Akış Belgesine Genel Bakış
Akış belgeleri görüntüleme ve okunabilirliği iyileştirmek için tasarlanmıştır. Akış belgeleri önceden tanımlanmış bir düzene ayarlamak yerine pencere boyutu, cihaz çözünürlüğü ve isteğe bağlı kullanıcı tercihleri gibi çalışma zamanı değişkenlerine göre içeriklerini dinamik olarak ayarlar ve yeniden akıtabilir. Buna ek olarak, akış belgeleri sayfalandırma ve sütunlar gibi gelişmiş belge özellikleri sunar. Bu konu başlığında akış belgelerine genel bir bakış ve bunların nasıl oluşturulacağı açıklanmaktadır.
Akış Belgesi nedir?
Akış belgesi, pencere boyutuna, cihaz çözünürlüğüne ve diğer ortam değişkenlerine bağlı olarak "içeriği yeniden akıtacak" şekilde tasarlanmıştır. Buna ek olarak, akış belgeleri arama, okunabilirliği en iyi duruma getiren görüntüleme modları ve yazı tiplerinin boyutunu ve görünümünü değiştirme gibi birçok yerleşik özelliğe sahiptir. Okuma kolaylığı birincil belge tüketimi senaryosu olduğunda Akış Belgeleri en iyi şekilde kullanılır. Buna karşılık, Sabit Belgeler statik bir sunuya sahip olacak şekilde tasarlanmıştır. Kaynak içeriğin aslına uygunluğu önemli olduğunda Belgeler yararlı oluyor düzeltildi. Farklı belge türleri hakkında daha fazla bilgi için bkz . WPF'deki Belgeler.
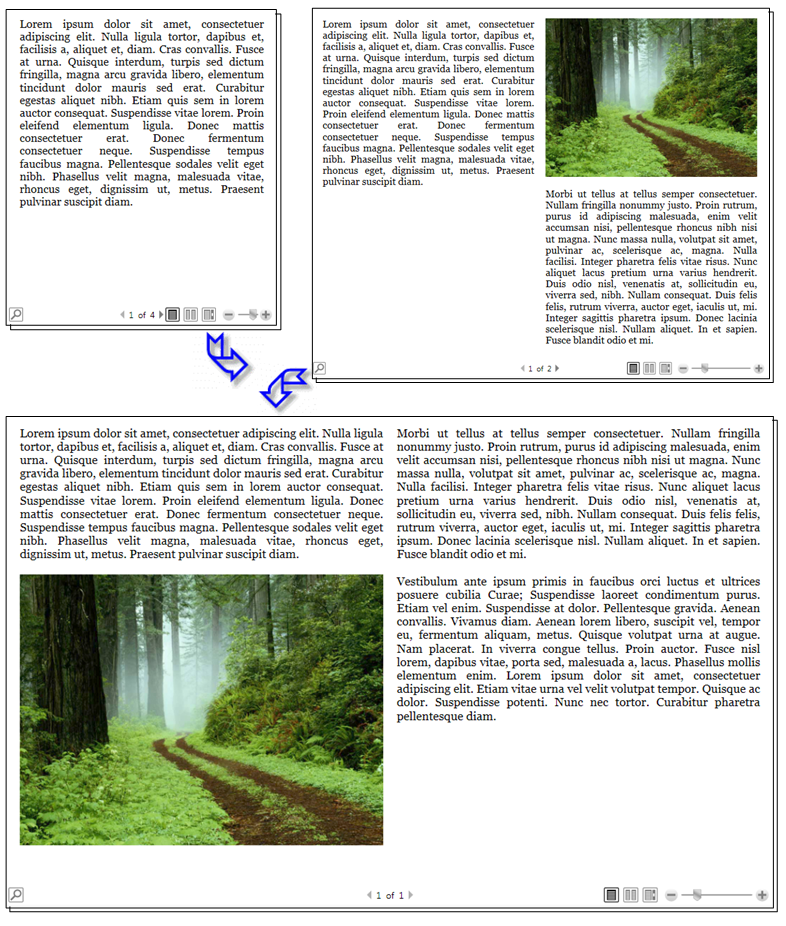
Aşağıdaki çizimde, farklı boyutlardaki çeşitli pencerelerde görüntülenen bir örnek akış belgesi gösterilmektedir. Görüntü alanı değiştikçe içerik, kullanılabilir alandan en iyi şekilde yararlanmak için yeniden akıttır.

Yukarıdaki görüntüde görüldüğü gibi, akış içeriği paragraflar, listeler, resimler ve daha fazlası dahil olmak üzere birçok bileşeni içerebilir. Bu bileşenler işaretlemedeki öğelere ve yordam kodundaki nesnelere karşılık gelir. Daha sonra bu genel bakışın Akışla İlgili Sınıflar bölümünde bu sınıfları ayrıntılı olarak ele alacağız. Şimdilik, kalın metin ve liste içeren bir paragraf içeren bir akış belgesi oluşturan basit bir kod örneği aşağıda verilmiştir.
<!-- This simple flow document includes a paragraph with some
bold text in it and a list. -->
<FlowDocumentReader xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocument>
<Paragraph>
<Bold>Some bold text in the paragraph.</Bold>
Some text that is not bold.
</Paragraph>
<List>
<ListItem>
<Paragraph>ListItem 1</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 2</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 3</Paragraph>
</ListItem>
</List>
</FlowDocument>
</FlowDocumentReader>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SimpleFlowExample : Page
{
public SimpleFlowExample()
{
Paragraph myParagraph = new Paragraph();
// Add some Bold text to the paragraph
myParagraph.Inlines.Add(new Bold(new Run("Some bold text in the paragraph.")));
// Add some plain text to the paragraph
myParagraph.Inlines.Add(new Run(" Some text that is not bold."));
// Create a List and populate with three list items.
List myList = new List();
// First create paragraphs to go into the list item.
Paragraph paragraphListItem1 = new Paragraph(new Run("ListItem 1"));
Paragraph paragraphListItem2 = new Paragraph(new Run("ListItem 2"));
Paragraph paragraphListItem3 = new Paragraph(new Run("ListItem 3"));
// Add ListItems with paragraphs in them.
myList.ListItems.Add(new ListItem(paragraphListItem1));
myList.ListItems.Add(new ListItem(paragraphListItem2));
myList.ListItems.Add(new ListItem(paragraphListItem3));
// Create a FlowDocument with the paragraph and list.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
myFlowDocument.Blocks.Add(myList);
// Add the FlowDocument to a FlowDocumentReader Control
FlowDocumentReader myFlowDocumentReader = new FlowDocumentReader();
myFlowDocumentReader.Document = myFlowDocument;
this.Content = myFlowDocumentReader;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SimpleFlowExample
Inherits Page
Public Sub New()
Dim myParagraph As New Paragraph()
' Add some Bold text to the paragraph
myParagraph.Inlines.Add(New Bold(New Run("Some bold text in the paragraph.")))
' Add some plain text to the paragraph
myParagraph.Inlines.Add(New Run(" Some text that is not bold."))
' Create a List and populate with three list items.
Dim myList As New List()
' First create paragraphs to go into the list item.
Dim paragraphListItem1 As New Paragraph(New Run("ListItem 1"))
Dim paragraphListItem2 As New Paragraph(New Run("ListItem 2"))
Dim paragraphListItem3 As New Paragraph(New Run("ListItem 3"))
' Add ListItems with paragraphs in them.
myList.ListItems.Add(New ListItem(paragraphListItem1))
myList.ListItems.Add(New ListItem(paragraphListItem2))
myList.ListItems.Add(New ListItem(paragraphListItem3))
' Create a FlowDocument with the paragraph and list.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
myFlowDocument.Blocks.Add(myList)
' Add the FlowDocument to a FlowDocumentReader Control
Dim myFlowDocumentReader As New FlowDocumentReader()
myFlowDocumentReader.Document = myFlowDocument
Me.Content = myFlowDocumentReader
End Sub
End Class
End Namespace
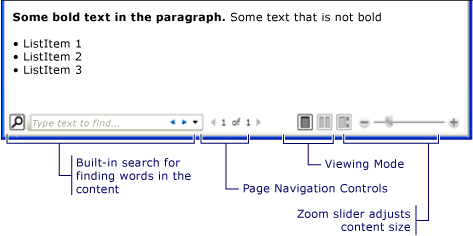
Aşağıdaki çizimde bu kod parçacığının nasıl göründüğü gösterilmektedir.

Bu örnekte denetim, FlowDocumentReader akış içeriğini barındırmak için kullanılır. Akış içeriği barındırma denetimleri hakkında daha fazla bilgi için bkz . Akış Belge Türleri . Paragraph, List, ListItemve Bold öğeleri, içerik biçimlendirmesini işaretleme sıralarına göre denetlemek için kullanılır. Örneğin, öğesi paragraftaki Bold metnin yalnızca bir bölümüne yayılır; sonuç olarak, metnin yalnızca bu bölümü kalın olur. HTML kullandıysanız, bu size tanıdık gelecek.
Yukarıdaki çizimde vurgulandığı gibi, Flow Belgeleri'nde yerleşik olarak bulunan birkaç özellik vardır:
Arama: Kullanıcının belgenin tamamında tam metin araması yapmasına izin verir.
Görüntüleme Modu: Kullanıcı, tek sayfalı (bir kerede sayfa) görüntüleme modu, bir kerede iki sayfalık (kitap okuma biçimi) görüntüleme modu ve sürekli kaydırma (altsız) görüntüleme modu gibi tercih ettiği görüntüleme modunu seçebilir. Bu görüntüleme modları hakkında daha fazla bilgi için bkz FlowDocumentReaderViewingMode. .
Sayfa Gezinti Denetimleri: Belgenin görüntüleme modu sayfaları kullanıyorsa, sayfa gezinti denetimleri sonraki sayfaya (aşağı ok) veya önceki sayfaya (yukarı ok) atlamak için bir düğmenin yanı sıra geçerli sayfa numarası ve toplam sayfa sayısı için göstergeler içerir. Sayfaları çevirme, klavye ok tuşları kullanılarak da gerçekleştirilebilir.
Yakınlaştırma: Yakınlaştırma denetimleri, kullanıcının sırasıyla artı veya eksi düğmelerine tıklayarak yakınlaştırma düzeyini artırmasını veya azaltmasını sağlar. Yakınlaştırma denetimleri, yakınlaştırma düzeyini ayarlamak için bir kaydırıcı da içerir. Daha fazla bilgi için bkz. Zoom.
Bu özellikler, akış içeriğini barındırmak için kullanılan denetime göre değiştirilebilir. Sonraki bölümde farklı denetimler açıklanmaktadır.
Akış Belgesi Türleri
Akış belgesi içeriğinin görüntülenmesi ve nasıl göründüğü, akış içeriğini barındırmak için kullanılan nesneye bağlıdır. Akış içeriğinin görüntülenmesini destekleyen dört denetim vardır: FlowDocumentReader, FlowDocumentPageViewer, RichTextBoxve FlowDocumentScrollViewer. Bu denetimler aşağıda kısaca açıklanmıştır.
Dekont
FlowDocument akış içeriğini doğrudan barındırmak için gereklidir, bu nedenle bu görüntüleme denetimlerinin tümü akış içeriği barındırmayı etkinleştirmek için bir FlowDocument kullanır.
FlowDocumentReader
FlowDocumentReader kullanıcının tek sayfalı (bir kerede sayfa) görüntüleme modu, bir kerede iki sayfalık (kitap okuma biçimi) görüntüleme modu ve sürekli kaydırma (altsız) görüntüleme modu gibi çeşitli görüntüleme modları arasında dinamik olarak seçim yapmasını sağlayan özellikler içerir. Bu görüntüleme modları hakkında daha fazla bilgi için bkz FlowDocumentReaderViewingMode. . Farklı görüntüleme modları FlowDocumentPageViewer arasında dinamik olarak geçiş yapma yeteneğine ihtiyacınız yoksa ve FlowDocumentScrollViewer belirli bir görüntüleme modunda sabitlenmiş daha hafif akış içerik görüntüleyicileri sağlayın.
FlowDocumentPageViewer ve FlowDocumentScrollViewer
FlowDocumentPageViewer içeriği bir kerede sayfa görüntüleme modunda, içeriği ise FlowDocumentScrollViewer sürekli kaydırma modunda gösterir. FlowDocumentScrollViewer Hem hem de FlowDocumentPageViewer belirli bir görüntüleme moduna sabitlenir. FlowDocumentReaderveya değerinden daha yoğun FlowDocumentPageViewer FlowDocumentScrollViewerkaynak kullanımlı olması karşılığında kullanıcının çeşitli görüntüleme modları (numaralandırma tarafından FlowDocumentReaderViewingMode sağlandığı gibi) arasında dinamik olarak seçim yapmasını sağlayan özellikler içeren ile karşılaştırın.
Varsayılan olarak, dikey kaydırma çubuğu her zaman gösterilir ve gerekirse yatay kaydırma çubuğu görünür hale gelir. için FlowDocumentScrollViewer varsayılan kullanıcı arabirimi araç çubuğu içermez; ancak özelliği yerleşik IsToolBarVisible bir araç çubuğunu etkinleştirmek için kullanılabilir.
RichTextBox
Kullanıcının akış içeriğini düzenlemesine izin vermek istediğinizde kullanırsınız RichTextBox . Örneğin, bir kullanıcının tablo, italik ve kalın biçimlendirme gibi öğeleri işlemesine izin veren bir düzenleyici oluşturmak istiyorsanız, kullanabilirsiniz RichTextBox. Daha fazla bilgi için bkz . RichTextBox'a Genel Bakış .
Dekont
içindeki RichTextBox akış içeriği, diğer denetimlerde yer alan akış içeriği gibi davranmaz. Örneğin, içinde RichTextBox sütun yoktur ve bu nedenle otomatik yeniden boyutlandırma davranışı yoktur. Ayrıca, genellikle akış içeriğinin arama, görüntüleme modu, sayfa gezintisi ve yakınlaştırma gibi yerleşik özellikleri içinde RichTextBoxkullanılamaz.
Akış İçeriği Oluşturma
Akış içeriği, metin, resimler, tablolar ve hatta UIElement denetimler gibi türetilmiş sınıflar gibi çeşitli öğelerden oluşan karmaşık olabilir. Karmaşık akış içeriğinin nasıl oluşturulacağını anlamak için aşağıdaki noktalar kritik öneme sahiptir:
Akışla ilgili Sınıflar: Akış içeriğinde kullanılan her sınıfın belirli bir amacı vardır. Buna ek olarak, akış sınıfları arasındaki hiyerarşik ilişki, bunların nasıl kullanıldığını anlamanıza yardımcı olur. Örneğin, sınıfından Block türetilen sınıflar diğer nesneleri içermek için kullanılırken, sınıfından Inline türetilen sınıflar görüntülenen nesneleri içerir.
İçerik Şeması: Akış belgesi çok sayıda iç içe öğe gerektirebilir. İçerik şeması, öğeler arasındaki olası üst/alt ilişkileri belirtir.
Aşağıdaki bölümlerde bu alanların her biri daha ayrıntılı olarak ele alınacaktır.
Akışla İlgili Sınıflar
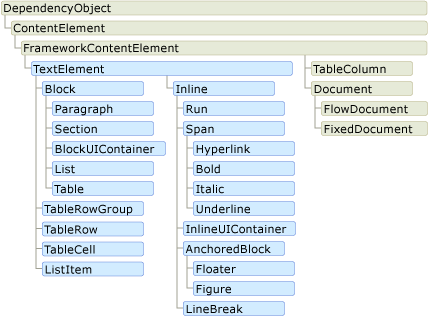
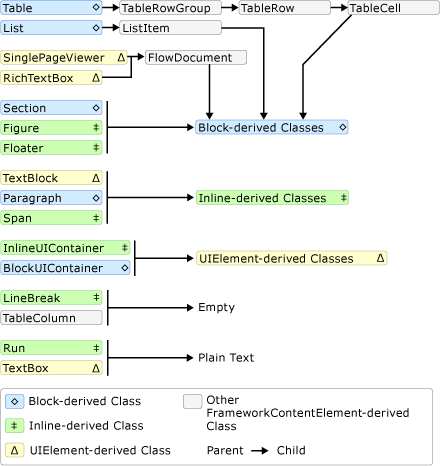
Aşağıdaki diyagramda genellikle akış içeriğiyle kullanılan nesneler gösterilmektedir:

Akış içeriğinin amaçları doğrultusunda iki önemli kategori vardır:
Blok türetilmiş sınıflar: "İçerik öğelerini engelle" veya yalnızca "Öğeleri Engelle" olarak da adlandırılır. öğesinden Block devralan öğeler, ortak bir üst öğe altındaki öğeleri gruplandırmak veya bir gruba ortak öznitelikler uygulamak için kullanılabilir.
Satır içi türetilmiş sınıflar: "Satır içi içerik öğeleri" veya yalnızca "Satır İçi Öğeler" olarak da adlandırılır. öğesinden Inline devralınan öğeler bir Block Öğesi veya başka bir Satır içi Öğesi içinde yer alır. Satır içi Öğeler genellikle ekrana işlenen içeriğin doğrudan kapsayıcısı olarak kullanılır. Örneğin, bir Paragraph (Blok Öğesi) bir Run (Satır içi Öğe) içerebilir, ancak Run aslında ekranda işlenen metni içerir.
Bu iki kategorideki her sınıf aşağıda kısaca açıklanmıştır.
Blok türetilmiş Sınıflar
Paragraf
Paragraph genellikle içeriği bir paragrafta gruplandırmak için kullanılır. Paragraf'ın en basit ve en yaygın kullanımı bir metin paragrafı oluşturmaktır.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Some paragraph text.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ParagraphExample : Page
{
public ParagraphExample()
{
// Create paragraph with some text.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(new Run("Some paragraph text."));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ParagraphExample
Inherits Page
Public Sub New()
' Create paragraph with some text.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(New Run("Some paragraph text."))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Ancak, aşağıda göreceğiniz gibi satır içi türetilmiş diğer öğeleri de içerebilirsiniz.
Bölüm
Section yalnızca diğer Blocktüretilmiş öğeleri içermek için kullanılır. İçerdiği öğelere varsayılan biçimlendirme uygulamaz. Ancak, üzerinde Section ayarlanan tüm özellik değerleri alt öğeleri için geçerlidir. Bölüm, alt koleksiyonu aracılığıyla program aracılığıyla yinelemenizi de sağlar. Section, HTML'deki DIV> etiketine <benzer şekilde kullanılır.
Aşağıdaki örnekte, bir Sectionaltında üç paragraf tanımlanmıştır. Bölümün özellik değeri Kırmızı olduğundan Background paragrafların arka plan rengi de kırmızıdır.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- By default, Section applies no formatting to elements contained
within it. However, in this example, the section has a Background
property value of "Red", therefore, the three paragraphs (the block)
inside the section also have a red background. -->
<Section Background="Red">
<Paragraph>
Paragraph 1
</Paragraph>
<Paragraph>
Paragraph 2
</Paragraph>
<Paragraph>
Paragraph 3
</Paragraph>
</Section>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SectionExample : Page
{
public SectionExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("Paragraph 1"));
Paragraph myParagraph2 = new Paragraph(new Run("Paragraph 2"));
Paragraph myParagraph3 = new Paragraph(new Run("Paragraph 3"));
// Create a Section and add the three paragraphs to it.
Section mySection = new Section();
mySection.Background = Brushes.Red;
mySection.Blocks.Add(myParagraph1);
mySection.Blocks.Add(myParagraph2);
mySection.Blocks.Add(myParagraph3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(mySection);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SectionExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("Paragraph 1"))
Dim myParagraph2 As New Paragraph(New Run("Paragraph 2"))
Dim myParagraph3 As New Paragraph(New Run("Paragraph 3"))
' Create a Section and add the three paragraphs to it.
Dim mySection As New Section()
mySection.Background = Brushes.Red
mySection.Blocks.Add(myParagraph1)
mySection.Blocks.Add(myParagraph2)
mySection.Blocks.Add(myParagraph3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(mySection)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Blockuıcontainer
BlockUIContaineröğelerin (ör. aButton) blok türetilmiş akış içeriğine katıştırılabilmesini sağlarUIElement. InlineUIContainer (aşağıya bakın) öğeleri satır içi türetilmiş akış içeriğine eklemek UIElement için kullanılır. BlockUIContainer ve InlineUIContainer bu iki öğeden birinde yer almadığı sürece akış içeriğini kullanmanın başka bir UIElement yolu olmadığından önemlidir.
Aşağıdaki örnekte, akış içeriğindeki nesneleri barındırmak UIElement için öğesinin BlockUIContainer nasıl kullanılacağı gösterilmektedir.
<FlowDocument ColumnWidth="400">
<Section Background="GhostWhite">
<Paragraph>
A UIElement element may be embedded directly in flow content
by enclosing it in a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<Button>Click me!</Button>
</BlockUIContainer>
<Paragraph>
The BlockUIContainer element may host no more than one top-level
UIElement. However, other UIElements may be nested within the
UIElement contained by an BlockUIContainer element. For example,
a StackPanel can be used to host multiple UIElement elements within
a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<StackPanel>
<Label Foreground="Blue">Choose a value:</Label>
<ComboBox>
<ComboBoxItem IsSelected="True">a</ComboBoxItem>
<ComboBoxItem>b</ComboBoxItem>
<ComboBoxItem>c</ComboBoxItem>
</ComboBox>
<Label Foreground ="Red">Choose a value:</Label>
<StackPanel>
<RadioButton>x</RadioButton>
<RadioButton>y</RadioButton>
<RadioButton>z</RadioButton>
</StackPanel>
<Label>Enter a value:</Label>
<TextBox>
A text editor embedded in flow content.
</TextBox>
</StackPanel>
</BlockUIContainer>
</Section>
</FlowDocument>
Aşağıdaki şekilde, bu örneğin nasıl işlenme şekli gösterilmektedir:
![]()
Liste
List madde işaretli veya sayısal liste oluşturmak için kullanılır. Listenin MarkerStyle stilini belirlemek için özelliğini bir TextMarkerStyle numaralandırma değerine ayarlayın. Aşağıdaki örnekte basit bir listenin nasıl oluşturulacağı gösterilmektedir.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<List>
<ListItem>
<Paragraph>
List Item 1
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 2
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 3
</Paragraph>
</ListItem>
</List>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ListExample : Page
{
public ListExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("List Item 1"));
Paragraph myParagraph2 = new Paragraph(new Run("List Item 2"));
Paragraph myParagraph3 = new Paragraph(new Run("List Item 3"));
// Create the ListItem elements for the List and add the
// paragraphs to them.
ListItem myListItem1 = new ListItem();
myListItem1.Blocks.Add(myParagraph1);
ListItem myListItem2 = new ListItem();
myListItem2.Blocks.Add(myParagraph2);
ListItem myListItem3 = new ListItem();
myListItem3.Blocks.Add(myParagraph3);
// Create a List and add the three ListItems to it.
List myList = new List();
myList.ListItems.Add(myListItem1);
myList.ListItems.Add(myListItem2);
myList.ListItems.Add(myListItem3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myList);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ListExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("List Item 1"))
Dim myParagraph2 As New Paragraph(New Run("List Item 2"))
Dim myParagraph3 As New Paragraph(New Run("List Item 3"))
' Create the ListItem elements for the List and add the
' paragraphs to them.
Dim myListItem1 As New ListItem()
myListItem1.Blocks.Add(myParagraph1)
Dim myListItem2 As New ListItem()
myListItem2.Blocks.Add(myParagraph2)
Dim myListItem3 As New ListItem()
myListItem3.Blocks.Add(myParagraph3)
' Create a List and add the three ListItems to it.
Dim myList As New List()
myList.ListItems.Add(myListItem1)
myList.ListItems.Add(myListItem2)
myList.ListItems.Add(myListItem3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myList)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Dekont
List alt öğeleri yönetmek için öğesini ListItemCollection kullanan tek akış öğesidir.
Table
Table bir tablo oluşturmak için kullanılır. Table öğesine benzer Grid ancak daha fazla özelliğe sahiptir ve bu nedenle daha fazla kaynak yükü gerektirir. bir Grid olduğundan, veya InlineUIContaineriçinde yer almadığı sürece akış içeriğinde BlockUIContainer kullanılamaz.UIElement hakkında Tabledaha fazla bilgi için bkz. Tabloya Genel Bakış.
Satır içi türetilmiş Sınıflar
Çalıştır
Run biçimlendirilmemiş metinler içermek için kullanılır. Nesnelerin akış içeriğinde yoğun bir şekilde kullanılmasını bekleyebilirsiniz Run . Ancak, işaretlemede öğelerin Run açıkça kullanılması gerekmez. Run kod kullanarak akış belgeleri oluştururken veya düzenlerken kullanılması gerekir. Örneğin, aşağıdaki işaretlemede ilk Paragraph öğeyi Run açıkça belirtirken ikincisi belirtilmez. Her iki paragraf da aynı çıkışı oluşturur.
<Paragraph>
<Run>Paragraph that explicitly uses the Run element.</Run>
</Paragraph>
<Paragraph>
This Paragraph omits the Run element in markup. It renders
the same as a Paragraph with Run used explicitly.
</Paragraph>
Dekont
.NET Framework 4'te başlayarak, nesnesinin Text Run özelliği bir bağımlılık özelliğidir. özelliğini gibi TextBlockbir veri kaynağına bağlayabilirsinizText. Text özelliği tek yönlü bağlamayı tam olarak destekler. Text özelliği, dışında RichTextBoxiki yönlü bağlamayı da destekler. Örnek için bkz. Run.Text
Span
Span diğer satır içi içerik öğelerini birlikte gruplandırma. Bir öğe içindeki Span içeriğe doğal işleme uygulanmaz. Ancak, öğesinden Span Italic HyperlinkBolddevralan ve Underline metne biçimlendirme uygulayan öğeler.
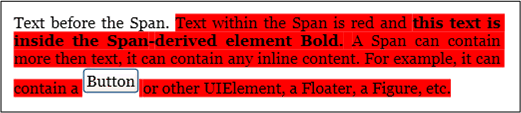
Aşağıda metin, öğe ve gibi satır içi içerik içeren bir Bold varlık örneği Span verilmiştirButton.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text before the Span. <Span Background="Red">Text within the Span is
red and <Bold>this text is inside the Span-derived element Bold.</Bold>
A Span can contain more then text, it can contain any inline content. For
example, it can contain a
<InlineUIContainer>
<Button>Button</Button>
</InlineUIContainer>
or other UIElement, a Floater, a Figure, etc.</Span>
</Paragraph>
</FlowDocument>
Aşağıdaki ekran görüntüsünde bu örneğin nasıl işlenme şekli gösterilmektedir.

Inlineuıcontainer
InlineUIContaineröğelerin (örneğin, gibi Buttonbir denetimin) bir Inline içerik öğesine katıştırılabilmesini sağlarUIElement. Bu öğe, yukarıda açıklanan satır içi eşdeğeridir BlockUIContainer . Aşağıda, içine satır içi eklemek için kullanılan InlineUIContainer bir örnek verilmiştirParagraph.Button
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text to precede the button...
<!-- Set the BaselineAlignment property to "Bottom"
so that the Button aligns properly with the text. -->
<InlineUIContainer BaselineAlignment="Bottom">
<Button>Button</Button>
</InlineUIContainer>
Text to follow the button...
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class InlineUIContainerExample : Page
{
public InlineUIContainerExample()
{
Run run1 = new Run(" Text to precede the button... ");
Run run2 = new Run(" Text to follow the button... ");
// Create a new button to be hosted in the paragraph.
Button myButton = new Button();
myButton.Content = "Click me!";
// Create a new InlineUIContainer to contain the Button.
InlineUIContainer myInlineUIContainer = new InlineUIContainer();
// Set the BaselineAlignment property to "Bottom" so that the
// Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom;
// Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton;
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(run1);
myParagraph.Inlines.Add(myInlineUIContainer);
myParagraph.Inlines.Add(run2);
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class InlineUIContainerExample
Inherits Page
Public Sub New()
Dim run1 As New Run(" Text to precede the button... ")
Dim run2 As New Run(" Text to follow the button... ")
' Create a new button to be hosted in the paragraph.
Dim myButton As New Button()
myButton.Content = "Click me!"
' Create a new InlineUIContainer to contain the Button.
Dim myInlineUIContainer As New InlineUIContainer()
' Set the BaselineAlignment property to "Bottom" so that the
' Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom
' Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(run1)
myParagraph.Inlines.Add(myInlineUIContainer)
myParagraph.Inlines.Add(run2)
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Dekont
InlineUIContainer işaretlemede açıkça kullanılması gerekmez. Bunu atlarsanız, kod derlendiğinde yine de bir InlineUIContainer oluşturulur.
Şekil ve Kayan
Figure ve Floater birincil içerik akışından bağımsız olarak özelleştirilebilen yerleştirme özelliklerine sahip Flow Belgelerine içerik eklemek için kullanılır. Figure veya Floater öğeleri genellikle içeriğin bölümlerini vurgulamak veya vurgulamak, ana içerik akışında destekleyici görüntüleri veya diğer içerikleri barındırmak veya reklamlar gibi gevşek bir şekilde ilişkili içerik eklemek için kullanılır.
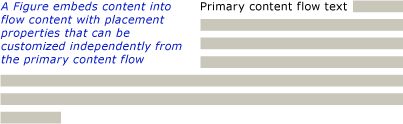
Aşağıdaki örnekte, bir metin paragrafının Figure içine ekleme gösterilmektedir.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
<Figure
Width="300" Height="100"
Background="GhostWhite" HorizontalAnchor="PageLeft" >
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
A Figure embeds content into flow content with placement properties
that can be customized independently from the primary content flow
</Paragraph>
</Figure>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class FigureExample : Page
{
public FigureExample()
{
// Create strings to use as content.
string strFigure = "A Figure embeds content into flow content with" +
" placement properties that can be customized" +
" independently from the primary content flow";
string strOther = "Lorem ipsum dolor sit amet, consectetuer adipiscing" +
" elit, sed diam nonummy nibh euismod tincidunt ut laoreet" +
" dolore magna aliquam erat volutpat. Ut wisi enim ad" +
" minim veniam, quis nostrud exerci tation ullamcorper" +
" suscipit lobortis nisl ut aliquip ex ea commodo consequat." +
" Duis autem vel eum iriure.";
// Create a Figure and assign content and layout properties to it.
Figure myFigure = new Figure();
myFigure.Width = new FigureLength(300);
myFigure.Height = new FigureLength(100);
myFigure.Background = Brushes.GhostWhite;
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft;
Paragraph myFigureParagraph = new Paragraph(new Run(strFigure));
myFigureParagraph.FontStyle = FontStyles.Italic;
myFigureParagraph.Background = Brushes.Beige;
myFigureParagraph.Foreground = Brushes.DarkGreen;
myFigure.Blocks.Add(myFigureParagraph);
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myFigure);
myParagraph.Inlines.Add(new Run(strOther));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class FigureExample
Inherits Page
Public Sub New()
' Create strings to use as content.
Dim strFigure As String = "A Figure embeds content into flow content with" & " placement properties that can be customized" & " independently from the primary content flow"
Dim strOther As String = "Lorem ipsum dolor sit amet, consectetuer adipiscing" & " elit, sed diam nonummy nibh euismod tincidunt ut laoreet" & " dolore magna aliquam erat volutpat. Ut wisi enim ad" & " minim veniam, quis nostrud exerci tation ullamcorper" & " suscipit lobortis nisl ut aliquip ex ea commodo consequat." & " Duis autem vel eum iriure."
' Create a Figure and assign content and layout properties to it.
Dim myFigure As New Figure()
myFigure.Width = New FigureLength(300)
myFigure.Height = New FigureLength(100)
myFigure.Background = Brushes.GhostWhite
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft
Dim myFigureParagraph As New Paragraph(New Run(strFigure))
myFigureParagraph.FontStyle = FontStyles.Italic
myFigureParagraph.Background = Brushes.Beige
myFigureParagraph.Foreground = Brushes.DarkGreen
myFigure.Blocks.Add(myFigureParagraph)
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myFigure)
myParagraph.Inlines.Add(New Run(strOther))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Aşağıdaki çizimde bu örneğin nasıl işlenme şekli gösterilmektedir.

Figure ve Floater çeşitli şekillerde farklılık gösterir ve farklı senaryolar için kullanılır.
Şekil:
Konumlandırılabilir: Yatay ve dikey tutturucularını sayfaya, içeriğe, sütuna veya paragrafa göre yerleştirecek şekilde ayarlayabilirsiniz. Rastgele uzaklıkları belirtmek için ve HorizontalOffset VerticalOffset özelliklerini de kullanabilirsiniz.
Birden çok sütuna göre boyutlandırılabilir: Yükseklik ve genişliği sayfa, içerik veya sütun yüksekliğinin veya genişliğinin katlarına ayarlayabilirsiniz Figure . Sayfa ve içerik söz konusu olduğunda, 1'den büyük katlara izin verilmediğini unutmayın. Örneğin, bir Figure öğesinin genişliğini "0,5 sayfa" veya "0,25 içerik" veya "2 Sütun" olarak ayarlayabilirsiniz. Yükseklik ve genişliği mutlak piksel değerlerine de ayarlayabilirsiniz.
Sayfalandırmaz: içindeki içerik Figure içine Figuresığmazsa, sığan içeriği işler ve kalan içerik kaybolur
Floater:
Konumlandırılamaz ve alan kullanılabilir duruma getirilebileceği her yerde işlenir. Uzaklığı ayarlayamazsınız veya sabitleyemezsiniz Floater.
Birden fazla sütuna boyutlandırılamaz: Varsayılan olarak, Floater bir sütundaki boyutlar. Mutlak piksel değerine ayarlanabilen bir Width özelliği vardır, ancak bu değer bir sütun genişliğinden büyükse yoksayılır ve kayan öğe bir sütunda boyutlandırılır. Doğru piksel genişliğini ayarlayarak bunu birden az sütuna boyutlandırabilirsiniz, ancak boyutlandırma sütuna göre değildir, bu nedenle "0,5Column" genişlik için Floater geçerli bir ifade değildir. Floater height özelliği yoktur ve yüksekliği ayarlanamaz, yüksekliği içeriğe bağlıdır
Floater sayfalandırır: Belirtilen genişlikte içeriği 1 sütun yüksekliğine kadar uzanıyorsa, kayan sütun bir sonraki sütuna, bir sonraki sayfaya vb. sayfalandırılır.
Figure , boyutu ve konumlandırmayı denetlemek istediğiniz tek başına içeriği yerleştirmek için iyi bir yerdir ve içeriğin belirtilen boyuta sığacağından emindir. Floater ana sayfa içeriğine benzer, ancak ondan ayrılmış daha serbest akışlı içerik yerleştirmek için iyi bir yerdir.
Linebreak
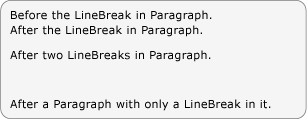
LineBreak akış içeriğinde satır sonu oluşmasına neden olur. Aşağıdaki örnekte kullanımı gösterilmektedir LineBreak.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Before the LineBreak in Paragraph.
<LineBreak />
After the LineBreak in Paragraph.
<LineBreak/><LineBreak/>
After two LineBreaks in Paragraph.
</Paragraph>
<Paragraph>
<LineBreak/>
</Paragraph>
<Paragraph>
After a Paragraph with only a LineBreak in it.
</Paragraph>
</FlowDocument>
Aşağıdaki ekran görüntüsünde bu örneğin nasıl işlenme şekli gösterilmektedir.

Akış Koleksiyonu Öğeleri
Yukarıdaki örneklerin çoğunda veInlineCollection, BlockCollection akış içeriğini program aracılığıyla oluşturmak için kullanılır. Örneğin, öğesine Paragraphöğe eklemek için söz dizimini kullanabilirsiniz:
myParagraph.Inlines.Add(new Run("Some text"));
Bu, öğesine InlineCollection Paragraphbir Run ekler. Bu, işaretleme içinde bulunan Paragraph örtük Run değerle aynıdır:
<Paragraph>
Some Text
</Paragraph>
aşağıdaki örnek, öğesinin kullanılmasına BlockCollectionörnek olarak yeni Section bir oluşturur ve ardından add yöntemini kullanarak içeriğine Section yeni Paragraph bir ekler.
Section secx = new Section();
secx.Blocks.Add(new Paragraph(new Run("A bit of text content...")));
Dim secx As New Section()
secx.Blocks.Add(New Paragraph(New Run("A bit of text content...")))
Akış koleksiyonuna öğe eklemeye ek olarak, öğeleri de kaldırabilirsiniz. Aşağıdaki örnek içindeki son Inline öğeyi Spansiler.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
Aşağıdaki örnek, içindekilerin (Inline öğeler) tümünü öğesinden Spantemizler.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Akış içeriğiyle program aracılığıyla çalışırken büyük olasılıkla bu koleksiyonları kapsamlı bir şekilde kullanırsınız.
Bir akış öğesinin alt öğelerini içermek için bir InlineCollection (Satır içi) veya BlockCollection (Bloklar) kullanıp kullanmadığı, üst öğe tarafından hangi tür alt öğelerin (Block veya Inline) içerilebileceğine bağlıdır. Akış içeriği öğeleri için kapsama kuralları, sonraki bölümdeki içerik şemasında özetlenmiştir.
Dekont
Akış içeriğiyle kullanılan üçüncü bir koleksiyon türü vardır, ListItemCollectionancak bu koleksiyon yalnızca ile Listkullanılır. Buna ek olarak, ile Tablekullanılan birkaç koleksiyon vardır. Daha fazla bilgi için bkz . Tabloya Genel Bakış .
İçerik Şeması
Farklı akış içeriği öğelerinin sayısı göz önüne alındığında, bir öğenin içerebileceği alt öğelerin türünü izlemek zor olabilir. Aşağıdaki diyagramda akış öğeleri için kapsama kuralları özetlenmiştir. Oklar olası üst/alt ilişkileri temsil eder.

Yukarıdaki diyagramda da görülebileceği gibi, bir öğe için izin verilen alt öğelerin öğe mi yoksa öğe Inline mi olduğu Block mutlaka belirlenemez. Örneğin, bir Span (öğeInline) yalnızca alt öğelere Figure sahipken Inline (bir öğe deInline) yalnızca alt öğelere sahip Block olabilir. Bu nedenle diyagram, başka bir öğede hangi öğenin bulunabileceğini hızla belirlemek için kullanışlıdır. Örnek olarak, bir akış içeriğinin RichTextBoxnasıl oluşturacağınızı belirlemek için diyagramı kullanalım.
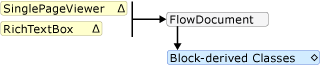
1. A RichTextBox FlowDocument , sırayla türetilmiş bir nesne içermesi gereken bir Blockiçermelidir. Yukarıdaki diyagramda karşılık gelen segment aşağıdadır.

Şu ana kadar, işaretleme böyle görünebilir.
<RichTextBox>
<FlowDocument>
<!-- One or more Block-derived object… -->
</FlowDocument>
</RichTextBox>
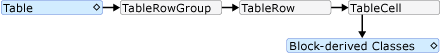
2. Diyagrama göre , , SectionTable, Listve BlockUIContainer dahil olmak üzere Paragraphseçebileceğiniz birkaç Block öğe vardır (yukarıdaki Blok türetilmiş sınıflar bölümüne bakın). Diyelim ki bir Table. Yukarıdaki diyagrama göre , Table türetilmiş bir TableRowGroup TableRow nesne TableCell içeren öğeleri içeren bir Blocköğe içerir. Yukarıdaki diyagramdan alınan ilgili segment Table aşağıdadır.

Aşağıda karşılık gelen işaretleme yer alır.
<RichTextBox>
<FlowDocument>
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<!-- One or more Block-derived object… -->
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
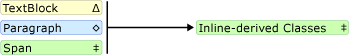
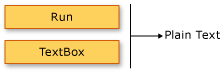
3. Bir kez daha, altında bir TableCellveya daha fazla Block öğe gereklidir. Bunu basit hale getirmek için hücrenin içine biraz metin yerleştirelim. Bunu bir Paragraph Run öğesiyle kullanarak yapabiliriz. Aşağıda, bir öğesinin alabildiğini ve Run bir Paragraph öğenin (Inlinebir öğe) yalnızca düz metin alabildiğini Inline gösteren diyagramdaki ilgili segmentler yer almaktadır.


Aşağıda, işaretlemedeki tüm örnek verilmiştir.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Metni Özelleştirme
Genellikle metin, akış belgesindeki en yaygın içerik türüdür. Yukarıda tanıtılan nesneler, metnin işlenme şeklinin çoğu yönünü denetlemek için kullanılabilse de, bu bölümde ele alınan metni özelleştirmeye yönelik başka yöntemler de vardır.
Metin Süslemeleri
Metin süslemeleri, metne alt çizgi, üst çizgi, taban çizgisi ve üstü çizili efektleri uygulamanıza olanak sağlar (aşağıdaki resimlere bakın). Bu süslemeler, , Paragraph, TextBlockve TextBoxgibi Inlinebir dizi nesne tarafından kullanıma sunulan özelliği kullanılarak TextDecorations eklenir.
Aşağıdaki örnekte özelliğinin TextDecorations Paragraphnasıl ayarlanacağı gösterilmektedir.
<FlowDocument ColumnWidth="200">
<Paragraph TextDecorations="Strikethrough">
This text will render with the strikethrough effect.
</Paragraph>
</FlowDocument>
Paragraph parx = new Paragraph(new Run("This text will render with the strikethrough effect."));
parx.TextDecorations = TextDecorations.Strikethrough;
Dim parx As New Paragraph(New Run("This text will render with the strikethrough effect."))
parx.TextDecorations = TextDecorations.Strikethrough
Aşağıdaki şekilde bu örneğin nasıl işlenme şekli gösterilmektedir.

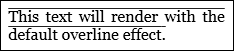
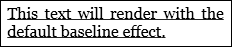
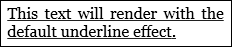
Aşağıdaki şekiller Sırasıyla Overline, Baseline ve Underline süslemelerinin nasıl işlenip işlenmeyeceğini göstermektedir.



Tipografi
Typography özelliği, , , FlowDocumentTextBlockve TextBoxdahil olmak üzere TextElementakışla ilgili çoğu içerik tarafından kullanıma sunulur. Bu özellik, metnin tipografik özelliklerini/çeşitlemelerini (küçük veya büyük harf, üst simge ve alt simge yapma vb.) denetlemek için kullanılır.
Aşağıdaki örnekte, örnek öğesi olarak kullanarak Paragraph özniteliğin Typography nasıl ayarlanacağı gösterilmektedir.
<Paragraph
TextAlignment="Left"
FontSize="18"
FontFamily="Palatino Linotype"
Typography.NumeralStyle="OldStyle"
Typography.Fraction="Stacked"
Typography.Variants="Inferior"
>
<Run>
This text has some altered typography characteristics. Note
that use of an open type font is necessary for most typographic
properties to be effective.
</Run>
<LineBreak/><LineBreak/>
<Run>
0123456789 10 11 12 13
</Run>
<LineBreak/><LineBreak/>
<Run>
1/2 2/3 3/4
</Run>
</Paragraph>
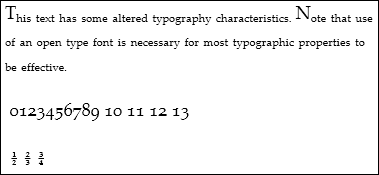
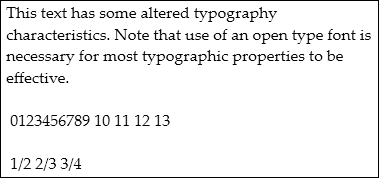
Aşağıdaki şekilde bu örneğin nasıl işlenme şekli gösterilmektedir.

Buna karşılık, aşağıdaki şekilde, varsayılan tipografik özelliklere sahip benzer bir örneğin nasıl işlenme şekli gösterilmektedir.

Aşağıdaki örnekte özelliğin Typography program aracılığıyla nasıl ayarlanacağı gösterilmektedir.
Paragraph par = new Paragraph();
Run runText = new Run(
"This text has some altered typography characteristics. Note" +
"that use of an open type font is necessary for most typographic" +
"properties to be effective.");
Run runNumerals = new Run("0123456789 10 11 12 13");
Run runFractions = new Run("1/2 2/3 3/4");
par.Inlines.Add(runText);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runNumerals);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runFractions);
par.TextAlignment = TextAlignment.Left;
par.FontSize = 18;
par.FontFamily = new FontFamily("Palatino Linotype");
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle;
par.Typography.Fraction = FontFraction.Stacked;
par.Typography.Variants = FontVariants.Inferior;
Dim par As New Paragraph()
Dim runText As New Run("This text has some altered typography characteristics. Note" & "that use of an open type font is necessary for most typographic" & "properties to be effective.")
Dim runNumerals As New Run("0123456789 10 11 12 13")
Dim runFractions As New Run("1/2 2/3 3/4")
par.Inlines.Add(runText)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runNumerals)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runFractions)
par.TextAlignment = TextAlignment.Left
par.FontSize = 18
par.FontFamily = New FontFamily("Palatino Linotype")
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle
par.Typography.Fraction = FontFraction.Stacked
par.Typography.Variants = FontVariants.Inferior
Tipografi hakkında daha fazla bilgi için bkz . WPF'de Tipografi.
Ayrıca bkz.
.NET Desktop feedback
