Hızlı Başlangıç: Tek sayfalı bir uygulamada (SPA) kullanıcılarla oturum açma ve JavaScript kullanarak Microsoft Graph API'sini çağırma
Bu hızlı başlangıçta kod değişimi (PKCE) için Proof Key (PKCE) ile yetkilendirme kodu akışını kullanarak kullanıcıların nasıl oturum açacağınızı ve Microsoft Graph API'sini nasıl çağıracağınızı göstermek için örnek bir JavaScript (JS) tek sayfalı uygulama (SPA) kullanılmaktadır. Örnek, kimlik doğrulamasını işlemek için JavaScript için Microsoft Kimlik Doğrulama Kitaplığı'nı kullanır.
Önkoşullar
- Etkin aboneliği olan bir Azure hesabı. Henüz bir hesabınız yoksa ücretsiz bir hesap oluşturun.
- Node.js
- Visual Studio 2022 veya Visual Studio Code
Uygulama ve kayıt tanımlayıcılarını kaydetme
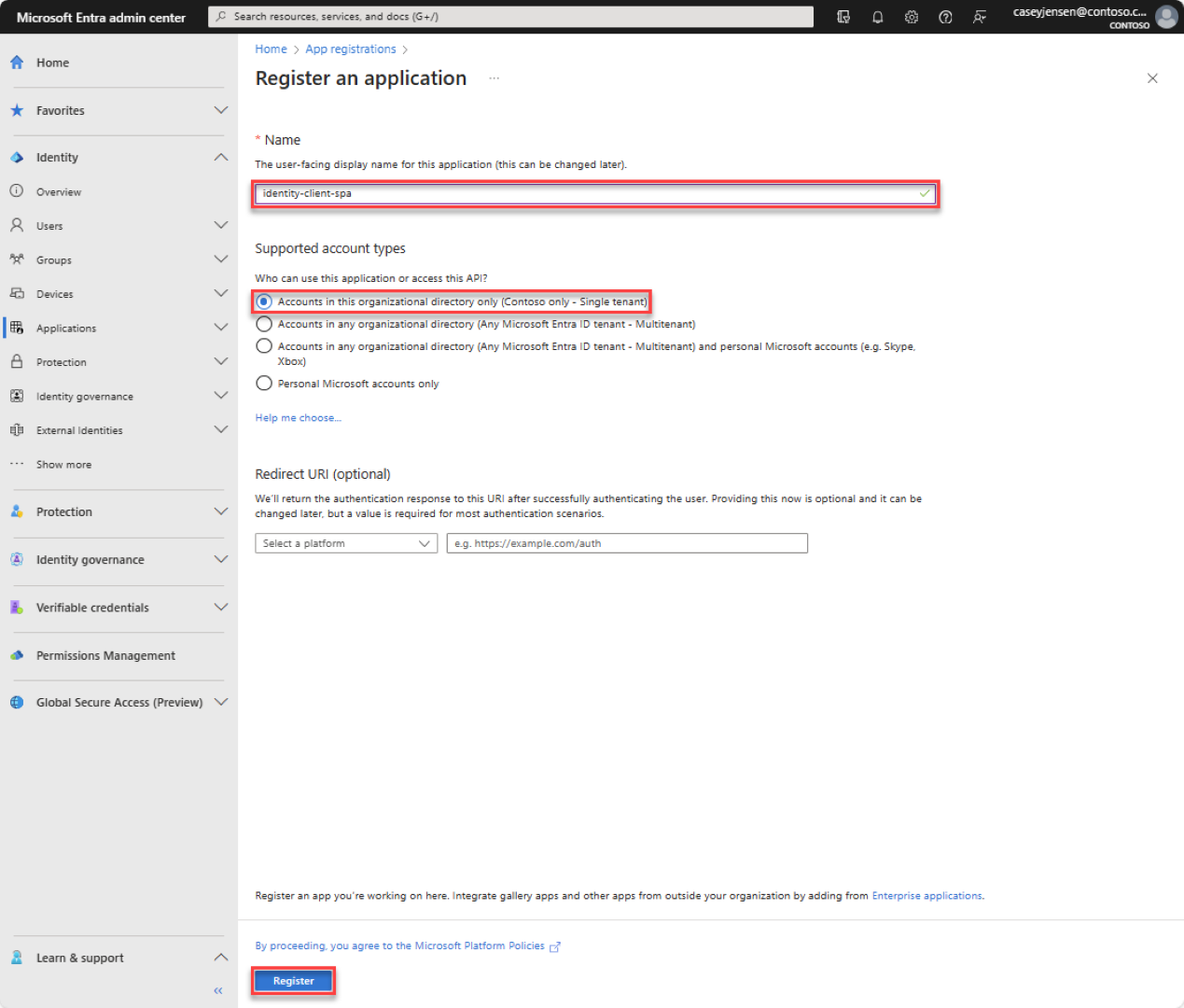
Kaydı tamamlamak için uygulamaya bir ad verin, desteklenen hesap türlerini belirtin ve yeniden yönlendirme URI'sini ekleyin. Kaydedildikten sonra, uygulamaya Genel Bakış bölmesinde uygulama kaynak kodunda gereken tanımlayıcılar görüntülenir.
Microsoft Entra yönetim merkezinde oturum açın.
Birden çok kiracıya erişiminiz varsa, Dizinler + abonelikler menüsünden uygulamayı kaydetmek istediğiniz kiracıya geçmek için üst menüdeki Ayarlar simgesini
 kullanın.
kullanın.Kimlik>Uygulamaları'na> göz atın Uygulama kayıtları Yeni kayıt'ı seçin.
Uygulama için identity-client-spa gibi bir Ad girin.
Desteklenen hesap türleri için Yalnızca bu kuruluş dizinindeki Hesaplar'ı seçin. Farklı hesap türleri hakkında bilgi için Bana yardım et seçeneğini belirleyin.
Kaydet'i seçin.
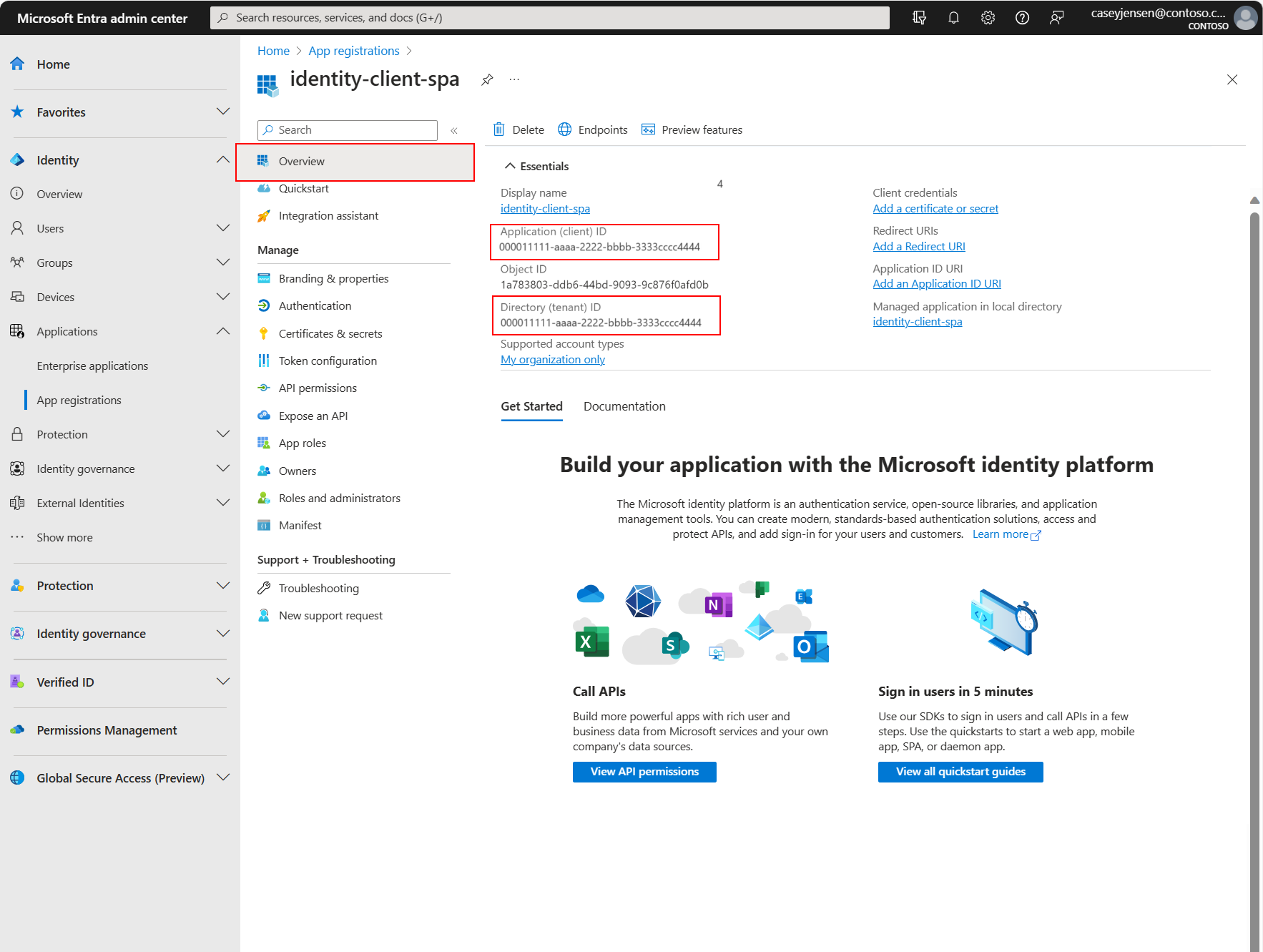
Kayıt tamamlandığında uygulamanın Genel Bakış bölmesi görüntülenir. Uygulama kaynak kodunuzda kullanılacak Dizin (kiracı) kimliğini ve Uygulama (istemci) kimliğini kaydedin.
Not
Desteklenen hesap türleri, Uygulama tarafından desteklenen hesapları değiştirme konusuna başvurarak değiştirilebilir.
Platform yeniden yönlendirme URI'sini ekleme
Uygulama kaydınıza uygulama türünüzü belirtmek için şu adımları izleyin:
- Yönet'in altında Kimlik Doğrulama'yı seçin.
- Platform yapılandırmaları sayfasında Platform ekle'yi ve ardından SPA seçeneğini belirleyin.
- Yeniden Yönlendirme URI'leri için girin
http://localhost:3000. - Değişikliklerinizi kaydetmek için Yapılandır'ı seçin.
Örnek uygulamayı kopyalama veya indirme
Örnek uygulamayı edinmek için GitHub'dan kopyalayabilir veya .zip dosyası olarak indirebilirsiniz.
Örneği kopyalamak için bir komut istemi açın ve projeyi oluşturmak istediğiniz yere gidin ve aşağıdaki komutu girin:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.git.zip dosyasını indirin. Adın uzunluğu 260 karakterden az olan bir dosya yoluna ayıklayın.
Projeyi yapılandırma
IDE'nizde, örneği içeren ms-identity-docs-code-javascript proje klasörünü açın.
vanillajs-spa/App/public/authConfig.js dosyasını açın ve aşağıdaki değerleri yönetim merkezinde daha önce kaydedilen bilgilerle güncelleştirin.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // This is the ONLY mandatory field that you need to supply // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: [], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }clientId- İstemci olarak da adlandırılan uygulamanın tanımlayıcısı. Tırnak içindeki metni daha önce kaydedilmiş olan Uygulama (istemci) kimliği değeriyle değiştirin.authority- Yetkili, MSAL'nin belirteç isteyebileceği bir dizini gösteren bir URL'dir. Enter_the_Tenant_Info_Here değerini daha önce kaydedilmiş olan Dizin (kiracı) kimliği değeriyle değiştirin.redirectUri- Uygulamanın Yeniden Yönlendirme URI'si . Gerekirse, tırnak içindeki metni daha önce kaydedilmiş yeniden yönlendirme URI'siyle değiştirin.
Uygulamayı çalıştırma ve oturum açma
Node.js kullanarak projeyi bir web sunucusuyla çalıştırın:
Sunucuyu başlatmak için proje dizininden aşağıdaki komutları çalıştırın:
npm install npm starthttpsTerminalde görünen URL'yi (örneğin,https://localhost:3000) kopyalayın ve bir tarayıcıya yapıştırın. Özel veya gizli bir tarayıcı oturumu kullanmanızı öneririz.Adımları izleyin ve Microsoft hesabınızla oturum açmak için gerekli ayrıntıları girin. Size tek seferlik bir geçiş kodu gönderebilmek için bir e-posta adresi istenir. İstendiğinde kodu girin.
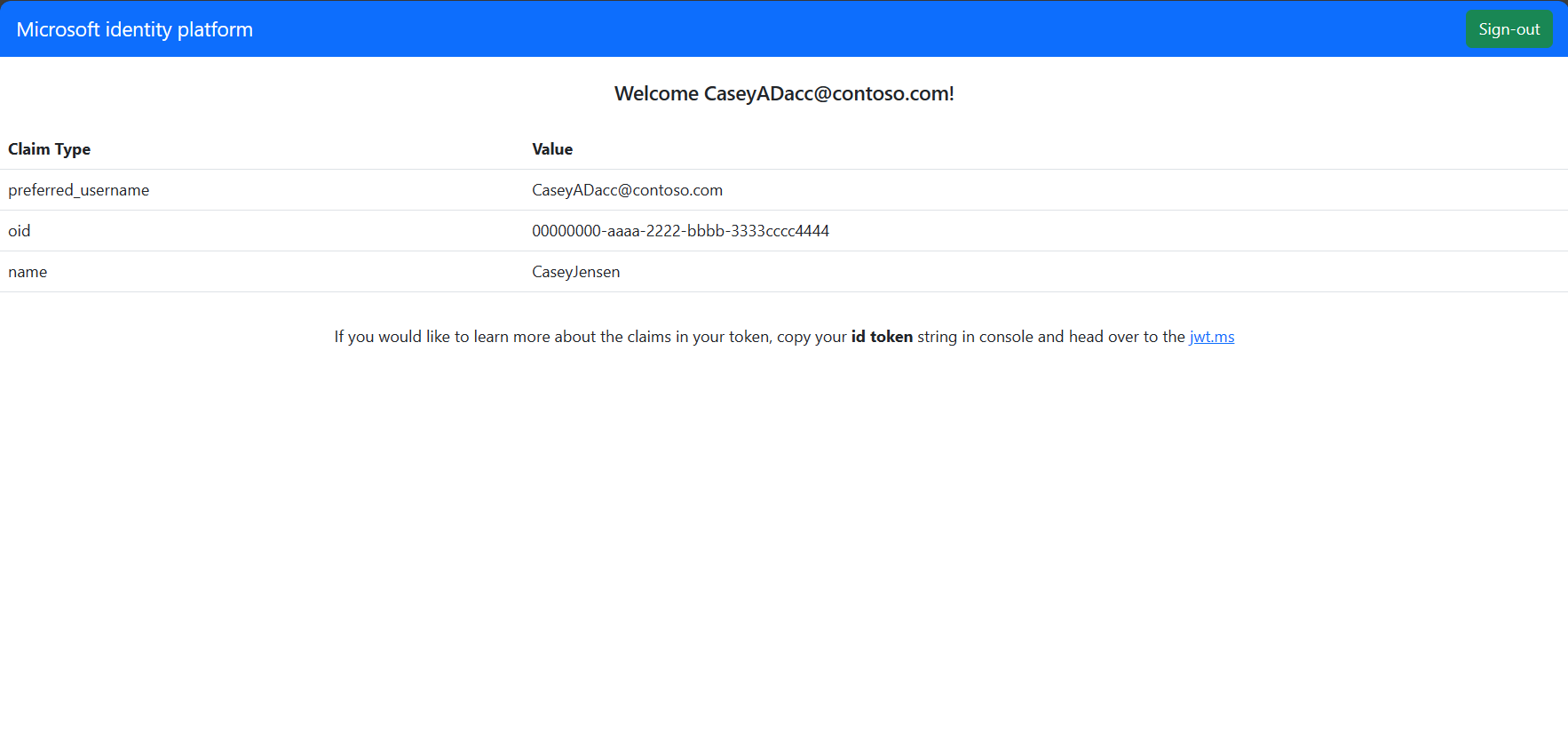
Uygulama, erişim verdiğiniz verilere erişimi korumak ve oturum açıp profilinizi okumak için izin isteyecektir. Kabul Et’i seçin. Uygulamada oturum açtığınızı ve Profil ayrıntılarınıza Microsoft Graph API'sinden eriştiğnizi gösteren aşağıdaki ekran görüntüsü görüntülenir.
Uygulama oturumunu kapatma
- Sayfanın sağ üst köşesindeki Oturumu kapat düğmesini bulun ve seçin.
- Oturumunu kapatmak için bir hesap seçmeniz istenir. Oturum açmak için kullandığınız hesabı seçin.
Oturumunuz kapatıldığını belirten bir ileti görüntülenir. Artık tarayıcı penceresini kapatabilirsiniz.
İlgili içerik
Hızlı Başlangıç: Microsoft kimlik platformu ile ASP.NET Core web API'sini koruma.
Aşağıdaki çok bölümlü öğretici serisinde kullanıcılara oturum açmasını sağlayan bir React SPA oluşturarak daha fazla bilgi edinin.