Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu öğreticide, daire içinde biçimlendirilmiş ölçü değeri görüntüleyen daire kartı adlı bir Power BI görseli geliştirin. Daire kartı görseli dolgu renginin ve ana hat kalınlığının özelleştirilmesini destekler.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- [x] Görseliniz için bir geliştirme projesi oluşturun.
- [x] D3 görsel öğeleriyle görselinizi geliştirin.
- [x] Görselinizi verileri işleyecek şekilde konfigüre edin.
- [x] Görselinizi boyut değişikliklerine uyum sağlayacak şekilde yapılandırın.
- [x] Görseliniz için uyarlamalı renk ve kenarlık ayarlarını yapılandırın.
Bu görselin tam kaynak kodu için bkz . daire kartı Power BI görseli.
Power BI hesabınız yoksa Power BI web sitesinden ücretsiz deneme sürümüne kaydolabilirsiniz.
Önkoşullar
Power BI görselinizi geliştirmeye başlamadan önce bu bölümde her şeyin listelendiğini doğrulayın.
Power BI Pro veya Kullanıcı Başına Premium (PPU) hesabı. Bir aboneliğiniz yoksa ücretsiz deneme sürümüne kaydolun.
Visual Studio Code (VS Code). VS Code, JavaScript ve TypeScript uygulamaları geliştirmek için ideal bir Tümleşik Geliştirme Ortamıdır (IDE).
Windows PowerShell sürüm 4 veya üzeri (Windows için). Veya Terminal (Mac için).
Power BI görseli geliştirmeye hazır bir ortam. Power BI görseli geliştirmek için ortamınızı ayarlayın.
Bu öğreticide ABD Satış Analizi raporu kullanılmaktadır. Bu raporu indirip Power BI hizmeti yükleyebilir veya kendi raporunuzu kullanabilirsiniz. Power BI hizmeti ve dosyaları karşıya yükleme hakkında daha fazla bilgiye ihtiyacınız varsa Power BI hizmeti öğreticisinde Oluşturmaya başlama öğreticisine bakın.
Geliştirme projesi oluşturma
Bu bölümde, daire kartı görseli için bir proje oluşturacaksınız.
Not
Bu öğreticide, Power BI görselini geliştirmek için Visual Studio Code (VS Code) kullanılır.
VS Code'da yeni bir terminal açın ve projenizi oluşturmak istediğiniz klasöre gidin.
PowerShell terminaline aşağıdaki komutu girin:
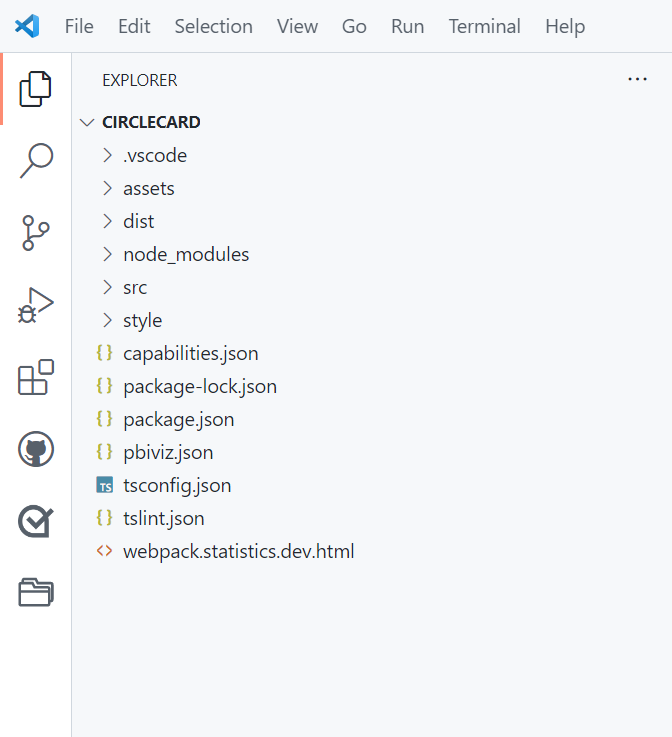
pbiviz new CircleCardVS Code gezgininde CircleCard klasörünü açın. (Dosya>Klasör Aç).

Bu dosyaların her birinin işlevinin ayrıntılı açıklaması için bkz . Power BI görsel proje yapısı.
Terminal penceresini denetleyin ve circleCard dizininde olduğunuzu onaylayın. Power BI görsel araçları bağımlılıklarını yükleyin.
npm installİpucu
Görselinizde hangi bağımlılıkların yüklü olduğunu görmek için package.json dosyasına bakın.
Daire kartı görselini başlatın.
pbiviz startGörseliniz artık bilgisayarınızda barındırılırken çalışıyor.
Önemli
Öğreticinin sonuna kadar PowerShell penceresini kapatmayın. Görselin çalışmasını durdurmak için Ctrl+ girin ve toplu işi sonlandırmanız istenirse Y yazın ve enter tuşuna basın.
görseli Power BI hizmeti
Görseli Power BI hizmeti test etmek için ABD Satış Analizi raporunu kullanacağız. Bu raporu indirebilir ve Power BI hizmeti yükleyebilirsiniz.
Görseli test etmek için kendi raporunuzu da kullanabilirsiniz.
Not
Devam etmeden önce görsel geliştirici modunu etkinleştirdiğinizden emin olun.
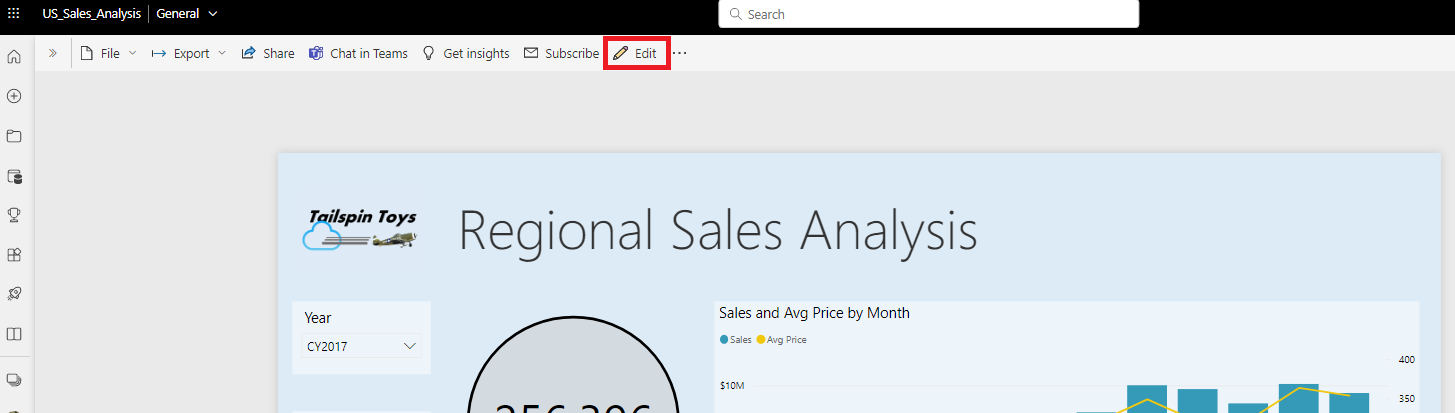
PowerBI.com oturum açın ve ABD Satış Analizi raporunu açın.
Düzenle'yi seçin.

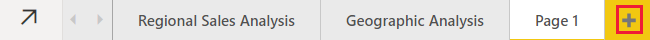
Power BI hizmeti arabiriminin en altındaki Yeni sayfa düğmesine tıklayarak test için yeni bir sayfa oluşturun.

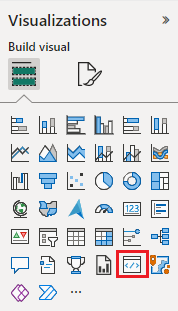
Görselleştirmeler bölmesinde Geliştirici Görseli'ni seçin.

Bu görsel, bilgisayarınızda çalıştırdığınız özel görseli temsil eder. Yalnızca özel görsel hata ayıklama ayarı etkinleştirildiğinde kullanılabilir.
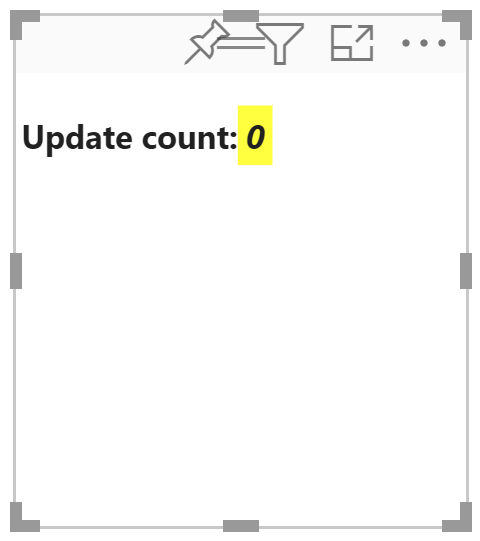
Rapor tuvaline bir görsel eklendiğini doğrulayın.

Bu, güncelleştirme yönteminin çağrılma sayısını gösteren basit bir görseldir. Bu aşamada görsel herhangi bir veri almaz.
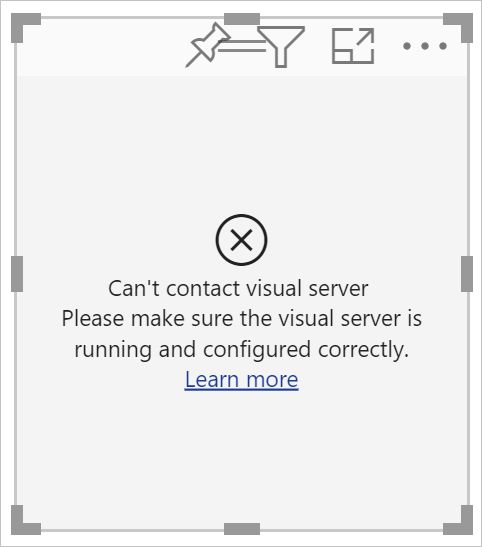
Not
Görsel bağlantı hata iletisi görüntülerse, tarayıcınızda yeni bir sekme açın, adresine
https://localhost:8080/assetsgidin ve tarayıcınızı bu adresi kullanması için yetki verin.
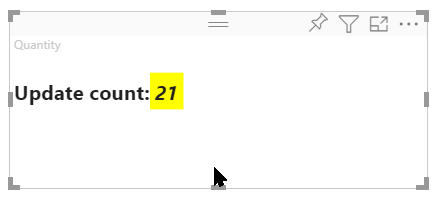
Yeni görsel seçiliyken Veri bölmesine gidin, Satış'ı genişletin ve Miktar'ı seçin.

Görselin nasıl yanıt verdiğini test etmek için görseli yeniden boyutlandırın ve görseli her yeniden boyutlandırdığınızda Güncelleştirme sayısı değerinin arttığını fark edin.

Görsel öğeler ve metin ekleme
Bu bölümde görselinizi daireye dönüştürmeyi ve metin görüntülemesini sağlamayı öğreneceksiniz.
Görseller dosyasını değiştirme
visual.ts dosyasını ayarlayın.
İpucu
Okunabilirliği geliştirmek için, kod parçacıklarını projenize her kopyaladığınızda belgeyi biçimlendirmeniz önerilir. VS kodunda herhangi bir yere sağ tıklayın ve Belgeyi Biçimlendir'i seçin (veya Alt
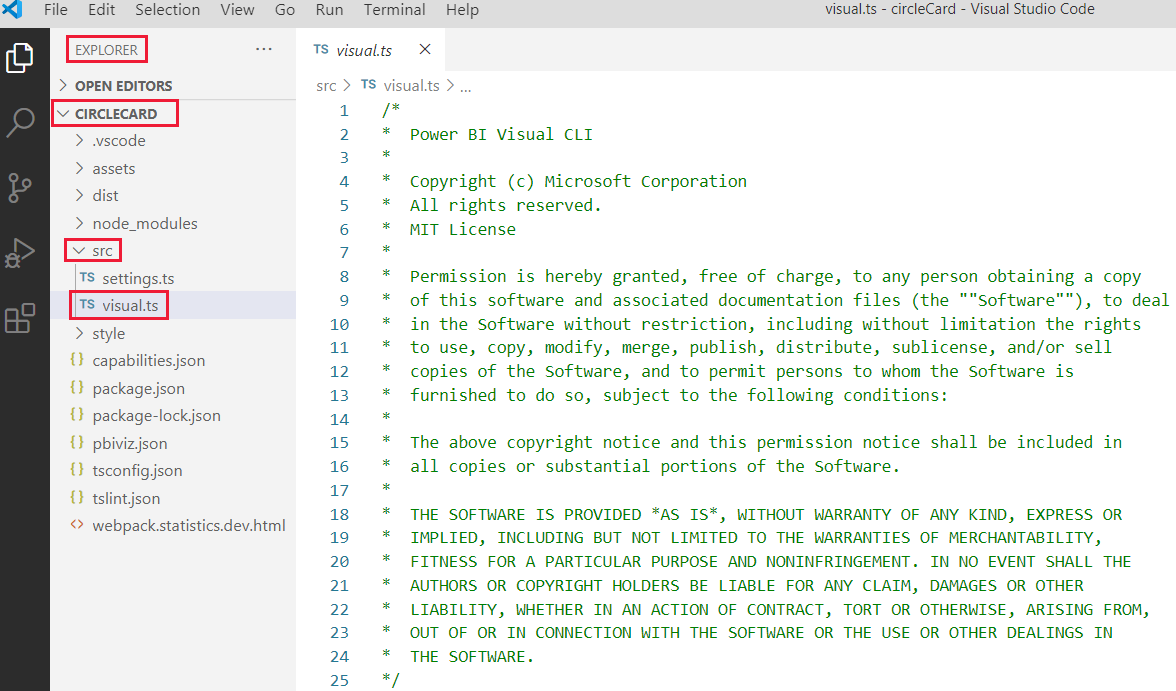
VS Code'da, Gezgin bölmesinde src klasörünü genişletin ve visual.ts dosyasını seçin.

MIT Lisansı açıklaması altındaki tüm kodu kaldırın.
Önemli
visual.ts dosyasının üst kısmındaki açıklamalara dikkat edin. Power BI görsel paketlerini kullanma izni, Massachusetts Institute of Technology (MIT) Lisansı koşulları altında ücretsiz olarak verilir. Sözleşmenin bir parçası olarak, açıklamaları dosyanın en üstüne bırakmanız gerekir.
Gereken kitaplıkları ve modülleri içeri aktarın ve d3 kitaplığı için tür seçimini tanımlayın:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Not
D3 JavaScript kitaplığı kurulumunuzun bir parçası olarak yüklenmediyse şimdi yükleyin. PowerShell'den komutunu çalıştırın
npm i d3@latest --saveİçeri aktardığınız öğeler arasında şunlar olduğuna dikkat edin:
- IVisualHost - Görsel ana bilgisayarla (Power BI) etkileşime geçmek için kullanılan özellikler ve hizmetler koleksiyonu.
- D3 kitaplığı - Veri temelli belgeler oluşturmak için JavaScript kitaplığı.
İçeri aktarmaların altında boş bir görsel sınıfı oluşturun. Görsel sınıfı, tüm görsellerin başladığı IVisual arabirimini uygular:
export class Visual implements IVisual { }Görsel sınıfına nelerin girdiği hakkında bilgi için bkz . Visual API. Sonraki üç adımda bu sınıfı tanımlayacağız.
Görsel sınıfın başına sınıf düzeyinde özel yöntemler ekleyin:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Bu özel yöntemlerden bazılarının Seçim türünü kullandığına dikkat edin.
Oluşturucu yönteminde daire ve metin öğelerini tanımlayın. Bu yöntem, görsel örneği oluşturulurken çağrılır. D3 Ölçeklenebilir Vektör Grafikleri (SVG), üç şekil oluşturmayı sağlar: daire ve iki metin öğesi:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Güncelleştirme yönteminde genişliği ve yüksekliği tanımlayın. Bu yöntem, yeni bir değer veya yeniden boyutlandırma gibi veri veya konak ortamında her değişiklik olduğunda çağrılır.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }visual.ts dosyasını kaydedin.
(İsteğe bağlı) Görseller dosyasındaki kodu gözden geçirme
visual.ts dosyasındaki son kodun şu şekilde göründüğünü doğrulayın:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Yetenek dosyasını değiştirme
Daire kartı görseli, Biçim bölmesinde hiçbir nesne oluşturmayan basit bir görseldir. Bu nedenle, dosyanın nesneler bölümünü güvenle kaldırabilirsiniz.
Projenizi VS Code'da (Dosya>Açık Klasör) açın.
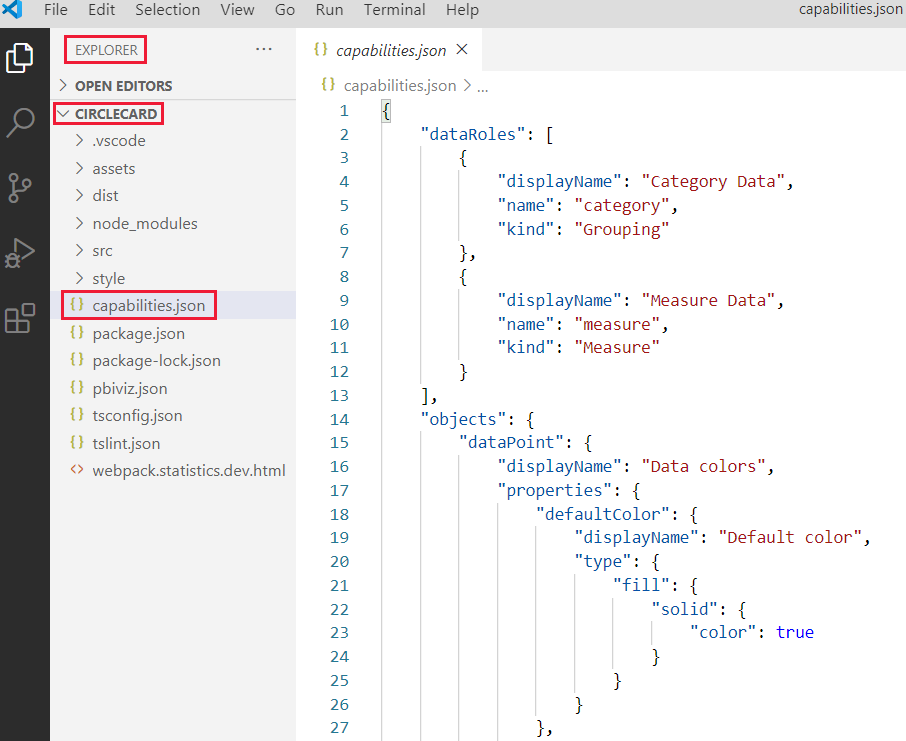
capabilities.json dosyasını seçin.

Nesneler dizisinin tamamını kaldırın.
dataRoles ile dataViewMappings arasında boş satır bırakmayın.capabilities.json dosyasını kaydedin.
Daire kartı görselini yeniden başlatma
Görselin çalışmasını durdurun ve yeniden başlatın.
Görseli başlattığınız PowerShell penceresinde Ctrl Toplu işi sonlandırmanız istenirse Y girin ve enter tuşuna basın.
PowerShell'de görseli yeniden başlatın.
pbiviz start
Eklenen öğelerle görseli test edin
Görselin yeni eklenen öğeleri görüntülediğini doğrulayın.
Power BI hizmeti'da Power BI US Sales Analysis raporunu açın. Daire kartı görselini geliştirmek için farklı bir rapor kullanıyorsanız bu rapora gidin.
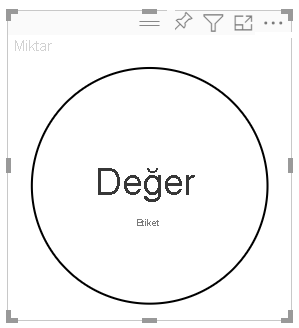
Ölçü kutusuna bir değer sürükleyin ve görselin daire şeklinde olduğundan emin olun.

Görselde hiçbir şey görüntülenmiyorsa Alanlar bölmesinde Quantity alanını geliştirici görseline sürükleyin.
Görseli yeniden boyutlandırın.
Dairenin ve metnin görselin boyutlarına uyacak şekilde ölçeklendirildiğini unutmayın. Görseli yeniden boyutlandırdığınızda güncelleştirme yöntemi çağrılır ve sonuç olarak görsel öğeleri yeniden ölçeklendirilir.
Otomatik yeniden yüklemeyi etkinleştirme
Proje değişikliklerini her kaydettiğinizde görselin otomatik olarak yeniden yüklendiğinden emin olmak için bu ayarı kullanın.
Power BI ABD Satış Analizi raporuna (veya daire kartı görselinizi içeren projeye) gidin.
Daire kartı görselini seçin.
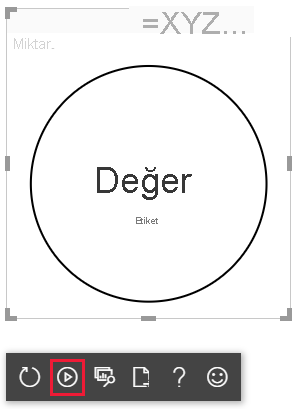
Kayan araç çubuğunda Otomatik Yeniden Yüklemeyi Değiştir'i seçin.

Verileri işlemek için görseli alma
Bu bölümde, veri rollerini ve veri görünümü eşlemelerini tanımlarsınız. Ayrıca, görüntülendiği değerin adını görüntülemek için görseli değiştirirsiniz.
Yetenek dosyasını yapılandırma
Veri rolü, nesneler ve veri görünümü eşlemelerini tanımlamak için capabilities.json dosyasını değiştirin.
Veri rolünü tanımlama
dataRoles dizisini tür ölçüsünün tek bir veri rolüyle tanımlayın. Bu veri rolü ölçü olarak adlandırılır ve Ölçü olarak görüntülenir. Bir ölçü alanı veya toplanmış alan geçirmenize olanak tanır.
capabilities.json dosyasını VS Code'da açın.
dataRoles dizisinin içindeki tüm içeriği kaldırın.
dataRoles dizisine aşağıdaki kodu ekleyin.
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }capabilities.json dosyasını kaydedin.
Veri görünümü eşlemesini tanımlama
dataViewMappings dizisinde measure adlı bir alan tanımlayın. Bu alan veri rolüne geçirilebilir.
capabilities.json dosyasını VS Code'da açın.
dataViewMappings dizisinin içindeki tüm içeriği kaldırın.
dataViewMappings dizisine aşağıdaki kodu ekleyin.
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }capabilities.json dosyasını kaydedin.
capabilities.json dosyanızın aşağıdaki gibi göründüğünü onaylayın:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}