İç İçe Grafik Kapsayıcılarını Kullanma
GDI+, bir Graphics nesnedeki durumun bir bölümünü geçici olarak değiştirmek veya artırmak için kullanabileceğiniz kapsayıcılar sağlar. Bir nesnenin BeginContainer yöntemini çağırarak bir Graphics kapsayıcı oluşturursunuz. İç içe kapsayıcılar oluşturmak için tekrar tekrar çağırabilirsiniz BeginContainer . için yapılan her çağrı BeginContainer bir çağrısıyla EndContainereşleştirilmelidir.
İç İçe Kapsayıcılardaki Dönüştürmeler
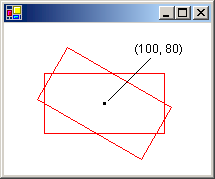
Aşağıdaki örnek, bu nesnenin içinde Graphics bir Graphics nesne ve kapsayıcı oluşturur. Nesnenin Graphics dünya dönüşümü, x yönünde 100 birim, y yönünde ise 80 birim çeviridir. Kapsayıcının dünya dönüşümü 30 derecelik bir döndürmedir. Kod çağrıyı DrawRectangle(pen, -60, -30, 120, 60) iki kez yapar. 'a DrawRectangle yapılan ilk çağrı kapsayıcının içindedir; başka bir ifadeyle çağrısı ve EndContainerçağrıları BeginContainer arasındadır. İkinci çağrısı, DrawRectangle çağrısından EndContainersonradır.
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Red);
GraphicsContainer graphicsContainer;
graphics.FillRectangle(Brushes.Black, 100, 80, 3, 3);
graphics.TranslateTransform(100, 80);
graphicsContainer = graphics.BeginContainer();
graphics.RotateTransform(30);
graphics.DrawRectangle(pen, -60, -30, 120, 60);
graphics.EndContainer(graphicsContainer);
graphics.DrawRectangle(pen, -60, -30, 120, 60);
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Red)
Dim graphicsContainer As GraphicsContainer
graphics.FillRectangle(Brushes.Black, 100, 80, 3, 3)
graphics.TranslateTransform(100, 80)
graphicsContainer = graphics.BeginContainer()
graphics.RotateTransform(30)
graphics.DrawRectangle(pen, -60, -30, 120, 60)
graphics.EndContainer(graphicsContainer)
graphics.DrawRectangle(pen, -60, -30, 120, 60)
Yukarıdaki kodda, kapsayıcının içinden çekilen dikdörtgen önce kapsayıcının dünya dönüşümü (döndürme) ve ardından nesnenin dünya dönüşümü Graphics (çeviri) tarafından dönüştürülür. Kapsayıcının dışından çizilen dikdörtgen, yalnızca nesnenin dünya dönüşümü Graphics (çeviri) tarafından dönüştürülür. Aşağıdaki çizimde iki dikdörtgen gösterilmektedir:

İç İçe Kapsayıcılarda Kırpma
Aşağıdaki örnek, iç içe kapsayıcıların kırpma bölgelerini nasıl işlediğini gösterir. Kod, bu nesnenin içinde Graphics bir Graphics nesne ve kapsayıcı oluşturur. Nesnenin Graphics kırpma bölgesi bir dikdörtgendir ve kapsayıcının kırpma bölgesi üç noktadır. Kod yöntemine DrawLine iki çağrı yapar. İlk çağrısı DrawLine kapsayıcının içindedir ve ikinci çağrısı DrawLine kapsayıcının dışındadır (çağrısından EndContainersonra ). İlk satır, iki kırpma bölgesinin kesişimi tarafından kırpılır. İkinci satır yalnızca nesnenin dikdörtgen kırpma bölgesi Graphics tarafından kırpılır.
Graphics graphics = e.Graphics;
GraphicsContainer graphicsContainer;
Pen redPen = new Pen(Color.Red, 2);
Pen bluePen = new Pen(Color.Blue, 2);
SolidBrush aquaBrush = new SolidBrush(Color.FromArgb(255, 180, 255, 255));
SolidBrush greenBrush = new SolidBrush(Color.FromArgb(255, 150, 250, 130));
graphics.SetClip(new Rectangle(50, 65, 150, 120));
graphics.FillRectangle(aquaBrush, 50, 65, 150, 120);
graphicsContainer = graphics.BeginContainer();
// Create a path that consists of a single ellipse.
GraphicsPath path = new GraphicsPath();
path.AddEllipse(75, 50, 100, 150);
// Construct a region based on the path.
Region region = new Region(path);
graphics.FillRegion(greenBrush, region);
graphics.SetClip(region, CombineMode.Replace);
graphics.DrawLine(redPen, 50, 0, 350, 300);
graphics.EndContainer(graphicsContainer);
graphics.DrawLine(bluePen, 70, 0, 370, 300);
Dim graphics As Graphics = e.Graphics
Dim graphicsContainer As GraphicsContainer
Dim redPen As New Pen(Color.Red, 2)
Dim bluePen As New Pen(Color.Blue, 2)
Dim aquaBrush As New SolidBrush(Color.FromArgb(255, 180, 255, 255))
Dim greenBrush As New SolidBrush(Color.FromArgb(255, 150, 250, 130))
graphics.SetClip(New Rectangle(50, 65, 150, 120))
graphics.FillRectangle(aquaBrush, 50, 65, 150, 120)
graphicsContainer = graphics.BeginContainer()
' Create a path that consists of a single ellipse.
Dim path As New GraphicsPath()
path.AddEllipse(75, 50, 100, 150)
' Construct a region based on the path.
Dim [region] As New [Region](path)
graphics.FillRegion(greenBrush, [region])
graphics.SetClip([region], CombineMode.Replace)
graphics.DrawLine(redPen, 50, 0, 350, 300)
graphics.EndContainer(graphicsContainer)
graphics.DrawLine(bluePen, 70, 0, 370, 300)
Aşağıdaki çizimde iki kırpılmış çizgi gösterilmektedir:

Yukarıdaki iki örnekte gösterildiği gibi, dönüştürmeler ve kırpma bölgeleri iç içe kapsayıcılarda birikmelidir. Kapsayıcının ve Graphics nesnenin dünya dönüşümlerini ayarlarsanız, her iki dönüştürme de kapsayıcının içinden alınan öğelere uygulanır. Kapsayıcının dönüşümü önce uygulanır ve nesnenin Graphics dönüşümü ikinci kez uygulanır. Kapsayıcının ve Graphics nesnenin kırpma bölgelerini ayarlarsanız, kapsayıcının içinden çekilen öğeler iki kırpma bölgesinin kesişimi tarafından kırpılır.
İç İçe Kapsayıcılarda Kalite Ayarlar
İç içe kapsayıcılardaki kalite ayarları (SmoothingMode, TextRenderingHintve benzeri) kümülatif değildir; bunun yerine, kapsayıcının kalite ayarları geçici olarak bir Graphics nesnenin kalite ayarlarının yerini alır. Yeni bir kapsayıcı oluşturduğunuzda, bu kapsayıcının kalite ayarları varsayılan değerlere ayarlanır. Örneğin, düzeltme modu AntiAliasolan bir Graphics nesneniz olduğunu varsayalım. Kapsayıcı oluşturduğunuzda, kapsayıcının içindeki düzeltme modu varsayılan düzeltme modudur. Kapsayıcının düzeltme modunu ayarlayabilirsiniz ve kapsayıcının içinden çekilen tüm öğeler ayarladığınız moda göre çizilir. çağrısından sonra çizilen öğeler, çağrısından EndContainerBeginContainerönce yerinde olan düzeltme moduna (AntiAlias) göre çizilir.
İç İçe Kapsayıcıların Birkaç Katmanı
Bir nesnedeki tek bir Graphics kapsayıcıyla sınırlı değildir. Her biri öncekinde iç içe yerleştirilmiş bir kapsayıcı dizisi oluşturabilir ve bu iç içe kapsayıcıların her birinin dünya dönüşüm, kırpma bölgesi ve kalite ayarlarını belirtebilirsiniz. En içteki kapsayıcının içinden bir çizim yöntemi çağırırsanız, dönüştürmeler en içteki kapsayıcıdan başlayıp en dıştaki kapsayıcıyla biten sırayla uygulanır. En içteki kapsayıcının içinden çekilen öğeler, tüm kırpma bölgelerinin kesişimiyle kırpılır.
Aşağıdaki örnek bir Graphics nesne oluşturur ve metin işleme ipucunu olarak AntiAliasayarlar. Kod, biri diğerinin içinde iç içe yerleştirilmiş iki kapsayıcı oluşturur. Dış kapsayıcının metin işleme ipucu olarak, SingleBitPerPixeliç kapsayıcının metin işleme ipucu ise olarak AntiAliasayarlanır. Kod üç dize çizer: biri iç kapsayıcıdan, biri dış kapsayıcıdan ve biri nesnenin Graphics kendisinden.
Graphics graphics = e.Graphics;
GraphicsContainer innerContainer;
GraphicsContainer outerContainer;
SolidBrush brush = new SolidBrush(Color.Blue);
FontFamily fontFamily = new FontFamily("Times New Roman");
Font font = new Font(fontFamily, 36, FontStyle.Regular, GraphicsUnit.Pixel);
graphics.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias;
outerContainer = graphics.BeginContainer();
graphics.TextRenderingHint = System.Drawing.Text.TextRenderingHint.SingleBitPerPixel;
innerContainer = graphics.BeginContainer();
graphics.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias;
graphics.DrawString(
"Inner Container",
font,
brush,
new PointF(20, 10));
graphics.EndContainer(innerContainer);
graphics.DrawString(
"Outer Container",
font,
brush,
new PointF(20, 50));
graphics.EndContainer(outerContainer);
graphics.DrawString(
"Graphics Object",
font,
brush,
new PointF(20, 90));
Dim graphics As Graphics = e.Graphics
Dim innerContainer As GraphicsContainer
Dim outerContainer As GraphicsContainer
Dim brush As New SolidBrush(Color.Blue)
Dim fontFamily As New FontFamily("Times New Roman")
Dim font As New Font( _
fontFamily, _
36, _
FontStyle.Regular, _
GraphicsUnit.Pixel)
graphics.TextRenderingHint = _
System.Drawing.Text.TextRenderingHint.AntiAlias
outerContainer = graphics.BeginContainer()
graphics.TextRenderingHint = _
System.Drawing.Text.TextRenderingHint.SingleBitPerPixel
innerContainer = graphics.BeginContainer()
graphics.TextRenderingHint = _
System.Drawing.Text.TextRenderingHint.AntiAlias
graphics.DrawString( _
"Inner Container", _
font, _
brush, _
New PointF(20, 10))
graphics.EndContainer(innerContainer)
graphics.DrawString("Outer Container", font, brush, New PointF(20, 50))
graphics.EndContainer(outerContainer)
graphics.DrawString("Graphics Object", font, brush, New PointF(20, 90))
Aşağıdaki çizimde üç dize gösterilmektedir. İç kapsayıcıdan ve nesneden Graphics alınan dizeler, antialiasing ile düzeltilir. Dış kapsayıcıdan çekilen dize, özelliği olarak ayarlandığından TextRenderingHintSingleBitPerPixel, antialiasing tarafından düzeltilmemiştir.

Ayrıca bkz.
.NET Desktop feedback
