Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Not
12 Ekim 2022 tarihi itibarıyla Power Apps portalları, Power Pages olarak adlandırılmıştır. Daha fazla bilgi: Microsoft Power Pages genel kullanıma sunuldu (blog)
Yakında Power Apps portalları belgelerini taşıyıp Power Pages belgeleri ile birleştireceğiz.
Bu öğreticide, Power Apps component framework kullanarak örnek bileşen oluşturacaksınız. Bu bileşeni bir Dataverse ortamına paketleyip bileşeni modeli kullanan bir uygulamaya eklersiniz. Bileşeni bir temel forma eklemek ve temel formu web sayfasına eklemek üzere Power Apps portallarını yapılandıracaksınız. Son olarak, portallar web sayfasını ziyaret ederek bileşenle etkileşim kurarsınız.
Ön koşullar
- Portal sürümünüz 9.3.3.x veya daha üst bir sürüm olmalıdır.
- Başlangıç portal paketini 9.2.2103.x veya daha üst bir sürüm olmalıdır.
Not
Bu öğretici, Ana formda Fırsat tablosu için TSLinearInputComponent oluşturmayı gördüğünüz mevcut Power Apps component framework öğreticisini temel almaktadır. Ayrıca, bu öğretici için mevcut veya yeni bileşenlerden istediğinizi ve başka bir tabloyu kullanabilirsiniz. Bu durumda, bu öğreticideki adımları izlerken bileşeninizi ve formu kullandığınızdan emin olun.
Adım 1. İlk bileşeninizi oluşturma
Örnek bileşen oluşturmak için İlk bileşeninizi oluşturma öğreticisindeki adımları izleyin. Bu öğreticinin sonunda, TSLinearInputComponent adlı bileşeni paketlemiş ve Dataverse ortamınıza yüklemiş olursunuz.
Adım 2. Model temelli uygulamada bir alana kod bileşenini ekleme
Artık, Dataverse ortamınıza TSLinearInputComponent'ı yüklediğinize göre, Ana formda Fırsat tablosuna bileşeni eklemek için Model temelli uygulamalardaki bir alana kod bileşeni ekleme öğreticisindeki adımları izleyin.
Adım 3. Yeni bileşeni içeren model temelli uygulamayı doğrulama
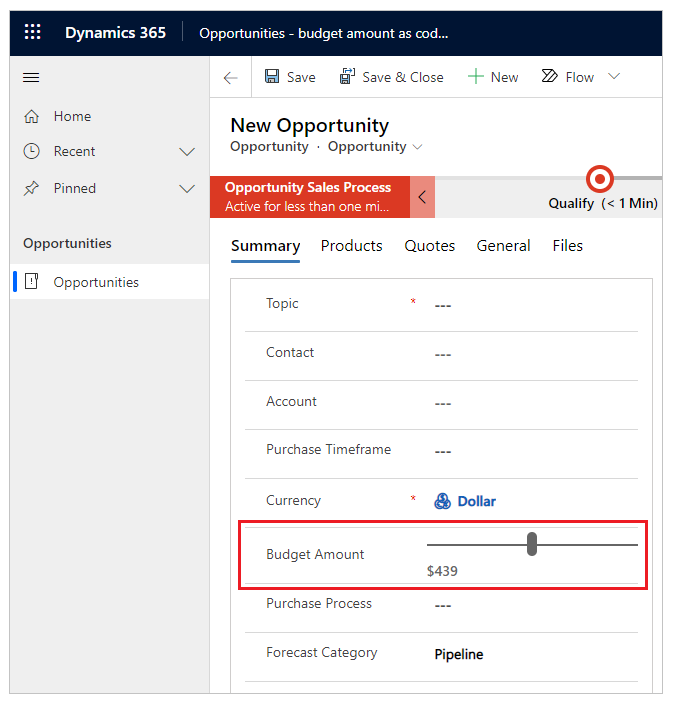
Bileşeni eklediğiniz formla mevcut bir model temelli uygulamayı güncelleştirebilir veya yeni bir uygulama oluşturabilirsiniz. Örneğin aşağıdaki görüntüde, bu öğreticide kod bileşenini kullanırken Ana formda Fırsat tablosunun nasıl göründüğü gösterilmektedir.

Adım 4. Portallarda bir temel forma kod bileşeni ekleme
Bu adımda, portallarda yeni bir temel form oluşturur ve ardından bileşeni oluşturulan temel forma eklersiniz. Bunun yerine, mevcut bir temel formu da kullanabilirsiniz.
Adım 4.1. Yeni bir temel form oluşturun
Portal Yönetimi uygulamasını açın.
Sol bölmede, İçerik altında Temel Formlar'ı seçin.
Yeni'yi seçin.
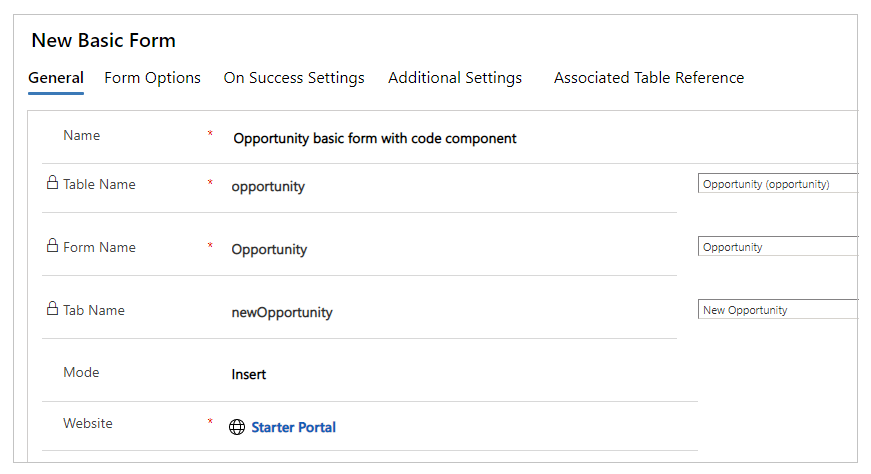
Ad girin. Örneğin, Kod bileşeni içeren fırsatlar temel formu.
Temel Adı'nı Fırsat olarak seçin.
Form Adı için bu öğreticinin önceki bölümlerinde kod bileşenini eklediğiniz model temelli uygulama formunu seçin.
Sekme Adı'nı seçin.
Portal Web sitenizi seçin.

Kaydet ve Kapat'ı seçin.
Adım 4.2. Temel forma kod bileşeni ekleme
Portal Yönetimi uygulamasını açın.
Sol bölmede, İçerik altında Temel Formlar'ı seçin.
Önceki adımda oluşturduğunuz temel formu seçin.
İlgili'yi seçin.
Temel Form Meta Verileri'ni seçin.
Yeni Temel Form Meta Verileri'ni seçin.
Öznitelik olarak Tür'ü seçin.
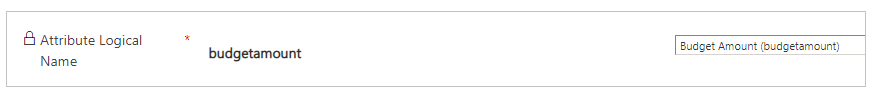
Öznitelik Mantıksal Adını, Bütçe Miktarı (bütçemiktarı) olarak seçin.

Etiket'i girin. Örneğin, Bütçe Tutarı.
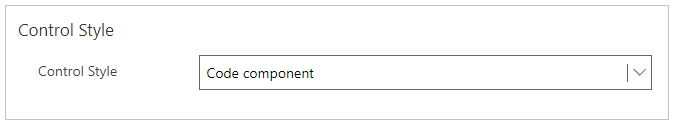
Denetim Stili için Kod bileşeni'ni seçin.

Kaydet ve Kapat'ı seçin.
Adım 5. Temel formla portallarda web sayfası oluşturma
Power Apps portalları Stüdyosu'nda portalınızı açın.
Sol üst köşede, Yeni sayfa'yı seçin.
Boş seçeneğini belirleyin.
Sağ taraftaki özellik bölmesinde, web sayfası adını güncelleştirin. Örneğin, Fırsatlar.
Kısmi URL'yi güncelleştirin. Örneğin, fırsatlar.
İzinler'i genişletin.
Sayfa herkesin kullanımına sunuldu seçeneğini devre dışı bırakın.
Bu sayfaya erişim izni verilmesi gereken web rollerini seçin.
Sayfa düzenleyicisinde, Üst bilgi bölümünün altındaki Sütun bölümünü seçin.
Sol bölmede, Bileşenler'i seçin.
Portal bileşenleri altında, Form'u seçin.
Sağ taraftaki özellik bölmesinde, Var olanı kullan'ı seçin.
Ad bölümünde, bu öğreticinin önceki bölümlerinde oluşturduğunuz temel formu seçin.
İpucu
Kullanılabilir formu göremiyorsanız, Dataverse'teki değişiklikleri eşitlemek için Yapılandırmayı Eşitle seçeneğini deneyin.
Sağ üst köşede, Web sitesine göz at'ı seçin.
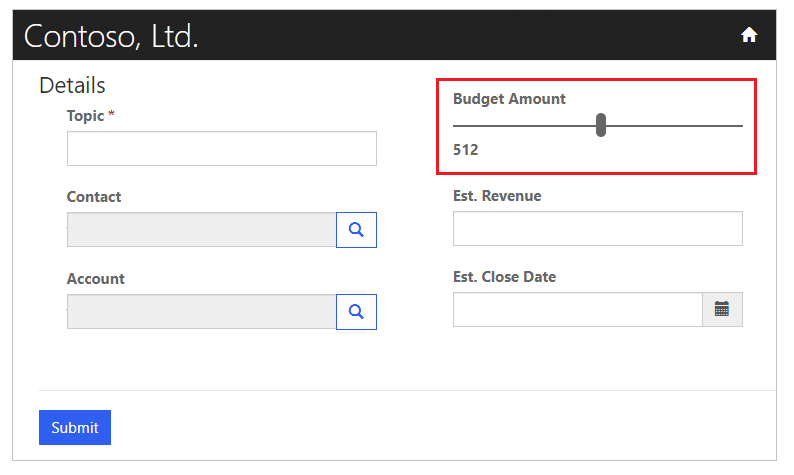
Web sayfasında artık kaydırıcı olarak kod bileşeniyle Fırsatlar tablosu için temel form gösterilmektedir ve bu, aynı form için model temelli uygulamayı kullanırken görüntülenme biçimine benzer.

Sonraki adımlar
Genel bakış: Portallarda kod bileşenleri kullanma
Ayrıca bkz.
Power Apps Component Framework'e genel bakış
İlk bileşeninizi oluşturma
Model temelli uygulamalarda bir alana veya tabloya kod bileşenleri ekleme
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).