.NET MAUI Shell uygulaması oluşturma
.NET MAUI Uygulama projesi şablonuyla ve ardından sınıftaki uygulamanın AppShell görsel hiyerarşisi açıklanarak bir .NET Çok Platformlu Uygulama Kullanıcı Arabirimi (.NET MAUI) Kabuğu uygulaması oluşturulabilir.
Kabuk uygulaması oluşturma adım adım izlenecek yol için bkz . .NET MAUI uygulaması oluşturma.
Uygulamanın görsel hiyerarşisini açıklama
.NET MAUI Shell uygulamasının görsel hiyerarşisi, proje şablonunun adlandırdığı AppShellalt sınıf sınıfında Shell açıklanmıştır. Alt sınıf sınıfı Shell üç ana hiyerarşik nesneden oluşur:
- FlyoutItem veya TabBar. A FlyoutItem , açılır öğedeki bir veya daha fazla öğeyi temsil eder ve uygulamanın gezinti düzeni bir açılır öğe gerektirdiğinde kullanılmalıdır. A TabBar , alt sekme çubuğunu temsil eder ve uygulamanın gezinti düzeni alt sekmelerle başladığında ve açılır öğe gerektirmediğinde kullanılmalıdır. Her FlyoutItem nesne veya TabBar nesne, nesnenin Shell alt öğesidir.
- Tab, alt sekmelere göre gezinilebilen, gruplandırılmış içeriği temsil eder. Her Tab nesne bir nesnenin veya TabBar nesnenin FlyoutItem alt öğesidir.
- ShellContent, her sekmenin ContentPage nesnelerini temsil eder. Her ShellContent nesne bir nesnenin Tab alt öğesidir. içinde Tabbirden ShellContent fazla nesne bulunduğunda, nesneler üst sekmelere göre gezinilebilir.
Bu nesneler herhangi bir kullanıcı arabirimini değil, uygulamanın görsel hiyerarşisinin kuruluşunu temsil eder. Shell bu nesneleri alır ve içerik için gezinti kullanıcı arabirimini oluşturur.
Aşağıdaki XAML'de alt sınıflanmış bir sınıf örneği gösterilmektedir Shell :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
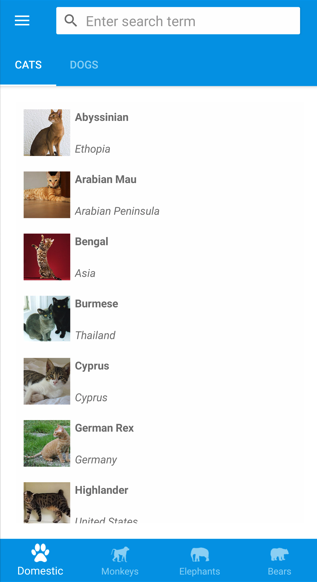
Bu XAML çalıştırıldığında, alt sınıf Shell sınıfında bildirilen içeriğin ilk öğesi olduğundan öğesini görüntülerCatsPage:

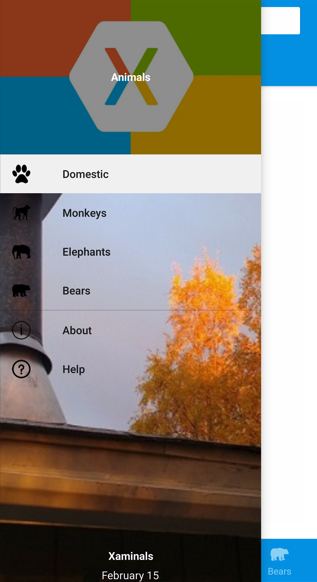
Hamburger simgesine basıldığında veya soldan çekerek açılır öğe görüntülenir:

Özelliği olarak ayarlandığından AsMultipleItemsaçılır öğede FlyoutDisplayOptions birden çok öğe görüntülenir. Daha fazla bilgi için bkz . Açılır öğe görüntüleme seçenekleri.
Önemli
Bir Shell uygulamasında sayfalar gezintiye yanıt olarak isteğe bağlı olarak oluşturulur. Bu, her nesnenin DataTemplate özelliğini bir ContentPage nesne olarak ayarlamak ContentTemplate için işaretleme uzantısı kullanılarak ShellContent gerçekleştirilir.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
 Örneğe göz atın
Örneğe göz atın