Temalar için CSS düzenleme
Not
- 2022 Ekim ayı itibarıyla Power Apps portalları, Power Pages olarak adlandırılmıştır.
- 26 Şubat 2024'ten itibaren Power Apps portalları Stüdyosu kullanımdan kaldırılacaktır. Bunun yerine web sitelerinizi düzenlemek için Power Pages tasarım stüdyosunu kullanabilirsiniz. Daha fazla bilgi: Power Apps portalları Stüdyosu kullanımdan kaldırılacak
- Bu konu, eski özellikler için geçerlidir. En son bilgiler için Microsoft Power Pages belgelerine bakın.
Basamaklı Stil Sayfaları (CSS) web sitenizi biçimlendirmeyi denetlemenize olanak sağlar. Varsayılan olarak, bootstrap.min.css ve theme.css dosyaları kullanılabilir. Var olan CSS dosyalarını düzenleyebilir ve yeni CSS dosyaları yükleyebilirsiniz. Yeni bir CSS dosyası yüklediğinizde Portal Yönetimi uygulamasında web dosyası olarak kullanılabilir.
Önemli
Olay portalı hariç olmak üzere, Power Apps portalları Bootstrap 3.3.x sürümünü temel alır. Power Apps portallarındaki senaryoların bazıları Bootstrap 3.3.x sürümüne bağımlı olduğundan portal geliştiricileri Bootstrap 3'ü diğer CSS kitaplıklarıyla değiştirmemelidir. Daha fazla bilgi için, Bu makaledeki önyükleme çerçevesini anlama ve önyükleme bölümlerini özelleştirme konularına bakın.
CSS'yi kod düzenleyicisinde açma
Kod düzenleyicisinde CSS açmak için Power Apps Portalları Stüdyosu'nda açmak üzere portalı düzenleyin.
Ekranın sol kısmındaki Tema
 simgesini seçin. Kullanılabilir temalar görüntülenir.
simgesini seçin. Kullanılabilir temalar görüntülenir.
Kod düzenleyicisinde açmak için istediğiniz CSS uygulamasını seçin.
Kodu düzenleyin ve değişiklikleri kaydedin.
Yeni CSS dosyası yükleme
Yeni CSS dosyası yüklemek için Power Apps Portalları Stüdyosu'nda açmak üzere portalı düzenleyin.
Ekranın sol kısmındaki Tema
 simgesini seçin. Kullanılabilir temalar görüntülenir.
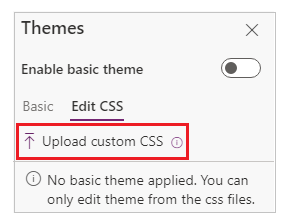
simgesini seçin. Kullanılabilir temalar görüntülenir.Özel CSS yükle'yi seçin.

Göz atın ve yüklenecek CSS dosyasını seçin.
Özel CSS dosyasını silme
CSS dosyaları web dosyaları olarak depolanır.
CSS dosyasını kaldırmak için Portal Yönetimi uygulamasına gidin ve Web Dosyaları'nı seçin.
CSS dosya kaydını bulun. Doğru kaydın yerini belirlemek için Ad ve Web sitesi değerlerine filtre uygulamanız gerekebilir.
Web dosyası kaydı seçildikten sonra Sil seçeneğini belirleyin.
Portal Stüdyosunda özel CSS'den stil değişikliklerini temizlemek için Yapılandırmayı eşitle'yi seçin.
Bootstrap çerçevesini anlama
Bootstrap ortak web uygulamaları arabirim öğeleri için CSS ve JavaScript bileşenleri içeren bir ön uç çerçevesidir. Gezinti öğeleri, formlar, düğmeler ve bir duyarlı kılavuz düzen sistemi için stiller içerir ve telefonlar ve tabletler gibi farklı ekran boyutları olan cihazlar için dinamik olarak ayarlamak üzere site düzenleri sağlar. Bootstrap düzen sistemini kullanarak, müşterilerinizin kullanabilecekleri tüm aygıtlar için uygun bir arabirim sunan tek bir site geliştirebilirsiniz.
Portalları ile sağlanan şablonlar en az minimum ek özel stil ile standart Bootstrap bileşenleri kullanılarak uygulanır. Bu şablonları uygularken Bootstrap özelleştirme seçeneklerinin sağladığı avantajlardan yararlanabilirsiniz. Temayı hızla ve portal üzerinde tutarlı olarak uygulanacak şekilde özelleştirebilirsiniz (yazı tipleri, renkler, vb.).
Önyüklemeyi özelleştirme
Bootstrap değişkenler kümesi aracılığıyla özelleştirmeyi destekler. Değişkenlerin herhangi biri ya da tümü için özel değerler ayarlayabilir ve ardından bu değerler temel alınarak derlenmiş özel bir Bootstrap sürümü indirebilirsiniz.
Bootstrap değişkenlerinin gücü, bunların tek bir öğenin stilini dayatmıyor olmalarından kaynaklanır. Framework'teki tüm stilleri bu değer temel alınarak türetilir. Örneğin, @font-size-base değişkeni değerlendirin. Bu Bootstrap tarafından normal gövde metnine atanacak boyutu belirtir. Ancak, Bootstrap da başlıklar ve diğer öğeler için yazı tipi boyutunu belirtmek için bu değişkeni kullanır. Bir H1 öğesi için boyut, @font-size-base boyutunun yüzde 300'ü olarak tanımlanabilir. Tek bir değişkeni ayarlayarak portalınızın tüm tipografik ölçeğini tutarlı şekilde yönetebilirsiniz. Benzer şekilde, @link-color değişkeni köprülerin rengini kontrol eder. Bu değere için atadığınız renk için Bootstrap bağlantılar için bağlantı vurgulama rengini özelleştirilmiş değerinizden %15 daha koyu tanımlar.
Bootstrap için özelleştirilmiş bir sürüm yaratmanın standart yolu, Bootstrap resmi sitesi üzerinden gerçekleşir. Ancak Bootstrap'ın popüler olması nedeniyle bir çok üçüncü taraf web sitesi de bu amaçla oluşturulmuştur. Bu siteler Bootstrap özelleştirmesi için daha kolay kullanıma sahip bir arabirim sağlayabilir veya önceden özelleştirilmiş Bootstrap sürümlerini indirmeniz için sunabilir. Resmi Bootstrap özelleştirici sitesi Bootstrap özelleştirmesi hakkında daha fazla bilgi içerir.
Özelleştirilmiş bir Bootstrap sürümünü indirdiğiniz zaman, bu aşağıdaki dizin yapısını içerir.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
Veya, kullanılan özelleştirici uygulamaya bağlı olarak sadece bootstrap.min.css içerebilir. Ne olursa olsun bootstrap.min.css özelleştirmelerinizi içeren dosyadır. Diğer dosyalar tüm Bootstrap özel sürümleri için aynıdır ve Bootstrap portalınıza halihazırda dahil edilmiştir.
Ayrıca bkz.
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).