Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Tema oluşturma, tutarlı bir görünüm ve hissiyat oluşturmak için bir sayfadaki tüm bileşenlere uygulanabilecek bir mekanizmadır. Şimdilik, bir renk düzeninin tüm sayfa üzerinde paylaşılması anlamına gelir.
Not
Theme Json nesnesi, bir dizi renk içeren bir kod bloğudur. Oluşturucu Seti bileşenleri, özellikle Fluent Tema Tasarımcısı uygulaması tarafından üretilen Tema kod bloğunu kabul etmek ve renk değerlerini bileşen özellikleriyle eşleştirmek için tasarlanmıştır. Nesneyi uygulamanıza bir değişken olarak kaydedin (aşağıdaki yönergelerde açıklandığı gibi). Theme Json nesnesi, set bileşenleriyle kolayca başvurulacak şekilde tasarlanmış olsa da set dışındaki tüm bileşenler de bu değerlere başvurabilir. Böylece, tüm uygulama bileşenleri arasında kolayca tutarlılık sağlanır.
Tema oluşturma
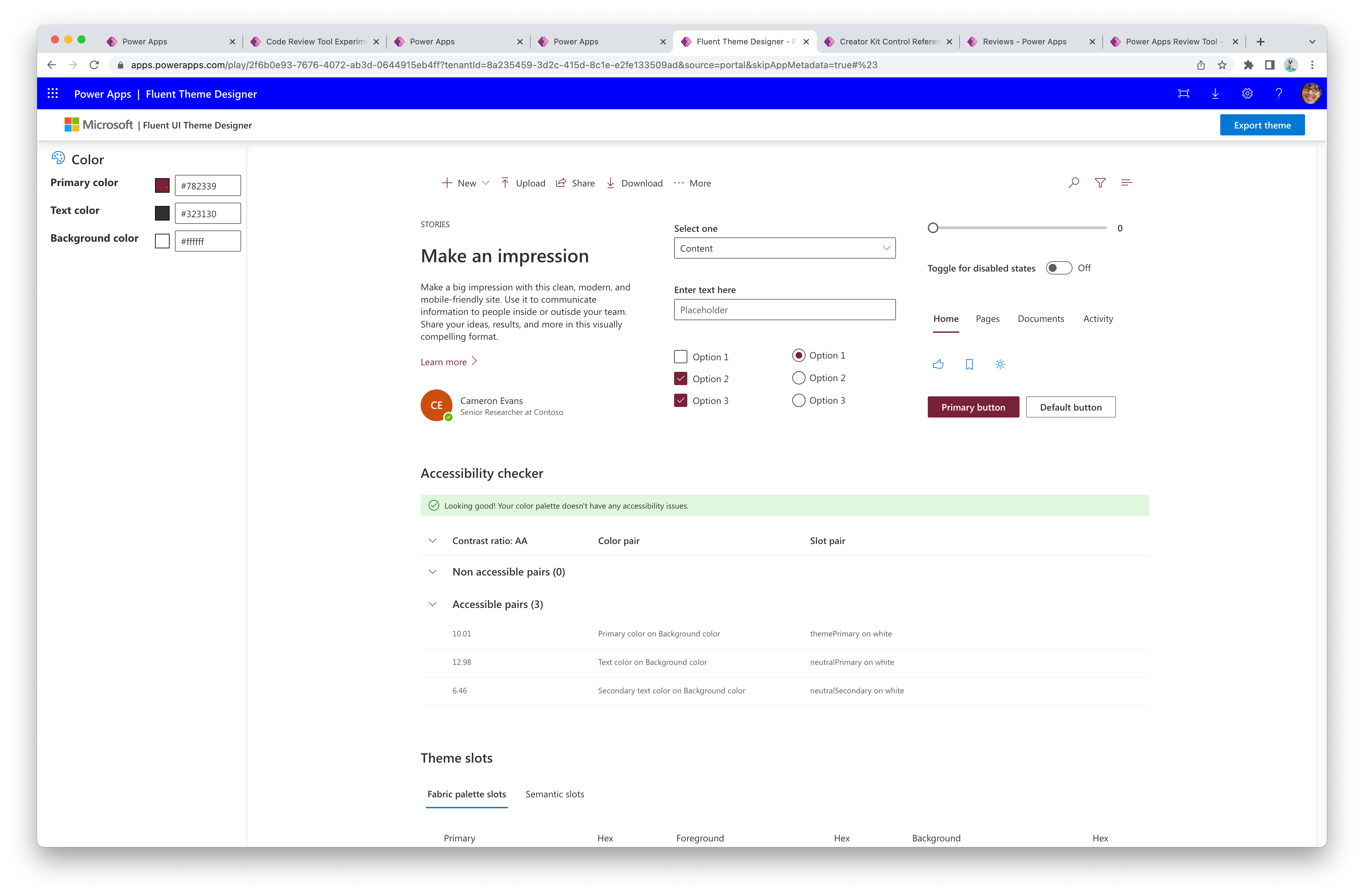
Oluşturucu Seti bileşenleri tarafından başvurulabilecek bir tema Json nesnesi oluşturmak için Fluent Tema Tasarımcısı uygulamasını (CreatorKitReferences(Tuval) çözümünde bulunur) kullanın.
Fluent Tema Tasarımcısı uygulamasını oynatın.
Birincil renk, Metin rengi ve Arka Plan rengi değerlerini değiştirin.

Sağ üst köşede, Theme JSON'un Power Fx ifade dili sürümünü oluşturmak için Temayı dışarı aktar'ı seçin ve değeri panelden kopyalayın.

Temayı, uygulamanın genel değişkeni olarak kaydedin (sonraki bölüm).
Tema ayarlama
Aşağıdaki Power Fx formülü, genel değişkenin Fluent UI Tema Oluşturucusu uygulamasından alınan çıktı kullanılarak nasıl ayarlanacağını gösteren bir örnektir. Uygulamadaki tüm bileşenler, bu değişkene başvurabilir.
- Bu Power Fx formülünü, uygulamanın
OnStartözelliği üzerinde çalışacak şekilde yerleştirin. /* THEME OBJECT */yorumları arasındaki değeri, tasarımcıdaki kendi tema nesnenizle değiştirin.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Oluşturucu Seti bileşenleri ile temaya başvurma
Temalar, her bir bileşenin Theme özelliğine aktarılabilir.
- Tuval bileşenleri değişkene
AppThemebaşvurmalıdır. - Kod bileşenleri değişkene
AppThemeJsonbaşvurmalıdır.
Yerel Power Apps bileşenleri ile temaya başvurma
Tuval uygulamaları veya özel sayfalardaki tüm çekirdek bileşenler, AppTheme nesnesindeki öğelere başvurabilir (Json olarak biçimlendirilemez). Bu denetimler, istenen palette özelliklerine başvurmalıdır ve ColorValue() formülü kullanılarak Renk veri türü olarak atanmalıdır.
Örnek Button.Fill Power Fx Temanın ana rengine atıfta bulunan formül:
ColorValue(AppTheme.palette.themePrimary)
