Formun özelliklerine erişme ve iFrame özelliklerini ayarlama
Bu konu, Dynamics 365 Customer Engagement (on-premises) için geçerlidir. Bu konunun Power Apps sürümü için bkz: Model temelli uygulama ana formları için iFrame özellikleri
Bir form içine başka bir web sitesinden içeriği tümleştirmek için bir forma iFrame'ler ekleyebilirsiniz.
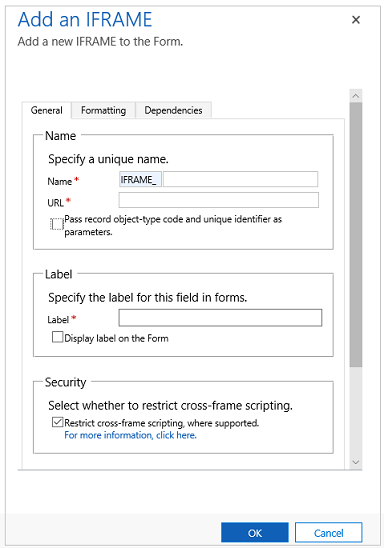
Çözüm gezgininde Form özellikleri'ne erişebilirsiniz. Bileşenler altında Varlıklar seçeneğini genişletin, istediğiniz varlığı genişletin ve Formlar'ı seçin. Formlar listesinde Ana form türünü açın. Ekle sekmesinde, IFRAME özelliklerini görüntülemek için IFRAME seçin.

Not
Formlar iFrame içinde görüntülenmek için tasarlanmamıştır.
| Tab | Özellik | Açıklama |
|---|---|---|
| Genel | Ad | Gerekli: iFrame için benzersiz bir ad. Bu ad yalnızca alfasayısal karakterleri ve alt çizgi karakterini içerebilir. |
| URL | Gerekli: iFrame'de görüntülenecek sayfanın URL'si. | |
| Kayıt nesne türü kodunu ve benzersiz tanımlayıcıları parametre olarak geçir | Kuruluş, kullanıcı ve kayıt hakkında veriler iFrame'e geçirilebilir. Daha fazla bilgi: iFrame'lere parametre geçirme | |
| Etiket | Gerekli: iFrame için görüntülenecek bir etiket. | |
| Form'da etiketi göster | Etiketin görüntülenmesi gerekip gerekmediği. | |
| Desteklendiğinde, çerçeveler arası komut dizilerini kısıtla | Komut dosyaları kullanarak farklı bir web sitesinden sayfaların Dynamics 365 for Customer Engagement uygulaması ile etkileşim kurmasına izin vermek, güvenlik riski olarak değerlendirilir. Denetiminiz altında olmayan sayfalar için çerçeveler arası komut dosyalarını kısıtlamak için bu seçeneği kullanın. |
|
| Varsayılan olarak görünür | iFrame'in gösterilmesi isteğe bağlıdır ve komut dosyaları kullanılarak denetlenebilir. Daha fazla bilgi: Görünürlük seçenekleri | |
| Mobil için etkinleştir | iFrame'i mobil için etkinleştirmek üzere onay kutusunu seçin. | |
| Biçimlendirme | Denetimin kaplayacağı sütun sayısını seçin: | iFrame'i içeren bölümde birden fazla sütun olduğunda, alanın, bölümde olan sütun sayısı adedine kadar yer kaplamasını ayarlayabilirsiniz. |
| Denetimin kapladığı satır sayısını seçin | Denetimin kapladığı bir sıra sayısı belirterek iFrame'in yüksekliğini denetleyebilirsiniz. | |
| Var olan alanı kullanacak şekilde otomatik olarak genişlet | Yüksekliği sıra sayısıyla ayarlamak yerine, iFrame yüksekliğinin kullanılabilir alana genişlemesine izin verebilirsiniz. | |
| iFrame için kaydırma türünü seçme | Üç seçeneğiniz vardır: - Gerektiği Gibi: iFrame boyutu kullanılabilir boş alandan daha büyük olduğunda kaydırma çubuklarını göster. - Her zaman: Her zaman kaydırma çubuklarını göster. - Hiçbir zaman: Kaydırma çubuklarını hiçbir zaman gösterme. |
|
| Kenarlık görüntüle | iFrame'in çevresinde bir kenarlık görüntüleyin. | |
| Bağımlılıklar | Bağımlı alanlar | Bir iFrame, komut dosyası kullanarak form içindeki alanlarla etkileşime girebilir. Bir alan, formdan kaldırılırsa, iFrame'deki komut dosyası bozulabilir. iFrame'lerde komut dosyaları tarafından başvurulan tüm alanları, yanlışlıkla kaldırılamamaları için, Bağımlı alanlar'a ekleyin. |
iFrame'lere parametreler geçirme
Kayıt hakkındaki bilgiler, Kayıt nesne türü kodunu ve benzersiz tanımlayıcıları parametre olarak geçir seçeneği etkinleştirilerek geçirilebilir. Geçirilen değerler şunlardır:
| Parametre | Açıklama |
|---|---|
orglcid |
Kuruluş varsayılan dil LCID. |
orgname |
Organizasyonun adın. |
userlcid |
Kullanıcının tercih edilen dil LCID |
type |
Varlık türü kodu. Bu değer farklı kuruluşlarda özel varlıklar için farklı olabilir. Bunun yerine typename kullanın. |
typename |
Varlık türü adı. |
id |
Kaydın kimlik değeri. varlık kaydı kaydedilene kadar bu parametrenin değeri yoktur. |
Ayrıca bkz.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin