Kapsayıcı modülü
Bu makale konteyner modüllerini kapsamaktadır ve Microsoft Dynamics 365 Commerce'un site sayfalarına nasıl ekleneceğini açıklamaktadır.
Konteyner modülü, diğer modülleri barındıran bir modüldür. Bir konteyner modülünün birincil amacı, kendisi için ayarlanan özellikler boyunca, içinde olan modüllerin düzenini tanımlamak amacıyla kullanılır. Örneğin, bu modüller iki sütunlu, üç sütunlu, dört sütunlu veya altı sütunlu düzende yan yana görüntülenebilir. Ayrıca, konteyner genişliği ile sınırlanabilirler veya ekranı doldurabilirler. Bir başlık, her konteyner modüle da eklenebilir.
Üç konteyner modülü desteklenir: konteyner, 2 yuvalı konteyner ve 3 yuvalı konteyner. Her türlü modül türünün bu konteynerlerin içine yerleştirilebilir.
Dekont
Her zaman modüllerin konteyner genişliğiyle sınırlanabilmesi için bunları bir konteyner modülünün içinde yerleştirmenizi öneririz.
E-ticarette konteyner modülleri örnekleri
- Site yazarı, yan yana üç modül görüntülendiği üç sütunlu bir düzen istiyor. Bu nedenle, site yazarı konteyner için 3-yuva türü bulunan bir konteyner modülü kullanır.
- Site yazarı, yan yana altı modül görüntülendiği altı sütunlu bir düzen istiyor. Bu nedenle, site yazarı, içinde altı sütun bulunan bir içerme türü konteyner kullanır.
- Site yazarı bir sayfaya modül koymak istiyor ancak ekranı doldurmasını istemiyorum. Bu nedenle, site yazarı modülü bir konteyner modüle ekler ve kapsayıcının Genişlik özelliğini konteyner sığdır şekilde ayarlar.
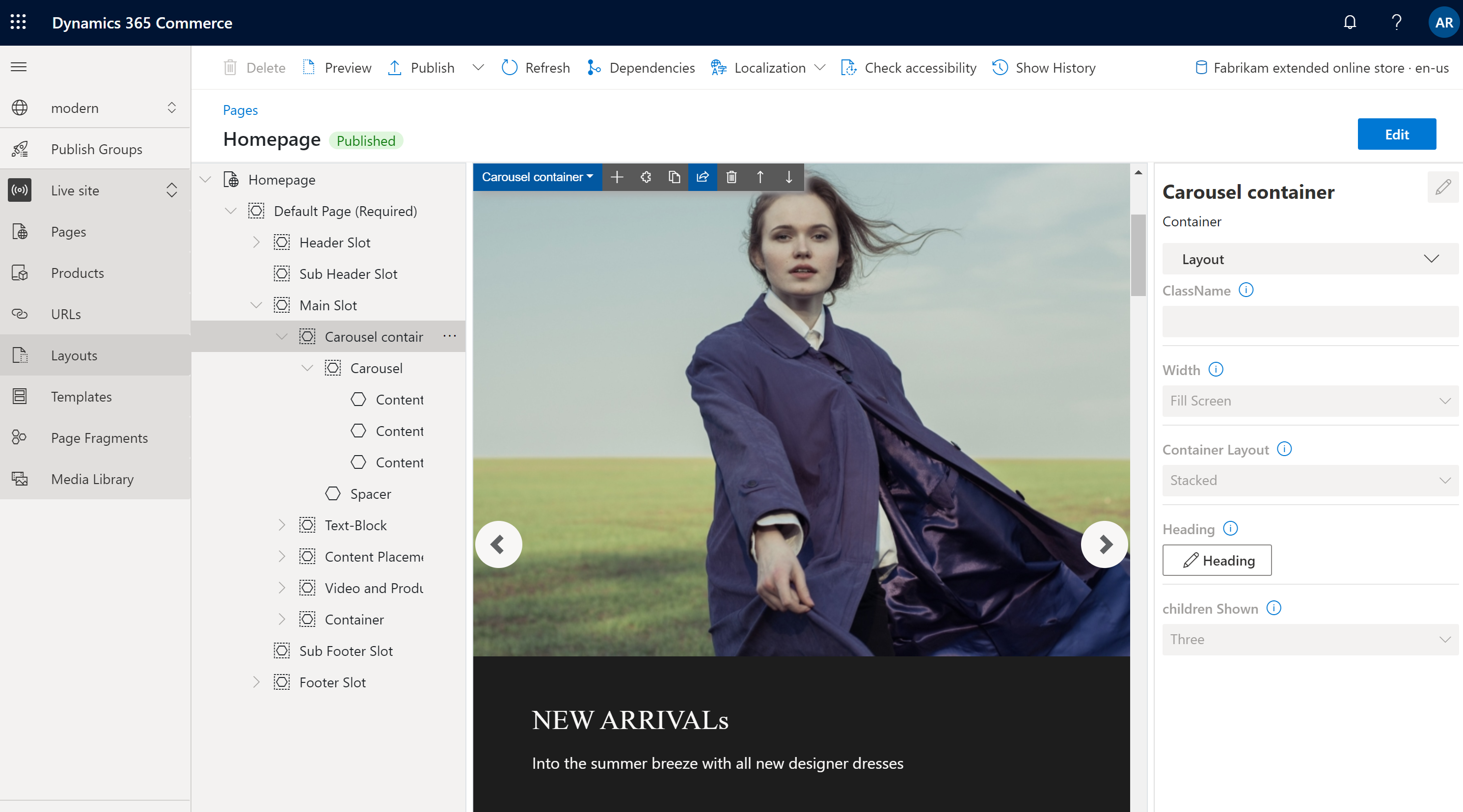
Aşağıdaki resimde, ticaret sitesi oluşturucuda döngü modülü içeren bir kapsayıcı modülü örneği gösterilmektedir. Bu örnekte, konteyner modülünün genişlik özelliği Ekranı doldur ayarlanır.

Konteyner modülü özellikler
| Özellik adı | Değerler | Tanım |
|---|---|---|
| Başlık | Başlık metni ve başlık etiketi (H1, H2, H3, H4, H5 veya H6) | Konteyner için isteğe bağlı bir başlık sağlanabilir. Varsayılan olarak, başlık için H2 başlık etiketi kullanılır. Ancak, bu etiket erişilebilirlik gereksinimlerini karşılayacak şekilde değiştirilebilir. |
| Genişlik | Kapsayıcıya sığdır veya Ekrana doldur | Değer konteynere sığdır (varsayılan değer) şekilde ayarlandıysa, konteyner içindeki öğeler konteyner genişliğiyle sınırlandırılır. Değer, ekranı doldur'a ayarlanmışsa, modüller konteyner genişliğiyle sınırlandırılmaz ancak ekranı doldurabilir. |
| Sütun sayısı | 1, 2, 3, 4, 6 veya 12 | Bu özellik konteynerdeki sütun sayısını tanımlar. Bir konteynerin en çok 12 sütunu olabilir. |
2 alanlı kapsayıcı
2-yuva türü olan konteyner, iki sütunlu bir düzen için en iyi duruma getirilmiştir. Bu konteyner türünde, içinde modüllerin yan yana görünümüne izin veren iki yuva vardır.
Farklı görünüm bağlantı noktaları (mobil cihazlar, tabletler, bilgisayarlar, vb.) için düzeni en iyi duruma getirmek amacıyla ek özellikler kullanılabilir. Her bir görünüm bağlantı noktası için, her bir sütunun genişliği tanımlanabilir. Aşağıdaki sütun genişliği ayarları kullanılabilir:
- %75/%25 - ilk modülde yüzde 75 sütun genişliği vardır ve ikinci modülün sütun genişliği yüzde 25'tir. %25/%75 seçeneği de kullanılabilir.
- %50/%50 – her iki modül da eşit sütun genişliğine sahiptir.
- %67/%33 - ilk modülde yüzde 67 sütun genişliği vardır ve ikinci modülün sütun genişliği yüzde 33'tir. %33/%67 seçeneği de kullanılabilir.
- %100 – her iki modül da tam sütun genişliğine sahiptir. Bu nedenle, modüller tek bir sütunda dikey olarak yığılır. Bu tek sütunlu düzen konteyner amacına (2-yuva türü) sahip olmakla birlikte, bazı Görünüm bağlantı noktaları (örneğin, mobil aygıtlar gibi ek küçük Görünüm bağlantı noktaları) için tercih edilebilir.
2-yuva özelliklerine sahip konteyner
| Özellik adı | Değerler | Tanım |
|---|---|---|
| Başlık | Başlık metni ve başlık etiketi | Konteyner için isteğe bağlı sağlanabilir. |
| X-küçük Görünüm bağlantı noktası konfigürasyonu | %25/%75, %75/%25, %50/%50, %67/%33, %33/%67 veya %100 | Bu özellik, ek küçük Görünüm bağlantı noktaları için Düzen tanımlar. |
| Küçük Görünüm bağlantı noktası konfigürasyonu | %25/%75, %75/%25, %50/%50, %67/%33, %33/%67 veya %100 | Bu özellik, mobil cihazlar gibi küçük Görünüm bağlantı noktaları için Düzen tanımlar. |
| Orta Görünüm bağlantı noktası konfigürasyonu | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% veya 100% | Bu özellik, tabletler gibi orta Görünüm bağlantı noktaları için Düzen tanımlar. |
| Büyük Görünüm bağlantı noktası konfigürasyonu | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% veya 100% | Bu özellik, bilgisayarlar gibi büyük Görünüm bağlantı noktaları için Düzen tanımlar. |
3 alanlı kapsayıcı
3-yuvalı modül türü olan konteyner, üç sütunlu bir düzen için en iyi duruma getirilmiştir.
Farklı görünüm bağlantı noktalarının düzenini en iyi duruma getirmek için ek özellikler kullanılabilir. Her bir görünüm bağlantı noktası için, her bir sütunun genişliği tanımlanabilir. Aşağıdaki sütun genişliği ayarları kullanılabilir:
- 33%/33%/33% - Üç modül da eşit sütun genişliğine sahiptir.
- 50%/25%/25% – ilk modülde yüzde 50 sütun genişliği vardır ve geri kalan iki modülün sütun genişliği yüzde 25'tir. 25%/50%/25% ve 25%/25%/50% seçenekler de kullanılabilir.
- 16%/16%/67% – İlk iki modülde yüzde 16 sütun genişliği vardır ve üçüncü modülün sütun genişliği yüzde 67'dir. 16%/67%/16% ve 67%/16%/16% seçenekler de kullanılabilir.
3-yuva özelliklerine sahip konteyner
| Özellik adı | Değerler | Tanım |
|---|---|---|
| Başlık | Başlık metni ve başlık etiketi | Konteynere isteğe bağlı bir başlık eklenebilir. |
| X-küçük Görünüm bağlantı noktası konfigürasyonu | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% veya 67%/16%/16% | Bu özellik, ek küçük Görünüm bağlantı noktaları için Düzen tanımlar. |
| Küçük Görünüm bağlantı noktası konfigürasyonu | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% veya 67%/16%/16% | Bu özellik, mobil cihazlar gibi küçük Görünüm bağlantı noktaları için Düzen tanımlar. |
| Orta Görünüm bağlantı noktası konfigürasyonu | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% veya 67%/16%/16% | Bu özellik, tabletler gibi orta Görünüm bağlantı noktaları için Düzen tanımlar. |
| Büyük Görünüm bağlantı noktası konfigürasyonu | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% veya 67%/16%/16% | Bu özellik, bilgisayarlar gibi büyük Görünüm bağlantı noktaları için Düzen tanımlar. |
Sayfaya konteyner modülü ekleme
Bir yeni sayfaya konteyner oynatma modülü eklemek ve gerekli özellikleri ayarlamak için aşağıdaki adımları izleyin.
- Bir yeni şablonu oluşturmak için Şablonlar'a gidin ve Yeni'yi seçin.
- Yeni şablon iletişim kutusunda Şablon adı altında, Konteyner şablonu'nu girin ve Tamam'ı seçin.
- Gövde alanında, üç nokta (...) düğmesini seçin ve Modül ekle'yi seçin.
- Modülleri seç iletişim kutusunda Varsayılan Sayfa modülünü seçin ve Tamam'ı seçin.
- Kaydet'i seçin, şablonu iade etmek için Düzenlemeyi bitir'i ve ardından yayımlamak için Yayımla'yı seçin.
- Sayfalar'a gidin ve yeni sayfa oluşturmak için Yeni'yi seçin.
- Yeni sayfa oluştur iletişim kutusunda Sayfa adı altında, Konteyner sayfası'nı girin ve Tamam'ı seçin.
- Şablon seç bölümünde, oluşturduğunuz Konteyner şablonunu seçin ve sonra İleri'yi seçin.
- Bir düzen seçin bölümünde, bir sayfa düzeni seçin (ör. Esnek düzen) ve sonra İleri'yi seçin.
- İnceleyin ve bitirin bölümünde, sayfa yapılandırmasını gözden geçirin. Sayfa bilgilerini düzenlemeniz gerekiyorsa, Geri'yi seçin. Sayfa bilgileri doğruysa, Sayfa oluştur'u seçin.
- Yeni sayfanın Ana alanında, üç nokta düğmesini (...) ve sonra Modül ekle'yi seçin.
- Modül seç iletişim kutusunda Konteyner modülünü seçin ve Tamam'ı seçin.
- Konteyner modülüyle ilgili Özellik bölmesinde, sütun sayısı özelliğini 1'e ve Genişlik özelliğini Kapsayıcıyı doldur şekilde ayarlayın.
- Konteyner alanında, üç nokta (...) düğmesini seçin ve Modül ekle'yi seçin.
- Modülleri seç iletişim kutusunda İçerik bloğu modülünü seçin ve Tamam'ı seçin.
- İçerik bloğu modülü özellik bölmesinde başlığı, görüntüyü ve düzeni yapılandırın.
- Kaydet'i seçin ve ardından sayfayı önizlemek için Önizleme'yi seçin. Konteyner modülünün genişliğine uyan tek bir özellik modülü görmelisiniz.
- Konteyner modülüyle ilgili özellik bölmesinde, sütun sayısı özelliğinin değerini 3 olarak değiştirin.
- Konteyner modülüne iki tane daha içerik bloğu modülü ekleyin ve konfigüre edin.
- Kaydet'i seçin ve ardından sayfayı önizlemek için Önizleme'yi seçin. Yan yana görünen üç içerik bloku modülü şimdi görmelisiniz.
- İstediğiniz düzeni elde ettikten sonra, sayfayı iade etmek için düzenlemeyi bitir 'i seçin ve yayınlamak için Yayınla 'yı seçin.
Ek kaynaklar
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin