Xamarin.iOS'ta görüntü görüntüleme
Bu makale, Xamarin.iOS uygulamasındaki bir görüntü varlığını dahil etme ve bu görüntüyü C# kodu kullanarak veya iOS Tasarım Aracı bir denetime atayarak görüntülemeyi kapsar.
Xamarin.iOS uygulamasında görüntü ekleme ve düzenleme
Xamarin.iOS uygulamasında kullanmak üzere bir görüntü eklerken geliştirici, bir uygulamanın gerektirdiği her iOS cihazını ve çözünürlüğü desteklemek için bir Varlık Kataloğu kullanır.
iOS 7'ye eklenen Varlık Katalogları Görüntü Kümeleri, bir uygulamanın çeşitli cihazları ve ölçek faktörlerini desteklemek için gerekli olan tüm sürümlerini veya temsillerini içerir. Görüntü Kümeleri, görüntü varlıkları dosya adına güvenmek yerine, hangi görüntünün hangi cihaza ve/veya çözünürlüğe ait olduğunu belirtmek için bir Json dosyası kullanır. Bu, iOS'ta (iOS 9 veya üzeri) görüntüleri yönetmek ve desteklemek için tercih edilen yoldur.
Varlık kataloğu görüntü kümesine görüntü ekleme
Yukarıda belirtildiği gibi, Varlık Katalogları Görüntü Kümeleri, bir uygulamanın çeşitli cihazlarını ve ölçek faktörlerini desteklemek için gerekli olan tüm görüntü sürümlerini veya gösterimlerini içerir. Görüntü Kümeleri, görüntü varlıkları dosya adına güvenmek yerine, hangi görüntünün hangi cihaza ve/veya çözünürlüğe ait olduğunu belirtmek için bir Json dosyası kullanır.
Yeni bir görüntü kümesi oluşturmak ve bu kümeye görüntü eklemek için aşağıdakileri yapın:
Çözüm Gezgini düzenlemek üzere açmak için dosyaya
Assets.xcassetsçift tıklayın:
Varlıklar Listesi'ne sağ tıklayın ve Yeni Görüntü Kümesi'ni seçin:

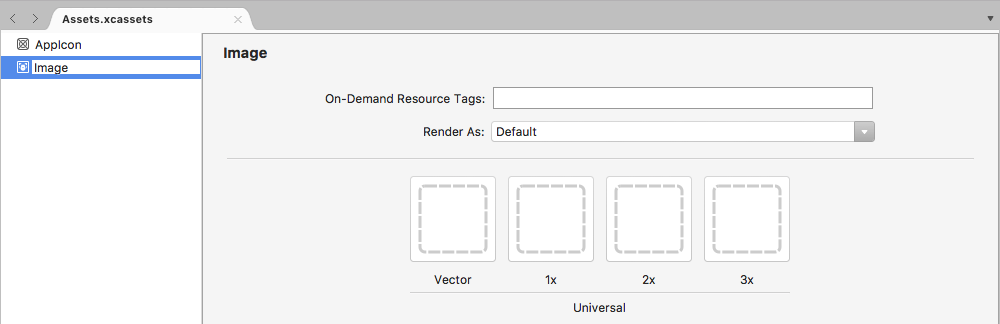
Yeni görüntü kümesini seçtiğinizde düzenleyici görüntülenir:

Buradan, gereken farklı cihazların ve çözünürlüklerin her biri için görüntüleri sürükleyin.
Düzenlemek için Yeni görüntü kümesinin Varlıklar Listesi'ndeki Adı'na çift tıklayın:

iOS Tasarım Aracı görüntü kümesi kullanırken Özellik Düzenleyicisi'ndeki açılan listeden kümenin adını seçmeniz yeterlidir:

Kodda görüntü kümesi kullanırken, sınıfının yöntemini çağırarak FromBundle ada göre başvuruda bulunur UIImage . Örneğin:
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
Önemli
Görüntü Kümesine atanan görüntüler doğru gösterilmiyorsa, yöntemiyle doğru dosya adının kullanıldığından FromBundle emin olun (üst Varlık Kataloğu adıyla değil Görüntü Kümesi). PNG görüntüleri için .png uzantı atlanabilir. Diğer görüntü biçimleri için uzantı gereklidir (örn. PurpleMonkey.jpg).
Varlık kataloglarında vektör görüntülerini kullanma
iOS 8 itibarıyla, geliştiricinin farklı çözünürlüklerde ayrı bit eşlem dosyaları dahil olmak üzere kasete PDF biçimlendirilmiş bir vektör görüntüsü eklemesini sağlayan özel Vector sınıfı Görüntü Kümelerine eklenmiştir. Bu yöntemi kullanarak çözümleme (vektör PDF dosyası olarak biçimlendirilmiş) için @1x tek bir vektör dosyası sağlayın; @2x dosyanın ve @3x sürümleri derleme zamanında oluşturulur ve uygulamanın paketine eklenir.
Örneğin, geliştirici 150px x 150px çözünürlüğe sahip bir Varlık Kataloğu vektör olarak bir dosya içeriyorsa MonkeyIcon.pdf , derlendiğinde son uygulama paketine aşağıdaki bit eşlem varlıkları dahil edilir:
MonkeyIcon@1x.png- 150px x 150px çözünürlük.MonkeyIcon@2x.png- 300px x 300px çözünürlük.MonkeyIcon@3x.png- 450px x 450px çözünürlük.
Varlık Kataloglarında PDF vektör görüntüleri kullanılırken aşağıdakiler dikkate alınmalıdır:
- PDF derleme zamanında bit eşlem olarak rasterleştirileceğinden ve bit eşlemler son uygulamada gönderileceğinden bu tam vektör desteği değildir.
- Görüntünün boyutu Varlık Kataloğu'nda ayarlandıktan sonra ayarlanamaz. Geliştirici görüntüyü yeniden boyutlandırmayı denerse (kodda veya Otomatik Düzen ve Boyut Sınıflarını kullanarak) görüntü, diğer bit eşlemler gibi bozulacaktır.
- Varlık Katalogları yalnızca iOS 7 ve üzeri sürümlerle uyumludur. Bir uygulamanın iOS 6 veya üstünü desteklemesi gerekiyorsa Varlık Kataloglarını kullanamaz.
Şablon görüntüleriyle çalışma
Bir iOS uygulamasının tasarımına bağlı olarak, geliştiricinin renk düzenindeki bir değişiklikle (örneğin, kullanıcı tercihlerine göre) eşleşmesi için Kullanıcı Arabirimi'nin içindeki bir simgeyi veya görüntüyü özelleştirmesi gerekebilir.
Bu etkiyi kolayca elde etmek için Görüntü Varlığının İşleme Modu'nu Şablon Görüntüsüne geçirin:
iOS Tasarım Aracı Görüntü Varlığı'nı bir kullanıcı arabirimi denetimine atayın ve sonra görüntüyü renklendirmek için Renk Tonunu ayarlayın:
İsteğe bağlı olarak, Görüntü Varlığı ve Renk Tonu doğrudan kodda ayarlanabilir:
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
Şablon Görüntüsünü koddan tamamen kullanmak için aşağıdakileri yapın:
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
RenderMode özelliği UIImage salt okunur olduğundan, istenen İşleme Modu ayarıyla görüntünün yeni bir örneğini oluşturmak için yöntemini kullanınImageWithRenderingMode.
Sabit listesi aracılığıyla UIImageRenderingMode için UIImage.RenderMode muhtemelen üç ayar vardır:
AlwaysOriginal- Herhangi bir değişiklik olmadan görüntüyü özgün kaynak görüntü dosyası olarak işlenecek şekilde zorlar.AlwaysTemplate- Pikselleri belirtilenTintrenkle renklendirerek görüntüyü Şablon Görüntüsü olarak işlenecek şekilde zorlar.Automatic- Görüntüyü, içinde kullanıldığı ortama göre Şablon veya Özgün olarak işler. Örneğin, resim birUIToolBar,UINavigationBarUITabBariçinde kullanılıyorsa veyaUISegmentControlŞablon olarak ele alınacaktır.
Yeni varlık koleksiyonları ekleme
Varlık Kataloglarında görüntülerle çalışırken, uygulamanın tüm görüntülerini Assets.xcassets koleksiyona eklemek yerine yeni bir koleksiyonun gerekli olacağı zamanlar olabilir. Örneğin, İsteğe Bağlı Kaynaklar tasarlarken.
Projeye yeni bir Varlık Kataloğu eklemek için:
Çözüm Gezgini Proje Adı'nasağ tıklayın ve Yeni Dosya Ekle>... öğesini seçin.
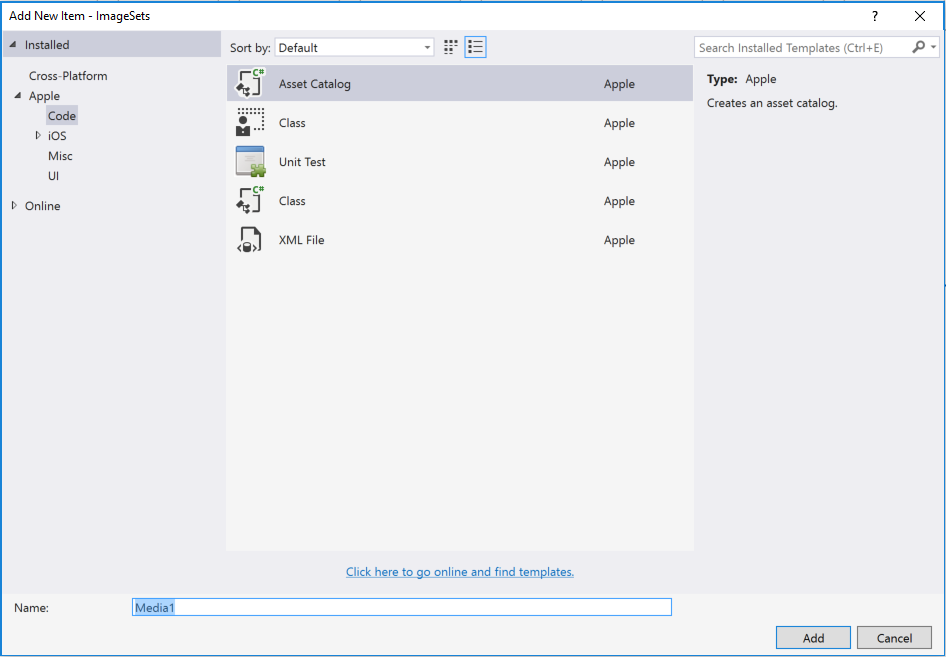
iOS>Varlık Kataloğu'nu seçin, koleksiyon için bir Ad girin ve Yeni düğmesine tıklayın:

Buradan koleksiyonla, projeye otomatik olarak eklenen varsayılan Assets.xcassets koleksiyonla aynı şekilde çalışılabilir.
Denetimleri olan görüntüleri kullanma
iOS, bir uygulamayı desteklemek için görüntüleri kullanmanın yanı sıra sekme çubukları, araç çubukları, gezinti çubukları, tablolar ve düğmeler gibi uygulama denetim türlerine sahip görüntüleri de kullanır. Bir görüntünün denetimde görünmesini sağlamanın basit bir yolu, denetimin Image özelliğine bir UIImage örnek atamaktır.
FromBundle
Yöntem FromBundle çağrısı, önbelleğe alma desteği ve çeşitli çözünürlükler için görüntü dosyalarının otomatik olarak işlenmesi gibi yerleşik bir dizi görüntü yükleme ve yönetim özelliğine sahip zaman uyumlu (engelleyici) bir çağrıdır.
Aşağıdaki örnekte, üzerinde bir UITabBarItemUITabBargörüntüsünün nasıl ayarlanacağı gösterilmektedir:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Bunun yukarıdaki Varlık Kataloğu'na eklenen görüntü varlığının adı olduğu MyImage varsayılır. Varlık Kataloğu görüntüleri çalışırken PNG biçimli görüntüler için yönteminde FromBundle Görüntü Kümesi adını belirtmeniz yeter:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Diğer herhangi bir görüntü biçimi için uzantıyı adıyla birlikte ekleyin. Örneğin:
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
Simgeler ve resimler hakkında daha fazla bilgi için Özel Simge ve Görüntü Oluşturma Yönergeleri hakkındaki Apple belgelerine bakın.
Görsel taslakta görüntü görüntüleme
Varlık Katalogları kullanılarak Xamarin.iOS Projesine bir resim eklendikten sonra, iOS Tasarım Aracı kullanarak görsel taslakta UIImageView kolayca görüntülenebilir. Örneğin, aşağıdaki Görüntü Varlığı eklendiyse:

Görsel Taslak'ta görüntülemek için aşağıdakileri yapın:
iOS Tasarım Aracı düzenlemek üzere açmak üzere Çözüm Gezgini dosyasına çift tıklayın
Main.storyboard.Araç Kutusundan Bir Görüntü Görünümü Seçin:

Görüntü Görünümü'nü tasarım yüzeyine sürükleyin ve gerektiği gibi konumlandırın ve boyutlandırın:

Özellik Gezgini'nin Pencere Öğesi bölümünde, görüntülenecek istenen Görüntü varlığını seçin:

Görünüm bölümünde, Görüntü Görünümü yeniden boyutlandırıldığında görüntünün nasıl yeniden boyutlandırılacağını denetlemek için Modu kullanın.
Resim Görünümü seçili durumdayken, Kısıtlamalar eklemek için yeniden tıklayın:

Resim Görünümünün her kenarındaki "T" şeklindeki tutamacı ekranın ilgili tarafına sürükleyerek resmi yanlara "sabitleyin". Bu şekilde, ekran yeniden boyutlandırıldıkçe Görüntü Görünümü küçülür ve büyür.
Değişiklikleri Görsel Taslak'a kaydedin.
Kodda görüntü görüntüleme
Görsel Taslak'ta görüntü görüntülemek gibi, Varlık Katalogları kullanılarak Xamarin.iOS Projesine bir resim eklendikten sonra, C# kodu kullanılarak kolayca görüntülenebilir.
Aşağıdaki örneğe göz atın:
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
Bu kod yeni UIImageView bir kod oluşturur ve bu koda bir başlangıç boyutu ve konumu verir. Ardından, projeye eklenen bir Görüntü Varlığından görüntüyü yükler ve görüntülemek için öğesini üst UIView öğeye eklerUIImageView.