İlk uyarlamalı kartınızı oluşturma
Power Automate'teki uyarlamalı kartlar, bilgi blokları paylaşabilir veya belirli bir veri kaynağı için bir form aracılığıyla veri toplayabilir.
Her iki durumda da hangi veri kümelerini paylaşacağınızı ve/veya formun hangi verileri toplaması gerekeceğini belirlemeniz gerekir.
İpucu
Karmaşık tablo dizilerinin yerine basit veri blokları kullanın.
Workflows uygulaması yüklenmiş halde Microsoft Teams.
Bu prosedürde, bir Microsoft Teams kanalına bilgi göndermek için akıştaki diğer eylemlerden alınan verileri kullanan bir eylem ekleyeceksiniz.
Power Automate'te oturum açın.
Üst gezinti çubuğunda Akışlarım seçeneğini belirleyin.
Yeni akış>Anlık bulut akışı'nı seçin.
Akışınızı adlandırın.
Tetikleyici olarak El ile akış tetikle seçeneğini belirleyin.
Create'u seçin.
Tasarımcıda Yeni Adım'ı seçin.
Microsoft Teams için arama yapın ve ardından eylem olarak Bir Teams kanalına uyarlamalı kart gönderip yanıt bekle seçeneğini belirleyin.
Kartı göndermek istediğiniz Takımı ve Kanalı seçin.
Bu JSON'ı İleti kutusuna yapıştırın.
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "Poll Request", "id": "Title", "spacing": "Medium", "horizontalAlignment": "Center", "size": "ExtraLarge", "weight": "Bolder", "color": "Accent" }, { "type": "TextBlock", "text": "Header Tagline Text", "id": "acHeaderTagLine", "separator": true }, { "type": "TextBlock", "text": "Poll Header", "weight": "Bolder", "size": "ExtraLarge", "spacing": "None", "id": "acHeader" }, { "type": "TextBlock", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ", "id": "acInstructions", "wrap": true }, { "type": "TextBlock", "text": "Poll Question", "id": "acPollQuestion" }, { "type": "Input.ChoiceSet", "placeholder": "Select from these choices", "choices": [ { "title": "Choice 1", "value": "Choice 1" }, { "title": "Choice 2", "value": "Choice 2" }, { "title": "Choice 3", "value": "Choice 3" } ], "id": "acPollChoices", "style": "expanded" } ], "actions": [ { "type": "Action.Submit", "title": "Submit", "id": "btnSubmit" } ] }JSON'da aşağıdaki değişiklikleri yapın.
Önemli
Değişiklikleri yaparken tırnak işaretlerini kaldırmayın. Araba seçimlerini ihtiyaçlarınıza uyacak şekilde düzeltebilirsiniz:
Değiştirilecek metin Yeni metin Header Tagline Text Power Automate Anketi Poll Header Tercih Edilen Araba Modeli Poll Question Burada listelenen seçimlerde, tercih ettiğiniz araç modelini oylayın. Latince metni, anketi ne sebeple yaptığınıza ilişkin bir neden veya iş bağlamı ile değiştirin. En popüler araçlara göre boyutlandırılan kişiselleştirilmiş otopark alanına gerek olup olmadığını belirlemek için çalışanlarımıza bu anketi sunuyoruz. Choice 1 (her iki yerde de değiştirin) Tesla Choice 2 (her iki yerde de değiştirin) Lexus Choice 3 (her iki yerde de değiştirin) Honda Yeni Adım seçeneğini belirleyip erişiminiz olan Bir e-posta gönder eylemlerinden birini seçin.
E-posta alıcısı olarak anlık düğmesini seçen kişiyi belirtin (Tetikleyici'deki dinamik içerikte bulunan E-posta etiketini kullanın).
E-posta iletisinin Gövdesini aşağıdaki gibi yapılandırın. Kıvrımlı parantezdaki "{}" kelimeleri dinamik belirteçlerle değiştirin:
Anket yanıtınız şuydu: {acPollChoices} (acPollChoices, yanıt bekleme eyleminden alınan dinamik içeriktir). Yanıt {Kullanıcı Adı} tarafından gönderildi (Kullanıcı Adı, tetikleyiciden alınan dinamik içeriktir)
Çalışmanızı test etmek için daha önce oluşturduğunuz akışı çalıştırıp aşağıdakileri onaylayın:
Akış çalıştırmasında hata yok ve akış çalıştırması, çalıştırma ekranında Uyarlamalı Kart eylemine yönelik bekleme göstergesini göstererek yanıt bekliyor.
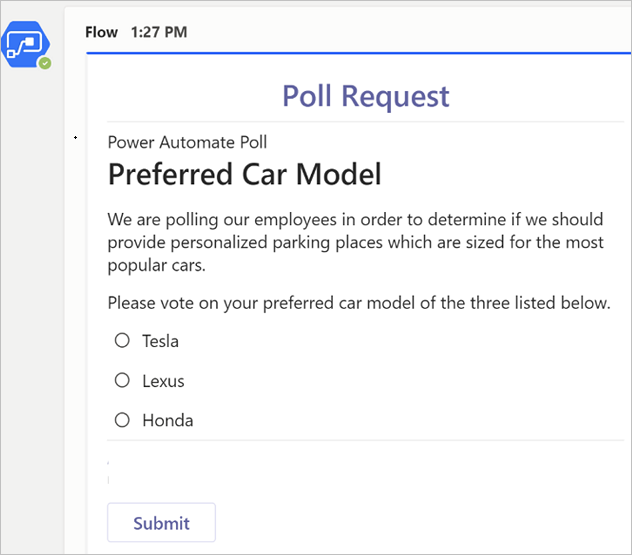
Yeni uyarlamalı kart Teams kanalına gönderilmiş.
Bir araba modeli seçerek ve uyarlamalı kartın alt bölümündeki Gönder düğmesini belirleyerek karta yanıt verdiğinizde:
Uyarlamalı kartta hata oluşmaması gerekir.
Akış çalıştırması başarıyla tamamlanır.
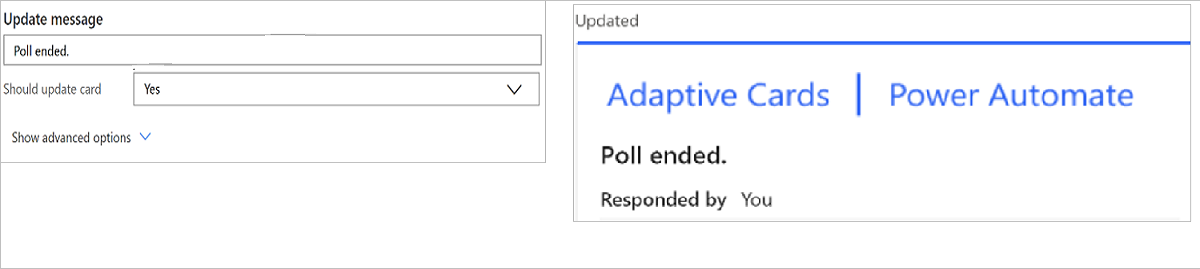
Yanıt bekle eylemlerinin (ilgili değişim kartıyla sonraki adımda gösterilir) altındaki Güncelleştirme iletisi alanını yapılandırdıysanız, kart değişimi gönderimden sonra ilişkili olur. Aksi takdirde, tüm gönderiler formu sıfırlar.

E-posta bildirimi, yanıtı kimin gönderdiğini ve hangi arabanın seçildiğini gösteren gövdeyi içerir.
Tebrikler! ilk etkileşimli uyarlamalı kartınızı oluşturdunuz!

Uyarlamalı kartları oluştururken en sık karşılaşılan sorunlar şunlardır:
Akış çalıştırması hatalarının oluşmasına genelde aşağıdaki faktörlerden biri sebep olur:
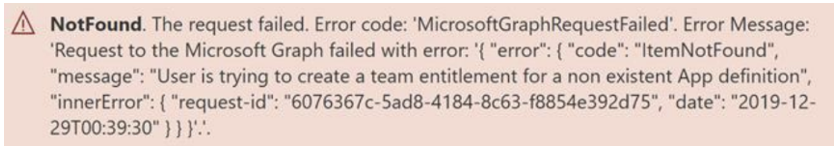
- Workflows uygulaması Microsoft Teams'de yüklü değil – Workflows uygulamasını Microsoft Teams'e yükleyin.
Bu durumda, hata aşağıdaki ekran görüntüsüne benzeyebilir:

Hatalı biçimli JSON: Bu, genelde düşündüğünüz kadar karmaşık bir durum değildir. Buna genelde şu durumlar sebep olur:
JSON'daki değerlerde kıvrımlı tırnak işaretlerinin bulunması veya tırnak işaretlerinin eksik olması. Her zaman metin değerlerinin çift tırnak işaretleri, sayıların da tırnak işaretleri arasına alınıp alınmadığından emin olmak için JSON'ı kontrol edin. Tüm tırnak işaretleri kıvrımlı değil düz olmalıdır.
JSON'u Kart Yükü Düzenleyicisi'ne yapıştırarak JSON dosyanızın biçimini doğrulayabilirsiniz.
Eksik Görüntü URL'leri: Uyarlamalı Kartlardaki tüm görüntü değerlerinin geçerli bir URL'ye başvurması gerekir. Tüm görüntü içeriğinin bir Uyarlamalı Kartta doğrudan desteklenmemesi. URL'yi tarayıcıya yapıştırıp bir görüntünün görüntülenip görüntülenmediğini denetleyerek görüntü bağlantılarınızı test edin.
Uyarlamalı kartlar stil oluşturma ve şema kısıtlamaları nedeniyle beklenildiği gibi görünmeyebilir:
Yer tutucu değerlerinin, metin stillerinin ve tüm işaretleme dillerinin Uyarlamalı Kart şeması gereksinimleriyle uyumlu olup olmadığını denetleyin (Buradan Uyarlamalı Kart şemasına yönelik en iyi uygulamaları gözden geçirin)
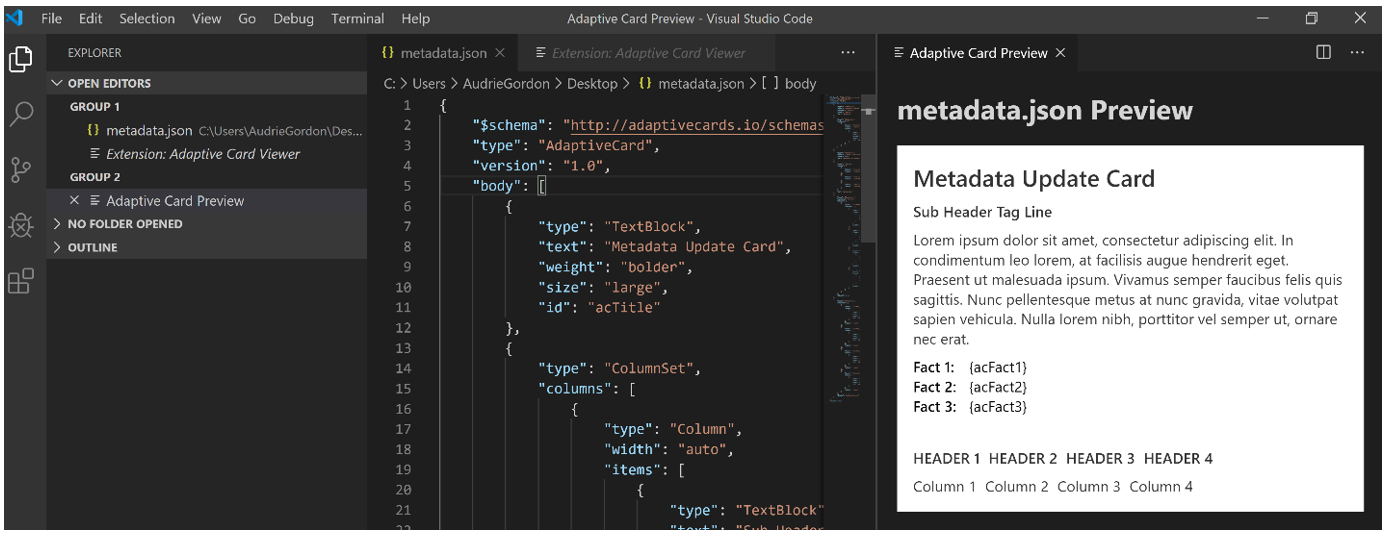
Visual Studio Code Uyarlamalı Kart doğrulayıcısından yararlanın. Bunu Visual Studio Code uygulamasından yüklemek için Uzantı Marketi'ni açın ve Uyarlamalı Kart Görüntüleyici'yi arayın.

Visual Studio Code'da yüklü olan Uyarlamalı Kart Görüntüleyici uzantısının kesilmiş ekran görüntüsü (kısayol: etkinleştirildiğinde Ctrl+V+A).
Uyarlamalı Kart gönderisinin ardından oluşan hatalar genelde şundan kaynaklanır:
Adında "yanıt bekle" içermeyen bir eylemi kullanma

Kartı birden fazla kez göndermeye çalışma. Her Uyarlamalı Kart yalnızca bir kez gönderilebilir. İlk gönderimden sonra yapılan tüm gönderimler yoksayılır.