Girişe Genel Bakış
Windows Presentation Foundation (WPF) alt sistemi fare, klavye, dokunma ve ekran kalemi gibi çeşitli cihazlardan giriş almak için güçlü bir API sağlar. Bu konu başlığı altında WPF tarafından sağlanan hizmetler açıklanır ve giriş sistemlerinin mimarisi açıklanır.
Giriş API'si
Birincil giriş API'sine maruz kalma, temel öğe sınıflarında bulunur: UIElement, ContentElement, FrameworkElementve FrameworkContentElement. Temel öğeler hakkında daha fazla bilgi için bkz . Temel Öğelere Genel Bakış. Bu sınıflar tuş basmaları, fare düğmeleri, fare tekerleği, fare hareketi, odak yönetimi ve fare yakalama ile ilgili giriş olayları için birkaç işlev sağlar. Giriş mimarisi, giriş API'sini tüm giriş olaylarını hizmet olarak işlemek yerine temel öğelere yerleştirerek, giriş olaylarının kullanıcı arabirimindeki belirli bir nesne tarafından kaynaklanması ve birden fazla öğenin giriş olayını işleme fırsatına sahip olduğu bir olay yönlendirme düzenini desteklemesini sağlar. Birçok giriş olayının kendisiyle ilişkilendirilmiş bir olay çifti vardır. Örneğin, key down olayı ve PreviewKeyDown olaylarıyla KeyDown ilişkilendirilir. Bu olaylardaki fark, hedef öğeye nasıl yönlendirildiklerindedir. Önizleme olayları, kök öğeden hedef öğeye öğe ağacının aşağısına tünel oluşturur. Olayları kabarcıkları hedef öğeden kök öğeye kabarır. WPF'de olay yönlendirme, bu genel bakışın ilerleyen bölümlerinde ve Yönlendirilen Olaylara Genel Bakış bölümünde daha ayrıntılı olarak ele alınmalıdır.
Klavye ve Fare Sınıfları
Temel öğe sınıflarındaki giriş API'sine ek olarak, Keyboard sınıf ve sınıflar klavye ve Mouse fare girişiyle çalışmak için ek API sağlar.
Sınıfındaki giriş API'sine Keyboard örnek olarak Modifiers , şu anda basılan öğesini döndüren ModifierKeys özelliği ve belirtilen bir tuşa IsKeyDown basılıp basılmayacağını belirleyen yöntemi verilebilir.
Aşağıdaki örnek, a'nın GetKeyStatesKey aşağı durumda olup olmadığını belirlemek için yöntemini kullanır.
// Uses the Keyboard.GetKeyStates to determine if a key is down.
// A bitwise AND operation is used in the comparison.
// e is an instance of KeyEventArgs.
if ((Keyboard.GetKeyStates(Key.Return) & KeyStates.Down) > 0)
{
btnNone.Background = Brushes.Red;
}
' Uses the Keyboard.GetKeyStates to determine if a key is down.
' A bitwise AND operation is used in the comparison.
' e is an instance of KeyEventArgs.
If (Keyboard.GetKeyStates(Key.Return) And KeyStates.Down) > 0 Then
btnNone.Background = Brushes.Red
Sınıfındaki Mouse giriş API'sine örnek olarak MiddleButton, orta fare düğmesinin durumunu alan ve DirectlyOverfare işaretçisinin şu anda üzerinde olduğu öğeyi alan öğesi verilebilir.
Aşağıdaki örnek, fare Pressed üzerindeki öğesinin LeftButton durumunda olup olmadığını belirler.
if (Mouse.LeftButton == MouseButtonState.Pressed)
{
UpdateSampleResults("Left Button Pressed");
}
If Mouse.LeftButton = MouseButtonState.Pressed Then
UpdateSampleResults("Left Button Pressed")
End If
Mouse ve Keyboard sınıfları bu genel bakış boyunca daha ayrıntılı olarak ele alınmıştır.
Ekran Kalemi Girişi
WPF, için tümleşik desteğe Stylussahiptir. , Stylus Tablet PC tarafından popüler hale gelen bir kalem girişidir. WPF uygulamaları ekran kalemini fare API'sini kullanarak fare olarak ele alabilir, ancak WPF klavye ve fareye benzer bir model kullanan ekran kalemi cihaz soyutlama özelliğini de kullanıma sunar. Ekran kalemiyle ilgili tüm API'ler "Ekran Kalemi" sözcüğünü içerir.
Ekran kalemi fare gibi davranabildiğinden, yalnızca fare girişini destekleyen uygulamalar yine de otomatik olarak bazı ekran kalemi desteği düzeyi elde edebilir. Ekran kalemi bu şekilde kullanıldığında, uygulamaya uygun ekran kalemi olayını işleme fırsatı verilir ve ardından ilgili fare olayını işler. Buna ek olarak, mürekkep girişi gibi üst düzey hizmetler ekran kalemi cihaz soyutlaması aracılığıyla da kullanılabilir. Giriş olarak mürekkep hakkında daha fazla bilgi için bkz . Mürekkeple Çalışmaya Başlama.
Olay Yönlendirme
, FrameworkElement bir öğe ağacı oluşturan con çadır modu l öğesinde alt öğeler olarak başka öğeler içerebilir. WPF'de üst öğe, olayları teslim ederek alt öğelerine veya diğer alt öğelere yönlendirilen girişe katılabilir. Bu, özellikle "denetim bileşimi" veya "birleştirme" olarak bilinen küçük denetimlerden denetim oluşturmak için kullanışlıdır. Öğe ağaçları ve öğe ağaçlarının olay yolları ile ilişkisi hakkında daha fazla bilgi için bkz . WPF'deki Ağaçlar.
Olay yönlendirme, olayları birden çok öğeye iletme işlemidir, böylece yol boyunca belirli bir nesne veya öğe farklı bir öğe tarafından kaynaklanmış olabilecek bir olaya önemli bir yanıt (işleme aracılığıyla) sunmayı seçebilir. Yönlendirilen olaylar üç yönlendirme mekanizmasından birini kullanır: doğrudan, kabarcıklama ve tünel oluşturma. Doğrudan yönlendirmede, kaynak öğe bildirilen tek öğedir ve olay diğer öğelere yönlendirilmemiştir. Ancak, doğrudan yönlendirilen olay yine de standart CLR olaylarının aksine yalnızca yönlendirilen olaylar için mevcut olan bazı ek özellikler sunar. Köpüğü oluşturma, önce olayı oluşturan öğeye, ardından üst öğeye vb. bildirimde bulunarak öğe ağacında çalışır. Tünel oluşturma, öğe ağacının kökünde başlar ve özgün kaynak öğesiyle biten aşağı doğru çalışır. Yönlendirilen olaylar hakkında daha fazla bilgi için bkz . Yönlendirilmiş Olaylara Genel Bakış.
WPF giriş olayları genellikle bir tünel olayı ve kabarcıklama olayından oluşan çiftler halinde gelir. Tünel olayları, "Önizleme" ön ekiyle kabarcık oluşturma olaylarından ayırt edilir. Örneğin, PreviewMouseMove bir fare taşıma olayının tünel oluşturma sürümüdür ve MouseMove bu olayın kabarcıklı sürümüdür. Bu olay eşleştirme, öğe düzeyinde uygulanan bir kuraldır ve WPF olay sisteminin doğal bir özelliği değildir. Ayrıntılar için Yönlendirilen Olaylara Genel Bakış'ın WPF Giriş Olayları bölümüne bakın.
Giriş Olaylarını İşleme
Bir öğeye giriş almak için bir olay işleyicisi söz konusu olayla ilişkilendirilmelidir. XAML'de bu basittir: bu olayı dinleyecek öğenin özniteliği olarak olayın adına başvurursunuz. Ardından, özniteliğinin değerini, bir temsilciyi temel alarak tanımladığınız olay işleyicisinin adına ayarlarsınız. Olay işleyicisi C# gibi bir kodda yazılmalıdır ve arka planda kod dosyasına eklenebilir.
Klavye olayları, işletim sistemi klavye odağı bir öğe üzerindeyken gerçekleşen tuş eylemlerini bildirdiğinde gerçekleşir. Fare ve ekran kalemi olaylarının her biri iki kategoriye ayrılır: öğeye göre işaretçi konumunda değişiklik bildiren olaylar ve cihaz düğmelerinin durumunda değişiklik olduğunu bildiren olaylar.
Klavye Giriş Olayı Örneği
Aşağıdaki örnek, sol ok tuşuna basıldığını dinler. içeren StackPanel bir Buttonoluşturulur. Örneğe sol ok tuşuna basıldığında dinlemek için bir olay işleyicisi Button eklenir.
Örneğin ilk bölümü ve Button öğesini oluşturur StackPanel ve için olay işleyicisini KeyDownekler.
<StackPanel>
<Button Background="AliceBlue"
KeyDown="OnButtonKeyDown"
Content="Button1"/>
</StackPanel>
// Create the UI elements.
StackPanel keyboardStackPanel = new StackPanel();
Button keyboardButton1 = new Button();
// Set properties on Buttons.
keyboardButton1.Background = Brushes.AliceBlue;
keyboardButton1.Content = "Button 1";
// Attach Buttons to StackPanel.
keyboardStackPanel.Children.Add(keyboardButton1);
// Attach event handler.
keyboardButton1.KeyDown += new KeyEventHandler(OnButtonKeyDown);
' Create the UI elements.
Dim keyboardStackPanel As New StackPanel()
Dim keyboardButton1 As New Button()
' Set properties on Buttons.
keyboardButton1.Background = Brushes.AliceBlue
keyboardButton1.Content = "Button 1"
' Attach Buttons to StackPanel.
keyboardStackPanel.Children.Add(keyboardButton1)
' Attach event handler.
AddHandler keyboardButton1.KeyDown, AddressOf OnButtonKeyDown
İkinci bölüm kodda yazılır ve olay işleyicisini tanımlar. Sol ok tuşuna basıldığında ve Button klavye odağı olduğunda işleyici çalışır ve öğesinin BackgroundButton rengi değiştirilir. Tuşa basıldığında, ancak sol ok tuşu değilse, Background öğesinin Button rengi yeniden başlangıç rengine değiştirilir.
private void OnButtonKeyDown(object sender, KeyEventArgs e)
{
Button source = e.Source as Button;
if (source != null)
{
if (e.Key == Key.Left)
{
source.Background = Brushes.LemonChiffon;
}
else
{
source.Background = Brushes.AliceBlue;
}
}
}
Private Sub OnButtonKeyDown(ByVal sender As Object, ByVal e As KeyEventArgs)
Dim source As Button = TryCast(e.Source, Button)
If source IsNot Nothing Then
If e.Key = Key.Left Then
source.Background = Brushes.LemonChiffon
Else
source.Background = Brushes.AliceBlue
End If
End If
End Sub
Fare Girişi Olayı Örneği
Aşağıdaki örnekte, Background fare işaretçisi içine girdiğinde bir Button öğesinin Buttonrengi değiştirilir. Background Fare ' den ayrıldığında Buttonrenk geri yüklenir.
Örneğin ilk bölümü ve denetimini oluşturur StackPanel ve ve olayları için MouseEnterMouseLeave olay işleyicilerini öğesine ButtonButton ekler.
<StackPanel>
<Button Background="AliceBlue"
MouseEnter="OnMouseExampleMouseEnter"
MouseLeave="OnMosueExampleMouseLeave">Button
</Button>
</StackPanel>
// Create the UI elements.
StackPanel mouseMoveStackPanel = new StackPanel();
Button mouseMoveButton = new Button();
// Set properties on Button.
mouseMoveButton.Background = Brushes.AliceBlue;
mouseMoveButton.Content = "Button";
// Attach Buttons to StackPanel.
mouseMoveStackPanel.Children.Add(mouseMoveButton);
// Attach event handler.
mouseMoveButton.MouseEnter += new MouseEventHandler(OnMouseExampleMouseEnter);
mouseMoveButton.MouseLeave += new MouseEventHandler(OnMosueExampleMouseLeave);
' Create the UI elements.
Dim mouseMoveStackPanel As New StackPanel()
Dim mouseMoveButton As New Button()
' Set properties on Button.
mouseMoveButton.Background = Brushes.AliceBlue
mouseMoveButton.Content = "Button"
' Attach Buttons to StackPanel.
mouseMoveStackPanel.Children.Add(mouseMoveButton)
' Attach event handler.
AddHandler mouseMoveButton.MouseEnter, AddressOf OnMouseExampleMouseEnter
AddHandler mouseMoveButton.MouseLeave, AddressOf OnMosueExampleMouseLeave
Örneğin ikinci bölümü kodla yazılır ve olay işleyicilerini tanımlar. Fare içine girdiğinde Button, öğesinin BackgroundButton rengi olarak SlateGraydeğiştirilir. Fare 'den ayrıldığında Button, öğesinin BackgroundButton rengi olarak değiştirilir AliceBlue.
private void OnMouseExampleMouseEnter(object sender, MouseEventArgs e)
{
// Cast the source of the event to a Button.
Button source = e.Source as Button;
// If source is a Button.
if (source != null)
{
source.Background = Brushes.SlateGray;
}
}
Private Sub OnMouseExampleMouseEnter(ByVal sender As Object, ByVal e As MouseEventArgs)
' Cast the source of the event to a Button.
Dim source As Button = TryCast(e.Source, Button)
' If source is a Button.
If source IsNot Nothing Then
source.Background = Brushes.SlateGray
End If
End Sub
private void OnMosueExampleMouseLeave(object sender, MouseEventArgs e)
{
// Cast the source of the event to a Button.
Button source = e.Source as Button;
// If source is a Button.
if (source != null)
{
source.Background = Brushes.AliceBlue;
}
}
Private Sub OnMosueExampleMouseLeave(ByVal sender As Object, ByVal e As MouseEventArgs)
' Cast the source of the event to a Button.
Dim source As Button = TryCast(e.Source, Button)
' If source is a Button.
If source IsNot Nothing Then
source.Background = Brushes.AliceBlue
End If
End Sub
Metin Girişi
Olay, TextInput metin girişini cihazdan bağımsız bir şekilde dinlemenizi sağlar. Klavye, metin girişinin birincil aracıdır, ancak konuşma, el yazısı ve diğer giriş cihazları da metin girişi oluşturabilir.
Klavye girişi için WPF önce uygun KeyDown/KeyUp olayları gönderir. Bu olaylar işlenmiyorsa ve anahtar metinselse (yön okları veya işlev tuşları gibi bir denetim tuşu yerine), bir TextInput olay tetiklenir. Ve olayları arasında KeyDown/KeyUpTextInput her zaman basit bir bire bir eşleme yoktur çünkü birden çok tuş vuruşu metin girişinin tek bir karakterini oluşturabilir ve tek tuş vuruşları çok karakterli dizeler oluşturabilir. Bu, özellikle ilgili alfabelerinde binlerce olası karakteri oluşturmak için Giriş Yöntemi Düzenleyicileri'ni (IMEs) kullanan Çince, Japonca ve Korece gibi diller için geçerlidir.
WPF bir KeyUp/KeyDown olay gönderdiğinde, Key tuş vuruşlarının bir TextInput olayın parçası olup olamadığı (örneğin ALT+S tuşlarına basıldığında) olarak ayarlanır.Key.System Bu, bir KeyDown olay işleyicisindeki kodun daha sonra tetiklenen TextInput olayın işleyicisi için Key.System işlemeyi denetlemesine ve bulunursa bırakmasına olanak tanır. Bu durumlarda, bağımsız değişkenin TextCompositionEventArgs çeşitli özellikleri özgün tuş vuruşlarını belirlemek için kullanılabilir. Benzer şekilde, bir IME etkinse, Key değerine Key.ImeProcessedsahiptir ve ImeProcessedKey özgün tuş vuruşunu veya tuş vuruşlarını verir.
Aşağıdaki örnek, olay için Click bir işleyici ve olay için KeyDown bir işleyici tanımlar.
İlk kod veya işaretleme kesimi, kullanıcı arabirimini oluşturur.
<StackPanel KeyDown="OnTextInputKeyDown">
<Button Click="OnTextInputButtonClick"
Content="Open" />
<TextBox> . . . </TextBox>
</StackPanel>
// Create the UI elements.
StackPanel textInputStackPanel = new StackPanel();
Button textInputeButton = new Button();
TextBox textInputTextBox = new TextBox();
textInputeButton.Content = "Open";
// Attach elements to StackPanel.
textInputStackPanel.Children.Add(textInputeButton);
textInputStackPanel.Children.Add(textInputTextBox);
// Attach event handlers.
textInputStackPanel.KeyDown += new KeyEventHandler(OnTextInputKeyDown);
textInputeButton.Click += new RoutedEventHandler(OnTextInputButtonClick);
' Create the UI elements.
Dim textInputStackPanel As New StackPanel()
Dim textInputeButton As New Button()
Dim textInputTextBox As New TextBox()
textInputeButton.Content = "Open"
' Attach elements to StackPanel.
textInputStackPanel.Children.Add(textInputeButton)
textInputStackPanel.Children.Add(textInputTextBox)
' Attach event handlers.
AddHandler textInputStackPanel.KeyDown, AddressOf OnTextInputKeyDown
AddHandler textInputeButton.Click, AddressOf OnTextInputButtonClick
Kodun ikinci kesimi olay işleyicilerini içerir.
private void OnTextInputKeyDown(object sender, KeyEventArgs e)
{
if (e.Key == Key.O && Keyboard.Modifiers == ModifierKeys.Control)
{
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e)
{
handle();
e.Handled = true;
}
public void handle()
{
MessageBox.Show("Pretend this opens a file");
}
Private Sub OnTextInputKeyDown(ByVal sender As Object, ByVal e As KeyEventArgs)
If e.Key = Key.O AndAlso Keyboard.Modifiers = ModifierKeys.Control Then
handle()
e.Handled = True
End If
End Sub
Private Sub OnTextInputButtonClick(ByVal sender As Object, ByVal e As RoutedEventArgs)
handle()
e.Handled = True
End Sub
Public Sub handle()
MessageBox.Show("Pretend this opens a file")
End Sub
Giriş olayları olay yolunu kabardığından, StackPanel klavye odağı olan öğeden bağımsız olarak girişi alır. Önce TextBox denetim bildirilir ve OnTextInputKeyDown işleyici yalnızca girişi işlemediyse TextBox çağrılır. PreviewKeyDown Olay yerine KeyDown olay kullanılırsa, OnTextInputKeyDown önce işleyici çağrılır.
Bu örnekte, işleme mantığı iki kez yazılır: bir kez CTRL+O ve düğmenin tıklama olayı için bir kez daha. Bu, giriş olaylarını doğrudan işlemek yerine komutlar kullanılarak basitleştirilebilir. Komutlar bu genel bakışta ve Komuta Genel Bakış'ta ele alınıyor.
Dokunma ve Düzenleme
Windows 7 işletim sistemindeki yeni donanım ve API, uygulamalara aynı anda birden çok dokunuştan giriş alma olanağı sağlar. WPF, uygulamaların dokunma gerçekleştiğinde olayları oluşturarak fare veya klavye gibi diğer girişlere yanıt vermeye benzer şekilde dokunmayı algılamasını ve yanıtlamasını sağlar.
WPF, dokunma gerçekleştiğinde iki tür olayı kullanıma sunar: dokunma olayları ve işleme olayları. Dokunma olayları, dokunmatik ekran üzerindeki her parmak ve hareketi hakkında ham veriler sağlar. İşleme olayları girişi belirli eylemler olarak yorumlar. Her iki olay türü de bu bölümde açıklanmıştır.
Ön koşullar
Dokunmaya yanıt veren bir uygulama geliştirmek için aşağıdaki bileşenlere ihtiyacınız vardır.
Visual Studio 2010.
Windows 7.
Windows Touch'ı destekleyen dokunmatik ekran gibi bir cihaz.
Terimler
Dokunma tartışıldığında aşağıdaki terimler kullanılır.
Dokunma , Windows 7 tarafından tanınan bir kullanıcı girişi türüdür. Genellikle dokunma, dokunmaya duyarlı bir ekrana parmak koyarak başlatılır. Dizüstü bilgisayarlarda ortak olan dokunmatik yüzey gibi cihazların, cihazın yalnızca fare girişi olarak parmağın konumunu ve hareketini dönüştürmesi durumunda dokunmayı desteklemediğini unutmayın.
Çoklu dokunma , aynı anda birden fazla noktadan oluşan dokunmadır. Windows 7 ve WPF çoklu dokunmayı destekler. WPF belgelerinde dokunma anlatıldığında, kavramlar çoklu dokunma için geçerlidir.
Dokunma bir nesneye uygulanan fiziksel bir eylem olarak yorumlandığında bir düzenleme gerçekleşir. WPF'de işleme olayları girişi çeviri, genişletme veya döndürme düzenlemesi olarak yorumlar.
A
touch device, dokunmatik ekranda tek parmak gibi dokunmatik giriş üreten bir cihazı temsil eder.
Dokunmaya Yanıt Veren Denetimler
Aşağıdaki denetimler, bir parmağın görünümü dışına kaydırılmış içerik varsa denetimin üzerinde sürüklenerek kaydırılabilir.
, ScrollViewer dokunma kaydırmanın ScrollViewer.PanningMode yatay olarak, dikey olarak, hem dikey olarak hem de hiçbirinin etkinleştirilip etkinleştirilmediğini belirtmenize olanak tanıyan ekli özelliği tanımlar. özelliği, ScrollViewer.PanningDeceleration kullanıcı parmağı dokunmatik ekrandan kaldırdığında kaydırmanın ne kadar hızlı yavaşlayacağini belirtir. ScrollViewer.PanningRatio Ekli özellik, işleme uzaklığını çevirmek için kaydırma uzaklığının oranını belirtir.
Dokunma Olayları
Temel sınıflar, UIElement, UIElement3Dve ContentElement, uygulamanızın dokunmaya yanıt vermesi için abone olabileceğiniz olayları tanımlar. Dokunma olayları, uygulamanız dokunmayı bir nesneyi düzenlemekten başka bir şey olarak yorumladığında kullanışlıdır. Örneğin, kullanıcının bir veya daha fazla parmakla çizimini sağlayan bir uygulama dokunma olaylarına abone olur.
Üç sınıf da aşağıdaki olayları tanımlar. Bu olaylar, tanımlayıcı sınıfa bakılmaksızın benzer şekilde davranır.
Klavye ve fare olayları gibi dokunma olayları da yönlendirilmiş olaylardır. ile Preview başlayan olaylar tünel olaylarıdır ve ile Touch başlayan olaylar kabarcıklar olaylarıdır. Yönlendirilen olaylar hakkında daha fazla bilgi için bkz . Yönlendirilmiş Olaylara Genel Bakış. Bu olayları işlerken, veya GetIntermediateTouchPoints yöntemini çağırarak herhangi bir öğeye göre girişin GetTouchPoint konumunu alabilirsiniz.
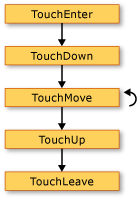
Dokunma olayları arasındaki etkileşimi anlamak için, kullanıcının bir parmağı bir öğeye koyduğu, parmağı öğede hareket ettiği ve ardından parmağı öğeden kaldırdığı senaryoyu göz önünde bulundurun. Aşağıdaki çizimde, kabarcıklama olaylarının yürütülmesi gösterilmektedir (tünel olayları basitlik için atlanmıştır).
 Dokunma olayları
Dokunma olayları
Aşağıdaki listede, önceki çizimde yer alan olayların sırası açıklanmaktadır.
Olay, TouchEnter kullanıcı öğeye bir parmak koyduğunda bir kez gerçekleşir.
Olay TouchDown bir kez gerçekleşir.
Kullanıcı TouchMove parmağı öğenin içinde hareket ettikçe olay birden çok kez gerçekleşir.
Kullanıcı TouchUp parmağı öğeden kaldırdığında olay bir kez gerçekleşir.
Olay TouchLeave bir kez gerçekleşir.
İkiden fazla parmak kullanıldığında, olaylar her parmak için gerçekleşir.
İşleme Olayları
Bir uygulamanın kullanıcının bir nesneyi işlemesine olanak sağladığı durumlarda, UIElement sınıfı işleme olaylarını tanımlar. Dokunma konumunu bildiren dokunma olaylarından farklı olarak, işleme olayları girişin nasıl yorumlandığını bildirir. Çeviri, genişletme ve döndürme olmak üzere üç tür işleme vardır. Aşağıdaki listede üç tür işlemenin nasıl çağrıldığı açıklanmaktadır.
Bir nesnenin üzerine bir parmağınızı koyun ve çeviri düzenlemesini çağırmak için parmağı dokunmatik ekranda hareket ettirin. Bu genellikle nesneyi taşır.
Bir nesneye iki parmağınızla koyun ve genişletme işlemini çağırmak için parmaklarını birbirine yaklaştırın veya birbirinden uzaklaştırın. Bu genellikle nesneyi yeniden boyutlandırıyor.
Bir nesnenin üzerine iki parmağınızla koyun ve döndürme işlemini çağırmak için parmaklarını birbirinin etrafında döndürün. Bu genellikle nesneyi döndürür.
Aynı anda birden fazla düzenleme türü oluşabilir.
Nesnelerin işlemelere yanıt vermesine neden olduğunuzda, nesnenin eylemsiz gibi görünmesini sağlayabilirsiniz. Bu, nesnelerinizin fiziksel dünyanın simülasyonunu yapmasını sağlayabilir. Örneğin, bir kitabı bir tablonun üzerine gönderdiğinizde, yeterince zorlarsanız, kitap serbest bırakıldıktan sonra da hareket etmeye devam eder. WPF, kullanıcının parmaklarının nesneyi serbest bırakmasından sonra işleme olaylarını yükselterek bu davranışı simüle etmenizi sağlar.
Kullanıcının nesneyi taşımasına, yeniden boyutlandırmasına ve döndürmesine olanak tanıyan bir uygulama oluşturma hakkında bilgi için bkz . İzlenecek Yol: İlk Dokunmatik Uygulamanızı Oluşturma.
aşağıdaki UIElement işleme olaylarını tanımlar.
Varsayılan olarak, a UIElement bu işleme olaylarını almaz. üzerinde UIElementdüzenleme olaylarını almak için olarak trueayarlayınUIElement.IsManipulationEnabled.
Düzenleme Olaylarının Yürütme Yolu
Bir kullanıcının bir nesneyi "attığı" bir senaryo düşünün. Kullanıcı bir parmağı nesnenin üzerine koyar, parmağı dokunmatik ekranda kısa bir mesafe boyunca taşır ve hareket ederken parmağı kaldırır. Bunun sonucu, nesnenin kullanıcının parmağı altında hareket etmesi ve kullanıcı parmağı kaldırdıktan sonra hareket etmeye devam etmesidir.
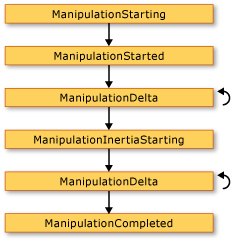
Aşağıdaki çizimde, işleme olaylarının yürütme yolu ve her olayla ilgili önemli bilgiler gösterilmektedir.
 İşleme olayları
İşleme olayları
Aşağıdaki listede, önceki çizimde yer alan olayların sırası açıklanmaktadır.
Olay, ManipulationStarting kullanıcı nesneye bir parmak yerleştirdiğinde gerçekleşir. Bu olay, diğer özelliklerin dışında özelliğini ayarlamanıza ManipulationContainer da olanak tanır. Sonraki olaylarda, işlemenin konumu ile ManipulationContainergöreli olacaktır. dışındaki ManipulationStartingolaylarda bu özellik salt okunur olduğundan, ManipulationStarting bu özelliği ayarlayabileceğiniz tek zaman olaydır.
Olay ManipulationStarted daha sonra gerçekleşir. Bu olay, işlemenin kaynağını bildirir.
Kullanıcının ManipulationDelta parmakları dokunmatik ekranda hareket ettikçe olay birden çok kez gerçekleşir. DeltaManipulation sınıfının özelliği, işlemenin ManipulationDeltaEventArgs taşıma, genişletme veya çeviri olarak yorumlanıp yorumlanmamış olduğunu bildirir. Burası, bir nesneyi düzenleme işinin çoğunu gerçekleştirdiğiniz yerdir.
Olay, ManipulationInertiaStarting kullanıcının parmakları nesneyle bağlantıyı kaybettiğinde gerçekleşir. Bu olay, eylemsizlik sırasında işlemelerin yavaşlamasını belirtmenizi sağlar. Bu, seçtiğiniz nesnenin farklı fiziksel alanlara veya özniteliklere öykünebilmesini sağlar. Örneğin, uygulamanızın fiziksel dünyadaki öğeleri temsil eden iki nesnesi olduğunu ve birinin diğerinden daha ağır olduğunu varsayalım. Daha ağır nesnenin daha hafif nesneden daha hızlı yavaş olmasını sağlayabilirsiniz.
Eylemsizlik ManipulationDelta oluştuğunda olay birden çok kez gerçekleşir. Bu olayın, kullanıcının parmaklarının dokunmatik ekranda hareket ettiğinde ve WPF eylemsizlik simülasyonu yaparken gerçekleştiğini unutmayın. Başka bir deyişle, ManipulationDelta olaydan önce ve sonra ManipulationInertiaStarting gerçekleşir. ManipulationDeltaEventArgs.IsInertial özelliği, olayın eylemsizlik sırasında gerçekleşip gerçekleşmediğini ManipulationDelta bildirir, böylece bu özelliği denetleyebilir ve değerine bağlı olarak farklı eylemler gerçekleştirebilirsiniz.
Olay, ManipulationCompleted işleme ve eylemsizlik sona erdiğinde gerçekleşir. Diğer bir ifadeyle ManipulationDelta , tüm olaylar gerçekleştikten ManipulationCompleted sonra, olay işlemenin tamamlandığının sinyalini vermek için gerçekleşir.
ayrıca UIElement olayı tanımlar ManipulationBoundaryFeedback . Bu olay, yöntemi olayda ManipulationDelta çağrıldığında ReportBoundaryFeedback oluşur. Olay, ManipulationBoundaryFeedback bir nesne sınıra ulaştığında uygulamaların veya bileşenlerin görsel geri bildirim sağlamasına olanak tanır. Örneğin, sınıfı olayı Window işler ManipulationBoundaryFeedback ve kenarıyla karşılaşıldığında pencerenin biraz hareket etmesini sağlar.
Olay dışındaki ManipulationBoundaryFeedback herhangi bir işleme olayında olay bağımsız değişkenlerinde yöntemini çağırarak Cancel işlemeyi iptal edebilirsiniz. çağırdığınızda Cancel, işleme olayları artık tetiklenmez ve dokunma için fare olayları gerçekleşir. Aşağıdaki tabloda, işlemenin iptal edilme zamanı ile gerçekleşen fare olayları arasındaki ilişki açıklanmaktadır.
| İptal'in çağrıldığı olay | Önceden oluşan giriş için gerçekleşen fare olayları |
|---|---|
| ManipulationStarting ve ManipulationStarted | Fare aşağı olayları. |
| ManipulationDelta | Fare aşağı ve fare taşıma olayları. |
| ManipulationInertiaStarting ve ManipulationCompleted | Fare aşağı, fare hareketi ve fare yukarı olayları. |
Düzenleme eylemsiz olduğunda çağırırsanız Cancel yönteminin döndürdüğünü false ve girişin fare olaylarını tetiklemediğini unutmayın.
Dokunma ve Düzenleme Olayları Arasındaki İlişki
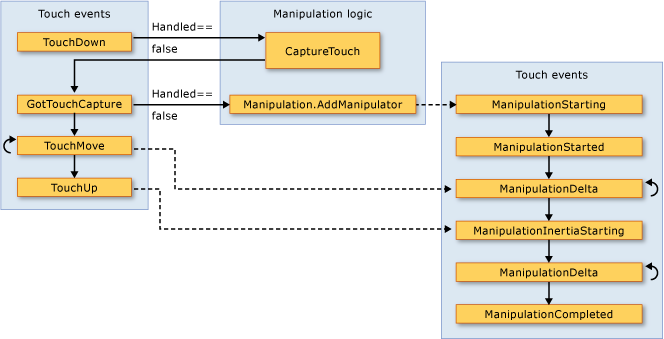
A UIElement , dokunma olaylarını her zaman alabilir. IsManipulationEnabled özelliği olarak trueayarlandığında, bir UIElement hem dokunma hem de işleme olaylarını alabilir. TouchDown Olay işlenmezse (yani özelliği Handled olurfalse), işleme mantığı öğeye dokunmayı yakalar ve işleme olaylarını oluşturur. Handled özelliği durumunda TouchDown olarak ayarlanırsatrue, işleme mantığı işleme olayları oluşturmaz. Aşağıdaki çizimde, dokunma olayları ile işleme olayları arasındaki ilişki gösterilmektedir.
 Dokunma ve işleme olayları
Dokunma ve işleme olayları
Aşağıdaki listede, önceki çizimde gösterilen dokunma ve işleme olayları arasındaki ilişki açıklanmaktadır.
İlk dokunmatik cihaz üzerinde bir TouchDown olay oluşturduğundaUIElement, işleme mantığı olayı oluşturan GotTouchCapture yöntemini çağırırCaptureTouch.
gerçekleştiğindeGotTouchCapture, işleme mantığı olayı oluşturan ManipulationStarting yöntemini çağırırManipulation.AddManipulator.
Olaylar gerçekleştiğindeTouchMove, işleme mantığı olaydan önce ManipulationInertiaStarting gerçekleşen olayları oluştururManipulationDelta.
Öğedeki son dokunmatik cihaz olayı yükselttiğinde TouchUp , işleme mantığı olayı oluşturur ManipulationInertiaStarting .
Odaklanma
WPF'de odaklanmayla ilgili iki ana kavram vardır: klavye odağı ve mantıksal odak.
Klavye Odağı
Klavye odağı, klavye girişi alan öğeye başvurur. Tüm masaüstünde klavye odağı olan tek bir öğe olabilir. WPF'de, klavye odağı olan öğe olarak trueayarlanmıştırIsKeyboardFocused. Statik Keyboard yöntem FocusedElement , şu anda klavye odağı olan öğeyi döndürür.
Klavye odağı, bir öğeye sekme tuşuyla veya gibi TextBoxbelirli öğelerde fareye tıklanarak elde edilebilir. Klavye odağı, sınıfındaki FocusKeyboard yöntemi kullanılarak program aracılığıyla da elde edilebilir. Focus belirtilen öğeye klavye odağı vermeye çalışır. tarafından Focus döndürülen öğe, şu anda klavye odağı olan öğedir.
Bir öğenin klavye odağını alabilmesi için özelliğin Focusable ve özelliklerin IsVisible true olarak ayarlanması gerekir. gibi Panelbazı sınıflar Focusable varsayılan olarak olarak ayarlanmıştır false ; bu nedenle, bu öğenin odağı alabilmesini istiyorsanız bu özelliği true olarak ayarlamanız gerekebilir.
Aşağıdaki örnek, klavye odağını bir Buttonüzerinde ayarlamak için kullanırFocus. Bir uygulamada ilk odağı ayarlamak için önerilen yer olay işleyicisindedir Loaded .
private void OnLoaded(object sender, RoutedEventArgs e)
{
// Sets keyboard focus on the first Button in the sample.
Keyboard.Focus(firstButton);
}
Private Sub OnLoaded(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Sets keyboard focus on the first Button in the sample.
Keyboard.Focus(firstButton)
End Sub
Klavye odağı hakkında daha fazla bilgi için bkz . Odaklanmaya Genel Bakış.
Mantıksal Odak
Mantıksal odak, odak kapsamındaki öğesine FocusManager.FocusedElement başvurur. Uygulamada mantıksal odağı olan birden çok öğe olabilir, ancak belirli bir odak kapsamında mantıksal odağı olan yalnızca bir öğe olabilir.
Odak kapsamı, kapsamı içindeki öğesini FocusedElement izleyen bir kapsayıcı öğesidir. Odak odak kapsamından ayrıldığında, odaklanmış öğe klavye odağını kaybeder ancak mantıksal odağı korur. Odak odak kapsamına döndüğünde, odaklanmış öğe klavye odağını alır. Bu, klavye odağının birden çok odak kapsamı arasında değiştirilmesini sağlar, ancak odak döndürdüğünde odak kapsamındaki odaklanmış öğenin odaklanmış öğe olarak kalmasını sağlar.
Bir öğe, ekli özelliği olarak ayarlayarak FocusManager Genişletilebilir Uygulama Biçimlendirme Dili'nde (XAML) odak kapsamına trueveya yöntemini kullanarak SetIsFocusScope ekli özelliği ayarlayarak kodda dönüştürülebilir.IsFocusScope
Aşağıdaki örnek StackPanel , ekli özelliği ayarlayarak bir odak kapsamı oluşturur IsFocusScope .
<StackPanel Name="focusScope1"
FocusManager.IsFocusScope="True"
Height="200" Width="200">
<Button Name="button1" Height="50" Width="50"/>
<Button Name="button2" Height="50" Width="50"/>
</StackPanel>
StackPanel focuseScope2 = new StackPanel();
FocusManager.SetIsFocusScope(focuseScope2, true);
Dim focuseScope2 As New StackPanel()
FocusManager.SetIsFocusScope(focuseScope2, True)
WPF'de varsayılan olarak odak kapsamları olan sınıflar , Menu, ToolBarve ContextMenu'tirWindow.
Klavye odağı olan bir öğenin ait olduğu odak kapsamı için mantıksal odağı da olur; bu nedenle, sınıfındaki veya temel öğe sınıflarında Keyboard yöntemiyle Focus bir öğeye odak ayarı, öğe klavye odağını ve mantıksal odağı vermeyi dener.
Odak kapsamındaki odaklanmış öğeyi belirlemek için kullanın GetFocusedElement. Odak kapsamının odaklanmış öğesini değiştirmek için kullanın SetFocusedElement.
Mantıksal odak hakkında daha fazla bilgi için bkz . Odaklanmaya Genel Bakış.
Fare Konumu
WPF giriş API'si, koordinat alanlarıyla ilgili yararlı bilgiler sağlar. Örneğin, koordinat (0,0) sol üst koordinattır, ancak ağaçta hangi öğenin sol üst kısmıdır? Giriş hedefi olan öğe? Olay işleyicinizi eklediğiniz öğe? Ya da başka bir şey? Karışıklığı önlemek için WPF giriş API'sinde, fare aracılığıyla elde edilen koordinatlarla çalışırken başvuru çerçevenizi belirtmeniz gerekir. yöntemi, GetPosition fare işaretçisinin belirtilen öğeye göre koordinatını döndürür.
Fare Yakalama
Fare cihazları, özellikle fare yakalama olarak bilinen kalıcı bir özelliği tutar. Fare yakalama, sürükle ve bırak işlemi başlatıldığında geçişli giriş durumunu korumak için kullanılır, böylece fare işaretçisinin ekran üzerindeki nominal konumunu içeren diğer işlemler mutlaka gerçekleşmez. Sürükleme sırasında, kullanıcı sürükle ve bırak işlemini durdurmadan tıklayamaz. Bu da fare yakalama işlemi sürükleme kaynağı tarafından tutulurken fareyle ilgili ipuçlarının çoğunu uygunsuz hale getirir. Giriş sistemi, fare yakalama durumunu belirleyebilen API'lerin yanı sıra fare yakalamayı belirli bir öğeye zorlayabilen veya fare yakalama durumunu temizleyebilecek API'leri kullanıma sunar. Sürükle ve bırak işlemleri hakkında daha fazla bilgi için bkz . Sürükleme ve Bırakma genel bakış.
Komutlar
Komutlar, giriş işlemeyi cihaz girişinden daha anlamsal bir düzeyde etkinleştirir. Komutlar , , CopyPasteveya Opengibi Cutbasit yönergelerdir. Komutlar, komut mantığınızı merkezileştirmek için kullanışlıdır. Aynı komuta , üzerinde ToolBarveya Menubir klavye kısayolu üzerinden erişilebilir. Komutlar, komut kullanılamaz duruma geldiğinde denetimleri devre dışı bırakmak için bir mekanizma da sağlar.
RoutedCommand , wpf uygulamasıdır ICommand. yürütürken RoutedCommand , diğer girişler gibi öğe ağacında tünel ve kabarcık oluşturan komut hedefinde bir PreviewExecutedExecuted ve olayı oluşturulur. Bir komut hedefi ayarlanmadıysa, klavye odağı olan öğe komut hedefi olur. komutunu gerçekleştiren mantık bir CommandBindingöğesine eklenir. Bir olay belirli bir Executed komut için öğesine CommandBinding ulaştığında, ExecutedRoutedEventHandler üzerindeki çağrılır CommandBinding . Bu işleyici komutun eylemini gerçekleştirir.
Komut oluşturma hakkında daha fazla bilgi için bkz . Komuta Genel Bakış.
WPF, , , MediaCommands, NavigationCommandsComponentCommandsve EditingCommandskomutlarından oluşan ortak komutlardan oluşan ApplicationCommandsbir kitaplık sağlar veya kendi komutlarınızı tanımlayabilirsiniz.
Aşağıdaki örnekte, klavye odağının olduğu varsayılarak TextBox tıklandığında üzerinde komutunun TextBoxçağrılması Paste için nasıl MenuItem ayarlanacağı gösterilmektedir.
<StackPanel>
<Menu>
<MenuItem Command="ApplicationCommands.Paste" />
</Menu>
<TextBox />
</StackPanel>
// Creating the UI objects
StackPanel mainStackPanel = new StackPanel();
TextBox pasteTextBox = new TextBox();
Menu stackPanelMenu = new Menu();
MenuItem pasteMenuItem = new MenuItem();
// Adding objects to the panel and the menu
stackPanelMenu.Items.Add(pasteMenuItem);
mainStackPanel.Children.Add(stackPanelMenu);
mainStackPanel.Children.Add(pasteTextBox);
// Setting the command to the Paste command
pasteMenuItem.Command = ApplicationCommands.Paste;
// Setting the command target to the TextBox
pasteMenuItem.CommandTarget = pasteTextBox;
' Creating the UI objects
Dim mainStackPanel As New StackPanel()
Dim pasteTextBox As New TextBox()
Dim stackPanelMenu As New Menu()
Dim pasteMenuItem As New MenuItem()
' Adding objects to the panel and the menu
stackPanelMenu.Items.Add(pasteMenuItem)
mainStackPanel.Children.Add(stackPanelMenu)
mainStackPanel.Children.Add(pasteTextBox)
' Setting the command to the Paste command
pasteMenuItem.Command = ApplicationCommands.Paste
WPF'deki komutlar hakkında daha fazla bilgi için bkz . Komuta Genel Bakış.
Giriş Sistemi ve Temel Öğeler
, Keyboardve Stylus sınıfları tarafından Mousetanımlanan ekli olaylar gibi giriş olayları, giriş sistemi tarafından oluşturulur ve çalışma zamanında görsel ağacı isabet testi temelinde nesne modelinde belirli bir konuma eklenir.
, Keyboardve öğelerinin ekli olay olarak tanımladığı Mouseolayların her biri de temel öğe sınıfları UIElement tarafından ve ContentElement yeni bir yönlendirilmiş olay olarak yeniden kullanıma Stylus sunulur. Temel öğeye yönlendirilen olaylar, özgün ekli olayı işleyen ve olay verilerini yeniden kullanarak sınıflar tarafından oluşturulur.
Giriş olayı, temel öğe giriş olayı uygulaması aracılığıyla belirli bir kaynak öğeyle ilişkilendirildiğinde, mantıksal ve görsel ağaç nesnelerinin birleşimini temel alan bir olay yolunun geri kalanı aracılığıyla yönlendirilebilir ve uygulama kodu tarafından işlenebilir. Genel olarak, hem XAML'de hem de kodda daha sezgisel olay işleyicisi söz dizimini kullanabileceğiniz için ve ContentElementüzerindeki UIElement yönlendirilmiş olayları kullanarak cihazla ilgili bu giriş olaylarını işlemek daha uygundur. Bunun yerine, işlemi başlatan ekli olayı işlemeyi seçebilirsiniz, ancak birkaç sorunla karşılaşabilirsiniz: eklenen olay temel öğe sınıfı işlemesi tarafından işlenmiş olarak işaretlenebilir ve ekli olaylara işleyici eklemek için gerçek olay söz dizimi yerine erişimci yöntemlerini kullanmanız gerekir.
Sırada Ne Var?
Artık WPF'de girişi işlemek için birkaç tekniğiniz vardır. Ayrıca çeşitli giriş olayı türleri ve WPF tarafından kullanılan yönlendirilmiş olay mekanizmaları hakkında daha iyi bir anlayışa sahip olmanız gerekir.
WPF çerçeve öğelerini ve olay yönlendirmeyi daha ayrıntılı açıklayan ek kaynaklar mevcuttur. Daha fazla bilgi için aşağıdaki genel bakışlara bakın: Komuta Genel Bakış, Odaklanmaya Genel Bakış, Temel Öğelere Genel Bakış, WPF'deki Ağaçlar ve Yönlendirilen Olaylara Genel Bakış.
Ayrıca bkz.
.NET Desktop feedback
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
