Otomatik Düzen Kullanımına Genel Bakış
Bu konu, geliştiricilere yerelleştirilebilir kullanıcı arabirimleri (UI) ile Windows Presentation Foundation (WPF) uygulamaları yazma yönergelerini tanıtır. Geçmişte kullanıcı arabiriminin yerelleştirilmesi zaman alan bir işlemdi. Kullanıcı arabiriminin uyarlandığı her dil için piksel ayarlaması gerekir. Günümüzde doğru tasarım ve doğru kodlama standartlarıyla, yerelleştiricilerin daha az yeniden boyutlandırma ve yeniden konumlandırma yapması için URI'ler oluşturulabilir. Daha kolay yeniden boyutlandırılabilir ve yeniden konumlandırılabilir uygulama yazma yaklaşımı otomatik düzen olarak adlandırılır ve WPF uygulama tasarımı kullanılarak elde edilebilir.
Otomatik Düzen Kullanmanın Avantajları
WPF sunu sistemi güçlü ve esnek olduğundan, bir uygulamada farklı dillerin gereksinimlerine uyacak şekilde ayarlanabilen öğeleri düzenleme olanağı sağlar. Aşağıdaki liste, otomatik düzenin bazı avantajlarına işaret eder.
Kullanıcı arabirimi herhangi bir dilde iyi görüntülenir.
Metin çevrildikten sonra denetimlerin konumunu ve boyutunu yeniden ayarlama gereksinimini azaltır.
Pencere boyutunu yeniden ayarlama gereksinimini azaltır.
Kullanıcı arabirimi düzeni herhangi bir dilde düzgün şekilde işlenir.
Yerelleştirme, dize çevirisinden çok az olduğu bir noktaya indirgenebilir.
Otomatik Düzen ve Denetimler
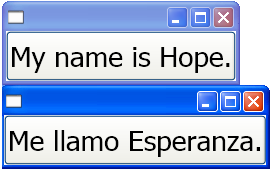
Otomatik düzen, bir uygulamanın denetimin boyutunu otomatik olarak ayarlamasını sağlar. Örneğin, bir denetim bir dizenin uzunluğuna uyum sağlamak için değişebilir. Bu özellik, yerelleştiricilerin dizeyi çevirmesini sağlar; artık denetimi çevrilmiş metne sığacak şekilde yeniden boyutlandırmaları gerekmez. Aşağıdaki örnek, İngilizce içeriğe sahip bir düğme oluşturur.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
Örnekte, İspanyolca düğme yapmak için yapmanız gereken tek şey metni değiştirmektir. Örneğin,
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
Aşağıdaki grafik kod örneklerinin çıkışını gösterir:

Otomatik Düzen ve Kodlama Standartları
Otomatik düzen yaklaşımının kullanılması, tam olarak yerelleştirilebilir bir kullanıcı arabirimi oluşturmak için bir dizi kodlama ve tasarım standardı ve kuralı gerektirir. Aşağıdaki yönergeler otomatik düzen kodlamanıza yardımcı olacaktır.
Mutlak konumları kullanmayın
Öğeleri kesinlikle konumlandırdığından kullanmayın Canvas .
Denetimleri konumlandırmak için , StackPanelve Grid kullanınDockPanel.
Çeşitli panel türleri hakkında bir tartışma için bkz . Panellere Genel Bakış.
Pencere için sabit bir boyut ayarlama
Window.SizeToContent adresini kullanın. Örnek:
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="GridLoc.Pane1" >
Ekleme FlowDirection
Uygulamanızın kök öğesine bir FlowDirection ekleyin.
WPF yatay, çift yönlü ve dikey düzenleri desteklemek için kullanışlı bir yol sağlar. Sunu çerçevesinde, FlowDirection düzeni tanımlamak için özelliği kullanılabilir. Akış yönü desenleri şunlardır:
FlowDirection.LeftToRight (LrTb) — Latin, Doğu Asya vb. için yatay düzen.
FlowDirection.RightToLeft (RlTb) — Arapça, İbranice vb. için çift yönlü.
Fiziksel yazı tipleri yerine bileşik yazı tipleri kullanma
Bileşik yazı tipleri ile özelliğin FontFamily yerelleştirilmesi gerekmez.
Geliştiriciler aşağıdaki yazı tiplerinden birini kullanabilir veya kendi yazı tiplerini oluşturabilir.
- Genel Kullanıcı Arabirimi
- Global San Serif
- Global Serif
xml:lang ekleme
özniteliğini
xml:langkullanıcı arabiriminizin kök öğesine ekleyin( örneğinxml:lang="en-US", bir İngilizce uygulaması için).Bileşik yazı tipleri hangi yazı tipinin kullanılacağını belirlemek için kullandığından
xml:lang, bu özelliği çok dilli senaryoları destekleyecek şekilde ayarlayın.
Otomatik Düzen ve Kılavuzlar
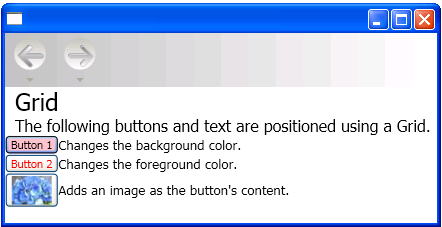
Grid öğesi, bir geliştiricinin öğeleri konumlandırmasına olanak sağladığından otomatik düzen için kullanışlıdır. Denetim Grid , bir sütun ve satır düzenlemesi kullanarak kullanılabilir alanı alt öğeleri arasında dağıtabilen bir denetimdir. Kullanıcı arabirimi öğeleri birden çok hücreye yayılabilir ve kılavuzlar içinde kılavuzlar olması mümkündür. Kılavuzlar, karmaşık kullanıcı arabirimi oluşturmanızı ve konumlandırmanızı sağladığından kullanışlıdır. Aşağıdaki örnek, bazı düğmeleri ve metni konumlandırmak için kılavuz kullanmayı gösterir. Hücrelerin yüksekliğinin ve genişliğinin olarak ayarlandığına Autodikkat edin; bu nedenle, resim içeren düğmeyi içeren hücre resme uyacak şekilde ayarlanır.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
Aşağıdaki grafikte, önceki kod tarafından üretilen kılavuz gösterilmektedir.
 Kılavuz
Kılavuz
IsSharedSizeScope Özelliğini Kullanan Otomatik Düzen ve Kılavuzlar
Bir Grid öğe, içeriğe uyacak şekilde ayarlanan denetimler oluşturmak için yerelleştirilebilir uygulamalarda kullanışlıdır. Ancak bazen denetimlerin içeriklerden bağımsız olarak belirli bir boyutu korumasını istersiniz. Örneğin, "Tamam", "İptal" ve "Gözat" düğmeleriniz varsa, büyük olasılıkla düğmelerin içeriğe uyacak şekilde boyutlandırılmasını istemezsiniz. Bu durumda Grid.IsSharedSizeScope , eklenen özellik aynı boyutlandırmayı birden çok kılavuz öğesi arasında paylaşmak için kullanışlıdır. Aşağıdaki örnekte, sütun ve satır boyutlandırma verilerinin birden çok Grid öğe arasında nasıl paylaşılması gösterilmektedir.
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Click="setTrue" Margin="0,0,10,10">Set IsSharedSizeScope="True"</Button>
<Button Click="setFalse" Margin="0,0,10,10">Set IsSharedSizeScope="False"</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Grid ShowGridLines="True" Margin="0,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0" Width="200" Height="100"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0" Width="150" Height="100"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
</StackPanel>
<TextBlock Margin="10" DockPanel.Dock="Top" Name="txt1"/>
Dekont
Kod örneğinin tamamı için bkz . Boyutlandırma Özelliklerini Kılavuzlar Arasında Paylaşma.
Ayrıca bkz.
.NET Desktop feedback
