.NET MAUI Kabuğu sekmeleri
.NET Çok Platformlu Uygulama Kullanıcı Arabirimi (.NET MAUI) Kabuğu tarafından sağlanan gezinti deneyimi, açılır öğeleri ve sekmeleri temel alır. Shell uygulamasında gezintinin en üst düzeyi, uygulamanın gezinti gereksinimlerine bağlı olarak açılır öğe veya alt sekme çubuğudur. Bir uygulamanın gezinti deneyimi alt sekmelerle başladığında, alt sınıflanan Shell nesnenin alt öğesi alt sekme çubuğunu temsil eden bir TabBar nesne olmalıdır.
Bir TabBar nesne bir veya daha fazla Tab nesne içerebilir ve her Tab nesne alt sekme çubuğundaki bir sekmeyi temsil eder. Her Tab nesne bir veya daha fazla ShellContent nesne içerebilir ve her ShellContent nesne tek ContentPagebir görüntüler. Bir Tab nesnede birden ShellContent fazla nesne varsa, ContentPage nesneler üst sekmelere göre gezinilebilir. Bir sekmede, ayrıntı sayfaları olarak bilinen diğer ContentPage nesnelere gidebilirsiniz.
Önemli
Türü TabBar açılır öğeyi devre dışı bırakır.
Tek sayfa
Bir nesneye nesne eklenerek Tab tek sayfalı bir TabBar Shell uygulaması oluşturulabilir. nesnesinin Tab içinde, bir ShellContent nesne bir ContentPage nesne olarak ayarlanmalıdır:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
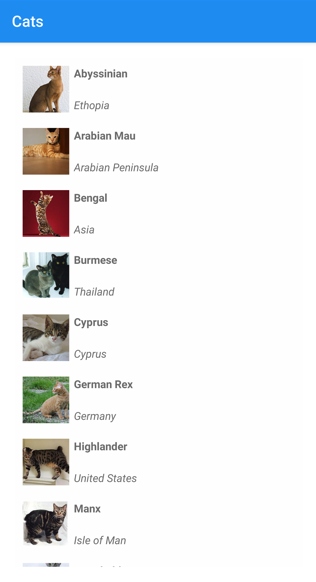
Bu örnek aşağıdaki tek sayfalı uygulamayla sonuçlandığında:

Shell, kabuk görsel hiyerarşisinin görsel ağacına daha fazla görünüm eklemeden basitleştirilmesini sağlayan örtük dönüştürme işleçlerine sahiptir. Bu basitleştirme mümkündür çünkü alt sınıflandırılmış Shell bir nesne yalnızca nesneleri veya yalnızca nesneleri içerebilen FlyoutItemTab bir TabBar nesneyi içerebilirShellContent. Bu örtük dönüştürme işleçleri, nesneleri önceki örnekten Tab kaldırmak için kullanılabilir:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Bu örtük dönüştürme, nesneyi bir nesneye ShellContent sarmalanan bir TabTabBar nesneye otomatik olarak sarmalar.
Önemli
Bir Shell uygulamasında sayfalar gezintiye yanıt olarak isteğe bağlı olarak oluşturulur. Bu, her nesnenin DataTemplate özelliğini bir ContentPage nesne olarak ayarlamak ContentTemplate için işaretleme uzantısı kullanılarak ShellContent gerçekleştirilir.
Alt sekmeler
Tek TabBar bir nesnede birden çok Tab nesne varsa, Tab nesneler alt sekmeler olarak işlenir:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
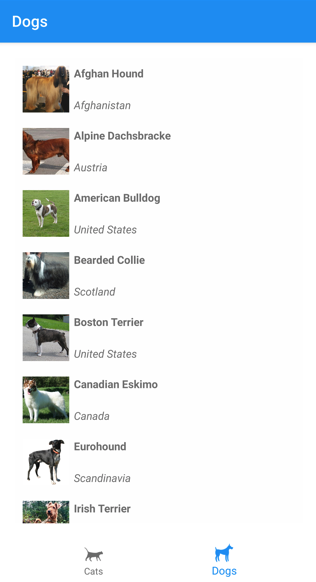
Title türündeki stringözelliği, sekme başlığını tanımlar. Icon türündeki ImageSourceözelliği sekme simgesini tanımlar:

üzerinde TabBarbeşten fazla sekme olduğunda, diğer sekmelere erişmek için kullanılabilecek bir Diğer sekmesi görüntülenir:

Ayrıca, ve nesnelerini önceki örnekten ShellContentTab kaldırmak için Shell'in örtük dönüştürme işleçleri kullanılabilir:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Bu örtük dönüştürme, nesnedeki Tab her ShellContent nesneyi otomatik olarak sarmalar.
Önemli
Bir Shell uygulamasında sayfalar gezintiye yanıt olarak isteğe bağlı olarak oluşturulur. Bu, her nesnenin DataTemplate özelliğini bir ContentPage nesne olarak ayarlamak ContentTemplate için işaretleme uzantısı kullanılarak ShellContent gerçekleştirilir.
Alt ve üst sekmeler
Bir Tab nesnede birden ShellContent fazla nesne varsa, alt sekmeye nesnelerin gezinilebilir olduğu ContentPage bir üst sekme çubuğu eklenir:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
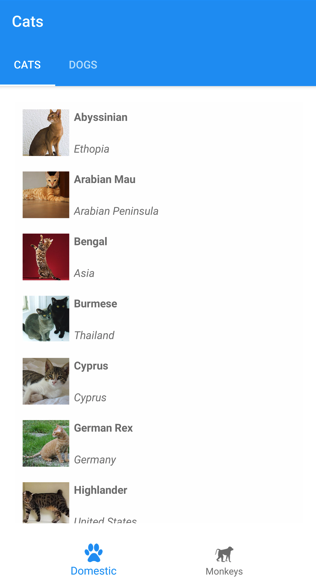
Bu kod, aşağıdaki ekran görüntüsünde gösterilen düzene neden olur:

Buna ek olarak, Shell'in örtük dönüştürme işleçleri önceki örnekten ikinci Tab nesneyi kaldırmak için kullanılabilir:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Bu örtük dönüştürme, üçüncü ShellContent nesneyi bir Tab nesneye otomatik olarak sarmalar.
Sekme görünümü
sınıfı, Shell sekmelerin görünümünü denetleen aşağıdaki ekli özellikleri tanımlar:
TabBarBackgroundColor, türündeki Colorsekme çubuğunun arka plan rengini tanımlar. Özellik ayarlanmamışsa,BackgroundColorözellik değeri kullanılır.TabBarDisabledColor, sekme çubuğu için devre dışı bırakılmış rengi tanımlayan türündedir Color. Özellik ayarlanmamışsa,DisabledColorözellik değeri kullanılır.TabBarForegroundColor, türündeki Colorsekme çubuğunun ön plan rengini tanımlar. Özellik ayarlanmamışsa,ForegroundColorözellik değeri kullanılır.TabBarTitleColor, türündeki Colorsekme çubuğunun başlık rengini tanımlar. Özellik ayarlanmamışsa,TitleColorözellik değeri kullanılır.TabBarUnselectedColor, türündeki Colorsekme çubuğunun seçilmemiş rengini tanımlar. Özellik ayarlanmamışsa,UnselectedColorözellik değeri kullanılır.
Bu özelliklerin tümü nesneler tarafından BindableProperty desteklenir, bu da özelliklerin veri bağlamalarının hedefleri olabileceği ve stillendirilebileceği anlamına gelir.
Sekmenin rengini en çok etkileyen üç özellik şunlardır: TabBarForegroundColor, TabBarTitleColorve TabBarUnselectedColor:
- Yalnızca
TabBarTitleColorözellik ayarlanırsa, seçili sekmenin başlığını ve simgesini renklendirmek için değeri kullanılır. Ayarlı değilseTabBarTitleColor, başlık rengi özelliğin değeriyleTabBarForegroundColoreşleşecektir. TabBarForegroundColorÖzellik ayarlanırsa veTabBarUnselectedColorözellik ayarlanamazsa, seçilen sekmeninTabBarForegroundColorbaşlığını ve simgesini renklendirmek için özelliğin değeri kullanılır.- Yalnızca
TabBarUnselectedColorözellik ayarlanırsa, seçilmemiş sekmenin başlığını ve simgesini renklendirmek için değeri kullanılır.
Örneğin:
TabBarTitleColorÖzellik, seçili sekmenin başlığına ve simgesine ayarlandığındaGreenve seçilmemiş sekmeler sistem renkleriyle eşleştiğinde.TabBarForegroundColorÖzellik, seçili sekmenin başlığına ve simgesine ayarlandığındaBlueve seçili olmayan sekmeler sistem renkleriyle eşleştiğinde.TabBarTitleColorÖzellik olarak ayarlandığındaGreenveTabBarForegroundColorözellik başlığa ayarlandığındaBlueyeşil, simge seçili sekme için mavi ve seçilmemiş sekmeler sistem renkleriyle eşleşecek.TabBarTitleColorÖzellik olarak ayarlandığındaGreenveShell.ForegroundColorözellik başlığa ayarlandığındaBlueyeşil, simge seçili sekme için mavi ve seçilmemiş sekmeler sistem renkleriyle eşleşecek. Bunun nedeni özellik değerininShell.ForegroundColorözelliğine yayılmasıdırTabBarForegroundColor.TabBarTitleColorÖzelliği olarakTabBarForegroundColorGreenayarlandığında, özelliği olarak ayarlanırBlueveTabBarUnselectedColorözelliği olarak ayarlanırRed, başlık yeşildir ve seçili sekme için simge mavidir ve seçili olmayan sekme başlıkları ve simgeleri kırmızıdır.
Aşağıdaki örnekte, farklı sekme çubuğu renk özelliklerini ayarlayan bir XAML stili gösterilmektedir:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
Ayrıca, sekmeler Basamaklı Stil Sayfaları (CSS) kullanılarak da stillendirilebilir. Daha fazla bilgi için bkz . .NET MAUI Shell'e özgü özellikler.
Sekme seçimi
Sekme çubuğu kullanan bir Shell uygulaması ilk kez çalıştırıldığında, Shell.CurrentItem özellik alt sınıf nesnedeki Shell ilk Tab nesneye ayarlanır. Ancak, özelliği aşağıdaki örnekte gösterildiği gibi başka bir Tabolarak ayarlanabilir:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Bu örnek, özelliğini adlı dogsItemnesneye ShellContent ayarlar CurrentItem ve bu da nesnenin seçilmesine ve görüntülenmesine neden olur. Bu örnekte, bir nesnedeki her ShellContent nesneyi sarmak için örtük bir Tab dönüştürme kullanılır.
adlı dogsItembir ShellContent nesne verildiğinde eşdeğer C# kodu şu şekildedir:
CurrentItem = dogsItem;
Bu örnekte, CurrentItem özelliği alt sınıf sınıfında Shell ayarlanır. Alternatif olarak, CurrentItem özelliği statik özelliği aracılığıyla Shell.Current herhangi bir sınıfta ayarlanabilir:
Shell.Current.CurrentItem = dogsItem;
Sekme Çubuğu ve Sekme görünürlüğü
Sekme çubuğu ve sekmeler kabuk uygulamalarında varsayılan olarak görünür. Ancak, ekli özellik falseolarak ayarlanarak sekme çubuğu gizlenebilirShell.TabBarIsVisible.
Bu özellik alt sınıf bir Shell nesnede ayarlansa da, genellikle sekme çubuğunu görünmez hale getirmek isteyen herhangi bir ShellContent nesnede ContentPage ayarlanır:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
Bu örnekte, üst Köpekler sekmesi seçildiğinde sekme çubuğu gizlenir.
Buna ek olarak, Tab bağlanabilir özellik falseolarak ayarlanarak nesneler gizlenebilirIsVisible:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
Bu örnekte, ikinci sekme gizlidir.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
 Örneğe göz atın
Örneğe göz atın