Xamarin.iOS'ta görsel taslaklar
Bu kılavuzda Görsel Taslak'ın ne olduğunu açıklayacağız ve Segues gibi bazı önemli bileşenleri inceleyeceğiz. Görsel Taslakların nasıl oluşturulup kullanılabileceğini ve bir geliştirici için ne gibi avantajları olduğunu inceleyeceğiz.
Görsel Taslak dosya biçimi Apple tarafından bir iOS uygulamasının kullanıcı arabiriminin görsel bir gösterimi olarak kullanılmadan önce, geliştiriciler her görünüm denetleyicisi için XIB dosyaları oluşturmuş ve her görünüm arasındaki gezintiyi el ile programlamıştır. Görsel Taslak kullanmak, geliştiricinin tasarım yüzeyinde hem görünüm denetleyicilerini hem de bunlar arasındaki gezintiyi tanımlamasına olanak tanır ve uygulamanın kullanıcı arabiriminde WYSIWYG düzenlemesi sunar.
Görsel Taslak Mac için Visual Studio ile oluşturulabilir ve açılabilir. Bu kılavuz, gezintiyi programlamak için C# kullanırken görsel taslaklarınızı oluşturmak için Xcode Arabirim Oluşturucusu'nu nasıl kullanacağınızı da gösterir.
Gereksinimler
Görsel taslaklar Xcode ile kullanılabilir ve Mac için Visual Studio üzerinde bir Xamarin.iOS projesi içinden başlatılabilir.
Görsel Taslak nedir?
Görsel Taslak, bir uygulamadaki tüm ekranların görsel gösterimidir. Her sahne bir Görünüm Denetleyicisini ve Görünümlerini temsil eden bir sahne dizisi içerir. Bu görünümler, kullanıcınızın uygulamanızla etkileşim kurmasına olanak sağlayan nesneler ve denetimler içerebilir. Bu görünümler ve denetimler (veya alt görünümler) koleksiyonu İçerik Görünümü Hiyerarşisi olarak bilinir. Sahneler, görünüm denetleyicileri arasındaki geçişi temsil eden segue nesneleriyle bağlanır. Bu normalde ilk görünümdeki bir nesne ile bağlanan görünüm arasında bir segue oluşturularak elde edilir. Tasarım yüzeyindeki ilişkiler aşağıdaki görüntüde gösterilmiştir:
Gösterildiği gibi görsel taslak, sahnelerinizin her birini önceden işlenmiş içerikle birlikte sıralar ve aralarındaki bağlantıları gösterir. Bir iPhone'da sahneler hakkında konuştuğumuzda, film şeridindeki bir sahnenin cihazdaki bir içerik ekranına eşit olduğunu varsaymak güvenlidir. Ancak, bir iPad ile, örneğin bir Popover görünüm denetleyicisi kullanarak aynı anda birden çok sahne görüntülenmesi mümkündür.
Özellikle Xamarin kullanırken uygulamanızın kullanıcı arabirimini oluşturmak için görsel taslakları kullanmanın birçok avantajı vardır. İlk olarak, özel denetimler de dahil olmak üzere tüm nesneler tasarım zamanında işlendiğinden, kullanıcı arabiriminin görsel bir gösterimidir. Bu, uygulamanızı derlemeden veya dağıtmadan önce görünümünü ve akışını görselleştirebileceğiniz anlamına gelir. Örneğin, önceki görüntüyü alın. Tasarım yüzeyine hızlı bir bakışla kaç Sahne olduğunu, her görünümün düzenini ve her şeyin nasıl ilişkili olduğunu anlayabiliriz. Görsel Taslakları bu kadar güçlü yapan şey budur.
Görsel Taslaklar ile olayları da yönetebilirsiniz. Çoğu kullanıcı arabirimi denetimi, Özellikler Bölmesi'nde olası olayların bir listesine sahiptir. Olay işleyicisi buraya eklenebilir ve View Controllers sınıfında kısmi bir yöntemle tamamlanabilir.
Görsel taslak içeriği XML dosyası olarak depolanır. Derleme zamanında, tüm .storyboard dosyalar nibs olarak bilinen ikili dosyalar halinde derlenir. Çalışma zamanında, yeni görünümler oluşturmak için bu nib'ler başlatılır ve örneği oluşturulur.
Segues
Segue veya Segue Nesnesi, iOS geliştirmesinde sahneler arasındaki geçişi temsil etmek için kullanılır. Segue oluşturmak için Ctrl tuşunu basılı tutun ve bir sahneden diğerine tıklayarak sürükleyin. Fareyi sürüklerken, segue'nin nereye yönlendirileceğini gösteren mavi bir bağlayıcı görünür. Bu, aşağıdaki görüntüde gösterilmiştir:
Fareyle yukarı doğru, segue eylemini seçmenizi sağlayan bir menü görüntülenir. Aşağıdaki resimlere benzer görünebilir:
iOS 8 Öncesi ve Boyut Sınıfları:
Boyut Sınıfları ve Uyarlamalı Segue'ler kullanılırken:
Önemli
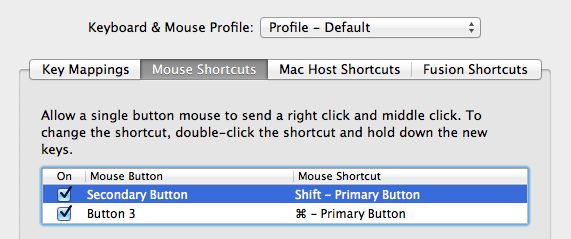
Windows Sanal Makineniz için VMWare kullanıyorsanız, Ctrl tuşunu basılı tutarak tıklama varsayılan olarak farenin sağ tıklama düğmesi olarak eşlenir. Segue oluşturmak için Tercihler>Klavyesi ve Fare Fare>Kısayolları aracılığıyla Klavye tercihlerinizi düzenleyin ve aşağıda gösterildiği gibi İkincil düğmenizi yeniden eşlenin:
Artık görünüm denetleyicileriniz arasına normal şekilde bir segue ekleyebilmeniz gerekir.
Her biri kullanıcıya yeni bir görünüm denetleyicisinin nasıl sunulduğu ve Görsel Taslak'taki diğer görünüm denetleyicileriyle nasıl etkileşimde bulunduğu üzerinde denetim sağlayan farklı geçiş türleri vardır. Bunlar aşağıda açıklanmıştır. Özel geçiş uygulamak için bir segue nesnesini alt sınıfa almak da mümkündür:
Göster / Gönder – Anında iletme segue, görünüm denetleyicisini gezinti yığınına ekler. Göndermeyi oluşturan görünüm denetleyicisinin, yığına eklenen görünüm denetleyicisiyle aynı gezinti denetleyicisinin parçası olduğunu varsayar. Bu, ile aynı şeyi
pushViewControlleryapar ve genellikle ekranlardaki veriler arasında bir ilişki olduğunda kullanılır. Anında iletme segue'sini kullanmak, yığındaki her görünüme geri düğmesi ve başlığı eklenmiş bir gezinti çubuğuna sahip olma ve görünüm hiyerarşisinde detaya gitme olanağı sağlar.Kalıcı : Kalıcı bir segue, animasyonlu geçiş gösterme seçeneğiyle projenizdeki iki görünüm denetleyicisi arasında bir ilişki oluşturur. Alt görünüm denetleyicisi, görünüme getirildiğinde üst görünüm denetleyicisini tamamen gizler. Bizim için bir geri düğmesi ekleyen push segue'nin aksine, önceki görünüm denetleyicisine geri dönmek için kalıcı segue kullanırken bir kullanmanız
DismissViewControllergerekir.Özel – Herhangi bir özel segue öğesinin
UIStoryboardSeguealt sınıfı olarak oluşturulabilir.Geri sarma – Bir geri sarma segue, örneğin modsal olarak sunulan görünüm denetleyicisi kapatılarak bir gönderme veya kalıcı segue arasında geri gitmek için kullanılabilir. Buna ek olarak, tek bir gönderme ve kalıcı segue dizisiyle değil, tek bir geri alma eylemiyle gezinti hiyerarşinizde birden çok adım geri gidebilirsiniz. iOS'ta bir unwind segue kullanmayı anlamak için, Unwind Segues Oluşturma tarifini okuyun.
Kaynaksız – Kaynaksız segue, ilk görünüm denetleyicisini içeren sahneyi ve bu nedenle kullanıcının ilk olarak göreceği görünümü belirtir. Burada gösterilen segue ile temsil edilir:
Uyarlamalı Segue Türleri
iOS 8, bir iOS görsel taslak dosyasının kullanılabilir tüm ekran boyutlarıyla çalışmasına olanak tanıyarak geliştiricilerin tüm iOS cihazları için bir kullanıcı arabirimi oluşturmasına olanak tanıyan Boyut Sınıfları'na sahiptir. Varsayılan olarak, tüm yeni Xamarin.iOS uygulamaları boyut sınıflarını kullanır. Eski bir projedeki boyut sınıflarını kullanmak için Birleşik Görsel Taslaklara Giriş kılavuzuna bakın.
Boyut sınıflarını kullanan tüm uygulamalar yeni Uyarlamalı Segue'leri de kullanır. Boyut sınıflarını kullanırken, iPhone mu yoksa iPad mi kullandığınızı doğrudan belirtmediğiniz unutmayın. Başka bir deyişle, ne kadar emlakla çalışması gerekse de her zaman aynı görünecek bir kullanıcı arabirimi oluşturuyorsunuz. Uyarlamalı Segue'ler, ortamı yargılayarak ve içeriğin en iyi şekilde nasıl sunlumunu belirleyerek çalışır. Uyarlamalı Segue'ler aşağıda gösterilmiştir:
| Segue | Açıklama |
|---|---|
| Göster | Bu, Push segue'a çok benzer, ancak ekranın içeriğini hesaba katıyor. |
| Ayrıntıyı Göster | Uygulama bir ana görünüm ve ayrıntı görünümü görüntülerse (örneğin, iPad'deki bölünmüş görünüm denetleyicisinde), içerik ayrıntı görünümünün yerini alır. Uygulama yalnızca ana öğeyi veya ayrıntıyı görüntülerse, içerik görünüm denetleyicisi yığınının üst kısmının yerini alır. |
| Sunum | Bu, Modal segue'ye benzer ve sunu ve geçiş stillerinin seçilmesine olanak tanır. |
| Popover Sunusu | Bu, içeriği bir açılır pencere olarak sunar. |
Segues ile Veri Aktarma
Segue'nin avantajları geçişlerle bitmiyor. Ayrıca, görünüm denetleyicileri arasında veri aktarımını yönetmek için de kullanılabilirler. Bu, ilk görünüm denetleyicisinde PrepareForSegue yöntemini geçersiz kılarak ve verileri kendiniz işleyerek elde edilir. Segue tetiklendiğinde (örneğin, bir düğmeye basarak) uygulama bu yöntemi çağırır ve herhangi bir gezinti gerçekleşmeden önce yeni görünüm denetleyicisini hazırlama fırsatı sağlar. Aşağıdaki kod bunu gösterir:
public override void PrepareForSegue (UIStoryboardSegue segue,
NSObject sender)
{
base.PrepareForSegue (segue, sender);
var callHistoryController = segue.DestinationViewController
as CallHistoryController;
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
}
Bu örnekte, PrepareForSegue segue kullanıcı tarafından tetiklendiğinde yöntemi çağrılacaktır. Önce 'alıcı' görünüm denetleyicisinin bir örneğini oluşturmanız ve bunu segue'nin hedef Görünüm Denetleyicisi olarak ayarlamanız gerekir. Bu işlem aşağıdaki kod satırıyla gerçekleştirilir:
var callHistoryController = segue.DestinationViewController as CallHistoryController;
yöntemi artık üzerinde özellikleri ayarlama özelliğine DestinationViewControllersahiptir. Bu örnek, adlı PhoneNumbers listeyi 'ye CallHistoryController geçirip aynı ada sahip bir nesneye atayarak bu özellikten yararlanır:
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
Geçiş tamamlandıktan sonra, kullanıcı doldurulan listeyle birlikte öğesini CallHistoryController görür.
Görsel Taslak Olmayan Projeye Görsel Taslak Ekleme
Bazen, daha önce görsel taslak olmayan bir dosyaya görsel taslak eklemeniz gerekebilir. aşağıdaki adımları izleyerek Mac için Visual Studio işlemi kolaylaştırabilirsiniz:
Dosya > Yeni Dosya iOS > Görsel Panosu'na göz atarak yeni bir Görsel Taslak >dosyası oluşturun.
Görsel Taslak adınızı Info.plist dosyasının Ana Arabirim bölümüne ekleyin.
Bu, Uygulama Temsilcisi içindeki yönteminde
FinishedLaunchingİlk Görünüm Denetleyicisinin örneğini oluşturmanın eşdeğerini yapar. Bu seçenek ayarlandığında, uygulama bir pencere oluşturur (sonraki adıma bakın), ana görsel şeridi yükler ve pencerenin özelliği olarakRootViewControllergörsel şeridin İlk Görünüm Denetleyicisi'nin (kaynaksız Segue'nin yanındaki) bir örneğini atar. Ardından pencereyi ekranda görünür hale getirir.AppDelegateiçinde, window özelliğini uygulamak için varsayılanWindowyöntemi aşağıdaki kodla geçersiz kılın:public override UIWindow Window { get; set; }
Xcode ile Görsel Taslak Oluşturma
Mac için Visual Studio ile geliştirilen iOS uygulamalarınızda kullanılmak üzere Xcode kullanılarak görsel taslak oluşturulabilir ve değiştirilebilir.
Görsel taslaklar projenizdeki tek tek XIB dosyalarının yerini alır, ancak görsel taslaktaki tek tek görünüm denetleyicileri kullanılarak Storyboard.InstantiateViewControlleryine de örneği oluşturulabilir.
Bazen uygulamaların Tasarımcı tarafından sağlanan yerleşik görsel taslak geçişleriyle işlenmeyecek özel gereksinimleri vardır. Örneğin, bir uygulamanın geçerli durumuna bağlı olarak aynı düğmeden farklı ekranlar başlatan bir uygulama oluşturacaksanız, görünüm denetleyicilerini el ile örneklemek ve geçişi kendiniz programlamak isteyebilirsiniz.
Aşağıdaki ekran görüntüsünde, tasarım yüzeyinde aralarında bir segue olmayan iki görünüm denetleyicisi gösterilmektedir. Sonraki bölümde bu geçişin kodda nasıl ayarlanabileceği anlatılacaktır.
Mevcut projeye Boş iPhone Görsel Taslak ekleme:
Görsel Taslak dosyasına çift tıklayın veya sağ tıklayın ve Xcode Arabirim Oluşturucusu ile > Aç'ı seçerek Xcode'un Arabirim Oluşturucusu'nda açın.
Xcode'da, Görsel Taslak'a eklenebilen nesnelerin listesini göstermek için Kitaplığı (Görünüm Kitaplığını Göster veya Shift + Command + L aracılığıyla>) açın. Nesneyi listeden Görsel Taslak'a sürükleyerek Görsel Taslak'a ekleyin
Navigation Controller. Varsayılan olarak,Navigation Controlleriki ekran sağlar. Sağdaki ekran, görünüme tıklayıp Delete tuşuna basarak kaldırılabilmesi için daha basit bir görünümle değiştirebileceğiniz ekrandırTableViewController.Bu görünüm denetleyicisi kendi özel sınıfına sahip olur ve ayrıca kendi Görsel Taslak Kimliğine de ihtiyaç duyar. Yeni eklenen bu görünümün üzerindeki kutuya tıkladığınızda, en soldaki görünüm için görünüm denetleyicisini temsil eden üç simge vardır. Bu simgeyi seçerek, sağ bölmenin kimlik sekmesinde sınıf ve kimlik değerlerini ayarlayabilirsiniz. Bu değerleri olarak
MainViewControllerayarlayın ve denetlendiğindenUse Storyboard IDemin olun.Kitaplık'ı yeniden kullanarak bir Görünüm Denetleyicisi denetimini ekrana sürükleyin. Bu, kök görünüm denetleyicisi olarak ayarlanır. Denetim tuşunu basılı tutarak, soldaki Gezinti Denetleyicisi'ne tıklayıp sağdaki yeni eklenen Görünüm Denetleyicisi'ne tıklayın ve sürükleyin ve menüden kök görünüm denetleyicisini seçin.
Bu uygulama başka bir görünüme gider, bu nedenle önceki gibi Görsel Taslak'a bir görünüm daha ekleyin. öğesini çağırın
PinkViewControllerve bu değerleri ileMainViewControlleraynı şekilde ayarlayın.Görünüm denetleyicisinin arka planı pembe olacağından, yanındaki
Backgroundaçılan listeyi kullanarak öznitelikler panelinde bu özelliği ayarlayın.öğesinin
MainViewControlleröğesine gitmek istediğimizdenPinkViewController, öncekinin etkileşim kuracağı bir düğme gerekir. Kitaplığı'nı kullanarak öğesine bir düğmeMainViewControllerekleyin.
Görsel taslak tamamlandı, ancak projeyi şimdi dağıtırsanız boş bir ekran alırsınız. Bunun nedeni, IDE'ye yine de görsel taslak kullanmasını ve ilk görünüm olarak kullanılacak bir kök görünüm denetleyicisi ayarlamasını söylemeniz gerekir. Normalde bu, daha önce gösterildiği gibi Proje Seçenekleri aracılığıyla yapılabilir. Ancak bu örnekte, aynı sonucu elde etmek için AppDelegate'e aşağıdaki kodu ekleyeceğiz:
public partial class AppDelegate : UIApplicationDelegate
{
UIWindow window;
public static UIStoryboard Storyboard = UIStoryboard.FromName ("MainStoryboard", null);
public static UIViewController initialViewController;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
initialViewController = Storyboard.InstantiateInitialViewController () as UIViewController;
window.RootViewController = initialViewController;
window.AddSubview(initialViewController.View);
window.MakeKeyAndVisible ();
return true;
}
}
Çok fazla kod var, ancak yalnızca birkaç satır alışık değil. İlk olarak, film şeridinin adını (MainStoryboard) geçirerek görsel şeridi AppDelegate'e kaydedersiniz. Ardından, uygulamaya görsel taslakta arayarak InstantiateInitialViewController görsel taslaktan bir ilk görünüm denetleyicisi oluşturmasını söylersiniz ve bu görünüm denetleyicisini uygulamanın kök görünüm denetleyicisi olarak ayarlarsınız. Bu yöntem, kullanıcının gördüğü ilk ekranı belirler ve bu Görünüm Denetleyicisinin yeni bir örneğini oluşturur.
Çözüm bölmesinde, 4. adımda Özellikler Bölmesi'ne Sınıf adını eklediğinizde IDE'nin bir MainViewcontroller.cs sınıf ve buna karşılık gelen *.designer.cs dosyasını oluşturduğuna dikkat edin. Bu sınıf, temel sınıf içeren özel bir oluşturucu oluşturmuştur:
public MainViewController (IntPtr handle) : base (handle)
{
}
Xcode kullanarak görsel taslak oluştururken, IDE sınıfın en üstüne *.designer.cs otomatik olarak [Register] özniteliğini ekler ve önceki adımda belirtilen Görsel Taslak Kimliği ile aynı olan bir dize tanımlayıcısı geçirir. Bu, C# öğesini Görsel Taslak'taki ilgili görünüme bağlar.
[Register ("MainViewController")]
public partial class MainViewController : UIViewController
{
public MainViewController (IntPtr handle) : base (handle)
{
}
//...
}
Sınıfları ve yöntemleri kaydetme hakkında daha fazla bilgi için bkz . Tür Registrar.
Bu sınıftaki son adım, düğmeyi ve pembe görünüm denetleyicisine geçişi kabloyla ayarlamaktır. Görsel Taslak'tan öğesinin örneğini PinkViewController oluşturacaksınız; ardından aşağıdaki örnek kodda gösterildiği gibi ile PushViewControllerbir anında iletme segue programlayacaksınız:
public partial class MainViewController : UIViewController
{
UIViewController pinkViewController;
public MainViewController (IntPtr handle) : base (handle)
{
}
public override void AwakeFromNib ()
{
// Called when loaded from xib or storyboard.
this.Initialize ();
}
public void Initialize()
{
//Instantiating View Controller with Storyboard ID 'PinkViewController'
pinkViewController = Storyboard.InstantiateViewController ("PinkViewController") as PinkViewController;
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
//When we push the button, we will push the pinkViewController onto our current Navigation Stack
PinkButton.TouchUpInside += (o, e) =>
{
this.NavigationController.PushViewController (pinkViewController, true);
};
}
}
Uygulamayı çalıştırmak 2 ekranlı bir uygulama oluşturur:

Koşullu Segue'ler
Genellikle, bir görünüm denetleyicisinden diğerine geçmek belirli bir koşula bağlıdır. Örneğin, basit bir oturum açma ekranı oluşturuyor olsaydık, yalnızca kullanıcı adı ve parola doğrulanmışsa bir sonraki ekrana geçmek isterdik.
Sonraki örnekte, önceki örneğe bir parola alanı ekleyeceğiz. Kullanıcı yalnızca doğru parolayı girerse PinkViewController'a erişebilir, aksi takdirde bir hata görüntülenir.
Başlamadan önce, önceki 1 - 8 adımlarını izleyin. Bu adımlarda görsel şeridimizi oluşturur, kullanıcı arabirimimizi oluşturmaya başlar ve Uygulama Temsilcimize Hangi görünüm denetleyicisinin RootViewController olarak kullanılacağını söyleriz.
Şimdi kullanıcı arabirimimizi oluşturalım ve aşağıdaki ekran görüntüsünde
MainViewControllerolduğu gibi görünmesini sağlamak için öğesine listelenen ek görünümleri ekleyelim:- UITextField
- Ad: PasswordTextField
- Yer tutucu: 'Gizli Parolayı Girin'
- UILabel
- Metin: 'Hata: Yanlış Parola. Geçmeyeceksiniz!'
- Renk: Kırmızı
- Hizalama: Ortala
- Satırlar: 2
- 'Gizli' onay kutusu işaretli
- UITextField
PinkButton'tan PinkViewController'a control-dragging yaparak ve ardından Fareyi yukarı it'i seçerek Pembeye Git düğmesi ile görünüm denetleyicisi arasında bir Segue oluşturun.
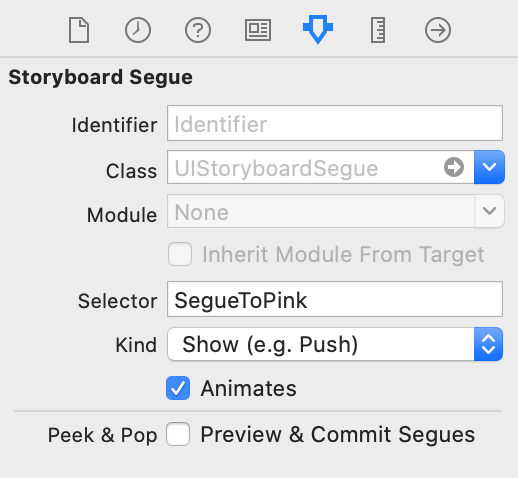
Segue öğesine tıklayın ve tanımlayıcısını
SegueToPinkverin:Son olarak sınıfına aşağıdaki
ShouldPerformSegueyöntemiMainViewControllerekleyin:public override bool ShouldPerformSegue (string segueIdentifier, NSObject sender) { if(segueIdentifier == "SegueToPink"){ if (PasswordTextField.Text == "password") { PasswordTextField.ResignFirstResponder (); return true; } else{ ErrorLabel.Hidden = false; return false; } } return base.ShouldPerformSegue (segueIdentifier, sender); }
Bu kodda segueIdentifier'ı segue ile SegueToPink eşleştirdik, böylece bir koşulu test edebiliriz; bu örnekte geçerli bir parola. Koşulumuz döndürürse true, Segue öğesini gerçekleştirir ve sunar PinkViewController. ise false, yeni görünüm denetleyicisi sunulmaz.
Bu yaklaşımı, ShouldPerformSegue yöntemine segueIdentifier bağımsız değişkenini denetleyerek bu görünüm denetleyicisindeki herhangi bir Segue'ye uygulayabiliriz. Bu durumda yalnızca bir Segue tanımlayıcımız vardır: SegueToPink.
Özet
Bu makalede Görsel Taslak kavramı ve iOS uygulamalarının geliştirilmesinde nasıl yararlı olabilecekleri anlatılacaktır. Sahneleri, görünüm denetleyicilerini, görünümleri ve görünüm hiyerarşilerini ve sahnelerin farklı Segue türleriyle nasıl bağlantılı olduğunu açıklar. Ayrıca görsel taslaktan el ile görünüm denetleyicilerinin örneğini oluşturmayı ve koşullu Segue'ler oluşturmayı da keşfeder.