.NET MAUI Shell araması
.NET Çok Platformlu Uygulama Kullanıcı Arabirimi (.NET MAUI) Kabuğu, sınıfı tarafından sağlanan tümleşik arama işlevselliğini SearchHandler içerir. Ekli özellik alt sınıf SearchHandler bir nesneye Shell.SearchHandler ayarlanarak sayfaya arama özelliği eklenebilir. Bu, sayfanın en üstüne bir arama kutusu eklenmesine neden olur:

Arama kutusuna bir sorgu girildiğinde özelliği Query güncelleştirilir ve her güncelleştirmede OnQueryChanged yöntemi yürütülür. Arama önerileri alanını verilerle doldurmak için bu yöntem geçersiz kılınabilir:

Ardından, arama önerileri alanından OnItemSelected bir sonuç seçildiğinde yöntem yürütülür. Bu yöntem, örneğin bir ayrıntı sayfasına giderek uygun şekilde yanıt vermek için geçersiz kılınabilir.
SearchHandler oluşturma
Sınıfı alt sınıflara ekleyip SearchHandler ve OnItemSelected yöntemlerini geçersiz kılarak shell uygulamasına OnQueryChanged arama işlevi eklenebilir:
public class AnimalSearchHandler : SearchHandler
{
public IList<Animal> Animals { get; set; }
public Type SelectedItemNavigationTarget { get; set; }
protected override void OnQueryChanged(string oldValue, string newValue)
{
base.OnQueryChanged(oldValue, newValue);
if (string.IsNullOrWhiteSpace(newValue))
{
ItemsSource = null;
}
else
{
ItemsSource = Animals
.Where(animal => animal.Name.ToLower().Contains(newValue.ToLower()))
.ToList<Animal>();
}
}
protected override async void OnItemSelected(object item)
{
base.OnItemSelected(item);
Animal animal = item as Animal;
string navigationTarget = GetNavigationTarget();
if (navigationTarget.Equals("catdetails") || navigationTarget.Equals("dogdetails"))
{
// Navigate, passing a string
await Shell.Current.GoToAsync($"{navigationTarget}?name={((Animal)item).Name}");
}
else
{
string lowerCasePropertyName = navigationTarget.Replace("details", string.Empty);
// Capitalise the property name
string propertyName = char.ToUpper(lowerCasePropertyName[0]) + lowerCasePropertyName.Substring(1);
var navigationParameters = new Dictionary<string, object>
{
{ propertyName, animal }
};
// Navigate, passing an object
await Shell.Current.GoToAsync($"{navigationTarget}", navigationParameters);
}
}
string GetNavigationTarget()
{
return (Shell.Current as AppShell).Routes.FirstOrDefault(route => route.Value.Equals(SelectedItemNavigationTarget)).Key;
}
}
Geçersiz kılmanın OnQueryChanged iki bağımsız değişkeni vardır: oldValueönceki arama sorgusunu içeren ve newValuegeçerli arama sorgusunu içeren . Arama önerileri alanı, özelliği geçerli arama sorgusuyla SearchHandler.ItemsSource eşleşen öğeleri içeren bir IEnumerable koleksiyona ayarlanarak güncelleştirilebilir.
Kullanıcı tarafından bir arama sonucu seçildiğinde geçersiz OnItemSelected kılma yürütülür ve SelectedItem özellik ayarlanır. Bu örnekte yöntemi, seçili Animalile ilgili verileri görüntüleyen başka bir sayfaya gider. Gezinti hakkında daha fazla bilgi için bkz . Kabuk gezintisi.
Not
Arama kutusu görünümünü denetlemek için ek SearchHandler özellikler ayarlanabilir.
SearchHandler kullanma
Alt sınıflanan SearchHandler , ekli özellik, tüketen sayfada alt sınıf türündeki bir nesneye ayarlanarak Shell.SearchHandler kullanılabilir:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler Placeholder="Enter search term"
ShowsResults="true"
DisplayMemberName="Name" />
</Shell.SearchHandler>
...
</ContentPage>
Eşdeğer C# kodu:
Shell.SetSearchHandler(this, new AnimalSearchHandler
{
Placeholder = "Enter search term",
ShowsResults = true,
DisplayMemberName = "Name"
});
AnimalSearchHandler.OnQueryChanged yöntemi bir List Animal nesne döndürür. DisplayMemberName özelliği her Animal nesnenin Name özelliğine ayarlanır ve bu nedenle öneriler alanında görüntülenen veriler her bir hayvan adı olur.
Uyarı
SearchHandler.DisplayMemberName kırpma güvenli değildir ve tam kırpma veya NativeAOT ile kullanılmamalıdır. Bunun yerine, sonuçların görünümünü SearchHandler tanımlamak için bir ItemTemplate sağlamanız gerekir. Daha fazla bilgi için bkz . Arama sonuçları öğe görünümünü tanımlama, .NET MAUI uygulamasını kırpma ve Yerel AOT dağıtımı.
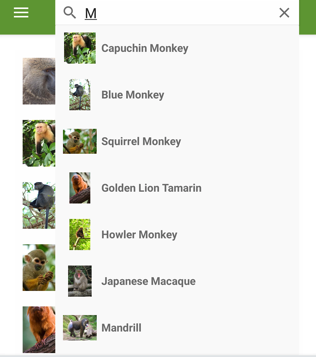
ShowsResults özelliği olarak ayarlanırtrue, böylece kullanıcı bir arama sorgusu girerken arama önerileri görüntülenir:

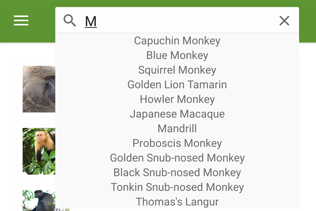
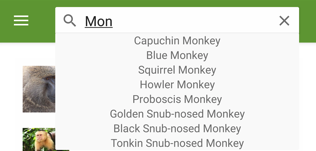
Arama sorgusu değiştikçe arama önerileri alanı güncelleştirilir:

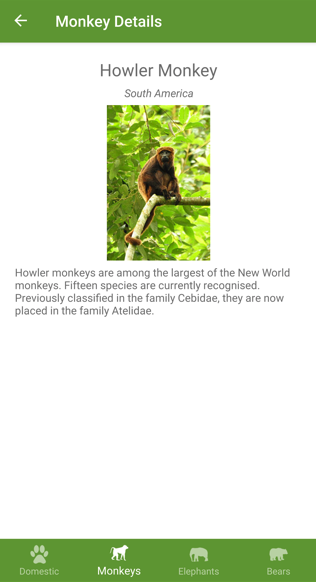
Bir arama sonucu seçildiğinde öğesine MonkeyDetailPage gidilir ve seçili maymunla ilgili bir ayrıntı sayfası görüntülenir:

Arama sonuçları öğesi görünümünü tanımlama
Arama sonuçlarında verileri görüntülemeye string ek olarak, her arama sonucu öğesinin görünümü özelliği olarak DataTemplateayarlanarak SearchHandler.ItemTemplate tanımlanabilir:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler Placeholder="Enter search term"
ShowsResults="true">
<controls:AnimalSearchHandler.ItemTemplate>
<DataTemplate>
<Grid Padding="10"
ColumnDefinitions="0.15*,0.85*">
<Image Source="{Binding ImageUrl}"
HeightRequest="40"
WidthRequest="40" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
VerticalOptions="Center" />
</Grid>
</DataTemplate>
</controls:AnimalSearchHandler.ItemTemplate>
</controls:AnimalSearchHandler>
</Shell.SearchHandler>
...
</ContentPage>
içinde DataTemplate belirtilen öğeler, öneriler alanındaki her öğenin görünümünü tanımlar. Bu örnekte içindeki düzen DataTemplate bir Gridtarafından yönetilir. her Grid iki nesnenin özelliklerine Monkey bağlanan bir Label nesnesi ve nesnesi içerirImage.
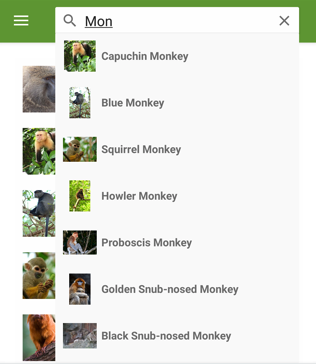
Aşağıdaki ekran görüntüsü, öneriler alanındaki her öğeyi şablon oluşturmanın sonucunu gösterir:

Veri şablonları hakkında daha fazla bilgi için bkz . Veri şablonları.
Arama kutusu görünürlüğü
Varsayılan olarak, sayfanın en üstüne bir SearchHandler eklendiğinde, arama kutusu görünür ve tamamen genişletilir. Ancak bu davranış, özelliği sabit listesi üyelerinden SearchBoxVisibility birine ayarlanarak SearchHandler.SearchBoxVisibility değiştirilebilir:
Hidden– arama kutusu görünür veya erişilebilir değil.Collapsible– kullanıcı bunu ortaya çıkarmak için bir eylem gerçekleştirene kadar arama kutusu gizlenir. iOS'ta arama kutusu, sayfa içeriğinin dikey olarak zıplatılmasıyla gösterilir ve Android'de ise soru işareti simgesine dokunarak arama kutusu gösterilir.Expanded– arama kutusu görünür ve tamamen genişletilmiştir. Bu özelliğin varsayılan değeridirSearchBoxVisibility.
Önemli
iOS'ta daraltılabilir bir arama kutusu için iOS 11 veya üzeri gerekir.
Aşağıdaki örnekte arama kutusunun nasıl gizlenecekleri gösterilmektedir:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler SearchBoxVisibility="Hidden"
... />
</Shell.SearchHandler>
...
</ContentPage>
Arama kutusu odağı
Arama kutusuna dokunulduğunda ekran klavyesi çağrılır ve arama kutusu giriş odağını kazanır. Bu, giriş odağını arama kutusuna ayarlamaya çalışan ve başarılı olursa döndüren true yöntemi çağrılarak Focus program aracılığıyla da gerçekleştirilebilir. Bir arama kutusu odak kazandığında Focused olay tetiklenir ve geçersiz kılınabilir OnFocused yöntem çağrılır.
Arama kutusu giriş odağına sahip olduğunda, ekranın başka bir yerine dokunulduğunda ekran klavyesi kapatılmış olur ve arama kutusu giriş odağını kaybeder. Bu, yöntemi çağrılarak Unfocus program aracılığıyla da elde edilebilir. Bir arama kutusu odağı kaybettiğinde Unfocused olay tetiklenir ve geçersiz kılınabilir OnUnfocus yöntem çağrılır.
Bir arama kutusunun odak durumu özelliği aracılığıyla IsFocused alınabilir ve şu anda giriş odağı varsa SearchHandler döndürülebilirtrue.
SearchHandler klavyesi
Kullanıcılar ile SearchHandler etkileşim kurduğunda sunulan klavye, özelliği aracılığıyla Keyboard program aracılığıyla sınıfından aşağıdaki özelliklerden Keyboard birine ayarlanabilir:
Chat– emojilerin yararlı olduğu metinler ve yerler için kullanılır.Default– varsayılan klavye.Email– e-posta adresleri girilirken kullanılır.Numeric– sayılar girilirken kullanılır.Plain– herhangi birKeyboardFlagsbelirtilmeden metin girerken kullanılır.Telephone– telefon numaraları girilirken kullanılır.Text– metin girerken kullanılır.Url– dosya yollarını ve web adreslerini girmek için kullanılır.
Bu, XAML'de aşağıdaki gibi gerçekleştirilebilir:
<SearchHandler Keyboard="Email" />
Sınıfı ayrıca Keyboard büyük harfe çevirme, yazım denetimi ve öneri davranışı belirterek klavyeyi özelleştirmek için kullanılabilecek bir fabrika yöntemine sahiptir Create . KeyboardFlags sabit listesi değerleri yöntemine bağımsız değişken olarak belirtilir ve özelleştirilmiş Keyboard bir değer döndürülür. Numaralandırma KeyboardFlags aşağıdaki değerleri içerir:
None– klavyeye özellik eklenmez.CapitalizeSentence– girilen her tümcenin ilk sözcüğünün ilk harfinin otomatik olarak büyük harfe dönüştürüleceğini belirtir.Spellcheck– girilen metinde yazım denetiminin gerçekleştirileceğini gösterir.Suggestions– girilen metinde sözcük tamamlamalarının sunulacağını belirtir.CapitalizeWord– her sözcüğün ilk harfinin otomatik olarak büyük harfe yazılacağını belirtir.CapitalizeCharacter– her karakterin otomatik olarak büyük harfe yazılacağını gösterir.CapitalizeNone– otomatik büyük harfe çevirme gerçekleşmeyeceğini gösterir.All– girilen metinde yazım denetimi, sözcük tamamlamaları ve tümce büyük harf kullanımını gösterir.
Aşağıdaki XAML kod örneğinde, sözcük tamamlamaları sunmak ve girilen her karakteri büyük harfe çevirme amacıyla varsayılanın Keyboard nasıl özelleştirileceği gösterilmektedir:
<SearchHandler Placeholder="Enter search terms">
<SearchHandler.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</SearchHandler.Keyboard>
</SearchHandler>
 Örneğe göz atın
Örneğe göz atın