WPF İçerik Modeli
Windows Presentation Foundation (WPF), birincil amacı farklı içerik türlerini görüntülemek olan birçok denetim ve denetim benzeri tür sağlayan bir sunu platformudur. Hangi denetimin kullanılacağını veya hangi denetimin türetileceğini belirlemek için, belirli bir denetimin en iyi görüntüleyebileceğiniz nesne türlerini anlamanız gerekir.
Bu konu başlığında WPF denetimi ve denetim benzeri türler için con çadır modu l özetlenmiştir. con çadır modu l, denetimde hangi içeriğin kullanılabileceğini açıklar. Bu konu başlığında her con çadır modu l için içerik özellikleri de listelenir. İçerik özelliği, nesnenin içeriğini depolamak için kullanılan bir özelliktir.
Rastgele içerik içeren sınıflar
Bazı denetimler dize, DateTime nesne veya UIElement ek öğeler için kapsayıcı gibi herhangi bir türde nesne içerebilir. Örneğin, bir Button resim ve metin içerebilir; veya CheckBox değerini DateTime.Nowiçerebilir.
WPF'nin rastgele içerik içerebilen dört sınıfı vardır. Aşağıdaki tabloda, öğesinden Controldevralan sınıflar listelenir.
| Rastgele içerik içeren sınıf | İçerik |
|---|---|
| ContentControl | Tek bir rastgele nesne. |
| HeaderedContentControl | Her ikisi de rastgele nesneler olan bir üst bilgi ve tek bir öğe. |
| ItemsControl | Rastgele nesneler koleksiyonu. |
| HeaderedItemsControl | Tümü rastgele nesneler olan bir üst bilgi ve öğe koleksiyonu. |
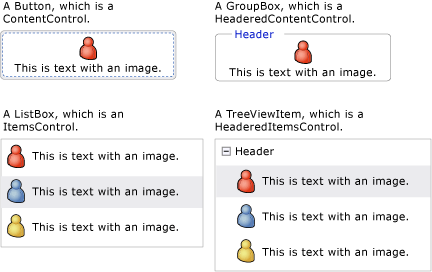
Bu sınıflardan devralan denetimler aynı türde içerik içerebilir ve içeriği aynı şekilde işleyebilir. Aşağıdaki çizimde her con çadır modu l öğesinden bir resim ve bir metin içeren bir denetim gösterilmektedir:

Tek Bir Rastgele Nesne İçeren Denetimler
sınıfı tek ContentControl bir rastgele içerik içerir. İçerik özelliği şeklindedir Content. Aşağıdaki denetimler öğesinden ContentControl devralır ve con çadır modu l kullanır:
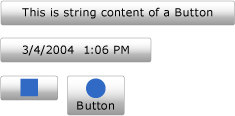
Aşağıdaki çizimde, bir dize, bir DateTime nesnesi, bir Rectangleve ile içeren bir PanelTextBlockEllipse olarak ayarlanmış dört düğme Content gösterilmektedir:

Özelliğinin nasıl ayarlanacağına ilişkin Content bir örnek için bkz ContentControl. .
Üst Bilgi ve Tek Bir Rastgele Nesne İçeren Denetimler
HeaderedContentControl sınıfı öğesinden ContentControl devralır ve üst bilgi içeren içeriği görüntüler. öğesinden içerik özelliğini Contentdevralır ve türünde Objectolan özelliği tanımlarHeader; bu nedenle her ikisi de rastgele bir nesne ContentControl olabilir.
Aşağıdaki denetimler öğesinden HeaderedContentControl devralır ve con çadır modu l kullanır:
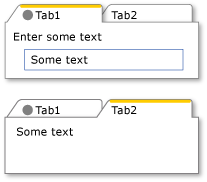
Aşağıdaki çizimde iki TabItem nesne gösterilmektedir. İlkinde TabItem ve Contentolarak Header nesneleri vardırUIElement. Header, ve içeren bir StackPanelEllipseTextBlockolarak ayarlanır. Content, ve içeren bir StackPanelTextBlockLabelolarak ayarlanır. İkincisi TabItem içinde bir dizeye Header ve içinde bir TextBlock dizesine Contentsahiptir.

Nesne oluşturma TabItem örneği için bkz HeaderedContentControl. .
Rastgele Nesne Koleksiyonu İçeren Denetimler
ItemsControl sınıfı öğesinden Control devralır ve dizeler, nesneler veya diğer öğeler gibi birden çok öğe içerebilir. İçerik özellikleri ve ItemsşeklindedirItemsSource. ItemsSource genellikle bir veri koleksiyonu ile doldurmak ItemsControl için kullanılır. öğesini doldurmak ItemsControliçin bir koleksiyon kullanmak istemiyorsanız özelliğini kullanarak Items öğe ekleyebilirsiniz.
Aşağıdaki denetimler öğesinden ItemsControl devralır ve con çadır modu l kullanır:
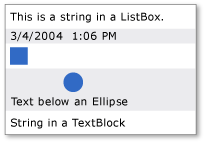
Aşağıdaki çizimde, bu tür öğeleri içeren bir ListBox gösterilmektedir:

Üst Bilgi ve Rastgele Nesne Koleksiyonu İçeren Denetimler
HeaderedItemsControl sınıfı öğesinden ItemsControl devralır ve dizeler, nesneler veya diğer öğeler gibi birden çok öğe ve üst bilgi içerebilir. , ve içerik özelliklerini ItemsSourcedevralır ItemsControl ve rastgele bir nesne olabilecek özelliği tanımlarHeader.Items
Aşağıdaki denetimler öğesinden HeaderedItemsControl devralır ve con çadır modu l kullanır:
UIElement Nesneleri Koleksiyonu İçeren Sınıflar
Panel Sınıf, alt UIElement nesneleri konumlandırıp düzenler. İçerik özelliği şeklindedir Children.
Aşağıdaki sınıflar sınıfından devralır Panel ve con çadır modu l kullanır:
Daha fazla bilgi için bkz . Panellere Genel Bakış.
UIElement Görünümünü Etkileyen Sınıflar
sınıfı, Decorator tek bir alt öğeye UIElementveya çevresinde görsel efektler uygular. İçerik özelliği şeklindedir Child. Aşağıdaki sınıflar öğesinden Decorator devralır ve con çadır modu l kullanır:
Aşağıdaki çizimde çevresinde bir TextBox bulunan (ile süslenmiş) bir Border gösterilmektedir.

Kenarlıklı TextBlock
UIElement Hakkında Görsel Geri Bildirim Sağlayan Sınıflar
sınıfı, Adorner kullanıcıya görsel ipuçları sağlar. Örneğin, öğelere işlevsel tanıtıcılar eklemek veya denetim hakkında durum bilgileri sağlamak için bir Adorner kullanın. sınıfı, Adorner kendi donatıcılarınızı oluşturabilmeniz için bir çerçeve sağlar. WPF, uygulanan herhangi bir donatıcı sağlamaz. Daha fazla bilgi için bkz . Donatıcılara Genel Bakış.
Kullanıcıların Metin Girmesini Sağlayan Sınıflar
WPF, kullanıcıların metin girmesini sağlayan üç birincil denetim sağlar. Her denetim metni farklı görüntüler. Aşağıdaki tabloda metinle ilgili bu üç denetim, metin görüntülediklerindeki yetenekleri ve denetimin metnini içeren özellikleri listelenmektedir.
| Control | Metin şu şekilde görüntülenir: | İçerik özelliği |
|---|---|---|
| TextBox | Düz metin | Text |
| RichTextBox | Biçimlendirilmiş metin | Document |
| PasswordBox | Gizli metin (karakterler maskelenir) | Password |
Metninizi görüntüleyen sınıflar
Düz veya biçimlendirilmiş metinleri görüntülemek için çeşitli sınıflar kullanılabilir. Küçük miktarlarda metin görüntülemek için kullanabilirsiniz TextBlock . Büyük miktarda metin görüntülemek istiyorsanız , FlowDocumentPageViewerveya FlowDocumentScrollViewer denetimlerini kullanınFlowDocumentReader.
iki TextBlock içerik özelliğine sahiptir: Text ve Inlines. Tutarlı biçimlendirme kullanan metinleri görüntülemek istediğinizde, Text özellik genellikle en iyi tercihinizdir. Metnin tamamında farklı biçimlendirme kullanmayı planlıyorsanız özelliğini kullanın Inlines . Inlines özelliği, metnin nasıl biçimlendirileceğini belirten bir nesne koleksiyonudurInline.
Aşağıdaki tabloda , FlowDocumentPageViewerve FlowDocumentScrollViewer sınıfları için FlowDocumentReaderiçerik özelliği listelemektedir.
| Control | İçerik özelliği | İçerik özelliği türü |
|---|---|---|
| FlowDocumentPageViewer | Belge | IDocumentPaginatorSource |
| FlowDocumentReader | Belge | FlowDocument |
| FlowDocumentScrollViewer | Belge | FlowDocument |
FlowDocument arabirimini IDocumentPaginatorSource uygular; bu nedenle, üç sınıf da içerik olarak alabilirFlowDocument.
Metninizi Biçimlendiren Sınıflar
TextElement ve ilgili sınıfları metni biçimlendirmenize olanak sağlar. TextElement nesneleri ve içindeki metinleri TextBlock içerir ve FlowDocument biçimlendirebilirsiniz. İki birincil nesne türü TextElement öğeler ve Inline öğelerdirBlock. Block Öğe, paragraf veya liste gibi bir metin bloğunu temsil eder. Öğe Inline , bloktaki metnin bir bölümünü temsil eder. Birçok Inline sınıf, uygulandıkları metin için biçimlendirme belirtir. Her TextElement birinin kendi çadır modu. Daha fazla bilgi için bkz. TextElement İçerik Modeline Genel Bakış.
Ayrıca bkz.
.NET Desktop feedback
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
