Nasıl yapılır: TileBrush için Döşeme Boyutunu Ayarlama
Bu örnekte, kutucuk boyutunun nasıl ayarlanacağı gösterilmektedir TileBrush. Varsayılan olarak, bir TileBrush resim yaptığınız alanı tamamen dolduran tek bir kutucuk oluşturur. ve ViewportUnits özelliklerini ayarlayarak Viewport bu davranışı geçersiz kılabilirsiniz.
özelliği, Viewport bir TileBrushiçin kutucuk boyutunu belirtir. Varsayılan olarak, özelliğin Viewport değeri boyanacak alanın boyutuna göre belirlenir. Özelliğin mutlak bir kutucuk boyutu belirtmesini Viewport sağlamak için özelliğini olarak AbsoluteayarlayınViewportUnits.
Örnek
Aşağıdaki örnekte, dikdörtgeni TileBrushkutucuklarla boyamak için bir türü kullanılırImageBrush. Örnek, her kutucuğu çıkış alanının (dikdörtgen) yüzde 50'si kadar yüzde 50'ye ayarlar. Sonuç olarak, dikdörtgen görüntünün dört projeksiyonu ile boyanmış.
Aşağıdaki çizimde, örneğin ürettiği çıkış gösterilmektedir:

//
// Create an ImageBrush and set the size of each
// tile to 50% by 50% of the area being painted.
//
ImageBrush relativeTileSizeImageBrush = new ImageBrush();
relativeTileSizeImageBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\cherries_larger.jpg", UriKind.Relative));
relativeTileSizeImageBrush.TileMode = TileMode.Tile;
// Specify the size of the base tile.
// By default, the size of the Viewport is
// relative to the area being painted,
// so a value of 0.5 indicates 50% of the output
// area.
relativeTileSizeImageBrush.Viewport = new Rect(0, 0, 0.5, 0.5);
// Create a rectangle and paint it with the ImageBrush.
Rectangle relativeTileSizeExampleRectangle = new Rectangle();
relativeTileSizeExampleRectangle.Width = 200;
relativeTileSizeExampleRectangle.Height = 150;
relativeTileSizeExampleRectangle.Stroke = Brushes.LimeGreen;
relativeTileSizeExampleRectangle.StrokeThickness = 1;
relativeTileSizeExampleRectangle.Fill = relativeTileSizeImageBrush;
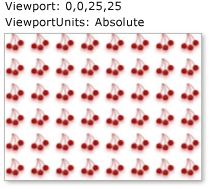
Sonraki örnek bir ImageBrusholuşturur, öğesini Viewport0,0,25,25 ve ViewportUnitsAbsoluteolarak ayarlar ve başka bir dikdörtgeni boyamak için bunu kullanır. Sonuç olarak fırça, genişliği 25 piksel ve yüksekliği 25 piksel olan kutucuklar üretir.
Aşağıdaki çizimde, örneğin ürettiği çıkış gösterilmektedir:

//
// Create an ImageBrush and set the size of each
// tile to 25 by 25 pixels.
//
ImageBrush absoluteTileSizeImageBrush = new ImageBrush();
absoluteTileSizeImageBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\cherries_larger.jpg", UriKind.Relative));
absoluteTileSizeImageBrush.TileMode = TileMode.Tile;
// Specify that the Viewport is to be interpreted as
// an absolute value.
absoluteTileSizeImageBrush.ViewportUnits = BrushMappingMode.Absolute;
// Set the size of the base tile. Had we left ViewportUnits set
// to RelativeToBoundingBox (the default value),
// each tile would be 25 times the size of the area being
// painted. Because ViewportUnits is set to Absolute,
// the following line creates tiles that are 25 by 25 pixels.
absoluteTileSizeImageBrush.Viewport = new Rect(0, 0, 25, 25);
// Create a rectangle and paint it with the ImageBrush.
Rectangle absoluteTileSizeExampleRectangle = new Rectangle();
absoluteTileSizeExampleRectangle.Width = 200;
absoluteTileSizeExampleRectangle.Height = 150;
absoluteTileSizeExampleRectangle.Stroke = Brushes.LimeGreen;
absoluteTileSizeExampleRectangle.StrokeThickness = 1;
absoluteTileSizeExampleRectangle.Fill = absoluteTileSizeImageBrush;
Yukarıdaki örnekler daha büyük bir örneğin parçasıdır. Tam örnek için bkz . ImageBrush Örneği.
Bu örnek sınıfını ImageBrushViewport kullansa da ve ViewportUnits özellikleri ve için diğer TileBrush nesneler için DrawingBrushVisualBrushaynı şekilde davranır. Ve diğer TileBrush nesneler hakkında ImageBrush daha fazla bilgi için bkz. Resimler, Çizimler ve Görsellerle Boyama.
Ayrıca bkz.
.NET Desktop feedback
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
