View and edit local storage
To view, edit, and delete localStorage key-value pairs, use the Application tool.
View localStorage keys and values
Click the Application tab to open the Application tool. The Manifest pane is shown by default.

Expand the Local Storage menu.

Click a domain to view the key-value pairs.

Click a row of the table to view the value in the viewer below the table.

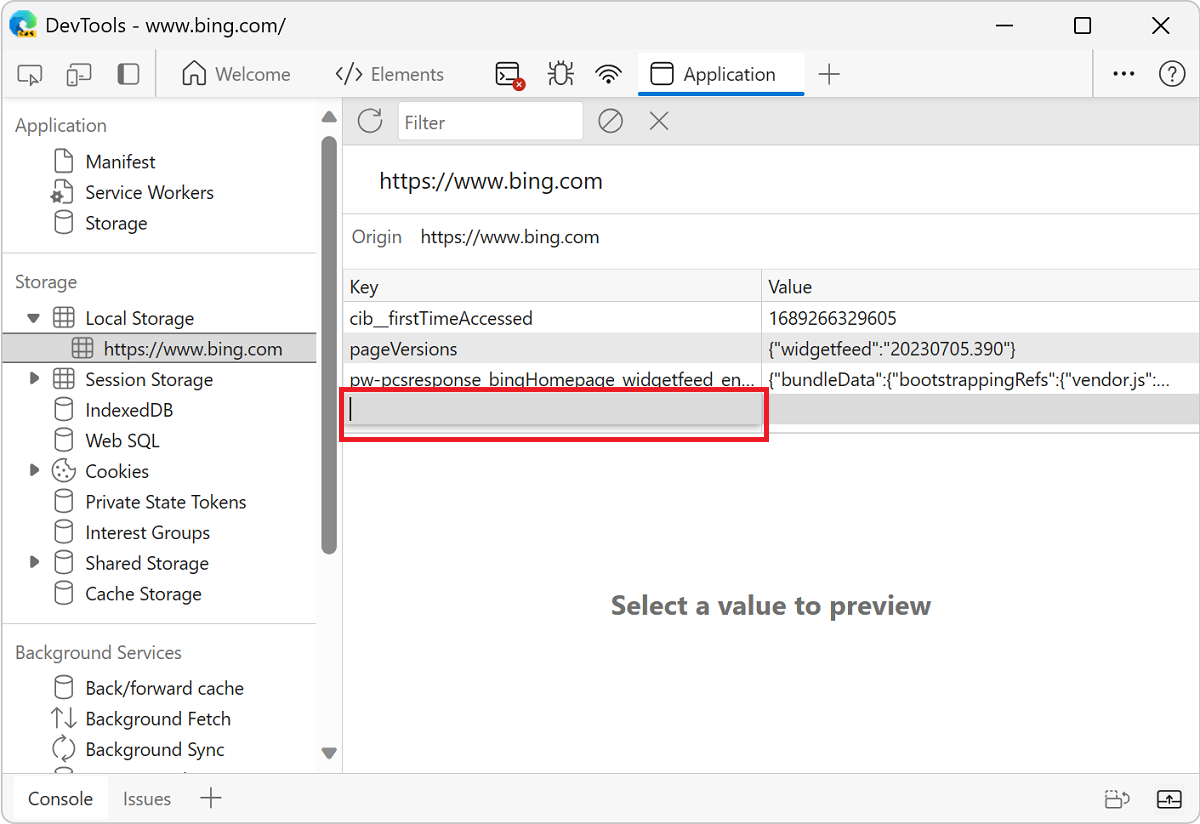
Create a new localStorage key-value pair
Double-click the empty part of the table. DevTools creates a new row and focuses your cursor in the Key column.

Edit localStorage keys or values
Double-click a cell in the Key or Value column to edit that key or value.

Delete localStorage key-value pairs
Click the key-value pair that you want to delete. DevTools highlights it blue to indicate that it is selected.
Press
Delete, or click Delete Selected ( ).
).
Delete all localStorage key-value pairs for a domain
Click Clear All (
 ).
).
Interact with localStorage from the Console
Since you can run JavaScript in the Console, and since the Console has access to the JavaScript contexts of the page, it is possible to interact with localStorage from the Console.
Use the JavaScript contexts menu to change the JavaScript context of the Console if you want to access the
localStoragekey-value pairs of a domain other than the page that is displayed.
Run your
localStorageexpressions in the Console, the same as you do in your JavaScript.
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques.
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.