Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu makale, Xamarin.Mac uygulamasında menülerle çalışmayı kapsar. Xcode ve Interface Builder'da menü ve menü öğelerinin oluşturulmasını ve bakımının yanı sıra program aracılığıyla bunlarla çalışmayı açıklar.
Xamarin.Mac uygulamasında C# ve .NET ile çalışırken, ve Xcode'da Objective-C çalışan bir geliştiricinin sahip olduğu Cocoa menülerine erişebilirsiniz. Xamarin.Mac doğrudan Xcode ile tümleştirildiği için, menü çubuklarınızı, menülerinizi ve menü öğelerinizi oluşturmak ve korumak için Xcode'un Arabirim Oluşturucusu'nu kullanabilirsiniz (veya isteğe bağlı olarak bunları doğrudan C# kodunda oluşturabilirsiniz).
Menüler, Mac uygulamasının kullanıcı deneyiminin ayrılmaz bir parçasıdır ve genellikle kullanıcı arabiriminin çeşitli bölümlerinde görünür:
- Uygulamanın menü çubuğu - Bu, her Mac uygulaması için ekranın en üstünde görünen ana menüdür.
- Bağlam menüleri - Bunlar, kullanıcı bir penceredeki bir öğeye sağ tıkladığında veya öğeyi control tuşuna basılı tarayarak tıkladığında görünür.
- Durum çubuğu - Bu, uygulama menü çubuğunun en sağ tarafında, ekranın en üstünde (menü çubuğu saatinin solunda) görünen ve öğeler eklendikçe sola doğru büyüyen alandır.
- Dock menüsü - Kullanıcı uygulamanın simgesine sağ tıkladığında veya denetimle tıkladığında veya kullanıcı simgeye sol tıklayıp fare düğmesini basılı tuttuğunda görünen dock'taki her uygulamanın menüsü.
- Açılır düğme ve açılır listeler - Açılır düğme seçili bir öğeyi görüntüler ve kullanıcı tarafından tıklandığında seçilecek seçeneklerin listesini sunar. Açılan liste, genellikle geçerli görevin bağlamı için belirli komutları seçmek için kullanılan bir açılır düğme türüdür. Her ikisi de pencerede herhangi bir yerde görünebilir.
Bu makalede, Xamarin.Mac uygulamasında Cocoa menü çubukları, menüleri ve menü öğeleriyle çalışmanın temellerini ele alacağız. Bu makalede kullanacağımız temel kavramları ve teknikleri kapsarken öncelikle Hello, Mac makalesi, özellikle Xcode ve Interface Builder'a Giriş ve Çıkışlar ve Eylemler bölümleriyle çalışmanız önemle önerilir.
Xamarin.Mac Internals belgesinin C# sınıflarını / yöntemlerini kullanıma alma Objective-Cbölümüne de göz atmak isteyebilirsiniz. Bu belge, C# sınıflarınızı nesnelere ve kullanıcı arabirimi öğelerine bağlamak için Objective-C kullanılan ve Export özniteliklerini açıklar.Register
Uygulamanın menü çubuğu
Her pencerenin kendi menü çubuğunun bağlanabildiği Windows işletim sisteminde çalışan uygulamalardan farklı olarak, macOS üzerinde çalışan her uygulamanın, bu uygulamadaki her pencere için kullanılan ekranın üst kısmında çalışan tek bir menü çubuğu vardır:
Bu menü çubuğundaki öğeler, herhangi bir anda uygulamanın ve kullanıcı arabiriminin geçerli bağlamı veya durumuna bağlı olarak etkinleştirilir veya devre dışı bırakılır. Örneğin: Kullanıcı bir metin alanı seçerse, Düzenle menüsündeki Kopyala ve Kes gibi öğeler etkinleştirilir.
Apple'a göre ve varsayılan olarak, tüm macOS uygulamalarında uygulamanın menü çubuğunda görünen standart bir menü ve menü öğeleri kümesi vardır:
- Apple menüsü - Bu menü, hangi uygulamanın çalıştığına bakılmaksızın kullanıcının her zaman kullanabileceği sistem genelindeki öğelere erişim sağlar. Bu öğeler geliştirici tarafından değiştirilemez.
- Uygulama menüsü - Bu menü, uygulamanın adını kalın olarak görüntüler ve kullanıcının hangi uygulamanın çalışmakta olduğunu belirlemesine yardımcı olur. Uygulamadan çıkma gibi belirli bir belge veya işlemi değil, uygulamaya bir bütün olarak uygulanan öğeleri içerir.
- Dosya menüsü - Uygulamanızın birlikte çalıştığı belgeleri oluşturmak, açmak veya kaydetmek için kullanılan öğeler. Uygulamanız belge tabanlı değilse, bu menü yeniden adlandırılabilir veya kaldırılabilir.
- Düzenle menüsü - Uygulamanın kullanıcı arabirimindeki öğeleri düzenlemek veya değiştirmek için kullanılan Kes, Kopyala ve Yapıştır gibi komutları tutar.
- Biçim menüsü - Uygulama metinle çalışıyorsa, bu menüde bu metnin biçimlendirmesini ayarlamak için komutlar bulunur.
- Görünüm menüsü - Uygulamanın kullanıcı arabiriminde içeriğin görüntülenme (görüntülenme) şeklini etkileyen komutları tutar.
- Uygulamaya özgü menüler - Bunlar, uygulamanıza özgü menülerdir (web tarayıcısı için yer işaretleri menüsü gibi). Bunlar, çubukta Görünüm ve Pencere menüleri arasında görünmelidir.
- Pencere menüsü - Uygulamanızdaki pencerelerle çalışmaya yönelik komutların yanı sıra geçerli açık pencerelerin listesini içerir.
- Yardım menüsü - Uygulamanız ekranda yardım sağlıyorsa, Yardım menüsü çubukta en sağdaki menü olmalıdır.
Uygulama menü çubuğu, standart menüler ve menü öğeleri hakkında daha fazla bilgi için lütfen Apple'ın İnsan Arabirimi Yönergeleri'ne bakın.
Varsayılan uygulama menü çubuğu
Yeni bir Xamarin.Mac projesi oluşturduğunuzda, macOS uygulamasının normalde sahip olacağı tipik öğeleri içeren standart, varsayılan bir uygulama menü çubuğunu otomatik olarak alırsınız (yukarıdaki bölümde açıklandığı gibi). Uygulamanızın varsayılan menü çubuğu, Çözüm Bölmesi'ndeki projenin altındaki Main.storyboard dosyasında (uygulamanızın kullanıcı arabiriminin geri kalanıyla birlikte) tanımlanır:

Main.storyboard dosyasına çift tıklayarak dosyayı Xcode'un Interface Builder'ında düzenlemek üzere açtığınızda size menü düzenleyici arabirimi gösterilir:
Buradan, Dosya menüsündeki Aç menü öğesi gibi öğelere tıklayabilir ve Öznitelikler Denetçisi'nde özelliklerini düzenleyebilir veya ayarlayabiliriz:
Bu makalenin devamında menüleri ve öğeleri ekleme, düzenleme ve silme konularına göz atacağız. Şimdilik, varsayılan olarak hangi menülerin ve menü öğelerinin kullanılabilir olduğunu ve önceden tanımlanmış bir dizi çıkış ve eylem aracılığıyla koda nasıl otomatik olarak gösterildiğini görmek istiyoruz (daha fazla bilgi için Çıkışlar ve Eylemler belgelerimize bakın).
Örneğin, Aç menü öğesinin Bağlan Denetçisi'ne tıklarsak otomatik olarak eyleme openDocument: bağlı olduğunu görebiliriz:
Arabirim Hiyerarşisi'nde İlk Yanıtlayıcı'yı seçip Bağlan Ion Inspector'da aşağı kaydırırsanız ve Aç menü öğesinin eklendiği eylemin openDocument: tanımını görürsünüz (uygulama için denetimlere otomatik olarak bağlı olan ve olmayan diğer birkaç varsayılan eylemle birlikte):
Bu neden önemlidir? Sonraki bölümde, bu otomatik olarak tanımlanan eylemlerin menü öğelerini otomatik olarak etkinleştirmek ve devre dışı bırakmak için diğer Cocoa kullanıcı arabirimi öğeleriyle nasıl çalıştığını ve öğeler için yerleşik işlevsellik sağladığını göreceksiniz.
Daha sonra koddaki öğeleri etkinleştirmek ve devre dışı bırakmak ve seçildiklerinde kendi işlevlerimizi sağlamak için bu yerleşik eylemleri kullanacağız.
Yerleşik menü işlevselliği
Herhangi bir kullanıcı arabirimi öğesi veya kodu eklemeden önce yeni oluşturulan bir Xamarin.Mac uygulamasını çalıştırdıysanız, uygulama menüsündeki Çık öğesi gibi bazı öğelerin sizin için otomatik olarak kablolu ve etkin olduğunu fark edersiniz (tam işlevsellikle otomatik olarak yerleşik olarak):

Kes, Kopyala ve Yapıştır gibi diğer menü öğeleri şu şekilde olmasa da:

Uygulamayı durdurup Çözüm Bölmesi'ndeki Main.storyboard dosyasına çift tıklayarak Xcode'un Arabirim Oluşturucusu'nda düzenlemek üzere açalım. Ardından, Kitaplıktan Bir Metin Görünümü'nü Arabirim Düzenleyicisi'ndeki pencerenin görünüm denetleyicisine sürükleyin:
Kısıtlama Düzenleyicisi'nde metin görünümünü pencerenin kenarlarına sabitleyelim ve düzenleyicinin üst kısmındaki dört kırmızı I kirişinin tümüne tıklayıp 4 Kısıtlama Ekle düğmesine tıklayarak metin görünümünü pencereyle birlikte büyüyeceği ve küçüleceği yere ayarlayalım:
Değişikliklerinizi kullanıcı arabirimi tasarımına kaydedin ve değişiklikleri Xamarin.Mac projenizle eşitlemek için Mac için Visual Studio geri dönün. Şimdi uygulamayı başlatın, metin görünümüne metin yazın, seçin ve Düzenle menüsünü açın:

Kes, Kopyala ve Yapıştır öğelerinin tek bir kod satırı yazmadan otomatik olarak nasıl etkinleştirildiğine ve tamamen işlevsel olduğunu göreceksiniz.
Neler oluyor burada? MacOS'un parçası olan Cocoa kullanıcı arabirimi öğelerinin çoğu, varsayılan menü öğelerine (yukarıda gösterildiği gibi) bağlı olarak gelen yerleşik önceden tanımlı eylemlerin belirli eylemlere (örneğin copy:) yönelik kancalar oluşturduğunu unutmayın. Bu nedenle etkin ve seçili bir pencereye eklendiklerinde, ilgili menü öğesi veya bu eyleme eklenen öğeler otomatik olarak etkinleştirilir. Kullanıcı bu menü öğesini seçerse, kullanıcı arabirimi öğesinde yerleşik olan işlevsellik çağrılır ve yürütülür ve geliştirici müdahalesi olmadan gerçekleştirilir.
Menüleri ve öğeleri etkinleştirme ve devre dışı bırakma
Varsayılan olarak, bir kullanıcı olayı her gerçekleştiğinde, NSMenu uygulamanın bağlamını temel alarak her görünür menü ve menü öğesini otomatik olarak etkinleştirir ve devre dışı bırakır. Bir öğeyi etkinleştirmenin/devre dışı bırakmanın üç yolu vardır:
- Otomatik menü etkinleştirme - Öğenin kablolu olduğu eyleme yanıt veren uygun bir nesne bulabiliyorsa
NSMenubir menü öğesi etkinleştirilir. Örneğin, eyleme yerleşik bir kancasıcopy:olan yukarıdaki metin görünümü. - Özel eylemler ve validateMenuItem: - Bir pencereye veya görünüm denetleyicisi özel eylemine bağlı herhangi bir menü öğesi için eylemi ekleyebilir
validateMenuItem:ve menü öğelerini el ile etkinleştirebilir veya devre dışı bırakabilirsiniz. - El ile menü etkinleştirme - Bir menüdeki her
NSMenuItemöğeyiEnabledtek tek etkinleştirmek veya devre dışı bırakmak için her birinin özelliğini el ile ayarlarsınız.
Sistem seçmek için özelliğini NSMenuayarlayınAutoEnablesItems. true otomatiktir (varsayılan davranış) ve false el ile yapılır.
Önemli
El ile menü etkinleştirmeyi kullanmayı seçerseniz, gibi NSTextViewAppKit sınıfları tarafından denetlenen menü öğelerinin hiçbiri otomatik olarak güncelleştirilmez. Kodda tüm öğeleri el ile etkinleştirmek ve devre dışı bırakmak sizin sorumluluğundadır.
validateMenuItem kullanma
Yukarıda belirtildiği gibi, Pencere veya Görünüm Denetleyicisi Özel Eylemi'ne bağlı tüm menü öğeleri için eylemi ekleyebilir validateMenuItem: ve menü öğelerini el ile etkinleştirebilir veya devre dışı bırakabilirsiniz.
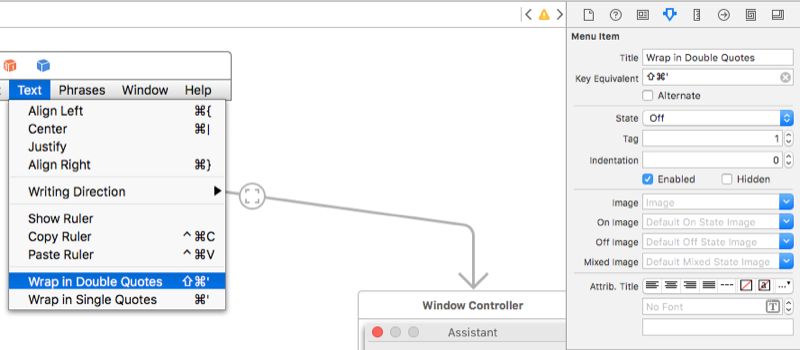
Aşağıdaki örnekte özelliği, Tag bir içindeki seçili metnin NSTextViewdurumuna bağlı olarak eylem tarafından validateMenuItem: etkinleştirilecek/devre dışı bırakılacak menü öğesinin türüne karar vermek için kullanılacaktır. Tag Özelliği, her menü öğesi için Arabirim Oluşturucusu'nda ayarlanmıştır:

Görünüm Denetleyicisi'ne aşağıdaki kod eklendi:
[Action("validateMenuItem:")]
public bool ValidateMenuItem (NSMenuItem item) {
// Take action based on the menu item type
// (As specified in its Tag)
switch (item.Tag) {
case 1:
// Wrap menu items should only be available if
// a range of text is selected
return (TextEditor.SelectedRange.Length > 0);
case 2:
// Quote menu items should only be available if
// a range is NOT selected.
return (TextEditor.SelectedRange.Length == 0);
}
return true;
}
Bu kod çalıştırıldığında ve içinde NSTextViewmetin seçilmediğinde, iki kaydırma menüsü öğesi devre dışı bırakılır (görünüm denetleyicisindeki eylemlere bağlı olsalar bile):

Metnin bir bölümü seçiliyse ve menü yeniden açılırsa, iki kaydırma menüsü öğesi kullanılabilir:

Koddaki menü öğelerini etkinleştirme ve yanıtlama
Yukarıda da gördüğümüz gibi, kullanıcı arabirimi tasarımımıza (metin alanı gibi) belirli Cocoa kullanıcı arabirimi öğeleri ekleyerek, varsayılan menü öğelerinin birkaçı herhangi bir kod yazmak zorunda kalmadan otomatik olarak etkinleştirilir ve çalışır. Şimdi bir menü öğesini etkinleştirmek ve kullanıcı seçtiğinde işlevsellik sağlamak için Xamarin.Mac projemize kendi C# kodumuzu eklemeye bakalım.
Örneğin, kullanıcının dosya seçmek için Dosya menüsündeki Aç öğesini kullanabilmesini istediğimizi düşünelim. Bunun uygulama genelinde bir işlev olmasını ve verme penceresi veya kullanıcı arabirimi öğesiyle sınırlı olmamasını istediğimizden, bunu işlemek için kodu uygulama temsilcimize ekleyeceğiz.
Çözüm Bölmesi'nde, dosyayı düzenlemek üzere açmak için çift tıklayınAppDelegate.CS:

Yönteminin altına DidFinishLaunching aşağıdaki kodu ekleyin:
[Export ("openDocument:")]
void OpenDialog (NSObject sender)
{
var dlg = NSOpenPanel.OpenPanel;
dlg.CanChooseFiles = false;
dlg.CanChooseDirectories = true;
if (dlg.RunModal () == 1) {
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...",
MessageText = "Folder Selected"
};
alert.RunModal ();
}
}
Şimdi uygulamayı çalıştıralım ve Dosya menüsünü açalım:

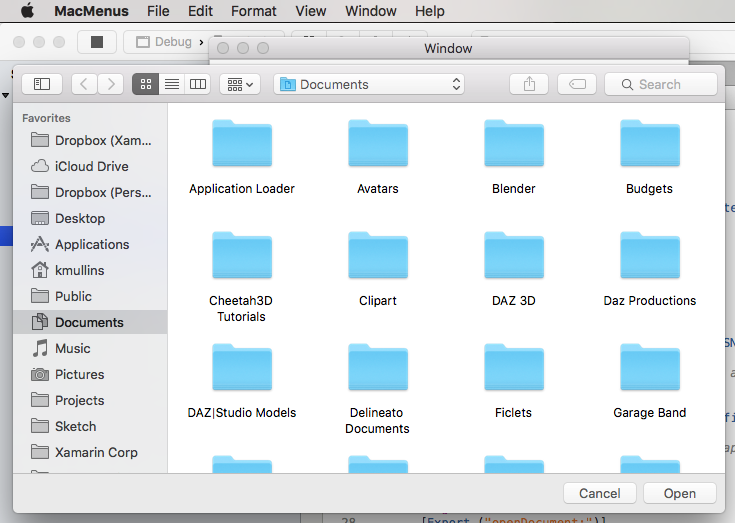
Aç menü öğesinin artık etkinleştirildiğine dikkat edin. Bunu seçersek, açık iletişim kutusu görüntülenir:

Aç düğmesine tıklarsak uyarı iletimiz görüntülenir:

Buradaki anahtar satır, [Export ("openDocument:")]AppDelegate'imizin eyleme openDocument: yanıt veren bir yöntemi void OpenDialog (NSObject sender) olduğunu söylerNSMenu. Yukarıdan anımsarsanız, Arabirim Oluşturucusu'nda Aç menü öğesi varsayılan olarak bu eyleme otomatik olarak bağlanır:
Şimdi kendi menümüzü, menü öğelerimizi ve eylemlerimizi oluşturup bunları kodda yanıtlamayı inceleyelim.
En son açılan menüyle çalışma
Varsayılan olarak, Dosya menüsünde kullanıcının uygulamanızla açtığı son birkaç dosyayı takip eden Bir Son Aç öğesi bulunur. Tabanlı bir NSDocument Xamarin.Mac uygulaması oluşturuyorsanız, bu menü sizin için otomatik olarak işlenir. Başka herhangi bir Xamarin.Mac uygulaması türü için, bu menü öğesini el ile yönetmek ve yanıtlamak sizin sorumluluğundadır.
En Son Aç menüsünü el ile işlemek için, önce aşağıdakiler kullanılarak yeni bir dosyanın açıldığını veya kaydedildiğini bildirmeniz gerekir:
// Add document to the Open Recent menu
NSDocumentController.SharedDocumentController.NoteNewRecentDocumentURL(url);
Uygulamanız uygulamasını kullanmıyor NSDocumentsolsa da dosyasının NSDocumentController konumuyla dosyasını yöntemine SharedDocumentControllergöndererek NSUrl En Son Aç menüsünü korumak için NoteNewRecentDocumentURL öğesini kullanmaya devam edebilirsiniz.
Ardından, kullanıcının En Son Aç menüsünden seçtiği herhangi bir dosyayı açmak için uygulama temsilcisinin yöntemini geçersiz kılmanız OpenFile gerekir. Örneğin:
public override bool OpenFile (NSApplication sender, string filename)
{
// Trap all errors
try {
filename = filename.Replace (" ", "%20");
var url = new NSUrl ("file://"+filename);
return OpenFile(url);
} catch {
return false;
}
}
Dosya açılabilirse döndür true , aksi takdirde döndür false ve kullanıcıya dosyanın açılamadığını belirten yerleşik bir uyarı görüntülenir.
En Son Aç menüsünden döndürülen dosya adı ve yol bir boşluk içerebileceğinden, oluşturmadan önce bu karakterden düzgün bir NSUrl şekilde kaçmalıyız, aksi takdirde hata alacağız. Bunu aşağıdaki kodla yaparız:
filename = filename.Replace (" ", "%20");
Son olarak, dosyayı gösteren bir NSUrl oluştururuz ve uygulama temsilcisinde yeni bir pencere açıp dosyayı bu pencereye yüklemek için bir yardımcı yöntemi kullanırız:
var url = new NSUrl ("file://"+filename);
return OpenFile(url);
Her şeyi bir araya getirmek için AppDelegate.cs dosyasındaki örnek bir uygulamaya göz atalım:
using AppKit;
using Foundation;
using System.IO;
using System;
namespace MacHyperlink
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
#region Computed Properties
public int NewWindowNumber { get; set;} = -1;
#endregion
#region Constructors
public AppDelegate ()
{
}
#endregion
#region Override Methods
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
public override bool OpenFile (NSApplication sender, string filename)
{
// Trap all errors
try {
filename = filename.Replace (" ", "%20");
var url = new NSUrl ("file://"+filename);
return OpenFile(url);
} catch {
return false;
}
}
#endregion
#region Private Methods
private bool OpenFile(NSUrl url) {
var good = false;
// Trap all errors
try {
var path = url.Path;
// Is the file already open?
for(int n=0; n<NSApplication.SharedApplication.Windows.Length; ++n) {
var content = NSApplication.SharedApplication.Windows[n].ContentViewController as ViewController;
if (content != null && path == content.FilePath) {
// Bring window to front
NSApplication.SharedApplication.Windows[n].MakeKeyAndOrderFront(this);
return true;
}
}
// Get new window
var storyboard = NSStoryboard.FromName ("Main", null);
var controller = storyboard.InstantiateControllerWithIdentifier ("MainWindow") as NSWindowController;
// Display
controller.ShowWindow(this);
// Load the text into the window
var viewController = controller.Window.ContentViewController as ViewController;
viewController.Text = File.ReadAllText(path);
viewController.SetLanguageFromPath(path);
viewController.View.Window.SetTitleWithRepresentedFilename (Path.GetFileName(path));
viewController.View.Window.RepresentedUrl = url;
// Add document to the Open Recent menu
NSDocumentController.SharedDocumentController.NoteNewRecentDocumentURL(url);
// Make as successful
good = true;
} catch {
// Mark as bad file on error
good = false;
}
// Return results
return good;
}
#endregion
#region actions
[Export ("openDocument:")]
void OpenDialog (NSObject sender)
{
var dlg = NSOpenPanel.OpenPanel;
dlg.CanChooseFiles = true;
dlg.CanChooseDirectories = false;
if (dlg.RunModal () == 1) {
// Nab the first file
var url = dlg.Urls [0];
if (url != null) {
// Open the document in a new window
OpenFile (url);
}
}
}
#endregion
}
}
Uygulamanızın gereksinimlerine bağlı olarak, kullanıcının aynı dosyayı aynı anda birden fazla pencerede açmasını istemeyebilirsiniz. Örnek uygulamamızda, kullanıcı zaten açık bir dosya seçerse (En Son Aç veya Aç.. menü öğelerinden), dosyayı içeren pencere öne getirilir.
Bunu başarmak için yardımcı yöntemimizde aşağıdaki kodu kullandık:
var path = url.Path;
// Is the file already open?
for(int n=0; n<NSApplication.SharedApplication.Windows.Length; ++n) {
var content = NSApplication.SharedApplication.Windows[n].ContentViewController as ViewController;
if (content != null && path == content.FilePath) {
// Bring window to front
NSApplication.SharedApplication.Windows[n].MakeKeyAndOrderFront(this);
return true;
}
}
Sınıfımızı ViewController kendi özelliğinde dosyanın yolunu tutacak şekilde tasarladık Path . Ardından, uygulamada şu anda açık olan tüm pencerelerde döngü yapacağız. Dosya pencerelerden birinde zaten açıksa, aşağıdakiler kullanılarak diğer tüm pencerelerin önüne getirilir:
NSApplication.SharedApplication.Windows[n].MakeKeyAndOrderFront(this);
Eşleşme bulunmazsa, dosya yüklenmiş olarak yeni bir pencere açılır ve dosya Son Kullanılanları Aç menüsünde not edilir:
// Get new window
var storyboard = NSStoryboard.FromName ("Main", null);
var controller = storyboard.InstantiateControllerWithIdentifier ("MainWindow") as NSWindowController;
// Display
controller.ShowWindow(this);
// Load the text into the window
var viewController = controller.Window.ContentViewController as ViewController;
viewController.Text = File.ReadAllText(path);
viewController.SetLanguageFromPath(path);
viewController.View.Window.SetTitleWithRepresentedFilename (Path.GetFileName(path));
viewController.View.Window.RepresentedUrl = url;
// Add document to the Open Recent menu
NSDocumentController.SharedDocumentController.NoteNewRecentDocumentURL(url);
Özel pencere eylemleriyle çalışma
Standart menü öğelerine önceden kablolu olarak gelen yerleşik İlk Yanıtlayıcı eylemleri gibi, yeni, özel eylemler oluşturabilir ve bunları Arabirim Oluşturucusu'ndaki menü öğelerine aktarabilirsiniz.
İlk olarak, uygulamanızın pencere denetleyicilerinden birinde özel bir eylem tanımlayın. Örneğin:
[Action("defineKeyword:")]
public void defineKeyword (NSObject sender) {
// Preform some action when the menu is selected
Console.WriteLine ("Request to define keyword");
}
Ardından, Xcode'un Arabirim Oluşturucusu'nda düzenlemek üzere açmak üzere Çözüm Bölmesi'nde uygulamanın görsel taslak dosyasına çift tıklayın. Uygulama Sahnesi'nin altındaki İlk Yanıtlayıcı'yı seçin ve öznitelik denetçisine geçin:

+ Yeni bir özel eylem eklemek için Öznitelik Denetçisi'nin altındaki düğmeye tıklayın:

Pencere denetleyicinizde oluşturduğunuz özel eylemle aynı adı verin:

Control tuşuna basılı tutup bir menü öğesinden Uygulama Sahnesi'nin altındaki İlk Yanıtlayıcı'ya sürükleyin. Açılan listeden, yeni oluşturduğunuz yeni eylemi seçin (defineKeyword: bu örnekte):

Değişiklikleri görsel taslakta kaydedin ve değişiklikleri eşitlemek için Mac için Visual Studio dönün. Uygulamayı çalıştırırsanız, özel eylemi bağladığınız menü öğesi otomatik olarak etkinleştirilir/devre dışı bırakılır (eylemin açık olduğu pencereye göre) ve menü öğesini seçtiğinizde eylem tetiklenir:
Menü ekleme, düzenleme ve silme
Önceki bölümlerde gördüğümüz gibi, bir Xamarin.Mac uygulaması belirli kullanıcı arabirimi denetimlerinin otomatik olarak etkinleştirileceği ve yanıt vereceği önceden ayarlanmış sayıda varsayılan menü ve menü öğesiyle birlikte gelir. Ayrıca uygulamamıza bu varsayılan öğeleri etkinleştirecek ve yanıtlayacak kod eklemeyi de gördük.
Bu bölümde ihtiyacımız olmayan menü öğelerini kaldırmaya, menüleri yeniden düzenlemeye ve yeni menüler, menü öğeleri ve eylemler eklemeye bakacağız.
Düzenlemek üzere açmak için Çözüm Bölmesi'nde Main.storyboard dosyasına çift tıklayın:
Belirli Xamarin.Mac uygulamamız için varsayılan Görünüm menüsünü kullanmayacağız, bu nedenle kaldıracağız. Arabirim Hiyerarşisi'nde ana menü çubuğunun bir parçası olan Görünüm menü öğesini seçin:

Menüyü silmek için delete veya backspace tuşuna basın. Ardından, Biçim menüsündeki tüm öğeleri kullanmayacağız ve kullanacağımız öğeleri alt menülerin altından taşımak istiyoruz. Arabirim Hiyerarşisi'nde aşağıdaki menü öğelerini seçin:

Üst Menü altındaki öğeleri şu anda bulundukları alt menüden sürükleyin:
Menünüzün şu şekilde görünmesi gerekir:
Şimdi Biçim menüsünün altından Metin alt menüsünü sürükleyelim ve Biçim ve Pencere menüleri arasındaki ana menü çubuğuna yerleştirelim:
Biçim menüsünün altına geri dönelim ve Yazı Tipi alt menü öğesini silelim. Ardından Biçim menüsünü seçin ve "Yazı Tipi" olarak yeniden adlandırın:
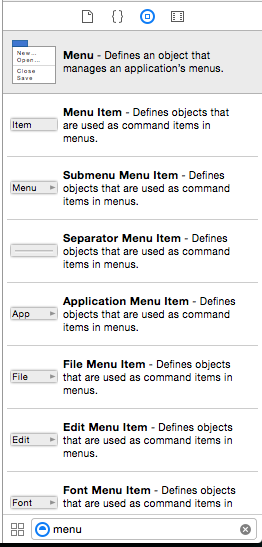
Şimdi, seçildiklerinde metin görünümündeki metne otomatik olarak eklenecek önceden tanımlanmış tümceciklerden oluşan özel bir menü oluşturalım. Kitaplık Denetçisi'nin altındaki arama kutusuna "menü" yazın. Bu, menü kullanıcı arabirimi öğelerinin tümünü bulmayı ve bunlarla çalışmayı kolaylaştırır:

Şimdi menümüzü oluşturmak için aşağıdakileri yapalım:
Bir Menü Öğesini Kitaplık Denetçisi'nden Metin ve Pencere menüleri arasındaki menü çubuğuna sürükleyin:

"Tümcecikler" öğesini yeniden adlandırın:
Ardından, Kitaplık Denetçisi'nden bir Menü sürükleyin:

Yeni oluşturduğumuz yeni Menü Öğesi'ne Menü'yü bırakın ve adını "İfadeler" olarak değiştirin:
Şimdi üç varsayılan Menü Öğesini "Adres", "Tarih" ve "Selamlama" olarak yeniden adlandıralım:
Kitaplık Denetçisi'nden menü öğesini sürükleyip "İmza" olarak adlandırarak dördüncü bir Menü Öğesi ekleyelim:
Değişiklikleri menü çubuğuna kaydedin.
Şimdi yeni menü öğelerimizin C# koduna açık olması için bir dizi özel eylem oluşturalım. Xcode'da Yardımcı görünümüne geçelim:
Şimdi aşağıdakileri yapalım:
Adres menü öğesinden AppDelegate.h dosyasına Control tuşuna basılı tutun.
Bağlan türünü Eylem olarak değiştirin:
"phraseAddress" adını girin ve yeni eylemi oluşturmak için Bağlan düğmesine basın:
Tarih, Selamlama ve İmza menü öğeleri için yukarıdaki adımları yineleyin:
Değişiklikleri menü çubuğuna kaydedin.
Ardından metin görünümümüz için bir çıkış oluşturarak içeriğini koddan ayarlayabilmemiz gerekir. Yardımcı Düzenleyici'de ViewController.h dosyasını seçin ve adlı documentTextyeni bir çıkış oluşturun:
Xcode'dan değişiklikleri eşitlemek için Mac için Visual Studio dönün. Ardından ViewController.cs dosyasını düzenleyin ve aşağıdaki gibi görünmesini sağlayın:
using System;
using AppKit;
using Foundation;
namespace MacMenus
{
public partial class ViewController : NSViewController
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)NSApplication.SharedApplication.Delegate; }
}
#endregion
#region Computed Properties
public override NSObject RepresentedObject {
get {
return base.RepresentedObject;
}
set {
base.RepresentedObject = value;
// Update the view, if already loaded.
}
}
public string Text {
get { return documentText.Value; }
set { documentText.Value = value; }
}
#endregion
#region Constructors
public ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any additional setup after loading the view.
}
public override void ViewWillAppear ()
{
base.ViewWillAppear ();
App.textEditor = this;
}
public override void ViewWillDisappear ()
{
base.ViewDidDisappear ();
App.textEditor = null;
}
#endregion
}
}
Bu, metin görünümümüzün metnini sınıfın ViewController dışında kullanıma sunar ve pencere odağı kazandığında veya kaybettiğinde uygulama temsilcisini bilgilendirir. Şimdi AppDelegate.cs dosyasını düzenleyin ve aşağıdaki gibi görünmesini sağlayın:
using AppKit;
using Foundation;
using System;
namespace MacMenus
{
[Register ("AppDelegate")]
public partial class AppDelegate : NSApplicationDelegate
{
#region Computed Properties
public ViewController textEditor { get; set;} = null;
#endregion
#region Constructors
public AppDelegate ()
{
}
#endregion
#region Override Methods
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
#endregion
#region Custom actions
[Export ("openDocument:")]
void OpenDialog (NSObject sender)
{
var dlg = NSOpenPanel.OpenPanel;
dlg.CanChooseFiles = false;
dlg.CanChooseDirectories = true;
if (dlg.RunModal () == 1) {
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...",
MessageText = "Folder Selected"
};
alert.RunModal ();
}
}
partial void phrasesAddress (Foundation.NSObject sender) {
textEditor.Text += "Xamarin HQ\n394 Pacific Ave, 4th Floor\nSan Francisco CA 94111\n\n";
}
partial void phrasesDate (Foundation.NSObject sender) {
textEditor.Text += DateTime.Now.ToString("D");
}
partial void phrasesGreeting (Foundation.NSObject sender) {
textEditor.Text += "Dear Sirs,\n\n";
}
partial void phrasesSignature (Foundation.NSObject sender) {
textEditor.Text += "Sincerely,\n\nKevin Mullins\nXamarin,Inc.\n";
}
#endregion
}
}
Burada, Interface Builder'da tanımladığımız eylemleri ve çıkışları kullanabilmek için kısmi bir sınıf yaptık AppDelegate . Ayrıca, şu anda odakta olan pencereyi izlemek için bir textEditor de kullanıma sunarız.
Özel menü ve menü öğelerimizi işlemek için aşağıdaki yöntemler kullanılır:
partial void phrasesAddress (Foundation.NSObject sender) {
if (textEditor == null) return;
textEditor.Text += "Xamarin HQ\n394 Pacific Ave, 4th Floor\nSan Francisco CA 94111\n\n";
}
partial void phrasesDate (Foundation.NSObject sender) {
if (textEditor == null) return;
textEditor.Text += DateTime.Now.ToString("D");
}
partial void phrasesGreeting (Foundation.NSObject sender) {
if (textEditor == null) return;
textEditor.Text += "Dear Sirs,\n\n";
}
partial void phrasesSignature (Foundation.NSObject sender) {
if (textEditor == null) return;
textEditor.Text += "Sincerely,\n\nKevin Mullins\nXamarin,Inc.\n";
}
Şimdi uygulamamızı çalıştırırsak, Tümcecik menüsündeki tüm öğeler etkin olur ve seçildiğinde tümceciği metin görünümüne ekler:

Artık uygulama menü çubuğu aşağı doğru çalışmayla ilgili temel bilgilere sahip olduğumuza göre, özel bir bağlam menüsü oluşturmaya göz atalım.
Koddan menü oluşturma
Xcode'un Arabirim Oluşturucusu ile menü ve menü öğeleri oluşturmaya ek olarak, Xamarin.Mac uygulamasının koddan menü, alt menü veya menü öğesi oluşturması, değiştirmesi veya kaldırması gerekebilir.
Aşağıdaki örnekte, dinamik olarak anında oluşturulacak menü öğeleri ve alt menüler hakkındaki bilgileri tutmak için bir sınıf oluşturulur:
using System;
using System.Collections.Generic;
using Foundation;
using AppKit;
namespace AppKit.TextKit.Formatter
{
public class LanguageFormatCommand : NSObject
{
#region Computed Properties
public string Title { get; set; } = "";
public string Prefix { get; set; } = "";
public string Postfix { get; set; } = "";
public List<LanguageFormatCommand> SubCommands { get; set; } = new List<LanguageFormatCommand>();
#endregion
#region Constructors
public LanguageFormatCommand () {
}
public LanguageFormatCommand (string title)
{
// Initialize
this.Title = title;
}
public LanguageFormatCommand (string title, string prefix)
{
// Initialize
this.Title = title;
this.Prefix = prefix;
}
public LanguageFormatCommand (string title, string prefix, string postfix)
{
// Initialize
this.Title = title;
this.Prefix = prefix;
this.Postfix = postfix;
}
#endregion
}
}
Menü ve öğe ekleme
Bu sınıf tanımlandığında, aşağıdaki yordam bir nesne koleksiyonunu LanguageFormatCommandayrıştıracak ve geçirilmiş olan mevcut menünün (Arabirim Oluşturucusu'nda oluşturulmuş) altına ekleyerek yinelemeli olarak yeni menüler ve menü öğeleri oluşturur:
private void AssembleMenu(NSMenu menu, List<LanguageFormatCommand> commands) {
NSMenuItem menuItem;
// Add any formatting commands to the Formatting menu
foreach (LanguageFormatCommand command in commands) {
// Add separator or item?
if (command.Title == "") {
menuItem = NSMenuItem.SeparatorItem;
} else {
menuItem = new NSMenuItem (command.Title);
// Submenu?
if (command.SubCommands.Count > 0) {
// Yes, populate submenu
menuItem.Submenu = new NSMenu (command.Title);
AssembleMenu (menuItem.Submenu, command.SubCommands);
} else {
// No, add normal menu item
menuItem.Activated += (sender, e) => {
// Apply the command on the selected text
TextEditor.PerformFormattingCommand (command);
};
}
}
menu.AddItem (menuItem);
}
}
Boş Title özelliği olan herhangi LanguageFormatCommand bir nesne için, bu yordam menü bölümleri arasında bir Ayırıcı menü öğesi (ince gri çizgi) oluşturur:
menuItem = NSMenuItem.SeparatorItem;
Bir başlık sağlanırsa, bu başlığa sahip yeni bir menü öğesi oluşturulur:
menuItem = new NSMenuItem (command.Title);
LanguageFormatCommand Nesne alt LanguageFormatCommand nesneler içeriyorsa, bir alt menü oluşturulur ve bu menüyü AssembleMenu oluşturmak için yöntemi özyinelemeli olarak çağrılır:
menuItem.Submenu = new NSMenu (command.Title);
AssembleMenu (menuItem.Submenu, command.SubCommands);
Alt menüleri olmayan tüm yeni menü öğeleri için, kullanıcı tarafından seçilen menü öğesini işlemek için kod eklenir:
menuItem.Activated += (sender, e) => {
// Do something when the menu item is selected
...
};
Menü oluşturmayı test etme
Yukarıdaki kodun tümü yerindeyken, aşağıdaki nesne koleksiyonu LanguageFormatCommand oluşturulduysa:
// Define formatting commands
FormattingCommands.Add(new LanguageFormatCommand("Strong","**","**"));
FormattingCommands.Add(new LanguageFormatCommand("Emphasize","_","_"));
FormattingCommands.Add(new LanguageFormatCommand("Inline Code","`","`"));
FormattingCommands.Add(new LanguageFormatCommand("Code Block","```\n","\n```"));
FormattingCommands.Add(new LanguageFormatCommand("Comment","<!--","-->"));
FormattingCommands.Add (new LanguageFormatCommand ());
FormattingCommands.Add(new LanguageFormatCommand("Unordered List","* "));
FormattingCommands.Add(new LanguageFormatCommand("Ordered List","1. "));
FormattingCommands.Add(new LanguageFormatCommand("Block Quote","> "));
FormattingCommands.Add (new LanguageFormatCommand ());
var Headings = new LanguageFormatCommand ("Headings");
Headings.SubCommands.Add(new LanguageFormatCommand("Heading 1","# "));
Headings.SubCommands.Add(new LanguageFormatCommand("Heading 2","## "));
Headings.SubCommands.Add(new LanguageFormatCommand("Heading 3","### "));
Headings.SubCommands.Add(new LanguageFormatCommand("Heading 4","#### "));
Headings.SubCommands.Add(new LanguageFormatCommand("Heading 5","##### "));
Headings.SubCommands.Add(new LanguageFormatCommand("Heading 6","###### "));
FormattingCommands.Add (Headings);
FormattingCommands.Add(new LanguageFormatCommand ());
FormattingCommands.Add(new LanguageFormatCommand("Link","[","]()"));
FormattingCommands.Add(new LanguageFormatCommand("Image",""));
FormattingCommands.Add(new LanguageFormatCommand("Image Link","[](LinkImageHere)"));
Bu koleksiyon işleve AssembleMenu geçirilir (Biçim Menüsü temel olarak ayarlanırken), aşağıdaki dinamik menüler ve menü öğeleri oluşturulur:

Menüleri ve öğeleri kaldırma
Uygulamanın kullanıcı arabiriminden herhangi bir menü veya menü öğesini kaldırmanız gerekiyorsa, yalnızca kaldırılacak öğenin sıfır tabanlı dizinini vererek sınıfın yöntemini NSMenu kullanabilirsinizRemoveItemAt.
Örneğin, yukarıdaki yordam tarafından oluşturulan menüleri ve menü öğelerini kaldırmak için aşağıdaki kodu kullanabilirsiniz:
public void UnpopulateFormattingMenu(NSMenu menu) {
// Remove any additional items
for (int n = (int)menu.Count - 1; n > 4; --n) {
menu.RemoveItemAt (n);
}
}
Yukarıdaki kod söz konusu olduğunda, ilk dört menü öğesi Xcode'un Arabirim Oluşturucusu'nda oluşturulur ve uygulamada bulunan dış öğeler dinamik olarak kaldırılmaz.
Bağlam menüleri
Kullanıcı penceredeki bir öğeye sağ tıkladığında veya öğeyi control tuşuna basılı tarayarak tıkladığında bağlam menüleri görüntülenir. Varsayılan olarak, macOS'ta yerleşik olan kullanıcı arabirimi öğelerinin bazılarında zaten bağlamsal menüler (metin görünümü gibi) eklenmiştir. Ancak, pencereye eklediğimiz kullanıcı arabirimi öğesi için kendi özel bağlam menülerimizi oluşturmak istediğimiz zamanlar olabilir.
Main.storyboard dosyamızı Xcode'da düzenleyelim ve tasarımımıza bir Pencere penceresi ekleyelim, Kimlik Denetçisi'nde Sınıfını "NSPanel" olarak ayarlayalım, Pencere menüsüne yeni bir Yardımcı öğesi ekleyelim ve Show Segue kullanarak yeni pencereye ekleyelim:
Şimdi aşağıdakileri yapalım:
Bir Etiketi Kitaplık Denetçisi'nden Panel penceresine sürükleyin ve metnini "Özellik" olarak ayarlayın:
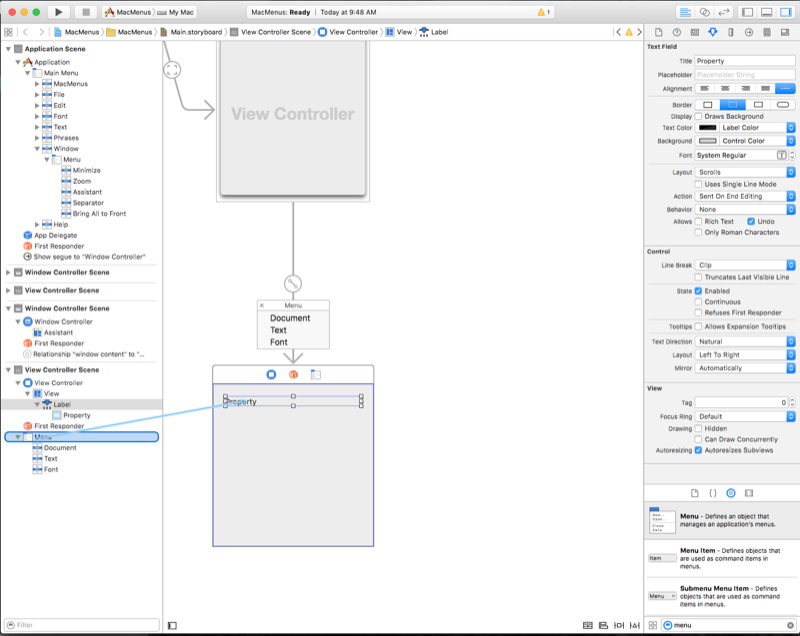
Ardından Bir Menüyü Kitaplık Denetçisi'nden Görünüm Hiyerarşisi'ndeki Görünüm Denetleyicisi'ne sürükleyin ve varsayılan üç menü öğesini Belge, Metin ve Yazı Tipi olarak yeniden adlandırın:
Şimdi Control tuşuyla Özellik Etiketi'nden Menü'ye sürükleyin:
Açılan iletişim kutusunda Menü'yü seçin:

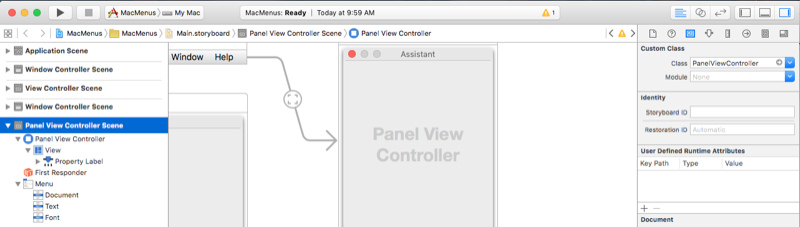
Kimlik Denetçisi'nden Görünüm Denetleyicisi'nin sınıfını "PanelViewController" olarak ayarlayın:
Eşitlemek için Mac için Visual Studio geri dönün, ardından Arabirim Oluşturucusu'na dönün.
Yardımcı Düzenleyici'ye geçin ve PanelViewController.h dosyasını seçin.
Belge menü öğesi için adlı
propertyDocumentbir eylem oluşturun:Kalan menü öğeleri için eylem oluşturmayı yineleyin:
Son olarak, Özellik Etiketi için adlı
propertyLabelbir çıkış oluşturun:Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
PanelViewController.cs dosyasını düzenleyin ve aşağıdaki kodu ekleyin:
partial void propertyDocument (Foundation.NSObject sender) {
propertyLabel.StringValue = "Document";
}
partial void propertyFont (Foundation.NSObject sender) {
propertyLabel.StringValue = "Font";
}
partial void propertyText (Foundation.NSObject sender) {
propertyLabel.StringValue = "Text";
}
Şimdi uygulamayı çalıştırıp paneldeki özellik etiketine sağ tıklarsak, özel bağlam menüsünü göreceğiz. Menüden ve öğesini seçersek etiketin değeri değişir:

Şimdi durum çubuğu menüleri oluşturmaya bakalım.
Durum çubuğu menüleri
Durum çubuğu menüleri, bir menü veya uygulamanın durumunu yansıtan bir görüntü gibi kullanıcıya etkileşim veya geri bildirim sağlayan durum menüsü öğelerinin bir koleksiyonunu görüntüler. Uygulamanın durum çubuğu menüsü, uygulama arka planda çalışıyor olsa bile etkinleştirilir ve etkindir. Sistem genelindeki durum çubuğu, uygulama menü çubuğunun sağ tarafında bulunur ve şu anda macOS'ta kullanılabilen tek Durum Çubuğu'dur.
şimdi AppDelegate.cs dosyamızı düzenleyelim ve yöntemini aşağıdaki DidFinishLaunching gibi gösterelim:
public override void DidFinishLaunching (NSNotification notification)
{
// Create a status bar menu
NSStatusBar statusBar = NSStatusBar.SystemStatusBar;
var item = statusBar.CreateStatusItem (NSStatusItemLength.Variable);
item.Title = "Text";
item.HighlightMode = true;
item.Menu = new NSMenu ("Text");
var address = new NSMenuItem ("Address");
address.Activated += (sender, e) => {
PhraseAddress(address);
};
item.Menu.AddItem (address);
var date = new NSMenuItem ("Date");
date.Activated += (sender, e) => {
PhraseDate(date);
};
item.Menu.AddItem (date);
var greeting = new NSMenuItem ("Greeting");
greeting.Activated += (sender, e) => {
PhraseGreeting(greeting);
};
item.Menu.AddItem (greeting);
var signature = new NSMenuItem ("Signature");
signature.Activated += (sender, e) => {
PhraseSignature(signature);
};
item.Menu.AddItem (signature);
}
NSStatusBar statusBar = NSStatusBar.SystemStatusBar; sistem genelindeki durum çubuğuna erişmemizi sağlar. var item = statusBar.CreateStatusItem (NSStatusItemLength.Variable); yeni bir durum çubuğu öğesi oluşturur. Buradan bir menü ve bir dizi menü öğesi oluşturup menüyü yeni oluşturduğumuz durum çubuğu öğesine ekleyeceğiz.
Uygulamayı çalıştırırsak yeni durum çubuğu öğesi görüntülenir. Menüden bir öğe seçildiğinde metin görünümündeki metin değiştirilir:

Şimdi özel dock menü öğeleri oluşturmaya bakalım.
Özel dock menüleri
Kullanıcı dock'ta uygulamanın simgesine sağ tıkladığında veya uygulamanın simgesine control tuşuna bastığında Mac uygulamanız için dock menüsü görüntülenir:

Şimdi aşağıdakileri yaparak uygulamamız için özel bir dock menüsü oluşturalım:
Mac için Visual Studio'da uygulamanın projesine sağ tıklayın ve Yeni Dosya Ekle>... öğesini seçin. Yeni dosya iletişim kutusunda Xamarin.Mac Boş Arabirim Tanımı'nı seçin, Ad için "DockMenu" kullanın ve yeni DockMenu.xib dosyasını oluşturmak için Yeni düğmesine tıklayın:>

Çözüm Bölmesi'nde DockMenu.xib dosyasına çift tıklayarak dosyayı Xcode'da düzenlemek üzere açın. Şu öğeleri içeren yeni bir Menü oluşturun: Adres, Tarih, Selamlama ve İmza
Şimdi yeni menü öğelerimizi yukarıdaki Menü Ekleme, Düzenleme ve Silme bölümünde özel menümüz için oluşturduğumuz mevcut eylemlerimize bağlayalım. Bağlan Ion Inspector'a geçin ve Arabirim Hiyerarşisi'nde İlk Yanıtlayan'ı seçin. Aşağı kaydırın ve eylemi bulun
phraseAddress:. Bu eylemdeki dairedeki bir satırı Adres menü öğesine sürükleyin:Bunları ilgili eylemlerine ekleyip diğer tüm menü öğeleri için bu işlemi yineleyin:
Ardından, Arabirim Hiyerarşisi'nde Uygulamayı seçin. Bağlan Denetçisi'nde, çıkıştaki
dockMenudaireden yeni oluşturduğumuz menüye bir çizgi sürükleyin:Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio geri dönün.
Info.plist dosyasına çift tıklayarak düzenlemek üzere açın:
Ekranın alt kısmındaki Kaynak sekmesine tıklayın:
Yeni girdi ekle'ye tıklayın, yeşil artı düğmesine tıklayın, özellik adını "AppleDockMenu" olarak ve değeri "DockMenu" olarak ayarlayın (uzantısı olmayan yeni .xib dosyamızın adı):
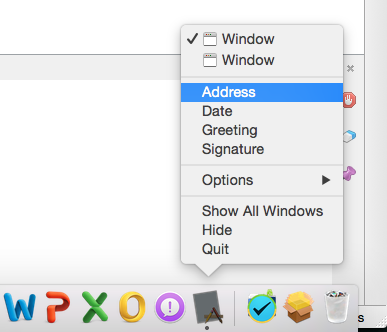
Şimdi uygulamamızı çalıştırır ve Dock'taki simgesine sağ tıklarsak, yeni menü öğelerimiz görüntülenir:

Menüden özel öğelerden birini seçersek, metin görünümümüzdeki metin değiştirilir.
Açılır düğme ve aşağı açılan listeler
Açılan düğme seçili bir öğeyi görüntüler ve kullanıcı tarafından tıklandığında seçilecek seçeneklerin listesini sunar. Açılan liste, genellikle geçerli görevin bağlamı için belirli komutları seçmek için kullanılan bir açılır düğme türüdür. Her ikisi de pencerede herhangi bir yerde görünebilir.
Şimdi aşağıdakileri yaparak uygulamamız için özel bir açılır düğme oluşturalım:
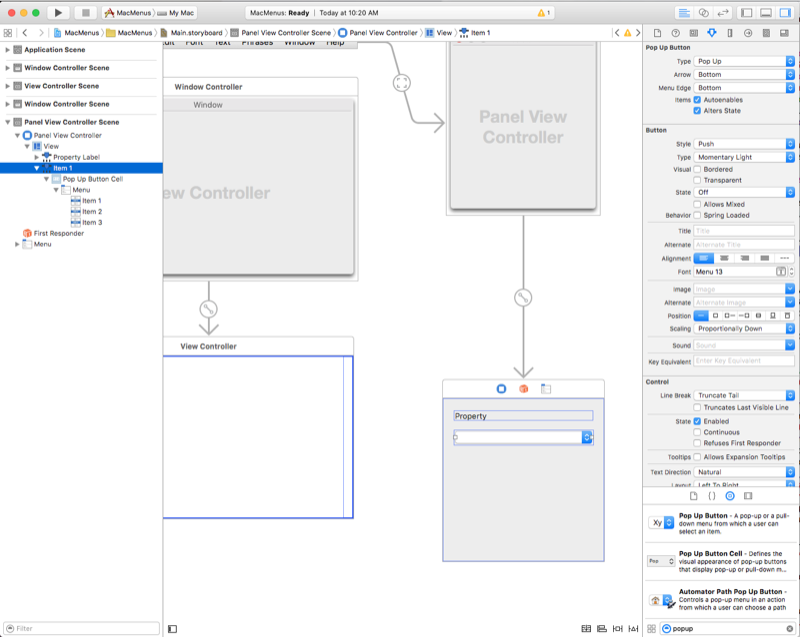
Main.storyboard dosyasını Xcode'da düzenleyin ve Kitaplık Denetçisi'nden Açılan Düğmeyi Bağlam Menüleri bölümünde oluşturduğumuz Panel penceresine sürükleyin:
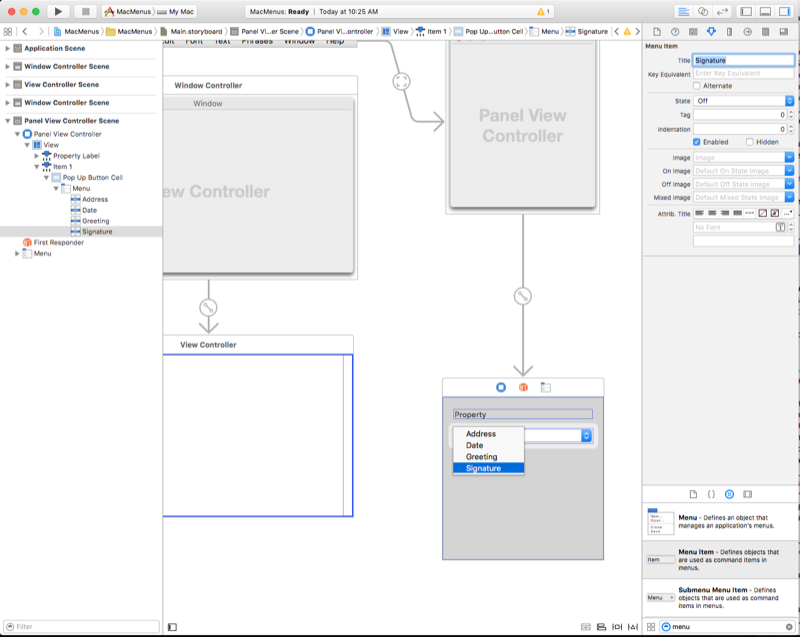
Yeni bir menü öğesi ekleyin ve Açılır Penceredeki Öğelerin başlıklarını şu şekilde ayarlayın: Adres, Tarih, Selamlama ve İmza
Şimdi yeni menü öğelerimizi yukarıdaki Menü Ekleme, Düzenleme ve Silme bölümünde özel menümüz için oluşturduğumuz mevcut eylemlere bağlayalım. Bağlan Ion Inspector'a geçin ve Arabirim Hiyerarşisi'nde İlk Yanıtlayan'ı seçin. Aşağı kaydırın ve eylemi bulun
phraseAddress:. Bu eylemdeki dairedeki bir satırı Adres menü öğesine sürükleyin:Bunları ilgili eylemlerine ekleyip diğer tüm menü öğeleri için bu işlemi yineleyin:
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio geri dönün.
Şimdi uygulamamızı çalıştırır ve açılan menüden bir öğe seçersek, metin görünümümüzdeki metin değişir:

Açılır listeler oluşturabilir ve açılır listelerle aynı şekilde çalışabilirsiniz. Mevcut eyleme eklemek yerine, Bağlam Menüleri bölümündeki bağlam menüsü için yaptığımız gibi kendi özel eylemlerinizi oluşturabilirsiniz.
Özet
Bu makalede, Xamarin.Mac uygulamasında menüler ve menü öğeleriyle çalışma konusuna ayrıntılı bir bakış sunulmaktadır. İlk olarak uygulamanın menü çubuğunu inceledik, ardından bağlam menüleri oluşturmaya baktık, sonra durum çubuğu menülerini ve özel dock menülerini inceledik. Son olarak açılır menüleri ve açılan Listeleri ele aldık.