Gezintiye Genel Bakış
Windows Presentation Foundation (WPF), iki tür uygulamada kullanılabilen tarayıcı stili gezintiyi destekler: tek başına uygulamalar ve XAML tarayıcı uygulamaları (XBAPs). Gezinti içeriğini paketlemek için WPF sınıfını Page sağlar. kullanarak veya programlama NavigationServiceyoluyla bildirim temelli olarak bir Hyperlinktanesinden Page diğerine gidebilirsiniz. WPF, günlükte gezinilen sayfaları anımsamak ve bunlara geri dönmek için kullanır.
Page, Hyperlink, NavigationServiceve günlük, WPF tarafından sunulan gezinti desteğinin temelini oluşturur. Bu genel bakış, gevşek Genişletilebilir Uygulama Biçimlendirme Dili (XAML) dosyalarına, HTML dosyalarına ve nesnelere gezintiyi içeren gelişmiş gezinti desteğini kapsamadan önce bu özellikleri ayrıntılı olarak inceler.
Not
Bu konuda, "tarayıcı" terimi yalnızca şu anda Microsoft Internet Explorer ve Firefox'u içeren WPF uygulamalarını barındırabilen tarayıcıları ifade eder. Belirli WPF özellikleri yalnızca belirli bir tarayıcı tarafından desteklendiğinde, tarayıcı sürümüne başvurulur.
WPF Uygulamalarında Gezinti
Bu konu başlığında WPF'deki temel gezinti özelliklerine genel bir bakış sağlanır. Bu özellikler hem tek başına uygulamalar hem de XBAP'ler için kullanılabilir, ancak bu konu bunları bir XBAP bağlamında sunar.
Not
Bu konuda XBAP'lerin nasıl derlenip dağıtılacağı açıklanmaktadır. XBAP'ler hakkında daha fazla bilgi için bkz . WPF XAML Tarayıcı Uygulamalarına Genel Bakış.
Bu bölümde gezintinin aşağıdaki yönleri açıklanır ve gösterilir:
Sayfa Uygulama
WPF'de .NET Framework nesneleri, özel nesneler, numaralandırma değerleri, kullanıcı denetimleri, XAML dosyaları ve HTML dosyaları içeren çeşitli içerik türlerine gidebilirsiniz. Ancak, içeriği paketlemenin en yaygın ve kullanışlı yolunun kullanmak Pageolduğunu göreceksiniz. Ayrıca, Page görünümlerini geliştirmek ve geliştirmeyi basitleştirmek için gezintiye özgü özellikler uygular.
kullanarak Page, aşağıdaki gibi işaretlemeleri kullanarak XAML içeriğinin gezinilebilir bir sayfasını bildirimli olarak uygulayabilirsiniz.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" />
Page XAML işaretlemesinde uygulanan bir öğesinin kök öğesi vardır Page ve WPF XML ad alanı bildirimini gerektirir. Page öğesi, gitmek ve görüntülemek istediğiniz içeriği içerir. Aşağıdaki işaretlemede Page.Content gösterildiği gibi özellik öğesini ayarlayarak içerik eklersiniz.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Page.Content>
<!-- Page Content -->
Hello, Page!
</Page.Content>
</Page>
Page.Content yalnızca bir alt öğe içerebilir; yukarıdaki örnekte, içerik "Hello, Page!" adlı tek bir dizedir. Uygulamada, içeriğinizi içerip oluşturmak için genellikle alt öğe olarak bir düzen denetimi kullanırsınız (bkz . Düzen).
Bir Page öğenin alt öğeleri bir öğesinin Page içeriği olarak kabul edilir ve sonuç olarak açık Page.Content bildirimi kullanmanız gerekmez. Aşağıdaki işaretleme, önceki örneğe göre bildirim temelli eşdeğerdir.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<!-- Page Content -->
Hello, Page!
</Page>
Bu durumda, Page.Content öğesinin alt öğeleriyle Page otomatik olarak ayarlanır. Daha fazla bilgi için bkz . WPF İçerik Modeli.
yalnızca işaretleme Page , içeriği görüntülemek için kullanışlıdır. Ancak, kullanıcıların Page sayfayla etkileşim kurmasına olanak sağlayan denetimleri de görüntüleyebilir ve olayları işleyerek ve uygulama mantığını çağırarak kullanıcı etkileşimine yanıt verebilir. Aşağıdaki örnekte gösterildiği gibi, işaretleme ve arka planda kod birleşimi kullanılarak etkileşimli Page bir uygulama kullanılmaktadır.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.HomePage">
Hello, from the XBAP HomePage!
</Page>
using System.Windows.Controls;
namespace SDKSample
{
public partial class HomePage : Page
{
public HomePage()
{
InitializeComponent();
}
}
}
Imports System.Windows.Controls
Namespace SDKSample
Partial Public Class HomePage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
Bir işaretleme dosyası ve arka planda kod dosyasının birlikte çalışmasına izin vermek için aşağıdaki yapılandırma gereklidir:
İşaretlemede
Pageöğesininx:Classözniteliğini içermesi gerekir. Uygulama oluşturulduğunda, işaretleme dosyasındaki varlığıx:Class, Microsoft derleme altyapısının (MSBuild) özniteliği tarafından belirtilen ada sahip ve öğesinden Page türetilen birpartialsınıf oluşturmasınax:Classneden olur. Bunun için XAML şeması (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml") için bir XML ad alanı bildirimi eklenmesi gerekir. Oluşturulanpartialsınıf, olayları kaydetmek ve işaretlemede uygulanan özellikleri ayarlamak için çağrılan öğesini uygularInitializeComponent.Arka plan kodda sınıf, işaretlemede
x:Classözniteliği tarafından belirtilen aynı ada sahip birpartialsınıfı olmalıdır ve Page öğesinden türetilmelidir. Bu, arka planda kod dosyasının uygulama oluşturulduğunda işaretleme dosyası için oluşturulan sınıflapartialilişkilendirilmesine olanak tanır (bkz . WPF Uygulaması Oluşturma).Arka plan kodda Page sınıfı,
InitializeComponentyöntemini çağıran bir oluşturucu uygulamalıdır.InitializeComponent, olayları kaydetmek ve işaretlemede tanımlanan özellikleri ayarlamak için, işaretleme dosyasının oluşturulanpartialsınıfı tarafından uygulanır.
Not
Visual Studio kullanarak projenize yeni Page bir eklediğinizde, Page hem işaretleme hem de arka planda kod kullanılarak uygulanır ve burada açıklandığı gibi işaretleme ve arka planda kod dosyaları arasında ilişki oluşturmak için gerekli yapılandırmayı içerir.
bir sahip Pageolduktan sonra adresine gidebilirsiniz. Bir uygulamanın ilk Page gideceğiniz öğeyi belirtmek için başlangıç Pageöğesini yapılandırmanız gerekir.
Başlangıç Sayfası Yapılandırma
XBAP'ler, tarayıcıda belirli miktarda uygulama altyapısının barındırılması gerekir. WPF'de sınıfı, Application gerekli uygulama altyapısını oluşturan bir uygulama tanımının parçasıdır (bkz . Uygulama Yönetimine Genel Bakış).
Uygulama tanımı genellikle hem işaretleme hem de arka planda kod kullanılarak uygulanır ve işaretleme dosyası bir MSBuildApplicationDefinition öğesi olarak yapılandırılır. Aşağıda, XBAP için bir uygulama tanımı yer alır.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App" />
using System.Windows;
namespace SDKSample
{
public partial class App : Application { }
}
Imports System.Windows
Namespace SDKSample
Partial Public Class App
Inherits Application
End Class
End Namespace
XBAP, uygulama tanımını kullanarak XBAP başlatıldığında otomatik olarak yüklenen başlangıç PagePage değerini belirtebilir. Bunu, özelliğini istenen Pageiçin tekdüzen kaynak tanımlayıcısı (URI) ile ayarlayarak StartupUri yaparsınız.
Not
Çoğu durumda , Page içinde derlenmiş veya bir uygulamayla dağıtılır. Bu gibi durumlarda, öğesini Page tanımlayan URI, paket düzenine uyan bir URI olan bir paket URI'dir . Paket URI'leri WPF'deki Paket URI'leri konusunda daha ayrıntılı olarak ele alınıyor. Aşağıda açıklanan http düzenini kullanarak da içeriğe gidebilirsiniz.
Aşağıdaki örnekte gösterildiği gibi işaretlemede bildirim temelli olarak ayarlayabilirsiniz StartupUri .
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
StartupUri="PageWithHyperlink.xaml" />
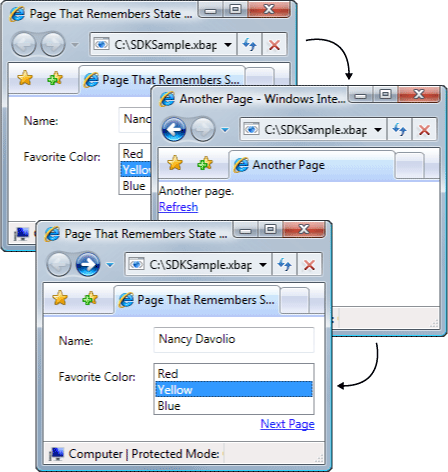
Bu örnekte StartupUri , özniteliği HomePage.xaml'i tanımlayan göreli bir paket URI'siyle ayarlanır. XBAP başlatıldığında HomePage.xaml adresine otomatik olarak gider ve görüntülenir. Bu, web sunucusundan başlatılan bir XBAP'yi gösteren aşağıdaki şekilde gösterilmiştir.

Not
XBAP'lerin geliştirilmesi ve dağıtımı hakkında daha fazla bilgi için bkz . WPF XAML Tarayıcı Uygulamalarına Genel Bakış ve WPF Uygulaması Dağıtma.
Konak Penceresinin Başlığını, Genişliğini ve Yüksekliğini Yapılandırma
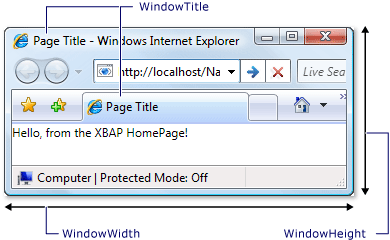
Önceki şekilde fark etmiş olabileceğiniz bir şey, hem tarayıcının hem de sekme panelinin başlığının XBAP için URI olmasıdır. Uzun olmasının yanı sıra, başlık ne çekici ne de bilgilendiricidir. Bu nedenle, Page özelliğini ayarlayarak WindowTitle başlığı değiştirmeniz için bir yol sunar. Ayrıca, tarayıcı penceresinin genişliğini ve yüksekliğini sırasıyla ve WindowHeightayarlayarak WindowWidth yapılandırabilirsiniz.
WindowTitle, WindowWidthve WindowHeight aşağıdaki örnekte gösterildiği gibi işaretlemede bildirim temelli olarak ayarlanabilir.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.HomePage"
WindowTitle="Page Title"
WindowWidth="500"
WindowHeight="200">
Hello, from the XBAP HomePage!
</Page>
Sonuç aşağıdaki şekilde gösterilmiştir.

Köprü Gezintisi
Tipik bir XBAP birkaç sayfadan oluşur. Bir sayfadan diğerine gezinmenin en basit yolu, kullanmaktır Hyperlink. Aşağıdaki işaretlemede gösterilen öğesini kullanarak Hyperlink a'ya Page bildirim temelli olarak ekleyebilirsinizHyperlink.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page With Hyperlink"
WindowWidth="250"
WindowHeight="250">
<Hyperlink NavigateUri="UriOfPageToNavigateTo.xaml">
Navigate to Another Page
</Hyperlink>
</Page>
Bir Hyperlink öğe için şunlar gerekir:
özniteliği tarafından belirtildiği gibi, gidilen öğesinin paket URI'si Page
NavigateUri.Kullanıcının gezintiyi başlatmak için tıklayabileceği metin ve resimler gibi içerik (öğenin içerebileceği içerik
Hyperlinkiçin bkz Hyperlink. ).
Aşağıdaki şekilde, içeren bir XBAP Page gösterilmektedir Hyperlink.

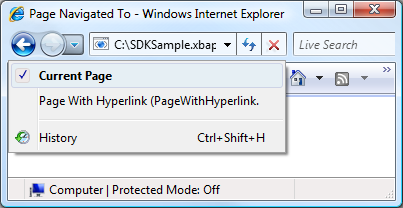
Beklediğiniz gibi, öğesine tıklandığında Hyperlink XBAP özniteliği tarafından NavigateUri tanımlanan öğesine Page gider. Ayrıca XBAP, Internet Explorer'daki Son Sayfalar listesine öncekine Page yönelik bir girdi ekler. Bu, aşağıdaki şekilde gösterilmiştir.

Bir birinden diğerine Page gezintiyi desteklemenin yanı sıra parça Hyperlink gezintisini de destekler.
Parça Gezintisi
Parça gezintisi , geçerli Page veya başka Pagebir içindeki içerik parçasına gezintidir. WPF'de içerik parçası, adlandırılmış bir öğenin içerdiği içeriktir. Adlandırılmış öğe, özniteliği ayarlanmış bir öğedir Name . Aşağıdaki işaretleme, içerik parçası içeren adlandırılmış TextBlock bir öğeyi gösterir.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page With Fragments" >
<!-- Content Fragment called "Fragment1" -->
<TextBlock Name="Fragment1">
Ea vel dignissim te aliquam facilisis ...
</TextBlock>
</Page>
bir Hyperlink içerik parçasına gitmek için özniteliğinin NavigateUri aşağıdakileri içermesi gerekir:
gidecek içerik parçasıyla URI'sini Page .
"#" karakteri.
üzerinde içerik parçasını içeren öğesinin Page adı.
Parça URI'sinin biçimi aşağıdaki gibidir.
PageURI # ÖğeAdı
Aşağıda, bir içerik parçasına gitmek üzere yapılandırılmış bir örneği Hyperlink gösterilmektedir.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page That Navigates To Fragment" >
<Hyperlink NavigateUri="PageWithFragments.xaml#Fragment1">
Navigate To pack Fragment
</Hyperlink>
</Page>
Not
Bu bölümde WPF'de varsayılan parça gezinti uygulaması açıklanmaktadır. WPF ayrıca, kısmen olayın işlenmesini NavigationService.FragmentNavigation gerektiren kendi parça gezinti düzeninizi uygulamanıza da olanak tanır.
Önemli
Gevşek XAML sayfalarındaki parçalara (kök öğesi olarak yalnızca işaretleme XAML dosyaları Page ) gidebilirsiniz, ancak sayfalara HTTP üzerinden göz atılabilir.
Ancak, gevşek bir XAML sayfası kendi parçalarına gidebilir.
Gezinti Hizmeti
Hyperlink Kullanıcının belirli Pagebir öğesine gezinti başlatmasına izin verirken, sayfayı bulma ve indirme işi sınıfı tarafından NavigationService gerçekleştirilir. Temelde, NavigationService gibi istemci kodu Hyperlinkadına bir gezinti isteğini işleme olanağı sağlar. Ayrıca, NavigationService gezinti isteğini izlemek ve etkilemek için daha üst düzey destek uygular.
öğesine Hyperlink tıklandığında WPF, belirtilen paket URI'sini Page bulmak ve indirmek için öğesini çağırırNavigationService.Navigate. İndirilen Page , kök nesnesi indirilen öğesinin bir örneği olan bir nesne ağacına Pagedönüştürülür. Kök Page nesneye başvuru özelliğinde NavigationService.Content depolanır. Gidilen içeriğin paket URI'si özelliğinde NavigationService.Source depolanırken NavigationService.CurrentSource , gidilen son sayfanın paket URI'sini depolar.
Not
BIR WPF uygulamasının şu anda birden fazla etkin NavigationServiceolması mümkündür. Daha fazla bilgi için bu konunun devamında yer alan Gezinti Konakları bölümüne bakın.
Gezinti Hizmeti ile Programlı Gezinti
gezintinin kullanarak Hyperlinkişaretlemede bildirim temelli olarak uygulanılıp uygulanmadığı hakkında NavigationService bilgi sahibi olmanız gerekmez çünkü Hyperlink sizin adınıza öğesini NavigationService kullanır. Bu, bir Hyperlink gezinti ana bilgisayarının doğrudan veya dolaylı üst öğesi olduğu sürece (bkz . Gezinti Konakları), Hyperlink gezinti isteğini işlemek için gezinti ana bilgisayarının gezinti hizmetini bulabilir ve kullanabilir.
Ancak, aşağıdakiler de dahil olmak üzere doğrudan kullanmanız NavigationService gereken durumlar vardır:
Parametresiz bir oluşturucu kullanarak örneği Page oluşturmanız gerektiğinde.
öğesine gitmeden önce üzerinde Page özellikleri ayarlamanız gerektiğinde.
Page Ne zaman gidilmesi gerektiği yalnızca çalışma zamanında belirlenebilir.
Bu gibi durumlarda, nesnesinin yöntemini NavigationService çağırarak Navigate program aracılığıyla gezintiyi başlatmak için kod yazmanız gerekir. Bunun için NavigationServicebir başvuru almak gerekir.
NavigationService Başvurusu Alma
Gezinti Konakları bölümünde ele alınan nedenlerden dolayı, WPF uygulamasında birden NavigationServicefazla olabilir. Bu, kodunuzun genellikle NavigationService geçerli Pageöğesine giden bir öğesini bulmak için bir NavigationServiceyola ihtiyacı olduğu anlamına gelir. yöntemini çağırarak staticNavigationService.GetNavigationService öğesine NavigationService başvuru alabilirsiniz. Belirli Pagebir öğesine gidilen öğesini almak NavigationService için Page yönteminin bağımsız değişkeni GetNavigationService olarak öğesine bir başvuru geçirirsiniz. Aşağıdaki kod, geçerli Pageiçin öğesinin NavigationService nasıl alınacaklarını gösterir.
using System.Windows.Navigation;
// Get a reference to the NavigationService that navigated to this Page
NavigationService ns = NavigationService.GetNavigationService(this);
' Get a reference to the NavigationService that navigated to this Page
Dim ns As NavigationService = NavigationService.GetNavigationService(Me)
için öğesini bulmak NavigationService için kısayol PagePage olarak özelliğini uygularNavigationService. Bu, aşağıdaki örnekte gösterilir.
using System.Windows.Navigation;
// Get a reference to the NavigationService that navigated to this Page
NavigationService ns = this.NavigationService;
' Get a reference to the NavigationService that navigated to this Page
Dim ns As NavigationService = Me.NavigationService
Not
A Page yalnızca olayı tetiklediğinde Page Loaded öğesine NavigationService başvuru alabilir.
Sayfa Nesnesine Programlı Gezinti
Aşağıdaki örnekte program aracılığıyla bir öğesine gitmek için öğesinin nasıl kullanılacağı NavigationService gösterilmektedir Page. Programlı gezinti gereklidir çünkü Page gidilen gezinti yalnızca tek, parametresiz bir oluşturucu kullanılarak örneklenebilir. Page parametresiz oluşturucu ile aşağıdaki işaretlemede ve kodda gösterilir.
<Page
x:Class="SDKSample.PageWithNonDefaultConstructor"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="PageWithNonDefaultConstructor">
<!-- Content goes here -->
</Page>
using System.Windows.Controls;
namespace SDKSample
{
public partial class PageWithNonDefaultConstructor : Page
{
public PageWithNonDefaultConstructor(string message)
{
InitializeComponent();
this.Content = message;
}
}
}
Namespace SDKSample
Partial Public Class PageWithNonDefaultConstructor
Inherits Page
Public Sub New(ByVal message As String)
InitializeComponent()
Me.Content = message
End Sub
End Class
End Namespace
Page parametresiz oluşturucuyla adresine gidildiğinde Page aşağıdaki işaretlemede ve kodda gösterilir.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NSNavigationPage">
<Hyperlink Click="hyperlink_Click">
Navigate to Page with Non-Default Constructor
</Hyperlink>
</Page>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class NSNavigationPage : Page
{
public NSNavigationPage()
{
InitializeComponent();
}
void hyperlink_Click(object sender, RoutedEventArgs e)
{
// Instantiate the page to navigate to
PageWithNonDefaultConstructor page = new PageWithNonDefaultConstructor("Hello!");
// Navigate to the page, using the NavigationService
this.NavigationService.Navigate(page);
}
}
}
Namespace SDKSample
Partial Public Class NSNavigationPage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Instantiate the page to navigate to
Dim page As New PageWithNonDefaultConstructor("Hello!")
' Navigate to the page, using the NavigationService
Me.NavigationService.Navigate(page)
End Sub
End Class
End Namespace
Hyperlink Buna Page tıklandığında, parametresiz oluşturucuyu kullanmaya gitmek için örneği oluşturarak Page ve yöntemini çağırarak NavigationService.Navigate gezinti başlatılır. Navigate paket URI'sini değil, öğesinin NavigationService gideceği nesneye başvuru kabul eder.
Paket URI'siyle Programlı Gezinti
Program aracılığıyla bir paket URI'si oluşturmanız gerekiyorsa (örneğin, yalnızca çalışma zamanında paket URI'sini NavigationService.Navigate saptayabiliyorsanız), yöntemini kullanabilirsiniz. Bu, aşağıdaki örnekte gösterilir.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NSUriNavigationPage">
<Hyperlink Click="hyperlink_Click">Navigate to Page by Pack URI</Hyperlink>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class NSUriNavigationPage : Page
{
public NSUriNavigationPage()
{
InitializeComponent();
}
void hyperlink_Click(object sender, RoutedEventArgs e)
{
// Create a pack URI
Uri uri = new Uri("AnotherPage.xaml", UriKind.Relative);
// Get the navigation service that was used to
// navigate to this page, and navigate to
// AnotherPage.xaml
this.NavigationService.Navigate(uri);
}
}
}
Namespace SDKSample
Partial Public Class NSUriNavigationPage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Create a pack URI
Dim uri As New Uri("AnotherPage.xaml", UriKind.Relative)
' Get the navigation service that was used to
' navigate to this page, and navigate to
' AnotherPage.xaml
Me.NavigationService.Navigate(uri)
End Sub
End Class
End Namespace
Geçerli Sayfayı Yenileme
Page özelliğinde depolanan paket URI'si ile aynı paket URI'sine NavigationService.Source sahipse, A indirılmaz. WPF'yi geçerli sayfayı yeniden indirmeye zorlamak için aşağıdaki örnekte gösterildiği gibi yöntemini çağırabilirsiniz NavigationService.Refresh .
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NSRefreshNavigationPage">
<Hyperlink Click="hyperlink_Click">Refresh this page</Hyperlink>
</Page>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class NSRefreshNavigationPage : Page
{
Namespace SDKSample
Partial Public Class NSRefreshNavigationPage
Inherits Page
void hyperlink_Click(object sender, RoutedEventArgs e)
{
// Force WPF to download this page again
this.NavigationService.Refresh();
}
}
}
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Force WPF to download this page again
Me.NavigationService.Refresh()
End Sub
End Class
End Namespace
Gezinti Ömrü
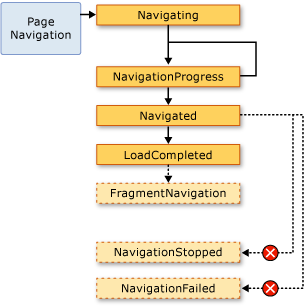
Gördüğünüz gibi gezintiyi başlatmanın birçok yolu vardır. Gezinti başlatıldığında ve gezinti devam ederken, tarafından NavigationServiceuygulanan aşağıdaki olayları kullanarak gezintiyi izleyebilir ve etkileyebilirsiniz:
Navigating. Yeni bir gezinti istendiğinde gerçekleşir. Gezintiyi iptal etmek için kullanılabilir.
NavigationProgress. Gezinti ilerleme durumu bilgilerini sağlamak için bir indirme sırasında düzenli aralıklarla gerçekleşir.
Navigated. Sayfa bulunduğunda ve indirildiğinde gerçekleşir.
NavigationStopped. Gezinti durdurulduğunda (çağrılarak StopLoading) veya geçerli gezinti devam ederken yeni bir gezinti istendiğinde gerçekleşir.
NavigationFailed. İstenen içeriğe giderken bir hata oluştuğunda oluşur.
LoadCompleted. gidilen içerik yüklendiğinde ve ayrıştırıldığında ve işlemeye başladığında gerçekleşir.
FragmentNavigation. bir içerik parçasına gezinti başladığında gerçekleşir ve bu gerçekleşir:
İstenen parça geçerli içerikteyse hemen.
Kaynak içerik yüklendikten sonra, istenen parça farklı içerikteyse.
Gezinti olayları aşağıdaki şekilde gösterilen sırayla oluşturulur.

Genel olarak, a Page bu olaylarla ilgili değildir. Bir uygulamanın bunlarla ilgilenme olasılığı daha yüksektir ve bu nedenle bu olaylar da sınıfı tarafından Application tetiklenir:
Her zaman NavigationService bir olay oluşturur, Application sınıfı ilgili olayı oluşturur. Frame ve NavigationWindow ilgili kapsamları içinde gezinmeyi algılamak için aynı olayları sunar.
Bazı durumlarda, Page bir bu olaylarla ilgilenebilir. Örneğin, bir Page , gezintinin NavigationService.Navigating kendisinden uzağa doğru iptal edilip edilmeyeceğini belirlemek için olayı işleyebilir. Bu, aşağıdaki örnekte gösterilir.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.CancelNavigationPage">
<Button Click="button_Click">Navigate to Another Page</Button>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
namespace SDKSample
{
public partial class CancelNavigationPage : Page
{
public CancelNavigationPage()
{
InitializeComponent();
// Can only access the NavigationService when the page has been loaded
this.Loaded += new RoutedEventHandler(CancelNavigationPage_Loaded);
this.Unloaded += new RoutedEventHandler(CancelNavigationPage_Unloaded);
}
void button_Click(object sender, RoutedEventArgs e)
{
// Force WPF to download this page again
this.NavigationService.Navigate(new Uri("AnotherPage.xaml", UriKind.Relative));
}
void CancelNavigationPage_Loaded(object sender, RoutedEventArgs e)
{
this.NavigationService.Navigating += new NavigatingCancelEventHandler(NavigationService_Navigating);
}
void CancelNavigationPage_Unloaded(object sender, RoutedEventArgs e)
{
this.NavigationService.Navigating -= new NavigatingCancelEventHandler(NavigationService_Navigating);
}
void NavigationService_Navigating(object sender, NavigatingCancelEventArgs e)
{
// Does the user really want to navigate to another page?
MessageBoxResult result;
result = MessageBox.Show("Do you want to leave this page?", "Navigation Request", MessageBoxButton.YesNo);
// If the user doesn't want to navigate away, cancel the navigation
if (result == MessageBoxResult.No) e.Cancel = true;
}
}
}
Namespace SDKSample
Partial Public Class CancelNavigationPage
Inherits Page
Public Sub New()
InitializeComponent()
' Can only access the NavigationService when the page has been loaded
AddHandler Loaded, AddressOf CancelNavigationPage_Loaded
AddHandler Unloaded, AddressOf CancelNavigationPage_Unloaded
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Force WPF to download this page again
Me.NavigationService.Navigate(New Uri("AnotherPage.xaml", UriKind.Relative))
End Sub
Private Sub CancelNavigationPage_Loaded(ByVal sender As Object, ByVal e As RoutedEventArgs)
AddHandler NavigationService.Navigating, AddressOf NavigationService_Navigating
End Sub
Private Sub CancelNavigationPage_Unloaded(ByVal sender As Object, ByVal e As RoutedEventArgs)
RemoveHandler NavigationService.Navigating, AddressOf NavigationService_Navigating
End Sub
Private Sub NavigationService_Navigating(ByVal sender As Object, ByVal e As NavigatingCancelEventArgs)
' Does the user really want to navigate to another page?
Dim result As MessageBoxResult
result = MessageBox.Show("Do you want to leave this page?", "Navigation Request", MessageBoxButton.YesNo)
' If the user doesn't want to navigate away, cancel the navigation
If result = MessageBoxResult.No Then
e.Cancel = True
End If
End Sub
End Class
End Namespace
Yukarıdaki örnekte olduğu gibi bir gezinti olayına sahip bir Pageişleyici kaydederseniz, olay işleyicisinin kaydını da kaldırmanız gerekir. Aksi takdirde, WPF gezintisinin günlüğü kullanarak gezintiyi nasıl anımsadığını gösteren Page yan etkiler olabilir.
Günlükle Gezintiyi Anımsama
WPF, gezindiğiniz sayfaları hatırlamak için iki yığın kullanır: arka yığın ve ileri yığın. Geçerli Page öğeden yeniye Page gittiğinizde veya var olan Pagebir öğeye ilettiğinizde, geçerli arka Page yığına eklenir. Geçerli Page geriden öncekine Pagegittiğinizde, geçerli Page ileri yığınına eklenir. Arka yığın, ileri yığın ve bunları yönetme işlevselliği topluca günlük olarak adlandırılır. Arka yığındaki ve ileri yığındaki her öğe sınıfın JournalEntry bir örneğidir ve günlük girişi olarak adlandırılır.
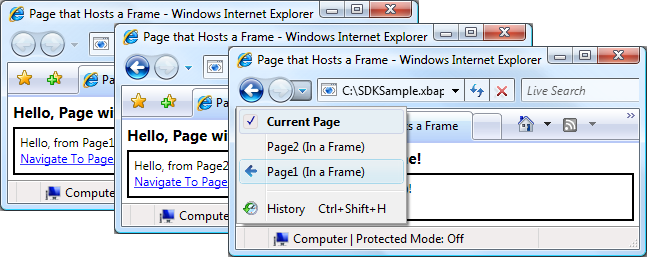
Internet Explorer'dan Günlükte Gezinme
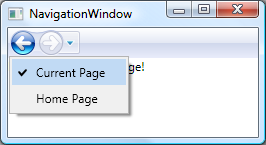
Kavramsal olarak, günlük Internet Explorer'daki Geri ve İleri düğmeleriyle aynı şekilde çalışır. Bunlar aşağıdaki şekilde gösterilmiştir.

Internet Explorer tarafından barındırılan XBAP'ler için WPF, günlüğü Internet Explorer'ın gezinti kullanıcı arabirimiyle tümleştirir. Bu, kullanıcıların Internet Explorer'daki Geri, İleri ve Son Sayfalar düğmelerini kullanarak XBAP'teki sayfalarda gezinmesine olanak tanır.
Önemli
Internet Explorer'da, bir kullanıcı XBAP'tan uzaklaşıp XBAP'ye geri döndüğünde, yalnızca canlı tutulmayan sayfaların günlük girdileri günlükte tutulur. Sayfaları canlı tutma hakkında daha fazla bilgi için bu konunun devamında Sayfa Ömrü ve Günlük konularına bakın.
Varsayılan olarak, Internet Explorer'ın Son Sayfalar listesinde görünen her Page birinin metni, için PageURI'dir. Çoğu durumda, bu özellikle kullanıcı için anlamlı değildir. Neyse ki, aşağıdaki seçeneklerden birini kullanarak metni değiştirebilirsiniz:
Eklenen
JournalEntry.Nameöznitelik değeri.Page.TitleÖznitelik değeri.Geçerli
Page.WindowTitlePageiçin öznitelik değeri ve URI'si.Geçerli Pageiçin URI. EnterprisePublishing
Seçeneklerin listelenme sırası, metni bulmak için öncelik sırasıyla eşleşir. Örneğin, ayarlanırsa JournalEntry.Name , diğer değerler yoksayılır.
Aşağıdaki örnek, bir günlük girdisi Page.Title için görüntülenen metni değiştirmek için özniteliğini kullanır.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.PageWithTitle"
Title="This is the title of the journal entry for this page.">
</Page>
using System.Windows.Controls;
namespace SDKSample
{
public partial class PageWithTitle : Page
{
Namespace SDKSample
Partial Public Class PageWithTitle
Inherits Page
}
}
End Class
End Namespace
WPF Kullanarak Günlükte Gezinme
Bir kullanıcı Internet Explorer'daki Geri, İleri ve Son Sayfaları kullanarak günlükte gezinebilse de, WPF tarafından sağlanan bildirim temelli ve programlı mekanizmaları kullanarak da günlükte gezinebilirsiniz. Bunun bir nedeni, sayfalarınızda özel gezinti kullanıcı arabirimleri sağlamaktır.
tarafından NavigationCommandskullanıma sunulan gezinti komutlarını kullanarak günlük gezintisi desteğini bildirimli olarak ekleyebilirsiniz. Aşağıdaki örnekte gezinti komutunun nasıl kullanılacağı gösterilmektedir BrowseBack .
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.NavigationCommandsPage">
<Hyperlink Command="NavigationCommands.BrowseBack">Back</Hyperlink>
<Hyperlink Command="NavigationCommands.BrowseForward">Forward</Hyperlink>
</Page>
Sınıfın aşağıdaki üyelerinden birini kullanarak program aracılığıyla günlükte NavigationService gezinebilirsiniz:
Günlük, bu konunun devamında Gezinti Geçmişi ile İçerik Durumunu Koruma bölümünde açıklandığı gibi program aracılığıyla da işlenebilir.
Sayfa Ömrü ve Günlük
Grafikler, animasyonlar ve medya dahil olmak üzere zengin içerik içeren birkaç sayfa içeren bir XBAP düşünün. Bunlar gibi sayfaların bellek ayak izi, özellikle video ve ses medyası kullanılıyorsa oldukça büyük olabilir. Günlüğün, gidilen sayfaları "hatırladığını" göz önünde bulundurarak, böyle bir XBAP hızla büyük ve dikkat çekici miktarda bellek tüketebilir.
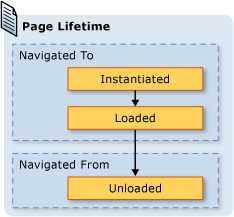
Bu nedenle, günlüğün varsayılan davranışı bir nesneye başvuru yerine her günlük girdisinde meta verileri depolamaktır Page Page . Bir günlük girdisine gidildiğinde, Page meta verileri belirtilen Pageöğesinin yeni bir örneğini oluşturmak için kullanılır. Sonuç olarak, gezinilen her Page birinin yaşam süresi aşağıdaki şekilde gösterilmiştir.

Varsayılan günlük oluşturma davranışının kullanılması bellek tüketiminden tasarruf etse de sayfa başına işleme performansı düşebilir; özellikle de çok fazla içeriğe sahipse, bir'i yeniden doğrulamak Page zaman alabilir. Bir örneği günlükte tutmanız Page gerekiyorsa, bunu yapmak için iki teknik çizebilirsiniz. İlk olarak, yöntemini çağırarak NavigationService.Navigate bir Page nesneye program aracılığıyla gidebilirsiniz.
İkincisi, özelliğini true olarak ayarlayarak WPF'nin günlükteki bir Page örneğini tutmasını KeepAlive belirtebilirsiniz (varsayılan değerdirfalse). Aşağıdaki örnekte gösterildiği gibi, işaretlemede bildirim temelli olarak ayarlayabilirsiniz KeepAlive .
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.KeepAlivePage"
KeepAlive="True">
An instance of this page is stored in the journal.
</Page>
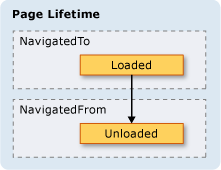
Hayatta tutulan bir Page kişinin ömrü, olmayandan oldukça farklıdır. Canlı tutulan bir Page ilk kez öğesine gidildiğinde, aynı canlı tutulmayan bir Page gibi örnek oluşturulur. Ancak, örneğinin Page bir örneği günlükte tutulacağından, günlükte kaldığı sürece bir daha hiçbir zaman örneklenmez. Sonuç olarak, öğesine her gidildiğinde Page çağrılması gereken bir Page başlatma mantığı varsa, bunu oluşturucudan olay için bir işleyiciye Loaded taşımanız gerekir. Aşağıdaki şekilde gösterildiği gibi ve Loaded Unloaded olayları, sırasıyla bir öğesine ve oradan her Page gidildiğinde yine de tetiklenir.

bir Page canlı tutulmuyorsa, aşağıdakilerden birini yapmamalısınız:
Bir referansı veya herhangi bir bölümünü depolayın.
Olay işleyicilerini, tarafından uygulanmayan olaylara kaydedin.
Bunlardan herhangi birinin yapılması, günlükten kaldırıldıktan sonra bile bellekte saklanmaya zorlayan Page başvurular oluşturur.
Genel olarak, bir canlı tutmama Page varsayılan Page davranışını tercih etmelisiniz. Ancak, bunun sonraki bölümde ele alınan durum etkileri vardır.
Gezinti Geçmişi ile İçerik Durumunu Koruma
bir Page etkin tutulmazsa ve kullanıcıdan veri toplayan denetimlere sahipse, bir kullanıcı uygulamasından dışarı ve geri Pagegiderse verilere ne olur? Kullanıcı deneyimi açısından bakıldığında, kullanıcı daha önce girdiği verileri görmeyi beklemelidir. Ne yazık ki, her gezintide yeni bir örneği Page oluşturulduğundan, verileri toplayan denetimler yeniden oluşturulur ve veriler kaybolur.
Neyse ki günlük, denetim verileri de dahil olmak üzere gezintiler arasında Page verileri anımsama desteği sağlar. Özellikle, her Page birinin günlük girdisi, ilişkili Page durum için geçici bir kapsayıcı görevi görür. Aşağıdaki adımlarda, 'den gezinildiğinde Page bu desteğin nasıl kullanıldığı özetlenmiştir:
Günlüğe geçerli Page giriş eklenir.
öğesinin Page durumu, bu sayfanın geri yığınına eklenen günlük girişiyle birlikte depolanır.
Yeni Page öğesine gidilir.
Sayfaya Page geri gidildiğinde, günlüğü kullanarak aşağıdaki adımlar gerçekleşir:
( Page Arka yığındaki en üstteki günlük girdisi) örneği oluşturulur.
Page, için günlük girişiyle Pagebirlikte depolanmış olan durumla yenilenir.
Page öğesine geri gider.
WPF, üzerinde Pageaşağıdaki denetimler kullanıldığında otomatik olarak bu desteği kullanır:
a Page bu denetimleri kullanıyorsa, bunlara girilen veriler aşağıdaki şekilde Sık Kullanılan RenkListBox tarafından gösterildiği gibi gezintilerde hatırlanırPage.

yukarıdaki listede yer alan denetimler dışında bir Page denetime sahipse veya durum özel nesnelerde depolandığında, günlüğün gezintiler arasında Page durumu hatırlamasına neden olacak kod yazmanız gerekir.
Gezintiler arasında Page küçük durum parçalarını hatırlamanız gerekiyorsa, meta veri bayrağıyla FrameworkPropertyMetadata.Journal yapılandırılmış bağımlılık özelliklerini (bkzDependencyProperty. ) kullanabilirsiniz.
Gezintiler arasında hatırlamanız Page gereken durum birden çok veri parçasından oluşuyorsa, durumunuzu tek bir sınıfta kapsülleyip arabirimi uygulamak IProvideCustomContentState için daha az kod yoğunluklu olduğunu fark edebilirsiniz.
Tek Pagebir öğesinin çeşitli durumlarına gitmeniz gerekiyorsa, kendisinde Page gezinmeden ve NavigationService.AddBackEntrykullanabilirsinizIProvideCustomContentState.
Tanımlama bilgileri
WPF uygulamalarının verileri depolamasının bir diğer yolu da ve GetCookie yöntemleri kullanılarak SetCookie oluşturulan, güncelleştirilen ve silinen tanımlama bilgileridir. WPF'de oluşturabileceğiniz tanımlama bilgileri, diğer Web uygulaması türlerinin kullandığı tanımlama bilgileriyle aynıdır; tanımlama bilgileri, uygulama oturumları sırasında veya uygulama oturumları arasında istemci makinesinde bir uygulama tarafından depolanan rastgele veri parçalarıdır. Tanımlama bilgisi verileri genellikle aşağıdaki biçimde bir ad/değer çifti biçimindedir.
Ad = Değeri
Veriler, tanımlama bilgisinin ayarlanması gereken konumun yanı Uri sıra öğesine geçirildiğindeSetCookie, bellek içinde bir tanımlama bilgisi oluşturulur ve yalnızca geçerli uygulama oturumu boyunca kullanılabilir. Bu çerez türü oturum tanımlama bilgisi olarak adlandırılır.
Bir tanımlama bilgisini uygulama oturumlarında depolamak için, aşağıdaki biçim kullanılarak tanımlama bilgisine bir son kullanma tarihi eklenmelidir.
AD DEĞERİ = ; expires=DAY, DD-MMM-YYYY HH:MM:SS GMT
Son kullanma tarihi olan bir tanımlama bilgisi, tanımlama bilgisinin süresi dolana kadar geçerli Windows yüklemesinin Geçici İnternet Dosyaları klasöründe depolanır. Böyle bir tanımlama bilgisi, uygulama oturumlarında kalıcı olduğu için kalıcı tanımlama bilgisi olarak bilinir.
Yöntemini çağırarak, tanımlama bilgisinin GetCookie yöntemiyle SetCookie ayarlandığı konumu geçirerek Uri hem oturum hem de kalıcı tanımlama bilgilerini alırsınız.
Wpf'de tanımlama bilgilerinin desteklenme yollarından bazıları şunlardır:
WPF tek başına uygulamaları ve XBAP'ler tanımlama bilgileri oluşturabilir ve yönetebilir.
XBAP tarafından oluşturulan tanımlama bilgilerine tarayıcıdan erişilebilir.
Aynı etki alanındaki XBAP'ler tanımlama bilgileri oluşturabilir ve paylaşabilir.
Aynı etki alanındaki XBAP'ler ve HTML sayfaları tanımlama bilgileri oluşturabilir ve paylaşabilir.
XBAP'ler ve gevşek XAML sayfaları Web isteğinde bulunduğunda tanımlama bilgileri gönderilir.
Hem üst düzey XBAP'ler hem de IFRAMES'de barındırılan XBAP'ler tanımlama bilgilerine erişebilir.
WPF'de tanımlama bilgisi desteği desteklenen tüm tarayıcılar için aynıdır.
Internet Explorer'da tanımlama bilgileriyle ilgili P3P ilkesi WPF tarafından özellikle birinci taraf ve üçüncü taraf XBAP'ler için geçerlidir.
Yapılandırılmış Gezinti
Bir veriden diğerine Page veri geçirmeniz gerekiyorsa, verileri parametresiz bir oluşturucusunun Pagebağımsız değişkenleri olarak geçirebilirsiniz. Bu tekniği kullanırsanız, etkin tutmanız Page gerektiğini unutmayın; değilse, bir sonraki gezinişinizde PageWPF parametresiz oluşturucuyu kullanarak öğesini Page yeniden doğrular.
Alternatif olarak, geçişi Page gereken verilerle ayarlanan özellikleri uygulayabilirsiniz. Ancak Page bir verinin veriye geri dönmesi Page gerektiğinde işler karmaşıklaşır. Sorun, gezintinin bir'den gidildikten sonra döndürüleceğini garanti etmeye Page yönelik mekanizmaları yerel olarak desteklememesidir. Temel olarak, gezinti arama/dönüş semantiğini desteklemez. Bu sorunu çözmek için WPF, bir Page değerinin PageFunction<T> tahmin edilebilir ve yapılandırılmış bir şekilde döndürülmesini sağlamak için kullanabileceğiniz sınıfı sağlar. Daha fazla bilgi için bkz . Yapılandırılmış Gezintiye Genel Bakış.
NavigationWindow Sınıfı
Bu noktada, gezinilebilir içeriğe sahip uygulamalar oluşturmak için büyük olasılıkla kullanabileceğiniz gezinti hizmetlerinin gamını gördünüz. Bu hizmetler XBAP'ler bağlamında ele alınsa da XBAP'ler ile sınırlı değildir. Modern işletim sistemleri ve Windows uygulamaları, tarayıcı stilindeki gezintiyi tek başına uygulamalara dahil etmek için modern kullanıcıların tarayıcı deneyiminden yararlanarak. Bazı yaygın örnekler aşağıdakileri içermektedir:
Word Eş Anlamlılar Sözlüğü: Sözcük seçimlerinde gezinme.
Dosya Gezgini: Dosya ve klasörlerde gezinme.
Sihirbazlar: Karmaşık bir görevi arasında gezinilebilen birden çok sayfaya bölme. Windows özelliklerini ekleme ve kaldırma işlemlerini işleyen Windows Bileşenleri Sihirbazı buna örnek olarak verilmiştir.
Tarayıcı stili gezintiyi tek başına uygulamalarınıza eklemek için sınıfını NavigationWindow kullanabilirsiniz. NavigationWindow türetilir Window ve XBAP'ler tarafından sağlanan gezinti desteğiyle genişletilir. Tek başına uygulamanızın ana penceresi olarak veya iletişim kutusu gibi ikincil bir pencere olarak kullanabilirsiniz NavigationWindow .
WPF'de (Window, Pagevb.) en üst düzey sınıflarda olduğu gibi bir NavigationWindowuygulamak için işaretleme ve arka planda kod birleşimini kullanırsınız. Bu, aşağıdaki örnekte gösterilir.
<NavigationWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MainWindow"
Source="HomePage.xaml"/>
using System.Windows.Navigation;
namespace SDKSample
{
public partial class MainWindow : NavigationWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}
Namespace SDKSample
Partial Public Class MainWindow
Inherits NavigationWindow
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
Bu kod, açıldığında otomatik olarak bir (HomePage.xaml) NavigationWindow adresine giden bir Page oluştururNavigationWindow. NavigationWindow ana uygulama penceresiyse, özniteliğini StartupUri kullanarak başlatabilirsiniz. Bu, aşağıdaki işaretlemede gösterilir.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
StartupUri="MainWindow.xaml" />
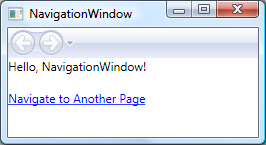
Aşağıdaki şekilde, tek başına bir uygulamanın ana penceresi olarak gösterilmektedir NavigationWindow .

Şekilden, yukarıdaki örnekte yer alan uygulama kodunda ayarlanmasa bile öğesinin NavigationWindow bir başlığı olduğunu NavigationWindow görebilirsiniz. Bunun yerine başlık, aşağıdaki kodda gösterilen özelliği kullanılarak WindowTitle ayarlanır.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Home Page"
WindowTitle="NavigationWindow">
</Page>
WindowWidth ve WindowHeight özelliklerinin ayarlanması da öğesini NavigationWindowetkiler.
Genellikle, davranışını veya görünümünü özelleştirmeniz gerektiğinde kendi NavigationWindow davranışınızı uygularsınız. İkisini de yapmazsanız, bir kısayol kullanabilirsiniz. Tek başına bir uygulamada olarak öğesinin Page paket URI'sini StartupUri belirtirseniz, Application öğesini barındırmak Pageiçin otomatik olarak bir NavigationWindow oluşturur. Aşağıdaki işaretlemede bunun nasıl etkinleştirileceği gösterilmektedir.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
StartupUri="HomePage.xaml" />
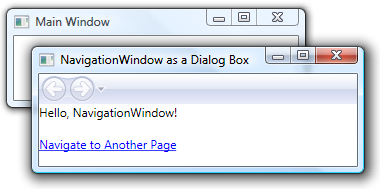
İletişim kutusu gibi ikincil bir uygulama penceresinin bir olmasını NavigationWindowistiyorsanız, aşağıdaki örnekteki kodu kullanarak açabilirsiniz.
// Open a navigation window as a dialog box
NavigationWindowDialogBox dlg = new NavigationWindowDialogBox();
dlg.Source = new Uri("HomePage.xaml", UriKind.Relative);
dlg.Owner = this;
dlg.ShowDialog();
' Open a navigation window as a dialog box
Dim dlg As New NavigationWindowDialogBox()
dlg.Source = New Uri("HomePage.xaml", UriKind.Relative)
dlg.Owner = Me
dlg.ShowDialog()
Aşağıdaki şekilde sonuç gösterilmektedir.

Gördüğünüz gibi, NavigationWindow kullanıcıların günlükte gezinmesine olanak sağlayan Internet Explorer stilinde Geri ve İletme düğmelerini görüntüler. Bu düğmeler, aşağıdaki şekilde gösterildiği gibi aynı kullanıcı deneyimini sağlar.

Sayfalarınız kendi günlük gezinti desteği ve kullanıcı arabirimini sağlıyorsa, özelliğinin falsedeğerini ShowsNavigationUI olarak ayarlayarak görüntülenen NavigationWindow Geri ve İleri düğmelerini gizleyebilirsiniz.
Alternatif olarak, WPF'de kendi kullanıcı arabirimini NavigationWindow değiştirmek için özelleştirme desteğini kullanabilirsiniz.
Çerçeve Sınıfı
Hem tarayıcı hem de NavigationWindow gezinilebilir içeriği barındıran pencerelerdir. Bazı durumlarda, uygulamaların tüm bir pencere tarafından barındırılması gerekmeyen içeriği vardır. Bunun yerine, bu tür içerikler diğer içeriğin içinde barındırılır. sınıfını kullanarak gezinilebilir içeriği diğer içeriğe Frame ekleyebilirsiniz. Frame ve XBAP'lerle aynı desteği NavigationWindow sağlar.
Aşağıdaki örnekte, öğesini kullanarak bildirim temelli olarak öğesine nasıl ekleneceği Frame Page gösterilmektedir Frame .
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page that Hosts a Frame"
WindowWidth="250"
WindowHeight="250">
<Frame Source="FramePage1.xaml" />
</Page>
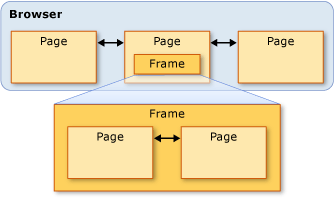
Bu işaretleme, öğesinin Source Frame özniteliğini başlangıçta gidilmesi gereken için bir paket URI'siyle Page Frame ayarlar. Aşağıdaki şekilde, birkaç sayfa arasında gezinen bir Page içeren bir Frame XBAP gösterilmektedir.

yalnızca içeriğinin Pageiçinde kullanmanız Frame gerekmez. ayrıca içeriğinin Windowiçinde barındırmak Frame da yaygındır.
Varsayılan olarak, Frame başka bir günlüğün yokluğunda yalnızca kendi günlüğünü kullanır. bir Frame , bir NavigationWindow veya XBAP içinde barındırılan içeriğin bir parçasıysa, Frame veya XBAP'ye NavigationWindow ait olan günlüğü kullanır. Ancak bazen, kendi Frame günlüğünden sorumlu olması gerekebilir. Bunun bir nedeni, tarafından Framebarındırılan sayfalarda günlük gezintisine izin vermektir. Bu, aşağıdaki şekilde gösterilmiştir.

Bu durumda, özelliğini Frame OwnsJournalolarak ayarlayarak öğesini kendi günlüğünü kullanacak şekilde JournalOwnership yapılandırabilirsinizFrame. Bu, aşağıdaki işaretlemede gösterilir.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page that Hosts a Frame"
WindowWidth="250"
WindowHeight="250">
<Frame Source="FramePage1.xaml" JournalOwnership="OwnsJournal" />
</Page>
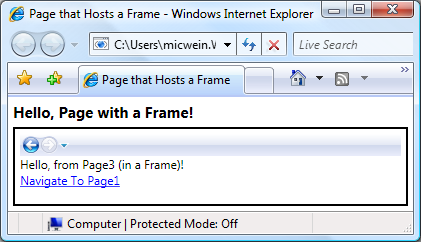
Aşağıdaki şekilde, kendi günlüğünü kullanan bir Frame içinde gezinmenin etkisi gösterilmektedir.

Günlük girdilerinin Internet Explorer yerine içindeki gezinti kullanıcı arabirimi tarafından gösterildiğine Framedikkat edin.
Not
içinde Frame barındırılan içeriğin bir WindowFrame parçasıysa, kendi günlüğünü kullanır ve sonuç olarak kendi gezinti kullanıcı arabirimini görüntüler.
Kullanıcı deneyiminiz gezinti kullanıcı arabirimini göstermeden kendi günlüğünü sağlamasını gerektiriyorsaFrame, kullanıcı arabirimini olarak Hiddenayarlayarak gezinti kullanıcı arabirimini NavigationUIVisibility gizleyebilirsiniz. Bu, aşağıdaki işaretlemede gösterilir.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="Page that Hosts a Frame"
WindowWidth="250"
WindowHeight="250">
<Frame
Source="FramePage1.xaml"
JournalOwnership="OwnsJournal"
NavigationUIVisibility="Hidden" />
</Page>
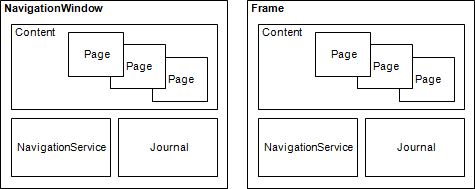
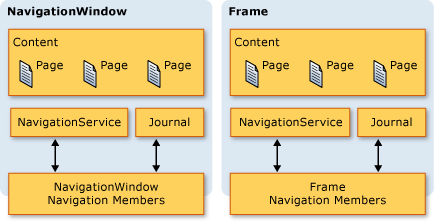
Gezinti Konakları
Frame ve NavigationWindow gezinti konakları olarak bilinen sınıflardır. Gezinti konağı, içeriğe gidebilen ve içeriği görüntüleyebilen bir sınıftır. Bunu başarmak için her gezinti konağı kendi NavigationService ve günlüğünü kullanır. Gezinti konağı temel yapısı aşağıdaki şekilde gösterilmiştir.

Temelde bu NavigationWindow , bir XBAP'in tarayıcıda barındırıldığında sağladığı gezinti desteğinin aynısını sağlar ve Frame sağlar.
Ve günlüğü kullanmanın NavigationService yanı sıra, gezinti konakları uygulayan NavigationService aynı üyeleri uygular. Bu, aşağıdaki şekilde gösterilmiştir.

Bu, gezinti desteğini doğrudan bunlara karşı programlamanıza olanak tanır. içinde barındırılan Windowbir için Frame özel gezinti kullanıcı arabirimi sağlamanız gerekiyorsa bunu göz önünde bulundurabilirsiniz. Ayrıca, her iki tür de (, ) ve (NavigationWindow.ForwardStackNavigationWindow.BackStackFrame.BackStack, Frame.ForwardStack) dahil olmak üzere BackStack gezintiyle ilgili ek üyeler uygular ve ForwardStack bu da günlük girdilerini sırasıyla arka yığında ve ileri yığında listelemenizi sağlar.
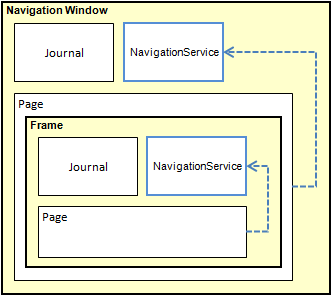
Daha önce belirtildiği gibi, bir uygulama içinde birden fazla günlük bulunabilir. Aşağıdaki şekilde bunun ne zaman gerçekleşebileceğine ilişkin bir örnek verilmiştir.

XAML Sayfaları Dışında İçeriğe Gezinme
Bu konu boyunca, Page WPF'nin çeşitli gezinti özelliklerini göstermek için paket XBAP'leri kullanılmıştır. Ancak, Page bir uygulamada derlenen içerik, gidilebilen tek içerik türü değildir ve içeriği tanımlamanın tek yolu paket XBAP'leri değildir.
Bu bölümde gösterildiği gibi, gevşek XAML dosyalarına, HTML dosyalarına ve nesnelere de gidebilirsiniz.
Gevşek XAML Dosyalarına Gezinme
Gevşek bir XAML dosyası aşağıdaki özelliklere sahip bir dosyadır:
Yalnızca XAML içerir (başka bir ifadeyle kod içermez).
Uygun bir ad alanı bildirimine sahiptir.
.xaml dosya adı uzantısına sahiptir.
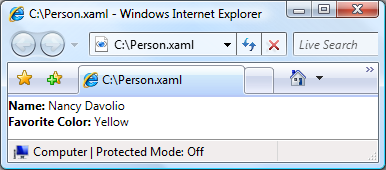
Örneğin, gevşek bir XAML dosyası olan Person.xaml olarak depolanan aşağıdaki içeriği göz önünde bulundurun.
<!-- Person.xaml -->
<TextBlock xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<TextBlock FontWeight="Bold">Name:</TextBlock>
<TextBlock>Nancy Davolio</TextBlock>
<LineBreak />
<TextBlock FontWeight="Bold">Favorite Color:</TextBlock>
<TextBlock>Yellow</TextBlock>
</TextBlock>
Dosyaya çift tıkladığınızda, tarayıcı açılır ve içeriğe gider ve içeriği görüntüler. Bu, aşağıdaki şekilde gösterilmiştir.

Aşağıdakilerden gevşek bir XAML dosyası görüntüleyebilirsiniz:
Yerel makinede, intranette veya İnternet'te bir Web sitesi.
Evrensel Adlandırma Kuralı (UNC) dosya paylaşımı.
Yerel disk.
Tarayıcının sık kullanılanlarına gevşek bir XAML dosyası eklenebilir veya tarayıcının giriş sayfası olabilir.
Not
Gevşek XAML sayfalarını yayımlama ve başlatma hakkında daha fazla bilgi için bkz . WPF Uygulaması Dağıtma.
Gevşek XAML ile ilgili bir sınırlama, yalnızca kısmi güven içinde çalıştırılması güvenli içeriği barındırabilmenizdir. Örneğin, Window gevşek bir XAML dosyasının kök öğesi olamaz. Daha fazla bilgi için bkz . WPF Kısmi Güven Güvenliği.
Çerçeve Kullanarak HTML Dosyalarına Gezinme
Beklediğiniz gibi HTML'ye de gidebilirsiniz. Http düzenini kullanan bir URI sağlamanız yeterlidir. Örneğin, aşağıdaki XAML bir HTML sayfasına gitmek için bir gösterir Frame .
<Frame Source="http://www.microsoft.com/default.aspx" />
HTML'ye gitmek için özel izinler gerekir. Örneğin, İnternet bölgesi kısmi güven güvenlik korumalı alanında çalışan bir XBAP'ten gezinemezsiniz. Daha fazla bilgi için bkz . WPF Kısmi Güven Güvenliği.
WebBrowser Denetimini Kullanarak HTML Dosyalarına Gezinme
Denetim WebBrowser HTML belge barındırma, gezinti ve betik/yönetilen kod birlikte çalışabilirliğini destekler. Denetimle ilgili WebBrowser ayrıntılı bilgi için bkz WebBrowser. .
gibi Framekullanarak HTML'ye WebBrowser gitmek için özel izinler gerekir. Örneğin, kısmi güven uygulamasından yalnızca kaynak sitede bulunan HTML'ye gidebilirsiniz. Daha fazla bilgi için bkz . WPF Kısmi Güven Güvenliği.
Özel Nesnelere Gezinme
Özel nesneler olarak depolanan verileriniz varsa, bu verileri görüntülemenin bir yolu, bu nesnelere bağlı içerik içeren bir Page oluşturmaktır (bkz . Veri Bağlamaya Genel Bakış). Yalnızca nesneleri görüntülemek için sayfanın tamamını oluşturma ek yüküne ihtiyacınız yoksa, doğrudan bu nesnelere gidebilirsiniz.
Person Aşağıdaki kodda uygulanan sınıfını göz önünde bulundurun.
using System.Windows.Media;
namespace SDKSample
{
public class Person
{
string name;
Color favoriteColor;
public Person() { }
public Person(string name, Color favoriteColor)
{
this.name = name;
this.favoriteColor = favoriteColor;
}
public string Name
{
get { return this.name; }
set { this.name = value; }
}
public Color FavoriteColor
{
get { return this.favoriteColor; }
set { this.favoriteColor = value; }
}
}
}
Namespace SDKSample
Public Class Person
Private _name As String
Private _favoriteColor As Color
Public Sub New()
End Sub
Public Sub New(ByVal name As String, ByVal favoriteColor As Color)
Me._name = name
Me._favoriteColor = favoriteColor
End Sub
Public Property Name() As String
Get
Return Me._name
End Get
Set(ByVal value As String)
Me._name = value
End Set
End Property
Public Property FavoriteColor() As Color
Get
Return Me._favoriteColor
End Get
Set(ByVal value As Color)
Me._favoriteColor = value
End Set
End Property
End Class
End Namespace
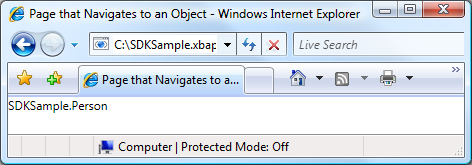
Buna gitmek için aşağıdaki kodda NavigationWindow.Navigate gösterildiği gibi yöntemini çağırırsınız.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.HomePage"
WindowTitle="Page that Navigates to an Object">
<Hyperlink Name="hyperlink" Click="hyperlink_Click">
Navigate to Nancy Davolio
</Hyperlink>
</Page>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace SDKSample
{
public partial class HomePage : Page
{
public HomePage()
{
InitializeComponent();
}
void hyperlink_Click(object sender, RoutedEventArgs e)
{
Person person = new Person("Nancy Davolio", Colors.Yellow);
this.NavigationService.Navigate(person);
}
}
}
Namespace SDKSample
Partial Public Class HomePage
Inherits Page
Public Sub New()
InitializeComponent()
End Sub
Private Sub hyperlink_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
Dim person As New Person("Nancy Davolio", Colors.Yellow)
Me.NavigationService.Navigate(person)
End Sub
End Class
End Namespace
Aşağıdaki şekilde sonuç gösterilmektedir.

Bu şekilde, yararlı hiçbir şeyin gösterilmediğini görebilirsiniz. Aslında, görüntülenen değer Person nesnesinin yönteminin ToString dönüş değeridir; varsayılan olarak, WPF'nin nesnenizi temsil etmek için kullanabileceği tek değer budur. Daha anlamlı bilgiler döndürmek için yöntemini geçersiz kılabilirsiniz ToString , ancak yine de yalnızca bir dize değeri olacaktır. WPF'nin sunu özelliklerinden yararlanan bir teknik, bir veri şablonu kullanmaktır. WPF'nin belirli bir türe sahip bir nesneyle ilişkilendirebileceği bir veri şablonu uygulayabilirsiniz. Aşağıdaki kod nesne için Person bir veri şablonu gösterir.
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
x:Class="SDKSample.App"
StartupUri="HomePage.xaml">
<Application.Resources>
<!-- Data Template for the Person Class -->
<DataTemplate DataType="{x:Type local:Person}">
<TextBlock xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<TextBlock FontWeight="Bold">Name:</TextBlock>
<TextBlock Text="{Binding Path=Name}" />
<LineBreak />
<TextBlock FontWeight="Bold">Favorite Color:</TextBlock>
<TextBlock Text="{Binding Path=FavoriteColor}" />
</TextBlock>
</DataTemplate>
</Application.Resources>
</Application>
Burada veri şablonu, özniteliğindeki Person işaretleme uzantısı DataType kullanılarak x:Type türle ilişkilendirilir. Veri şablonu daha sonra öğeleri (bkzTextBlock. ) sınıfın özelliklerine Person bağlarTextBlock. Aşağıdaki şekilde nesnenin güncelleştirilmiş görünümü gösterilmektedir Person .

Bu tekniğin avantajlarından biri, uygulamanızın herhangi bir yerinde nesnelerinizi tutarlı bir şekilde görüntülemek için veri şablonunu yeniden kullanabilmeniz ile elde ettiğiniz tutarlılıktır.
Veri şablonları hakkında daha fazla bilgi için bkz . Veri Şablon oluşturmaya genel bakış.
Güvenlik
WPF gezinti desteği, XBAP'lere İnternet üzerinden gidilmesine ve uygulamaların üçüncü taraf içerik barındırmasına olanak tanır. Hem uygulamaları hem de kullanıcıları zararlı davranışlardan korumak için WPF, Güvenlik ve WPF Kısmi Güven Güvenliği'nde ele alınan çeşitli güvenlik özellikleri sağlar.
Ayrıca bkz.
.NET Desktop feedback
