Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Not
12 Ekim 2022 tarihi itibarıyla Power Apps portalları, Power Pages olarak adlandırılmıştır. Daha fazla bilgi: Microsoft Power Pages genel kullanıma sunuldu (blog)
Yakında Power Apps portalları belgelerini taşıyıp Power Pages belgeleri ile birleştireceğiz.
Temel form için kullanılan Microsoft Dataverse formunun gömülü bir alt ızgarası varsa sayfada salt okunur bir alt ızgara ve ilgili kayıtlar salt okunur bir listede görüntülenir. Kullanıcının ilgili kayıtların listesini görmesi için uygun tablo izinlerine sahip olması gerekir.
Formdaki alt ızgarada oluşturma, güncelleştirme, silme ve diğer özellikler gibi liste özelliklerini yapılandırmak için temel form meta veri kaydı oluşturmanız gerekir.
Formunuza alt ızgara meta verileri ekleme
Temel forma alt ızgara meta verilerini eklemek için çalışmakta olduğunuz kaydın ana formundaki alt ızgarayı ya da üstteki açılan listeyi kullanarak Temel Form Meta Verileri'ne gidin. Daha fazla bilgi: Temel formları tanımlama.
Yeni bir kayıt eklemek için Yeni Temel Form Meta Verileri Ekle'yi seçin.
Var olan bir kaydı düzenlemek için ızgaradaki kaydı seçin. Tür değeri olarak Alt Izgara'yı seçtiğinizde başka bir öznitelik olan Alt Izgara Adı görüntülenir.
| Adı | Açıklama |
|---|---|
| Alt Izgara Adı | Tablonun ilgili formundaki alt ızgaranın benzersiz adı. |
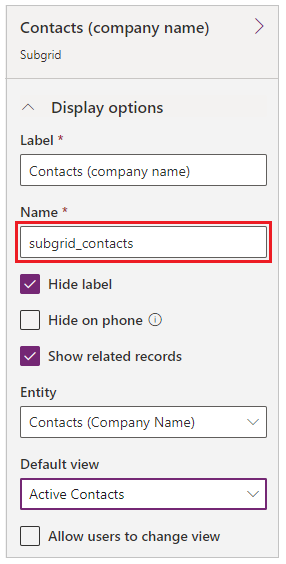
Form düzenleyicisinde alt ızgarayı seçtiğinizde özellikler penceresi görüntülenir. Bu, Temel Form Meta Verileri kaydında bulunan Alt Izgara Adı alanına atamak için kullanılacak bir Ad alanı içerir.

Geçerli bir alt ızgara adını belirtmek, alt ızgara yapılandırma ayarlarını görüntüler. Varsayılan olarak, yalnızca Temel Ayarlar gösterilir. Daha fazla ayar görmek için Gelişmiş Ayarlar'ı seçin.
Varsayılan olarak, birçok ayar yer kazanmak için daraltılarak gösterilir. Bir bölümü **** genişletmek ve ilave seçenekleri görmek için "" öğesini seçin. Bölümü **** daraltmak için "" öğesini seçin.
Öznitelikler
| Adı | Açıklama |
|---|---|
| Temel Ayarlar | |
| Eylemleri Görüntüle | Tablo kümesi için geçerli olacak ve alt ızgara üzerinde görüntülenecek eylemler için eylem düğmeleri eklemek için kullanılır. Kullanılabilir eylemler şunlardır:
|
| Öğe Eylemleri | Her bir kayıt için uygulanabilir olan eylemler için eylem düğmesi eklemek için kullanılır ve alt ızgara içinde her satırda, ilgili ayrıcalığın Tablo İzinleri tarafından tanınmış olması şartıyla görüntülenir. Kullanılabilir eylemler şunlardır:
|
| Sütunları Özniteliklerini Geçersiz Kıl | Izgaradaki sütunlar için görüntü ayarlarının tek tek geçersiz bırakılması için kullanılır.
|
| Gelişmiş Ayarlar | |
| Yükleme İletisi | Alt ızgara yüklenirken görüntülenen varsayılan HTML iletisini geçersiz kılar. |
| Hata İletisi | Alt ızgara yüklenirken bir hata oluşması durumunda görüntülenen varsayılan HTML iletisini geçersiz kılar. |
| Erişim Reddedildi İletisi | Bir kullanıcının alt ızgara ile ilişkili tablo türünü okumak için yeterli izinleri olmadığında görüntülenen varsayılan HTML iletisini geçersiz kılar. |
| Boş İleti | İlişkili alt ızgara hiçbir veri içermediğinde görüntülenen HTML iletisini geçersiz kılar. |
| Arama İletişim Kutusu | Kullanıcı İlişkilendir eylemini etkinleştirdiğinde görünen iletişim kutusunun ayarlarını denetler. |
| Ayrıntılar Formu İletişim Kutusu | Kullanıcı Ayrıntılar eylemini etkinleştirdiğinde görünen iletişim kutusunun ayarlarını denetler. |
| Formu Düzenle İletişim Kutusu | Kullanıcı Düzenle eylemini etkinleştirdiğinde görünen iletişim kutusunun ayarlarını denetler. |
| Form Oluştur İletişim Kutusu | Kullanıcı Oluştur eylemini etkinleştirdiğinde görünen iletişim kutusunun ayarlarını denetler. |
| Sil İletişim Kutusu | Kullanıcı Sil eylemini etkinleştirdiğinde görünen iletişim kutusunun ayarlarını denetler. |
| Hata İletişim Kutusu | Herhangi bir eylem sırasında hata oluşursa görüntülenen iletişim kutusu ayarlarını denetler. |
| CSS Sınıf | Izgara ve eylem düğmeleri de dahil olmak üzere, tüm alt ızgara alanını kapsayacak HTML öğesine uygulanacak CSS sınıfını ya da sınıflarını belirtin. |
| Izgara CSS Sınıfı | Alt ızgaranın HTML <tablo> öğesine uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
| Izgara Sütunu Genişlik Stili | Sütun Özniteliklerini Geçersiz Kıl içerisindeki Genişlik değerlerinin Piksel ya da Yüzde cinsinden belirtileceğini yapılandırır. |
Oluşturma eylemi
Oluştur eylemini etkinleştirmek, alt ızgaranın üzerinde, seçildiğinde temel form ile kullanıcının yeni bir kayıt oluşturmasına olanak sağlayacak bir iletişim kutusu oluşturulmasını sağlar.
Oluştur eylemi ayarları
| Adı | Açıklama |
|---|---|
| Temel Ayarlar | |
| Temel Form | Yeni bir kayıt oluşturmak için kullanılacak temel formları ve özel mantığı belirtir. Açılan menü listesi alt ızgaranın tablo türü için yapılandırılmış olan tüm temel formları içerir. Not: Alt ızgaranın tablo türünün hiçbir temel formu yoksa açılan liste boş görünür. Oluştur eylemi için hiçbir temel form sağlanmamışsa bu göz ardı edilir ve düğme alt ızgaranın temel formunda oluşturulmaz. |
| Gelişmiş Ayarlar | |
| Düğme Etiketi | Alt ızgaranın üstündeki Oluştur eylemi düğmesinde görüntülenen HTML etiketini geçersiz kılar. |
| Düğme Araç İpucu | Kullanıcı, Oluştur eylemi düğmesinin üzerine geldiğinde görüntülenecek araç ipucu metnini geçersiz kılar. |
Form Oluştur iletişim kutusu gelişmiş ayarları
| Adı | Açıklama |
|---|---|
| Yükleme İletisi | İletişim kutusu yüklenirken görüntülenen iletiyi geçersiz kılar. |
| Başlık | İletişim kutusunun başlık çubuğunda görünen HTML'yi geçersiz kılar. |
| Bırak Düğmesi Ekran Okuyucu Metni | İletişim kutusunun Kapat düğmesiyle ilişkili ekran okuyucu metnini geçersiz kılar. |
| Size | Form Oluştur iletişim kutusunun boyutunu belirtir. Varsayılan, Büyük ve Küçük seçenekleri mevcuttur. Varsayılan boyut Büyüktür. |
| CSS Sınıf | Sonuç iletişim kutusuna uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
| Başlık CSS Sınıfı | Sonuç iletişim kutusunun başlık çubuğuna uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
İndir eylemi
Bir İndir eylemi etkinleştirmek, alt ızgara üzerinde, seçildiği zaman alt ızgaradaki verileri bir Excel (.xlsx) dosyasına indiren bir düğme oluşturur.
İndirme eylemi ayarları
| Name | Açıklama |
|---|---|
| Temel Ayarlar | |
| Hiçbiri | |
| Gelişmiş Ayarlar | |
| Düğme Etiketi | Alt ızgaranın üstündeki İndir eylemi düğmesinde gösterilen HTML etiketini geçersiz kılar. |
| Düğme Araç İpucu | Kullanıcı, İndir eylemi düğmesinin üzerine geldiğinde görüntülenen araç ipucu metnini geçersiz kılar. |
İlişkilendir eylemi
Bir İlişkilendir eylemini etkinleştirmek, alt ızgaranın üstünde, seçildiğinde temel form tarafından geçerli olarak görüntülenen tablo kayıtlarına kullanıcının ilişkilendirmeyi seçebileceği tabloların bir listesini görüntüleyecektir. Bunun için Append ve AppendTo ayrıcalığının Tablo İzinleri tarafından ilgili tablo türleri için sağlanmış olması gerekir.
İlişkilendir eylemi ayarları
| Adı | Açıklama |
|---|---|
| Temel Ayarlar | |
| Görüntüle | Uygun tabloların listesini bulmak ve görüntülemek için kullanılacak görünümü (Kaydedilmiş Sorgu'yu) belirtir. Not: Alt ızgaranın tablo türünün hiçbir kayıtlı sorgusu yoksa açılan liste boş görünür. İlişkilendir eylemi için hiçbir görünüm sağlanmamışsa bu göz ardı edilir ve düğme alt ızgaranın temel formunda oluşturulmaz. |
| Gelişmiş Ayarlar | |
| Düğme Etiketi | Alt ızgaranın üstündeki İlişkilendir eylemi düğmesinin HTML etiketini geçersiz kılar. |
| Düğme Araç İpucu | Kullanıcı, İlişkilendir eylemi düğmesinin üzerine geldiğinde görüntülenen araç ipucu metnini geçersiz kılar. |
Arama iletişim kutusu gelişmiş ayarları
| Adı | Açıklama |
|---|---|
| Başlık | İletişim kutusunun başlık çubuğunda görünen HTML'yi geçersiz kılar. |
| Birincil Düğme Metni | İletişim kutusundaki Birincil (Ekle) düğmesinde görünen HTML'yi geçersiz kılar. |
| Kapat Düğmesi Metni | İletişim kutusundaki Kapat (İptal) düğmesinde görünen HTML'yi geçersiz kılar. |
| Bırak Düğmesi Ekran Okuyucu Metni | İletişim kutusunun Kapat düğmesiyle ilişkili ekran okuyucu metnini geçersiz kılar. |
| Size | İlişkilendir iletişim kutusunun boyutunu belirtir. Varsayılan, Büyük ve Küçük seçenekleri mevcuttur. Varsayılan boyut Büyüktür. |
| CSS Sınıf | Sonuç iletişim kutusuna uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
| Başlık CSS Sınıfı | Sonuç iletişim kutusunun başlık çubuğuna uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
| Birincil Düğme CSS Sınıfı | İletişim kutusunun Birincil (Ekle) düğmesine uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
| Kapat Düğmesi CSS Sınıfı | İletişim kutusunun Kapat (İptal) düğmesine uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
| Kayıtlar Başlığını Seç | Kayıt Seçimi alanının başlığında görünen HTML'yi geçersiz kılar. |
| Varsayılan Hata İletisi | Seçili tablo veya tabloları ilişkilendirilirken hata oluştuğunda görüntülenen iletiyi geçersiz kılar. |
| Izgara Seçenekleri | Tablo ızgarasının görünümü için ayarları belirtin. Seçenekler için aşağıya bakın. |
Arama iletişim kutusu gelişmiş ızgara seçenekleri ayarları
| Adı | Açıklama |
|---|---|
| Yükleme İletisi | Tablo ızgarası yüklenirken görüntülenen iletiyi geçersiz kılar. |
| Hata İletisi | Tabloların ızgarası yüklenirken bir hata oluşması durumunda görüntülenen iletiyi geçersiz kılar. |
| Erişim Reddedildi İletisi | Bir kullanıcı tablolar ızgarasını görüntülemek için yeterli tablo izinlerine sahip olmadığında görüntülenen iletiyi geçersiz kılar. |
| Boş İleti | Geçerli temel formla ilişkilendirilebilecek tablo olmadığında görüntülenen iletiyi geçersiz kılar. |
| CSS Sınıfı | İlişkilendirilmiş ızgara bölgesine uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
| Izgara CSS Sınıfı | İlişkilendirilmiş ızgaranın <tablo> öğesine uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
Ayrıntılar eylemi
Bir Ayrıntılar eylemi etkinleştirmek, kullanıcıya alt ızgaranın seçili satırındaki kayıt verilerine bağlı olan salt okunur temel form öğesini görüntüleme izni verir.
Detay Eylem ayarları
| Adı | Açıklama |
|---|---|
| Temel Ayarlar | |
| Temel Form | Seçili kaydın detaylarını görüntülemekte kullanılacak temel formu belirtir. Açılan menü listesi alt ızgaranın tablo türü için yapılandırılmış olan tüm temel formları içerir. Not: Alt ızgaranın tablo türünün hiçbir temel formu yoksa açılan liste boş görünür. Ayrıntılar eylemi için temel bir form sağlanmazsa, yok sayılır ve düğme alt ızgarada işlenemez. |
| Gelişmiş Ayarlar | |
| Kayıt Kimliği Parametre Adı | Seçilen temel formda görüntülemek için tablo seçerken kullanılan sorgu dizesi parametresinin adını belirtir. Bu, temel formdaki Kayıt Kimliği Parametre Adı ile eşleşmelidir. Bu alan için varsayılan değer, hem burada hem de Temel Form yapılandırmasında kimlik değeridir. |
| Düğme Etiketi | Bu eylem için alt ızgara satırında görüntülenen HTML etiketini geçersiz kılar. |
| Düğme Araç İpucu | Kullanıcı, alt ızgara satırında bu eylemin düğmesini işaret ettiğinde görüntülenecek araç ipucu metnini geçersiz kılar. |
Ayrıntılar formu iletişim kutusu gelişmiş ayarları
| Adı | Açıklama |
|---|---|
| Yükleme İletisi | İletişim kutusu yüklenirken görünen HTML'yi geçersiz kılar. |
| Başlık | İletişim kutusunun başlık çubuğunda görünen HTML'yi geçersiz kılar. |
| Bırak Düğmesi Ekran Okuyucu Metni | İletişim kutusunun Kapat düğmesiyle ilişkili ekran okuyucu metnini geçersiz kılar. |
| Size | Ayrıntılar iletişim kutusunun boyutunu belirtir. Varsayılan, Büyük ve Küçük seçenekleri mevcuttur. Varsayılan boyut Büyüktür. |
| CSS Sınıf | Sonuç iletişim kutusuna uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
| Başlık CSS Sınıfı | Sonuç iletişim kutusunun başlık çubuğuna uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
Eylemi düzenle
Bir Düzenle eylemini etkinleştirmek, Tablo İzinleri tarafından Yazma ayrıcalığı verilmiş olması koşuluyla kullanıcıya alt ızgaradaki seçili satır kaydı verilerine bağlı olan düzenlenebilir temel formu görüntüleme izni sağlar.
Düzenleme eylemi ayarları
| Adı | Açıklama |
|---|---|
| Temel Ayarlar | |
| Temel Form | Seçili kaydı düzenlemek için kullanılacak temel formu belirtir. Açılan menü listesi alt ızgaranın tablo türü için yapılandırılmış olan tüm temel formları içerir. Not: Alt ızgaranın tablo türünün hiçbir temel formu yoksa açılan liste boş görünür. Düzenle eylemi için herhangi bir temel form sağlanmazsa, yok sayılır ve düğme alt ızgarada işlenmez. |
| Gelişmiş Ayarlar | |
| Kayıt Kimliği Parametre Adı | Seçilen temel formda düzenlemek için tablo seçerken kullanılan sorgu dizesi parametresinin adını belirtir. Bu, temel formdaki Kayıt Kimliği Parametre Adı ile eşleşmelidir. Bu alan için varsayılan değer, hem burada hem de temel form yapılandırmasında kimlik değeridir. |
| Düğme Etiketi | Bu eylem için alt ızgara satırında görüntülenen HTML etiketini geçersiz kılar. |
| Düğme Araç İpucu | Kullanıcı, alt ızgara satırında bu eylemin düğmesini işaret ettiğinde görüntülenecek araç ipucu metnini geçersiz kılar. |
Formu düzenle iletişim kutusu gelişmiş ayarlar
| Adı | Açıklama |
|---|---|
| Yükleme İletisi | İletişim kutusu yüklenirken görünen HTML'yi geçersiz kılar. |
| Başlık | İletişim kutusunun başlık çubuğunda görünen HTML'yi geçersiz kılar. |
| Bırak Düğmesi Ekran Okuyucu Metni | İletişim kutusundaki Kapat düğmesiyle bağlantılı ekran okuyucusu metnini geçersiz kılar. |
| Size | Düzenleme iletişim kutusunun boyutunu belirtir. Varsayılan, Büyük ve Küçük seçenekleri mevcuttur. Varsayılan boyut Büyüktür. |
| CSS Sınıf | Sonuç iletişim kutusuna uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
| Başlık CSS Sınıfı | Sonuç iletişim kutusunun başlık çubuğuna uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
Sil eylemi
Bir Sil eylemini etkinleştirmek, Sil ayrıcalığı Tablo İzinleri tarafından tanınmışsa kullanıcıya alt ızgarada temsil edilen tabloyu kalıcı olarak silme olanağı sağlar.
Silme eylemi ayarları
| Adı | Açıklama |
|---|---|
| Temel Ayarlar | |
| Hiçbiri | |
| Gelişmiş Ayarlar | |
| Onay | Kullanıcı, Sil eylemini etkinleştirdiğinde görüntülenen onay HTML iletisini geçersiz kılar. |
| Düğme Etiketi | Bu eylem için alt ızgara satırında görüntülenen HTML etiketini geçersiz kılar. |
| Düğme Araç İpucu | Kullanıcı, alt ızgara satırında bu eylemin düğmesini işaret ettiğinde görüntülenecek araç ipucu metnini geçersiz kılar. |
Sil iletişim kutusu gelişmiş ayarları
| Adı | Açıklama |
|---|---|
| Başlık | İletişim kutusunun başlık çubuğunda görünen HTML'yi geçersiz kılar. |
| Birincil Düğme Metni | İletişim kutusundaki Birincil (Sil) düğmesinde görünen HTML'yi geçersiz kılar. |
| Kapat Düğmesi Metni | İletişim kutusundaki Kapat (İptal) düğmesinde görünen HTML'yi geçersiz kılar. |
| Bırak Düğmesi Ekran Okuyucu Metni | İletişim kutusunun Kapat düğmesiyle ilişkili ekran okuyucu metnini geçersiz kılar. |
| Size | Sil iletişim kutusunun boyutunu belirtir. Varsayılan, Büyük ve Küçük seçenekleri mevcuttur. Varsayılan boyut Varsayılan olur. |
| CSS Sınıf | Sonuç iletişim kutusuna uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
| Başlık CSS Sınıfı | Sonuç iletişim kutusunun başlık çubuğuna uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
| Birincil Düğme CSS Sınıfı | İletişim kutusunun Birincil (Sil) düğmesine uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
| Kapat Düğmesi CSS Sınıfı | İletişim kutusunun Kapat (İptal) düğmesine uygulanacak bir CSS sınıfı ya da sınıfları belirtin. |
İş akışı eylemi
Bir İş Akışı eylemi'ni etkinleştirmek, bir kullanıcının alt ızgaradaki seçili kayıt için isteğe bağlı iş akışını çalıştırmasına izin verir. Alt ızgara meta verilerine istenilen sayıda İş Akışı eylemi ekleyebilirsiniz.
İş akışı eylemi ayarları
| Adı | Açıklama |
|---|---|
| Temel Ayarlar | |
| İş akışı | Kullanıcı bu eylemi etkinleştirdiğinde, çalıştırılacak isteğe bağlı iş akışını belirtir. Not: Alt ızgaranın tablo türünün hiçbir iş akışı yoksa açılan liste boş görünür. İş Akışı eylemi için hiçbir iş akışı sağlanmamışsa bu göz ardı edilir ve düğme alt ızgarada işlenmez. |
| Düğme Etiketi | Bu eylem için alt ızgara satırında görüntülenen HTML etiketini ayarlar. Bu alan zorunludur. |
| Gelişmiş Ayarlar | |
| Düğme Araç İpucu | Kullanıcı, alt ızgara satırında bu eylemin düğmesini işaret ettiğinde görüntülenecek araç ipucu metnini geçersiz kılar. |
İlişki kaldırma eylemi
Bir İlişkiyi Kes eylemini etkinleştirmek, kullanıcıya geçerli olarak görüntülenen temel formda sunulan kayıt ile alt ızgarada seçili kayıt arasındaki bağı Append ve AppendTo ayrıcalıkları uygulanabilir tablo türleri için Tablo İzinleri tarafından uygulanabilir olduğu sürece kaldırma olanağı sağlar.
İlişki Kaldırma eylemi ayarları
| Adı | Açıklama |
|---|---|
| Temel Ayarlar | |
| Hiçbiri | |
| Gelişmiş Ayarlar | |
| Düğme Etiketi | Bu eylem için alt ızgara satırında görüntülenen HTML etiketini geçersiz kılar. |
| Düğme Araç İpucu | Kullanıcı, alt ızgara satırında bu eylemin düğmesini işaret ettiğinde görüntülenecek araç ipucu metnini geçersiz kılar. |
Ayrıca bkz.
Portal yapılandırma
Temel formları tanımlama
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).