İçgörüleri anlama (önizleme)
[Bu konu yayın öncesi belgesine dahildir ve değiştirilebilir.]
Performans içgörüleri, içgörüleri aşağıdaki kategorilere dağıtır:
- Genel performans
- İstemci ortamı
- Kullanım düzeni
- Sayfa performansı
- Özelleştirme
- Yapılandırma
- Ağ Bir uygulamanın performansı çeşitli faktörlerden etkilenebileceği için ne kadar performans yüküne neden olunduğunu görmek üzere alanları kategorilere ayırır.
Genel performans
Bu içgörü, İçgörü Kimliği Perf.Summary.Overview bmlümünde yönetici özeti olarak uygulamanızın genel performansını özetler.
Bu içgörüde, önem derecesine göre uygulamanızın genel performansını görebilirsiniz.
- Kritik: Düşük performansı gösterir.
- Uyarı: Performansın iyileştirilebileceğini belirtir.
- Bilgilendirici: İyi performansı gösterir.
Nasıl geliştirilir?
Uygulamayı iyileştirmeniz gerektiğinde ekler, savedQeury ve ayarların yanı sıra istemci, ağ ve özelleştirme kategorilerinin ayrıntılı içgörülerine bakabilirsiniz. Bu içgörüleri inceleyerek işlem yapılması gereken bazı maddeleri bulabilirsiniz.
İstemci ortamı
Kullanıcılar cihazlarında bir Power Apps uygulaması denediklerinde tarayıcı türü, tarayıcı sürümü ve donanım belirtimi gibi çeşitli etkenler performansı etkileyebilir. Bu bölümde, istemci ortamlarını denetleyen içgörüleri görebilirsiniz.
Tarayıcı türü
İçgörü Kimliği: Perf.Environment.Client.Browser.Type
Motivasyon
Bazı web tarayıcı türleri, uygulamanızın performansını etkileyebilir. Desteklenmeyen veya modern olmayan tarayıcıların kullanılması performansı yavaşlatabilir. Bu içgörü, önerilmeyen tarayıcılar başta olmak üzere farklı tarayıcıların performansa etkileri hakkında bilgi sağlar. Örneğin, Power Apps, Internet Explorer'a yönelik desteğini kullanım dışı bırakmıştır.
Nasıl geliştirilir?
Internet Explorer gibi eski tarayıcıları kullanan kullanıcılarınız varsa Chromium tabanlı modern bir tarayıcıya geçin. Kullanıcıların, Microsoft Edge veya Google Chrome gibi modern bir tarayıcı çalıştırmasını öneririz.
Not
NPAPI'yı kullanan bazı bazı eski uygulamalar yalnızca Internet Explorer'da çalışır.
Tarayıcı sürümü
İçgörü Kimliği: Perf.Environment.Client.Browser.Version
Motivasyon
Bu içgörü, uygulamanızı eski bir tarayıcı sürümünden kullanan kullanıcı sayısını denetler. Kullanıcılar, Internet Explorer gibi önerilmeyen tarayıcı türleri yerine modern tarayıcıları çalıştırsalar bile tarayıcıların eski sürümleri daha yavaş performansa sahiptir.
Nasıl geliştirilir?
Kullanıcıların, tarayıcıyı düzenli olarak son sürümüne güncelleştirmeleri gerekir. Kurumsal müşteriler, belirli bir sürümü kullanmalarını sağlayacak bir grup ilkesi uygulayabilir. Unified Service Desk (USD) de bilgisayarın varsayılan tarayıcı ayarını kullandığından varsayılan tarayıcı türünü ve sürümünü denetlemeyi gerekir.
Minimum sistem gereksinimleri
İçgörü Kimliği: Perf.Environment.Device.MimimumRequirements
Motivasyon
Bu içgörüler, kullanıcı ortamının minimum sistem gereksinimlerini karşılayıp karşılamadığını denetler. Uygulama türüne bağlı olarak minimum sistem gereksinimlerinin neler olduğunu görmek için web uygulaması gereksinimlerini kontrol edebilirsiniz.
Genel olarak işleme, komut dosyası oluşturma ve içerik indirme gibi bazı etkinlikler istemci tarafında gerçekleştirilir. Bu tür etkinlikler için minimum sistem gereksinimlerinin karşılanması gereklidir.
Nasıl geliştirilir?
Kullanıcılar, Power Apps için minimum sistem gereksinimlerini karşılayan veya bunları aşan donanımları kullanmalıdır.
HTTP protokolü
İçgörü Kimliği: Perf.Environment.Client.Browser.HttpProtocol
Motivasyon
Power Apps platformu HTTP/2'yi destekler. Ancak, uygulamanız, Power Apps ile ilgili XMLHttpRequest (XHR) isteklerinde HTTP/1.1 protokolünü kullanıyorsa bu durum, HTTP/1.1 protokolüyle eş zamanlı istek sınırlaması nedeniyle düşük performansa neden olabilir.
Nasıl geliştirilir?
Bu içgörü, HTTP/1.1 protokolünü kullanan bazı kullanıcıları tanımlarsa bu kullanıcıların istemcisinin HTTP/2 protokolünü desteklemesini önemle tavsiye ederiz.
Birçok yapılandırma ve ağ altyapısı; VPN ağı, ara sunucu veya cihaz internet seçenekleri ayarları gibi HTTP/2 protokollerini engelleyebilir.
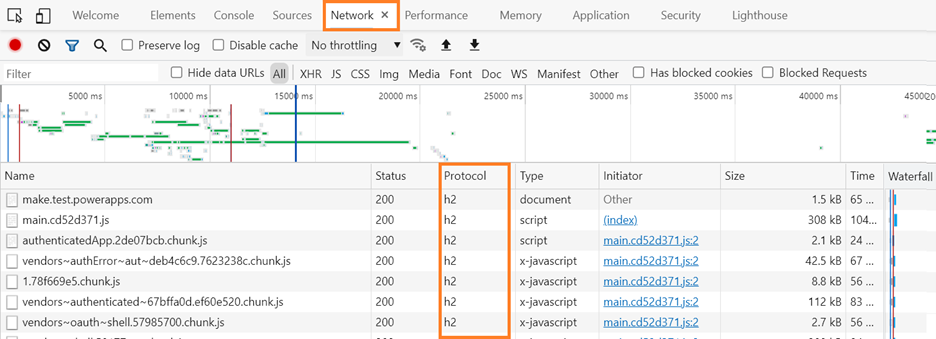
Kullanıcılar, tarayıcıya dahil edilen bir geliştirme aracından hangi protokolün kullanıldığını denetleyebilir. Aşağıdaki şekilde, ağ çağrıları HTTP/2 üzerinden gerçekleşmiştir.

Ağ protokolü izlemesi HTTP/1.1 gösteriyorsa, bunun nedeni aşağıdakilerden biri olabilir:
- İnternet ayarları: Denetim Masasındaki Windows İnternet Seçeneği Gelişmiş sekmesi HTTP2 kullan ve TLS 1.2 kullan seçenekleri etkin değil.
- VPN ve ara sunucu: Windows İnternet Seçeneği HTTP2 ve TLS 1.2 kullanacak şekilde ayarlanmış olsa da VPN veya ara sunucu daha güncel protokolleri desteklemiyorsa tarayıcı temel formuna dönebilir.
Kullanım düzeni
Bu kategori sayfa yüklerinin türünü analiz eder. Normal sayfa yükleme, sayfayı önbellekleri ve mevcut DOM nesnelerini kullanarak işler ancak durgun sayfa yükleme sayfayı gerektiğinde kaynak indirerek güncel şekilde işler. Kullanıcılar sayfa yükleme türlerinin arasındaki farkı anlayamasa da bu içgörü, istemcideki sayfa yükleme türünü analiz eder ve buna bağlı olarak önerilerde bulunur.
Sayfa yükleme türü
İçgörü Kimliği: Perf.Performance.PageLoadType
Motivasyon
Gerekli kaynaklar yerel önbelleklerden yüklendiğinden normal sayfa yükleme türü durgun sayfa yükleme türüne göre daha hızlıdır.
Not
Kullanıcının yeni sekmeden form açması veya tarayıcıda yeni sekme açması durgun sayfa yükleme olarak adlandırılır. Kullanıcının tarayıcının etkin sekmesindeki uygulamadan başka formlar açması normal sayfa yükleme olarak adlandırılır.
Nasıl geliştirilir?
Normal yüklemelerle daha hızlı performans elde etmek için yeni sekme veya tarayıcı penceresi açılma durumunu en aza indirin. Yeni sekmeler veya tarayıcı pencereleri açmak yerine bu etkinlikleri tek bir sekmede tutmayı deneyin. Ayrıca, tarayıcıyı InPrivate veya gizli modda çalıştırmamayı da öneriyoruz.
Sayfa performansı
Pek çok birinci taraf model temelli uygulama, sayfa türü açısından bir pano, görünümler (EntityList) ve formdan oluşur. Varsayılan olarak kullanıcılar bir pano yükler. Ancak uygulama geliştiricileri ve yöneticileri bunu değiştirebilir. Bir panoda çok sayıda grafik ve kutucuk olması panonun yavaş yüklenmesine neden olabilir. Aynı şekilde, EntityList ve formların çok sayıda sütun eklenecek veya çok sayıda kayıt gösterecek şekilde özelleştirilmesi de sayfanın yavaş yüklenmesine neden olabilir. Bu nedenle, sayfa yükleme performansının farklı kök nedenleri olabileceğinden sayfa başına ve tablo başına performansı kontrol etmek faydalı olabilir.
Bu bölümde, sayfa performansıyla ilgili bazı içgörüleri görebilirsiniz.
Yavaş panolar
İçgörü Kimliği: Perf.ModelDriven.Page.Dashboard.SlowSQLQuery
Motivasyon
Yavaş SQL sorguları veya bir panoda çok fazla grafik ve kutucuk kullanılması panonun yetersiz performans göstermesine neden olabilir. Bu içgörü, yavaş SQL sorgularından etkilenen panolara işaret eder. Bu içgörü kaydedildiğinde, Ayrıntılar bölmesi bu içgörüye dahil olan her panonun pano kimliğini içerir.
Nasıl geliştirilir?
Aşağıda pano kimliği kullanılarak pano adına nasıl bakılabileceği gösterilmiştir. Böylece hangi panoları yeniden tasarlayacağınızı belirleyebilirsiniz.
Model temelli uygulamanıza (ör. https://contoso.crm.dynamics.com) gidin.
Uygulama URL'sine api/data/v9.1/systemforms[DashboardId]/name ifadesini ekleyerek URL'yi örnekte gösterilen şekilde değiştirin: (https://contoso.dynamics.com/api/data/v9.1/systemforms[DashboardId]/name).
Aşağıdakine benzer bir OData isteği alırsınız. Aşağıda görüntülenen Temsilci Panosu, belirli bir pano kimliğinin kullanıcılar tarafından anlaşılabilir adını temsil eder.
{"@odata.context":https://contoso.crm.dynamics.com/api/data/v9.1/$metadata#systemforms(2ff4a8cf-378b-e811-a964-000d3a30dc0a)/name,"value":"Contoso - Agent Dashboard"}
Yavaş dış çağrılarla zaman uyumlu eklentiler
İçgörü Kimliği: Perf.Sandbox.Performance.Plug-ins.ExternalCall
Eklentiler ve özel iş akışı etkinlikleri, HTTP ve HTTPS protokolleri aracılığıyla web hizmetlerine (dış uç noktalara) erişebilir. Bu dış hizmetler yavaş çalışıyorsa eklentinin kendisi zaman aşımına uğrar veya yavaş performans gösterir.
Motivasyon
Bu içgörü, dış uç noktaların performansını denetler ve uygulamanızda yavaş dış çağrılardan etkilenen eklentileri algılar.
Nasıl geliştirilir?
- Bir eklentide harici ana bilgisayarlarla etkileşim kurarken KeepAlive öğesini yanlış olarak ayarlama.
- Eklentide dış çağrılar yaparken zaman aşımını açık olarak ayarlama.
Daha fazla bilgi: Dış web hizmetlerine erişme (Microsoft Dataverse) - Power Apps | Microsoft Docs.
Özelleştirme
Geliştiriciler, model temelli uygulamalarla çok çeşitli özelleştirmeler yapabilir:
- İstemcideki olayları etkinleştirmek üzere özel JavaScript işlevleri alma.
- Özel mantık çalıştırmak için kullanılan eklentiler oluşturma ve dağıtma.
- Özel tabloları ve verileri tanımlama ve depolama.
- Form ve görünüm gibi özel ve standart tablolar için bağımlı bileşenleri tanımlama.
Performans açısından, bu özelleştirmelerin tümü, özelleştirmenin en iyi uygulama ve önerilere uygun olmadığı durumlarda uygulamanın yetersiz yanıt göstermesine neden olabilir. Geliştiriciler, geliştirme aşamasında, özelleştirmelerini doğrulamak için Çözüm Denetleyicisi'ni çalıştırabilir.
Aşağıdaki içgörüler de özelleştirmenizin çalışma zamanı kullanıcı verilerine dair analitik sonuçlar sağlar.
XML HTTP İsteği (XHR) çağrı türü
İçgörü Kimliği: Perf.ModelDriven.Customization.Client.Script.XMLHttpRequestType
Zaman uyumlu XMLHttpRequest çağrıları, özellikle ağ yavaş olduğunda veya yapılması gereken birden çok çağrı olduğunda, son kullanıcılar için ciddi performans sorunlarına neden olabilir. Tarayıcı donar ve son kullanıcı öğelere tıklayamadığında, kaydıramadığında veya sayfayla etkileşime geçemediğinde sinirlenir.
Bu içgörü, zaman uyumlu yöntemler olup olmadığını gösterir ve bununla ilgili performans durumunu belirtir.
Motivasyon
Zaman uyumlu XHR çağrıları, tarayıcının daha fazla iş yapmasını engeller. Bunun nedeni, tarayıcının zaman uyumlu çağrının tamamlanmasını beklemek zorunda olması ve bu durumun sayfanın yavaşlamasına veya tamamen donmasına neden olmasıdır.
Nasıl geliştirilir?
İçgörünün Veri Bölümü'nde sözü edilen en iyi yöntemleri, zaman uyumlu yönteminden zaman uyumsuz yönteme değiştirmenizi öneririz. Daha fazla bilgi: Zaman uyumlu isteklerden uzak durarak model destekli uygulamalarınızın performansını artırma
Kullanım dışı bırakılan denetimler
İçgörü Kimliği: Perf.Customization.Controls.Deprecated
Çevir Değiştir, Takvim Denetimi (V1), Doğrusal Kaydırıcı, Radyal Düğme, Yay Düğme, Doğrusal Ölçer gibi bazı eski model temelli uygulama denetimleri ile Web Sitesi Önizleme denetimi, MultiSelectPicklistControl (V1) ve Çevirmeli Etiket kullanım dışıdır. Bu denetimlerden bazıları, modern web ve mobil deneyime daha uygun olan yeni denetimlerle değiştirilebilir. Daha fazla bilgi: Yeni Model Temelli Uygulama denetimleri; eski denetimlerin kullanım dışı bırakılması
Motivasyon
Eski denetimleri kullanmak performans, güvenilirlik ve erişilebilirlik sorunlarına neden olabilir. Ayrıca, bu kullanım dışı denetimlerdeki bazı kısıtlamalar yeni denetimlerle ortadan kaldırılmıştır. Örneğin, Geçiş düğmesi denetimi ve Takvim Denetimi (V2) Microsoft Fluent UI kullanır.
Nasıl geliştirilir?
- Etiketi Çevir ve Çevir Değiştir yerine Geçiş düğmesi denetimini kullanın.
- Takvim Denetimi (V1) yerine Takvim Denetimi (V2) kullanın.
- Mevcut formların içinde hala kullanışlı olup olmadıklarını belirlemek için diğer kullanım dışı denetimleri değerlendirin.
Kullanım dışı sürüm ve yeni denetimler arasında bazı önemli tasarım değişiklikleri olduğunu unutmayın.
Kullanım dışı bırakılan denetimler hakkında daha fazla bilgi için Model temelli uygulama denetimleri kullanım dışı bırakma konusuna gidin.
Korumalı alan performansı - baskın eklentiler
İçgörü Kimliği: Perf.Sandbox.Performance.Plug-ins.Dominant
Bu içgörü, baskın eklentiyi (diğer bir ifadeyle, en çok kullanılan eklentiyi) belirlemenize yardımcı olur. Ayrıca, 95. yüzdebirlik dilimde 100 milisaniyeden daha uzun eklenti yürütme süresiyle düşük performans gösteren eklenti olup olmadığını gösterir. Bu içgörü, üç adede kadar baskın eklentiyi listeler.
Motivasyon
Yavaş baskın eklentiler performansı etkiler. Bu eklentilerin araştırılması gerekir.
Nasıl geliştirilir?
Yavaş çalışan eklentileri araştırın. Eklenti ve iş akışı geliştirmesi ile ilgili en iyi uygulamaları inceleyin.
Yavaş eklentiyi daha ayrıntılı incelemek için Eklenti izleme günlüğü ayarlarını geliştirme veya test ortamınızda Tümü olarak ayarlayabilir ve gecikmenin nerede olduğunu belirleyebilirsiniz. Ancak üretime geçmeden önce ayarı devre dışı bırakmayı unutmayın. Daha fazla bilgi: İzleme ve günlüğe kaydetme
Yavaş çalışan eklentileri araştırın. Eklentilerin yavaş çalışmasının bazı nedenleri aşağıda açıklanmıştır:
- İlişkili SQL sorguları yavaş gerçekleştirildiğinden eklenti yürütme süresi artmıştır.
- Eklentiniz için tek sorumluluk ilkesine uyun ve önemli işlem sınırlarına sahip işlemler yapmayın.
- Eklentinin bazı dış çağrılar yapıyor olması yavaşlığa neden olabilir.
- Eklenti mantığı çoklu kullanım ortamlarına göre iyileştirilmemiştir. Kodunuzu kontrol edin.
Yavaş eklentiyi daha ayrıntılı incelemek için Eklenti izleme günlüğü ayarlarını geliştirme veya test ortamınızda Tümü olarak ayarlayabilir ve gecikmenin nerede olduğunu belirleyebilirsiniz. Üretime geçmeden önce ayarı devre dışı bırakmayı unutmayın. Daha fazla bilgi: İzleme ve günlüğe kaydetme
Başta joker karakteriyle kaydedilmiş sorgu
İçgörü Kimliği: Perf.ModelDriven.Customization.SavedQuery.LeadingWildCard
Başta joker karakterler, arama dizesinin başında joker karakter (%) kullanan like veya not like koşullarıdır. Kötü yazılmış bir istek örneği aşağıda verilmiştir:
<fetch version="1.0" output-format="xml-platform" mapping="logical">
<entity name="account">
<attribute name="accountid" />
<attribute name="accountnumber" />
<filter type="and">
<condition attribute="accountnumber" operator="like" value="%124" />
</filter>
</entity>
</fetch>
Motivasyon
Kaydedilmiş bir sorguda başta joker karakter (%) olması, sorgunun zaman aşımına uğramasına veya yavaş performans göstermesine neden olabilir. Bu içgörü, başta joker karakter içeren kaydedilmiş yavaş sorguları işaret eder.
Nasıl geliştirilir?
Başta joker karakter kullanmayın. Arama anahtarında, bunlar SQL Server'da "contains" ifadesine çevrilmiştir. Bu, dizin aramasından yararlanamaz ancak tarama yapabilir. Başta joker karakter kullanmak gerekiyorsa diğer koşulları dahil ederek arama kapsamını sınırlayın. Arama dizelerinin sonunda joker karakter (%) kullanılması sorun oluşturmaz.
Yapılandırma
Eklenti izleme günlüğü ayarı
İçgörü Kimliği: Perf.Sandbox.Configuration.PluginTraceSettings
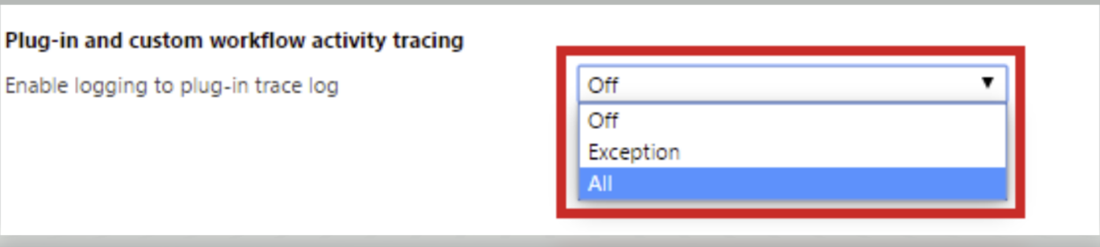
Geliştiriciler, eklenti izleme günlükleri aracılığıyla eklentilerin hatalarını giderebilir. Dataverse yöneticileri, eklenti ve özel iş akışı etkinliği izlemeyi Kapalı, Özel Durum veya Tümü olarak ayarlayabilir.

Motivasyon
Eklenti izleme günlüğü yalnızca hata ayıklarken veya eklentiyi değiştirirken Tümü olarak ayarlanmalıdır. İzleme günlüğünün yüksek hacmi SQL Server'da G/Ç yüküne neden olabilir. Ayrıca, eklenti izleme günlüğünün silinmesi SQL Server'da engellemeye veya beklemeye neden olabilir.
Nasıl geliştirilir?
Üretim kurulumunuzda, bu ayar Tümü olarak ayarlanmışsa ve eklentinizin oluşturduğu günlük hacmi yüksekse ayarı Özel Durum olarak değiştirebilirsiniz.
Ayarı değiştirmek için Ayarlar > Yönetim > Sistem Ayarları > Özelleştirme sekmesine gidin. Daha fazla bilgi: Günlüğe kaydetme ve izleme
Ağ
Ağ performansı
Ağ gecikmesi ve aktarım hızı, son kullanıcının deneyimini etkileyen önemli etkenlerdir. Yüksek gecikme süresi ve düşük aktarım hızı deneyimleyen kullanıcılar, Birleşik Arabirim'e erişirken daha yavaş performans elde eder. Bu içgörü, zayıf performansa sahip ağda olan kullanıcı sayısını ve bu kullanıcıların performansını gösterir.
Motivasyon
Kötü ağ yapılandırması uygulama performansını etkiler.
Nasıl geliştirilir?
Ağda çok sayıda kullanıcı varsa ve performans zayıfsa kullanıcıların daha iyi bir performans gösteren ağa geçiş yapması önerilir.