Hızlı Başlangıç: İlk statik web uygulamanızı oluşturma
Azure Static Web Apps, bir Azure DevOps veya GitHub deposundan uygulama oluşturarak bir web sitesini üretim ortamında yayımlar. Bu hızlı başlangıçta, Azure portalını kullanarak Azure Static Web uygulamalarına bir web uygulaması dağıtacaksınız.
Önkoşullar
- Azure aboneliğiniz yoksa ücretsiz bir deneme hesabı oluşturun.
- GitHub hesabı
- Azure aboneliğiniz yoksa ücretsiz bir deneme hesabı oluşturun.
- Azure DevOps kuruluşu
Depo oluşturma
Bu makalede, kullanmaya başlamanızı kolaylaştırmak için bir GitHub şablon deposu kullanılmaktadır. Şablonda Azure Static Web Apps'e dağıtılacak bir başlangıç uygulaması bulunur.
- Yeni bir depo oluşturmak için aşağıdaki konuma gidin:
- Deponuzu my-first-static-web-app olarak adlandır
Not
Azure Static Web Apps web uygulaması oluşturmak için en az bir HTML dosyası gerektirir. Bu adımda oluşturduğunuz depo tek bir index.html dosyası içerir.
Create repository (Depo oluştur) öğesine tıklayın.

Depo oluşturma
Bu makalede, kullanmaya başlamanızı kolaylaştırmak için bir Azure DevOps deposu kullanılır. Depoda Azure Static Web Apps kullanarak dağıtmak için kullanılan bir başlangıç uygulaması bulunur.
Azure DevOps'te oturum açın.
Yeni depo'yu seçin.
Yeni proje oluştur penceresinde Gelişmiş menüsünü genişletin ve aşağıdaki seçimleri yapın:
Ayar Value Project my-first-web-static-app girin. Görünürlük Özel’i seçin. Sürüm denetimi Git'i seçin. İş öğesi işlemi Geliştirme yöntemlerinize en uygun seçeneği belirleyin. Oluştur'u belirleyin.
Depolar menü öğesini seçin.
Dosyalar menü öğesini seçin.
Depoyu içeri aktar kartının altında İçeri Aktar'ı seçin.
Seçtiğiniz çerçeve için bir depo URL'sini kopyalayın ve URL'yi Kopyala kutusuna yapıştırın.
İçeri Aktar'ı seçin ve içeri aktarma işleminin tamamlanmasını bekleyin.
Statik web uygulaması oluşturma
Artık depo oluşturulduğuna göre, Azure portalından statik bir web uygulaması oluşturabilirsiniz.
- Azure portalına gidin.
- Kaynak Oluştur’u seçin.
- Statik Web Uygulamaları'nı arayın.
- Static Web Apps’ı seçin.
- Oluştur'u belirleyin.
Temel Bilgiler bölümünde, yeni uygulamanızı yapılandırarak ve bir GitHub deposuna bağlayarak başlayın.
| Ayar | Value |
|---|---|
| Abonelik | Azure aboneliği seçin. |
| Kaynak Grubu | Yeni oluştur bağlantısını seçin ve metin kutusuna static-web-apps-test yazın. |
| Veri Akışı Adı | Metin kutusuna my-first-static-web-app girin. |
| Plan türü | Ücretsiz'i seçin. |
| Kaynak | GitHub'ı seçin ve gerekirse GitHub'da oturum açın. |
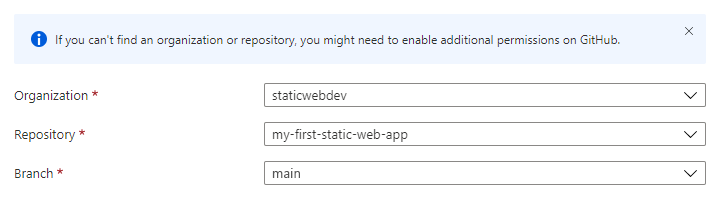
Gerekirse GitHub ile oturum açın ve aşağıdaki depo bilgilerini girin.
| Ayar | Value |
|---|---|
| Kuruluş | Kuruluşunuzu seçin. |
| Depo | my-first-web-static-app öğesini seçin. |
| Şube | Ana öğesini seçin. |

Not
Depoların listesini görmüyorsanız:
GitHub'da Azure Static Web Apps'i yetkilendirmeniz gerekebilir. GitHub profilinize göz atın ve Ayarlar Uygulamalar Yetkili OAuth Uygulamaları'na gidin, Azure Statik Web Uygulamaları'nı ve ardından Ver'i seçin.> >
Azure DevOps kuruluşunuzda Azure Static Web Apps'i yetkilendirmeniz gerekebilir. İzinleri vermek için kuruluşun sahibi olmanız gerekir. OAuth aracılığıyla üçüncü taraf uygulama erişimi isteyin. Daha fazla bilgi için bkz . OAuth 2.0 ile REST API'lerine erişimi yetkilendirme.
Temel Bilgiler bölümünde, yeni uygulamanızı yapılandırarak ve bir Azure DevOps deposuna bağlayarak başlayın.
| Ayar | Value |
|---|---|
| Abonelik | Azure aboneliği seçin. |
| Kaynak Grubu | Yeni oluştur bağlantısını seçin ve metin kutusuna static-web-apps-test yazın. |
| Veri Akışı Adı | Metin kutusuna my-first-static-web-app girin. |
| Plan türü | Ücretsiz'i seçin. |
| Azure İşlevleri ve hazırlama ayrıntıları | Size en yakın bölgeyi seçin. |
| Kaynak | Azure DevOps'ı seçin. |
| Kuruluş | Kuruluşunuzu seçin. |
| Project | Projenizi seçin. |
| Depo | my-first-web-static-app öğesini seçin. |
| Şube | Ana öğesini seçin. |
Not
Kullandığınız dalın korunmadığından ve komut vermek push için yeterli izinlere sahip olduğunuzdan emin olun. Doğrulamak için DevOps deponuza gidin ve Depolar -Dallar'a gidin ve Diğer seçenekler'i seçin.> Ardından dalınızı seçin ve ardından Gerekli ilkelerin etkinleştirilmediğinden emin olmak için Dal ilkeleri'ne tıklayın.
Derleme Ayrıntıları bölümünde, tercih ettiğiniz ön uç çerçevesine özgü yapılandırma ayrıntılarını ekleyin.
- Derleme Ön Ayarları açılan listesinde Özel'i seçin.
- Uygulama konumu kutusuna ./src girin.
- Api konum kutusunu boş bırakın.
- Çıkış konumu kutusuna ./src girin.
Gözden geçir ve oluştur’u seçin.
Oluştur'u belirleyin.

Not
Uygulamayı oluşturduktan sonra bu değerleri değiştirmek için iş akışı dosyasını düzenleyebilirsiniz.
Oluştur'u belirleyin.

Kaynağa git’i seçin.

Web sitesini görüntüleme
Statik uygulama dağıtmanın iki yönü vardır. İlki, uygulamanızı oluşturan temel Azure kaynaklarını oluşturur. İkincisi, uygulamanızı derleyen ve yayımlayan bir iş akışıdır.
Yeni statik sitenize gidebilmeniz için önce dağıtım derlemesinin çalıştırılmasını tamamlamanız gerekir.
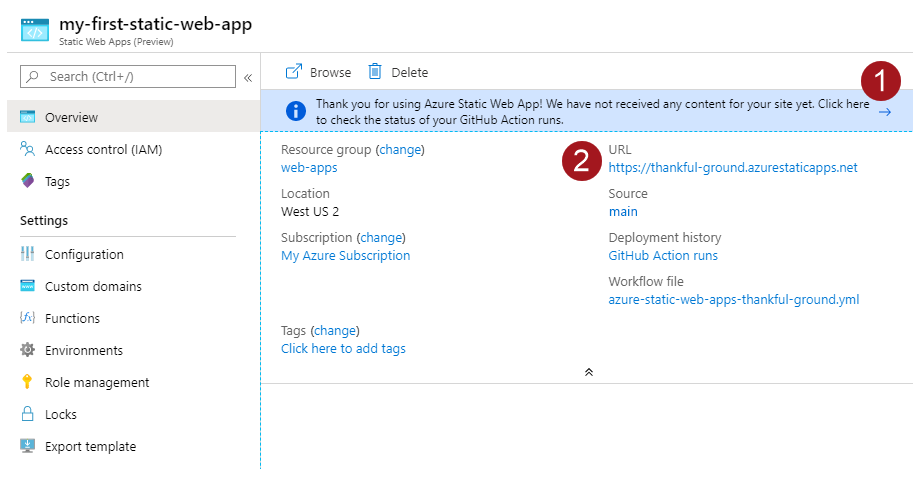
Statik Web Uygulamalarına Genel Bakış penceresinde, web uygulamanızla etkileşim kurmanıza yardımcı olacak bir dizi bağlantı görüntülenir.

GitHub Actions çalıştırmalarınızın durumunu denetlemek için burayı seçin ifadesinin yer aldığı başlıkta seçim yapmak sizi deponuzda çalışan GitHub Actions'a götürür. Dağıtım işinin tamamlanmasını doğruladıktan sonra, oluşturulan URL aracılığıyla web sitenize gidebilirsiniz.
GitHub Actions iş akışı tamamlandıktan sonra URL bağlantısını seçerek web sitesini yeni sekmede açabilirsiniz.
İş akışı tamamlandıktan sonra URL bağlantısını seçerek web sitesini yeni sekmede açabilirsiniz.
Kaynakları temizleme
Bu uygulamayı kullanmaya devam etmeyecekseniz, aşağıdaki adımları izleyerek Azure Static Web Apps örneğini silebilirsiniz:
- Azure portalını açın.
- Üst arama çubuğundan my-first-web-static-app araması yapın.
- Uygulama adını seçin.
- Sil'i seçin.
- Silme eylemini onaylamak için Evet'i seçin (bu eylemin tamamlanması birkaç dakika sürebilir).
Sonraki adımlar
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin