Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu makalede, bir ihlal algılandığında Defender for Cloud Apps tarafından kullanıcılarınıza gönderilen e-posta bildirimlerini kişiselleştirme hakkında bilgi sağlanır.
Not
Bu özelleştirme yalnızca son kullanıcılarınıza gönderilen bildirimleri etkiler, Defender for Cloud Apps yöneticilerine gönderilen bildirimleri etkilemez.
E-posta bildirim tercihlerini ayarlama
Not
Abd Kamu teklifi müşterileri için özel posta ayarları kullanılamaz.
Microsoft Defender for Cloud Apps, ihlallere dahil olan son kullanıcılara gönderilen e-posta bildirimlerini özelleştirmenizi sağlar. E-posta bildirimlerinin parametrelerini ayarlamak için bu yordamı izleyin. İstenmeyen postadan koruma hizmetinizde izin vermelisiniz Microsoft Defender for Cloud Apps e-posta sunucusu IP adresi hakkında bilgi için bkz. Ağ gereksinimleri.
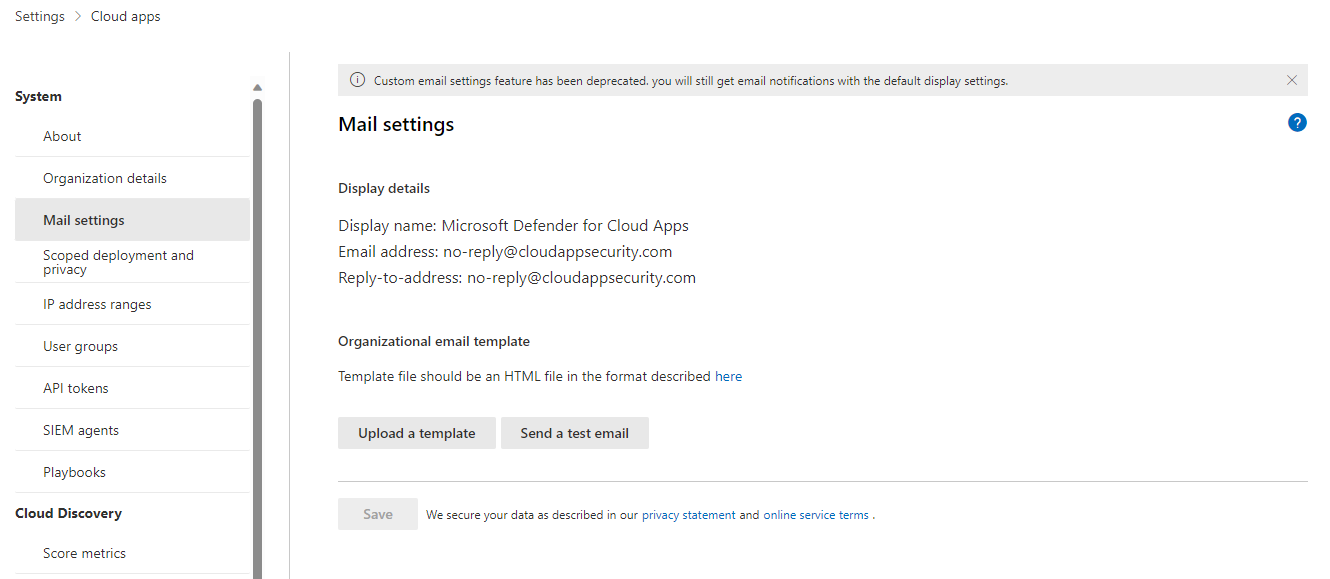
Microsoft Defender Portalı'nda Ayarlar>Cloud Apps>Sistem>Posta ayarları'nı seçin.

Email gönderen kimliği için Varsayılan ayarlar seçeneği her zaman seçilidir ve Defender for Cloud Apps her zaman varsayılan ayarları kullanarak bildirim gönderir.
Email tasarımında, sistemden gönderilen e-posta iletilerini özelleştirmek ve tasarlamak için bir html dosyası kullanabilirsiniz. Şablonunuz için kullanılan html dosyası aşağıdaki öğeleri içermelidir:
Tüm şablon CSS dosyaları şablonda satır içi olmalıdır.
Şablonun üç düzenlenemez yer tutucusu olmalıdır:
%%logo%% - Genel ayar sayfasında karşıya yüklenen şirketinizin logosunun URL'si.
%%title%% - İlke tarafından ayarlanan e-posta başlığı için yer tutucu.
%%content%% - İlke tarafından ayarlandığı gibi son kullanıcılara eklenecek içerik için yer tutucu.
Şablonu karşıya yükle... öğesini seçin ve oluşturduğunuz dosyayı seçin.
Kaydet'i seçin.
Oluşturduğunuz şablonun bir örneğini kendinize e-postayla göndermek için Test e-postası gönder'i seçin. E-posta, portalda oturum açmak için kullandığınız hesaba gönderilir. Test e-postasında aşağıdaki öğeleri görür ve doğrularsınız:
- Meta veri alanları
- Şablon
- E-posta konusu
- E-posta gövdesindeki başlık
- İçerik
Ek notlar
Aşağıdaki bildirim türleri özel e-posta şablonlarını kullanır:
Karşıya yüklemeye çalıştığınız dosya içeri aktarılamadı, bozuk olabilir.
Güvenlik bildirimi
Veri Kaybı Önleme
Dosya sahipliği raporu
Etkinlik ilkesi eşleştirme bildirimi
Uygulama kaldırma bildirimi
Uygulama kaldırıldı
OAuth uygulaması iptal edilmiş
Dosya paylaşım raporu
Bulut Uygulamaları Güvenliği Test Email [bu, test amaçlıdır]
Size aktarılan öğelerin sahipliği
Not
Yalnızca yöneticilere gönderilen bazı bildirim türleri vardır. Böyle bir durumda, özel şablon yerine varsayılan şablon kullanılır.
Örnek e-posta şablonu
Aşağıda örnek bir e-posta şablonu verilmiştir:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Sonraki adımlar
Herhangi bir sorunla karşılaşırsanız size yardımcı olmak için buradayız. Ürün sorununuzla ilgili yardım veya destek almak için lütfen bir destek bileti açın.