Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Power Apps bileşen çerçevesi, profesyonel geliştiricilerin ve uygulama oluşturucuların model temelli ve tuval uygulamaları için kod bileşenleri oluşturmasına olanak tanır. Bu kod bileşenleri; formlar, görünümler ve panolar üzerinde verilerle çalışan kullanıcılar için gelişmiş deneyim sağlayabilir. Power Apps bileşen çerçevesine genel bakış hakkında daha fazla bilgi.
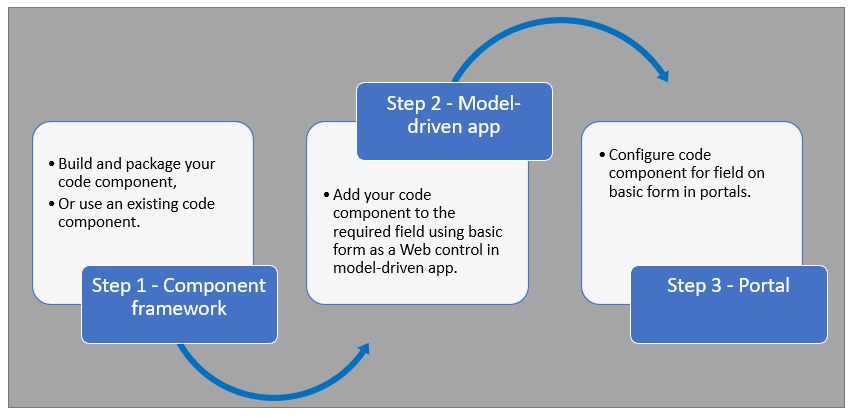
Power Pages artık Power Apps bileşen çerçevesi kullanılarak oluşturulan model temelli uygulamalar için oluşturulmuş denetimleri destekliyor. Power Pages sitesi web sayfalarında kod bileşenlerini kullanmak için:

Bu adımları tamamladıktan sonra kullanıcılar, ilgili form bileşenine sahip web sayfasını kullanarak kod bileşeniyle etkileşimde bulunabilir.
Önkoşullar
- Ortamda kod bileşeni özelliğini etkinleştirmek için sistem yöneticisi ayrıcalıklarına sahip olmanız gerekir.
- Power Pages site sürümünüz 9.3.3.x veya üzeri olmalıdır.
- Başlangıç site paketinizin 9.2.2103.x veya üzeri olması gerekir.
Kod bileşenini oluşturma ve paketleme
Power Apps bileşen çerçevesinde kod bileşenleri oluşturma ve paketleme hakkında bilgi edinmek için İlk bileşeninizi oluşturma bölümüne gidin.
Desteklenen alan türleri ve biçimleri
Power Pages, kod bileşenlerini kullanmak için sınırlı alan türlerini ve biçimlerini destekler. Aşağıdaki tabloda, tüm desteklenen alan veri türleri ve biçimleri listelenmektedir:
Para birimi
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Numaralandırma
Kayan Noktalı Sayı
Birden çok
Seçenek Kümesi
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Bütün
Daha fazla bilgi için bkz . Öznitelikler listesi ve açıklamaları.
Power Pages'da desteklenmeyen kod bileşenleri
- Aşağıdaki kod bileşeni API'leri desteklenmez:
- uses-feature öğesi, doğru olarak ayarlanmamalıdır.
- Power Apps component framework tarafından desteklenmeyen değer öğeleri.
- Bir formdaki birden çok alana bağlı Power Apps Component Framework (PCF) denetimleri desteklenmez.
Model temelli uygulamada bir alana kod bileşeni ekleme
Model temelli uygulamadaki bir alana kod bileşeni eklemeyi öğrenmek için Alana kod bileşeni ekleme bölümüne gidin.
Önemli
Power Pages için kod bileşenleri, Web istemci seçeneğini kullanan web tarayıcıları için kullanılabilir.
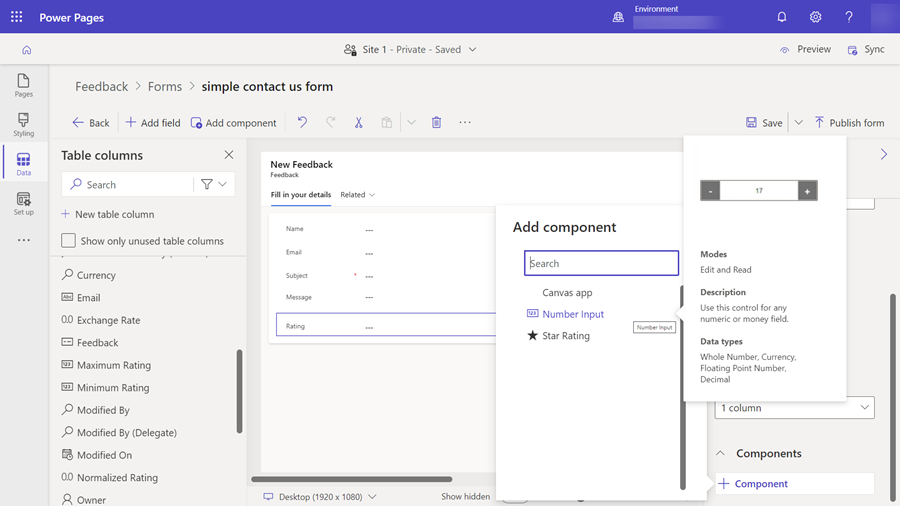
Ayrıca Veri çalışma alanı kullanarak forma kod bileşeni ekleyebilirsiniz.
Veri çalışma alanı form tasarımcısında Dataverse formu düzenlerken bir alan seçin.
+ Bileşen seçeneğini belirleyin ve alan için uygun bileşen seçin.

Kaydet ve Formu yayımla seçeneklerini belirleyin.
Kod bileşeni için Power Pages sitesi yapılandırma
Model temelli uygulamada bir alana kod bileşeni eklendikten sonra formda kod bileşenini kullanmak için Power Pages'ı yapılandırabilirsiniz.
Kod bileşenini etkinleştirmek için iki yöntem vardır.
Tasarım stüdyosunda kod bileşenini etkinleştirme
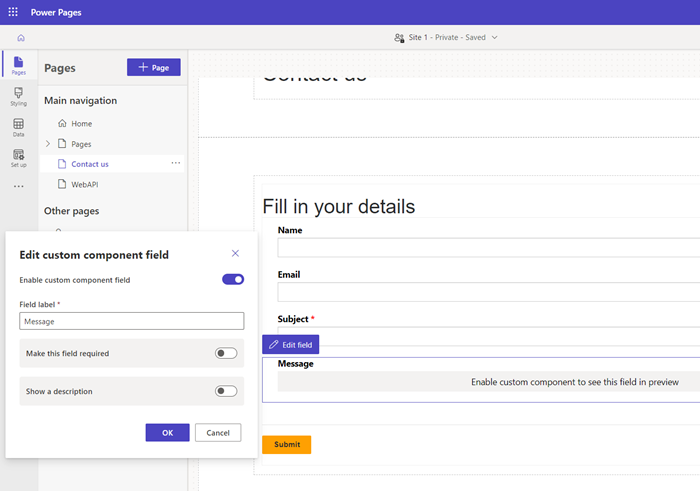
Tasarım stüdyosunu kullanarak formda kod bileşeni etkinleştirmek için.
Formu bir sayfaya ekledikten sonra, kod bileşenini eklediğiniz alanı seçin ve Alanı düzenle'yi seçin.
Özel bileşeni etkinleştir alanını seçin.

Siteyi önizlediğinizde özel bileşeni etkin durumda görmeniz gerekir.
Portal Yönetimi uygulamasında kod bileşenini etkinleştirme
Portal Yönetimi uygulamasını kullanarak temel bir forma kod bileşeni eklemek için:
Portal Yönetimi uygulamasını açın.
Sol bölmede, Temel Formlar'ı seçin.
Kod bileşenini eklemek istediğiniz formu seçin.
İlgili'yi seçin.
Temel Form Meta Verileri'ni seçin.
Yeni Temel Form Meta Verileri'ni seçin.
Öznitelik olarak Tür'ü seçin.
Öznitelik Mantıksal Adı'nı seçin.
Etiket'i girin.
Denetim Stili için Kod Bileşeni'ni seçin.
Formu kaydedin ve kapatın.
Portal Web API'yi kullanan kod bileşenleri
Bir kod bileşeni, oluşturma, alma, güncelleştirme ve silme işlemlerini gerçekleştirmek için portal Web API kullanabildiği bir web sayfasına yerleşik ve eklenebilir. Bu özellik, portal çözümleri geliştirirken daha fazla özelleştirme seçeneklerine izin verir. Daha fazla bilgi için bkz. Örnek portal Web API'si bileşeni uygulama.
Sonraki adımlar
Öğretici: Portallardaki kod bileşenlerini kullanma