Öğretici: .NET ile yeni bir WPF uygulaması oluşturma
Bu öğreticide, Visual Studio'yu kullanarak yeni bir Windows Presentation Foundation (WPF) uygulaması oluşturmayı öğreneceksiniz. Visual Studio ile, uygulamanın kullanıcı arabirimini tasarlamak için pencerelere denetimler ekler ve kullanıcıyla etkileşime geçmek için bu denetimlerden gelen giriş olaylarını işlersiniz. Bu öğreticinin sonunda, liste kutusuna ad ekleyen basit bir uygulamanız olur.
Bu öğreticide şunları yaptınız:
- Yeni bir WPF uygulaması oluşturun.
- Pencereye denetimler ekleyin.
- Uygulama işlevselliği sağlamak için denetim olaylarını işleyebilirsiniz.
- Uygulamayı çalıştırma.
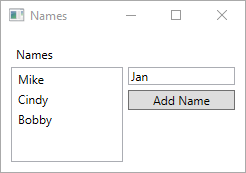
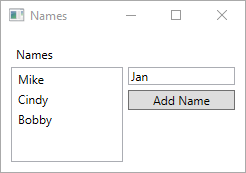
Bu öğretici izlenerek oluşturulan uygulamanın önizlemesi aşağıdadır:

Önkoşullar
Dikkat
.NET 6 artık desteklenmiyor. .NET 9.0 kullanmanız önerilir.
Dikkat
.NET 7 artık desteklenmiyor. .NET 9.0 kullanmanız önerilir.
WPF uygulaması oluşturma
Yeni uygulama oluşturmanın ilk adımı Visual Studio'yu açmak ve uygulamayı bir şablondan oluşturmaktır.
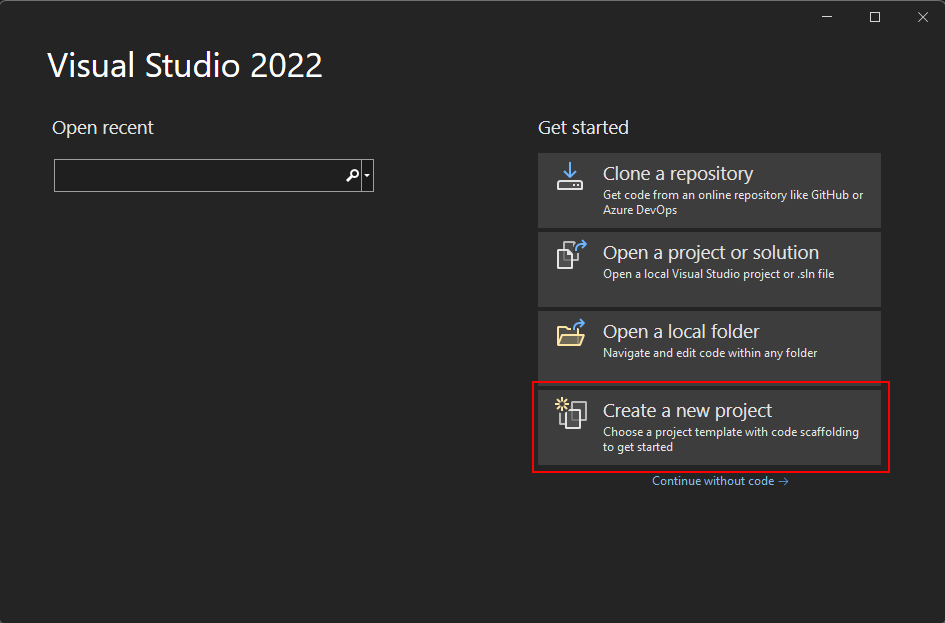
Visual Studio'yu açın.
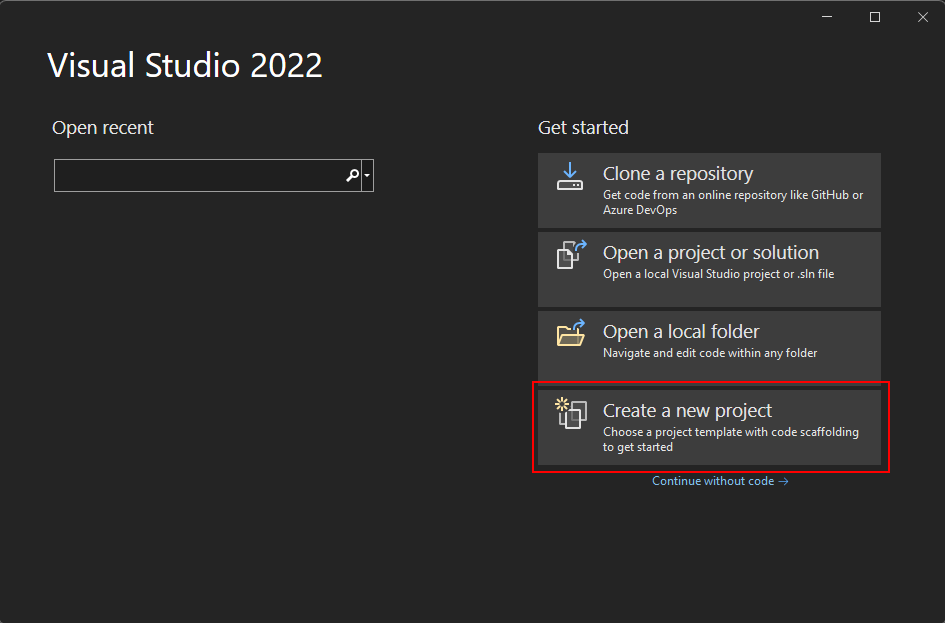
Yeni proje oluştur'u seçin.

Şablon ara kutusuna wpf yazın ve Enter tuşuna basın.
Kod dili açılan listesinde C# veya Visual Basic'i seçin.
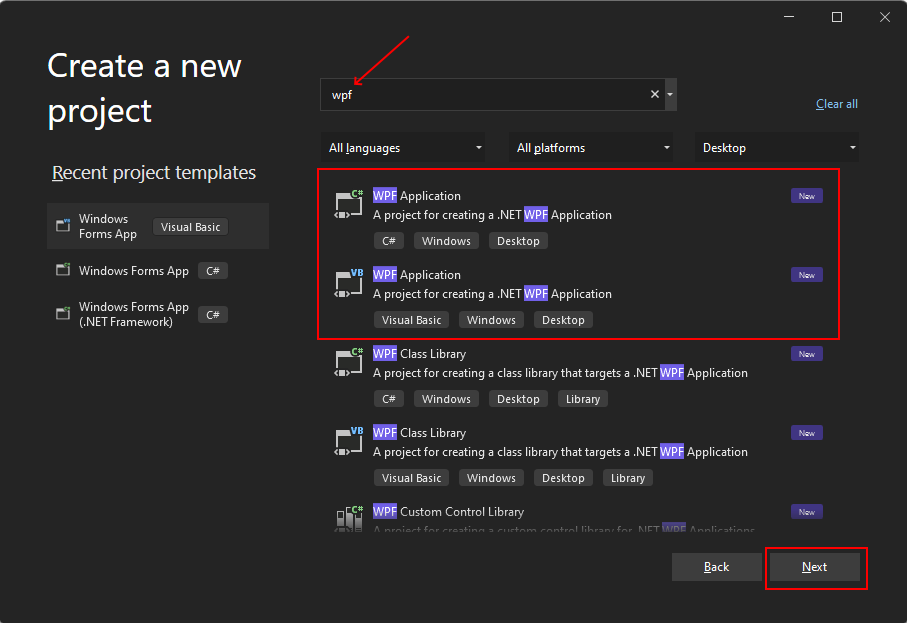
Şablonlar listesinde WPF Uygulaması'nı ve ardından İleri'yi seçin.
Önemli
WPF Uygulaması (.NET Framework) şablonunu seçmeyin.
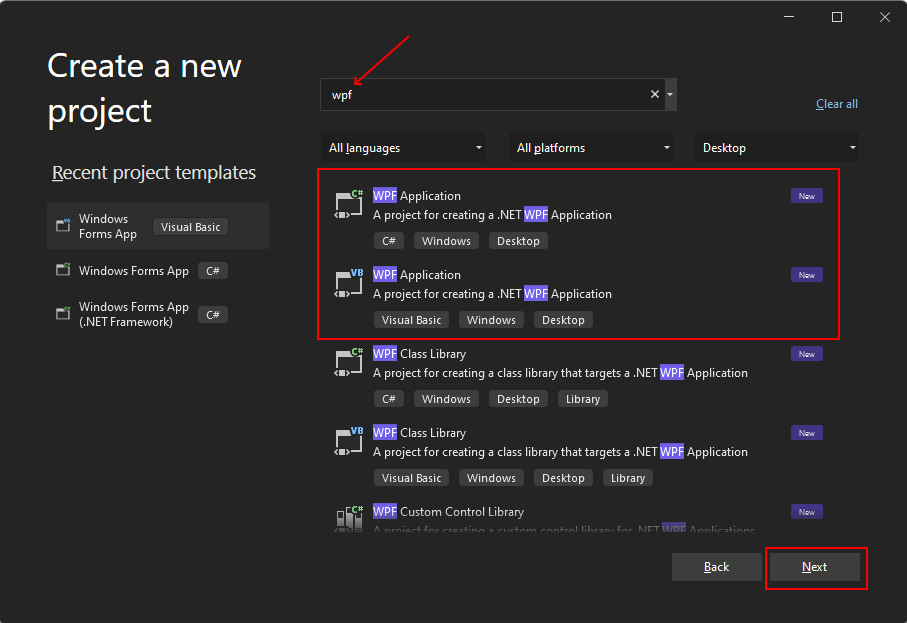
Aşağıdaki görüntüde hem C# hem de Visual Basic .NET proje şablonları gösterilmektedir. Kod dili filtresini uyguladıysanız, yalnızca bu dilin şablonu gösterilir.

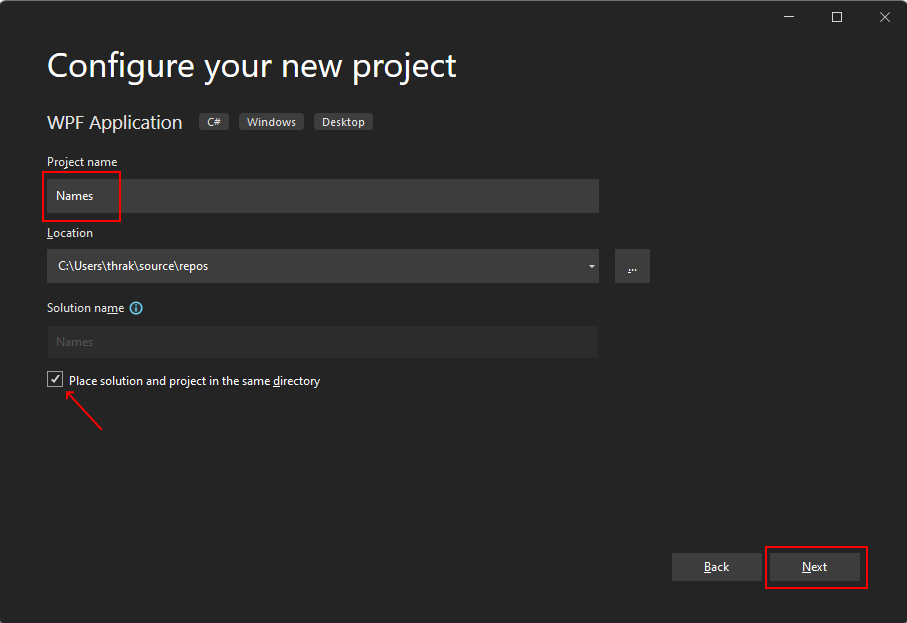
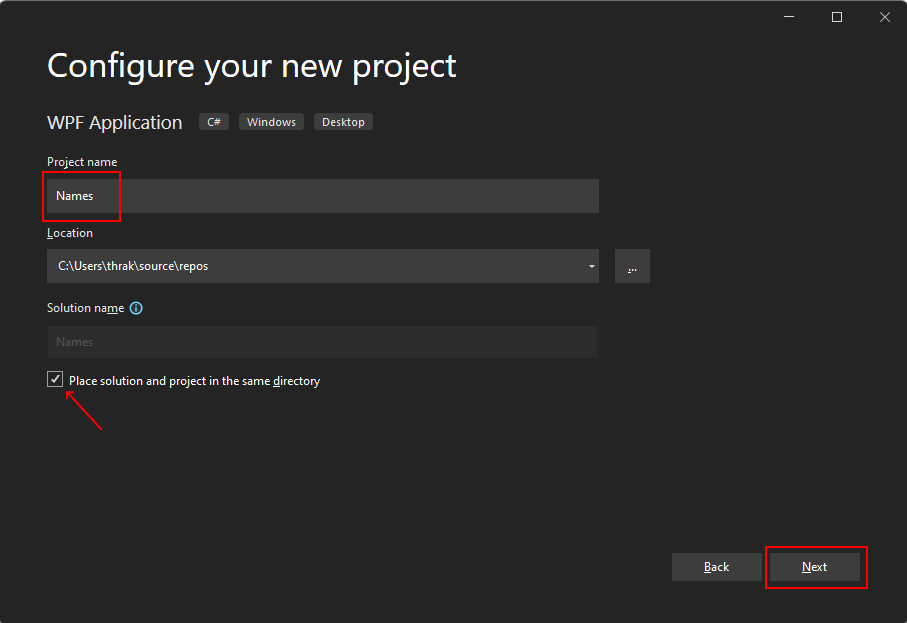
Yeni projenizi yapılandırın penceresinde aşağıdakileri yapın:
- Proje adı kutusuna Adlar yazın.
- Çözümü ve projeyi aynı dizine yerleştir onay kutusunu seçin.
- İsteğe bağlı olarak, kodunuzu kaydetmek için farklı bir Konum seçin.
- İleri düğmesini seçin.

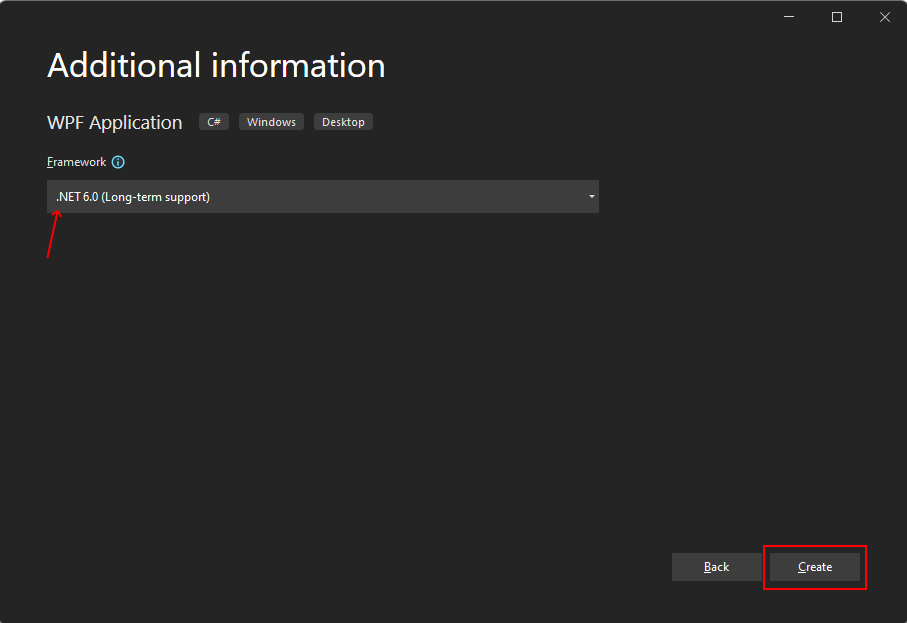
Ek bilgi penceresinde Hedef Çerçeve için .NET 6.0 (Uzun vadeli destek) seçeneğini belirleyin. Oluştur düğmesini seçin.

Visual Studio'yu açın.
Yeni proje oluştur'u seçin.

Şablon ara kutusuna wpf yazın ve Enter tuşuna basın.
Kod dili açılan listesinde C# veya Visual Basic'i seçin.
Şablonlar listesinde WPF Uygulaması'nı ve ardından İleri'yi seçin.
Önemli
WPF Uygulaması (.NET Framework) şablonunu seçmeyin.
Aşağıdaki görüntüde hem C# hem de Visual Basic .NET proje şablonları gösterilmektedir. Kod dili filtresini uyguladıysanız, yalnızca bu dilin şablonu gösterilir.

Yeni projenizi yapılandırın penceresinde aşağıdakileri yapın:
- Proje adı kutusuna Adlar yazın.
- Çözümü ve projeyi aynı dizine yerleştir onay kutusunu seçin.
- İsteğe bağlı olarak, kodunuzu kaydetmek için farklı bir Konum seçin.
- İleri düğmesini seçin.

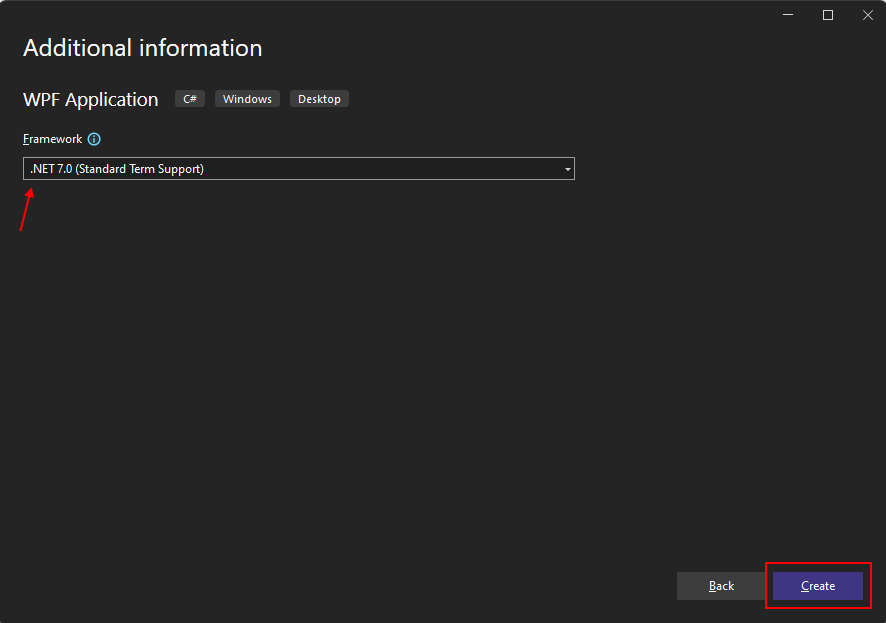
Ek bilgi penceresinde Hedef Çerçeve için .NET 7.0 (Standart Terim Desteği) seçeneğini belirleyin. Oluştur düğmesini seçin.

Visual Studio'yu açın.
Yeni proje oluştur'u seçin.

Şablon ara kutusuna wpf yazın ve Enter tuşuna basın.
Kod dili açılan listesinde C# veya Visual Basic'i seçin.
Şablonlar listesinde WPF Uygulaması'nı ve ardından İleri'yi seçin.
Önemli
WPF Uygulaması (.NET Framework) şablonunu seçmeyin.
Aşağıdaki görüntüde hem C# hem de Visual Basic .NET proje şablonları gösterilmektedir. Kod dili filtresini uyguladıysanız, yalnızca bu dilin şablonu gösterilir.

Yeni projenizi yapılandırın penceresinde aşağıdakileri yapın:
- Proje adı kutusuna Adlar yazın.
- Çözümü ve projeyi aynı dizine yerleştir onay kutusunu seçin.
- İsteğe bağlı olarak, kodunuzu kaydetmek için farklı bir Konum seçin.
- İleri düğmesini seçin.

Ek bilgi penceresinde Hedef Çerçeve için .NET 8.0 (Uzun Vadeli Destek) seçeneğini belirleyin. Oluştur düğmesini seçin.

Visual Studio'yu açın.
Yeni proje oluştur'u seçin.

Şablon ara kutusuna wpf yazın ve Enter tuşuna basın.
Kod dili açılan listesinde C# veya Visual Basic'i seçin.
Şablonlar listesinde WPF Uygulaması'nı ve ardından İleri'yi seçin.
Önemli
WPF Uygulaması (.NET Framework) şablonunu seçmeyin.
Aşağıdaki görüntüde hem C# hem de Visual Basic .NET proje şablonları gösterilmektedir. Kod dili filtresini uyguladıysanız, yalnızca bu dilin şablonu gösterilir.

Yeni projenizi yapılandırın penceresinde aşağıdakileri yapın:
- Proje adı kutusuna Adlar yazın.
- Çözümü ve projeyi aynı dizine yerleştir onay kutusunu seçin.
- İsteğe bağlı olarak, kodunuzu kaydetmek için farklı bir Konum seçin.
- İleri düğmesini seçin.

Ek bilgi penceresinde Hedef Çerçeve için .NET 9.0 (Standart Terim Desteği) seçeneğini belirleyin. Oluştur düğmesini seçin.

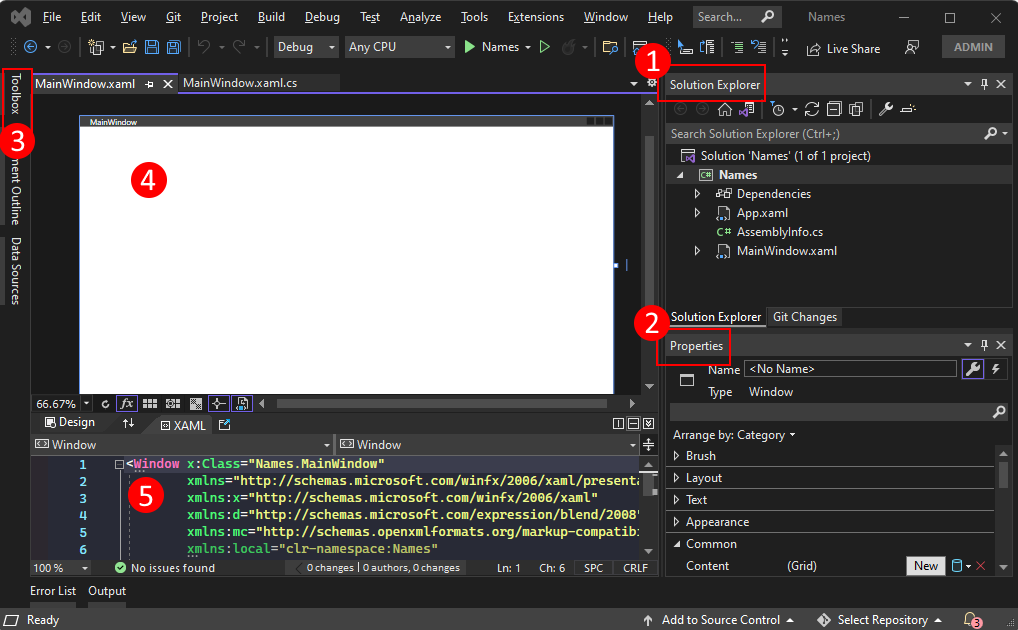
Uygulama oluşturulduktan sonra, Visual Studio varsayılan pencere olan MainWindow için XAML tasarımcısı penceresini açmalıdır. Tasarımcı görünmüyorsa, tasarımcıyı açmak için Çözüm Gezgini penceresinde MainWindow.xamldosyasına çift tıklayın.
Visual Studio'nun önemli bölümleri
Visual Studio'da WPF desteği, bir uygulama oluştururken etkileşimde olduğunuz beş önemli bileşene sahiptir:

Çözüm Gezgini
Tüm proje dosyalarınız, kodunuz, pencereleriniz, kaynaklarınız bu pencerede görünür.
Properties
Bu pencerede, seçilen öğeye göre yapılandırabileceğiniz özellik ayarları gösterilir. Örneğin, Çözüm Gezgini bir öğe seçerseniz dosyayla ilgili özellik ayarlarını görürsünüz. Tasarımcı'da bir nesne seçerseniz öğenin ayarlarını görürsünüz. Önceki görüntüyle ilgili olarak, pencerenin başlık çubuğu tasarımcıda seçilmiştir.
Araç kutusu
Araç kutusu, tasarım yüzeyine ekleyebileceğiniz tüm denetimleri içerir. Geçerli yüzeye denetim eklemek için, denetime çift tıklayın veya denetimi sürükleyip yüzeye bırakın. Bunun yerine XAML kod düzenleyicisi penceresini kullanarak bir kullanıcı arabirimi (UI) tasarlarken, sonuçların önizlemesini görüntülemek için XAML tasarımcısı penceresini kullanmak yaygın bir işlemdir.
XAML tasarımcısı
Bu, XAML belgesinin tasarımcısıdır. Etkileşimlidir ve Nesneleri Araç Kutusu'ndan sürükleyip bırakabilirsiniz. Tasarımcıdaki öğeleri seçip taşıyarak, uygulamanız için kullanıcı arabirimini görsel olarak oluşturabilirsiniz.
Hem tasarımcı hem de düzenleyici görünür olduğunda, birinde yapılan değişiklikler diğerine yansıtılır.
Tasarımcıda öğeleri seçtiğinizde, Özellikler penceresinde bu nesneyle ilgili özellikler ve öznitelikler görüntülenir.
XAML kod düzenleyici
Bu, bir XAML belgesi için XAML kod düzenleyicisidir. XAML kod düzenleyicisi, kullanıcı arabiriminizi tasarımcı olmadan el ile oluşturmanın bir yoludur. Tasarımcı, denetim tasarımcıya eklendiğinde denetimdeki özellikleri otomatik olarak ayarlayabilir. XAML kod düzenleyicisi size çok daha fazla denetim sağlar.
Hem tasarımcı hem de düzenleyici görünür olduğunda, birinde yapılan değişiklikler diğerine yansıtılır. Kod düzenleyicisinde metin şapka işaretinde gezinirken, Özellikler penceresinde bu nesneyle ilgili özellikler ve öznitelikler görüntülenir.
XAML'yi inceleme
Projeniz oluşturulduktan sonra XAML kod düzenleyicisi, pencereyi görüntülemek için en az miktarda XAML koduyla görünür. Düzenleyici açık değilse, Çözüm Gezgini penceresinde MainWindow.xaml öğesine çift tıklayın. Aşağıdaki örneğe benzer bir XAML görmeniz gerekir:
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
Önemli
Visual Basic'te kodluyorsanız, XAML biraz farklıdır, özellikle x:Class=".." özniteliği. Visual Basic'te XAML, nesnenin sınıf adını kullanır ve ad alanını sınıfına atlar.
XAML'yi daha iyi anlamak için bunu ayıralım. XAML, wpf tarafından bir kullanıcı arabirimi oluşturmak için işlenen XML'dir. XAML'yi anlamak için en azından XML'nin temellerini öğrenmeniz gerekir.
Belge kökü <Window> , XAML dosyası tarafından açıklanan nesne türünü temsil eder. Sekiz öznitelik bildirilir ve bunlar genellikle üç kategoriye aittir:
XML ad alanları
XML ad alanı, XML'e yapı sağlayarak dosyada hangi XML içeriğinin bildirilebileceğini belirler.
Ana
xmlnsöznitelik dosyanın tamamı için XML ad alanını içeri aktarır ve bu durumda WPF tarafından bildirilen türlerle eşler. Diğer XML ad alanları bir ön ek bildirir ve XAML dosyası için diğer türleri ve nesneleri içeri aktarır. Örneğin,xmlns:localad alanı ön eki bildirirlocalve projeniz tarafından bildirilen nesnelerle eşler; kod ad alanındaNamesbildirilenler.x:ClassözniteliğiBu öznitelik, öğesini kodunuz tarafından tanımlanan türle eşler
<Window>: C# ve Visual Basic'te sınıfı olanNames.MainWindowMainWindow.xaml.cs veyaMainWindowdosyası.TitleözniteliğiXAML nesnesinde bildirilen herhangi bir normal öznitelik, bu nesnenin bir özelliğini ayarlar. Bu durumda özniteliği
Titleözelliğini ayarlarWindow.Title.
Pencereyi değiştirme
Örnek uygulamamız için bu pencere çok büyük ve başlık çubuğu açıklayıcı değil. Bunu düzeltelim.
İlk olarak, F5 tuşuna basarak veya menüden Hata AyıklamaYı>uygulamayı çalıştırın.
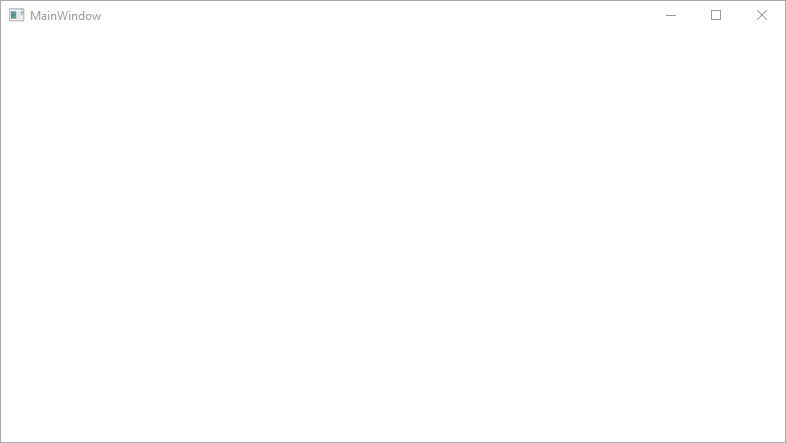
Şablon tarafından oluşturulan varsayılan pencerenin hiçbir denetim olmadan ve MainWindow başlığı olmadan görüntülendiğini görürsünüz:

olarak ayarlayarak
TitleNamespencerenin başlığını değiştirin.ve
Width180olarak ayarlayarakHeight260pencerenin boyutunu değiştirin.<Window x:Class="Names.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Names" mc:Ignorable="d" Title="Names" Height="180" Width="260"> <Grid> </Grid> </Window>
Düzeni hazırlama
WPF, birçok farklı düzen denetimine sahip güçlü bir düzen sistemi sağlar. Düzen denetimleri alt denetimleri yerleştirmeye ve boyutlandırmaya yardımcı olur ve hatta bunu otomatik olarak da yapabilir. Bu XAML'de size sağlanan varsayılan düzen denetimi denetimdir <Grid> .
Kılavuz denetimi, tabloya çok benzer şekilde satır ve sütun tanımlamanıza ve denetimleri belirli bir satır ve sütun bileşiminin sınırları içine yerleştirmenize olanak tanır. Kılavuza istediğiniz sayıda alt denetim veya başka düzen denetimi ekleyebilirsiniz. Örneğin, belirli bir satır ve sütun bileşimine başka bir <Grid> denetim yerleştirebilirsiniz ve bu yeni kılavuz daha fazla satır ve sütun tanımlayabilir ve kendi alt öğelerine sahip olabilir.
Kılavuz denetimi, alt denetimlerini satırlara ve sütunlara yerleştirir. Kılavuzda her zaman tek bir satır ve sütun bildirilir; yani kılavuz varsayılan olarak tek bir hücredir. Bu, denetimleri yerleştirmede size çok fazla esneklik sunmaz.
Bu uygulama için gereken denetimler için kılavuzun düzenini ayarlayın.
öğesine yeni bir öznitelik
<Grid>ekleyin:Margin="10".Bu ayar, kılavuzu pencere kenarlarından getirir ve biraz daha hoş görünmesini sağlar.
kılavuzu dört hücreye bölerek iki satır ve iki sütun tanımlayın:
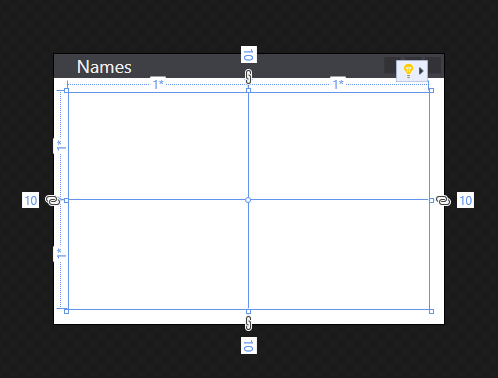
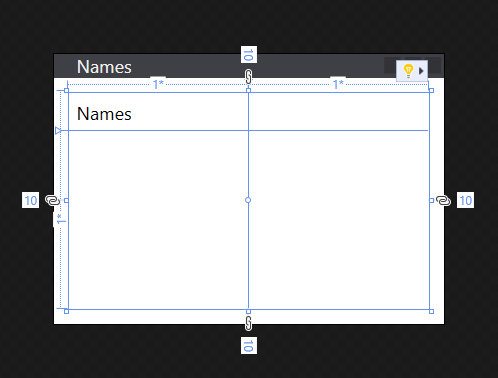
<Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> </Grid>XAML kod düzenleyicisinde veya XAML tasarımcısında kılavuzu seçtiğinizde, XAML tasarımcısının her satırı ve sütunu gösterdiğini görürsünüz:

İlk denetimi ekleme
Artık kılavuz yapılandırıldığına göre denetim eklemeye başlayabiliriz. İlk olarak etiket denetimiyle başlayın.
Satır ve sütun tanımlarından sonra öğesinin içinde
<Label>yeni<Grid>bir öğe oluşturun. öğesinin içeriğini dize değerineNamesayarlayın:<Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Label>Names</Label> </Grid><Label>Names</Label>, içeriğiniNamestanımlar. Bazı denetimler içeriğin nasıl işleneceğini anlayabilir, bazıları ise anlamaz. Denetimin içeriği özelliğiyle eşlerContent. İçeriği XAML öznitelik söz dizimi aracılığıyla ayarlarsanız şu biçimi kullanırsınız:<Label Content="Names" />. Her iki yöntem de aynı şeyi gerçekleştirir ve etiketin içeriğini metniniNamesgörüntüleyecek şekilde ayarlar.Etiketin, kılavuzun ilk satırına ve sütununa otomatik olarak yerleştirildiği için pencerenin yarısını kapladığını göreceksiniz. İlk satırımızda bu kadar alana ihtiyacımız yok çünkü bu satırı yalnızca etiket için kullanacağız.
İlk
Heightöğesinin<RowDefinition>özniteliğini olarak*Autodeğiştirin.Değer
Auto, kılavuz satırını otomatik olarak içeriğinin boyutuna (bu örnekte etiket denetimi) boyutlandırıyor.<Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions>Tasarımcının artık etiketi kullanılabilir yüksekliğin az bir bölümünü kaplayan şekilde gösterdiğine dikkat edin. Şimdi bir sonraki satırın yer kaplaması için daha fazla yer var.

Denetim yerleşimi
Şimdi kontrol yerleşimi hakkında konuşalım. Önceki bölümde oluşturulan etiket, kılavuzun 0. satırına ve 0. sütununa otomatik olarak yerleştirildi. Satır ve sütunların numaralandırması 0'da başlar ve 1 artar. Denetim kılavuz hakkında hiçbir şey bilmez ve denetim, kılavuz içindeki yerleşimini denetlemek için herhangi bir özellik tanımlamaz.
Denetim kılavuz hakkında bilgi sahibi olmadığında bir denetime farklı bir satır veya sütun kullanmasını nasıl söylersiniz? Ekli özellikler! Kılavuz, WPF tarafından sağlanan güçlü özellik sisteminden yararlanır.
Kılavuz denetimi, alt denetimlerin kendilerine ekleyebileceği yeni özellikleri tanımlar. Özellikler denetimin kendisinde mevcut değildir, kılavuza eklendikten sonra denetimin kullanımına sunulur.
Kılavuz, bir alt denetimin satır ve sütun yerleşimini belirlemek için iki özellik tanımlar: Grid.Row ve Grid.Column. Bu özellikler denetimden atlanırsa, varsayılan 0 değerlerine sahip oldukları anlamına gelir, bu nedenle denetim kılavuzun satır 0 ve sütununa 0 yerleştirilir. özniteliğini <Label>olarak ayarlayarak denetimin yerleşimini Grid.Column1 değiştirmeyi deneyin:
<Label Grid.Column="1">Names</Label>
Etiketin ikinci sütuna taşındığına dikkat edin. Oluşturacağımız sonraki denetimleri yerleştirmek için ve Grid.Row ekli özelliklerini kullanabilirsinizGrid.Column. Şimdilik etiketi 0 sütununa geri yükleyin.
Ad liste kutusunu oluşturma
Artık kılavuz doğru boyutlandırıldı ve etiket oluşturuldu, etiketin altındaki satıra bir liste kutusu denetimi ekleyin.
Denetimin
<ListBox />altındaki denetimi bildirin<Label>.Grid.Rowözelliğini1olarak ayarlayın.x:NameözelliğinilstNamesolarak ayarlayın.Bir denetim adlandırıldıktan sonra arka planda kodda buna başvurulabilir. Ad, özniteliğiyle denetime
x:Nameatanır.
XAML şöyle görünmelidir:
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
</Grid>
Kalan denetimleri ekleme
Ekleyeceğimiz son iki denetim, kullanıcının liste kutusuna eklemek üzere bir ad girmek için kullandığı bir metin kutusu ve düğmedir. Ancak, bu denetimleri düzenlemek için kılavuzda daha fazla satır ve sütun oluşturmaya çalışmak yerine, bu denetimleri düzen denetimine <StackPanel> yerleştireceğiz.
Yığın paneli, denetimlerin yerleştirilmesinde kılavuzdan farklıdır. Kılavuza denetimlerin ve Grid.Row ekli özellikleriyle Grid.Column birlikte olmasını istediğiniz yeri bildirirken, yığın paneli alt denetimlerinin her birini sıralı olarak otomatik olarak yerleştirmeye çalışır. Her denetimi birbirinin arkasına "yığıyor".
Denetimin
<StackPanel>altındaki denetimi bildirin<ListBox>.Grid.Rowözelliğini1olarak ayarlayın.Grid.Columnözelliğini1olarak ayarlayın.Marginayarını5,0,0,0yapın.<Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Label>Names</Label> <ListBox Grid.Row="1" x:Name="lstNames" /> <StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0"> </StackPanel>MarginÖzniteliği daha önce kılavuzda kullanılıyordu, ancak yalnızca tek bir değer10(. ) koyduk. Bu kenar boşluğu, değerinden5,0,0,0çok farklı10bir değerine sahiptir. Margin özelliği birThicknesstürdür ve her iki değeri de yorumlayabilir. Kalınlık sırasıyla dikdörtgen çerçevenin her kenarının etrafındaki boşluğu tanımlar. Kenar boşluğunun değeri tek bir değerse, dört taraf için de bu değeri kullanır.Denetimin
<StackPanel>içinde bir<TextBox />denetim oluşturun.-
x:NameözelliğinitxtNameolarak ayarlayın.
-
Son olarak, içinden
<TextBox>sonra hala içinde<StackPanel>bir<Button>denetim oluşturun.-
x:NameözelliğinibtnAddolarak ayarlayın. -
Marginayarını0,5,0,0yapın. - İçeriği olarak
Add Nameayarlayın.
-
XAML şöyle görünmelidir:
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0">Add Name</Button>
</StackPanel>
Pencerenin düzeni tamamlandı. Ancak, uygulamamızın aslında işlevsel olması için herhangi bir mantığı yoktur. Ardından, denetim olaylarını kodlayıp uygulamanın gerçekten bir şeyler yapması için bağlamamız gerekir.
Click olayı için kod ekleme
<Button> Oluşturduğumuz, kullanıcı düğmeye bastığında tetiklenen bir Click olay var. Bu olaya abone olabilir ve liste kutusuna bir ad eklemek için kod ekleyebilirsiniz. XAML öznitelikleri, aynı özellikleri ayarlamak için kullanıldığı gibi olaylara abone olmak için kullanılır.
Denetimi bulun
<Button>.özniteliğini olarak
ClickayarlayınButtonAddName_Click<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0"> <TextBox x:Name="txtName" /> <Button x:Name="btnAdd" Margin="0,5,0,0" Click="ButtonAddName_Click">Add Name</Button> </StackPanel>Olay işleyici kodunu oluşturun. Sağ tıklayın
ButtonAddName_Clickve Tanıma Git'i seçin.Bu eylem, arka planda sağlanan işleyici adıyla eşleşen bir yöntem oluşturur.
private void ButtonAddName_Click(object sender, RoutedEventArgs e) { }Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs) End SubArdından, bu üç adımı gerçekleştirmek için aşağıdaki kodu ekleyin:
- Metin kutusunun bir ad içerdiğinden emin olun.
- Metin kutusuna girilen adın zaten mevcut olmadığını doğrulayın.
- Adı liste kutusuna ekleyin.
private void ButtonAddName_Click(object sender, RoutedEventArgs e) { if (!string.IsNullOrWhiteSpace(txtName.Text) && !lstNames.Items.Contains(txtName.Text)) { lstNames.Items.Add(txtName.Text); txtName.Clear(); } }Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs) If Not String.IsNullOrWhiteSpace(txtName.Text) And Not lstNames.Items.Contains(txtName.Text) Then lstNames.Items.Add(txtName.Text) txtName.Clear() End If End Sub
Uygulamayı çalıştırma
Olay işlendiğinden uygulamayı çalıştırın. Pencere görüntülenir ve metin kutusuna bir ad girebilir ve ardından düğmeye tıklayarak ekleyebilirsiniz.

İlgili içerik
.NET Desktop feedback
