Xamarin'de tvOS Koleksiyon Görünümleri ile çalışma
Koleksiyon Görünümleri, rastgele düzenler kullanılarak bir içerik grubunun görüntülenmesini sağlar. Yerleşik desteği kullanarak, kolay oluşturma kılavuz benzeri veya doğrusal düzenlere olanak sağlarken, özel düzenleri de destekler.
Koleksiyon Görünümü, kullanıcı etkileşimi ve koleksiyonun içeriğini sağlamak için hem Temsilci hem de Veri Kaynağı kullanan bir öğe koleksiyonu tutar. Koleksiyon Görünümü, görünümün kendisinden bağımsız bir Düzen Alt Sistemi'ni temel alarak farklı bir Düzen sağladığından, Koleksiyon Görünümü verilerinin sunumunu anında kolayca değiştirebilirsiniz.
Koleksiyon Görünümleri Hakkında
Yukarıda belirtildiği gibi, Koleksiyon Görünümü (UICollectionView) sıralı bir öğe koleksiyonunu yönetir ve bu öğeleri özelleştirilebilir düzenlerle sunar. Koleksiyon Görünümleri, öğeleri tek bir sütundan daha fazlasını sunmak için düzenleri kullanabilmeleri dışında, Tablo Görünümlerine ()UITableView benzer şekilde çalışır.
tvOS'ta Koleksiyon Görünümü kullanırken, uygulamanız bir Veri Kaynağı (UICollectionViewDataSource ) kullanarak koleksiyonla ilişkili verileri sağlamakla sorumludur. Koleksiyon Görünümü verileri isteğe bağlı olarak düzenlenebilir ve farklı gruplara (Bölümler) sunulabilir.
Koleksiyon Görünümü, koleksiyondaki belirli bir bilgi parçasının (resim ve başlığı gibi) sunumunu sağlayan bir Hücre (UICollectionViewCell) kullanarak ekrandaki öğeleri tek tek sunar.
İsteğe bağlı olarak, Tamamlayıcı Görünümler, Bölümler ve Hücreler için Üst Bilgi ve Alt Bilgi işlevi görmek üzere Koleksiyon Görünümü'ne eklenebilir. Koleksiyon Görünümünün Düzeni, bu görünümlerin tek tek hücrelerle birlikte yerleşimini tanımlamakla sorumludur.
Koleksiyon Görünümü, temsilci ()UICollectionViewDelegate kullanarak kullanıcı etkileşimine yanıt verebilir. Bu temsilci, belirli bir hücrenin odağı alıp alabileceğini, bir hücrenin vurgulanmış olup olmadığını veya seçili olup olmadığını belirlemekle de sorumludur. Bazı durumlarda, Temsilci tek tek hücrelerin boyutunu belirler.
Koleksiyon Görünümü Düzenleri
Koleksiyon Görünümünün önemli özelliklerinden biri, sunduğu veri ile Düzeni arasındaki ayrımdır. Koleksiyon Görünümü Düzeni (UICollectionViewLayout), Koleksiyon Görünümü'nün ekran sunusunda bulunan hücrelerin (ve ek görünümlerin) kuruluş ve konumunu sağlamakla sorumludur.
Tek tek hücreler, ekli Veri Kaynağından Koleksiyon Görünümü tarafından oluşturulur ve daha sonra verilen Koleksiyon Görünümü Düzeni tarafından düzenlenir ve görüntülenir.
Koleksiyon Görünümü Düzeni normalde Koleksiyon Görünümü oluşturulduğunda sağlanır. Ancak, koleksiyon görünümü düzenini istediğiniz zaman değiştirebilirsiniz ve Koleksiyon Görünümü verilerinin ekran görüntüsü sağlanan yeni düzen kullanılarak otomatik olarak güncelleştirilir.
Koleksiyon Görünümü Düzeni, iki farklı düzen arasındaki geçişe animasyon eklemek için kullanılabilecek çeşitli yöntemler sağlar (varsayılan olarak animasyon yapılmaz). Ayrıca Koleksiyon Görünümü Düzenleri, düzende bir değişikliğe neden olan kullanıcı etkileşimine daha fazla animasyon eklemek için Hareket Tanıyıcıları ile birlikte çalışabilir.
Hücreler ve Tamamlayıcı Görünümler Oluşturma
Koleksiyon Görünümünün Veri Kaynağı yalnızca koleksiyonun öğesini destekleyen verileri sağlamakla kalmaz, aynı zamanda içeriği görüntülemek için kullanılan hücreleri de sağlar.
Koleksiyon Görünümleri büyük öğe koleksiyonlarını işleyecek şekilde tasarlandığından, bellek sınırlamalarını aşmamak için tek tek hücreler sıralanabilir ve yeniden kullanılabilir. Görünümleri sıralamak için iki farklı yöntem vardır:
DequeueReusableCell- Verilen türde bir hücre oluşturur veya döndürür (uygulamanın Görsel Taslak'ta belirtildiği gibi).DequeueReusableSupplementaryView- Verilen türün ek görünümünü oluşturur veya döndürür (uygulamanın Görsel Taslak'ında belirtildiği gibi).
Bu yöntemlerden birini çağırmadan önce, hücrenin görünümünü Koleksiyon Görünümü ile oluşturmak için kullanılan sınıfı, Görsel Taslak'ı veya .xib dosyayı kaydetmeniz gerekir. Örneğin:
public CityCollectionView (IntPtr handle) : base (handle)
{
// Initialize
RegisterClassForCell (typeof(CityCollectionViewCell), CityViewDatasource.CardCellId);
...
}
Burada typeof(CityCollectionViewCell) görünümü destekleyen sınıfı sağlar ve CityViewDatasource.CardCellId hücre (veya görünüm) sıralandığında kullanılan kimliği sağlar.
Hücre sıralandıktan sonra, onu temsil edilen öğenin verileriyle yapılandırıp görüntülenmek üzere Koleksiyon Görünümü'ne dönersiniz.
Koleksiyon Görünümü Denetleyicileri Hakkında
Koleksiyon Görünüm Denetleyicisi (UICollectionViewController), aşağıdaki davranışı sağlayan özel bir Görünüm Denetleyicisidir (UIViewController):
- Koleksiyon Görünümü'nü Görsel Taslak veya
.xibdosyasından yüklemek ve görünümün örneğini başlatmaktan sorumludur. Kodda oluşturulursa, otomatik olarak yeni, yapılandırılmamış bir Koleksiyon Görünümü oluşturur. - Koleksiyon Görünümü yüklendikten sonra denetleyici, Görsel Taslak veya
.xibdosyadan Veri Kaynağını ve Temsilcisini yüklemeyi dener. Hiçbiri yoksa, kendisini her ikisinin kaynağı olarak ayarlar. - Koleksiyon görünümü ilk görüntülendiğinde doldurulmadan önce verilerin yüklendiğinden emin olur ve sonraki her ekranda seçimi yeniden yükleyip temizler.
Buna ek olarak, Koleksiyon Görünümü Denetleyicisi ve ViewWillDisplaygibi AwakeFromNib Koleksiyon Görünümünün yaşam döngüsünü yönetmek için kullanılabilecek geçersiz kılınabilir yöntemler sağlar.
Koleksiyon Görünümleri ve Görsel Taslakları
Xamarin.tvOS uygulamanızda Koleksiyon Görünümü ile çalışmanın en kolay yolu, Görsel Taslak'a bir görünüm eklemektir. Hızlı bir örnek olarak, bir resim, başlık ve seçme düğmesi sunan örnek bir uygulama oluşturacağız. Kullanıcı seç düğmesine tıklarsa, kullanıcının yeni bir görüntü seçmesine olanak sağlayan bir Koleksiyon Görünümü görüntülenir. Bir resim seçildiğinde Koleksiyon Görünümü kapatılır ve yeni resim ve başlık görüntülenir.
Şimdi aşağıdakileri yapalım:
Mac için Visual Studio'da yeni bir Tek Görünüm tvOS Uygulaması başlatın.
Çözüm Gezgini, dosyaya
Main.storyboardçift tıklayın ve iOS Tasarım Aracı açın.Mevcut görünüme Görüntü Görünümü, Etiket ve Düğme ekleyin ve bunları aşağıdaki gibi görünecek şekilde yapılandırın:
Özellik Gezgini'nin Pencere Öğesi Sekmesinde resim görünümüne ve etikete bir Ad atayın. Örneğin:
Ardından, bir Koleksiyon Görünümü Denetleyicisini Görsel Taslak'a sürükleyin:
Düğmeden Koleksiyon Görünümü Denetleyicisi'ne Control tuşunu basılı tutup sürükleyin ve açılan menüden Gönder'i seçin:
Uygulama çalıştırıldığında, kullanıcı Düğmeye her tıkladığında Koleksiyon Görünümü'nü gösterir.
Koleksiyon Görünümü'nü seçin ve Özellikler Gezgini'nin Düzen Sekmesineaşağıdaki değerleri girin:
Bu, tek tek hücrelerin boyutunu ve hücreler ile Koleksiyon Görünümünün dış kenarı arasındaki kenarlıkları denetler.
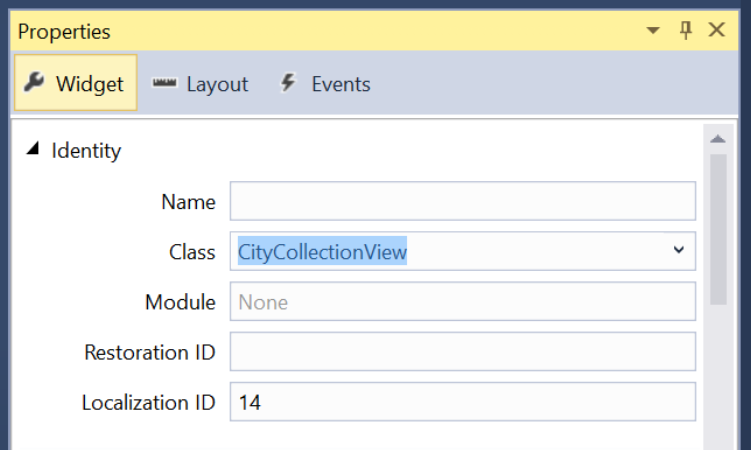
Koleksiyon Görünümü Denetleyicisi'ni seçin ve Pencere Öğesi Sekmesinde sınıfını olarak
CityCollectionViewControllerayarlayın:Koleksiyon Görünümü'nü seçin ve Pencere Öğesi Sekmesinde sınıfını
CityCollectionViewolarak ayarlayın:Koleksiyon Görünümü Hücresini seçin ve Pencere Öğesi Sekmesinde sınıfını
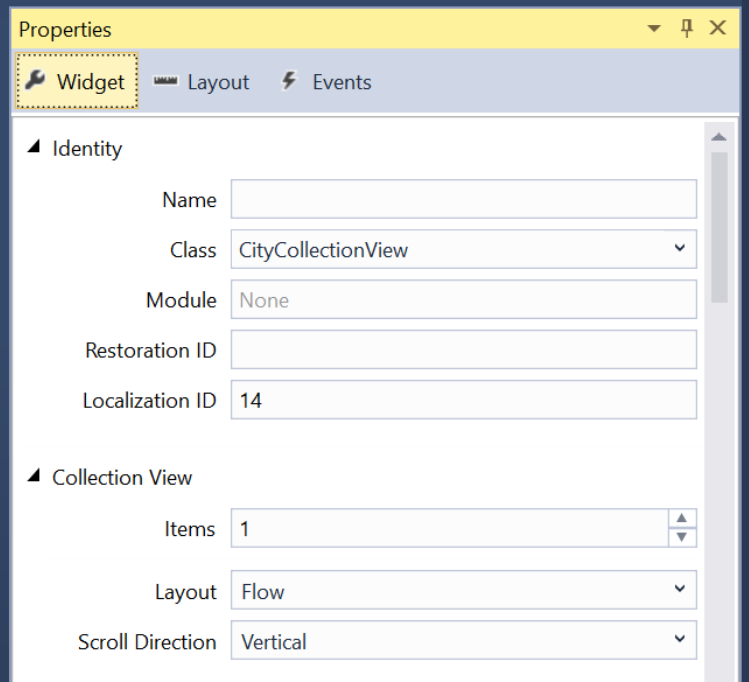
CityCollectionViewCellolarak ayarlayın:Pencere Öğesi Sekmesinde Düzenin
Flowve Kaydırma Yönünün Koleksiyon Görünümü için olduğundanVerticalemin olun:Koleksiyon Görünümü Hücresini seçin ve Pencere Öğesi SekmesindeKimliğini
CityCellolarak ayarlayın:Değişikliklerinizi kaydedin.
Koleksiyon Görünümü Düzeni'ni seçmiş Custom olsaydık, özel bir düzen belirtmiş olabilirdik. Apple, verileri kılavuz tabanlı bir düzende kolayca sunabilen yerleşik UICollectionViewFlowLayoutUICollectionViewDelegateFlowLayout bir düzen sağlar (bunlar düzen stili tarafından flow kullanılır).
Görsel Taslaklarla çalışma hakkında daha fazla bilgi için lütfen Hello, tvOS Hızlı Başlangıç Kılavuzu'na bakın.
Koleksiyon Görünümü için Veri Sağlama
Görsel Taslak'ımıza Koleksiyon Görünümü'müz (ve Koleksiyon Görünümü Denetleyicimiz) eklendiğine göre, koleksiyon için verileri sağlamamız gerekir.
Veri Modeli
İlk olarak, verilerimiz için görüntünün görüntüleneceği dosya adını, şehrin seçilmesine izin vermek için başlığı ve bayrağını tutan bir model oluşturacağız.
Bir CityInfo sınıf oluşturun ve aşağıdaki gibi görünmesini sağlayın:
using System;
namespace tvCollection
{
public class CityInfo
{
#region Computed Properties
public string ImageFilename { get; set; }
public string Title { get; set; }
public bool CanSelect{ get; set; }
#endregion
#region Constructors
public CityInfo (string filename, string title, bool canSelect)
{
// Initialize
this.ImageFilename = filename;
this.Title = title;
this.CanSelect = canSelect;
}
#endregion
}
}
Koleksiyon Görünümü Hücresi
Şimdi her hücre için verilerin nasıl sunulacağını tanımlamamız gerekiyor. CityCollectionViewCell.cs Dosyayı düzenleyin (Görsel Taslak dosyanızdan sizin için otomatik olarak oluşturulur) ve aşağıdaki gibi görünmesini sağlayın:
using System;
using Foundation;
using UIKit;
using CoreGraphics;
namespace tvCollection
{
public partial class CityCollectionViewCell : UICollectionViewCell
{
#region Private Variables
private CityInfo _city;
#endregion
#region Computed Properties
public UIImageView CityView { get ; set; }
public UILabel CityTitle { get; set; }
public CityInfo City {
get { return _city; }
set {
_city = value;
CityView.Image = UIImage.FromFile (City.ImageFilename);
CityView.Alpha = (City.CanSelect) ? 1.0f : 0.5f;
CityTitle.Text = City.Title;
}
}
#endregion
#region Constructors
public CityCollectionViewCell (IntPtr handle) : base (handle)
{
// Initialize
CityView = new UIImageView(new CGRect(22, 19, 320, 171));
CityView.AdjustsImageWhenAncestorFocused = true;
AddSubview (CityView);
CityTitle = new UILabel (new CGRect (22, 209, 320, 21)) {
TextAlignment = UITextAlignment.Center,
TextColor = UIColor.White,
Alpha = 0.0f
};
AddSubview (CityTitle);
}
#endregion
}
}
tvOS uygulamamız için bir görüntü ve isteğe bağlı bir başlık görüntüleyeceğiz. Verilen şehir seçilemiyorsa, aşağıdaki kodu kullanarak görüntü görünümünü karartıyoruz:
CityView.Alpha = (City.CanSelect) ? 1.0f : 0.5f;
Görüntüyü içeren hücre kullanıcı tarafından odakta getirildiğinde, aşağıdaki özelliği ayarlamak için yerleşik Parallax Efektini kullanmak istiyoruz:
CityView.AdjustsImageWhenAncestorFocused = true;
Gezinti ve Odak hakkında daha fazla bilgi için lütfen Gezinti ve Odak ile Çalışma ve Siri Uzak ve Bluetooth Denetleyicileri belgelerimize bakın.
Koleksiyon Görünümü Veri Sağlayıcısı
Veri modelimiz oluşturulduktan ve Hücre düzenimiz tanımlandığında, Şimdi Koleksiyon Görünümümüz için bir Veri Kaynağı oluşturalım. Veri Kaynağı yalnızca yedekleme verilerini sağlamakla kalmaz, aynı zamanda tek tek hücreleri ekranda görüntülemek için hücreleri de sıralamaktan da sorumludur.
Bir CityViewDatasource sınıf oluşturun ve aşağıdaki gibi görünmesini sağlayın:
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
using ObjCRuntime;
namespace tvCollection
{
public class CityViewDatasource : UICollectionViewDataSource
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Static Constants
public static NSString CardCellId = new NSString ("CityCell");
#endregion
#region Computed Properties
public List<CityInfo> Cities { get; set; } = new List<CityInfo>();
public CityCollectionView ViewController { get; set; }
#endregion
#region Constructors
public CityViewDatasource (CityCollectionView controller)
{
// Initialize
this.ViewController = controller;
PopulateCities ();
}
#endregion
#region Public Methods
public void PopulateCities() {
// Clear existing cities
Cities.Clear();
// Add new cities
Cities.Add(new CityInfo("City01.jpg", "Houses by Water", false));
Cities.Add(new CityInfo("City02.jpg", "Turning Circle", true));
Cities.Add(new CityInfo("City03.jpg", "Skyline at Night", true));
Cities.Add(new CityInfo("City04.jpg", "Golden Gate Bridge", true));
Cities.Add(new CityInfo("City05.jpg", "Roads by Night", true));
Cities.Add(new CityInfo("City06.jpg", "Church Domes", true));
Cities.Add(new CityInfo("City07.jpg", "Mountain Lights", true));
Cities.Add(new CityInfo("City08.jpg", "City Scene", false));
Cities.Add(new CityInfo("City09.jpg", "House in Winter", true));
Cities.Add(new CityInfo("City10.jpg", "By the Lake", true));
Cities.Add(new CityInfo("City11.jpg", "At the Dome", true));
Cities.Add(new CityInfo("City12.jpg", "Cityscape", true));
Cities.Add(new CityInfo("City13.jpg", "Model City", true));
Cities.Add(new CityInfo("City14.jpg", "Taxi, Taxi!", true));
Cities.Add(new CityInfo("City15.jpg", "On the Sidewalk", true));
Cities.Add(new CityInfo("City16.jpg", "Midnight Walk", true));
Cities.Add(new CityInfo("City17.jpg", "Lunchtime Cafe", true));
Cities.Add(new CityInfo("City18.jpg", "Coffee Shop", true));
Cities.Add(new CityInfo("City19.jpg", "Rustic Tavern", true));
}
#endregion
#region Override Methods
public override nint NumberOfSections (UICollectionView collectionView)
{
return 1;
}
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
return Cities.Count;
}
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
var cityCell = (CityCollectionViewCell)collectionView.DequeueReusableCell (CardCellId, indexPath);
var city = Cities [indexPath.Row];
// Initialize city
cityCell.City = city;
return cityCell;
}
#endregion
}
}
Bu sınıfa ayrıntılı olarak göz atalım. İlk olarak, öğesinden UICollectionViewDataSource devralır ve Hücre Kimliği'ne (iOS Tasarım Aracı atadığımız) bir kısayol sağlarız:
public static NSString CardCellId = new NSString ("CityCell");
Daha sonra toplama verilerimiz için depolama alanı ve verileri doldurmak için bir sınıf sağlayacağız:
public List<CityInfo> Cities { get; set; } = new List<CityInfo>();
...
public void PopulateCities() {
// Clear existing cities
Cities.Clear();
// Add new cities
Cities.Add(new CityInfo("City01.jpg", "Houses by Water", false));
Cities.Add(new CityInfo("City02.jpg", "Turning Circle", true));
...
}
Ardından yöntemini geçersiz kılar NumberOfSections ve Koleksiyon Görünümümüzün sahip olduğu bölüm sayısını (öğe grupları) döndürüriz. Bu durumda yalnızca bir tane vardır:
public override nint NumberOfSections (UICollectionView collectionView)
{
return 1;
}
Ardından, aşağıdaki kodu kullanarak koleksiyonumuzdaki öğe sayısını döndüreceğiz:
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
return Cities.Count;
}
Son olarak, Koleksiyon Görünümü isteğinde aşağıdaki kodla yeniden kullanılabilir bir hücreyi sıralarız:
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
var cityCell = (CityCollectionViewCell)collectionView.DequeueReusableCell (CardCellId, indexPath);
var city = Cities [indexPath.Row];
// Initialize city
cityCell.City = city;
return cityCell;
}
Türümüze CityCollectionViewCell sahip bir Koleksiyon Görünüm Hücresi aldıktan sonra, bunu verilen öğeyle doldururuz.
Kullanıcı Olaylarını Yanıtlama
Kullanıcının koleksiyonumuzdan bir öğe seçebilmesini istediğimizden, bu etkileşimi işlemek için bir Koleksiyon Görünümü Temsilcisi sağlamamız gerekir. Ayrıca, arama görünümümüzün kullanıcının hangi öğeyi seçtiğini bilmesini sağlamak için bir yol sağlamamız gerekir.
Uygulama Temsilcisi
Koleksiyon Görünümü'nden seçili durumdaki öğeyi arama görünümüyle ilişkilendirmek için bir yönteme ihtiyacımız var. üzerinde özel bir özellik AppDelegatekullanacağız. AppDelegate.cs Dosyayı düzenleyin ve aşağıdaki kodu ekleyin:
public CityInfo SelectedCity { get; set;} = new CityInfo("City02.jpg", "Turning Circle", true);
Bu özellik tanımlar ve başlangıçta gösterilecek varsayılan şehri ayarlar. Daha sonra kullanıcının seçimini görüntülemek ve seçimin değiştirilmesine izin vermek için bu özelliği kullanacağız.
Koleksiyon Görünümü Temsilcisi
Ardından, projeye yeni CityViewDelegate bir sınıf ekleyin ve aşağıdaki gibi görünmesini sağlayın:
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
namespace tvCollection
{
public class CityViewDelegate : UICollectionViewDelegateFlowLayout
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Constructors
public CityViewDelegate ()
{
}
#endregion
#region Override Methods
public override CGSize GetSizeForItem (UICollectionView collectionView, UICollectionViewLayout layout, NSIndexPath indexPath)
{
return new CGSize (361, 256);
}
public override bool CanFocusItem (UICollectionView collectionView, NSIndexPath indexPath)
{
if (indexPath == null) {
return false;
} else {
var controller = collectionView as CityCollectionView;
return controller.Source.Cities[indexPath.Row].CanSelect;
}
}
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
var controller = collectionView as CityCollectionView;
App.SelectedCity = controller.Source.Cities [indexPath.Row];
// Close Collection
controller.ParentController.DismissViewController(true,null);
}
#endregion
}
}
Şimdi bu sınıfa daha yakından bakalım. İlk olarak, öğesinden UICollectionViewDelegateFlowLayoutdevralınıyoruz. Bu sınıftan devralmamızın nedeni, UICollectionViewDelegate özel bir düzen türü değil, öğelerimizi sunmak için yerleşik UICollectionViewFlowLayout öğesini kullanmamızdır.
Ardından, bu kodu kullanarak tek tek öğelerin boyutunu döndüreceğiz:
public override CGSize GetSizeForItem (UICollectionView collectionView, UICollectionViewLayout layout, NSIndexPath indexPath)
{
return new CGSize (361, 256);
}
Ardından, aşağıdaki kodu kullanarak belirli bir hücrenin odağı alıp alabildiğine karar veririz:
public override bool CanFocusItem (UICollectionView collectionView, NSIndexPath indexPath)
{
if (indexPath == null) {
return false;
} else {
var controller = collectionView as CityCollectionView;
return controller.Source.Cities[indexPath.Row].CanSelect;
}
}
Belirli bir yedekleme verisi CanSelect parçasının bayrağının olarak ayarlanıp ayarlanmadığını true denetler ve bu değeri döndürür. Gezinti ve Odak hakkında daha fazla bilgi için lütfen Gezinti ve Odak ile Çalışma ve Siri Uzak ve Bluetooth Denetleyicileri belgelerimize bakın.
Son olarak, kullanıcının aşağıdaki kodla bir öğe seçmesine yanıt veririz:
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
var controller = collectionView as CityCollectionView;
App.SelectedCity = controller.Source.Cities [indexPath.Row];
// Close Collection
controller.ParentController.DismissViewController(true,null);
}
Burada özelliğini AppDelegate kullanıcının seçtiği öğeye ayarlıyoruz SelectedCity ve Koleksiyon Görünümü Denetleyicisi'ni kapatıyoruz ve bizi çağıran görünüme dönüyoruz. Koleksiyon Görünümümüzün ParentController özelliğini henüz tanımlamadık, bunu bir sonraki adımda yapacağız.
Koleksiyon Görünümünü Yapılandırma
Şimdi Koleksiyon Görünümümüzü düzenlememiz ve Veri Kaynağı ile Temsilcimizi atamamız gerekiyor. CityCollectionView.cs Dosyayı düzenleyin (bizim için görsel taslaktan otomatik olarak oluşturulur) ve aşağıdaki gibi görünmesini sağlayın:
using System;
using Foundation;
using UIKit;
namespace tvCollection
{
public partial class CityCollectionView : UICollectionView
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Computed Properties
public CityViewDatasource Source {
get { return DataSource as CityViewDatasource;}
}
public CityCollectionViewController ParentController { get; set;}
#endregion
#region Constructors
public CityCollectionView (IntPtr handle) : base (handle)
{
// Initialize
RegisterClassForCell (typeof(CityCollectionViewCell), CityViewDatasource.CardCellId);
DataSource = new CityViewDatasource (this);
Delegate = new CityViewDelegate ();
}
#endregion
#region Override Methods
public override nint NumberOfSections ()
{
return 1;
}
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as CityCollectionViewCell;
if (previousItem != null) {
Animate (0.2, () => {
previousItem.CityTitle.Alpha = 0.0f;
});
}
var nextItem = context.NextFocusedView as CityCollectionViewCell;
if (nextItem != null) {
Animate (0.2, () => {
nextItem.CityTitle.Alpha = 1.0f;
});
}
}
#endregion
}
}
İlk olarak, öğesine AppDelegateerişmek için bir kısayol sağlıyoruz:
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
Ardından, Koleksiyon Görünümü Veri Kaynağı'na bir kısayol ve Koleksiyon Görünümü Denetleyicisi'ne erişmek için bir özellik sağlıyoruz (kullanıcı seçim yaptığında koleksiyonu kapatmak için yukarıdaki Temsilcimiz tarafından kullanılır):
public CityViewDatasource Source {
get { return DataSource as CityViewDatasource;}
}
public CityCollectionViewController ParentController { get; set;}
Ardından, Koleksiyon Görünümü'nü başlatmak ve Hücre Sınıfımızı, Veri Kaynağımızı ve Temsilcimizi atamak için aşağıdaki kodu kullanırız:
public CityCollectionView (IntPtr handle) : base (handle)
{
// Initialize
RegisterClassForCell (typeof(CityCollectionViewCell), CityViewDatasource.CardCellId);
DataSource = new CityViewDatasource (this);
Delegate = new CityViewDelegate ();
}
Son olarak, resmin altındaki başlığın yalnızca kullanıcı vurgulandığında (odakta) görünür olmasını istiyoruz. Bunu aşağıdaki kodla yaparız:
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as CityCollectionViewCell;
if (previousItem != null) {
Animate (0.2, () => {
previousItem.CityTitle.Alpha = 0.0f;
});
}
var nextItem = context.NextFocusedView as CityCollectionViewCell;
if (nextItem != null) {
Animate (0.2, () => {
nextItem.CityTitle.Alpha = 1.0f;
});
}
}
Odağı kaybeden önceki öğenin saydamlığını sıfır (0) ve bir sonraki öğenin saydamlığını %100 olarak ayarlıyoruz. Bu geçişler de animasyonlu olur.
Koleksiyon Görünümü Denetleyicisini Yapılandırma
Şimdi Koleksiyon Görünümü'müzde son yapılandırmayı yapmamız ve denetleyicinin tanımladığımız özelliği ayarlamasına izin vermemiz gerekir. Böylece kullanıcı seçim yaptıktan sonra Koleksiyon Görünümü kapatılabilir.
CityCollectionViewController.cs Dosyayı düzenleyin (Görsel Taslaktan otomatik olarak oluşturulur) ve aşağıdaki gibi görünmesini sağlayın:
// This file has been autogenerated from a class added in the UI designer.
using System;
using Foundation;
using UIKit;
namespace tvCollection
{
public partial class CityCollectionViewController : UICollectionViewController
{
#region Computed Properties
public CityCollectionView Collection {
get { return CollectionView as CityCollectionView; }
}
#endregion
#region Constructors
public CityCollectionViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Save link to controller
Collection.ParentController = this;
}
#endregion
}
}
Hepsini Bir Araya Getirmek
Koleksiyon Görünümümüzü doldurmak ve denetlemek için tüm parçaları bir araya getirdiğimize göre, her şeyi bir araya getirmek için ana görünümümüzde son düzenlemeleri yapmamız gerekir.
ViewController.cs Dosyayı düzenleyin (Görsel Taslaktan otomatik olarak oluşturulur) ve aşağıdaki gibi görünmesini sağlayın:
using System;
using Foundation;
using UIKit;
using tvCollection;
namespace MySingleView
{
public partial class ViewController : UIViewController
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Constructors
public ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update image with the currently selected one
CityView.Image = UIImage.FromFile(App.SelectedCity.ImageFilename);
BackgroundView.Image = CityView.Image;
CityTitle.Text = App.SelectedCity.Title;
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
#endregion
}
}
Aşağıdaki kod başlangıçta öğesinin özelliğinden SelectedCityAppDelegate seçilen öğeyi görüntüler ve kullanıcı Koleksiyon Görünümü'nden bir seçim yaptığında öğeyi yeniden görüntüler:
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update image with the currently selected one
CityView.Image = UIImage.FromFile(App.SelectedCity.ImageFilename);
BackgroundView.Image = CityView.Image;
CityTitle.Text = App.SelectedCity.Title;
}
Uygulamayı test etme
Her şey hazır olduğunda, uygulamayı derleyip çalıştırırsanız ana görünüm varsayılan şehirle birlikte görüntülenir:
Kullanıcı Görünüm Seç düğmesine tıklarsa Koleksiyon Görünümü görüntülenir:
Özelliği olarak ayarlanmış false herhangi bir şehir CanSelect soluk görüntülenir ve kullanıcı buna odaklanmayı ayarlayamaz. Kullanıcı bir öğeyi vurguladığında (odakta olmasını sağlayın) başlık görüntülenir ve görüntüyü 3B olarak hafifçe eğmek için Parallax Efekti'ni kullanabilir.
Kullanıcı belirli bir resme tıkladığında Koleksiyon Görünümü kapatılır ve ana görünüm yeni görüntüyle yeniden görüntülenir:
Özel Düzen Oluşturma ve Öğeleri Yeniden Sıralama
Koleksiyon Görünümü kullanmanın temel özelliklerinden biri, özel düzenler oluşturabilmektir. tvOS iOS'tan devraldığından, özel düzen oluşturma işlemi aynıdır. Daha fazla bilgi için lütfen Koleksiyon Görünümlerine Giriş belgelerimize bakın.
iOS 9 için Koleksiyon Görünümleri'ne kısa süre önce eklenen özellik, koleksiyondaki öğelerin yeniden sıralanmasını kolayca sağlamaktı. Yine, tvOS 9 iOS 9'un bir alt kümesi olduğundan, bu da aynı şekilde yapılır. Daha fazla ayrıntı için lütfen Koleksiyon Görünümü Değişiklikleri belgemize bakın.
Özet
Bu makalede, Xamarin.tvOS uygulamasının içinde Koleksiyon Görünümleri tasarlama ve bunlarla çalışma ele alınmıştır. İlk olarak Koleksiyon Görünümü'nü oluşturan tüm öğeler ele alınmıştı. Daha sonra Görsel Taslak kullanarak Koleksiyon Görünümü tasarlamayı ve uygulamayı gösterdi. Son olarak, özel düzenler oluşturma ve öğeleri yeniden sıralama hakkındaki bilgilerin bağlantıları sağlanır.