Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Kullanıcıların bir uygulamada adres girmeleri beklenen birçok senaryo vardır. Eskiden, bir adresin her öğesini yakalayan birden çok alan vardı; bu, kullanıcının adresini, şehri ve posta kodunu sağladığı ve durumu seçen her bir adres öğesi içerir. Adres girme, özellikle mobil senaryolarda can sıkıcı olabilir ve hataya yol açabilir.
Adres girişi denetimi, kullanıcıya, yazarken dinamik adres önerileri sunar. Belirsiz eşleştirme mantığı kullanıldığında denetim, kullanıcının doğru adres girmekten daha hızlı ve daha kolay bir şekilde seçim yapmasına olanak veren birden çok olası adres eşleşmesi önerir.
Denetim, adresi yapılandırılmış veri olarak, uygulamanın şehir, cadde, belediye, hatta enlem ve boylam gibi bilgileri ayıklamasına olanak verir. Veriler, birçok yerel ve uluslararası adres biçimiyle uyumlu bir biçimdedir.
Denetimi kullanmak için, ortam için Jeo-uzamsal Hizmetler'i etkinleştirmeniz gerekir.
Adres girişi denetimini nasıl kullanacağınızı öğrenmek için bu videoyu izleyin:
Harita denetimini nasıl kullanacağınızı öğrenmek için bu videoyu izleyin:
Bu makalede, tuval uygulamalarında adres girişi denetimini nasıl kullanacağınızı öğreneceksiniz.
Önkoşullar
Bu dersi tamamlayabilmeniz için, Microsoft Dataverse veritabanı içeren bir Power Apps ortamı kullanmanız gerekir. Lisansınız yoksa Power Apps Geliştirici Planı'na kaydolabilir veya Power Apps deneme sürümünü kullanabilirsiniz.
Deneme ortamı oluşturma
Power Apps'teki bir ortam kuruluşunuzun ticari verilerini, uygulamalarını, sohbet botlarını ve akışlarını depolamak, yönetmek ve paylaşmak için kullanılan bir alandır. Farklı rollere, güvenlik gereksinimlerine veya hedef kitlelere sahip olabilen uygulamaları ayırmak için kapsayıcı işlevi de görür.
Her ortamın tek bir Dataverse veritabanı olabilir.
Bu dersin tamamlanması için gerekenlere sahip olduğunuzdan emin olmak için, bir Dataverse veritabanı içeren yeni bir ortam oluşturuyoruz. Bu, 30 gün sonunda yer alacak 30 günlük deneme sürümü olur, ancak bunu tutmak isterseniz, bir korumalı alan veya üretim ortamına yükseltebilirsiniz.
Bir Dataverse veritabanı ve bu konu kullanılan örnek verileri içerecek bir deneme ortamı oluşturacağız.
Web tarayıcısında Power Platform yönetici merkezine gidin.
Ortam seçin.
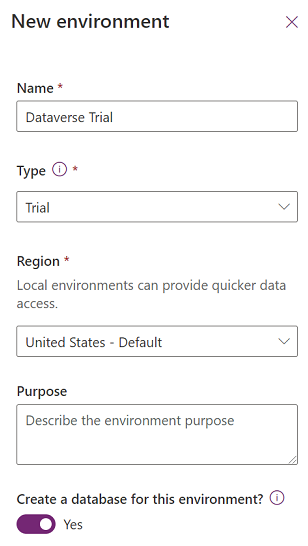
Yeni'yi seçin.
Bir ad girin, örneğin "Dataverse Denemesi".
Ortam türü için Deneme sürümünü seçin.
Veritabanını Oluştur'u Evet olarak değiştirin.
İleri'yi seçin.

Örnek uygulamaları ve verileri dağıt'ı Evet olarak değiştirin.
Kaydet'i seçin.
Bir Dataverse veritabanı ve Dataverse tablolarındaki örnek veriler de dahil olmak üzere deneme ortamınız oluşturulacaktır.
Ortam için Jeo-uzamsal Hizmetleri etkinleştirme
Jeo-uzamsal Hizmetleri tuval uygulamalarda kullanabilmeniz için, bir yöneticinin uygulamayı oluşturmak istediğimiz ortamın özelliklerine erişimi etkinleştirmesi gerekir.
Ortamınızda Jeo-uzamsal hizmetlerin nasıl etkinleştirileceği hakkında bilgi edinmek için bkz. Ortam için jeo-uzamsal özellikleri etkinleştirme.
Tuval uygulaması derleme
Uygulama oluşturmakla başlayacağız ve daha sonra, üst bilginin farklı ekranlarda görünmesini standartlaştırmak için uygulama içinde kullanılacak bir başlık denetimi oluşturacağız.
Daha önce oluşturduğunuz ortamda boş bir tuval uygulaması oluşturun.
Yeni ekran eklemek için Ekle>Yeni Ekran>Kaydırılabilir öğelerini seçin.

Etiket metnini "Yeni Firma" olarak değiştirin.

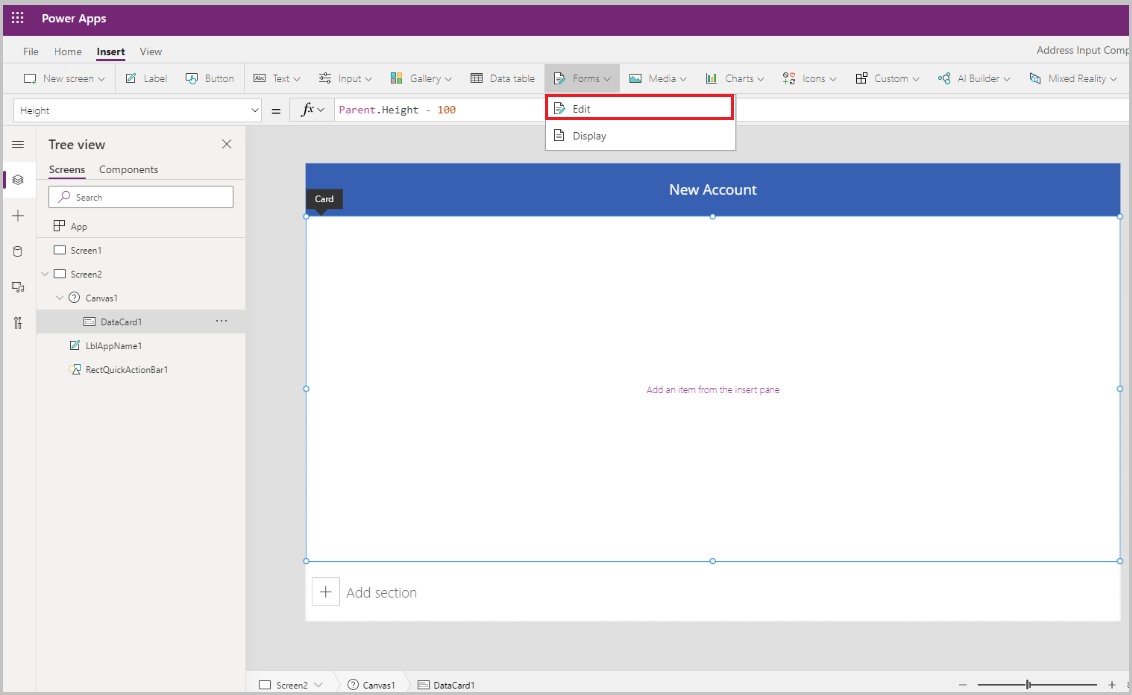
Ekrana bir form eklemek için Ekle>Formlar>Düzenle'yi seçin.

Form denetimi eklenir

Formun aşağıdaki özelliklerini güncelleştirin:
Özellik Değer Veri kaynağı Hesaplar Columns 2 DefaultMode FormMode.NewForma daha fazla alan eklemek için alanların yanındaki Düzenle'yi seçin ve aşağıdaki adres alanlarını seçin:
- Adres 1: Cadde 1
- Adres 1: Şehir
- Adres 1: Eyalet
- Adres 1: Posta Kodu
- Adres 1: Ülke/Bölge
- Adres 1: Enlem
- Adres 1: Boylam

Alanların sırasını aşağıda gösterildiği gibi ayarlayın.

Adres Girişi denetimi
Bu bölümde, uygulamaya Adres Girişidenetimi ekleyeceğiz.
Denetimi ekrana eklemek için Ekle>Giriş>Adres Girişi'ni seçin.

Denetimi, ekranın sağ üst köşesine kaydırın.

Adres Girişi denetimi özelliklerini yapılandırma
Bu bölümde, adres denetiminin çeşitli özelliklerini gözden geçireceğiz ve gerekirse bunları ayarlayacağız. Birkaç Adres Girişi denetimine özgü özellik vardır.

| Özellik | Açıklama |
|---|---|
| Arama sonucu sınırı | Denetimin görüntülediği önerilen adres sayısı. Bu örnekte bunu 5 olarak ayarladık, bu nedenle aramada beşten fazla adres görünür. |
| Yarıçap içinde ara | Denetimin, Enlem ve Boylam'ın kullanıcı tanımlı Yarı çapı içindeki adresleri önerip önermemesi gerektiği. Bu örnekte, bunu Evet olarak ayarladık. |
| Enlem | Coğrafi sapma adres önerileri için kullanılan merkez noktasının enlemi.
Yarıçap içinde ara seçeneğinin açık olması gerekir. Bu örnekte formülü, geçerli konumun enlemini döndürmek için Location.Latitude olarak ayarladık. |
| Boylam | Coğrafi sapma adres önerileri için kullanılan merkez noktasının boylamı.
Yarıçap içinde ara seçeneğinin açık olması gerekir. Bu örnekte formülü, geçerli konumun enlemini döndürmek için Location.Longitude olarak ayarladık. |
| Yarıçap | Adres önerilerini kısıtlamak için Enlem ve Boylam arasında metre cinsinden yarıçap. Yarıçap içinde ara seçeneğinin Açık olması gerekir. Bu örnekte, bunu 100000 olarak ayarladık. |
| Dil | Adres önerilerinin döndürüldüğü dil. Bunu varsayılan "İngilizce (ABD)" olarak bıraktık. |
| Ülke kümesi | ISO 3166 alpha-2 ülke kodlarında, adres önerilerini sınırlamak için virgülle ayrılmış ülke/bölge listesi. Örnekler: "US", "FR", "KW". Bu örnekte, bunu ABD olarak ayarladık. |
Adres Girişi denetimi çıkış özelliklerini yapılandırma
Denetim, bir kullanıcı bir uygulamanın içinde onunla etkileşim kurduğunda çeşitli özellikleri verir. Bu çıktıları diğer denetimlerde kullanabilir veya deneyimi özelleştirebilirsiniz.
Aşağıdaki tabloda, kullanılabilir çıktı özellikleri listelenmektedir:
| Özellik | Açıklama |
|---|---|
| UserInput | Kullanıcının giriş kutusuna yazdığı metin. |
| SelectedLatitude | Giriş alanında kullanıcı tarafından seçilen adresin enlemi. |
| SelectedLongitude | Giriş alanında kullanıcı tarafından seçilen adresin boylamı. |
| SearchResultJson | JSON biçimi özelliğinde dize olarak görüntülenen arama sonucu (UserInput özelliğine bağlı). |
| FreeformAddress | Önerilen adresler listesinden seçilen adres. |
| LocalName | Yönetim birimi olmadan, birçok adreslenebilir nesneyi adresleme amaçlarına yönelik olarak gruplandıran bir coğrafi alan veya yerleşim yeri adını temsil eden adres denetimi. |
| PostalCode | Posta kodu. |
| ExtendedPostalCode | Genişletilmiş Posta Kodu. |
| CountryCode | Ülke kodu. |
| Ülke/bölge | Ülke/bölge. |
| CountryCodeISO3 | ISO Alpha-3 biçimindeki ülke kodu. |
| CountrySubdivisionName | Ülke alt bölümü adı. |
| StreetName | Sokak adı. |
| StreetNumber | Sokak numarası. |
| Belediye | Belediye. |
| MunicipalitySubdivision | Belediye alt bölümü. |
| CountryTertiarySubdivision | Ülke üçüncül alt bölümü. |
| CountrySecondarySubdivision | Ülke ikincil alt bölümü. |
| CountrySubdivision | Ülke alt bölümü. |
Uygulamayı çalıştırıp bir adres yazmaya başladığınızda, girilen değerle eşleşen ve yalnızca geçerli konumun 100.000 metresinde bulunan adresleri gösterir. Ayrıca, adresi yazmaya başladığınızda, aynı anda beşten fazla adres önerisi göstermediğine dikkat edin.

Yukarıdaki denetimi kullanarak, yeni bir firma oluşturmak için, formun adres alanlarındaki adresi yakalayacağız. Bu adım, kullanıcıyı her bir adres öğesini ayrı olarak yazmaya zorlamadığı için yararlıdır.
Veri kartı değerlerini, adres girişinden uygun özellik değerine ayarlayacağız.
İpucu
Veri kartının varsayılan değerleri kilitlenmiş olabilir. Kilitlerini açmak için veri kartını seçin ve Gelişmiş özellikler'e gidin ve Özellikleri değiştirmek için kilidi aç'ı seçin.

| Veri kartı | Değer |
|---|---|
| Adres 1: Cadde 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Adres 1: Şehir | AddressInput1.Municipality |
| Adres 1: Semt/Bölge | AddressInput1.CountrySubdivision |
| Adres 1: Posta Kodu | AddressInput1.PostalCode |
| Adres 1: Ülke/Bölge Veri Kartı | AddressInput1.Country |
| Adres 1: Enlem | AddressInput1.SelectedLatitude |
| Adres 1: Boylam | AddressInput1.SelectedLongitude |
Adres 1: Cadde 1 veri kartı örneği:

Adres Girişi denetiminde bir adres seçildiğinde, form tüm adres alanlarıyla doldurulur.

Harita denetimi
Bu bölümde, Harita 'daki seçili konumu göstermek için uygulama üzerine harita denetiminin nasıl ekleneceğini görebiliriz.
Harita denetimini eklemeden önce, adresi girişten çekmek için bir koleksiyon oluşturalım: Bu koleksiyon, harita için veri kaynağı olarak kullanılacaktır.
Adres Girişi denetiminin OnAddressSelect özelliğinde, adres verilerini yakalayan bir koleksiyon oluşturmak için aşağıdaki formülü girin.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
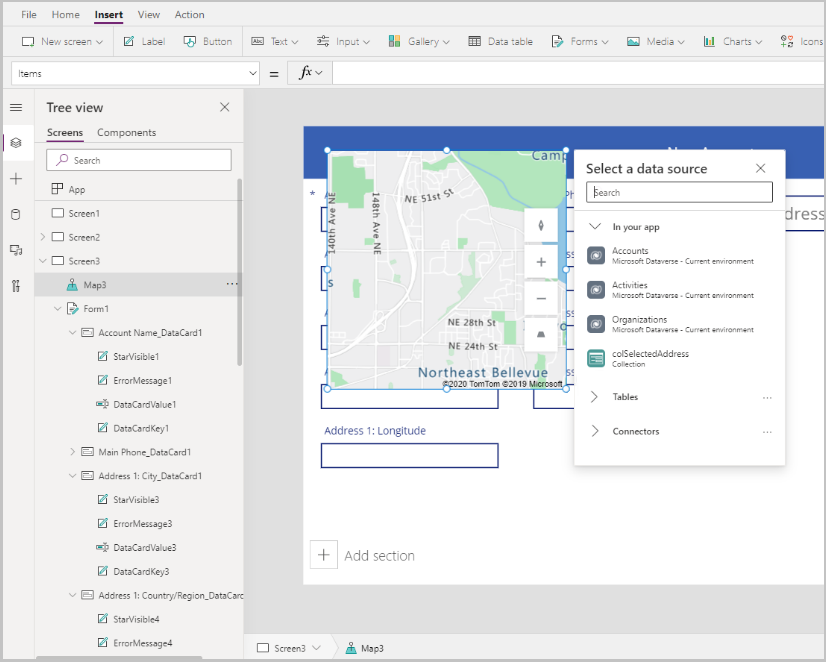
Adres Girişi denetimi dışında bir alan seçin ve harita denetimini ekrana eklemek için Ekle>Medya>Harita'yı seçin.

Veri kaynağı olarak koleksiyonu seçin.

Haritayı adres giriş bölümünün altına taşıyın.

Harita denetimi özelliklerini yapılandırma
Bu bölümde, harita denetiminin çeşitli özelliklerini gözden geçireceğiz ve gerekirse bunları ayarlayacağız.
Aşağıdaki tabloda, kullanılabilir özellikler listelenmektedir.
| Özellik | Açıklama |
|---|---|
| Data source(Items) | Yüklendiğinde harita üzerinde harita iğnesi olarak görüntülenecek önceden tanımlanmış boylam ve enlem kümesini listeleyen veri kaynağı (tablo). ItemAddresses, ItemLongitudes, ItemLatitudes ve ItemLabels öğelerini kullanarak verilerinizdeki her sütunu eşleyin. |
| Use default location | Haritanın kullanıcı tarafından belirlenen varsayılan bir konumda başlatılıp başlatılmayacağı. |
| Default longitude | Use default location etkinse haritanın yüklendiğinde gideceği boylam. |
| Default latitude | Use default location etkinse haritanın yüklendiğinde gideceği enlem. |
| Default zoom level | Use default location etkinse haritanın yüklendiğinde ayarlanacağı yakınlaştırma düzeyi. |
| Show current location | Haritanın kullanıcının geçerli konumunu görüntülemesinin gerekli olup olmaması. |
| Current location latitude | Show current location etkinse kullanıcının geçerli konumunun enlemi. |
| Current location longitude | Show current location etkinse kullanıcının geçerli konumunun boylamı. |
| Satellite view | Harita stilinin uydu görünümü veya yol görünümü olup olmadığı. |
| Cluster pins | Harita iğnelerinin kümelenip kümelenmediği. |
| Zoom control | Yakınlaştırma denetiminin, haritada görünüp görünmeyeceğini denetler. |
| Compass control | Pusula denetiminin, haritada görünüp görünmeyeceğini denetler. |
| Pitch control | Dönme denetiminin, haritada görünüp görünmeyeceğini denetler. |
| Pin color | İğnelerin rengi. |
| ItemsLabels | Items'daki pimler için etiket olarak kullanmak istediğiniz dizeleri içeren bir sütun. |
| ItemsAddresses | Items'daki iğnelerin konumunu gösteren dizeleri içeren bir sütun. |
| ItemsLongitudes | Veri kaynağınızdaki tabloda iğnelerin boylam konumunu gösteren kayan nokta sayıları içeren sütunun adı. |
| ItemsLatitudes | Veri kaynağınızdaki tabloda iğnelerin enlem konumunu gösteren kayan nokta sayıları içeren sütunun adı. |
| ItemsColors | Raptiyelerin rengi. |
| ItemsIcons | Raptiyelerin simgesi. |
| Items | Veri kaynağınızda iğneleri kullanarak haritada çizmek istediğiniz tüm kayıtları içeren tablonun adı. Her satır, bir etiket girişi, boylam ve her satırın enlemini içermelidir. |
| OnMapClick | Herhangi bir konum seçildiğinde haritanın nasıl yanıt vereceği. |
| OnSelect | Harita pimi seçildiğinde uygulamanın yanıt verme şekli. |
| OnLoad | Harita yükleme işlemini tamamladığında uygulamanın yanıt verme biçimi. |
| OnItemsChange | Harita pimleri değiştiğinde uygulamanın nasıl yanıt vereceği. |
| Show info cards | Bilgi kartlarının, haritanın raptiyeleri üzerinde görünüp görünmeyeceğini belirler. |
| Şekilleri göster | Shapes_Items içindeki şekillerin haritada görünüp görünmeyeceğini belirmez. |
| Show shape labels | Harita şekillerinde etiketlerin görünüp görünmeyeceğini belirmez. |
| Enable shape drawing | Çizim araçları denetiminin, haritada görünüp görünmeyeceğini denetler. |
| Enable shape deleting and label editing | Şekillerin silinip silinememesi ve etiketleri haritada düzenlenebilirler. |
| Shapes_Items | Haritada şekiller olarak göstermek istediğiniz GeoJSON verilerine sahip tüm kayıtları içeren veri kaynağınızdaki tablonuzun adı. |
| Şekil GeoJSON Nesneleri | Veri kaynağı tablodaki tabloda bulunan sütunun adı, şekillerin GeoJSON nesnelerini temsil eden dizeleriyle birlikte. |
| Şekil Etiketleri | Şekiller için etiket olarak kullanmak istediğiniz dizelere sahip Shapes_Items'teki bir sütun. |
| Şekil Renkleri | Şekillerin rengi. |
| OnShapeSelected | Harita üzerindeki bir şekil seçildiğinde uygulamanın yanıt verme şekli. |
| OnShapeCreated | Harita üzerinde bir şekil oluşturulduğunda uygulamanın yanıt verme şekli. |
| OnShapeEdited | Harita üzerindeki bir şekil düzenlendiğinde uygulamanın yanıt verme şekli. |
| OnShapeDeleted | Harita üzerindeki bir şekil silindiğinde uygulamanın yanıt verme şekli. |
Harita denetimi çıkış özelliklerini yapılandırma
Harita denetimi, bir kullanıcı bir uygulamanın içinde onunla etkileşim kurduğunda çeşitli özellikleri verir. Bu çıktıları diğer denetimlerde kullanabilir veya deneyimi özelleştirebilirsiniz.
Aşağıdaki tabloda, kullanılabilir çıktı özellikleri listelenmektedir:
| Özellik | Açıklama |
|---|---|
| CenterLocation | Haritanın .Latitude veya .Longitude orta konumu. Çıkış bir tamsayı olacaktır. Örneğin, Map1.CenterLocation.Latitude çağırma "47.60357" gibi tek bir tam sayıyı çıktılar. |
| Selected | Haritada seçilen raptiye. |
| SelectedItems | Seçili kümenin haritadaki seçilen iğne veya iğneleri. |
| GeocodedItems | Haritadaki iğneler için coğrafi olarak kodlanmış konumlar. |
| ClickedLocation | Haritada .Latitude veya .Longitude tıklanan son konum. |
| Shapes_Selected | Shapes_Items'den seçilen şeklin kaydı. |
| Shapes_SelectedItems | Shapes_Items'den seçilen üst üste gelen şekillerin kayıtları. |
| SelectedShape |
.Perimeter Ve .Area ile eşlemede seçilen şekil . |
| DeletedShape |
.Perimeter Ve .Area ile haritada son silinen şekil. |
| GeoJSON | Haritadaki şekillerin listesi (özellik koleksiyonu GeoJSON biçiminde). |
Adres girişinde girilen adrese bir raptiye eklemek için OnAddressSelect özelliğinde oluşturduğumuz koleksiyonu kullanacağız ve harita denetiminde bunu kullanacağız.
| Özellik | Değer |
|---|---|
| Items | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

PIN'in bazı özellikleri, aşağıda açıklanan konum raptiyesi başına özelleştirilebilir:
ItemsColors -Raptiye rengini her konum için farklı bir renkle güncelleştirmek için, Renk:Kırmızı koleksiyonuna bir sütun ekleyin ve bunu Harita denetiminin ItemsColors veri özelliğinde kullanın.
ItemsLabels -Her konum için adresi gösteren farklı bir etiketin raptiye etiketini güncelleştirmek için Label:AddressInput1.FreeformAddress koleksiyonuna bir sütun ekleyin ve bunu Harita denetiminin ItemsLabels veri özelliğinde kullanın.
ItemsIcons -Her konum için raptiye simgesini değiştirmek için koleksiyona bir sütun ekleyin ve bunu Harita denetiminin ItemsIcons veri özelliğinde kullanın. Bu örnekte, formül
Icon: triangleolacak şekilde bir üçgen simgesi ekleyeceğiz.İpucu
Simgelerin tüm listesi için, Resim şablonlarının listesine gidin.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
Bunları koleksiyona ekledikten sonra, Harita denetiminin Gelişmiş sekmesine gidin ve ItemsColors, ItemsLabels ve ItemsIcons özelliklerini güncelleştirin.

Uygulamayı test etmek için önizleme modunda çalıştırın. Harita, adres girişinde seçilen konumu bir üçgen simgesiyle gösterir ve adres harita üzerinde etiket olarak görünür.
