Etkili Microsoft AppSource mağaza görüntüleri oluşturma
Her Microsoft AppSource listesi, kullanıcıyı bilgilendiren ve uygulamayı yükselten görüntüler içerir. Görüntüler, kullanıcılara özelliklere hızlı bir genel bakış sağlar ve uygulamanın değerini anlamalarını geliştirir. Dökümünüzün en iyi görüntülerini oluşturmak için aşağıdaki yönergeleri uygulamanızı öneririz.
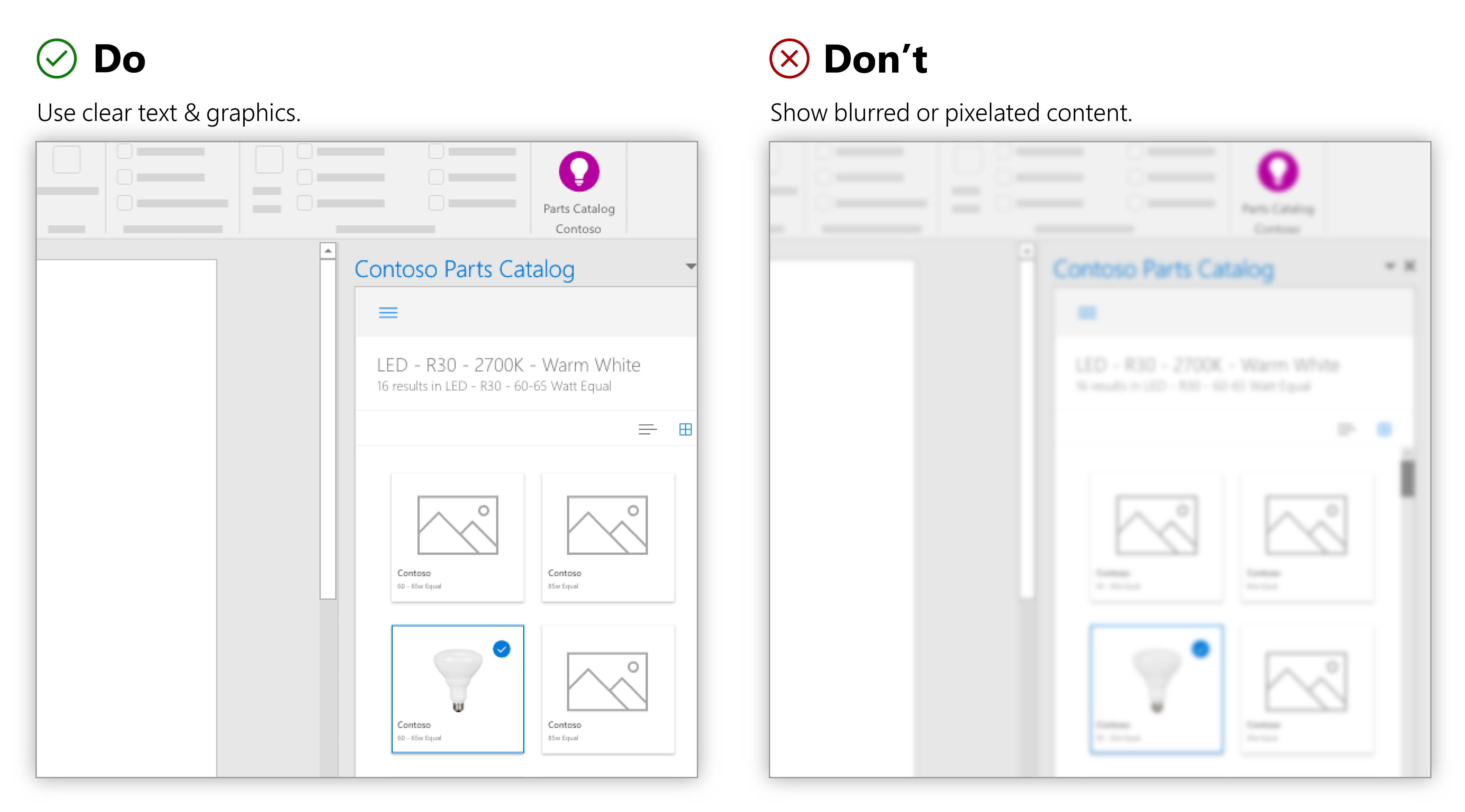
Görüntüleri okunaklı hale getirme
Her görüntünün içeriğinin okunması kolay olmalı ve çözümünüzün kalitesini yansıtmalıdır. Kullanıcıların görüntü içeriğini net bir şekilde görüntüleyebilmesi ve açıklamalı alt yazıları bir bakışta okuyabilmesi gerekir.



Fazla içerikten kaçının
Kullanıcının dikkatini çözümünüz üzerine çekmek için görüntüleri kullanın. İlişkisiz içerik içeren resimler kullanıcının dikkatini dağıtıyor ve kafa karıştırıcı oluyor.
| Yapmak | Yapma |
|---|---|
| Gerektiğinde örnek kişilikleri kullanın. | Özel veya kişisel bilgileri göstermeyin. |
| Yalnızca uygulamayla ilgili arabirim öğelerini gösterin. Office kullanıcı arabirimini tedbirli kullanın. | Görev çubukları, şeritler, aşırı boş alan veya diğer uygulamalar gibi ilgisiz kullanıcı arabirimi öğelerini göstermeyin. |
| Logo veya marka renkleri gibi tanınabilir marka öğelerini birleştirerek markanızı pekiştirin. | İçeriği engelleyen gereksiz grafik öğeleri eklemeyin. |



Uygulamanızın değerini gösterme
Görüntüler, çözümünüzün değerini ve ana özelliklerini net bir şekilde iletmelidir. Her görüntüyü tek bir bilgi parçasıyla iletişim kurmaya odakla. Kullanıcılar her görüntüye yalnızca kısaca göz atacaktır. Çözümünüzün nasıl kullanılacağını gösterin. Net çizimlerle çekirdek değeri gösterin.
| Yapmak | Yapma |
|---|---|
| Kullanıcının dikkatini tek bir önemli özelliğe odaklamak için basit açıklamalı alt yazılar veya açıklama balonları kullanın. | Görüntü başına birden fazla noktayla iletişim kurmayın. |
| Yalnızca uygulamanın kullanıcı için nasıl değer oluşturduğunu göstermeye yardımcı olan içeriği gösterin. | İlişkisiz içeriği gösterme. |
| Müşterileri çözümünüz üzerinde odaklanmak için açıklama balonlarını, büyütmeleri veya kırpanları konumlandırın. | Önemli içeriği engelleyen açıklamalı alt yazılar veya açıklama balonları kullanmayın. |



Ayrıca bkz.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin