Kod düzenleyicisi kullanma
Not
- 2022 Ekim ayı itibarıyla Power Apps portalları, Power Pages olarak adlandırılmıştır.
- 26 Şubat 2024'ten itibaren Power Apps portalları Stüdyosu kullanımdan kaldırılacaktır. Bunun yerine web sitelerinizi düzenlemek için Power Pages tasarım stüdyosunu kullanabilirsiniz. Daha fazla bilgi: Power Apps portalları Stüdyosu kullanımdan kaldırılacak
- Bu konu, eski özellikler için geçerlidir. En son bilgiler için Microsoft Power Pages belgelerine bakın.
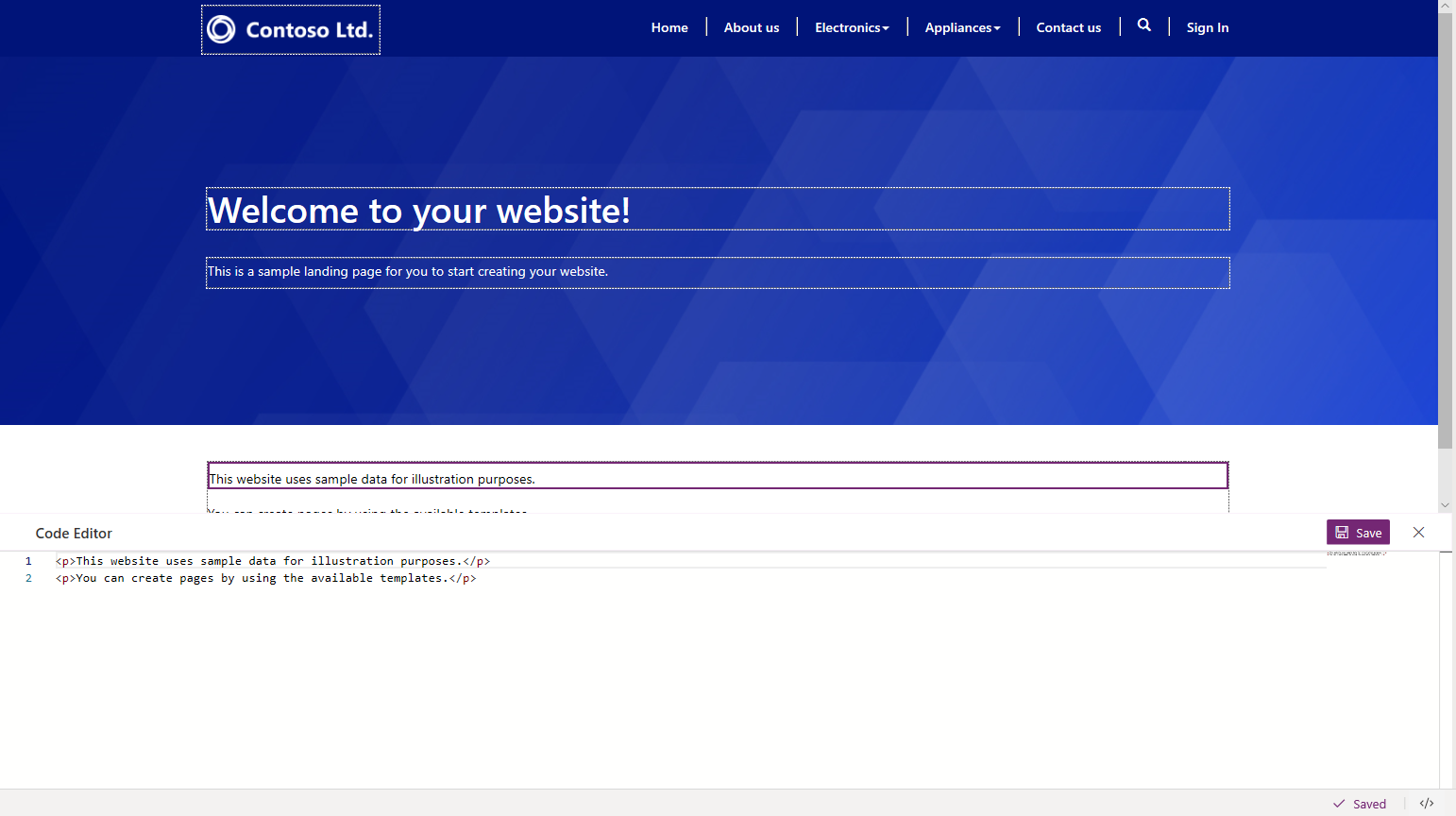
Tuvaldeki bir bileşenin kaynağını görüntülemek için bileşeni ve ardından alt bilgideki kaynak kodu düzenleyici simgesini </> seçin.
![]()
Kaynak kodu, ekranın altındaki Kod Düzenleyicisi bölmesinde görüntülenir. Daha önce yaptığınız değişiklikler kaynak kodunda güncelleştirilir. Değişiklik yapmak için kaynak kodunu güncelleştirin ve Kaydet'i seçin. Değişiklikler tuvale yansıtılır.

Not
Gelişmiş yapılandırma için kaynak kodu düzenleyicisine Liquid etiketleri de ekleyebilirsiniz. Daha fazla bilgi: Liquid şablonlarıyla çalışma
Önemli
Kaynak kodu düzenleyicisinde <script></script> etiketlerinin kullanılması beklenmeyen sonuçlara yol açabilir. Web sayfası kaydındaki Gelişmiş sekmesinde yer alan Özel JavaScript bölümüne, Portal Yönetimi uygulamasını kullanarak veya Visual Studio Code ile web sayfası özel javascript dosyasını düzenleyerek özel kodun eklenmesi önerilir.
Ayrıca bkz.
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).