GridView Genel Bakışı
GridView görünüm modu, denetimin ListView görünüm modlarından biridir. sınıfı GridView ve destekleyici sınıfları, sizin ve kullanıcılarınızın genellikle etkileşimli sütun üst bilgileri olarak düğmeleri kullanan bir tablodaki öğe koleksiyonlarını görüntülemenizi sağlar. Bu konu sınıfını GridView tanıtır ve kullanımını özetler.
GridView Görünümü nedir?
Görünüm GridView modu, veri alanlarını sütunlara bağlayarak ve alanı tanımlamak için bir sütun üst bilgisi görüntüleyerek veri öğelerinin listesini görüntüler. Varsayılan GridView stil, düğmeleri sütun üst bilgisi olarak uygular. Sütun üst bilgilerine yönelik düğmeleri kullanarak önemli kullanıcı etkileşimi özelliklerini uygulayabilirsiniz; örneğin, kullanıcılar verileri belirli bir sütunun içeriğine göre sıralamak GridView için sütun üst bilgisine tıklayabilir.
Dekont
Sütun başlıkları için kullanılan GridView düğme denetimleri' den ButtonBasetüretilir.
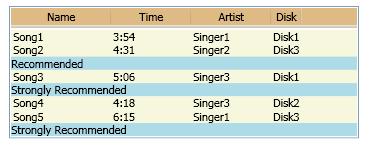
Aşağıdaki çizimde içeriğin bir GridView görünümü gösterilmektedir ListView .

GridView sütunlar, içeriğine otomatik olarak boyutlandırabilen nesnelerle GridViewColumn temsil edilir. İsteğe bağlı olarak, açıkça belirli bir genişliğe ayarlayabilirsiniz GridViewColumn . Sütun başlıkları arasındaki kavrama düğmesini sürükleyerek sütunları yeniden boyutlandırabilirsiniz. Ayrıca, bu işlev içinde GridViewyerleşik olduğundan sütunları dinamik olarak ekleyebilir, kaldırabilir, değiştirebilir ve yeniden sıralayabilirsiniz. Ancak, GridView görüntülediği verileri doğrudan güncelleştiremez.
Aşağıdaki örnekte çalışan verilerini görüntüleyen bir GridView öğesinin nasıl tanımlanacağı gösterilmektedir. Bu örnekte öğesini ListView olarak ItemsSourcetanımlarEmployeeInfoDataSource. Veri kategorilerine içerik bağlama GridViewColumn özelliğinin DisplayMemberBindingEmployeeInfoDataSource tanımları.
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
Aşağıdaki çizimde, önceki örneğin oluşturduğu tablo gösterilmektedir. GridView denetimi bir ItemsSource nesnesinden verileri görüntüler:

GridView Düzeni ve Stili
sütun hücreleri ve sütun GridViewColumn üst bilgisi aynı genişliğe sahiptir. Varsayılan olarak, her sütun genişliğini içeriğine uyacak şekilde boyutlandırmıştır. İsteğe bağlı olarak, bir sütunu sabit genişliğe ayarlayabilirsiniz.
İlgili veri içeriği yatay satırlarda görüntülenir. Örneğin, önceki çizimde, her çalışanın soyadı, adı ve kimlik numarası yatay bir satırda göründüğünden küme olarak görüntülenir.
GridView'da Sütunları Tanımlama ve Stil Oluşturma
içinde GridViewColumngörüntülenecek veri alanını tanımlarken , CellTemplateveya CellTemplateSelector özelliklerini kullanınDisplayMemberBinding. özelliği, DisplayMemberBinding şablon özelliklerinden herhangi birinden önceliklidir.
bir sütunundaki içeriğin hizalamasını GridViewbelirtmek için bir CellTemplatetanımlayın. kullanarak görüntülenen GridViewiçerik için ListView ve VerticalContentAlignment özelliklerini kullanmayınHorizontalContentAlignment.
Sütun başlıkları için şablon ve stil özelliklerini belirtmek için , GridViewColumnve GridViewColumnHeader sınıflarını kullanınGridView. Daha fazla bilgi için bkz . GridView Sütun Üst Bilgisi Stillerine ve Şablonlarına Genel Bakış.
GridView'a Görsel Öğeler Ekleme
Ve Button denetimleri gibi CheckBox görsel öğeleri görünüm GridView moduna eklemek için şablonları veya stilleri kullanın.
Bir görsel öğeyi açıkça veri öğesi olarak tanımlarsanız, bir içinde yalnızca bir GridViewkez görünebilir. Bir öğenin yalnızca bir üst öğesi olabileceği ve bu nedenle görsel ağaçta yalnızca bir kez görünebildiği için bu sınırlama vardır.
GridView'da Satırları Şekillendirme
GridViewRowPresenter ve GridViewHeaderRowPresenter sınıflarını kullanarak bir GridViewöğesinin satırlarını biçimlendirin ve görüntüleyin. Görünüm modunda satırların nasıl stil uygulandığını gösteren bir GridView örnek için bkz . GridView Uygulayan ListView'da Satır Stili Oluşturma.
ItemContainerStyle Kullanırken Karşılaşılan Hizalama Sorunları
Sütun başlıkları ve hücreler arasında hizalama sorunlarını önlemek için, bir özellik ayarlamayın veya içindeki bir öğenin genişliğini etkileyen bir ItemContainerStyleşablon belirtmeyin. Örneğin, özelliğini ayarlamayın Margin veya bir ControlTemplate denetiminde tanımlanan öğesine ItemContainerStyle bir CheckBox ekleyen bir ListView belirtmeyin. Bunun yerine, görünüm modunu tanımlayan GridView sınıflarda doğrudan sütun genişliğini etkileyen özellikleri ve şablonları belirtin.
Örneğin, görünüm modundaki satırlara bir CheckBox eklemek için öğesini öğesine DataTemplateekleyin CheckBox ve ardından özelliğini olarak DataTemplateayarlayınCellTemplate.GridView
GridView ile Kullanıcı Etkileşimleri
Uygulamanızda bir GridView kullandığınızda, kullanıcılar ile etkileşimde bulunabilir ve biçimlendirmesini GridViewdeğiştirebilir. Örneğin, kullanıcılar sütunları yeniden sıralayabilir, sütunu yeniden boyutlandırabilir, tablodaki öğeleri seçebilir ve içerikte gezinebilir. Kullanıcı sütun üst bilgisi düğmesine tıkladığında yanıt veren bir olay işleyicisi de tanımlayabilirsiniz. Olay işleyicisi, içinde görüntülenen GridView verileri bir sütunun içeriğine göre sıralama gibi işlemler gerçekleştirebilir.
Aşağıdaki listede, kullanıcı etkileşimi için kullanma GridView özellikleri daha ayrıntılı olarak ele alınmaktadır:
Sürükle ve bırak yöntemini kullanarak sütunları yeniden sırala.
Kullanıcılar, sütun üst bilgisinin üzerindeyken sol fare düğmesine basıp bu sütunu yeni bir konuma sürükleyerek içindeki sütunları GridView yeniden sıralayabilir. Kullanıcı sütun üst bilgisini sürüklerken, üst bilginin kayan bir sürümü ve sütunun nereye ekleneceğini gösteren düz siyah çizgi görüntülenir.
Üst bilginin kayan sürümü için varsayılan stili değiştirmek istiyorsanız, özelliği olarak ayarlandığında Floatingtetiklenen Role bir GridViewColumnHeader tür için bir ControlTemplate belirtin. Daha fazla bilgi için bkz . Sürüklenen GridView Sütun Üst Bilgisi için Stil Oluşturma.
Bir sütunu içeriğine göre yeniden boyutlandırabilirsiniz.
Kullanıcılar, bir sütunu içeriğine uyacak şekilde yeniden boyutlandırmak için sütun üst bilgisinin sağındaki kavrama düğmesine çift tıklayabilir.
Dekont
Aynı etkiyi Width üretmek için
Double.NaNözelliğini olarak ayarlayabilirsiniz.Satır öğelerini seçin.
Kullanıcılar bir içindeki GridViewbir veya daha fazla öğeyi seçebilir.
Seçili öğenin türünü Style değiştirmek istiyorsanız bkz . ListView'da Seçili Öğelere Stil Eklemek için Tetikleyicileri Kullanma.
Başlangıçta ekranda görünmeyen içeriği görüntülemek için ekranı kaydırın.
boyutunun GridView boyutu tüm öğeleri görüntüleyecek kadar büyük değilse, kullanıcılar bir ScrollViewer denetim tarafından sağlanan kaydırma çubuklarını kullanarak yatay veya dikey olarak kaydırabilir. ScrollBar tüm içerik belirli bir yönde görünür durumdaysa bir gizlenir. Sütun üst bilgileri dikey kaydırma çubuğuyla kaydırmaz, ancak yatay olarak kaydırma yapar.
Sütun üst bilgisi düğmelerine tıklayarak sütunlarla etkileşime geçin.
Kullanıcılar bir sütun üst bilgisi düğmesine tıkladığında, bir sıralama algoritması sağladıysanız sütunda görüntülenen verileri sıralayabilir.
Sıralama algoritması gibi işlevler sağlamak için sütun üst bilgisi düğmeleri için olayı işleyebilirsiniz Click . Tek sütunlu üst bilgi için Click olayı işlemek için üzerinde bir olay işleyicisi GridViewColumnHeaderayarlayın. Tüm sütun başlıkları için olayı işleyen bir olay işleyicisi Click ayarlamak için, denetimdeki işleyiciyi ListView ayarlayın.
Diğer Özel Görünümleri Alma
Soyut GridView sınıftan ViewBase türetilen sınıfı, sınıfın ListView olası görünüm modlarından yalnızca biridir. sınıfından ViewBase türeterek için ListView başka özel görünümler oluşturabilirsiniz. Özel görünüm modu örneği için bkz . ListView için Özel Görünüm Modu Oluşturma.
GridView Destekleyici Sınıfları
Aşağıdaki sınıflar görünüm modunu destekler GridView .
Ayrıca bkz.
.NET Desktop feedback
