Nasıl yapılır: Koleksiyona Bağlama ve Seçime Göre Bilgi Görüntüleme
Basit bir ana ayrıntı senaryosunda, gibi ListBoxbir veri bağlınız ItemsControl vardır. Kullanıcı seçimine bağlı olarak, seçili öğe hakkında daha fazla bilgi görüntülersiniz. Bu örnekte bu senaryo nasıl uygulanacak gösterilmektedir.
Örnek
Bu örnekte sınıflardan People biri ObservableCollection<T>Person verilmiştir. Bu Person sınıf üç özellik içerir: FirstName, LastName, ve HomeTown, türünün tümü string.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
, ContentControl bir bilgisinin nasıl sunulduğunu Person tanımlayan aşağıdakileri DataTemplate kullanır:
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
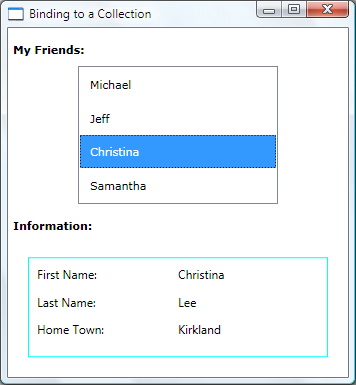
Aşağıda, örneğin ürettiğinin ekran görüntüsü verilmiştir. , ContentControl seçilen kişinin diğer özelliklerini gösterir.

Bu örnekte dikkate almak gereken iki şey şunlardır:
ListBox ve ContentControl aynı kaynağa bağlama. Her Path iki denetim de koleksiyon nesnesinin tamamına bağlandığından her iki bağlamanın özellikleri belirtilmez.
Bunun çalışması için özelliğini
trueolarak ayarlamanız IsSynchronizedWithCurrentItem gerekir. Bu özelliğin ayarlanması, seçilen öğenin her zaman olarak ayarlanmasını CurrentItemsağlar. Alternatif olarak, veri bir 'den CollectionViewSourcealırsaListBox, seçimi ve para birimini otomatik olarak eşitler.
sınıfının yöntemini aşağıdaki şekilde geçersiz kıldığını PersonToString unutmayın. Varsayılan olarak, çağrıları ListBoxToString ve ilişkili koleksiyondaki her nesnenin dize gösterimini görüntüler. Bu nedenle her Person biri içinde ListBoxbir ad olarak görünür.
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
Ayrıca bkz.
.NET Desktop feedback
