Elements API'sini kullanarak Xamarin.iOS uygulaması oluşturma
Bu makale, MonoTouch İletişim Kutusuna Giriş makalesinde sunulan bilgiler üzerine inşa eder. MonoTouch.Dialog'un (MT) nasıl kullanılacağını gösteren bir kılavuz sunar. D) MT.D ile hızla uygulama oluşturmaya başlamak için Öğeler API'si.
Bu kılavuzda MT kullanacağız. D Öğeleri API'si, bir görev listesi görüntüleyen uygulamanın ana ayrıntı stilini oluşturur. Kullanıcı gezinti çubuğundaki düğmeyi + seçtiğinde, görev için tabloya yeni bir satır eklenir. Satırın seçilmesi, aşağıda gösterildiği gibi görev açıklamasını ve son tarihi güncelleştirmemizi sağlayan ayrıntı ekranına gider:
MT'nin ayarlanması. D
MT. D, Xamarin.iOS ile dağıtılır. Bunu kullanmak için Visual Studio 2017 veya Mac için Visual Studio bir Xamarin.iOS projesinin Başvurular düğümüne sağ tıklayın ve MonoTouch.Dialog-1 derlemesine başvuru ekleyin. Ardından, kaynak kodunuza gerektiği gibi deyimler ekleyin using MonoTouch.Dialog .
Öğeler API'si kılavuzu
MonoTouch İletişim Kutusuna Giriş makalesinde MT.D'nin farklı bölümleri hakkında sağlam bir anlayış elde ettik. Şimdi bunları bir uygulamada bir araya getirmek için Öğeler API'sini kullanalım.
Çok ekranlı uygulamayı ayarlama
Ekran oluşturma işlemini başlatmak için MonoTouch.Dialog bir DialogViewControlleroluşturur ve ardından bir RootElementekler.
MonoTouch.Dialog ile çok ekranlı bir uygulama oluşturmak için şunları yapmamız gerekir:
UINavigationController.oluşturmaDialogViewController.oluşturmaDialogViewControllerkök olarak öğesini ekleyinUINavigationController.RootElement'a ekleyinDialogViewController.- ve
ElementsöğesiniSectionsRootElement.
UINavigationController Kullanma
Gezinti stilinde bir uygulama oluşturmak için bir UINavigationControlleroluşturmamız ve bunu yönteminde FinishedLaunchingAppDelegateolarak RootViewController eklememiz gerekir. UINavigationController MonoTouch.Dialog ile çalışmak için, aşağıda gösterildiği gibi öğesine UINavigationController bir DialogViewController ekleriz:
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
_window = new UIWindow (UIScreen.MainScreen.Bounds);
_rootElement = new RootElement ("To Do List"){new Section ()};
// code to create screens with MT.D will go here …
_rootVC = new DialogViewController (_rootElement);
_nav = new UINavigationController (_rootVC);
_window.RootViewController = _nav;
_window.MakeKeyAndVisible ();
return true;
}
Yukarıdaki kod bir örneğini RootElement oluşturur ve içine DialogViewControllergeçirir. her DialogViewController zaman hiyerarşisinin en üstünde bir RootElement vardır. Bu örnekte , gezinti denetleyicisinin RootElement gezinti çubuğunda başlık olarak görev yapan "Yapılacaklar Listesi" dizesiyle oluşturulur. Bu noktada, uygulamanın çalıştırılması aşağıda gösterilen ekranı gösterir:
Şimdi MonoTouch.Dialog'un hiyerarşik yapısını SectionsElements ve kullanarak daha fazla ekran eklemeyi görelim.
İletişim Kutusu ekranları oluşturma
A DialogViewController , MonoTouch.Dialog'un ekran eklemek için kullandığı bir UITableViewController alt sınıftır. MonoTouch.Dialog, yukarıda gördüğümüz gibi öğesine DialogViewControllerekleyerek RootElement ekranlar oluşturur. bir RootElement tablonun bölümlerini temsil eden örneklere sahip Section olabilir.
Bölümler öğelerden, diğer bölümlerden, hatta diğer RootElementsöğelerden oluşur. MonoTouch.Dialog iç içe yerleştirerek RootElements, sonraki adımda göreceğimiz gibi otomatik olarak bir gezinti stili uygulama oluşturur.
DialogViewController'ı kullanma
DialogViewControlleralt sınıfı olan UITableViewController öğesinin görünümü olarak bir UITableView vardır. Bu örnekte, düğmeye her dokunulduğunda + tabloya öğeler eklemek istiyoruz. DialogViewController öğesine eklendiğindenNavigationItemUINavigationController, aşağıda gösterildiği gibi düğmesini eklemek + için 's RightBarButton özelliğini kullanabiliriz:
_addButton = new UIBarButtonItem (UIBarButtonSystemItem.Add);
_rootVC.NavigationItem.RightBarButtonItem = _addButton;
Daha önce oluşturduğumuz RootElement zaman, düğme kullanıcı tarafından dokunulduğunda öğeleri + ekleyebilmemiz için tek Section bir örneği geçtik. Bunu düğmenin olay işleyicisinde gerçekleştirmek için aşağıdaki kodu kullanabiliriz:
_addButton.Clicked += (sender, e) => {
++n;
var task = new Task{Name = "task " + n, DueDate = DateTime.Now};
var taskElement = new RootElement (task.Name) {
new Section () {
new EntryElement (task.Name, "Enter task description", task.Description)
},
new Section () {
new DateElement ("Due Date", task.DueDate)
}
};
_rootElement [0].Add (taskElement);
};
Bu kod, düğmeye her dokunulduğunda yeni Task bir nesne oluşturur. Aşağıda sınıfının basit uygulaması gösterilmektedir Task :
public class Task
{
public Task ()
{
}
public string Name { get; set; }
public string Description { get; set; }
public DateTime DueDate { get; set; }
}
Görevin Name özelliği, her yeni görev için artırılan adlı n bir sayaç değişkeniyle birlikte 'nin başlık oluşturmak RootElementiçin kullanılır. MonoTouch.Dialog öğeleri, her taskElement biri eklendiğinde öğesine eklenen satırlara TableView dönüştürür.
İletişim Kutusu Ekranlarını Sunma ve Yönetme
MonoTouch.Dialog'un her görevin ayrıntıları için otomatik olarak yeni bir ekran oluşturması ve bir satır seçildiğinde bu ekrana gidebilmesi için bir kullandık RootElement .
Görev ayrıntı ekranının kendisi iki bölümden oluşur; bu bölümlerin her biri tek bir öğe içerir. İlk öğe, görevin Description özelliği için düzenlenebilir bir satır sağlamak üzere öğesinden EntryElement oluşturulur. öğesi seçildiğinde, aşağıda gösterildiği gibi metin düzenleme için bir klavye gösterilir:
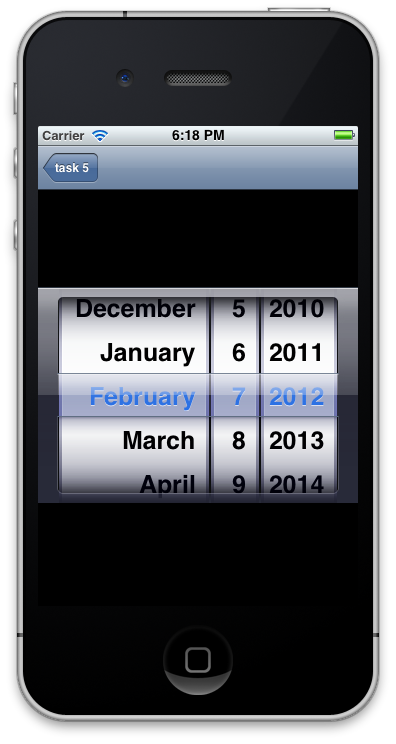
İkinci bölüm, görevin DueDate özelliğini yönetmemize olanak tanıyan bir DateElement içerir. Tarih seçildiğinde, gösterildiği gibi otomatik olarak bir tarih seçici yüklenir:
Hem hem DateElement de durumlarında EntryElement (veya MonoTouch.Dialog'taki herhangi bir veri girişi öğesi için), değerlerde yapılan tüm değişiklikler otomatik olarak korunur. Bunu, tarihi düzenleyerek ve ardından kök ekran ile ayrıntı ekranlarındaki değerlerin korunduğu çeşitli görev ayrıntıları arasında ileri geri gezinerek gösterebiliriz.
Özet
Bu makalede MonoTouch.Dialog Elements API'sinin nasıl kullanılacağını gösteren bir kılavuz sunulmuştur. MT ile çok ekranlı bir uygulama oluşturmanın temel adımları ele alınmıştır. D, nasıl kullanılacağı DialogViewController ve ekran oluşturmak için Öğeler ve Bölümler'in nasıl ekleneceği de dahil olmak üzere. Buna ek olarak, MT'nin nasıl kullanılacağını gösterdi. D ile birlikte.UINavigationController