Nasıl yapılır: Köprünün Altı Çizili Olup Olmadığını Belirtme
Hyperlink nesnesi, akış içeriğinde köprü barındırmanıza olanak tanıyan satır içi düzeyde bir akış içerik öğesidir. Varsayılan olarak, Hyperlink bir TextDecoration alt çizgi görüntülemek için bir nesne kullanır. TextDecoration özellikle de çok sayıda Hyperlink nesneniz varsa, nesneleri örneklemek için yoğun performans kullanabilirsiniz. Öğeleri kapsamlı bir şekilde kullanıyorsanız Hyperlink , yalnızca olay gibi bir olayı tetiklerken alt çizgi göstermeyi MouseEnter düşünebilirsiniz.
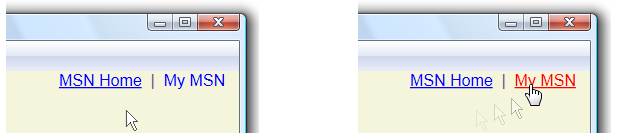
Aşağıdaki örnekte, "MSN'im" bağlantısının alt çizgisi dinamiktir, yani yalnızca olay tetiklendiğinde MouseEnter görünür.

Örnek
Aşağıdaki işaretleme örneği, altı çizili olan ve olmayan bir öğesini gösterir Hyperlink :
<!-- Hyperlink with default underline. -->
<Hyperlink NavigateUri="http://www.msn.com">
MSN Home
</Hyperlink>
<Run Text=" | " />
<!-- Hyperlink with no underline. -->
<Hyperlink Name="myHyperlink" TextDecorations="None"
MouseEnter="OnMouseEnter"
MouseLeave="OnMouseLeave"
NavigateUri="http://www.msn.com">
My MSN
</Hyperlink>
Aşağıdaki kod örneği, olay üzerinde MouseEnter için Hyperlink bir alt çizgi oluşturmayı ve olayda kaldırmayı MouseLeave gösterir.
// Display the underline on only the MouseEnter event.
private void OnMouseEnter(object sender, EventArgs e)
{
myHyperlink.TextDecorations = TextDecorations.Underline;
}
// Remove the underline on the MouseLeave event.
private void OnMouseLeave(object sender, EventArgs e)
{
myHyperlink.TextDecorations = null;
}
' Display the underline on only the MouseEnter event.
Private Overloads Sub OnMouseEnter(ByVal sender As Object, ByVal e As EventArgs)
myHyperlink.TextDecorations = TextDecorations.Underline
End Sub
' Remove the underline on the MouseLeave event.
Private Overloads Sub OnMouseLeave(ByVal sender As Object, ByVal e As EventArgs)
myHyperlink.TextDecorations = Nothing
End Sub
Ayrıca bkz.
.NET Desktop feedback
