Denetimlerin konumu ve düzeni (Windows Forms .NET)
Windows Forms'da denetim yerleşimi yalnızca denetim tarafından değil, denetimin üst öğesi tarafından da belirlenir. Bu makalede, denetimler tarafından sağlanan farklı ayarlar ve düzeni etkileyen farklı üst kapsayıcı türleri açıklanmaktadır.
Sabit konum ve boyut
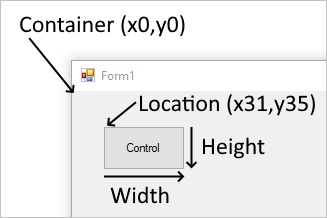
Denetimin üst öğede göründüğü konum, üst yüzeyin sol üst kısmına göre özelliğin değerine Location göre belirlenir. Üstteki sol üst konum koordinatı şeklindedir (x0,y0). Denetimin boyutu özelliği tarafından Size belirlenir ve denetimin genişliğini ve yüksekliğini temsil eder.

Otomatik yerleştirmeyi zorlayan bir üst öğeye denetim eklendiğinde, denetimin konumu ve boyutu değiştirilir. Bu durumda, üst öğe türüne bağlı olarak denetimin konumu ve boyutu el ile ayarlanamayabilir.
ve MinimumSize özellikleri, MaximumSize bir denetimin kullanabileceği en düşük ve en yüksek alanı ayarlamaya yardımcı olur.
Kenar Boşlukları ve Doldurma
Denetimlerin tam olarak yerleştirilmesine yardımcı olan iki denetim özelliği vardır: Margin ve Padding.
özelliği, Margin diğer denetimleri denetimin kenarlıklarından belirli bir uzaklığı tutan denetimin etrafındaki alanı tanımlar.
özelliği, Padding denetimin içeriğini (örneğin, özelliğinin Text değeri) denetimin kenarlıklarından belirli bir uzaklıkta tutan bir denetimin içindeki alanı tanımlar.
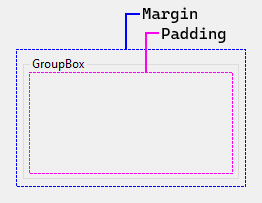
Aşağıdaki şekilde bir denetimdeki Margin ve Padding özellikleri gösterilmektedir.

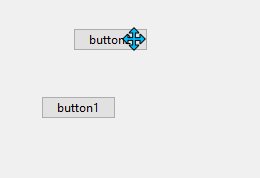
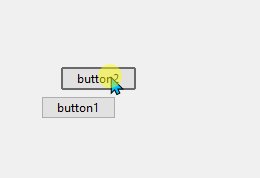
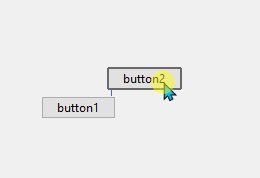
Denetimleri konumlandırırken ve yeniden boyutlandırırken Visual Studio Tasarımcısı bu özelliklere saygı gösterir. Snaplines, bir denetimin belirtilen kenar boşluğu dışında kalmanıza yardımcı olacak kılavuzlar olarak görünür. Örneğin, bir denetimi başka bir denetimin yanına sürüklediğinizde Visual Studio ek çizgiyi görüntüler:

Otomatik yerleştirme ve boyut
Denetimler otomatik olarak üst öğe içine yerleştirilebilir. Bazı üst kapsayıcılar yerleştirmeyi zorlarken, diğerleri yerleştirmeye yol gösteren denetim ayarlarına saygı gösterir. Denetimde üst öğe içinde otomatik yerleştirmeye ve boyutlandırmaya yardımcı olan iki özellik vardır: Dock ve Anchor.
Çizim sırası otomatik yerleştirmeyi etkileyebilir. Denetimin çizildiği sıra, üst Controls öğe koleksiyonundaki denetimin dizini tarafından belirlenir. Bu dizin olarak Z-orderbilinir. Her denetim, koleksiyonda göründükleri ters sırada çizilir. Yani koleksiyon, ilk olarak son çizilmiş ve son olarak ilk çizilmiş bir koleksiyondur.
ve MaximumSize özellikleri, MinimumSize bir denetimin kullanabileceği en düşük ve en yüksek alanı ayarlamaya yardımcı olur.
Dok
Dock özelliği, denetimin hangi kenarının üst öğeye karşılık gelen tarafa hizalı olduğunu ve denetimin üst öğe içinde nasıl yeniden boyutlandırıldığını ayarlar.

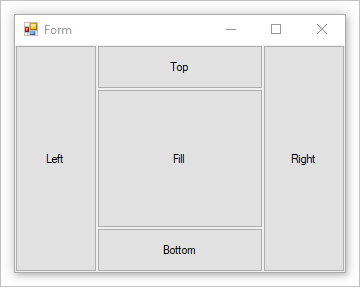
Bir denetim yerleştirildiğinde kapsayıcı, kaplaması gereken alanı belirler, denetimi yeniden boyutlandırır ve yerleştirir. Denetimin genişliği ve yüksekliği, yerleştirme stiline göre yine de dikkate alınmaktadır. Örneğin, denetim en üste yerleştirilmişse, Height denetime uyulur ancak Width denetimi otomatik olarak ayarlanır. Bir denetim sola yerleştirilmişse, Width denetimin ayarına uyulur ancak Height denetimi otomatik olarak ayarlanır.
Denetimin Location konumu otomatik olarak denetlenen bir denetimi yerleştirme olarak el ile ayarlanamıyor.
Z-order Denetimin sayısı yerleştirmeyi etkiler. Yerleşik denetimler yerleştirildiğinde, kendilerine sağlanan alanı kullanırlar. Örneğin, bir denetim önce çizilir ve üste yerleştirilirse, kapsayıcının tüm genişliğini kaplar. Bir sonraki denetim sola yerleştirilmişse, daha az dikey alanı vardır.

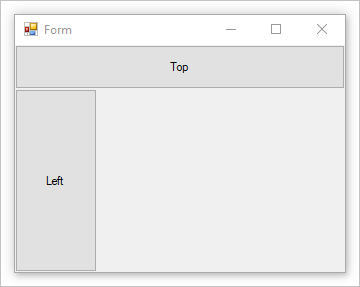
Denetiminkiler Z-order tersine çevrilirse, sola yerleştirilmiş olan denetimin artık daha fazla başlangıç alanı vardır. Denetim, kapsayıcının tüm yüksekliğini kullanır. Üste yerleştirilmiş denetimin kullanılabilir yatay alanı daha azdır.

Kapsayıcı büyüdükçe ve küçüldükçe, kapsayıcıya yerleştirilmiş denetimler geçerli konumlarını ve boyutlarını korumak için yeniden konumlandırılır ve yeniden boyutlandırılır.

Kapsayıcının aynı tarafına birden çok denetim yerleştirilmişse, bu denetimler kendi Z-orderöğesine göre yığılır.

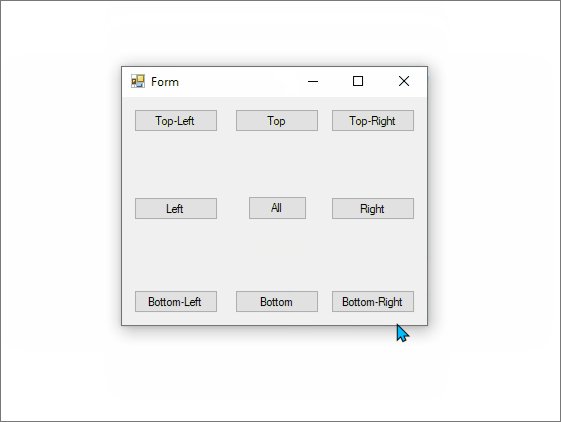
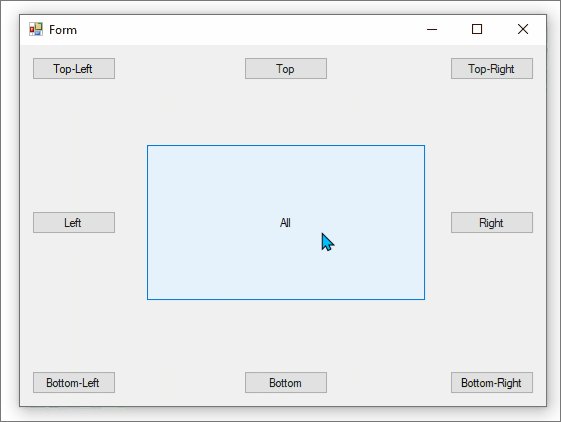
Bağlayıcı
Denetimi tutturmak, denetimi üst kapsayıcının bir veya daha fazla tarafına bağlamanızı sağlar. Kapsayıcının boyutu değiştikçe, tüm alt denetimler sabitlenmiş tarafa olan uzaklığını korur.
Denetim, kısıtlama olmadan bir veya daha fazla tarafa sabitlenebilir. Yer işareti özelliğiyle Anchor ayarlanır.

Otomatik boyutlandırma
AutoSize özelliği, bir denetimin gerekirse boyutunu özelliği tarafından belirtilen boyuta uyacak şekilde değiştirmesine PreferredSize olanak tanır. Özelliğini ayarlayarak belirli denetimler için boyutlandırma davranışını ayarlarsınız AutoSizeMode .
Özelliği yalnızca bazı denetimler destekler AutoSize . Ayrıca, özelliği destekleyen AutoSize bazı denetimler de özelliğini destekler AutoSizeMode .
| Her zaman doğru davranış | Açıklama |
|---|---|
| Otomatik boyutlandırma bir çalışma zamanı özelliğidir. | Bu, hiçbir zaman bir denetimi büyütmediği veya küçültmediği ve bundan sonra başka etkisi olmadığı anlamına gelir. |
| Denetimin boyutu değişirse, özelliğinin Location değeri her zaman sabit kalır. | Bir denetimin içeriği büyümesine neden olduğunda, denetim sağa ve aşağı doğru büyür. Denetimler sola doğru büyümez. |
Dock ve Anchor özellikleri olduğunda AutoSize truekabul edilir. |
Denetimin Location özelliğinin değeri doğru değere ayarlanır. Denetim Label , bu kuralın özel durumudur. Yerleşik Label AutoSize denetimin özelliğinin değerini olarak trueayarladığınızda Label , denetim esnetilmeyecek. |
| Bir denetimin MaximumSize ve MinimumSize özellikleri, özelliğinin değerinden AutoSize bağımsız olarak her zaman kabul edilir. | MaximumSize ve MinimumSize özellikleri özelliğinden AutoSize etkilenmez. |
| Varsayılan olarak ayarlanmış minimum boyut yoktur. | Bu, bir denetimin altında AutoSize küçültülecek şekilde ayarlandığı ve içeriği yoksa özelliğinin değerinin Size olduğu (0x,0y)anlamına gelir. Bu durumda, denetiminiz bir noktaya küçülür ve kolayca görünmez. |
| Bir denetim yöntemini uygulamazsa GetPreferredSize , GetPreferredSize yöntemi özelliğine Size atanan son değeri döndürür. | Bu, ayarının AutoSize true hiçbir etkisi olmayacağı anlamına gelir. |
| Hücredeki denetim TableLayoutPanel her zaman hücreye sığacak şekilde daraltılır ve hücreye ulaşılana kadar hücreye sığar MinimumSize . | Bu boyut, en büyük boyut olarak zorlanır. Hücre bir AutoSize satır veya sütunun parçası olduğunda bu durum geçerli değildir. |
AutoSizeMode özelliği
özelliği, AutoSizeMode varsayılan AutoSize davranış üzerinde daha ayrıntılı denetim sağlar. özelliği, AutoSizeMode bir denetimin kendisini içeriğiyle nasıl boyutlandıracaklarını belirtir. Örneğin içerik, bir denetimin metni veya kapsayıcının Button alt denetimleri olabilir.
Aşağıdaki listede değerler ve davranışı gösterilmektedir AutoSizeMode .
-
Denetim, içeriğini kapsayacak şekilde büyür veya küçülür.
MinimumSize ve MaximumSize değerleri kabul edilir, ancak özelliğin Size geçerli değeri yoksayılır.
Bu, özelliği olan ve özelliği olmayan
AutoSizeModedenetimlerle AutoSize aynı davranıştır. -
Denetim, içeriğini kapsayacak kadar büyür, ancak özelliği tarafından Size belirtilen değerden daha küçük küçülmeyecektir.
Bu, için
AutoSizeModevarsayılan değerdir.
AutoSize özelliğini destekleyen denetimler
Aşağıdaki tabloda denetime göre otomatik boyutlandırma desteği düzeyi açıklanmaktadır:
| Control | AutoSize destekli |
AutoSizeMode destekli |
|---|---|---|
| Button | ✔️ | ✔️ |
| CheckedListBox | ✔️ | ✔️ |
| FlowLayoutPanel | ✔️ | ✔️ |
| Form | ✔️ | ✔️ |
| GroupBox | ✔️ | ✔️ |
| Panel | ✔️ | ✔️ |
| TableLayoutPanel | ✔️ | ✔️ |
| CheckBox | ✔️ | ❌ |
| DomainUpDown | ✔️ | ❌ |
| Label | ✔️ | ❌ |
| LinkLabel | ✔️ | ❌ |
| MaskedTextBox | ✔️ | ❌ |
| NumericUpDown | ✔️ | ❌ |
| RadioButton | ✔️ | ❌ |
| TextBox | ✔️ | ❌ |
| TrackBar | ✔️ | ❌ |
| CheckedListBox | ❌ | ❌ |
| ComboBox | ❌ | ❌ |
| DataGridView | ❌ | ❌ |
| DateTimePicker | ❌ | ❌ |
| ListBox | ❌ | ❌ |
| ListView | ❌ | ❌ |
| MaskedTextBox | ❌ | ❌ |
| MonthCalendar | ❌ | ❌ |
| ProgressBar | ❌ | ❌ |
| PropertyGrid | ❌ | ❌ |
| RichTextBox | ❌ | ❌ |
| SplitContainer | ❌ | ❌ |
| TabControl | ❌ | ❌ |
| TabPage | ❌ | ❌ |
| TreeView | ❌ | ❌ |
| WebBrowser | ❌ | ❌ |
| ScrollBar | ❌ | ❌ |
Tasarım ortamında Otomatik Boyutlandırma
Aşağıdaki tabloda, denetimin ve AutoSizeMode özelliklerinin değerine AutoSize göre tasarım zamanındaki boyutlandırma davranışı açıklanmaktadır.
Belirli bir denetimin SelectionRules kullanıcı tarafından yeniden boyutlandırılabilir durumda olup olmadığını belirlemek için özelliğini geçersiz kılın. Aşağıdaki tabloda , "yeniden boyutlandırılamıyor" yalnızca ve anlamına gelir, "yeniden boyutlandırılabilir" anlamına gelir Moveable AllSizeable Moveable.
AutoSize ayar |
AutoSizeMode ayar |
Davranış |
|---|---|---|
true |
Özellik kullanılamıyor. | Kullanıcı, aşağıdaki denetimler dışında denetimi tasarım zamanında yeniden boyutlandıramaz: - TextBox - MaskedTextBox - RichTextBox - TrackBar |
true |
GrowAndShrink | Kullanıcı tasarım zamanında denetimi yeniden boyutlandıramaz. |
true |
GrowOnly | Kullanıcı tasarım zamanında denetimi yeniden boyutlandırabilir. Size özelliği ayarlandığında, kullanıcı yalnızca denetimin boyutunu artırabilir. |
false veya AutoSize gizlenir |
Uygulanamaz. | Kullanıcı, denetimi tasarım zamanında yeniden boyutlandırabilir. |
Not
Üretkenliği en üst düzeye çıkarmak için, Visual Studio'daki Windows Forms Tasarımcısı sınıfın AutoSize Form özelliğini gölgeler. Tasarım zamanında form, gerçek ayarından bağımsız olarak özelliği olarak falseayarlanmış gibi AutoSize davranır. Çalışma zamanında özel bir konaklama yapılmaz ve AutoSize özellik ayarı tarafından belirtilen şekilde uygulanır.
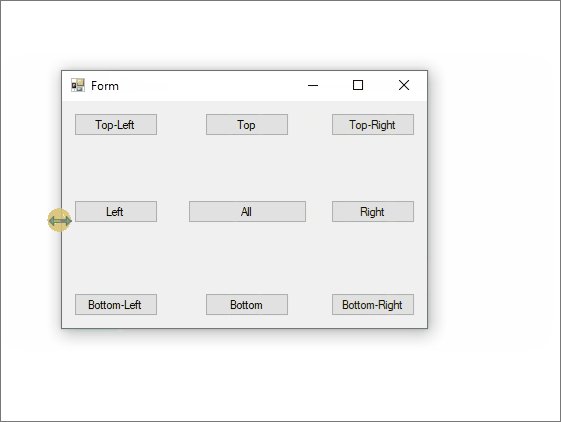
Kapsayıcı: Form
Form, Windows Forms'un ana nesnesidir. Windows Forms uygulamasında genellikle her zaman bir form görüntülenir. Formlar denetimleri içerir ve el ile yerleştirme için denetimin ve Size özelliklerine saygı Location gösterir. Formlar otomatik yerleştirme için Dock özelliğine de yanıt verir.
Çoğu zaman formun kenarlarında, kullanıcının formu yeniden boyutlandırmasına olanak sağlayan kavramalar olur. Bir Anchor denetimin özelliği, form yeniden boyutlandırıldıkçe denetimin büyümesine ve küçülmesine izin verir.
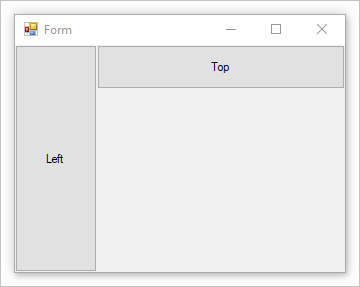
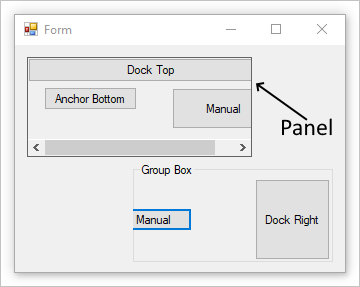
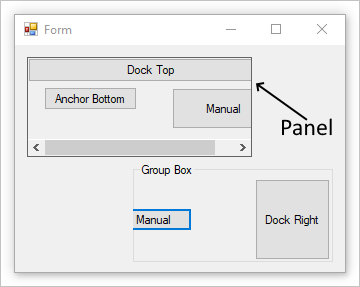
Kapsayıcı: Panel
Denetim Panel , yalnızca denetimleri birlikte gruplandıran bir forma benzer. Formla aynı el ile ve otomatik yerleştirme stillerini destekler. Daha fazla bilgi için Kapsayıcı: Form bölümüne bakın.
Panel üst öğeyle sorunsuz bir şekilde karışıyor ve bir denetimin panelin sınırları dışında kalan herhangi bir alanını kesmektedir. Denetim panelin sınırlarının dışında kalırsa ve AutoScroll olarak ayarlanırsa truekaydırma çubukları görüntülenir ve kullanıcı paneli kaydırabilir.
Grup kutusu denetiminin aksine, panelde resim yazısı ve kenarlık yoktur.

Yukarıdaki görüntüde, panelin BorderStyle sınırlarını göstermek için özellik ayarlanmış bir panel vardır.
Kapsayıcı: Grup kutusu
Denetim, GroupBox diğer denetimler için tanımlanabilir bir gruplandırma sağlar. Genellikle, bir formu işleve göre alt bölümlere ayıracak bir grup kutusu kullanırsınız. Örneğin, kişisel bilgileri temsil eden bir formunuz olabilir ve adresle ilgili alanlar birlikte gruplandırılır. Tasarım zamanında, grup kutusunu içerdiği denetimlerle birlikte taşımak kolaydır.
Grup kutusu, formun sahip olduğu el ile ve otomatik yerleştirme stillerini destekler. Daha fazla bilgi için Kapsayıcı: Form bölümüne bakın. Grup kutusu, denetimin panelin sınırları dışında kalan herhangi bir bölümünü de keser.
Panel denetiminin aksine, grup kutusunun içeriği kaydırma ve kaydırma çubuklarını görüntüleme özelliği yoktur.

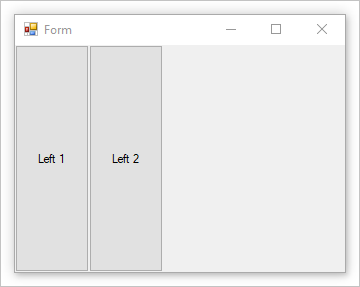
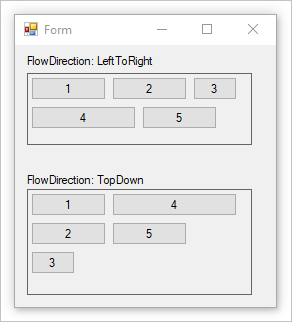
Kapsayıcı: Akış Düzeni
Denetim, FlowLayoutPanel içeriğini yatay veya dikey akış yönünde düzenler. Denetimin içeriğini bir satırdan diğerine veya bir sütundan diğerine kaydırabilirsiniz. Alternatif olarak, içeriğini kaydırmak yerine kırpabilirsiniz.
Özelliğin değerini FlowDirection ayarlayarak akış yönünü belirtebilirsiniz. Denetim, FlowLayoutPanel Sağdan Sola (RTL) düzenlerde akış yönünü doğru şekilde tersine çevirir. Ayrıca, özelliğin değerini WrapContents ayarlayarak denetimin içeriğinin FlowLayoutPanel sarmalanıp sarmalanmayacağını veya kırpılacağını belirtebilirsiniz.
FlowLayoutPanel özelliğini trueolarak ayarladığınızda denetim otomatik olarak içeriğini boyutlandırıyorAutoSize. Ayrıca alt denetimleri için bir FlowBreak özellik sağlar. özelliğinin FlowBreak değerinin ayarlanması true , denetimin FlowLayoutPanel denetimleri geçerli akış yönünde yerleştirmeyi durdurmasına ve sonraki satıra veya sütuna kaydırmasına neden olur.

Yukarıdaki görüntü, denetimin BorderStyle sınırlarını göstermek için özellik kümesine sahip iki FlowLayoutPanel denetime sahiptir.
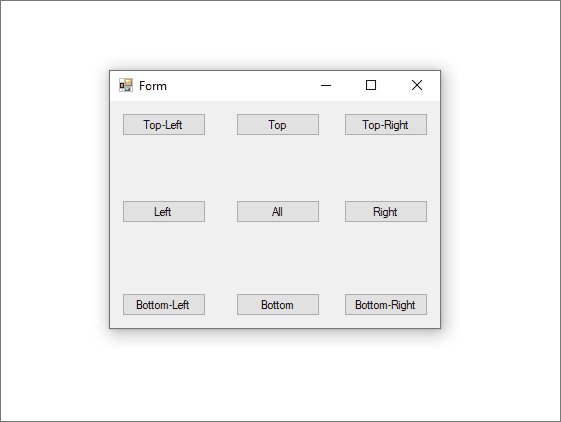
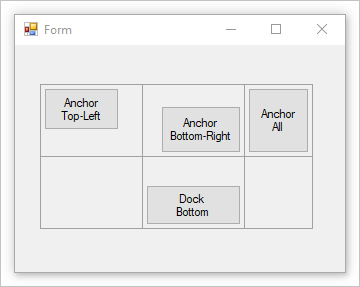
Kapsayıcı: Tablo düzeni
Denetim, TableLayoutPanel içeriğini bir kılavuzda düzenler. Düzen hem tasarım zamanında hem de çalışma zamanında yapıldığından, uygulama ortamı değiştikçe dinamik olarak değişebilir. Bu, paneldeki denetimlere orantılı olarak yeniden boyutlandırma olanağı sağlar, böylece yerelleştirme nedeniyle üst denetimin yeniden boyutlandırılması veya metin uzunluğunun değişmesi gibi değişikliklere yanıt verebilirler.
Herhangi bir Windows Forms denetimi, diğer örnekleri de dahil olmak üzere denetimin alt TableLayoutPanel öğesi TableLayoutPanelolabilir. Bu, çalışma zamanındaki değişikliklere uyum sağlayan gelişmiş düzenler oluşturmanıza olanak tanır.
Denetim alt denetimler ile dolduktan sonra TableLayoutPanel genişletme yönünü de (yatay veya dikey) denetleyebilirsiniz. Varsayılan olarak, TableLayoutPanel denetim satır ekleyerek aşağı doğru genişler.
ve ColumnStyles özelliklerini kullanarak RowStyles satır ve sütunların boyutunu ve stilini denetleyebilirsiniz. Satırların veya sütunların özelliklerini ayrı ayrı ayarlayabilirsiniz.
Denetim TableLayoutPanel , alt denetimlerine şu özellikleri ekler: Cell, Column, Row, ColumnSpanve RowSpan.

Yukarıdaki görüntüde, her hücrenin CellBorderStyle sınırlarını göstermek için özelliği ayarlanmış bir tablo vardır.
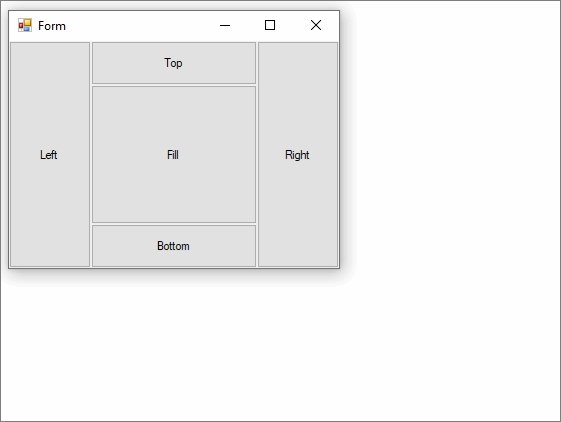
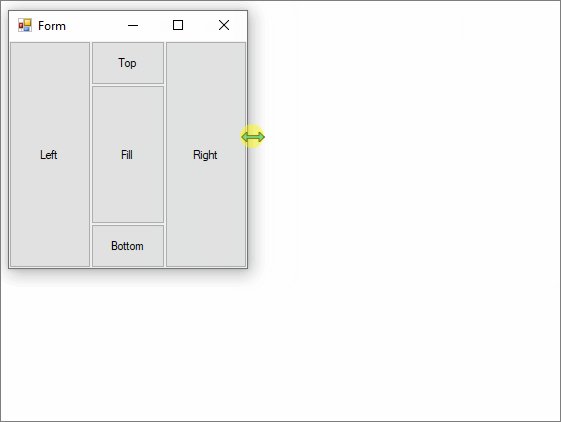
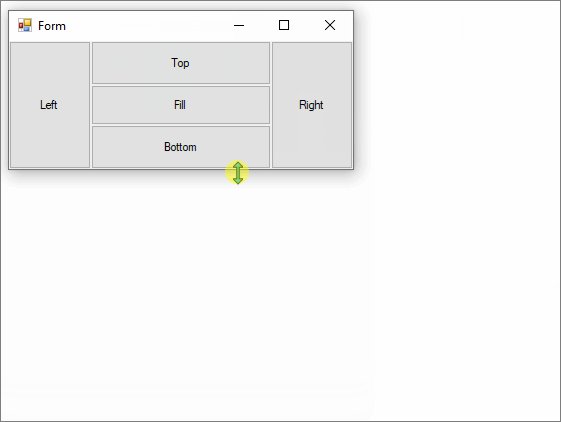
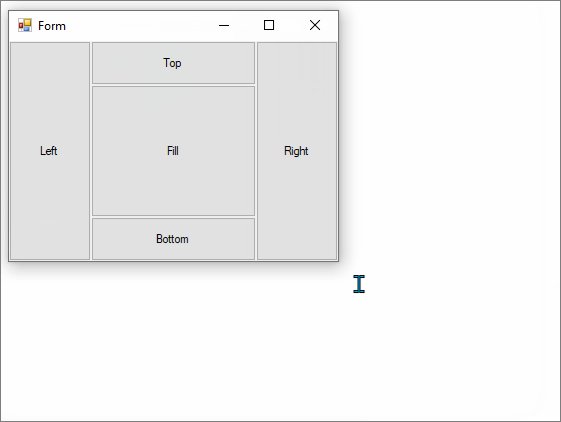
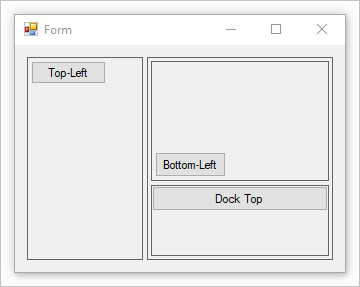
Kapsayıcı: Kapsayıcıyı bölme
Windows Forms SplitContainer denetimi bileşik denetim olarak düşünülebilir; taşınabilir çubukla ayrılmış iki paneldir. Fare işaretçisi çubuğun üzerindeyken, işaretçi çubuğun taşınabilir olduğunu göstermek için şekli değiştirir.
Denetimle SplitContainer karmaşık kullanıcı arabirimleri oluşturabilirsiniz; genellikle bir paneldeki seçim diğer panelde hangi nesnelerin gösterileceğini belirler. Bu düzenleme, bilgileri görüntülemek ve göz atmak için etkilidir. İki panele sahip olmak, alanlardaki bilgileri toplamanıza olanak tanır ve çubuk veya "bölücü", kullanıcıların panelleri yeniden boyutlandırmasını kolaylaştırır.

Yukarıdaki görüntüde, sol ve sağ bölme oluşturmak için bölünmüş bir kapsayıcı vardır. Sağ bölmede olarak ayarlanmış Verticalikinci bir bölünmüş kapsayıcı Orientation bulunur. BorderStyle özelliği, her panelin sınırlarını gösterecek şekilde ayarlanır.
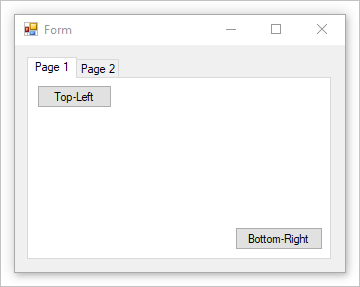
Kapsayıcı: Sekme denetimi
, TabControl not defterindeki ayırıcılar gibi birden çok sekmeyi veya dosya dolabındaki bir klasör kümesindeki etiketleri görüntüler. Sekmelerde resimler ve diğer denetimler bulunabilir. Windows işletim sisteminde Denetim Masası ve Görüntü Özellikleri gibi birçok yerde görünen çok sayfalı iletişim kutusu türünü oluşturmak için sekme denetimini kullanın. Ayrıca, TabControl ilgili özellikler grubunu ayarlamak için kullanılan özellik sayfaları oluşturmak için de kullanılabilir.
öğesinin TabControl en önemli özelliği, tek tek sekmeleri içeren özelliğidir TabPages. Tek tek her sekme bir TabPage nesnedir.

.NET Desktop feedback
