Block.LineStackingStrategy Özellik
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
Blok düzeyinde akış içerik öğesi içindeki her metin satırı için bir çizgi kutusunun nasıl belirlendiğini alır veya ayarlar.
public:
property System::Windows::LineStackingStrategy LineStackingStrategy { System::Windows::LineStackingStrategy get(); void set(System::Windows::LineStackingStrategy value); };public System.Windows.LineStackingStrategy LineStackingStrategy { get; set; }member this.LineStackingStrategy : System.Windows.LineStackingStrategy with get, setPublic Property LineStackingStrategy As LineStackingStrategyÖzellik Değeri
LineStackingStrategy Blok düzeyinde akış içerik öğesi içindeki her metin satırı için bir satır kutusunun nasıl belirlendiğini belirten değerlerden biri. MaxHeight varsayılan değerdir.
Örnekler
Aşağıdaki örnekte, özelliğini kullanarak LineStackingStrategy bir metin satırları için satır kutularının nasıl oluşturulduğunu TextBlockbelirleme gösterilmektedir. Birincisi TextBlock değeri LineStackingStrategy MaxHeight , ikincisinde TextBlock değeri BlockLineHeightvardır.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
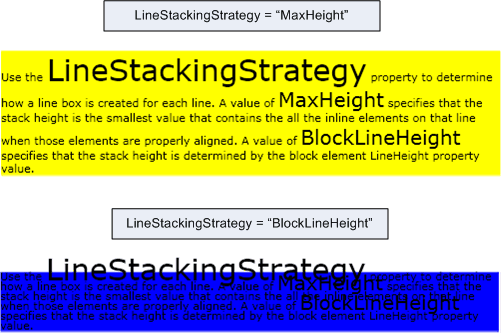
Aşağıdaki çizimde, önceki kodun sonucu gösterilmektedir.

Açıklamalar
Bu bağımlılık özelliğinin ekli özellik kullanımı da vardır. XAML'de kullanım değeridir <object Block.LineStackingStrategy="value".../>; burada nesne türetilmiş bir sınıf içinde yer alan bir nesne öğesidir (genellikle bir Block akış öğesidir), değer ise numaralandırmanın LineStackingStrategy dize değeridir. Kodda, ekli özellik kullanımı ve SetLineStackingStrategy yöntemleri tarafından GetLineStackingStrategy desteklenir. Eklenen özellik kullanımı yaygın değildir.
Bağımlılık Özelliği Bilgileri
| Tanımlayıcı alanı | LineStackingStrategyProperty |
Meta veri özellikleri olarak ayarlandı true |
AffectsMeasure, AffectsRender |