Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu makalede, Azure DevOps Hizmetleri'nde Azure Pipelines klasik düzenleyici kullanarak Test Studio'da yerleşil tuval uygulaması testlerinizi nasıl ayarlayıp çalıştırabileceğinizi öğreneceksiniz.
GitHub - Microsoft/PowerAppsTestAutomation üzerindeki genel bir projeyi şunları yapmak için kullanabilirsiniz:
- Uygulamanızda oturum açma işlemlerini otomatikleştirme.
- Derleme aracısında bir tarayıcı açma ve bir dizi test durumu ve paketi yürütme.
- Azure DevOps işlem hattında test yürütme durumunu görüntüleme.
Ön koşullar
Başlamadan önce aşağıdaki adımları tamamlamanız gerekir:
GitHub'da Microsoft/PowerAppsTestAutomation projesini çatallayın.
Not
Ortak çatallar özel yapılamaz. Özel bir depo oluşturmak isterseniz, lütfen depoyu çoğaltın.
Depoda işlem hattından çalıştırmak istediğiniz Uygulama Testi URL'leri ile yeni bir Test URL .json dosyası oluşturun.
Adım 1 - PowerAppsTestAutomation projesi için çatal oluşturun
Çatal , bir deponun kopyasıdır. Bir deponun çatalını oluşturarak, özgün projeyi etkilemeden değişiklikler yapabilirsiniz.
GitHub'da oturum açma.
Microsoft/PowerAppsTestAutomationdeposuna gidin. Bunun yerine, microsoft/PowerAppsTestAutomation öğesini arayabilir ve sonra depoyu seçebilirsiniz:

Çatal'ı seçin:

Çatalın olmasını istediğiniz yeri seçin:

Çatal oluşturulan deponuz artık kullanılabilir.
Adım 2 - Test URL'si .json dosyası oluşturma
Test URL'si .json dosyası, uygulamanızı doğrulamak için kullanılan test paketini ve test durumu URL'lerini içerir. Uygulama test paketi ve test durumu URL'leri Test Studio'da Oynatma bağlantısını kopyala seçilerek alınabilir.
Daha önce oluşturduğunuz depoda Samples/TestAutomationURLs.json örnek dosyasını bulabilirsiniz.
Deponuzda yeni bir
TestURLs.jsondosyası oluşturun veya başka bir dosya adı kullanın.
Dosya adı ve konumu, belgede daha sonra işlem hattı değişkenlerinde eşleştirilecektir.Biçimi
Samples/TestAutomationURLs.jsondosyasından kopyalayın.Test URL'leri bölümünü uygulamanızda doğrulamak istediğiniz testlerle güncelleştirin.
Değişiklikleri deponuza kaydedin:

İşlem hattı oluşturma
Azure DevOps örneğinize oturum açın.
Varolan bir proje seçin veya yeni bir proje oluşturun.
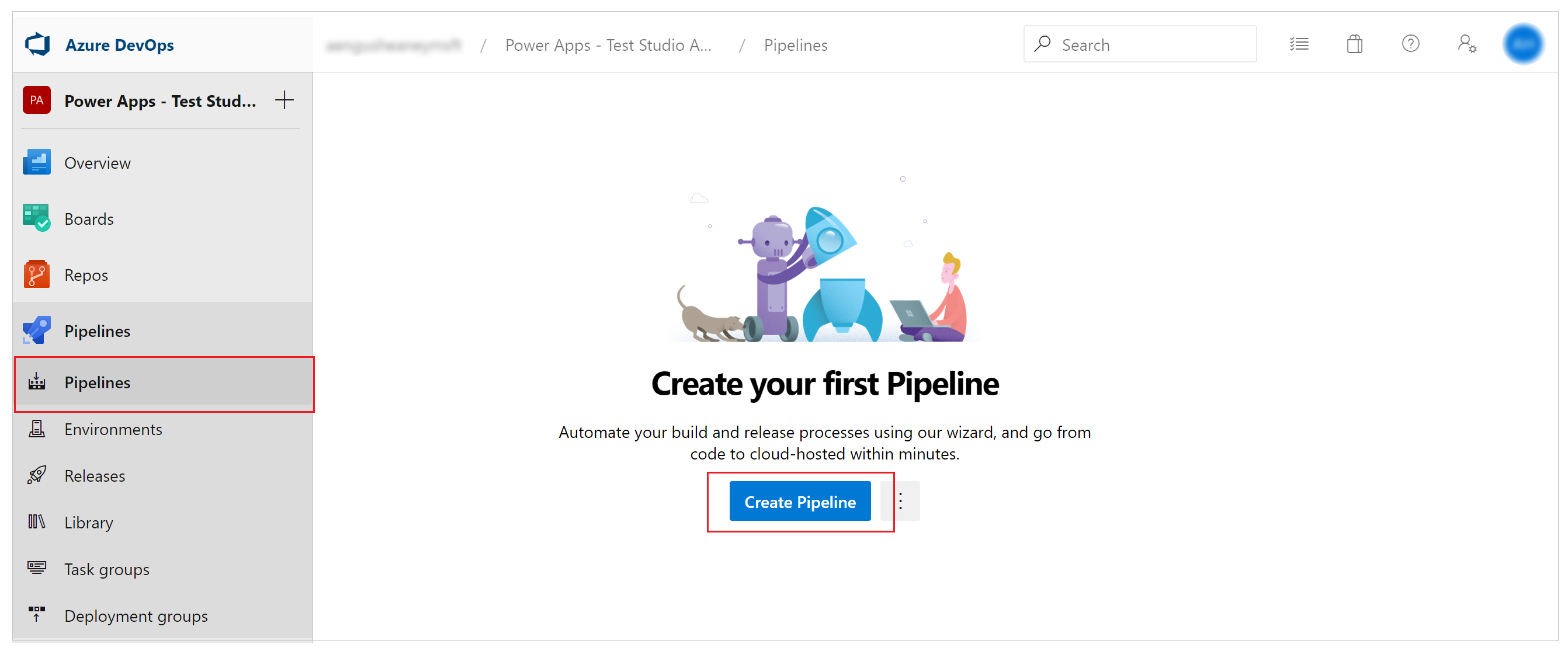
Sol menüde İşlem hatlarını seçin.
İşlem Hattı Oluştur'u seçin:

Klasik düzenleyiciyi kullan seçeneğini belirleyin:

Kaynak olarak GitHub'ı seçin.
Gerekirse, GitHub bağlantınızı OAuth kullanarak veya kişisel erişim belirteci kullanarak yetkilendirin:

Gerekirse, bağlantı adını düzenleyin.
Depo girişinin sağ tarafında bulunan ... (üç nokta) seçeneğini belirleyin.
GitHub'da projenizin adını girin ve sonra projeyi Seçin:

Devam'ı seçin.
Şablon seç ekranında, Boş iş seçeneğini belirleyin:

İşlem hattınızı kaydedin.
İşlem hattına görevler ekleme
Şimdi yeni proje görevleri ekleyecek ve görevleri bu dizideki işlem hattından testleri çalıştırmak üzere yapılandıracaksınız:
Adım 1 - PowerShell kullanarak ekran çözünürlüğünü yapılandırın
Aracı işi 1'in yanındaki + öğesini seçin.
PowerShell'i arayın.
İşe PowerShell görevi eklemek için Ekle'yi seçin:

Görevi seçin.
Görünen adı Aracı Ekranı Çözünürlüğünü 1920 x 1080 olarak ayarla veya benzer bir ifadeyle güncelleştirebilirsiniz.Komut dosyası türü olarak Satır içi seçeneğini belirleyin ve komut dosyası penceresinde aşağıdakileri girin:
# Set agent screen resolution to 1920x1080 to avoid sizing issues with Portal Set-DisplayResolution -Width 1920 -Height 1080 -Force # Wait 10 seconds Start-Sleep -s 10 # Verify Screen Resolution is set to 1920x1080 Get-DisplayResolution
Adım 2 - NuGet paketlerini geri yükleyin
Aracı işi 1'in yanındaki + öğesini seçin.
NuGet'i arayın.
İşe NuGet görevi eklemek için Ekle'yi seçin.
Görevi seçin.
Ayrıca görünen adı NuGet Paketlerini Geri yükle veya benzer bir ifadeyle güncelleştirebilirsiniz.Çözüm, packages.config veya project.json'a giden yol yapılandırma alanında … (üç nokta) öğesini seçin.
PowerAppsTestAutomation.sln çözüm dosyasını seçin.
Tamam'ı seçin:

Adım 3 - PowerAppsTestAutomation çözümünü oluşturun
Aracı işi 1'in yanındaki + öğesini seçin.
Visual Studio derlemesini arayın.
İşe Visual Studio derleme görevi eklemek için Ekle'yi seçin.
Görevi seçin.
Ayrıca, görünen adı Power Apps Test Otomasyonu Çözümü Oluştur veya benzer bir ifadeyle güncelleştirebilirsiniz.Çözüm yapılandırma alanında … (üç nokta) öğesini seçin.
PowerAppsTestAutomation.sln çözüm dosyasını seçin.
Tamam'ı seçin.
Adım 4 - Google Chrome için Visual Studio Testleri ekleyin
Aracı işi 1'in yanındaki + öğesini seçin.
Visual Studio Testi'ni arayın.
İşe Visual Studio Test görevi eklemek için Ekle'yi seçin.
Görevi seçin.
Ayrıca, görüntü adını Power Apps Test Otomasyon Testini $(BrowserTypeChrome) üzerinden çalıştır veya benzeri şekilde güncelleyebilirsiniz.Test dosyaları metin alanındaki varsayılan girişleri kaldırın ve aşağıdakileri ekleyin:
**\Microsoft.PowerApps.TestAutomation.Tests\bin\\Debug\Microsoft.PowerApps.TestAutomation.Tests.dllFiltre ölçütünü test et alanına
TestCategory=PowerAppsTestAutomationgirin.Test karışımı UI testleri içerir'i seçin.

Ayarlar dosyası alanında … (üç nokta) öğesini seçin.
Microsoft.PowerApps.TestAutomation.Tests öğesini genişletin, patestautomation.runsettings dosyasını ve ardından Tamam'ı seçin:

Test çalıştırma parametrelerini geçersiz kıl alanında aşağıdakileri kopyalayın.
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeChrome)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(ChromeWebDriver)"Not
Yukarıda $(VariableName) biçiminde temsil edilen işlem hattındaki değişkenler burada yapılandırılır.
Test çalıştırma başlığı alanına $(BrowserTypeChrome) yoluyla Power Apps Test Otomasyon Testlerini Çalıştır veya benzerini girin.

5. Adım - Mozilla Firefox için Visual Studio testleri ekleme
Chrome için Visual Studio Testleri ekleyin görevine sağ tıklayın ve Görevleri klonla'yı seçin.
Görevi seçin ve aşağıdaki alanları güncelleştirin:
Başlık: Power Apps Test Otomasyonu Testlerini $(BrowserTypeFirefox) aracılığıyla çalıştır
Test çalıştırma parametrelerini geçersiz kılma
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeFirefox)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(GeckoWebDriver)"Test Çalıştırma Başlığı: $(BrowserTypeFirefox) üzerinden Power Apps Test Otomasyon Testini Çalıştır
İşlem hattı değişkenlerini yapılandırma
Şimdi daha önce eklediğiniz görevlerde tanımlanmış işlem hattı değişkenlerini yapılandıracaksınız.
Değişkenler sekmesini seçin.
Ekle'yi seçin ve aşağıdaki değişkenleri yapılandırmak için bu adımı yineleyin:
| Değişken adı | Değişken değer |
|---|---|
| BrowserTypeChrome | Chrome |
| BrowserTypeFirefox | Firefox |
| OnlineUrl | https://make.powerapps.com |
| TestAutomationURLFilePath | $(Build.SourcesDirectory)\<test URL file>.json Not: Bu, daha önce oluşturduğunuz Test URL'leri .json dosyasıdır. |
| UsePrivateMode | doğru |
| OnlineUsername | Uygulamada oturum açacak kullanıcı bağlamının Microsoft Entra e-posta adresini girin. Testler bu kullanıcıhesabı bağlamında çalıştırılacaktır. Bu kullanıcının uygulamayı çalıştırabildiğinden ve uygulamanın bağlanabileceği veri kaynaklarına bağlandığından emin olun. |
Ekle'yi seçin ve değişken adına OnlinePassword girin.
Bu değişkeni bir gizli dizi yapmak için kilit görüntüsünü işaretleyin.

İşlem hattınızın yapılandırmalarını kaydedin.
Testleri çalıştırma ve analiz etme
Testlerinizin başarıyla yürütülebildiğini doğrulamak için Kuyruk seçeneğini ve ardından Çalıştır'ı seçin. İşiniz çalışmaya başlar.

İş çalıştırılırken, çalıştıran her görevin ayrıntılı durumunu görmek için işi seçin:

İş tamamlandığında, üst düzey iş özetini ve varsa hataları veya uyarıları görüntüleyebilirsiniz. Testler sekmesini seçerek, yürüttüğünüz test çalışmalarındaki belirli ayrıntıları görüntüleyebilirsiniz.
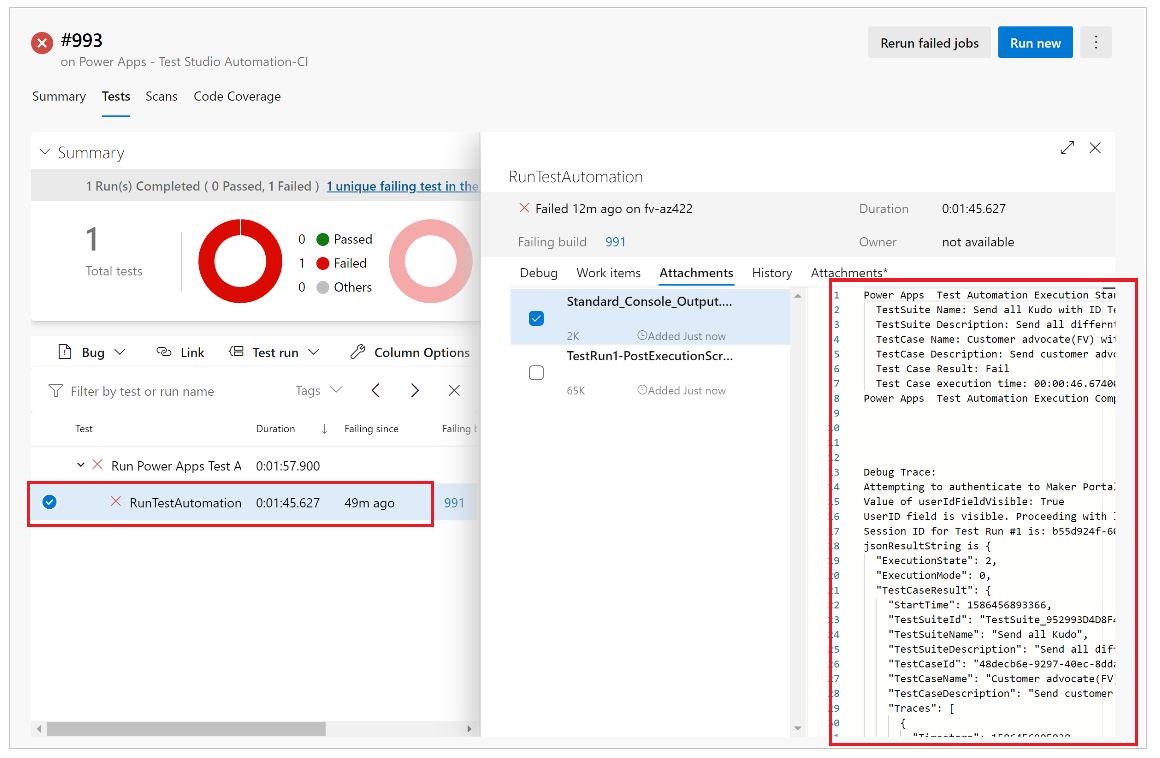
Aşağıdaki örnek, Chrome tarayıcısını kullanarak testleri yürütürken test durumlarımızdan en az bir tanesinin başarısız olduğunu gösterir:

Hangi test durumunun başarısız olduğu hakkındaki ayrıntıları görmek için RunTestAutomation testini seçin. Ekler sekmesinde, test yürütme işleminin özetini ve test paketinizdeki hangi test çalışmalarının başarısız veya başarılı olduğunu görebilirsiniz:

Not
Bir test paketi yürütürseniz, başarılı ve başarısız olan test çalışmalarının özetini görürsünüz. Bir test çalışması yürütürseniz, varsa izleme bilgileriyle birlikte hata ayrıntılarını görürsünüz.
Bilinen sınırlamalar
Çok faktörlü kimlik doğrulama desteklenmez.
Test özeti her tarayıcı için tek bir test sonucu bildirir. Test sonucu bir veya daha fazla test çalışması ya da test paketi sonucu içerir.
Microsoft Entra oturum açma akışı dışındaki tüm kimlik doğrulama süreçleri, oturum açma sürecinin PowerAppsTestAutomation çözümünde özelleştirilmesini gerektirir.