Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu iki bölümden oluşan kılavuzda, ilk Xamarin.Android uygulamanızı oluşturacak ve Xamarin ile Android uygulama geliştirmenin temellerini anlayacaksınız. Bu arada, Xamarin.Android uygulaması derlemek ve dağıtmak için gereken araçlar, kavramlar ve adımlar tanıtılacaktır.
Hello, Android Hızlı Başlangıcı'nda ilk Xamarin.Android uygulamanızı oluşturup çalıştırmıştınız. Şimdi Daha gelişmiş programlar oluşturabilmek için Android uygulamalarının nasıl çalıştığı hakkında daha ayrıntılı bir anlayış geliştirmenin zamanı geldi. Bu kılavuzda Hello, Android kılavuzunda attığınız adımlar incelenir, böylece ne yaptığını anlayabilir ve Android uygulama geliştirme hakkında temel bir anlayış geliştirmeye başlayabilirsiniz.
Bu kılavuz aşağıdaki konulara değinecektir:
Visual Studio'ya giriş – Visual Studio'ya giriş ve yeni bir Xamarin.Android uygulaması oluşturma.
Xamarin.Android Uygulamasının Anatomisi - Xamarin.Android uygulamasının temel parçalarının turu.
Uygulama Temelleri ve Mimari Temelleri – Etkinliklere Giriş, Android Bildirimi ve Android geliştirmenin genel tadı.
Kullanıcı Arabirimi (UI) – Android Tasarım Aracı ile kullanıcı arabirimleri oluşturma.
Etkinlikler ve Etkinlik Yaşam Döngüsü – Etkinlik Yaşam Döngüsü'ne giriş ve koddaki kullanıcı arabirimini kablolama.
Test, Dağıtım ve Son Dokunuşlar : Uygulamanızı test etme, dağıtma, resim oluşturma ve daha fazlası hakkında önerilerle tamamlayın.
Mac için Visual Studio giriş - Mac için Visual Studio giriş ve yeni bir Xamarin.Android uygulaması oluşturma.
Xamarin.Android Uygulamasının Anatomisi - Xamarin.Android uygulamasının temel parçalarının turu.
Uygulama Temelleri ve Mimari Temelleri – Etkinliklere Giriş, Android Bildirimi ve Android geliştirmenin genel tadı.
Kullanıcı Arabirimi (UI) – Android Tasarım Aracı ile kullanıcı arabirimleri oluşturma.
Etkinlikler ve Etkinlik Yaşam Döngüsü – Etkinlik Yaşam Döngüsü'ne giriş ve koddaki kullanıcı arabirimini kablolama.
Test, Dağıtım ve Son Dokunuşlar : Uygulamanızı test etme, dağıtma, resim oluşturma ve daha fazlası hakkında önerilerle tamamlayın.
Bu kılavuz, tek ekranlı bir Android uygulaması oluşturmak için gereken becerileri ve bilgileri geliştirmenize yardımcı olur. Bunu yaptıktan sonra, Xamarin.Android uygulamasının farklı bölümlerini ve bunların nasıl bir araya getireceğini anlamanız gerekir.
Visual Studio'ya giriş
Visual Studio, Microsoft'un güçlü bir IDE'dir. Tamamen tümleşik bir görsel tasarımcı, yeniden düzenleme araçları, derleme tarayıcısı, kaynak kodu tümleştirmesi ve daha fazlasını içeren bir metin düzenleyicisi içerir. Bu kılavuzda Xamarin eklentisiyle bazı temel Visual Studio özelliklerini kullanmayı öğreneceksiniz.
Visual Studio, kodu Çözümler ve Projeler olarak düzenler. Çözüm, bir veya daha fazla Proje barındırabilen bir kapsayıcıdır. Project bir uygulama (iOS veya Android gibi), destekleyici kitaplık, test uygulaması ve daha fazlası olabilir. Telefon word uygulamasında, Hello, Android kılavuzunda oluşturulan Telefon word Çözümüne Android Uygulaması şablonunu kullanarak yeni bir Android Projesi eklediniz.
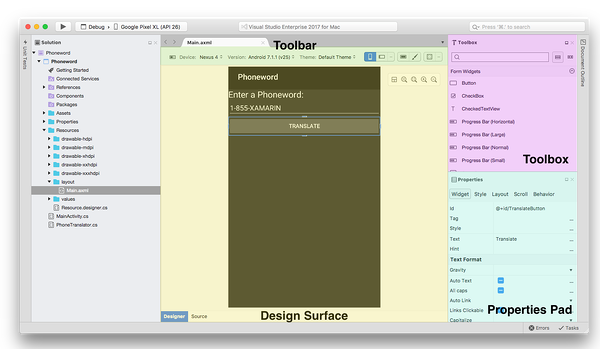
Mac için Visual Studio giriş
Mac için Visual Studio, Visual Studio'ya benzer ücretsiz ve açık kaynaklı bir IDE'dir. Tamamen tümleşik bir görsel tasarımcı, yeniden düzenleme araçlarıyla tamamlanan bir metin düzenleyicisi, derleme tarayıcısı, kaynak kodu tümleştirmesi ve daha fazlasını içerir. Bu kılavuzda bazı temel Mac için Visual Studio özelliklerini kullanmayı öğreneceksiniz. Mac için Visual Studio yeniyseniz Mac için Visual Studio'a daha ayrıntılı giriş bölümüne göz atabilirsiniz.
Mac için Visual Studio, kodu düzenlemeye yönelik Visual Studio uygulamasını izlerÇözümler ve Projeler. Çözüm, bir veya daha fazla Proje barındırabilen bir kapsayıcıdır. Project bir uygulama (iOS veya Android gibi), destekleyici kitaplık, test uygulaması ve daha fazlası olabilir. Telefon word uygulamasında, Hello, Android kılavuzunda oluşturulan Telefon word Çözümüne Android Uygulaması şablonunu kullanarak yeni bir Android Projesi eklediniz.
Xamarin.Android uygulamasının anatomisi
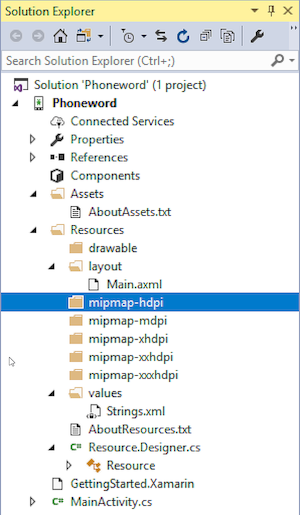
Aşağıdaki ekran görüntüsünde Çözümün içeriği listelenir. Bu, dizin yapısını ve Çözümle ilişkili tüm dosyaları içeren Çözüm Gezgini:
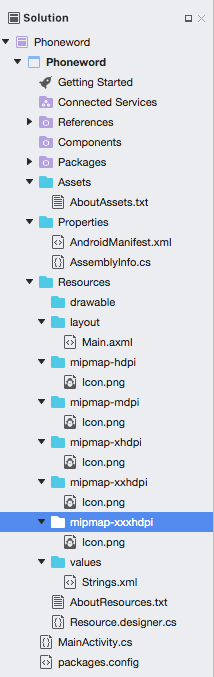
Aşağıdaki ekran görüntüsünde Çözümün içeriği listelenir. Bu, dizin yapısını ve Çözümle ilişkili tüm dosyaları içeren Çözüm Bölmesi'dir:
Telefon word adlı bir Çözüm oluşturuldu ve Android projesi Telefon word içine yerleştirildi.
Her klasörü ve amacını görmek için Project içindeki öğelere bakın:
Özellikler : Ad, sürüm numarası ve izinler dahil olmak üzere Xamarin.Android uygulamasının tüm gereksinimlerini açıklayan AndroidManifest.xml dosyasını içerir. Özellikler klasörü ayrıca bir .NET derleme meta veri dosyası olan AssemblyInfo.cs barındır eder. Bu dosyayı uygulamanızla ilgili bazı temel bilgilerle doldurmak iyi bir uygulamadır.
Başvurular – Uygulamayı derlemek ve çalıştırmak için gereken derlemeleri içerir. References dizinini genişletirseniz System, System.Core ve System.Xml gibi .NET derlemelerine başvurular ve Xamarin'in Mono.Android derlemesine başvuru görürsünüz.
Varlıklar : Yazı tipleri, yerel veri dosyaları ve metin dosyaları dahil olmak üzere uygulamanın çalışması için gereken dosyaları içerir. Buraya eklenen dosyalara oluşturulan
Assetssınıf aracılığıyla erişilebilir. Android Varlıkları hakkında daha fazla bilgi için bkz. Xamarin Android Varlıklarını Kullanma kılavuzu.Kaynaklar : Dizeler, görüntüler ve düzenler gibi uygulama kaynaklarını içerir. Kodda bu kaynaklara oluşturulan
Resourcesınıf aracılığıyla erişebilirsiniz. Android Kaynakları kılavuzu, Kaynaklar dizini hakkında daha fazla ayrıntı sağlar. Uygulama şablonu, AboutResources.txt dosyasındaki Kaynaklar için kısa bir kılavuz da içerir.
Kaynaklar
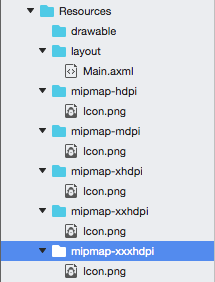
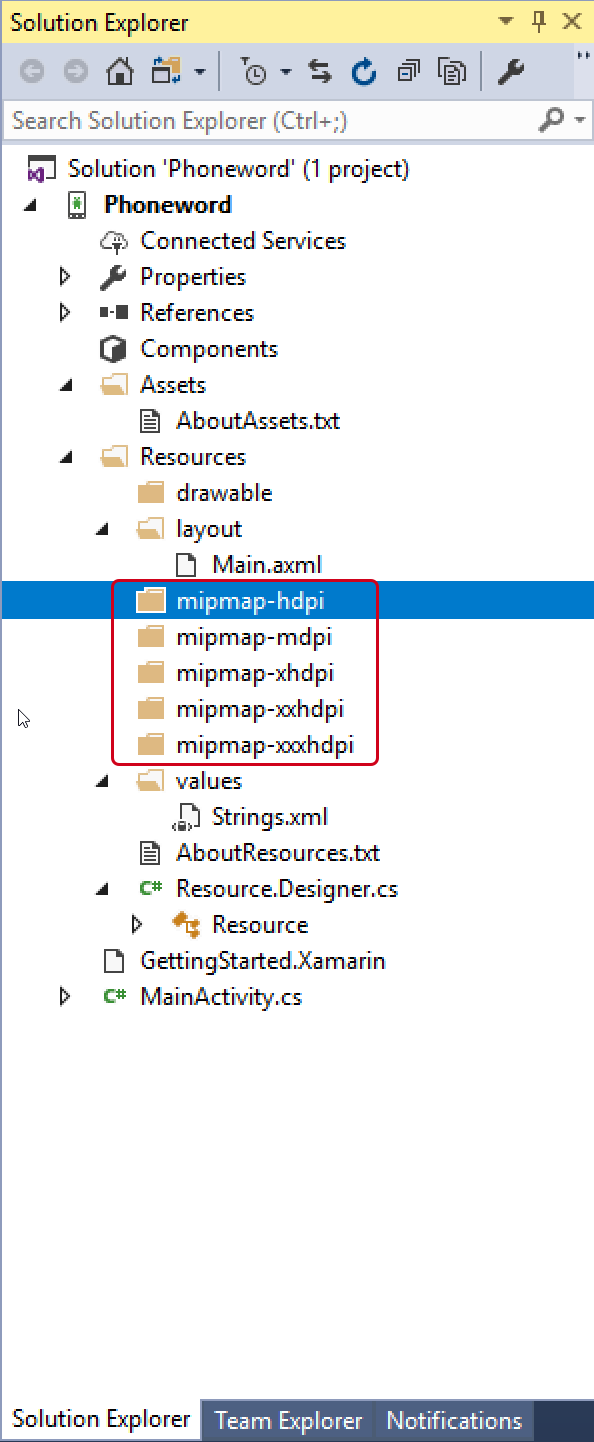
Resources dizininde drawable, layout, mipmap ve values adlı dört klasör ve Resource.designer.cs adlı bir dosya bulunur.
Öğeler aşağıdaki tabloda özetlenmiştir:
drawable : Çizilebilir dizinler , görüntüler ve bit eşlemler gibi çizilebilir kaynakları barındırıyor.
mipmap – Mipmap dizini, farklı başlatıcı simgesi yoğunlukları için çizilebilir dosyaları barındırıyor. Varsayılan şablonda, çizilebilir dizin uygulama simgesi dosyasını Icon.png barındırılır.
- layout – Düzen dizini, her ekran veya Etkinlik için kullanıcı arabirimini tanımlayan Android tasarımcı dosyalarını (.axml) içerir. Şablon, activity_main.axml adlı varsayılan bir düzen oluşturur.
- layout – Düzen dizini, her ekran veya Etkinlik için kullanıcı arabirimini tanımlayan Android tasarımcı dosyalarını (.axml) içerir. Şablon Main.axml adlı varsayılan bir düzen oluşturur.
values – Bu dizin dizeler , tamsayılar ve renkler gibi basit değerleri depolayan XML dosyalarını barındırır. Şablon, Strings.xml adlı dize değerlerini depolamak için bir dosya oluşturur.
Resource.designer.cs – Sınıfı olarak
Resourceda bilinen bu dosya, her kaynağa atanan benzersiz kimlikleri tutan kısmi bir sınıftır. Xamarin.Android araçları tarafından otomatik olarak oluşturulur ve gerektiğinde yeniden oluşturulur. Xamarin.Android, el ile yapılan değişikliklerin üzerine yazılacağı için bu dosya el ile düzenlenmemelidir.
Uygulama temelleri ve mimari temelleri
Android uygulamalarının tek bir giriş noktası yoktur; başka bir ifadeyle, uygulamada işletim sisteminin uygulamayı başlatmak için çağırmış olduğu tek bir kod satırı yoktur. Bunun yerine, Android sınıflarından birinin örneğini oluşturduğunda bir uygulama başlatılır ve bu süre boyunca Android tüm uygulama işlemini belleğe yükler.
Android'in bu benzersiz özelliği karmaşık uygulamalar tasarlarken veya Android işletim sistemiyle etkileşim kurarken son derece yararlı olabilir. Ancak bu seçenekler, Telefon word uygulaması gibi temel bir senaryoyla ilgilenirken Android'i de karmaşık hale getirir. Bu nedenle Android mimarisinin keşfi ikiye bölünmüştür. Bu kılavuz, bir Android uygulaması için en yaygın giriş noktasını kullanan bir uygulamayı parçalara ayırarak ilk ekrandır. Android Multiscreen uygulaması Hello'da Android mimarisinin tüm karmaşıklıkları, bir uygulamayı başlatmanın farklı yolları olarak incelenmiştir.
Telefon word senaryosu - bir etkinlikle başlayarak
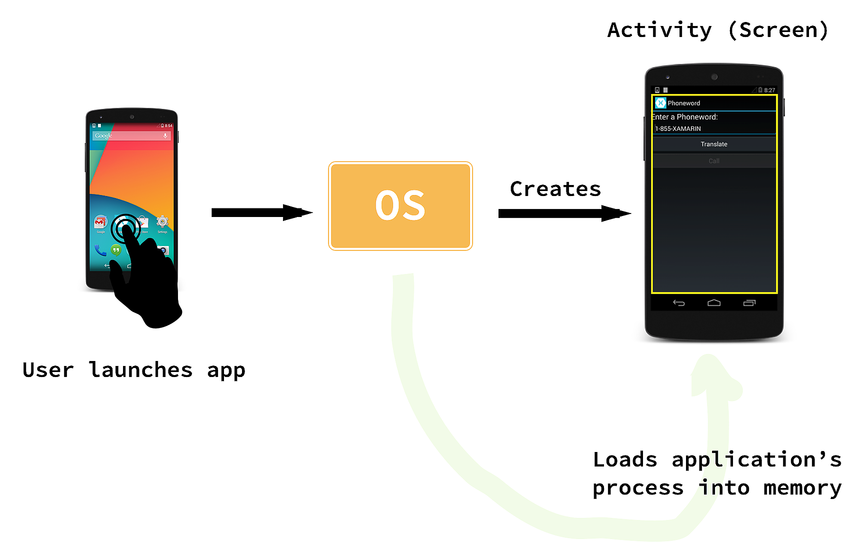
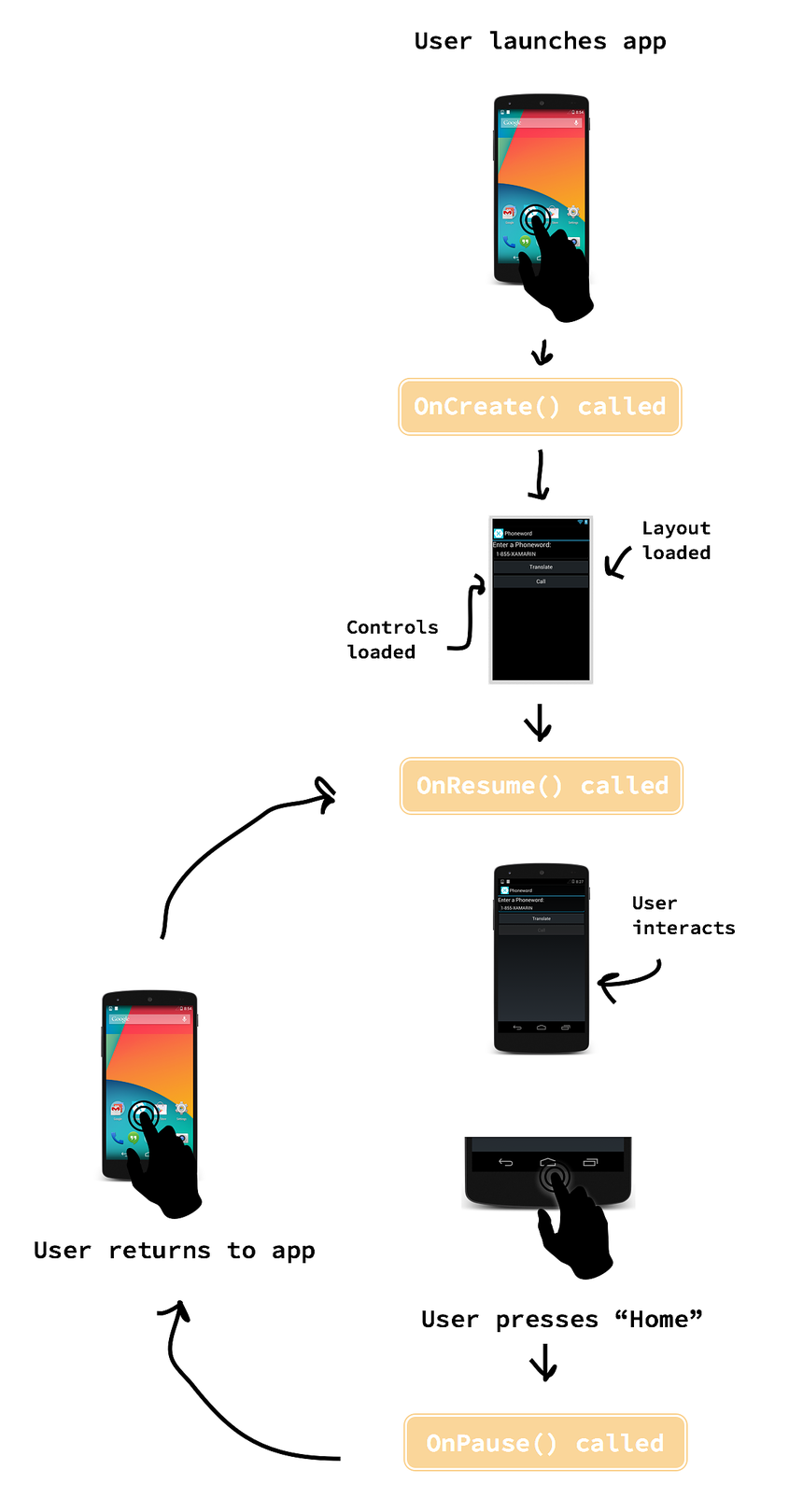
Telefon word uygulamasını bir öykünücüde veya cihazda ilk kez açtığınızda, işletim sistemi ilk Etkinliği oluşturur. Etkinlik, tek bir uygulama ekranına karşılık gelen özel bir Android sınıfıdır ve kullanıcı arabirimini çizmek ve desteklemekle sorumludur. Android bir uygulamanın ilk Etkinliğini oluşturduğunda uygulamanın tamamını yükler:
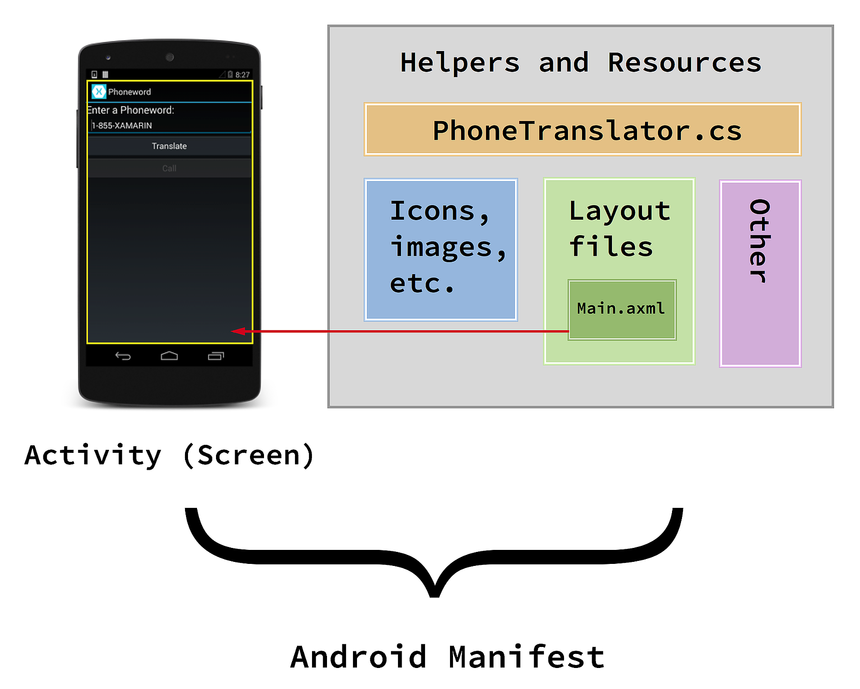
Android uygulaması üzerinden doğrusal ilerleme olmadığından (uygulamayı birkaç noktadan başlatabilirsiniz), Android'in bir uygulamayı oluşturan sınıfları ve dosyaları izlemenin benzersiz bir yolu vardır. Telefon word örneğinde, uygulamayı oluşturan tüm parçalar Android Bildirimi adlı özel bir XML dosyasıyla kaydedilir. Android Bildirimi'nin rolü, bir uygulamanın içeriğini, özelliklerini ve izinlerini izlemek ve bunları Android işletim sistemine ifşa etmektir. aşağıdaki diyagramda gösterildiği gibi, Telefon word uygulamasını tek bir Etkinlik (ekran) ve Android Bildirim dosyası tarafından birbirine bağlı kaynak ve yardımcı dosya koleksiyonu olarak düşünebilirsiniz:
Sonraki birkaç bölümde, Telefon word uygulamasının çeşitli bölümleri arasındaki ilişkiler incelenmelidir; bu, yukarıdaki diyagramı daha iyi anlamanıza olanak sağlayacaktır. Bu araştırma, Android tasarımcısını ve düzen dosyalarını ele alan kullanıcı arabirimiyle başlar.
Kullanıcı Arabirimi
İpucu
Visual Studio'nun daha yeni sürümleri, Android Tasarım Aracı içinde .xml dosyaları açmayı destekler.
Android Tasarım Aracı hem .axml hem de .xml dosyaları desteklenir.
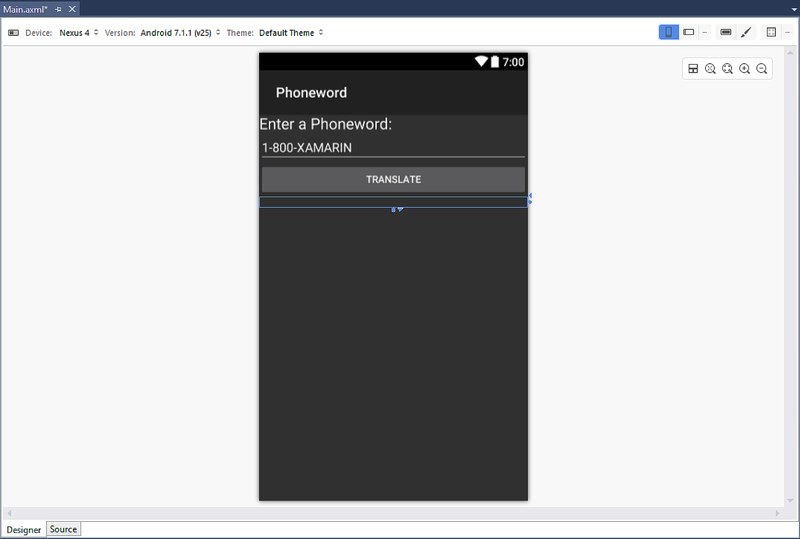
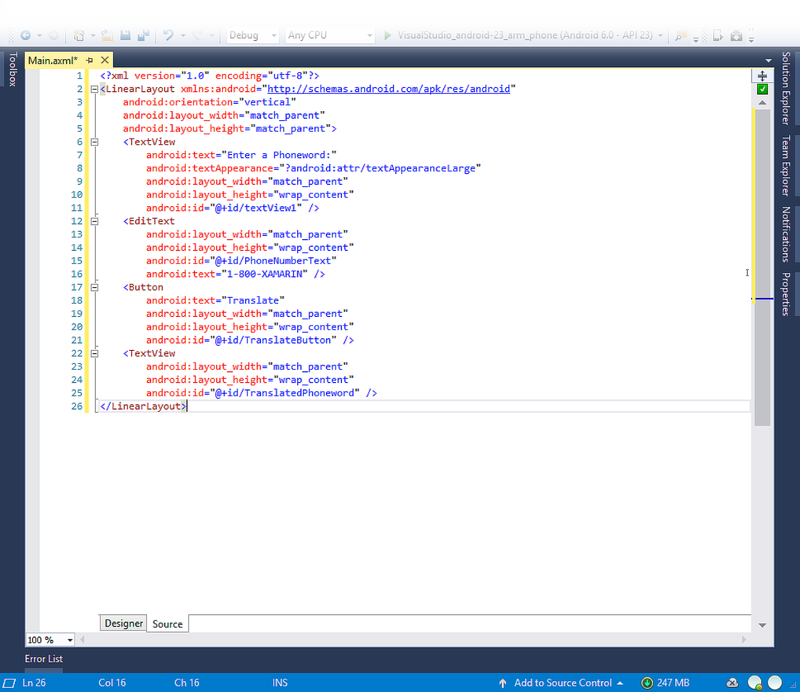
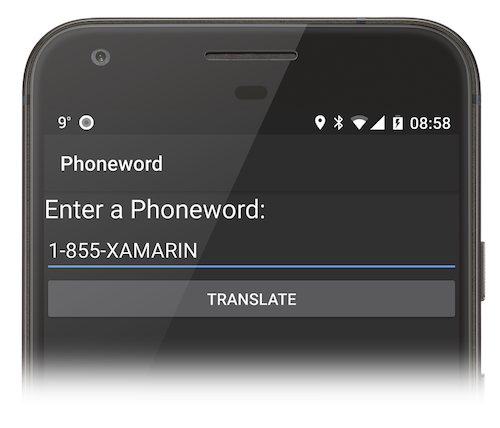
activity_main.axml , uygulamadaki ilk ekranın kullanıcı arabirimi düzen dosyasıdır. .axml, bunun bir Android tasarımcı dosyası olduğunu gösterir (AXML, Android XML anlamına gelir). Main adı, Android'in bakış açısından rastgeledir; düzen dosyası başka bir adla adlandırılmış olabilir. IDE'de activity_main.axml dosyasını açtığınızda, Android Tasarım Aracı adlı Android düzen dosyaları için görsel düzenleyici açılır:
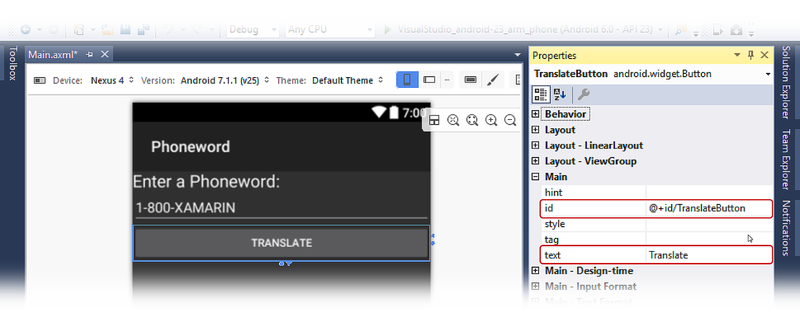
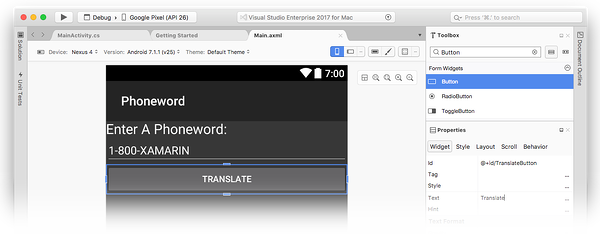
Telefon word uygulamasında TranslateButton'ın kimliği olarak @+id/TranslateButtonayarlanır:
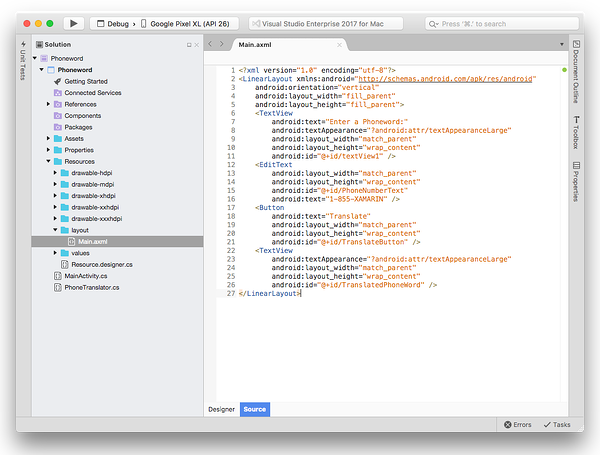
Main.axml , uygulamanın ilk ekranının kullanıcı arabirimi düzen dosyasıdır. .axml, bunun bir Android tasarımcı dosyası olduğunu gösterir (AXML, Android XML anlamına gelir). Main adı, Android'in bakış açısından rastgeledir; düzen dosyası başka bir adla adlandırılmış olabilir. IDE'de Main.axml dosyasını açtığınızda, Android Tasarım Aracı adlı Android düzen dosyaları için görsel düzenleyici açılır:
Telefon word uygulamasında TranslateButton'ın kimliği olarak @+id/TranslateButtonayarlanır:
TranslateButton özelliğini ayarladığınızdaid, Android Tasarım Aracı TranslateButton denetimini sınıfına Resource eşler ve bu denetime öğesinin TranslateButtonkaynak kimliğini atar. Görsel denetimin sınıfa bu eşlemesi, TranslateButton ve diğer denetimleri uygulama kodunda bulup kullanmayı mümkün kılar. Bu, denetimleri destekleyen kodu böldüğünüzde daha ayrıntılı olarak ele alınacaktır. Şimdilik bilmeniz gereken tek şey, bir denetimin kod gösteriminin tasarımcıdaki denetimin görsel gösterimine id özelliği aracılığıyla bağlanmasıdır.
Kaynak görünümü
Tasarım yüzeyinde tanımlanan her şey Xamarin.Android'in kullanması için XML'ye çevrilir. Android Tasarım Aracı, görsel tasarımcıdan oluşturulan XML'yi içeren bir kaynak görünümü sağlar. Aşağıdaki ekran görüntüsünde gösterildiği gibi tasarımcı görünümünün sol alt kısmındaki Kaynak paneline geçerek bu XML'yi görüntüleyebilirsiniz:
Bu XML kaynak kodu dört denetim öğesi içermelidir: İki TextView, bir EditText ve bir Button öğesi. Android Tasarım Aracı daha ayrıntılı bir tur için Xamarin Android Tasarım Aracı Genel Bakış kılavuzuna bakın.
Kullanıcı arabiriminin görsel bölümünün arkasındaki araçlar ve kavramlar artık ele alınmıştır. Ardından, Etkinlikler ve Etkinlik Yaşam Döngüsü keşfedildikçe kullanıcı arabirimini destekleyen koda geçme zamanı geldi.
Etkinlikler ve Etkinlik Yaşam Döngüsü
sınıfı, Activity kullanıcı arabirimini destekleyen kodu içerir.
Etkinlik, kullanıcı etkileşimine yanıt vermek ve dinamik kullanıcı deneyimi oluşturmakla sorumludur.
Bu bölümde sınıfı tanıtılırActivity, Etkinlik Yaşam Döngüsü açıklanır ve Telefon word uygulamasında kullanıcı arabirimini destekleyen kodun ayrıştırılması.
Etkinlik sınıfı
Telefon word uygulamasının tek bir ekranı (Etkinlik) vardır. Ekranı destekleyen sınıf çağrılır MainActivity ve MainActivity.cs dosyasında bulunur. Adın MainActivity Android'de özel bir önemi yoktur – kural bir uygulamadaki MainActivityilk Etkinliği adlandırmak olsa da, Android başka bir adla adlandırılıp adlandırılmamasıyla ilgilenmez.
MainActivity.cs açtığınızda, sınıfın sınıfın MainActivity bir alt sınıfı Activity olduğunu ve Activity öğesinin Activity özniteliğiyle donatıldığını görebilirsiniz:
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
Activity Özniteliği, Etkinliği Android Bildirimi'ne kaydeder; bu, Android'in bu sınıfın bu bildirim tarafından yönetilen Telefon word uygulamasının bir parçası olduğunu bilmesini sağlar. özelliği, Label ekranın en üstünde görüntülenecek metni ayarlar.
özelliği, MainLauncher uygulama başlatıldığında Android'e bu Etkinliği görüntülemesini söyler. Hello, Android Multiscreen kılavuzunda açıklandığı gibi uygulamaya daha fazla Etkinlik (ekran) eklediğinizde bu özellik önemli hale gelir.
temelleri MainActivity ele alındıktan sonra Etkinlik Yaşam Döngüsü'ne giriş yaparak Etkinlik kodunu daha ayrıntılı incelemenin zamanı geldi.
Etkinlik yaşam döngüsü
Android'de Etkinlikler, kullanıcıyla etkileşimlerine bağlı olarak yaşam döngüsünün farklı aşamalarından geçer. Etkinlikler oluşturulabilir, başlatılabilir ve duraklatılabilir, sürdürülebilir ve yok edilebilir, vb. sınıfı, Activity sistemin ekranın yaşam döngüsünün belirli noktalarında çağıran yöntemler içerir. Aşağıdaki diyagramda etkinliğin tipik bir ömrü ve buna karşılık gelen yaşam döngüsü yöntemlerinden bazıları gösterilmektedir:
Yaşam döngüsü yöntemlerini geçersiz kılarak Activity Etkinliğin nasıl yüklenip yüklenmeyebileceğini, kullanıcıya nasıl tepki verdiği ve hatta cihaz ekranından kaybolduktan sonra ne olacağını denetleyebilirsiniz. Örneğin, bazı önemli görevleri gerçekleştirmek için yukarıdaki diyagramda yaşam döngüsü yöntemlerini geçersiz kılabilirsiniz:
OnCreate : Görünümler oluşturur, değişkenleri başlatır ve kullanıcı Etkinlik'i görmeden önce yapılması gereken diğer hazırlık çalışmalarını gerçekleştirir. Bu yöntem, Activity belleğe yüklendiğinde yalnızca bir kez çağrılır.
OnResume : Etkinlik cihaz ekranına her döndüğünde gerçekleşmesi gereken görevleri gerçekleştirir.
OnPause – Etkinlik cihaz ekranından her ayrıldığında gerçekleşmesi gereken görevleri gerçekleştirir.
içinde Activitybir yaşam döngüsü yöntemine özel kod eklediğinizde, bu yaşam döngüsü yönteminin temel uygulamasını geçersiz kılarsınız. Mevcut yaşam döngüsü yöntemine (zaten eklenmiş bazı kodlar vardır) dokunursunuz ve bu yöntemi kendi kodunuzla genişletirsiniz. Özgün kodun yeni kodunuzdan önce çalıştığından emin olmak için yönteminizin içinden temel uygulamayı çağırırsınız. Bunun bir örneği sonraki bölümde gösterilmiştir.
Etkinlik Yaşam Döngüsü, Android'in önemli ve karmaşık bir parçasıdır. Başlarken serisini tamamladıktan sonra Etkinlikler hakkında daha fazla bilgi edinmek isterseniz Etkinlik Yaşam Döngüsü kılavuzunu okuyun. Bu kılavuzda, bir sonraki odak Etkinlik Yaşam Döngüsü'nin OnCreateilk aşamasıdır.
Oncreate
Android, Etkinliği oluşturduğunda (ekran kullanıcıya sunulmadan önce) yöntemini OnCreate çağırırActivity. Görünüm oluşturmak ve Etkinliğinizi kullanıcıyla buluşmak üzere hazırlamak için yaşam döngüsü yöntemini geçersiz kılabilirsiniz OnCreate :
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Additional setup code will go here
}
Telefon word uygulamasında yapılacak OnCreate ilk şey, Android Tasarım Aracı oluşturulan kullanıcı arabirimini yüklemektir. Kullanıcı arabirimini yüklemek için çağırın SetContentView ve düzen dosyasının kaynak düzeni adını geçirin: activity_main.axml. Düzen konumunda Resource.Layout.activity_mainbulunur:
SetContentView (Resource.Layout.activity_main);
BaşlatıldığındaMainActivity, activity_main.axml dosyasının içeriğini temel alan bir görünüm oluşturur.
Telefon word uygulamasında yapılacak OnCreate ilk şey, Android Tasarım Aracı oluşturulan kullanıcı arabirimini yüklemektir. Kullanıcı arabirimini yüklemek için çağrısı SetContentView yapıp düzen dosyasının kaynak düzeni adını geçirin: Main.axml. Düzen konumunda Resource.Layout.Mainbulunur:
SetContentView (Resource.Layout.Main);
Başlatıldığında MainActivity Main.axml dosyasının içeriğini temel alan bir görünüm oluşturur. Düzen dosyası adının Etkinlik adıyla eşleştirildiğini unutmayın; Main.axml, MainActivity düzenidir. Bu, Android'in bakış açısından gerekli değildir, ancak uygulamaya daha fazla ekran eklemeye başladığınızda, bu adlandırma kuralının kod dosyasını düzen dosyasıyla eşleştirmeyi kolaylaştırdığını göreceksiniz.
Düzen dosyası hazırlandıktan sonra denetimleri aramaya başlayabilirsiniz.
Bir denetimi aramak için öğesini çağırın FindViewById ve denetimin kaynak kimliğini geçirin:
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord);
Artık düzen dosyasındaki denetimlere başvurularınız olduğuna göre, kullanıcı etkileşimini yanıtlamak için bunları programlamaya başlayabilirsiniz.
Kullanıcı etkileşimine yanıt verme
Android'de etkinlik kullanıcının Click dokunuşunu dinler. Bu uygulamada olay Click bir lambda ile işlenir, ancak bunun yerine bir temsilci veya adlandırılmış olay işleyicisi kullanılabilir. TranslateButton kodunun son hali aşağıdakine benzerdi:
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Test, dağıtım ve son rötuşlar
Hem Mac için Visual Studio hem de Visual Studio bir uygulamayı test edip dağıtmak için birçok seçenek sunar. Bu bölüm hata ayıklama seçeneklerini kapsar, bir cihazdaki test uygulamalarını gösterir ve farklı ekran yoğunlukları için özel uygulama simgeleri oluşturmaya yönelik araçlar sunar.
Hata ayıklama araçları
Uygulama kodundaki sorunları tanılamak zor olabilir. Karmaşık kod sorunlarını tanılamaya yardımcı olmak için, Günlük Penceresi'ne Kesme Noktası, Adım Adım Kod veya Çıkış Bilgileri ayarlayabilirsiniz.
Bir cihaza dağıtma
Öykünücü, bir uygulamayı dağıtmak ve test etmeye iyi bir başlangıçtır, ancak kullanıcılar öykünücüde son uygulamayı kullanmaz. Uygulamaları gerçek bir cihazda erken ve sık test etmek iyi bir uygulamadır.
Bir Android cihazının uygulamaları test etmek için kullanılabilmesi için önce geliştirme için yapılandırılması gerekir. Geliştirme için Cihazı Ayarlama kılavuzu, bir cihazı geliştirme için hazırlama hakkında ayrıntılı yönergeler sağlar.
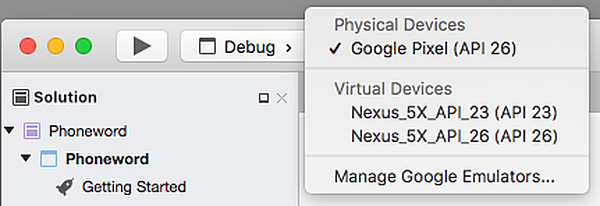
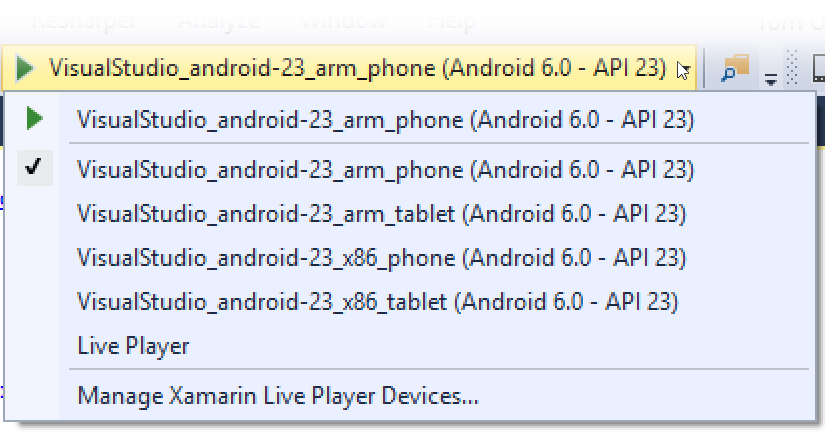
Cihaz yapılandırıldıktan sonra cihazı takarak, Cihaz Seç iletişim kutusundan seçerek ve uygulamayı başlatarak dağıtabilirsiniz:

Cihaz yapılandırıldıktan sonra cihazı prize takıp Başlat (Yürüt) tuşlarına basarak, Cihaz Seç iletişim kutusundan seçip Tamam'a basarak dağıtabilirsiniz:
Bu işlem, uygulamayı cihazda başlatır:
Farklı ekran yoğunlukları için simgeleri ayarlama
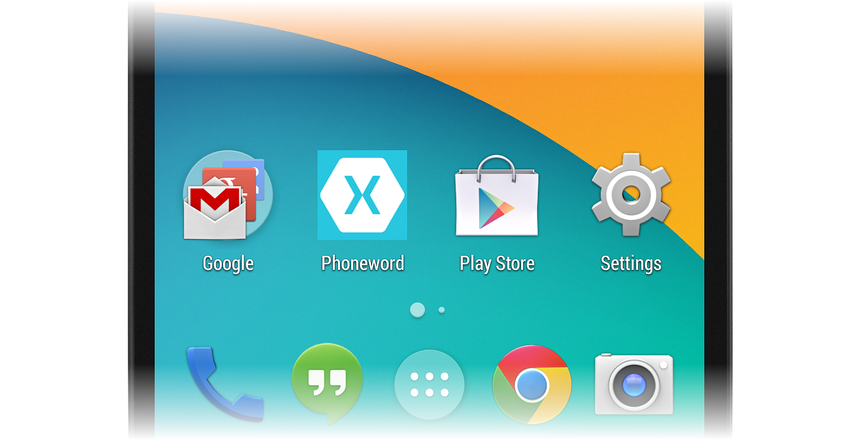
Android cihazlar farklı ekran boyutları ve çözünürlüklerde gelir ve tüm görüntüler tüm ekranlarda iyi görünmüyor. Örneğin, yüksek yoğunluklu Nexus 5'te düşük yoğunluklu bir simgenin ekran görüntüsü aşağıda verilmiştir. Çevresindeki simgelerle karşılaştırıldığında ne kadar bulanık olduğuna dikkat edin:
Bunu hesaba katmak için Kaynaklar klasörüne farklı çözünürlük simgeleri eklemek iyi bir uygulamadır. Android, farklı yoğunluklarda başlatıcı simgelerini işlemek için mipmap klasörünün farklı sürümlerini, orta için mdpi, yüksek için hdpi ve çok yüksek yoğunluklu ekranlar için xhdpi, xxhdpi, xxxhdpi sağlar. Farklı boyutlardaki simgeler uygun mipmap- klasörlerinde depolanır:

Android uygun yoğunluğa sahip simgeyi seçer:
Özel simgeler oluşturma
Herkesin özel simgeleri oluşturmak ve bir uygulamanın dikkat çekmesi gereken görüntüleri başlatmak için kullanabileceği bir tasarımcısı yoktur. Özel uygulama resmi oluşturmaya yönelik birkaç alternatif yaklaşım aşağıda verilmiştir:
Android Asset Studio – Diğer yararlı topluluk araçlarına bağlantılar içeren, her tür Android simgesi için web tabanlı, tarayıcı içi oluşturucu. Google Chrome'da en iyi şekilde çalışır.
Visual Studio : Doğrudan IDE'de uygulamanız için basit bir simge kümesi oluşturmak için bunu kullanabilirsiniz.
Fiverr : Sizin için 5 ABD dolarından başlayan bir simge kümesi oluşturmak için çeşitli tasarımcılar arasından seçim yapın. Anında tasarlanmış simgelere ihtiyacınız varsa isabet alabilir veya kaçırabilirsiniz ancak iyi bir kaynaktır.
Android Asset Studio – Diğer yararlı topluluk araçlarına bağlantılar içeren, her tür Android simgesi için web tabanlı, tarayıcı içi oluşturucu. Google Chrome'da en iyi şekilde çalışır.
Pixelmator : Mac için yaklaşık 30 ABD doları tutarında çok yönlü bir görüntü düzenleme uygulaması.
Fiverr : Sizin için 5 ABD dolarından başlayan bir simge kümesi oluşturmak için çeşitli tasarımcılar arasından seçim yapın. Anında tasarlanmış simgelere ihtiyacınız varsa isabet alabilir veya kaçırabilirsiniz ancak iyi bir kaynaktır.
Simge boyutları ve gereksinimleri hakkında daha fazla bilgi için Android Kaynakları kılavuzuna bakın.
Google Play Services paketleri ekleme
Google Play Hizmetleri, Android geliştiricilerinin Google Haritalar, Google Cloud Messaging ve uygulama içi faturalama gibi Google'ın en son özelliklerinden yararlanmasına olanak tanıyan bir eklenti kitaplıkları kümesidir. Daha önce tüm Google Play Services kitaplıklarına bağlamalar Xamarin tarafından tek bir paket biçiminde sağlanıyordu. Mac için Visual Studio'den başlayarak, uygulamanıza hangi Google Play Services paketlerinin eklendiğini seçmek için yeni bir proje iletişim kutusu sağlanıyordu.
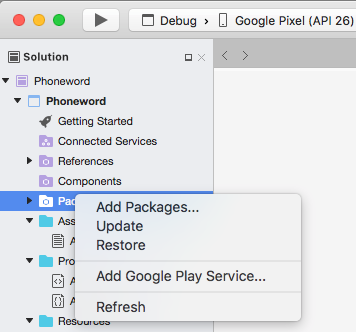
Bir veya daha fazla Google Play Hizmeti kitaplığı eklemek için proje ağacınızdaki Paketler düğümüne sağ tıklayın ve Google Play Hizmeti Ekle...:
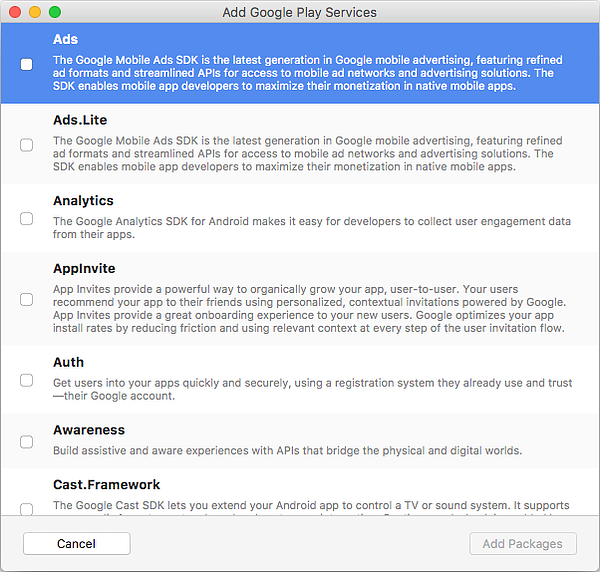
Google Play Hizmetleri Ekle iletişim kutusu sunulduğunda, projenize eklemek istediğiniz paketleri (nugets) seçin:
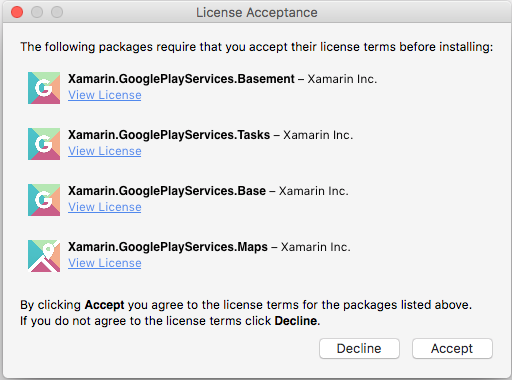
Bir hizmet seçip Paket Ekle'ye tıkladığınızda, Mac için Visual Studio seçtiğiniz paketin yanı sıra gerekli olan bağımlı Google Play Services paketlerini indirip yükler. Bazı durumlarda, paketler yüklenmeden önce Kabul Et'e tıklamanızı gerektiren bir Lisans Kabulü iletişim kutusu görebilirsiniz:
Özet
Tebrikler! Artık bir Xamarin.Android uygulamasının bileşenlerini ve bunu oluşturmak için gereken araçları iyice anlamanız gerekir.
Başlarken serisinin sonraki öğreticisinde, daha gelişmiş Android mimarisini ve kavramlarını keşfederken uygulamanızı birden çok ekranı işleyecek şekilde genişleteceksiniz.