Model temelli uygulama tasarımcısına genel bakış
Model temelli uygulama tasarımcısı model temelli uygulamalarla çalışırken modern bir WYSIWYG yazma deneyimi sağlar.
Uygulamadaki değişiklikler önizlemeye anında yansıtılır ve bu sayede uygulamanın yayımlandığında kullanıcılara nasıl görüneceğini anlayabilirsiniz.
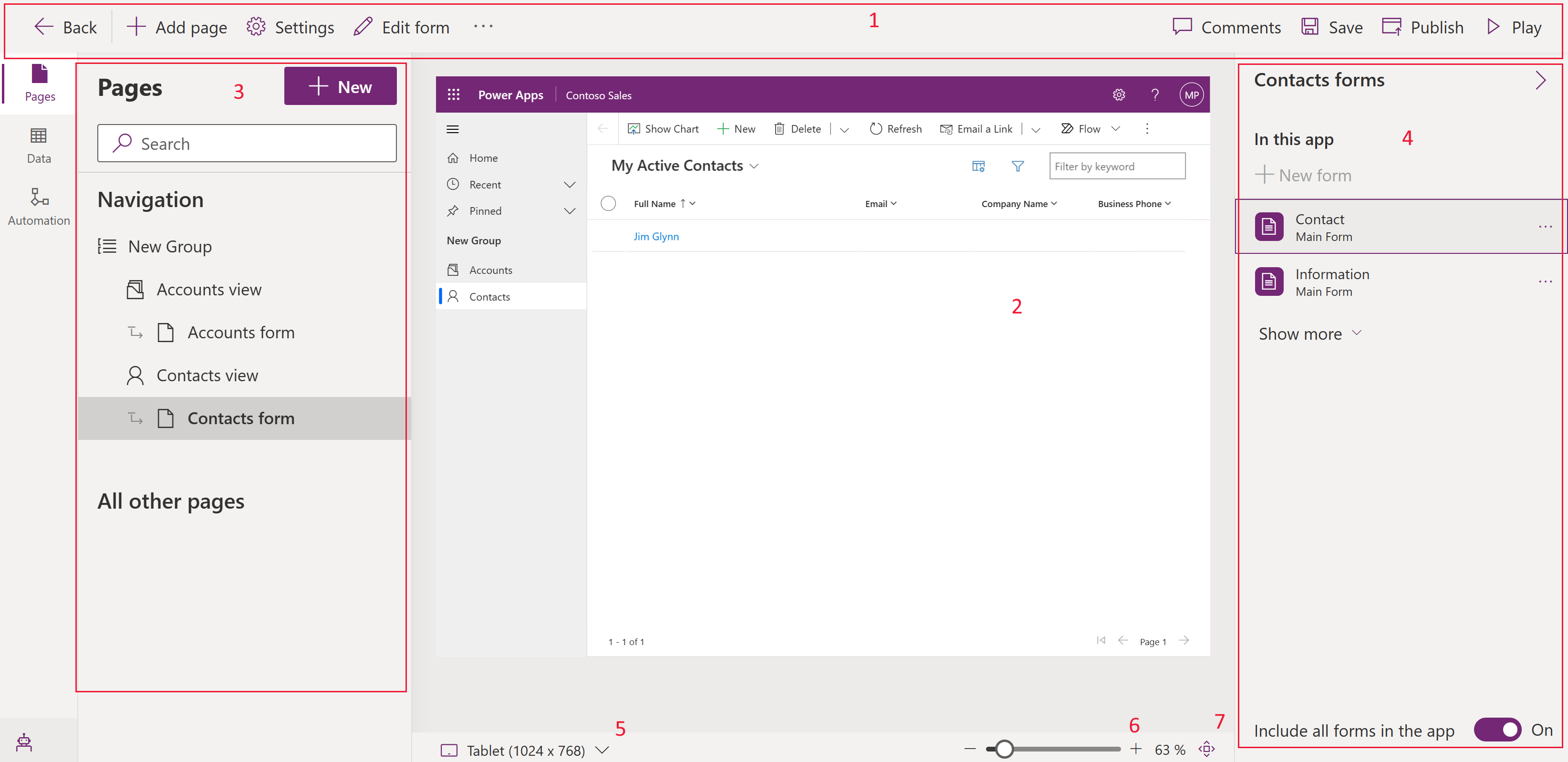
Uygulama tasarımcısı arabiriminde aşağıdaki alanlar bulunur:
Komut çubuğu: Kullanılabilir eylemleri gösterir:
- Geri. Model temelli uygulama tasarımcısını kapatır ve sizi Power Apps web sitesine (make.powerapps.com) geri döndürür.
- Sayfa ekleyin. Tablo formları ve görünümleri, tablo panoları veya uygulama için bir özel sayfa içerebilen yeni bir sayfa oluşturur.
- Ayarlar. Ad ve açıklama gibi uygulama özelliklerini açar.
- Formu düzenle: Uygulama önizlemesinde gösterilen varsayılan formu düzenlemek için form tasarımcısını açar.
- Yorumlar. Uygulamaya bir yorum ekleyin. Daha fazla bilgi: Model temelli uygulama tasarımcısında yorum ekleme
- Kaydet. Uygulamayı kaydeder.
- Yayımla. Değişiklikleri diğer kullanıcıların kullanımına sunar.
- Yürüt. Uygulamayı yeni bir sekmede çalıştırma modunda açar.
Uygulama önizlemesi: Form yayımlandığında kullanıcılara görüneceği şekilde gerçek zamanlı bir önizlemesini görüntüler.
Bölmeler: Sol gezinti bölmesi aşağıdaki alanlardan oluşur:
- Sayfalar. Gezinti bölümü uygulamanız için alan, grup ve alt alanları kullanarak oluşturulan bir düzeni görüntüler. Gezintiye gruplar ve alt alanlar ekleyebilir veya kaldırabilirsiniz. Tüm diğer sayfalar bölümü uygulamanızdaki bileşenleri görüntüler. Bu bölümde, her tablo için form, görünüm ve pano ekleyebilir veya kaldırabilirsiniz.
- Veriler. Uygulamanızda geçerli olarak kullanılan tüm mevcut tabloların bir görünümünü ve ortamınızdaki tüm mevcut tabloların bir görünümünü sunar.
- Otomasyon. Bu uygulamanın parçası olan iş süreci akışlarını görüntüler. Uygulamaya yeni iş süreci akışları ekleyebilir, kaldırabilir veya oluşturabilirsiniz.
Özellik bölmesi: Seçili bileşenin özelliklerini ve seçili tabloyla ilişkili formları ve görünümleri görüntüler. Kalem veya üç nokta seçildiğinde form veya görünüm tasarımcısını açar.
Önizleme boyut değiştiricisi: Form önizlemesinin boyutunu değiştirerek formun çeşitli ekran boyutlarında nasıl görüneceğini görmenize yardımcı olur.
Yakınlaştırma kaydırıcısı: Uygulama önizlemesinde yakınlaştırma veya uzaklaştırma yaparak forma yakından bakmanıza yardımcı olur.
Ekrana sığdır: Uygulama önizlemesini mevcut ekran boyutuna sığdırmak için hızlı işlem.
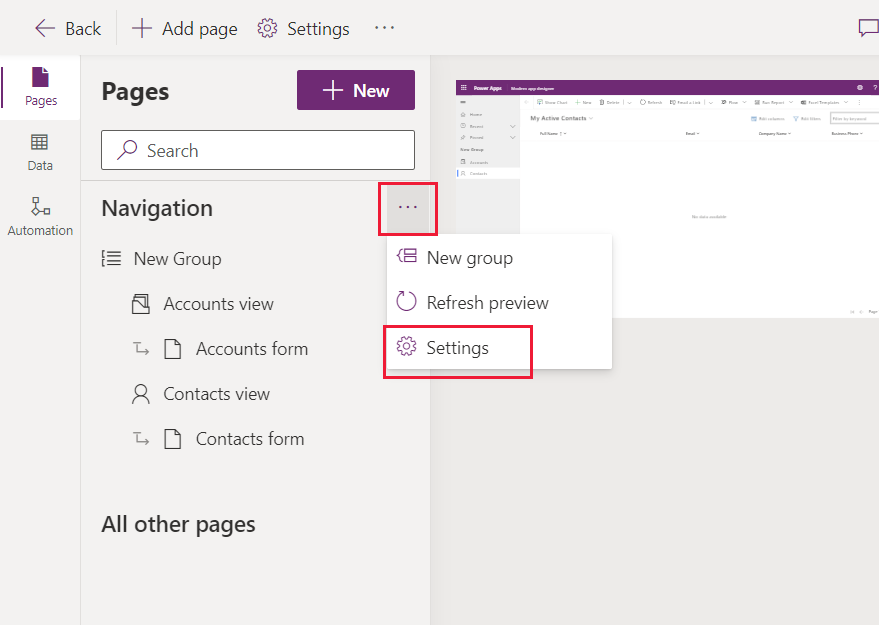
Gezinti bölmesi seçenekleri
Uygulamanın gezinti menüsünü düzenlemek için, Gezinti'nin yanındaki ... öğesini, ardından Ayarlar'ı seçin.
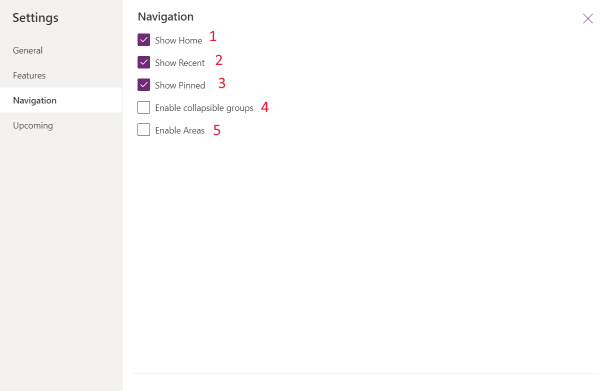
 Aşağıdaki seçenekler kullanılabilir:
Aşağıdaki seçenekler kullanılabilir:
Giriş Sayfasını Göster. Varsayılan olarak etkindir. Seçildiğinde, uygulamanın Giriş sayfası bağlantısını görüntüler.
En Yenileri Göster. Varsayılan olarak etkindir. Seçildiğinde, son görüntülenen sayfalar bağlantısını gösterir. Bağlantının seçilmesi, en son görüntülenen tüm sayfaları görüntüler.
Sabitlenenleri Göster. Varsayılan olarak etkindir. Seçildiğinde, sabitlenmiş sayfaları görüntüler. Uygulama kullanıcıları sabitlenmiş satırlarına eklemek için en son altında listelenen kaydın yanında Raptiye simgesini seçin.
Daraltılabilir grupları etkinleştir. Varsayılan olarak devre dışıdır. Seçildiğinde, site haritasında gruplar altında görüntülenen alt alanlar genişletilebilir veya daraltılır.
Alanları Etkinleştir. Varsayılan olarak devre dışıdır. Seçildiğinde, uygulamaya yeni alanlar eklenebilir. Birden fazla mevcut alanı olan uygulamalar için bu ayar varsayılan olarak etkindir. Uygulamanın birden çok alanı varken bu ayarı devre dışı bırakamazsınız.

Bilinen sınırlama
- Uygulamanın URL'si belirtilemez.
Sonraki adımlar
Uygulama tasarımcısını kullanarak model temelli uygulama oluşturma