Power BI Desktop'ta rapor temalarını kullanma
ŞUNLAR IÇIN GEÇERLIDIR: Power BI Desktop
Power BI hizmeti
Power BI Desktop rapor temalarıyla, şirket renklerini kullanma, simge kümelerini değiştirme veya yeni varsayılan görsel biçimlendirme uygulama gibi tasarım değişikliklerini raporunuzun tamamına uygulayabilirsiniz. Rapor teması uyguladığınızda, raporunuzdaki tüm görseller varsayılan olarak seçtiğiniz temadaki renkleri ve biçimlendirmeyi kullanır. Bu makalenin devamında birkaç özel durum açıklanmıştır.
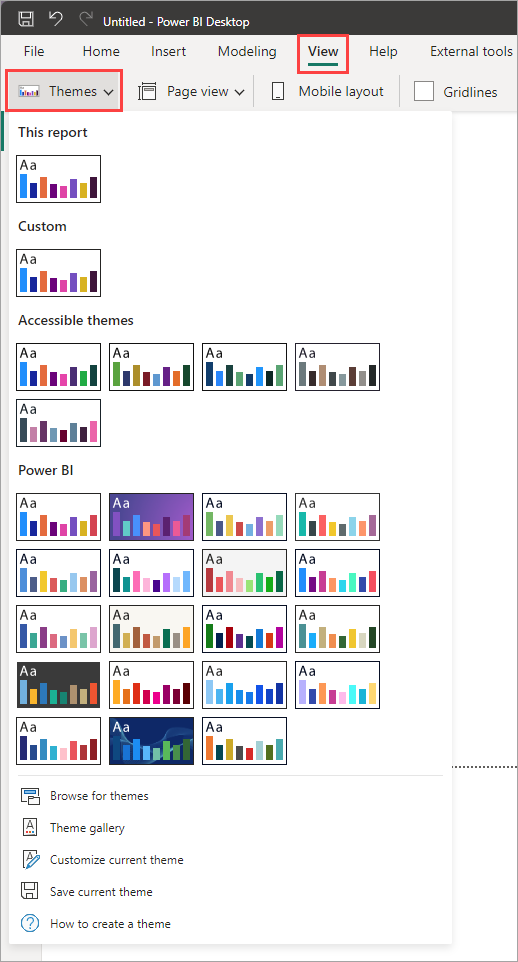
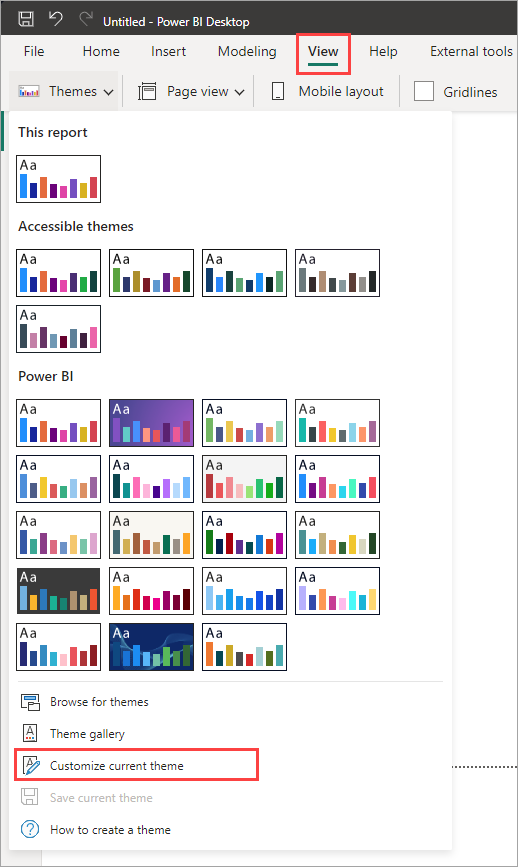
Görünüm şeridine giderek rapor temalarını seçebilirsiniz. Temalar bölümünde açılan oku ve ardından istediğiniz temayı seçin. Kullanılabilir temalar, Microsoft PowerPoint gibi diğer Microsoft ürünlerinde görülen temalara benzer.

İki tür rapor teması:
Yerleşik rapor temaları, önceden tanımlanmış farklı renk düzenleri sağlar. Yerleşik rapor temalarını doğrudan Power BI Desktop menüsünden seçersiniz.
Özel rapor temaları, bu makalenin devamında rapor temalarını özelleştirme bölümünde açıklandığı gibi rapor temasının birçok yönü üzerinde ayrıntılı denetim sağlar. Geçerli bir temayı ayarlayıp özel tema olarak kaydederek veya JSON dosyası kullanarak kendi özel temanızı oluşturarak özel rapor temaları oluşturabilirsiniz.
Rapor teması uygulama yolları
Power BI Desktop raporuna rapor teması uygulamak için aşağıdaki seçeneklerden birini belirleyebilirsiniz:
- Power BI Desktop'ta yerleşik olarak bulunan yerleşik rapor temaları arasından seçim yapın.
- Temayı özelleştir iletişim kutusunu kullanarak temayı özelleştirin.
- Özel tema JSON dosyasını içeri aktar.
Not
Temaları yalnızca Power BI Desktop'ta uygulayabilirsiniz. Power BI hizmeti içindeki mevcut raporlara tema uygulayamazsınız.
Yerleşik rapor teması uygulama
Kullanılabilir yerleşik rapor temalarından seçim yapmak için bu adımları izleyin. Her tema için varsayılan renk dizisi için Yerleşik rapor temaları tablosuna bakın.
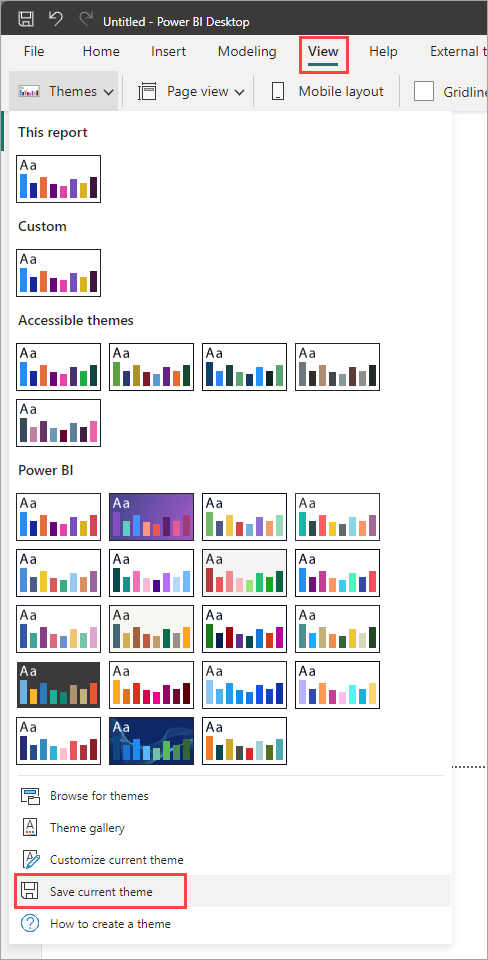
Görünüm şeridinde Temalar'ın yanındaki açılan oku seçin.
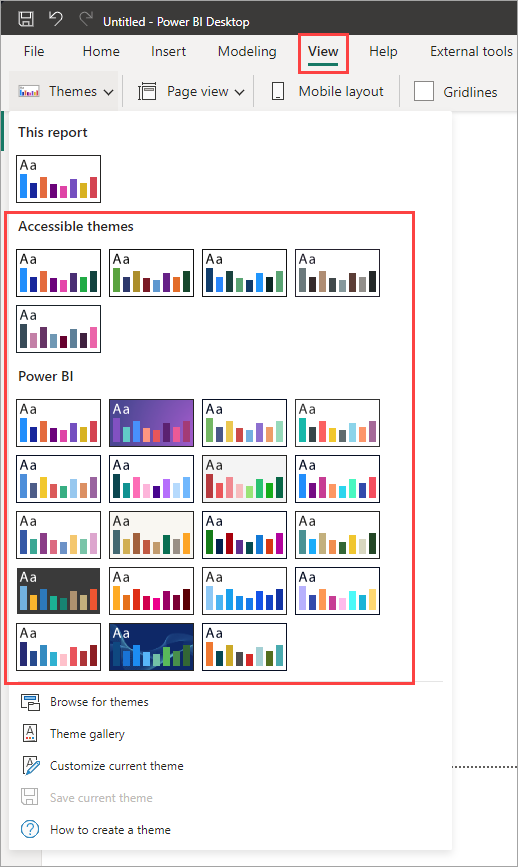
Açılan menüde yeni Erişilebilir temalar da dahil olmak üzere temalar arasından seçim yapın.

Rapor temanız artık rapora uygulanır.
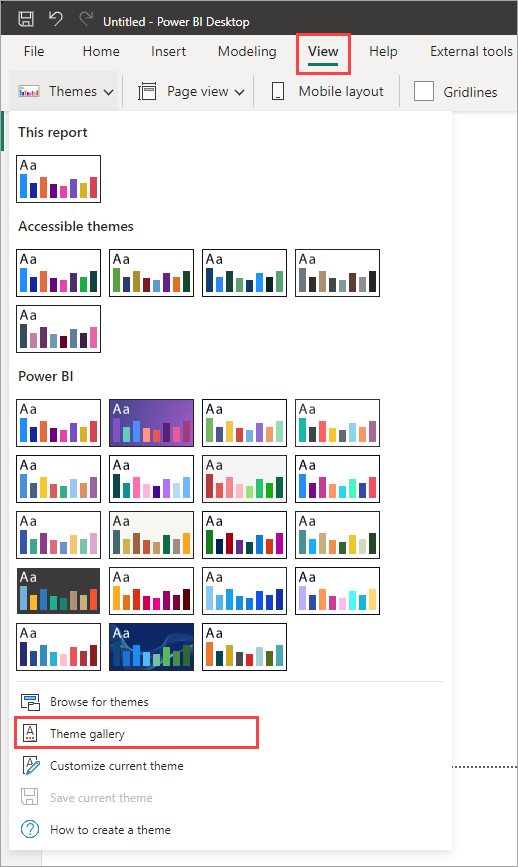
Ayrıca, Temalar açılan menüsünden Tema galerisi'ni seçerek Power BI Topluluğu üyeleri tarafından oluşturulan tema koleksiyonuna da göz atabilirsiniz.

Galeriden bir tema seçebilir ve ilişkili JSON dosyasını indirebilirsiniz.
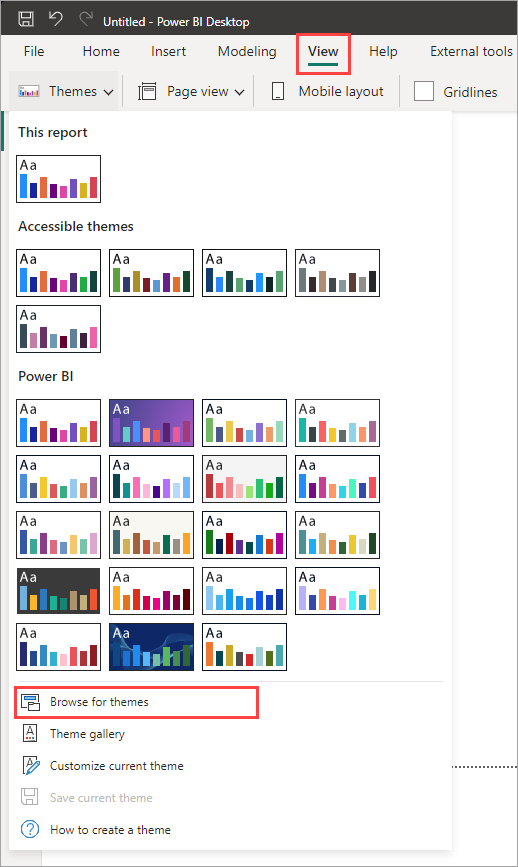
İndirilen dosyayı yüklemek için Temalar açılan menüsünden Temalara gözat'ı seçin, JSON dosyasını indirdiğiniz konuma gidin ve temayı Power BI Desktop'a yeni bir tema olarak aktarmak için seçin.
Başarılı olduğunda, Power BI içeri aktarma işleminin başarılı olduğunu belirten bir iletişim kutusu gösterir.

Yerleşik rapor temaları
Aşağıdaki tabloda, kullanılabilir yerleşik rapor temaları gösterilmektedir.
| Yerleşik rapor teması | Varsayılan renk dizisi |
|---|---|
| Varsayılan |  |
| Highrise |  |
| İdari |  |
| Sınır |  |
| Yenilik yapma |  |
| Çiçek |  |
| Gelgit |  |
| Sıcaklık |  |
| Solar |  |
| Çeşitli |  |
| Storm |  |
| Klasik |  |
| Şehir parkı |  |
| Sınıf |  |
| Renk körü kasa |  |
| Elektrik |  |
| Yüksek karşıtlık |  |
| Günbatımı |  |
| Alacakaranlık |  |
| Erişilebilir varsayılan | 
|
| Erişilebilir şehir parkı | 
|
| Erişilebilir gelgit | 
|
| Erişilebilir nötr | 
|
| Erişilebilir orkide | 
|
Rapor temalarını özelleştirme
Doğrudan Power BI Desktop'ta yapılan özelleştirmeler veya bir rapor teması JSON dosyası aracılığıyla Görselleştirmeler bölmesinin Biçim bölümünde listelenen öğelerin çoğunu özelleştirebilir ve standartlaştırabilirsiniz. Amaç, raporunuzun varsayılan görünüm ve hissi üzerinde ayrıntılı bir düzeyde tam denetim sahibi olmanızdır.
Rapor temalarını aşağıdaki yollarla özelleştirebilirsiniz:
- Power BI Desktop'ta temayı özelleştirme ve kaydetme
- Özel rapor teması JSON dosyası oluşturma ve özelleştirme
Power BI Desktop'ta temayı özelleştirme ve kaydetme
Bir temayı doğrudan Power BI Desktop'ta özelleştirmek için, istediğinize yakın bir tema seçebilir ve birkaç ayarlama yapabilirsiniz. Önce yakın olan temayı seçin ve aşağıdaki adımları uygulayın:
Görünüm şeridinde Temalar açılan düğmesini seçin ve Geçerli temayı özelleştir'i seçin.

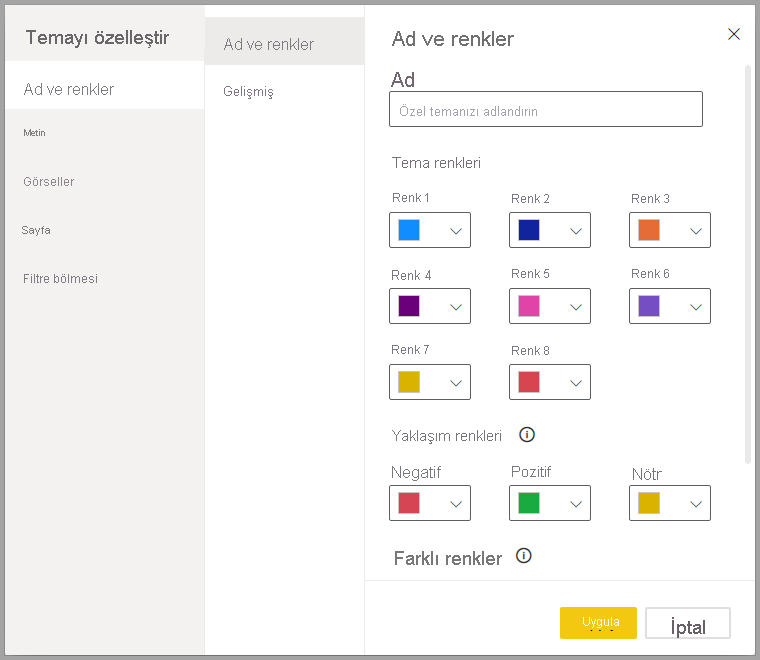
Geçerli temada değişiklik yapabileceğiniz ve ardından ayarlarınızı yeni bir tema olarak kaydedebileceğiniz bir iletişim kutusu görüntülenir.

Özelleştirilebilir tema ayarlarını, Temayı özelleştir penceresinde yansıtılan aşağıdaki kategorilerde bulabilirsiniz:
- Ad ve renkler: Tema adı ve renk ayarları tema renklerini, yaklaşım renklerini, farklı renkleri ve yapısal renkleri (Gelişmiş) içerir.
- Metin: Metin ayarları etiketler, başlıklar, kartlar ve KPI'ler ve sekme üst bilgileri için birincil metin sınıfı varsayılanlarını ayarlayan yazı tipi ailesi, boyutu ve rengi içerir.
- Görseller: Görsel ayarları arka plan, kenarlık, üst bilgi ve araç ipuçlarını içerir.
- Sayfa: Sayfa öğesi ayarları duvar kağıdını ve arka planı içerir.
- Filtre bölmesi: Filtre bölmesi ayarları arka plan rengi, saydamlık, yazı tipi ve simge rengi, boyutu ve filtre kartlarını içerir.
Değişikliklerinizi yaptıktan sonra Temanızı kaydetmek için Uygula ve kaydet'i seçin. Artık temayı geçerli raporda kullanabilir ve dışarı aktarabilirsiniz.
Geçerli temayı bu şekilde özelleştirmek hızlı ve basittir. Bununla birlikte, temalarda, temanın JSON dosyasının değiştirilmesini gerektiren daha ince ayarlamalar da yapabilirsiniz.
İpucu
Temayı özelleştir iletişim kutusundaki denetimleri kullanarak en yaygın rapor teması seçeneklerini özelleştirebilirsiniz. Daha fazla denetim için, bir temanın JSON dosyasını dışarı aktarabilir ve bu dosyadaki ayarları el ile değiştirerek hassas ayarlamalar yapabilirsiniz. Bu JSON dosyasını yeniden adlandırabilir ve daha sonra içeri aktarabilirsiniz.
Temel temayı güncelleştirme
Power BI, yeni bir temel temanın parçası olarak, biçimlendirme ayarları için yeni varsayılanlar da dahil olmak üzere temalarda değişiklikler yapar. Mevcut raporları rahatsız etmemek için bu değişiklikler özel temalara yayılmaz. Yerleşik bir temayı özelleştirdiyseniz, temel temalarınızı güncelleştirmeden raporlarınızdaki sorunlar veya güncelleştirmeler için düzeltmeler göremeyebilirsiniz.
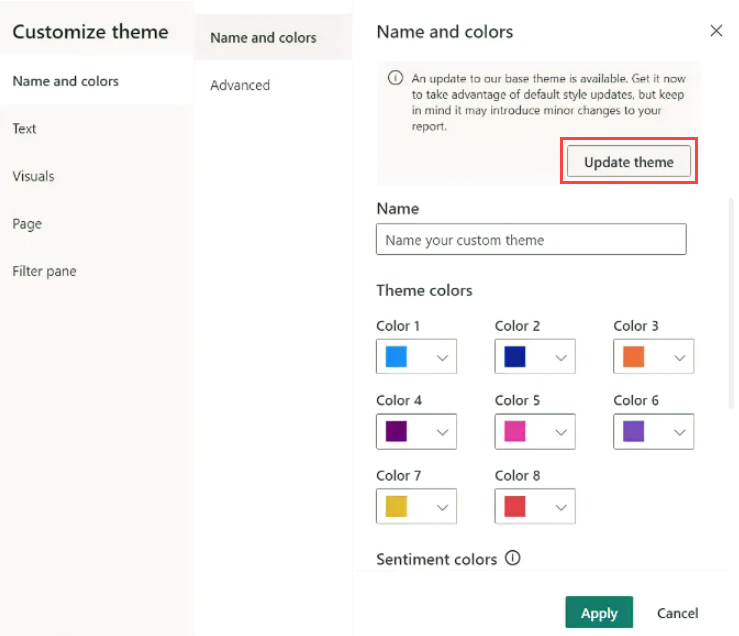
Güncel olmayan bir tema kullanıp kullanmadığınızı görmek için Görünüm şeridinde Temalar açılan düğmesini seçin ve Geçerli temayı özelleştir'i seçin. Temanız güncel değilse, temanızın üst kısmında sizi en son temel temaya güncelleştirmeye teşvik eden bir başlık görürsünüz.
Değişiklikleri görmek için Temayı güncelleştir'i ve ardından Uygula'yı seçin.

Özel rapor tema dosyalarını içeri aktarma
Ayrıca, aşağıdaki adımları izleyerek özel bir rapor tema dosyasını içeri aktarabilirsiniz:
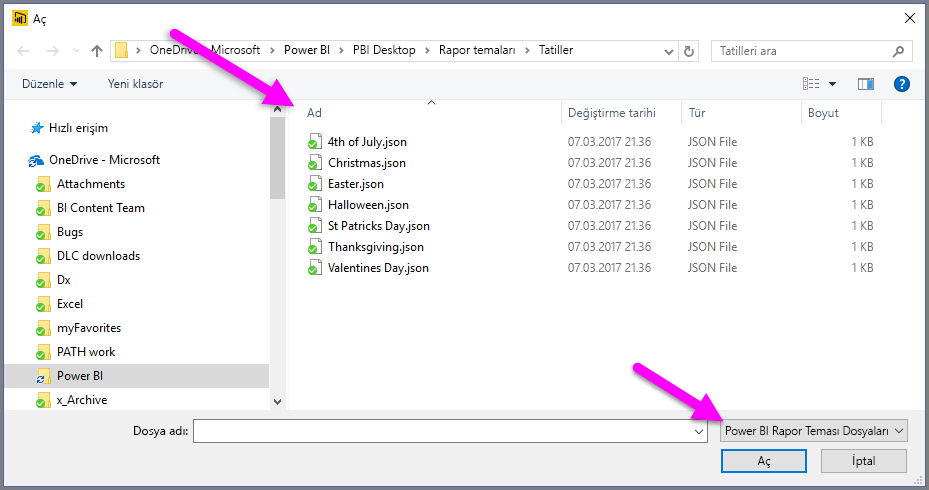
Görünüm şeridinde Temalar açılan düğmesini >Seçin Temalara göz atın.

JSON tema dosyasına gitmek için kullanabileceğiniz bir pencere görüntülenir.
Aşağıdaki görüntüde tatil tema dosyalarını görebilirsiniz. Mart, St Patricks Day.json için bir tatil temasının örnek seçimine bakın.

Tema dosyası başarıyla yüklendiğinde Power BI Desktop bir başarı iletisi görüntüler.

St Patricks Day.json dosyasını keşfetmeye devam etmek için bu makaledeki Örnek rapor teması JSON dosyası bölümüne bakın.
Rapor teması renkleri raporlarınıza nasıl yapışır?
Raporunuzu Power BI hizmeti yayımladığınızda, rapor temanızın renkleri onunla birlikte kalır. Biçim bölmesinin Renkler bölümü rapor temanızı yansıtır.
Rapor temasında kullanılabilir renkleri görüntülemek için:
Rapor tuvalini veya tuvaldeki görsellerden birini seçin.
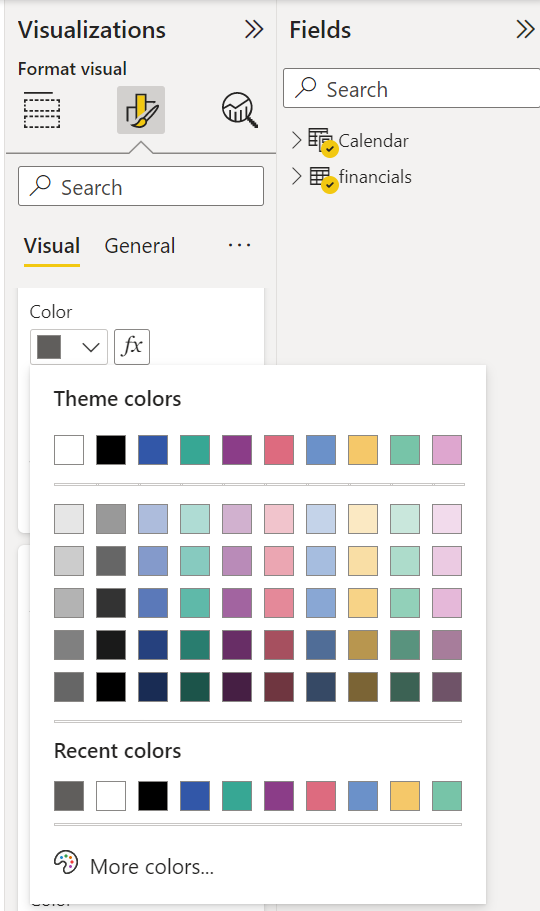
Görselleştirme bölmesinin Biçim bölümünde Renk'i seçin.
Rapor temasının Tema renkleri paleti açılır.

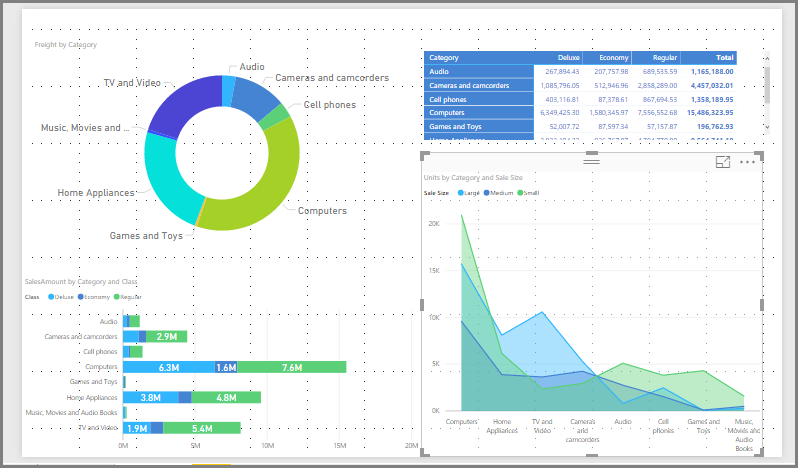
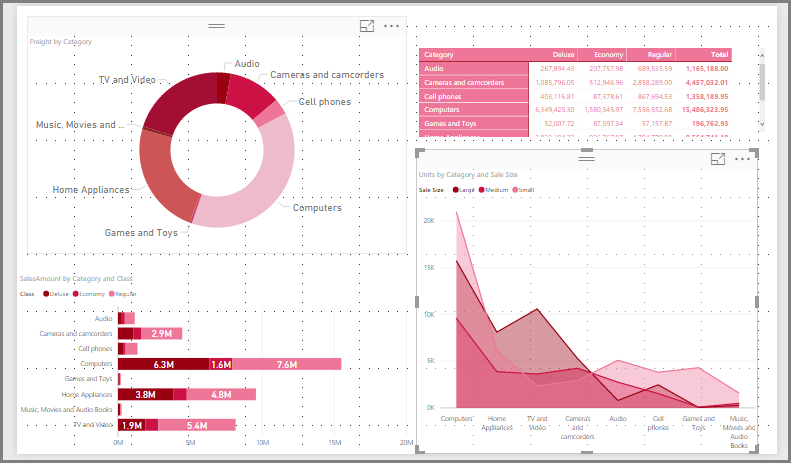
Örnekte, St. Patrick Günü rapor temasından çok sayıda yeşil ve kahverengi rengi uyguladıktan sonra tema renklerini görüntüleyebilirsiniz. Renkler, içeri aktarılan ve uygulanan rapor temasının bir parçasıdır.
Renk paletindeki renkler geçerli temaya göre değişir. Örneğin, bir veri noktası için üst satırın üçüncü rengini seçtiğinizi varsayalım. Daha sonra farklı bir temaya geçtiğinizde, bu veri noktasının rengi, Microsoft Office'te temaları değiştirirken gördüğünüz gibi yeni temanın üst satırının üçüncü rengine otomatik olarak güncelleştirilir.
Rapor temasının ayarlanması, rapor genelinde görsellerde kullanılan varsayılan renkleri değiştirir. Power BI, görsellerin raporda görüntülenecek çok sayıda benzersiz renge sahip olduğundan emin olmak için yüzlerce renkten oluşan bir liste tutar. Power BI bir görselin serisine renk atadığında, seri renkleri atandıkça renkler seçilir. Bir temayı içeri aktardığınızda, veri serisi için renklerin eşlemesi sıfırlanır.
Dinamik seri
Power BI dinamik serinin rengini izler ve diğer görsellerdeki değer için aynı rengi kullanır. Dinamik serilerde, görsellerde sunulan serilerin sayısı ölçülere, değerlere veya diğer yönlere göre değişebilir. Örneğin, bir raporda Bölgeye Göre Kar'ı gösterirseniz, beş satış bölgeniz veya dokuz satış bölgeniz olabilir. Bölge sayısı dinamik olduğundan dinamik seri olarak kabul edilir.
Dinamik serinin tek tek üyeleri, veri rengi paletinden okundukça bir renk talep ederler. Örneğin, bir görselin Profit by Region (Bölgeye Göre Kar) üyesi varsa ve ikinci görselde de Profit by Region (Bölgeye Göre Kar) grup üyeleri varsa, ancak üye kümesi kopuksa, veri isteğini tamamlayan ilk görsel önceki renkleri ayırır. Tek tek dinamik seri üyelerinin renkleri açıkça depolanmadığından, bu davranış renklerin önce hangi görsellerin yüklendiğine bağlı olarak rastgele değişen bir görünüme yol açabilir. Biçimlendirme bölmesini kullanarak belirli üyeleri istediğiniz zaman belirli bir renge atayabilirsiniz: Tek bir veri noktasının rengini değiştirme hakkında daha fazla bilgi edinin.
Statik seri
Buna karşılık, statik seriler için seri sayısı ve bunların sırası bilinir. Örneğin, Kar ve Gelir geliri statik serilerdir. Statik serilerde Power BI, tema paletleri içinde dizine göre renkler atar. Veri renkleri'nin altındaki biçimlendirme bölmesinden bir renk seçerek varsayılan renk atamasını geçersiz kılabilirsiniz. Tüm olası seri değerlerini görmek ve bunların renklerini ayarlamak için dilimleyici seçimlerinizi değiştirmeniz gerekebilir. Özellikler bölmesini kullanarak bir rengi açıkça tek bir görsel olarak ayarlarsanız, içeri aktarılan tema bu açıkça tanımlanmış renklerin hiçbirine uygulanmaz.
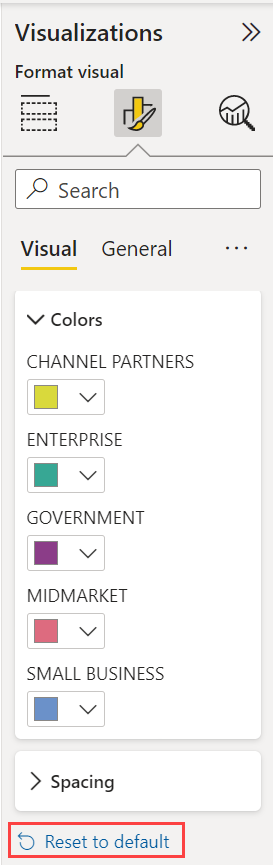
Açık renk uygulamasını geri almak ve temanın açıkça seçilen renklere uygulanmasına izin vermek için, rengin açıkça ayarlandığı görselin Veri Renkleri bölümünde Varsayılana geri dön seçeneğini kullanın.
Rapor teması renklerinin raporlarınıza bağlı kalmayabilecek durumlar
Renk seçicideki Özel renk seçeneğini kullanarak görseldeki bir veri noktasına özel bir renk kümesi veya tek bir renk uyguladığınızı varsayalım. Bir rapor teması uyguladığınızda, bu özelleştirilmiş veri noktası rengini geçersiz kılmaz.
Alternatif olarak, Tema renkleri bölümünü kullanarak bir veri noktasının rengini ayarlamak istediğinizi varsayalım. Yeni bir rapor teması uyguladığınızda bu renkler güncelleştirilmez. Yeni bir rapor teması uyguladığınızda güncelleştirilmeleri için varsayılan renklerinizi geri almak için Varsayılana sıfırla'yı seçin veya renk seçicideki Tema renkleri paletinden bir renk seçin.

Birçok Power BI görseli rapor temaları için geçerli değildir.
Şu anda kullanabileceğiniz özel rapor teması dosyaları
Rapor temalarını kullanmaya başlamak mı istiyorsunuz? Temalar galerisindeki özel rapor temalarına veya Indirebileceğiniz ve Power BI Desktop raporunuz içine aktarabileceğiniz aşağıdaki hazır özel rapor teması JSON dosyalarına bakın:
Dalga biçimi teması. Bu rapor teması, rapor temalarının ilk sürümünü duyuran blog gönderisinde tanıtıldı. Waveform.json dosyasını indirin.

Renk körü dostu tema. Bu rapor teması görme engelliler için daha kolay okunur. Colorblind Kasa-Longer.json dosyasını indirin.

Sevgililer Günü teması.

Sevgililer Günü JSON dosyasının kodu aşağıdadır:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
Başlangıç noktası olarak kullanabileceğiniz birkaç rapor teması daha şunlardır:
Rapor temaları, Power BI Desktop raporlarınızın sizin, kuruluşunuzun, hatta geçerli sezonun veya tatilin renkli bir yansıması olmasını sağlayabilir.
Daha fazla rapor teması kaynağı
Aşağıdaki GitHub deposunda, JSON temaları dosyasındaki tüm farklı bileşenler için örnek JSON bulunur: Power BI Tema Şablonları.
Buna ek olarak, Bing'de "Power BI tema oluşturucu" araması yapmayı deneyin.
Rapor temalarını dışarı aktarma
Geçerli rapor temasını doğrudan Power BI Desktop'tan bir JSON dosyasına aktarabilirsiniz. Rapor temasını dışarı aktardıktan sonra diğer raporlarda yeniden kullanabilirsiniz. Bu seçenek, yerleşik temaların çoğu için JSON dosyasını dışarı aktarmanızı sağlar. Tek istisnalar, içeri aktarıldığında temel temalar olan Klasik ve Varsayılan temalardır.
Geçerli temayı Power BI Desktop'tan dışarı aktarmak için:
Görünüm'ü seçin ve Temalaraçılan menüsünü seçin.

Açılan menünün alt kısmındaki Geçerli temayı kaydet'i seçin.
Farklı Kaydet iletişim kutusunda, JSON dosyasının kaydedildiği dizine gidin ve Kaydet'i seçin.
Rapor teması JSON dosya biçimi
En temel düzeyinde, tema JSON dosyasının yalnızca bir gerekli satırı vardır: name.
{
"name": "Custom Theme"
}
dışında name, diğer her şey isteğe bağlıdır; başka bir deyişle tema dosyasına yalnızca özel olarak biçimlendirmek istediğiniz özellikleri ekleyebilirsiniz. Geri kalanlar için Power BI'ın varsayılanlarını kullanmaya devam edebilirsiniz.
Rapor teması JSON dosyasında, yalnızca değiştirmek istediğiniz biçimlendirmeyi tanımlarsınız. JSON dosyasında belirtmediğiniz Ayarlar Power BI Desktop varsayılan ayarlarına geri dönebilirsiniz.
JSON dosyası oluşturduğunuzda, tüm grafiklerin 12 yazı tipi boyutu kullanmasını, belirli görsellerin belirli bir yazı tipi ailesi kullanmasını veya veri etiketlerinin belirli grafik türleri için kapatılmasını belirtebilirsiniz. JSON dosyası kullanarak, grafiklerinizi ve raporlarınızı standartlaştıran bir rapor tema dosyası oluşturarak kuruluşunuzun raporlarının tutarlı olmasını kolaylaştırabilirsiniz.
Tema dosyanızı içeri aktardığınızda Power BI, tüm içeriğini başarıyla okuya çalıştığından emin olmak için dosyayı doğrular. Power BI anlamadığı alanları bulursa, tema dosyasının geçersiz olduğunu bildiren ve sizi düzeltilmiş bir tema dosyasıyla yeniden içeri aktarmaya davet eden bir ileti gösterir. Power BI ayrıca tema dosyanızı genel bir konumda denetlemek için kullandığı şemayı yayımlar ve tema dosyalarınızın her zaman güncel olduğundan emin olmak için Power BI'da her değiştirdiğimizde otomatik olarak güncelleştirir.
Power BI, özel temaları bir JSON şemasına göre doğrular. Bu JSON şeması , kullanılabilir biçimlendirme seçeneklerini belirlemeye ve geçersiz tema biçimlendirmesini vurgulamada yardımcı olabilecek JSON doğrulamasını destekleyen bir IDE ile birlikte kullanılabilir. Rapor Teması JSON Şeması deposunda daha fazla bilgi bulabilirsiniz.
Not
Temayı özelleştir iletişim kutusunda özel bir JSON rapor temasını değiştirmek güvenlidir. İletişim kutusu, denetleyebildiği tema ayarlarını değiştirmez ve mevcut rapor temasında yapılan değişiklikleri güncelleştirir.
Tema dosyasının dört ana bileşeni vardır:
Aşağıdaki bölümlerde her bir bölüm ayrıntılı olarak açıklanmaktadır.
Tema renklerini ayarlama
altında name, veri rengiyle ilgili aşağıdaki temel özellikleri ekleyebilirsiniz:
dataColors: Bu onaltılık kodlar, Power BI Desktop görsellerindeki verileri temsil eden şekillerin rengini belirler. Bu listede istediğiniz kadar renk bulunabilir. Bu listedeki tüm renkler kullanıldıktan sonra, görselin hala daha fazla renge ihtiyacı varsa, tema renk paletini doygunluk/ton ayarıyla biraz döndürür ve yineleme olmadan benzersiz renkler oluşturmak için tekrar tekrar döngü yapar.good,neutral,bad: Bu özellikler şelale grafiği ve KPI görseli tarafından kullanılan durum renklerini ayarlar.maximum,center,minimum,null: Bu renkler, koşullu biçimlendirme iletişim kutusundaki çeşitli gradyan renkleri ayarlar.
Bu renkleri tanımlayan temel bir tema aşağıdaki gibi görünebilir:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
Yapısal renkleri ayarlama
Ardından ve firstLevelElementsgibi background çeşitli renk sınıfları ekleyebilirsiniz. Bu renk sınıfları, rapordaki öğeler için eksen kılavuz çizgileri, vurgu renkleri ve görsel öğeler için arka plan renkleri gibi yapısal renkleri ayarlar.
Aşağıdaki tabloda, biçimlendirebileceğiniz altı renk sınıfı gösterilmektedir. Color sınıfı adları, Temayı özelleştir iletişim kutusundaki "Ad ve Renkler" bölümünün "Gelişmiş" alt bölümündeki adlara karşılık gelir.
| Renk sınıfı tercih edilen adı | Ayrıca çağrılır | Biçimlendirenler |
|---|---|---|
| firstLevelElements | Ön plan | Etiket arka plan rengi (veri noktaları dışındayken) Eğilim çizgisi rengi Metin kutusu varsayılan rengi Tablo ve matris değerleri ve toplamlar yazı tipi renkleri Veri çubukları eksen rengi Kart veri etiketleri Ölçer açıklama balonu değer rengi KPI hedef rengi KPI metin rengi Dilimleyici öğesi rengi (odak modundayken) Dilimleyici açılan öğesi yazı tipi rengi Dilimleyici sayısal giriş yazı tipi rengi Dilimleyici üst bilgi yazı tipi rengi Dağılım grafiği oran çizgi rengi Çizgi grafik tahmin çizgi rengi Harita öncüsü çizgi rengi Filtre bölmesi ve kart metin rengi Modern görsel araç ipuçları metin ve simge rengi (Önizleme) |
| secondLevelElements | foregroundNeutralSecondary | Açık ikincil metin sınıfları Etiket renkleri Gösterge etiketi rengi Eksen etiketi rengi Tablo ve matris üst bilgisi yazı tipi rengi Ölçer hedefi ve hedef öncü çizgi rengi KPI eğilim ekseni rengi Dilimleyici kaydırıcı rengi Dilimleyici öğesi yazı tipi rengi Dilimleyici ana hat rengi Çizgi grafik vurgu rengi Çok satırlı kart başlık rengi Şerit grafik vuruş rengi Şekil haritası kenarlık rengi Düğme metni yazı tipi rengi Düğme simgesi çizgi rengi Düğme anahat rengi |
| thirdLevelElements | backgroundLight | Eksen kılavuz çizgisi rengi Tablo ve matris kılavuz rengi Dilimleyici üst bilgisi arka plan rengi (odak modundayken) Çok satırlı kart anahat rengi Şekil dolgu rengi Ölçer yay arka plan rengi Uygulanan filtre kartı arka plan rengi Devre dışı bırakılan düğme dolgu rengi (arka plan olduğunda FFFFFF) Devre dışı bırakılan düğme anahat rengi (arka plan olduğunda FFFFFF) |
| fourthLevelElements | foregroundNeutralTertiary | Gösterge soluk rengi Kart kategorisi etiket rengi Çok satırlı kart kategorisi etiketleri rengi Yarı satırlı kart çubuk rengi Huni grafiği dönüştürme hızı vuruş rengi Devre dışı düğmesi metin yazı tipi rengi Devre dışı düğme simgesi çizgi rengi |
| Arka plan | Etiket arka plan rengi (veri noktalarının içindeyken) Dilimleyici açılan öğeleri arka plan rengi Halka grafik vuruş rengi Ağaç haritası kontur rengi Birleşik grafik arka plan rengi Düğme dolgu rengi Filtre bölmesi ve kullanılabilir filtre kartı arka plan rengi Modern görsel araç ipuçları arka plan rengi (Önizleme) |
|
| secondaryBackground | backgroundNeutral | Tablo ve matris kılavuz anahat rengi Şekil haritası varsayılan rengi Şerit grafik şerit dolgu rengi (seri eşleştirme seçeneği kapalı olduğunda) Devre dışı bırakılan düğme dolgu rengi (arka plan rengi olmadığında FFFFFF). Devre dışı bırakılan düğme anahat rengi (arka plan rengi olmadığında FFFFFF). Modern görsel araç ipuçları ayırıcı çizgisi ve vurgu rengi (Önizleme) |
| tableAccent | Tablo ve matris kılavuzu ana hat rengi (mevcut olduğunda). |
Renk sınıflarını ayarlayan örnek bir tema aşağıda verilmişti:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
İpucu
Koyu bir tema veya beyaz background stilde tipik siyahtan firstLevelElements ayrılan başka bir renkli tema kullanıyorsanız, diğer yapısal renkler ve birincil metin sınıfı renkleri için değerleri ayarlayın. Bu, etiket arka planına sahip grafiklerdeki veri etiketlerinin beklenen stille eşleşmesini, okunabilir olmasını ve görünür eksen kılavuz çizgilerine sahip olmasını sağlar.
Biçimlendirilmiş metin varsayılanlarını ayarlama
Ardından, JSON dosyanıza metin sınıfları ekleyebilirsiniz. Metin sınıfları renk sınıflarına benzer, ancak raporunuzdaki metin grupları için yazı tipi boyutunu, rengini ve ailesini güncelleştirmenize olanak sağlar.
Raporunuzdaki tüm metin biçimlendirmesini değiştirmek için birincil sınıflar olarak adlandırılan 12 sınıftan yalnızca dördü ayarlamanız gerekir. Bu dört birincil sınıf, Metin bölümünün altındaki Temayı özelleştir iletişim kutusunda ayarlanabilir: Genel etikete, Başlığabaşlık, Belirtme çizgisi için Kartlar ve KPI'ler ve üst bilgiye Sekme üst bilgileri karşılık gelir.
İkincil sınıflar olarak kabul edilen diğer metin sınıfları, özelliklerini ilişkili birincil sınıflarından otomatik olarak türetir. İkincil sınıf genellikle, birincil sınıfa kıyasla daha açık bir metin rengi gölgesi veya daha büyük veya daha küçük bir metin boyutu yüzdesi seçer.
Etiket sınıfını örnek olarak alın. Etiket sınıfı için varsayılan biçimlendirme, 12 punto yazı tipine sahip Segoe UI, #252423 (koyu gri renk) şeklindedir. Bu sınıf, tablo ve matristeki değerleri biçimlendirmek için kullanılır. Normalde, tablo veya matristeki toplamlar benzer biçimlendirmeye sahiptir, ancak dikkat çekmeleri için kalın etiket sınıfıyla kalın yapılır. Ancak, tema JSON'da bu sınıfı belirtmeniz gerekmez. Power BI bunu otomatik olarak yapar. Temanızda 14 punto yazı tipi olan etiketler belirtmeye karar verirseniz, etiket sınıfından metin biçimlendirmesini devraldığından kalın etiket sınıfını da güncelleştirmeniz gerekmez.
Aşağıdaki tabloda şunlar gösterilmektedir:
- Dört birincil metin sınıfından her biri, biçimlendirdikleri ve varsayılan ayarları.
- Her ikincil sınıf, ne biçimlendirdiğini ve birincil sınıfla karşılaştırıldığında benzersiz olan varsayılan ayarı.
| Birincil sınıf | İkincil sınıflar | JSON sınıf adı | Varsayılan ayarlar | İlişkili görsel nesneler |
|---|---|---|---|---|
| Çıkma | Yok | Bilgisi | DIN #252423 45 nk |
Kart veri etiketleri KPI göstergeleri |
| Üst bilgi | Yok | üst bilgi | Segoe UI Semibold #252423 12 pt |
Ana etmenler üst bilgileri |
| Başlık | Başlık | DIN #252423 12 pt |
Kategori ekseni başlığı Değer ekseni başlığı Çok satırlı kart başlığı * Dilimleyici üst bilgisi |
|
| - | Büyük başlık | largeTitle | 14 nk | Görsel başlık |
| Etiket | etiket | Segoe UI #252423 10 pt |
Tablo ve matris sütun başlıkları Matris satırı üst bilgileri Tablo ve matris kılavuzu Tablo ve matris değerleri |
|
| - | Yarı kalın | semiboldLabel | Segoe UI Semibold | Ana etmenler profil metni |
| - | Büyük | largeLabel | 12 pt | Çok satırlı kart veri etiketleri |
| - | Küçük | smallLabel | 9 nk | Başvuru satırı etiketleri * Dilimleyici tarih aralığı etiketleri Dilimleyici sayısal giriş metin stili Dilimleyici arama kutusu Ana etmenler etmen metni |
| - | Açık | lightLabel | #605E5C | Gösterge metni Düğme metni Kategori Ekseni etiketleri Huni grafiği veri etiketleri Huni grafiği dönüştürme oranı etiketleri Ölçer hedefi Dağılım grafiği kategori etiketi Dilimleyici öğeleri |
| - | Kalın | boldLabel | Segoe UI Kalın | Matris alt toplamları Matris genel toplamları Tablo toplamları |
| - | Büyük ve Açık | largeLightLabel | #605E5C 12 pt |
Kart kategorisi etiketleri Ölçer etiketleri Çok satırlı kart kategorisi etiketleri |
| - | Küçük ve Açık | smallLightLabel | #605E5C 9 nk |
Veri etiketleri Değer ekseni etiketleri |
* Yıldızlı öğeler, rapor temasının ilk veri rengine dayanır.
Biçimi ayarlamak için Boole ayarını kullanabilirsiniz bold . Metni kalın yapmak için aşağıdaki ayarları kullanın:
bold:TruetitleBold:True
İpucu
Metin sınıflarının açık varyasyonları, açık renklerini daha önce tanımlanan yapısal renklerden alır. bir dark themeyazarsanız, renkleri firstLevelElements (birincil metin rengiyle eşleşen), secondLevelElements (metin için beklenen açık renkle eşleşen) ve background (hem birinci hem de ikinci düzey öğe renkleriyle yeterli karşıtlık ile) ayarlayın.
Yalnızca birincil metin sınıflarını ayarlayan aşağıdaki örnek temaya bakın:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
İkincil sınıflar birincil sınıflardan devraldığından, bunları tema dosyanızda ayarlamanız gerekmez. Ancak, devralma kurallarını beğenmezseniz (örneğin, kalın toplamlar istemiyorsanız), birincil sınıfları biçimlendirebildiğiniz gibi tema dosyasındaki ikincil sınıfları açıkça biçimlendirebilirsiniz.
Görsel özellik varsayılanlarını ayarlama (visualStyles)
Bir rapordaki tüm görsel biçimlendirmeler üzerinde daha ayrıntılı ve ayrıntılı denetime sahip genişletilmiş biçimli bir JSON dosyası oluşturmak için, JSON dosyasına biçimlendirme ayrıntılarını iç içe yerleştirecek bir visualStyles bölüm ekleyin. Aşağıdaki bölüm örneğine visualStyles bakın:
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
ve cardName bölümleri için visualName belirli bir görsel ve kart adı kullanın. Şu anda , styleName her zaman yıldız işareti (*) olur, ancak gelecek bir sürümde görselleriniz için farklı stiller oluşturabilecek ve bunlara adlar verebileceksiniz (tablo ve matris stili özelliğine benzer). propertyName bir biçimlendirme seçeneğidir ve propertyValue bu biçimlendirme seçeneğinin değeridir.
ve cardNameiçinvisualName, bu ayarın özelliği olan tüm görsellere veya kartlara uygulanmasını istiyorsanız tırnak içinde yıldız işareti kullanın. Hem görsel hem de kart adları için yıldız işareti kullanırsanız, raporunuzda tüm görsellerdeki tüm metinler için yazı tipi boyutu veya belirli bir yazı tipi ailesi gibi bir ayarı etkili bir şekilde uygulamış olursunuz.
Görsel stilleri aracılığıyla birkaç özellik ayarlayan aşağıdaki örne bakın:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
Bu örnek aşağıdaki ayarları yapar:
- Her yerde sözcük kaydırmayı açar.
- Kılavuz çizgisi stilini, kategori ekseni olan tüm görseller için noktalı olarak ayarlar.
- Kullanılabilir ve uygulanan filtre kartları için bazı biçimlendirmeler ayarlar (filtre kartlarının farklı sürümlerini ayarlamak için "$id" kullanan biçimi not edin).
- Dağılım grafikleri için kabarcık boyutunu -10 olarak ayarlar.
Not
Yalnızca ayarlamak istediğiniz biçimlendirme öğelerini belirtmeniz gerekir. JSON dosyasına dahil olmayan tüm biçimlendirme öğeleri varsayılan değerlerine ve ayarlarına geri döner.
Ayarlanacağı görsel özellikleri bulma
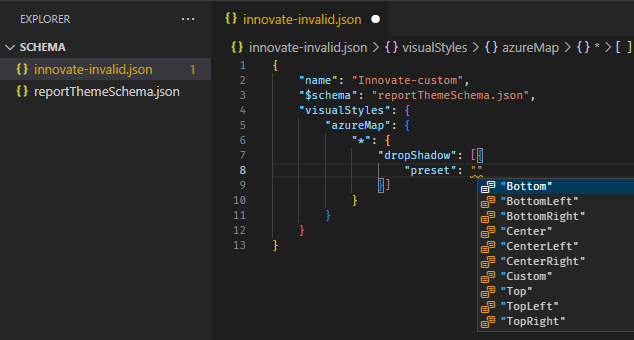
Rapor teması şeması , bir rapor temasıyla stil için kullanılabilen özellikleri belirlemenize yardımcı olabilir. Şemayı tema dosyanızda yerel başvuru olarak kullanarak, kullanılabilir biçimlendirme seçeneklerini belirlemek için IDE'nizin otomatik tamamlama işlevini kullanabilirsiniz.
Örneğin, Visual Studio Code'un JSON şeması desteğini kullanarak, şema deposundan indirilen ve aynı klasöre yerleştirilen "reportThemeSchema.json" ile aşağıdaki gibi bir tema tanımlayabiliriz:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
Bu tanımlandığında, yapıyı ve kullanılabilir biçimlendirme seçeneklerini anlamak için Visual Studio Code'da otomatik tamamlama özelliğini kullanabilirsiniz. Ctrl + Space tuş bileşimini kullanarak otomatik tamamlama işlemini açıkça tetikleme. Açıklama açılır penceresinde biçimlendirme öğesinin görünen adı ve açıklaması varsa Biçimlendirme bölmesinde gösterildiği gibi gösterilir:

Değerleri ayarlamak için İpuçları
Burada değerleri ayarlama hakkında bazı yararlı ipuçları bulabilirsiniz.
Boole değerleri true veya false şeklindedir.
Dizeler, "bu bir dizedir" gibi çift tırnak içinde olmalıdır.
Sayılar, tırnak içinde olmayan değerin kendisidir.
kullandığınızda
dateTime, tarihin başında "datetime" olan tek tırnak içindeki bir ISO tarihi olması gerekir. Aşağıdaki örneğe bakın:"datetime'2022-10-05T14:48:00.000Z'"
Değiştirmek
FFFFFFiçin özel onaltılık kod kullanan renkler aşağıdaki biçimi kullanır. 3 basamaklı veya 6 basamaklı onaltılık değerler kabul edilebilir:{ "solid": { "color": "#FFFFFF" } }
Menü seçeneklerini bölmedeki seçeneklerden herhangi birine ayarlayarak (örneğin RightCenter , gösterge konumu veya Data value, percent of total pasta veri etiketi) açılan menüleri biçimlendirmek için bir numaralandırma kullanabilirsiniz. Numaralandırmalar genellikle dize olarak biçimlendirilir.
Örnek rapor teması JSON dosyası
St Patricks Day.json dosyasının tamamı şöyledir:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
Bu rapor teması JSON dosyasında aşağıdaki satırlar bulunur:
name: Rapor teması adı. Bu alan, gereken tek alandır.dataColors: Power BI Desktop görsellerindeki veriler için kullanılacak onaltılık renk kodlarının listesi. Bu listede istediğiniz kadar veya daha az renk bulunabilir.background,foregroundvetableAccent: Renk sınıfları. Renk sınıfları, raporunuzda aynı anda birçok yapısal renk ayarlamanıza olanak tanır.
Bu JSON dosyasını kopyalayabilir ve içeri aktaracak kendi özel rapor tema dosyanızı oluşturmak için temel olarak kullanabilirsiniz. Raporunuzun yalnızca temel renklerini ayarlamak istiyorsanız dosyadaki adı ve onaltılık kodları değiştirin.
Dikkat edilecekler ve sınırlamalar
Özgün temalardan, Klasik temadan veya bunlardan birinin üzerine içeri aktardığınız özel bir temadan birini kullanıyorsanız, tema iletişim kutusunun metin bölümü yapılandırılamaz.
Bu sınırlamadan etkilenen yerleşik temalar aşağıdaki temaları içerir:
- Klasik
- Şehir parkı
- Sınıf
- Renk körlüğü kasası
- Elektrik
- Yüksek karşıtlık
- Günbatımı
- Alacakaranlık
Etkilenen temalardan birini kullanıyorsanız ve metin ayarlarını değiştirmeniz gerekmiyorsa, iletişim kutusunun diğer sekmelerini sorunsuz bir şekilde güvenle kullanabilirsiniz. Ancak, etkilenen temalardan biriyle metin sınıflarını kullanmak istiyorsanız, aşağıdaki seçenekleriniz vardır:
- Metin sınıflarını etkinleştirmenin en hızlı ve en kolay yolu Varsayılan tema seçeneklerini seçmektir.
- Metin sekmesini etkinleştirmek için geçerli özel temanızı korumak istiyorsanız:
- Geçerli temanızı dışarı aktarın.
- Varsayılan temayı seçin.
- İlk adımda dışarı aktardığınız özel temayı içeri aktarın.
Raporunuzdaki metin farklı görünür, ancak tema iletişim kutusundaki metin sekmesine erişebilirsiniz.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin