GradientBrush.ColorInterpolationMode Özellik
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
Gradyan renklerinin nasıl ilişkilendirilmiş olduğunu belirten bir ColorInterpolationMode numaralandırma alır veya ayarlar.
public:
property System::Windows::Media::ColorInterpolationMode ColorInterpolationMode { System::Windows::Media::ColorInterpolationMode get(); void set(System::Windows::Media::ColorInterpolationMode value); };public System.Windows.Media.ColorInterpolationMode ColorInterpolationMode { get; set; }member this.ColorInterpolationMode : System.Windows.Media.ColorInterpolationMode with get, setPublic Property ColorInterpolationMode As ColorInterpolationModeÖzellik Değeri
Gradyandaki renklerin nasıl ilişkilendirilmiş olduğunu belirtir. Varsayılan değer: SRgbLinearInterpolation.
Örnekler
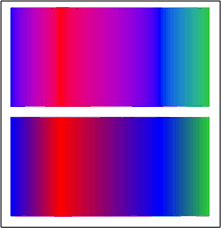
Aşağıdaki örnekte, farklı renk ilişkilendirme modlarına sahip olan ve ilişkilendirmenin farklı renk alanlarında gerçekleşmesine neden olan iki benzer gradyan gösterilmektedir.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<Rectangle Width="200" Height="100" Margin="10">
<Rectangle.Fill>
<!-- This gradient uses a ColorInterpolationMode of "ScRgbLinearInterpolation"
which indicates that the colors of the gradient are interpolated using the
ScRGB color space. -->
<LinearGradientBrush ColorInterpolationMode="ScRgbLinearInterpolation"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="200" Height="100" Margin="10">
<Rectangle.Fill>
<!-- This gradient uses a ColorInterpolationMode of "SRgbLinearInterpolation"
which indicates that the colors of the gradient are interpolated using the
sRGB color space. -->
<LinearGradientBrush ColorInterpolationMode="SRgbLinearInterpolation"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
Aşağıdaki çizimde, önceki örneğin ne ürettiği gösterilmektedir.

Açıklamalar
Bağımlılık Özelliği Bilgileri
| Tanımlayıcı alanı | ColorInterpolationModeProperty |
Meta veri özellikleri olarak ayarlandı true |
Hiçbiri |