Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Uyarı
iOS Tasarım Aracı, Mac için Visual Studio 2019 sürüm 16.8 ve Visual Studio 2019 sürüm 8.8'de kullanım dışı bırakıldı ve Visual Studio 2019 sürüm 16.9 ve Mac için Visual Studio sürüm 8.9'da kaldırıldı. iOS kullanıcı arabirimleri oluşturmanın önerilen yolu doğrudan Xcode çalıştıran bir Mac üzerindedir. Daha fazla bilgi için bkz . Xcode ile kullanıcı arabirimleri tasarlama.
Gereksinimler
iOS için Xamarin Tasarım Aracı, windows üzerinde Mac için Visual Studio ve Visual Studio 2017 ve sonraki sürümlerde kullanılabilir.
Bu kılavuzda, Başlarken kılavuzlarında ele alınan içerikler hakkında bilgi sahibi olduğunuz varsayılır.
İzlenecek yol
Önemli
Xamarin.Studio 5.5 sürümünden başlayarak, özel denetimlerin oluşturulma şekli önceki sürümlerden biraz farklıdır. Özel denetim oluşturmak için arabirim IComponent gereklidir (ilişkili uygulama yöntemleriyle birlikte) veya sınıfına ile [DesignTimeVisible(true)]ek açıklama eklenebilir. aşağıdaki kılavuz örneğinde ikinci yöntem kullanılıyor.
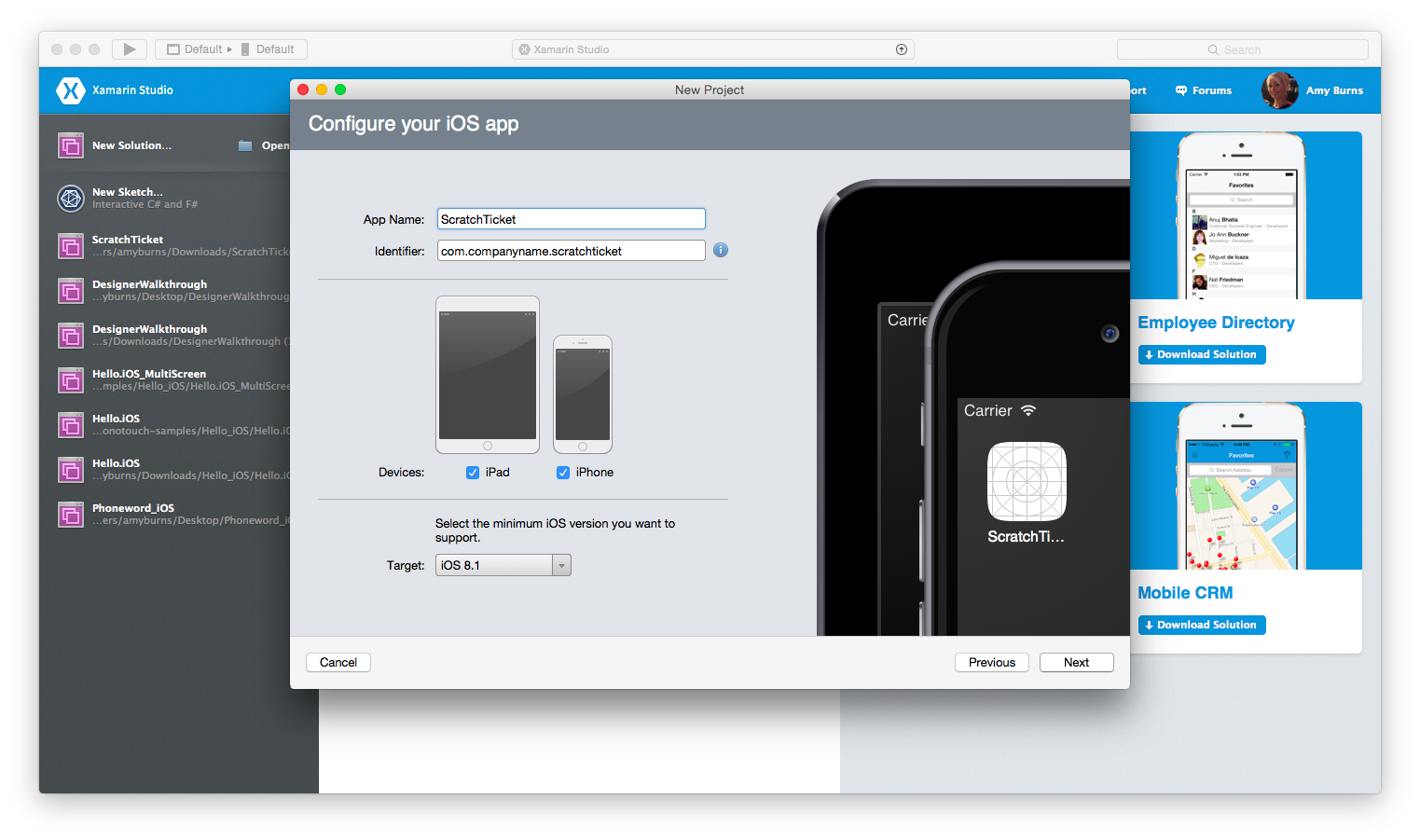
iOS > Uygulaması Tek Görünüm Uygulaması >> C# şablonundan yeni bir çözüm oluşturun, adını verin
ScratchTicketve Yeni Proje sihirbazıyla devam edin:adlı
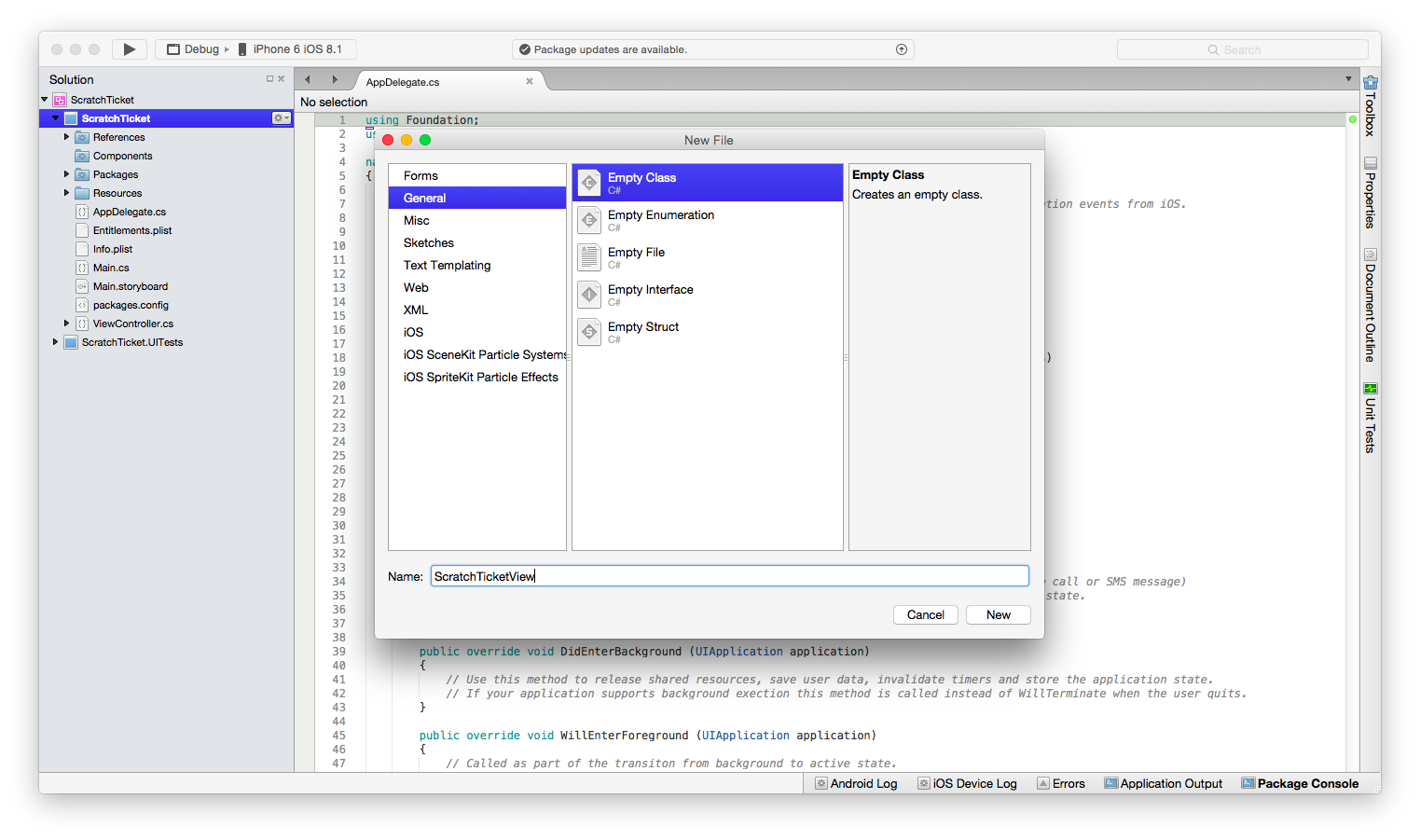
ScratchTicketViewyeni bir boş sınıf dosyası oluşturun:Sınıfı için
ScratchTicketViewaşağıdaki kodu ekleyin:using System; using System.ComponentModel; using CoreGraphics; using Foundation; using UIKit; namespace ScratchTicket { [Register("ScratchTicketView"), DesignTimeVisible(true)] public class ScratchTicketView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; bool startNewPath = false; UIImage image; [Export("Image"), Browsable(true)] public UIImage Image { get { return image; } set { image = value; SetNeedsDisplay(); } } public ScratchTicketView(IntPtr p) : base(p) { Initialize(); } public ScratchTicketView() { Initialize(); } void Initialize() { initialPoint = CGPoint.Empty; latestPoint = CGPoint.Empty; BackgroundColor = UIColor.Clear; Opaque = false; path = new CGPath(); SetNeedsDisplay(); } public override void TouchesBegan(NSSet touches, UIEvent evt) { base.TouchesBegan(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView(this); } } public override void TouchesMoved(NSSet touches, UIEvent evt) { base.TouchesMoved(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView(this); SetNeedsDisplay(); } } public override void TouchesEnded(NSSet touches, UIEvent evt) { base.TouchesEnded(touches, evt); startNewPath = true; } public override void Draw(CGRect rect) { base.Draw(rect); using (var g = UIGraphics.GetCurrentContext()) { if (image != null) g.SetFillColor((UIColor.FromPatternImage(image).CGColor)); else g.SetFillColor(UIColor.LightGray.CGColor); g.FillRect(rect); if (!initialPoint.IsEmpty) { g.SetLineWidth(20); g.SetBlendMode(CGBlendMode.Clear); UIColor.Clear.SetColor(); if (path.IsEmpty || startNewPath) { path.AddLines(new CGPoint[] { initialPoint, latestPoint }); startNewPath = false; } else { path.AddLineToPoint(latestPoint); } g.SetLineCap(CGLineCap.Round); g.AddPath(path); g.DrawPath(CGPathDrawingMode.Stroke); } } } } }FillTexture.pngveMonkey.pngFillTexture2.pngdosyalarını (GitHub'dan kullanılabilir) Resources klasörüne ekleyin.Dosyayı tasarımcıda
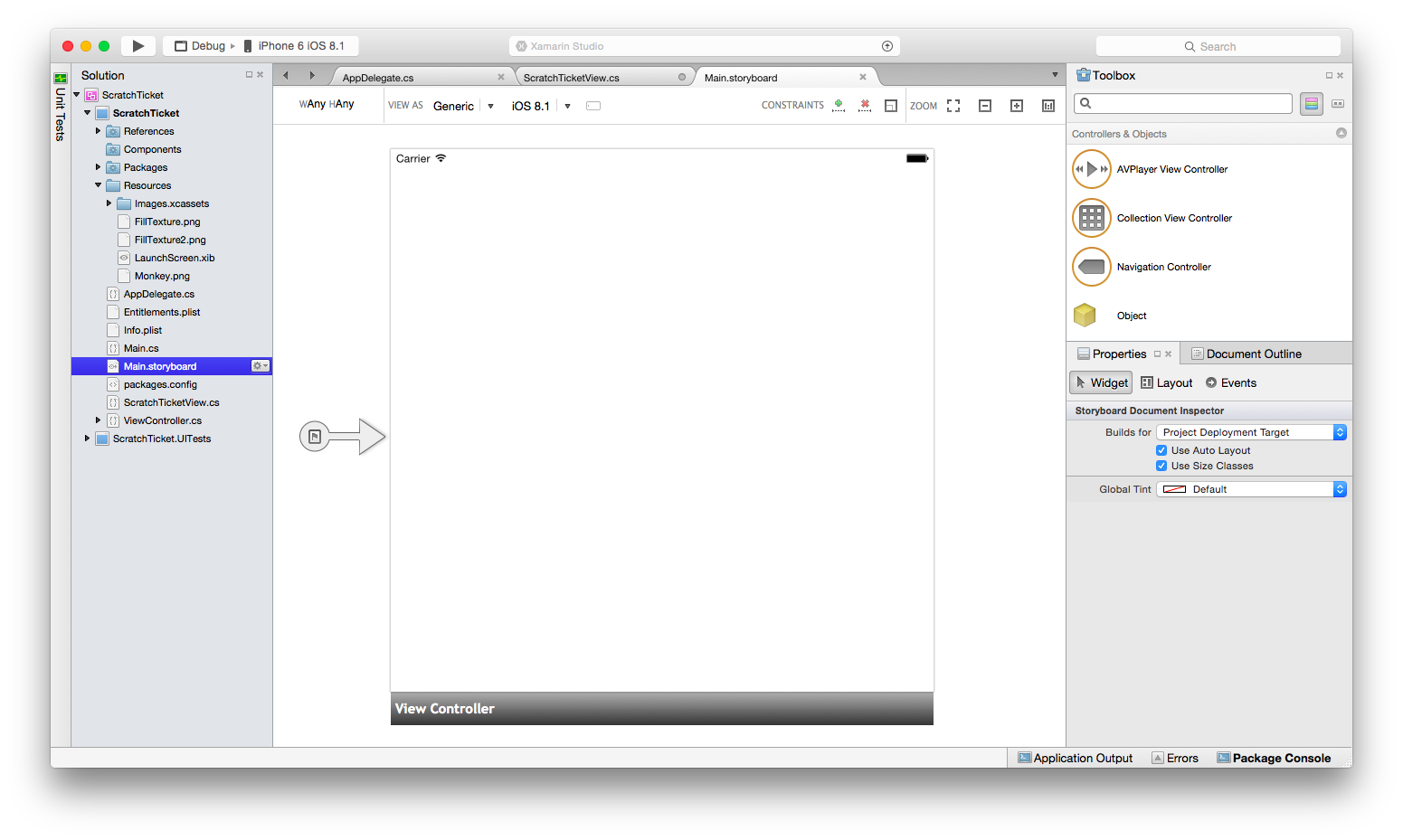
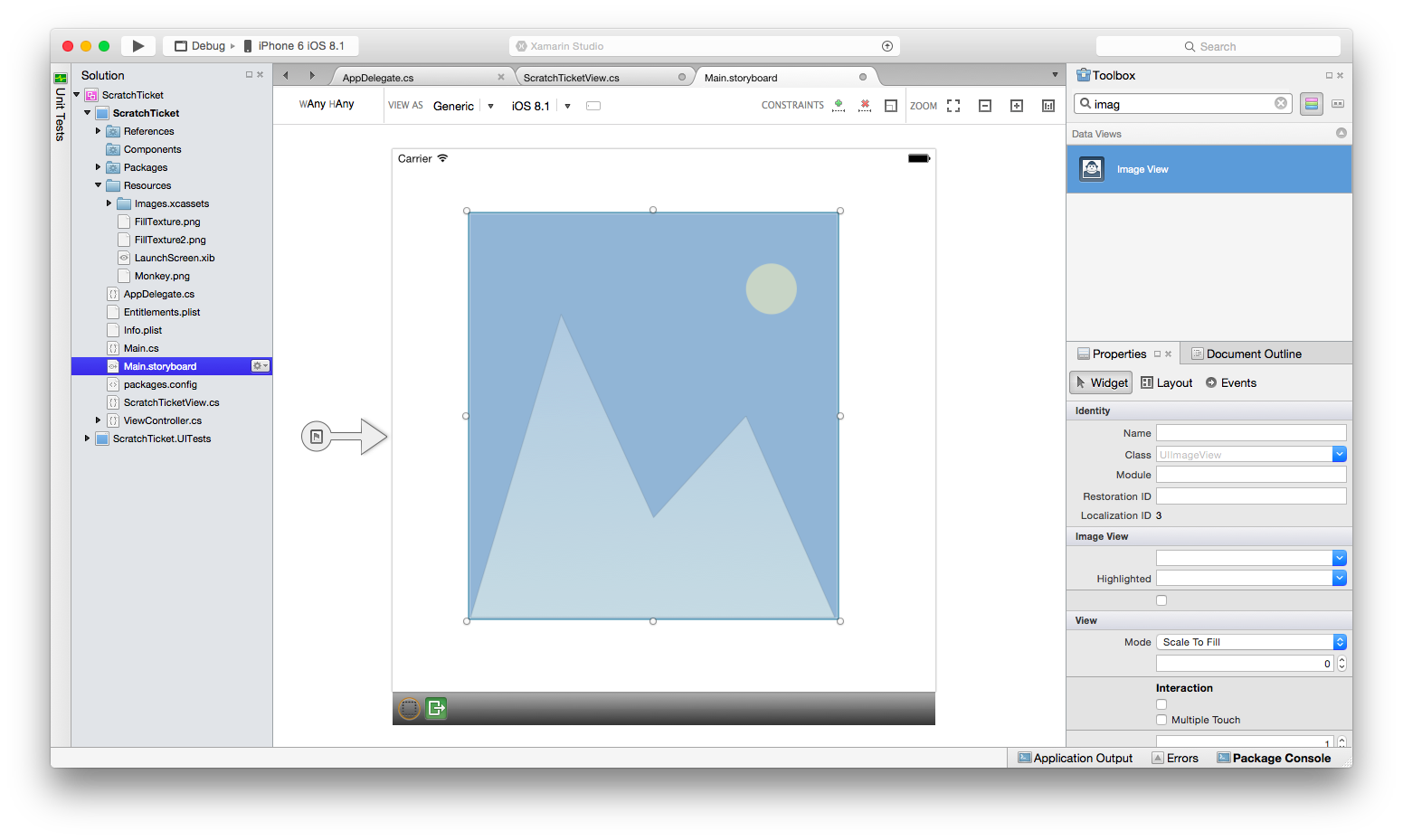
Main.storyboardaçmak için çift tıklayın:Bir Görüntü Görünümünü Araç Kutusu'ndangörsel taslaktaki görünüme sürükleyin/bırakın.
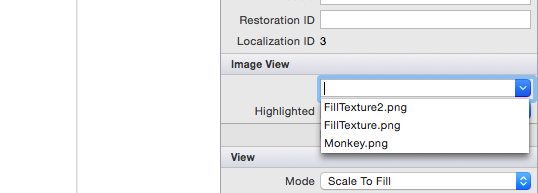
Görüntü Görünümü'nüseçin ve Image özelliğini olarak
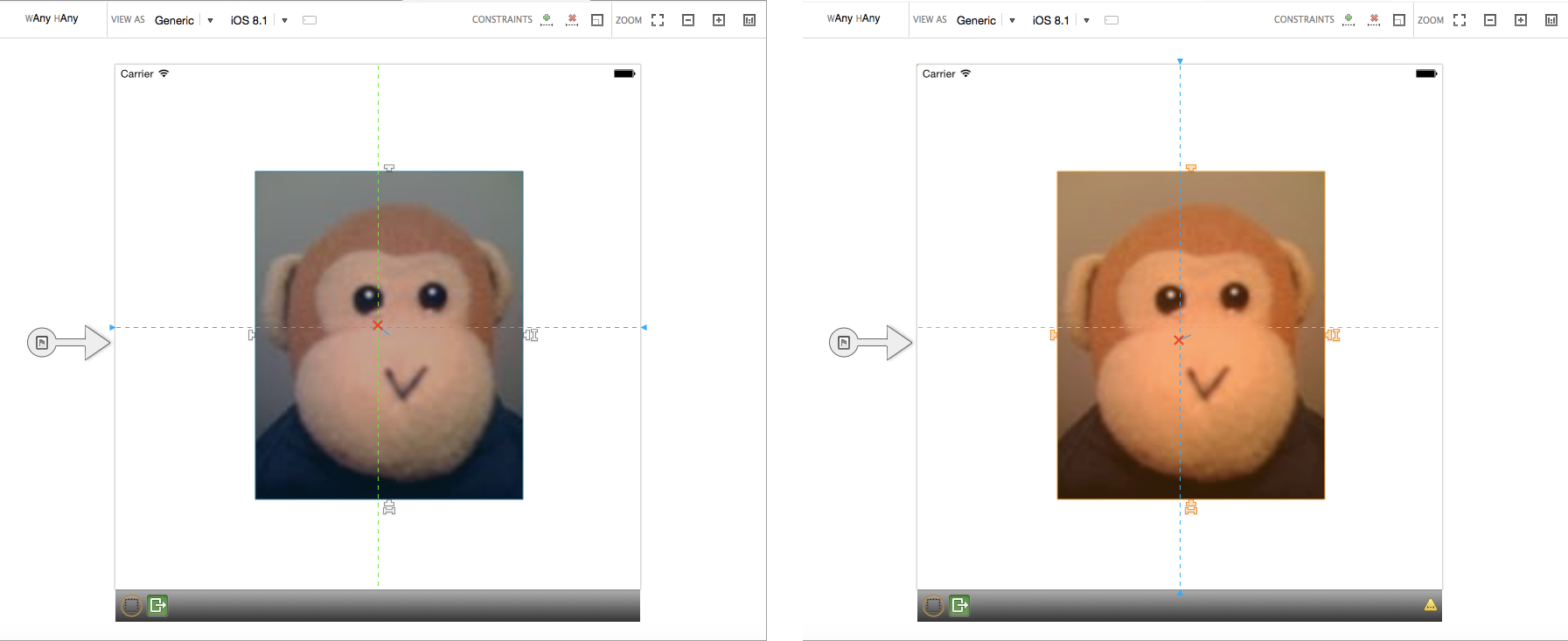
Monkey.pngdeğiştirin.Boyut sınıflarını kullanırken bu görüntü görünümünü kısıtlamamız gerekir. Kısıtlama moduna almak için resme iki kez tıklayın. Şimdi orta sabitleme tutamacını tıklatarak ortaya doğru kısıtlayalım ve hem dikey hem de yatay olarak hizalayalım:
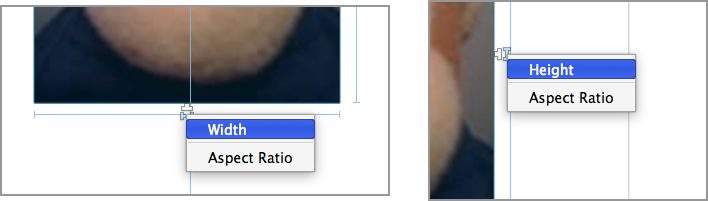
Yükseklik ve genişliği kısıtlamak için, boyut sabitleme tutamaçlarına ('kemik' şeklindeki tutamaçlar) tıklayın ve sırasıyla genişlik ve yükseklik seçin:
Araç çubuğundaki güncelleştir düğmesine tıklayarak çerçeveyi kısıtlamalara göre güncelleştirin:
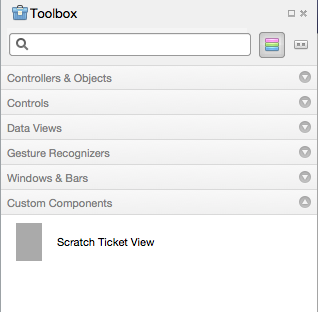
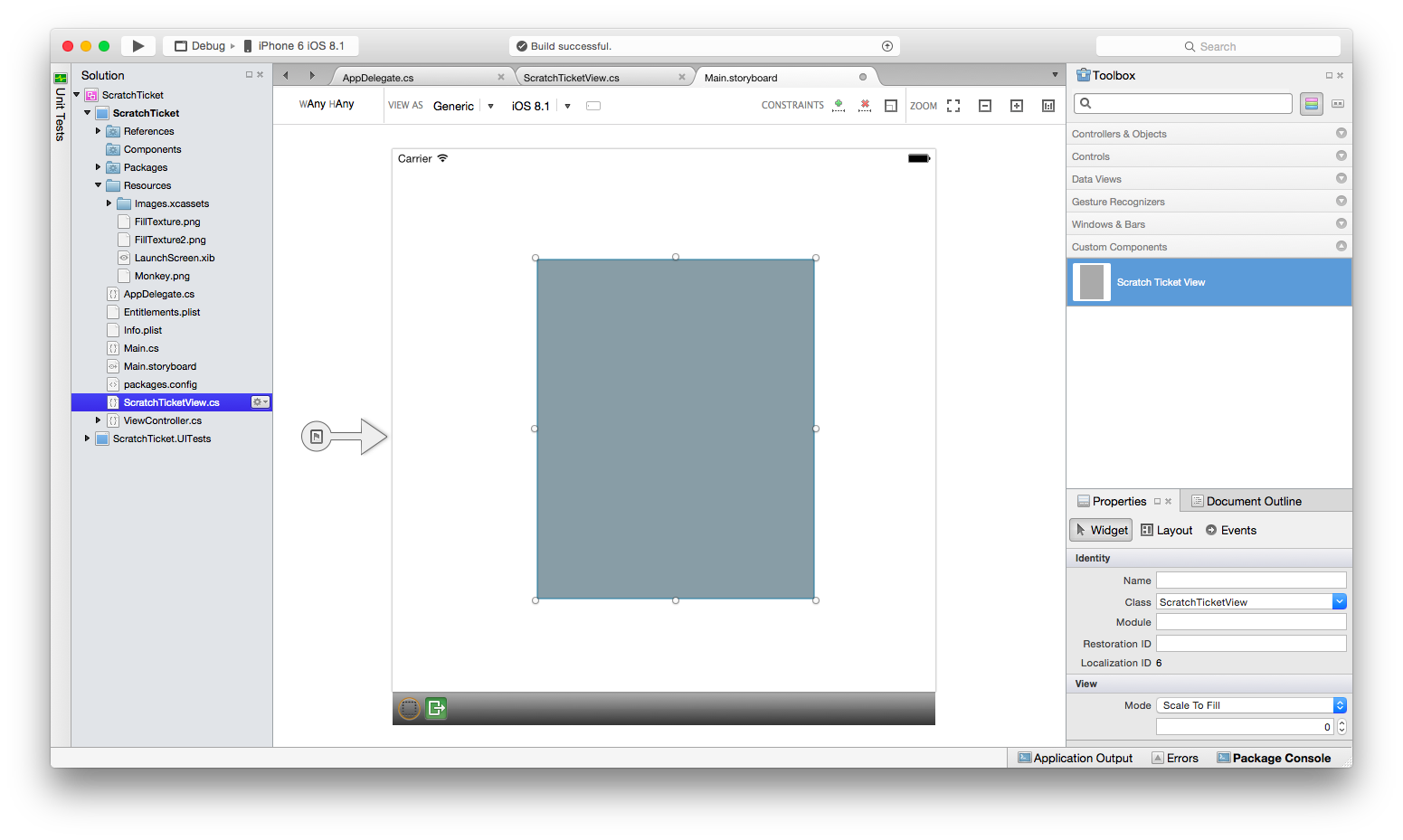
Ardından, Karalama Bileti Görünümünün Araç Kutusu'ndaki Özel Bileşenler altında görünmesi için projeyi oluşturun:
Karalama Bileti Görünümünü sürükleyip bırakarak maymun resminin üzerinde görünmesini sağlayın. Karalama Bileti Görünümü'nü aşağıda gösterildiği gibi maymunu tamamen kaplayacak şekilde sürükleme tutamaçlarını ayarlayın:
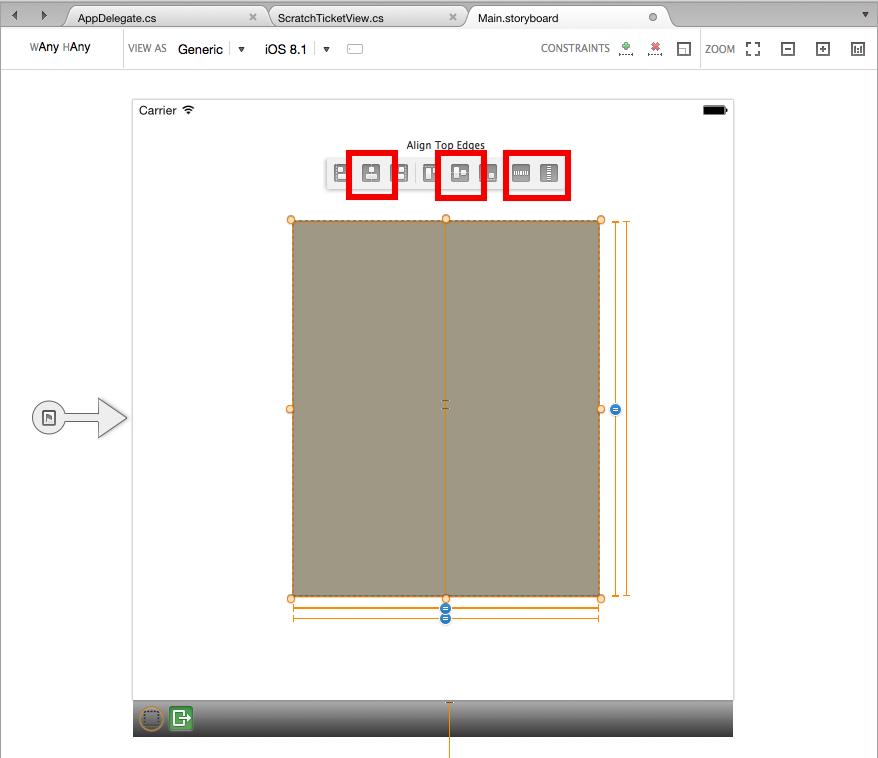
Her iki görünümü de seçmek için sınırlayıcı bir dikdörtgen çizerek Karalama Bileti Görünümünü Resim Görünümü ile sınırlandırın. Genişlik, Yükseklik, Orta ve Orta seçeneklerini belirleyin ve çerçeveleri aşağıda gösterildiği gibi kısıtlamalara göre güncelleştirin:
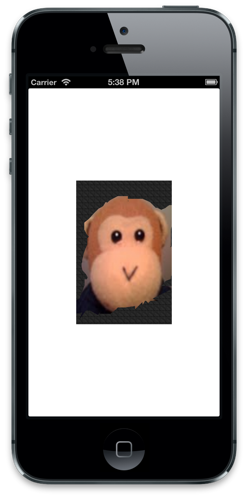
Uygulamayı çalıştırın ve maymunu ortaya çıkarmak için görüntüyü "kazıyın".
Tasarım Zamanı Özellikleri Ekleme
Tasarımcı ayrıca sayısal, numaralandırma, dize, bool, CGSize, UIColor ve UIImage özellik türünün özel denetimleri için tasarım zamanı desteği içerir. Göstermek için , "kazınmış" görüntüyü ayarlamak için öğesine bir özellik ScratchTicketView ekleyelim.
özelliği için sınıfına ScratchTicketView aşağıdaki kodu ekleyin:
[Export("Image"), Browsable(true)]
public UIImage Image
{
get { return image; }
set {
image = value;
SetNeedsDisplay ();
}
}
Yöntemine null denetimi Draw de eklemek isteyebiliriz, örneğin:
public override void Draw(CGRect rect)
{
base.Draw(rect);
using (var g = UIGraphics.GetCurrentContext())
{
if (image != null)
g.SetFillColor ((UIColor.FromPatternImage (image).CGColor));
else
g.SetFillColor (UIColor.LightGray.CGColor);
g.FillRect(rect);
if (!initialPoint.IsEmpty)
{
g.SetLineWidth(20);
g.SetBlendMode(CGBlendMode.Clear);
UIColor.Clear.SetColor();
if (path.IsEmpty || startNewPath)
{
path.AddLines(new CGPoint[] { initialPoint, latestPoint });
startNewPath = false;
}
else
{
path.AddLineToPoint(latestPoint);
}
g.SetLineCap(CGLineCap.Round);
g.AddPath(path);
g.DrawPath(CGPathDrawingMode.Stroke);
}
}
}
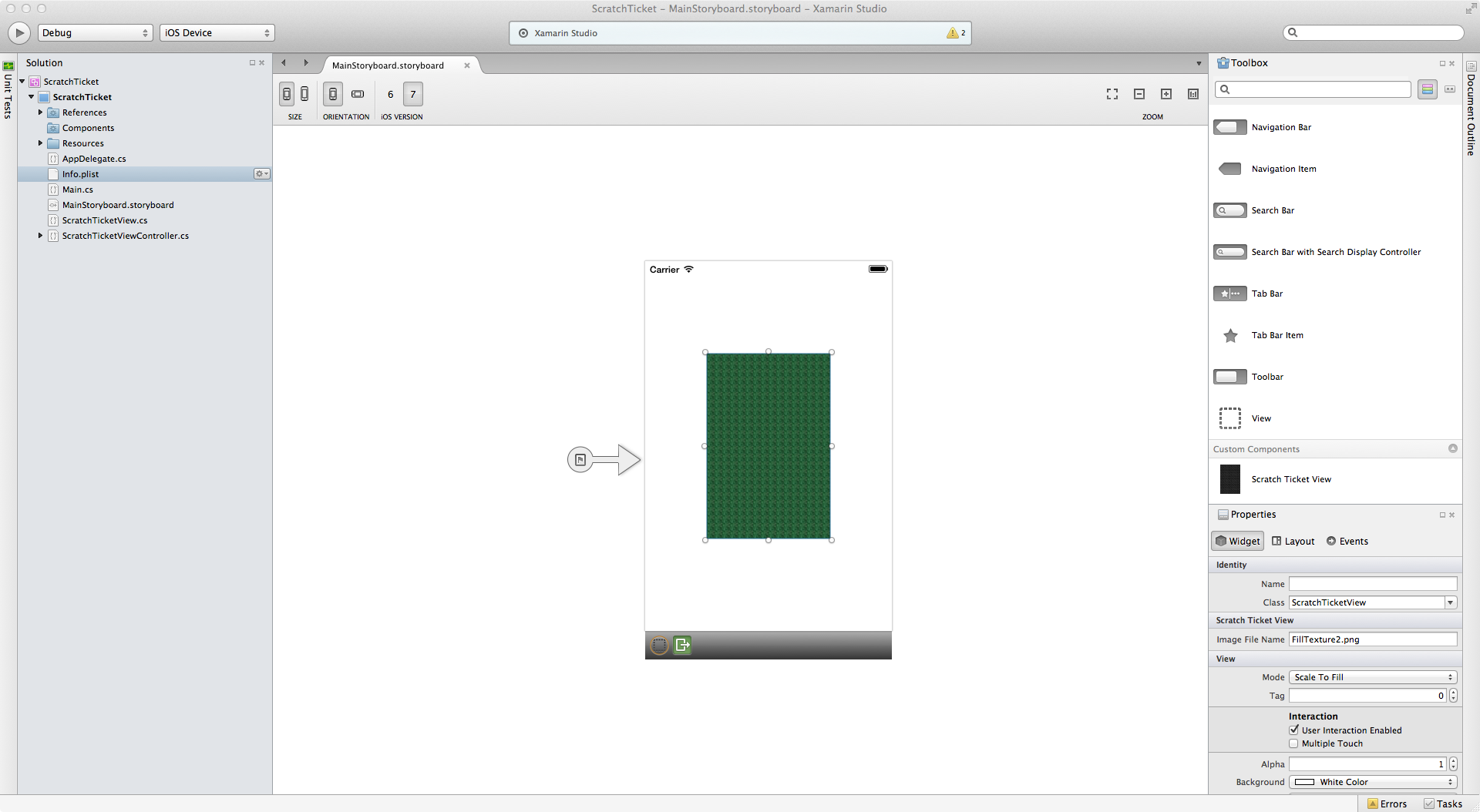
bağımsız değişkeninin ayarlandığı bir ExportAttribute ve BrowsableAttribute değerinin dahil olması true , özelliğin tasarımcının Özellik panelinde görüntülenmesine neden olur. özelliğinin projeye dahil edilen başka bir görüntüyle değiştirilmesi, aşağıda gösterildiği gibi FillTexture2.pngdenetimin tasarım zamanında güncelleştirilmesini sağlar:
Özet
Bu makalede, özel denetim oluşturma ve iOS tasarımcısını kullanarak bir iOS uygulamasında kullanma adımlarını gözden geçirdik. Tasarımcının Araç Kutusu'nda bir uygulamanın kullanımına açmak için denetimin nasıl oluşturulacağını ve oluşturulacağını gördük. Buna ek olarak, denetimin hem tasarım zamanında hem de çalışma zamanında düzgün şekilde işlenmek üzere nasıl uygulandığını ve tasarımcıda özel denetim özelliklerinin nasıl kullanıma açıldığını inceledik.