watchOS Sorunlarını Giderme
Bu sayfa, karşılaşabileceğiniz sorunlar için ek bilgiler ve geçici çözümler içerir.
Xcode Arabirim Oluşturucusu için Arabirim Denetleyicisi Dosyalarını El ile Ekleme.
Komut Satırından WatchApp'i başlatma.
Bilinen Sorunlar
Genel
Mac için Visual Studio'ın önceki sürümlerinde AppleCompanion Ayarlar simgelerinden biri yanlış şekilde 88x88 piksel olarak gösteriliyor; bu da App Store'a göndermeye çalıştığınızda Eksik Simge Hatasıyla sonuçlanıyor. Bu simge 87x87 piksel (@3x Retina ekranlar için 29 birim) olmalıdır. Bunu Mac için Visual Studio'da düzeltemezsiniz; görüntü varlığını Xcode'da düzenleyin veya Contents.json dosyasını el ile düzenleyin.
İzleme Uzantısı Projesinin Info.plist > WKApp Paket Kimliği, Watch Uygulamasının Paket Kimliği ile eşleşecek şekilde doğru ayarlanmadıysa, hata ayıklayıcı bağlanamaz ve Mac için Visual Studio "Hata ayıklayıcının bağlanması bekleniyor" iletisiyle bekler.
Hata ayıklama, Bildirimler modunda desteklenir ancak güvenilir olmayabilir. Yeniden deneme bazen işe yarayacaktır. Watch Uygulamasının Info.plist
WKCompanionAppBundleIdentifierdosyasının iOS üst/kapsayıcı uygulamasının (i Telefon üzerinde çalışan paket tanımlayıcısı) ile eşleşecek şekilde ayarlandığını onaylayın.iOS Tasarım Aracı, Göz atma veya Bildirim arabirimi denetleyicileri için giriş noktası oklarını göstermez.
Görsel taslaklara iki
WKNotificationControllerstane ekleyemezsiniz. Geçici çözüm:notificationCategoryGörsel taslak XML'sindeki öğesi her zaman aynıidile eklenir. Bu soruna geçici bir çözüm olarak iki (veya daha fazla) Bildirim Denetleyicisi ekleyebilir, görsel taslak dosyasını bir metin düzenleyicisinde açabilir ve ardından öğeyiidel ile benzersiz olacak şekilde değiştirebilirsiniz.Uygulamayı başlatmaya çalışırken "Uygulama oluşturulmadı" hatasını görebilirsiniz. Bu durum, başlangıç projesi saat uzantısı projesine ayarlandığında Clean işleminden sonra oluşur. Düzeltme, Tümünü Yeniden Derle'yi > seçip uygulamayı yeniden başlatmaktır.
Simge Görüntülerinden Alfa Kanalını Kaldırma
Simgeler alfa kanalı içermemelidir (alfa kanalı görüntünün saydam alanlarını tanımlar), aksi takdirde uygulama App Store gönderimi sırasında aşağıdakine benzer bir hatayla reddedilir:
Invalid Icon - The watch application '...watchkitextension.appex/WatchApp.app'
contains an icon file '...watchkitextension.appex/WatchApp.app/Icon-27.5@2x.png'
with an alpha channel. Icons should not have an alpha channel.
Önizleme uygulamasını kullanarak Mac OS X'te alfa kanalını kaldırmak kolaydır:
Simge görüntüsünü Önizleme'de açın ve ardından Dosya > Dışarı Aktar'ı seçin.
Bir alfa kanalı varsa, görüntülenen iletişim kutusunda Alfa onay kutusu bulunur.

Alfa onay kutusunun işaretini kaldırın ve dosyayı doğru konuma kaydedin.
Simge görüntüsü artık Apple'ın doğrulama denetimlerini geçmelidir.
Arabirim Denetleyicisi Dosyalarını El ile Ekleme
Önemli
Xamarin'in WatchKit desteği, iOS tasarımcısında (hem Mac için Visual Studio hem de Visual Studio'da) izleme görsel taslakları tasarlamayı içerir ve bu, aşağıda açıklanan adımları gerektirmez. Arabirim denetleyicisine Mac için Visual Studio Özellikler panelinde sınıf adı vermeniz yeterlidir; C# kod dosyaları otomatik olarak oluşturulur.
Xcode Interface Builder kullanıyorsanız , izleme uygulamanız için yeni arabirim denetleyicileri oluşturmak ve çıkışların ve eylemlerin C# dilinde kullanılabilmesi için Xcode ile eşitlemeyi etkinleştirmek için şu adımları izleyin:
Xcode Interface Builder'da izleme uygulamasının Interface.storyboard dosyasını açın.

Yeni
InterfaceControllerbir görüntüyü görsel taslak üzerine sürükleyin:
Artık denetimleri arabirim denetleyicisine (örn. etiketler ve düğmeler) sürükleyebilirsiniz, ancak .h üst bilgi dosyası olmadığından çıkışlar veya eylemler oluşturamazsınız. Aşağıdaki adımlar gerekli .h üst bilgi dosyasının oluşturulmasına neden olur.

Görsel şeridi kapatın ve Mac için Visual Studio dönün. İzleme uygulaması uzantısı projesinde yeni bir C# dosyası MyInterfaceController.cs (veya istediğiniz ad) oluşturun (görsel şeridin bulunduğu izleme uygulamasının kendisi DEĞİlDİ). Aşağıdaki kodu ekleyin (ad alanını, sınıf adını ve oluşturucu adını güncelleştirin):
using System; using WatchKit; using Foundation; namespace WatchAppExtension // remember to update this { public partial class MyInterfaceController // remember to update this : WKInterfaceController { public MyInterfaceController // remember to update this (IntPtr handle) : base (handle) { } public override void Awake (NSObject context) { base.Awake (context); // Configure interface objects here. Console.WriteLine ("{0} awake with context", this); } public override void WillActivate () { // This method is called when the watch view controller is about to be visible to the user. Console.WriteLine ("{0} will activate", this); } public override void DidDeactivate () { // This method is called when the watch view controller is no longer visible to the user. Console.WriteLine ("{0} did deactivate", this); } } }İzleme uygulaması uzantısı projesinde başka bir C# dosyası MyInterfaceController.designer.cs oluşturun ve aşağıdaki kodu ekleyin. Ad alanını, sınıf adını ve özniteliğini güncelleştirin
Register:using Foundation; using System.CodeDom.Compiler; namespace HelloWatchExtension // remember to update this { [Register ("MyInterfaceController")] // remember to update this partial class MyInterfaceController // remember to update this { void ReleaseDesignerOutlets () { } } }İpucu
bu dosyayı (isteğe bağlı olarak) Mac için Visual Studio Çözüm Bölmesi'ndeki diğer C# dosyasına sürükleyerek ilk dosyanın alt düğümü yapabilirsiniz. Ardından şu şekilde görünür:

Xcode eşitlemesinin kullandığımız yeni sınıfı (özniteliği aracılığıyla) tanıması için Tümünü Derle'yi
Register> seçin.İzleme uygulaması görsel taslak dosyasına sağ tıklayıp Xcode Arabirim Oluşturucusu ile > Aç'ı seçerek görsel şeridi yeniden açın:

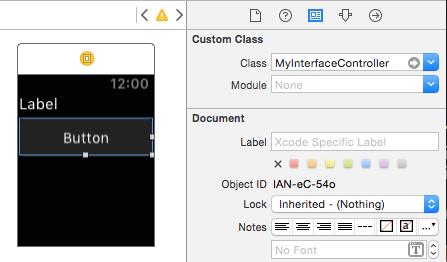
Yeni arabirim denetleyicinizi seçin ve yukarıda tanımladığınız sınıf adını verin, örneğin.
MyInterfaceController. Her şey düzgün çalıştıysa, sınıf: açılan listesinde otomatik olarak görünmelidir ve buradan seçebilirsiniz.
Görsel taslak ve kodu yan yana görebilmek için Xcode'da Yardımcı Düzenleyici görünümünü (iki örtüşen daire içeren simge) seçin:

Odak kod bölmesindeyken .h üst bilgi dosyasına baktığınızı ve içerik haritası çubuğuna sağ tıklamadığınızdan emin olun ve doğru dosyayı seçin (MyInterfaceController.h)

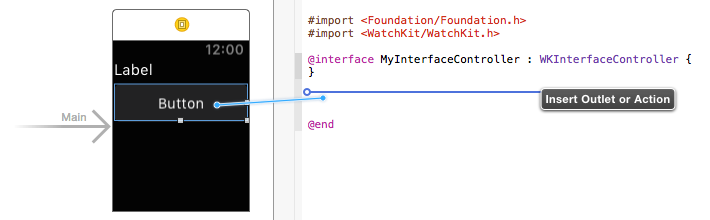
Artık Ctrl tuşunu basılı tutarak çıkışlar ve eylemler oluşturabilir ve görsel taslaktan .h üst bilgi dosyasına sürükleyebilirsiniz.

Sürüklemeyi bıraktığınızda, çıkış mı yoksa eylem mi oluşturacağınız ve adını seçmeniz istenir:

Görsel taslak değişiklikleri kaydedildikten ve Xcode kapatıldıktan sonra Mac için Visual Studio dönün. Üst bilgi dosyası değişikliklerini algılar ve .designer.cs dosyasına otomatik olarak kod ekler:
[Register ("MyInterfaceController")] partial class MyInterfaceController { [Outlet] WatchKit.WKInterfaceButton myButton { get; set; } void ReleaseDesignerOutlets () { if (myButton != null) { myButton.Dispose (); myButton = null; } } }
Artık C# dilinde denetime başvurabilirsiniz (veya eylemi uygulayabilirsiniz).
Komut Satırından Watch Uygulamasını Başlatma
Önemli
İzleme Uygulamasını varsayılan olarak normal uygulama modunda ve ayrıca Mac için Visual Studio ve Visual Studio'da özel yürütme parametrelerini kullanarak Göz atma veya Bildirim modlarında başlatabilirsiniz.
iOS Simülatörünü denetlemek için komut satırını da kullanabilirsiniz. İzleme uygulamalarını başlatmak için kullanılan komut satırı aracı mtouch'tır.
İşte tam bir örnek (terminalde tek bir satır olarak yürütülür):
/Library/Frameworks/Xamarin.iOS.framework/Versions/Current/bin/mtouch --sdkroot=/Applications/Xcode.app/Contents/Developer/ --device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Uygulamanızı yansıtacak şekilde güncelleştirmeniz gereken parametre:launchsimwatch
--launchsimwatch
İzleme uygulamasını ve uzantısını içeren iOS uygulaması için ana uygulama paketinin tam yolu.
Not
Sağlamanız gereken yol, i Telefon uygulama .app dosyasıdır; örneğin, iOS simülatörüne dağıtılacak olan ve hem saat uzantısını hem de izleme uygulamasını içeren dosyadır.
Örnek:
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Bildirim Modu
Uygulamanın Bildirim modunu test etmek için parametresini watchlaunchmodeNotification olarak ayarlayın ve test bildirimi yükü içeren bir JSON dosyasının yolunu sağlayın.
Bildirim modu için payload parametresi gereklidir .
Örneğin, mtouch komutuna şu bağımsız değişkenleri ekleyin:
--watchlaunchmode=Notification --watchnotificationpayload=/path/to/file.json
Diğer Bağımsız Değişkenler
Kalan bağımsız değişkenler aşağıda açıklanmıştır:
--sdkroot
Gerekli. Xcode (6.2 veya üzeri) yolunu belirtir.
Örnek:
--sdkroot /Applications/Xcode.app/Contents/Developer/
--Aygıt
Yürütülecek simülatör cihazı. Bu, belirli bir cihazın udid değeri kullanılarak veya çalışma zamanı ile cihaz türünün birleşimi kullanılarak iki şekilde belirtilebilir.
Tam değerler makineler arasında farklılık gösterir ve Apple'ın simctl aracı kullanılarak sorgulanabilir:
/Applications/Xcode.app/Contents/Developer/usr/bin/simctl list
UDID
Örnek:
--device=:v2:udid=AAAAAAA-BBBB-CCCC-DDDD-EEEEEEEEEEEE
Çalışma Zamanı ve Cihaz türü
Örnek:
--device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6
