İzlenecek yol: Doldurma, kenar boşlukları ve AutoSize özelliğiyle denetimleri yerleştirme
Denetimlerin formunuza tam olarak yerleştirilmesi, birçok uygulama için yüksek önceliklidir. Visual Studio'daki Windows Forms Tasarım Aracı bunu gerçekleştirmek için size birçok düzen aracı sağlar. En önemlilerden Marginüçü, tüm Windows Forms denetimlerinde bulunan , Paddingve AutoSize özellikleridir.
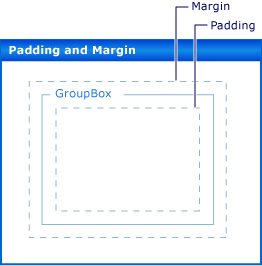
özelliği, Margin diğer denetimleri denetimin kenarlıklarından belirli bir uzaklığı tutan denetimin etrafındaki alanı tanımlar.
özelliği, Padding denetimin içeriğini (örneğin, özelliğinin Text değeri) denetimin kenarlıklarından belirli bir uzaklıkta tutan bir denetimin içindeki alanı tanımlar.
Aşağıdaki çizimde bir denetimdeki Padding ve Margin özellikleri gösterilmektedir.

özelliği, AutoSize bir denetime kendisini otomatik olarak içeriğine boyutlandırmasını söyler. Kendisini özgün Size özelliğinin değerinden küçük olacak şekilde yeniden boyutlandırmaz ve özelliğinin değerini hesaba katacaktır Padding .
Ön koşullar
Bu kılavuzu tamamlamak için Visual Studio'ya ihtiyacınız olacaktır.
Proje oluşturma
Visual Studio'da adlı bir Windows Uygulaması projesi
LayoutExampleoluşturun.Windows Forms Tasarım Aracı formu seçin.
Denetimler için kenar boşluklarını ayarlama
özelliğini kullanarak Margin denetimleriniz arasındaki varsayılan uzaklığı ayarlayabilirsiniz. Bir denetimi başka bir denetime yeterince yaklaştırdığınızda, iki denetimin kenar boşluklarını gösteren bir ek çizgi görürsünüz. Taşıdığınız denetim, kenar boşlukları tarafından tanımlanan uzaklığı da tutturacaktır.
Margin özelliğini kullanarak formunuzda denetimleri düzenleme
Araç Kutusundan formunuza iki Button denetim sürükleyin.
Denetimlerden Button birini seçin ve neredeyse dokunana kadar diğerine yakın hareket ettirin.
Aralarında görünen ek çizgiye dikkat edin. Bu uzaklık, iki denetimin Margin değerlerinin toplamıdır. Taşıdığınız denetim bu uzaklıkta tutturur. Ayrıntılar için bkz . İzlenecek yol: Snaplines Kullanarak Windows Forms'da Denetimleri Düzenleme.
Margin Özellikler penceresinde girişi genişletip Margin özelliği 20 olarak ayarlayarak All denetimlerden birinin özelliğini değiştirin.
Denetimlerden Button birini seçin ve diğerine yakın bir yere taşıyın.
Kenar boşluğu değerlerinin toplamını tanımlayan ek çizgi daha uzundur ve denetimin diğer denetimden daha büyük bir uzaklıkta tutturduğunu gösterir.
Margin Özellikler penceresinde girdiyi genişletip Margin özelliği 5 olarak ayarlayarak seçili denetimin Top özelliğini değiştirin.
Seçili denetimi diğer denetimin altına taşıyın ve ek çizginin daha kısa olduğunu gözlemleyin. Seçili denetimi diğer denetimin soluna taşıyın ve ek çizginin 4. adımda gözlemlenen değeri koruduğunu gözlemleyin.
, , LeftTop, RightBottom, özelliğinin her bir Margin yönünü farklı değerlere ayarlayabilir veya bunların tümünü özelliğiyle aynı değere All ayarlayabilirsiniz.
Denetimler için doldurmayı ayarlama
Uygulamanız için gereken tam düzeni elde etmek için denetimleriniz genellikle alt denetimler içerir. Alt denetimin kenarlığı ile üst denetimin kenarlığı arasındaki yakınlığı belirtmek istediğinizde, üst denetimin özelliğini alt denetimin PaddingMargin özelliğiyle birlikte kullanın. Padding özelliği, denetimin içeriğinin (örneğin, ButtonText denetimin özelliği) kenarlıklarına yakınlığını denetlemek için de kullanılır.
Doldurma kullanarak formunuzda denetimleri düzenleme
Araç Kutusu'ndan bir Button denetimi formunuza sürükleyin.
Denetimin özelliğinin Button değerini true olarak değiştirin.AutoSize
Padding Özellikler penceresinde girdiyi Paddinggenişletip özelliği 5 olarak ayarlayarak All özelliğini değiştirin.
Denetim, yeni doldurmaya yer açmak için genişler.
Araç Kutusu'ndan bir GroupBox denetimi formunuza sürükleyin. Button Bir denetimi Araç Kutusu'ndan denetime GroupBox sürükleyin. Denetimi, denetimin Button sağ alt köşesi ile temiz olacak şekilde konumlandırın GroupBox .
Denetim denetimin alt ve sağ kenarlıklarına GroupBox yaklaşırken Button görüntülenen ek çizgileri gözlemleyin. Bu ek çizgiler özelliğinin Buttonöğesine karşılık gelirMargin.
Özellikler penceresinde girdiyi GroupBoxPadding genişletip özelliği 20 olarak ayarlayarak denetimin PaddingAll özelliğini değiştirin.
Denetimin Button içindeki GroupBox denetimi seçin ve öğesinin GroupBoxmerkezine doğru taşıyın.
Tutturma çizgileri, denetimin kenarlıklarından GroupBox daha uzak bir mesafede görünür. Bu uzaklık, denetimin özelliğinin Button ve denetimin Margin özelliğinin GroupBox toplamıdır Padding .
Denetimleri otomatik olarak boyutlandırma
Bazı uygulamalarda, bir denetimin boyutu çalışma zamanında tasarım zamanındakiyle aynı olmayacaktır. Örneğin, bir Button denetimin metni veritabanından alınabilir ve uzunluğu önceden bilinmez.
AutoSize özelliği olarak trueayarlandığında, denetim kendisini içeriğine göre boyutlandıracaktır. Daha fazla bilgi için bkz . OtomatikLeştirme Özelliğine Genel Bakış.
OtomatikLeştir özelliğini kullanarak formunuzda denetimleri düzenleme
Araç Kutusu'ndan bir Button denetimi formunuza sürükleyin.
Denetimin özelliğinin Button değerini true olarak değiştirin.AutoSize
Denetimin ButtonText özelliğini Bu düğmenin Text özelliği için uzun bir dizesi var olarak değiştirin.
Değişikliği tamamladığınızda, Button denetim kendisini yeni metne sığacak şekilde yeniden boyutlandırılır.
Araç Kutusundan formunuza başka bir Button denetim sürükleyin.
Denetimin ButtonText özelliğini "Bu düğmenin Text özelliği için uzun bir dize var" olarak değiştirin.
Değişikliği tamamladığınızda, Button denetim kendisini yeniden boyutlandırmaz ve metin denetimin sağ kenarı tarafından kırpılır.
Padding Özellikler penceresinde girdiyi Paddinggenişletip özelliği 5 olarak ayarlayarak All özelliğini değiştirin.
Denetimin iç kısmındaki metin dört tarafa da kırpılır.
Denetimin ButtonAutoSize özelliğini true olarak değiştirin.
Denetim, Button dizenin tamamını kapsayacak şekilde kendisini yeniden boyutlandırıyor. Ayrıca, metnin çevresine doldurma eklenerek denetimin Button dört yönde de genişletilmesine neden olur.
Araç Kutusu'ndan bir Button denetimi formunuza sürükleyin. Formun sağ alt köşesine yakın konumlandırın.
Denetimin özelliğinin Button değerini true olarak değiştirin.AutoSize
Denetimin ButtonAnchor özelliğini olarak RightBottomayarlayın.
Denetimin ButtonText özelliğini "Bu düğmenin Text özelliği için uzun bir dize var" olarak değiştirin.
Değişikliği tamamladığınızda, Button denetim kendisini sola doğru yeniden boyutlandırılır. Genel olarak, otomatik boyutlandırma özelliği ayarının karşısındaki Anchor yönde denetimin boyutunu artırır.
AutoSize ve AutoSizeMode özellikleri
Bazı denetimler, denetimin AutoSizeMode otomatik boyutlandırma davranışı üzerinde daha ayrıntılı denetim sağlayan özelliğini destekler.
AutoSizeMode özelliğini kullanma
Araç Kutusu'ndan bir Panel denetimi formunuza sürükleyin.
Denetimin özelliğinin Panel değerini true olarak ayarlayın.AutoSize
Button Bir denetimi Araç Kutusu'ndan denetime Panel sürükleyin.
Denetimi denetimin Button sağ alt köşesine Panel yerleştirin.
Panel Denetimi seçin ve sağ alt boyutlandırma tutamacını alın. Panel Denetimi daha büyük ve daha küçük olacak şekilde yeniden boyutlandırın.
Denetimin
AutoSizeModeözelliğinin Panel değerini olarak GrowAndShrinkayarlayın.Denetim Panel , denetimi çevrelemek için kendisini boyutlandırıyor Button . Denetimi yeniden boyutlandıramazsınız Panel .
Denetimi denetimin Button sol üst köşesine Panel doğru sürükleyin.
Denetim, Panel denetimin yeni konumuna Button göre yeniden boyutlandırın.
Sonraki adımlar
Windows Forms uygulamalarınızda denetimleri düzenlemek için başka birçok düzen özelliği vardır. Deneyebileceğiniz bazı birleşimler şunlardır:
Denetim kullanarak TableLayoutPanel form oluşturma. Ayrıntılar için bkz . İzlenecek yol: TableLayoutPanel Kullanarak Windows Forms'da Denetimleri Düzenleme. Denetimin Padding özelliğinin TableLayoutPanel ve alt denetimlerindeki özelliğin Margin değerlerini değiştirmeyi deneyin.
Bir denetim kullanarak FlowLayoutPanel aynı denemeyi deneyin. Ayrıntılar için bkz . İzlenecek yol: FlowLayoutPanel Kullanarak Windows Forms'da Denetimleri Düzenleme.
Alt denetimleri bir Panel denetime yerleştirme denemesi yapın. Padding Özelliği, özelliğin DockPadding daha genel bir şekilde gerçekleştirilmesidir ve bir denetime bir alt denetim koyarak ve alt Dock denetimin Panel özelliğini Fillolarak ayarlayarak bu durumun söz konusu olduğunu kendinizi tatmin edebilirsiniz. Denetimin PanelPadding özelliğini çeşitli değerlere ayarlayın ve efekti not edin.
Ayrıca bkz.
- AutoSize
- DockPadding
- Margin
- Padding
- AutoSize Özelliğine Genel Bakış
- İzlenecek yol: TableLayoutPanel Kullanarak Windows Forms'da Denetimleri Düzenleme
- İzlenecek yol: FlowLayoutPanel Kullanarak Windows Forms'da Denetimleri Düzenleme
- İzlenecek yol: Dayama Çizgileri Kullanarak Windows Forms'da Denetimleri Düzenleme
.NET Desktop feedback
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
