Erişilebilir tuval uygulamasındaki denetimleri düzenleme
Bir uygulamadaki denetimler ekran Okuyucu kullanıcılarının sırayla gezinmesine yardımcı olacak şekilde düzenlenmelidir. Mantıksal bir sıralama, klavye kullanıcılarına yönelik karışıklığı da azaltır ve bunların daha üretken olmasını sağlar.
Anlamlı ekran adı
Bir Ekran yüklendiğinde ekran okuyucular ekranın adını duyurur. Kullanıcıları düzenlemek için anlamlı bir ad seçin.
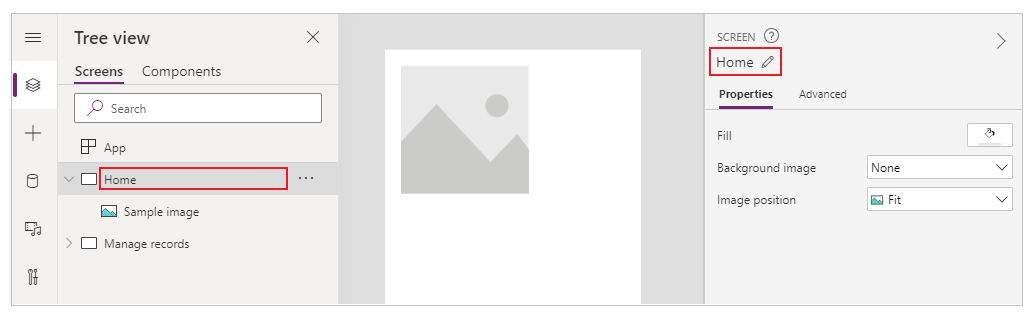
Ekran adını denetimler ağacında veya Power Apps Studio'daki Özellikler panelinden uygulamasında değiştirebilirsiniz . Ekranı seçin ve ardından ekranı yeniden adlandırmak için ![]() simgesini seçin.
simgesini seçin.

Bir ekrandaki ilk öğe kendi adıdır. Görsel olarak gizlenir ve yalnızca ekran Okuyucu kullanıcılarına erişilebilir.
Yeni bir ekran yüklendiğinde, Power Apps ekran adına odaklanır. Ekran yüklendiğinde, SetFocus'u hemen kullanırsanız, ekran adı okunmaz. Görünür bir başlık oluşturmayı ve Bağlam içindeki değişikliği duyurmak için onu bir canlı bölgesi haline getirmeyi düşünün.
Mantıksal denetim sırası
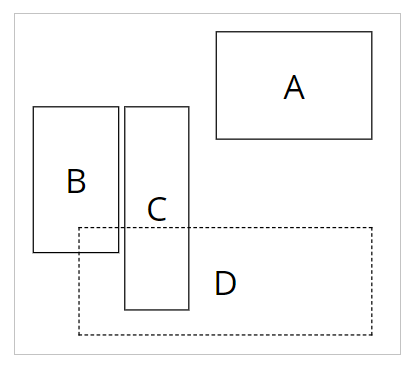
Ekran Okuyucu kullanıcılar içerikte sırayla gezinebilir. Sıra, denetimlerin konumu ile yukarıdan aşağıya doğru başlayarak soldan sağa doğru belirlenir. Denetimin boyutu ne kadar önemli olmaz, buna göre yalnızca X ve Y özellikleri de geçerlidir.
Bu örnekte, A, en başa en yakın olduğu için dizide ilk sırada görünür. B ve C 'nin aynı dikey konumu vardır, ancak B sola yakındur ve bu nedenle C'dn öce görünür. En üstten en uzak olduğu için de D en son görünür.

Not
- Bir uygulamayı düzenlerken önizleme modunda, performans nedenleriyle denetim sırası güncelleştirilmez. Uygulama yayımlandığında ve çalıştığında sipariş doğru olur.
- Denetim sırası, Power Apps Studio içindeki denetimlerin ağaç görünümünde gösterilenle aynı değildir. Ağaç görünümü, denetimlerini uygulamaya eklendikleri zamanki lere göre sıralar. Uygulama çalıştığında denetimlerin düzenini etkilemez.
- Denetimin X veya Y değeri ifadeye ayarlandığında, ifadenin sonucu değiştiğinde denetim sırası güncelleştirilmez. Sipariş, uygulama kaydedildiğinde, ifadeleri değerlendirmek için uygulamanın başlangıç durumu kullanılarak hesaplanır ve düzeltilir.
- Diğer denetimler gizlendiğinden veya gösterildiği için konumunu değiştiriyorsanız, sizin için X ve Y'yi yönetmek için otomatik düzen kapsayıcılarını kullanabilirsiniz.
- Ayrıca, ifade değerlerinden bağımsız olarak tüm denetimleri mantıksal bir şekilde konumlandırabilirsiniz. Örneğin, A denetimi her zaman denetim B altında olmalıysa ve bazen B gizli olabilirse, A'ları Y olarak
If(B.Visible, B.Y + B.Height, B.Y + 1)ayarlayın. 1 eklemesi, B gizli olsa bile A'nın her zaman B'nin altında olmasını sağlar.
Gruplanmış denetimler
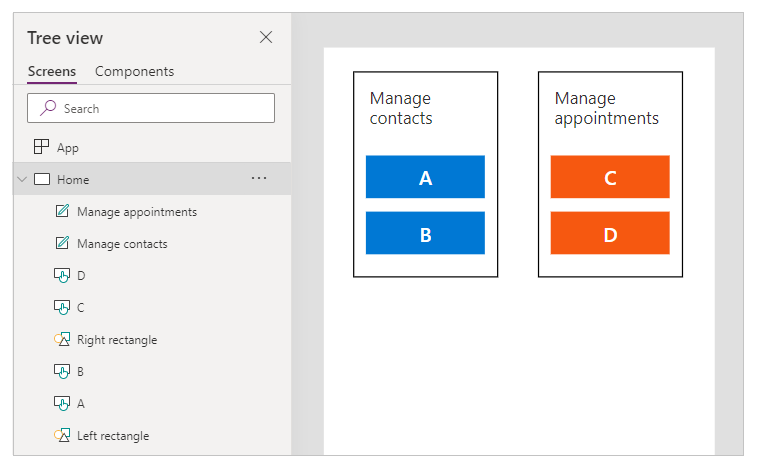
Varsayılan sıralama, gruplandırılmış içerik için değil, yalıtılmış içerik için uygundur. Yan yana, dikdörtgen denetimlerle çizilmiş şekilde iki taş düşünün. Her döşemenin bir başlığı vardır. Başlığın altında iki düğme dikey olarak yığılır: A ve B birinci döşeme ve C ve D için diğer.

Varsayılan sıralama, üstten alta ve sonra soldan sağa şeklindedir. Bu nedenle, denetimlerin sırası aşağıdaki gibi olur:
- Sol dikdörtgen
- Sağ dikdörtgen
- Sol başlık
- Sağ başlık
- A
- C
- B
- D
Bu yapı A ve B'nin bir arada olmasını ve aynı şekilde, C ve D'yi birlikte da bir arada iletmez.
Kapsayıcılardaki ilgili içeriği gruplayın. Bir kapsayıcıdaki tüm denetimler sırayla birlikte görüntülenir. Bir kap içinde, denetimler aynı kuralla sıralanmıştır: yukarıdan aşağıya, sonra soldan sağa.
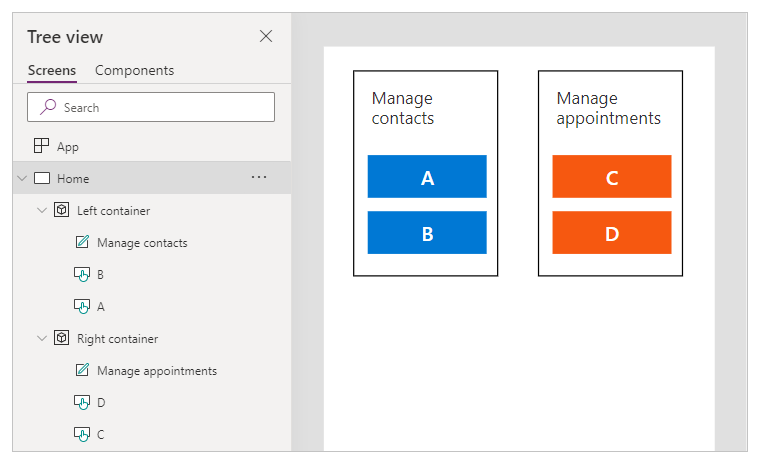
önceki örnekteki dikdörtgenler konteynerlerle değiştirildiğinde, denetim sırası artık ekran Okuyucu kullanıcıları için mantıksal olur:
- Sol kapsayıcı
- Sol başlık
- A
- B
- Sağ kapsayıcı
- Sağ başlık
- C
- D

Bir Form Kartı ve Galeri'deki tüm denetimler otomatik olarak gruplanır; böylece bir Kapsayıcı kullanmanız gerekmez. Ancak, alt gruplar varsa onlar için de kapsayıcılar kullanmanız gerekir.
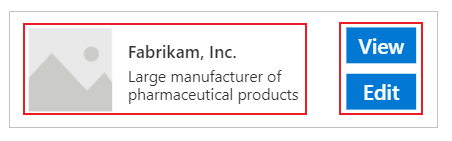
Bu örnekte, bir Galeri satırı solda bir küçük resim ve iki metin parçası içerir. Sağdaki iki düğme vardır. Görsel ve mantıksal olarak iki denetim kümesi gruplanmalıdır. Bu, ekranın Okuyucu kullanıcılarının öncelikle soldan önce sol grupla karşılaşmasını sağlar.

Mantıksal klavye gezinti düzeni
Klavye gezintisi her uygulamanın önemli bir yönüdür. Çoğu için klavye dokunmatik veya fare kullanmaktan daha verimlidir. Gezinti düzeni şunları yapmalıdır:
- Kontrollerin görsel akışını takip edin.
- Sezgisel yanlara ve ardından aşağıya doğru "Z" düzeni veya aşağıya ve ardından yanlara doğru "ters N" düzenini izleyin.
- Yalnızca etkileşimli olan denetimlerde bir sekme durağına sahip olma.
AcceptsFocus, denetimlere klavye ile erişilip erişilemeyeceğini belirtir. Klasik denetimler için eşdeğer özellik TabIndex'tir ....
Gezinme sırası kontrol sırasını takip eder: soldan sağa, sonra yukarıdan aşağıya, "Z" düzeninde. Kontrol emri ile aynı şekilde özelleştirebilirsiniz. Örneğin, Kapsayıcılar , Form Kartları ve Galerilerdeki denetimler otomatik olarak gruplandırılır. Sekme tuşu, kapsayıcının dışındaki bir sonraki denetime geçmeden önce kapsayıcının içindeki tüm öğeler arasında gezinir.
Gezinti sırası beklenmiyordu ise, ilk olarak uygulama yapısının mantıksal olup olmadığını kontrol etmeniz gerekir.
Not
Kontroller ekranda dinamik olarak hareket ettirildiğinde, örneğin X veya Y değeri bir Power Fx ifadeye göre değiştirildiğinde, gezinme sırası güncellenmez.
Özel sekme sırası için geçici çözüm
Çoğu durumda klavye gezinti emrinin görsel siparişinden farklı olması gerektiği nadir senaryolarda, kapsayıcı denetimlerini aynı etkiye sahip olacak şekilde konumlandırabilirsiniz.
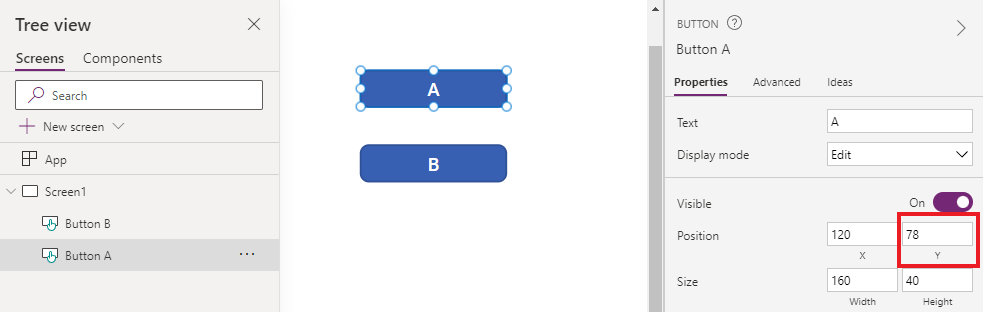
Aşağıdaki örnekte, A düğmesi B düğmesinin üzerindedir. Doğal sekme gezinti sırası A ve ardından B'dir.

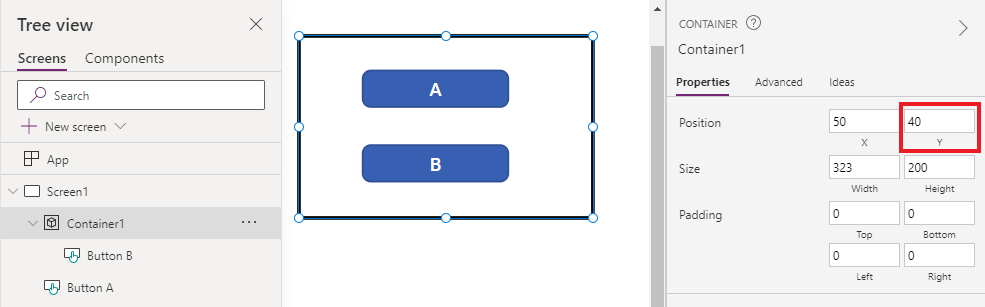
Sekme gezinti düzenini tersine çevirmek için, B'yi bir Kapsayıcı denetimine yerleştirin. Kapsayıcının Y değerini A değerinin üzerinde olacak şekilde ayarlayın. Uygulama yapısında artık Kapsayıcı (ve B) A'dan öncedir. Bu nedenle sekme gezinti sırası önce B sonra A olur.

Bu teknik ile ekran okuyucu kullanıcılar Tab tuşu olmadan gezinirken A'dan önce B ile karşılaşacaktır.
Özel sekme dizinleri (kullanımdan kaldırılan özellik)
Özel sekme dizinleri, sıfırdan büyük olanlardır. Artık desteklenmemektedir. Sıfırdan büyük tüm TabIndex değerleri sıfır olarak kabul edilir.
Özel sekme dizinleri neredeyse her zaman kötü tasarımın bir işaretidir. Uygun bir uygulama yapısı oluşturmak veya odağı değiştirmek için SetFocus kullanmak gibi daha iyi alternatifler vardır.
Özel sekme dizinleriyle ilgili bazı sorunlar:
Erişilebilirlik
Özel sekme dizinleri içeren ciddi bir erişilebilirlik sorunudur. Ekran okuyucu kullanıcılar mantıksal yapısını kullanarak bir uygulamaya gidebilir. Özel sekme dizinleri bu yapıyı yoksayar. Ekran okuyucu kullanıcılarının Tab tuşu kullanılarak da gezinebileceğinden, diğer gezinti yöntemlerinden farklı bir sipariş elde ettiklerinde bunlar karıştırılır.
Kullanılabilirlik
Bazı öğeler atlandığı zaman kullanıcıların kafası karışmış olabilir. Odak öngörülemeyen bir siparişle taşındığında kafaları karışabilir. Bu, bilişsel engelleri olan kullanıcılar için daha fazla soruna neden olur.
Bakım
Uygulama oluşturucularının her yeni bir denetim eklendiğinde, birden çok denetimin TabIndex durumunu el ile güncelleştirmesi gerekir. Bir güncelleştirmeyi kaçırmak veya siparişi almak çok kolaydır.
Performans
Özel sekme dizinlerini desteklemek için, Power Apps sisteminin sayfadaki tüm denetimleri incelemesi ve uygun siparişi hesaplaması gerekir. Bu hesaplama yoğun bir işlemdir. Galeri gibi kapsayıcı denetimleri, TabIndex özelliğinin alt denetimler için çalışma konusunda karmaşık kurallar vardır. Sistem, uygulama oluşturucunun istediği TabIndex değerini, bu kurallara uyacak şekilde farklı bir değere eşledikten olanak sağlar. Bu nedenle, TabIndex tüm denetimler için sıfıra ayarlanmış olsa da, asıl HTML tabindex bir miktar pozitif sayı olacaktır.
Diğer bileşenlerle tümleştirme
Özel sekme dizinleri yalnızca yerleşik denetimlerle çalışır. Power Apps sekme dizini sistemi ile tümleştirilen denetimler beklenmedik bir gezinti sırasına sahip olur. Bu, kod bileşenleri için bir sorun olabilir. Bu bileşenlerin geliştiricilerine etkileşimli öğelerin izlenmesi ve üzerinde sekme dizini ayarlanması gerekir. Üçüncü taraf kitaplıklar kullanabilir ve bu da sekme dizinlerini özelleştirmenin bir yolunu sağlamayabilir. Diğer taraftan, tüm sekme indeksleri 0 veya -1 olduğunda, Power Apps sekme dizini sistemini kullanmanız gerekmez. Uygulamaya katıştırılmış herhangi bir üçüncü taraf bileşeni otomatik olarak doğru sekme sırasını alacaktır.
Diğer bir yöne, tuval uygulamaları başka bir web sayfasına katıştırıldığında, özel sekme dizinleri çalışmaz. Örneğin özel sayfalarda. Power Apps, tuval uygulamasının dışındaki öğeleri denetleyemeyecek, bu nedenle genel sekme gezinti sırası mantıklı olacak.
Sonraki adımlar
Power Apps'te Erişilebilir renkler
Ayrıca bkz.
- Erişilebilir uygulamalar oluşturma
- Tuval uygulamalarında yardımcı teknolojilerin içeriğini gösterme veya gizleme
- Tuval uygulamalarında canlı bölgelerdeki dinamik değişiklikleri duyur
- Erişilebilirlik denetleyicisini kullanma
- Tuval uygulamalarındaki erişilebilirlik sınırlamaları
- Erişilebilirlik özellikleri