Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu makale, Xamarin.Mac uygulamasında ana hat görünümleriyle çalışmayı kapsar. Xcode ve Arabirim Oluşturucusu'nda ana hat görünümlerinin oluşturulmasını ve bakımının yanı sıra program aracılığıyla bunlarla çalışmayı açıklar.
Xamarin.Mac uygulamasında C# ve .NET ile çalışırken, ve Xcode'da çalışan bir geliştiricinin sahip olduğu Ana Hat Görünümlerine Objective-C erişebilirsiniz. Xamarin.Mac doğrudan Xcode ile tümleştirildiği için, Ana Hat Görünümlerinizi oluşturmak ve korumak için Xcode'un Arabirim Oluşturucusu'nu kullanabilirsiniz (veya isteğe bağlı olarak bunları doğrudan C# kodunda oluşturabilirsiniz).
Ana Hat Görünümü, kullanıcının hiyerarşik veri satırlarını genişletmesine veya daraltmasına olanak tanıyan bir Tablo türüdür. Tablo Görünümü gibi, Ana Hat Görünümü de ilgili öğeler kümesinin verilerini görüntüler ve satırlar tek tek öğeleri ve sütunları bu öğelerin özniteliklerini temsil eder. Tablo Görünümünden farklı olarak, Ana Hat Görünümü'ndeki öğeler düz bir listede değildir, sabit sürücüdeki dosyalar ve klasörler gibi bir hiyerarşide düzenlenir.
Bu makalede, Xamarin.Mac uygulamasında Ana Hat Görünümleri ile çalışmanın temellerini ele alacağız. Bu makalede kullanacağımız temel kavramları ve teknikleri kapsarken öncelikle Hello, Mac makalesi, özellikle Xcode ve Interface Builder'a Giriş ve Çıkışlar ve Eylemler bölümleriyle çalışmanız önemle önerilir.
Xamarin.Mac Internals belgesinin C# sınıflarını / yöntemlerini kullanıma alma Objective-Cbölümüne de göz atmak isteyebilirsiniz. Bu belge, C# sınıflarınızı nesnelere ve UI Öğelerine Objective-C bağlamada kullanılan ve Export komutlarını açıklar.Register
Ana Hat Görünümlerine Giriş
Ana Hat Görünümü, kullanıcının hiyerarşik veri satırlarını genişletmesine veya daraltmasına olanak tanıyan bir Tablo türüdür. Tablo Görünümü gibi, Ana Hat Görünümü de ilgili öğeler kümesinin verilerini görüntüler ve satırlar tek tek öğeleri ve sütunları bu öğelerin özniteliklerini temsil eder. Tablo Görünümünden farklı olarak, Ana Hat Görünümü'ndeki öğeler düz bir listede değildir, sabit sürücüdeki dosyalar ve klasörler gibi bir hiyerarşide düzenlenir.
Ana Hat Görünümündeki bir öğe başka öğeler içeriyorsa, bu öğe kullanıcı tarafından genişletilebilir veya daraltılabilir. Genişletilebilir bir öğe, öğe daraltıldığında sağa ve genişletildiğinde aşağı işaret eden bir açıklama üçgeni görüntüler. Açıklama üçgenine tıklanması öğenin genişletilmesine veya daraltılmasına neden olur.
Ana Hat Görünümü (NSOutlineView), Tablo Görünümünün (NSTableView) bir alt sınıfıdır ve bu nedenle davranışının büyük bir kısmını üst sınıfından devralır. Sonuç olarak, Tablo Görünümü tarafından desteklenen satır veya sütun seçme, Sütun Üst Bilgilerini sürükleyerek sütunları yeniden konumlandırma gibi birçok işlem de Ana Hat Görünümü tarafından desteklenir. Xamarin.Mac uygulaması bu özelliklerin denetimine sahiptir ve Ana Hat Görünümü'nü (kod veya Arabirim Oluşturucusu'nda) belirli işlemlere izin verecek veya izin vermeyecek şekilde yapılandırabilir.
Ana Hat Görünümü kendi verilerini depolamaz, bunun yerine gerekli olan satırları ve sütunları gerektiği gibi sağlamak için bir Veri Kaynağına (NSOutlineViewDataSource) dayanır.
Anahat Görünümü'nin davranışı, Anahat sütun yönetimini desteklemek için Ana Hat Görünümü Temsilcisinin (NSOutlineViewDelegate) bir alt sınıfı sağlanarak özelleştirilebilir, işlevi seçmek için yazın, satır seçimi ve düzenleme, özel izleme ve tek tek sütunlar ve satırlar için özel görünümler.
Ana Hat Görünümü, davranışının ve işlevselliğinin büyük bir kısmını Tablo Görünümü ile paylaştığından, bu makaleye devam etmeden önce Tablo Görünümleri belgelerimizi gözden geçirmek isteyebilirsiniz.
Xcode'da Ana Hat Görünümlerini Oluşturma ve Koruma
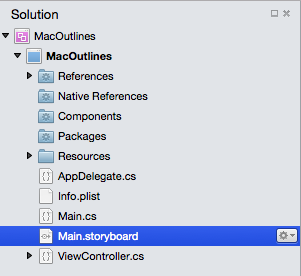
Yeni bir Xamarin.Mac Cocoa uygulaması oluşturduğunuzda varsayılan olarak standart bir boş pencere alırsınız. Bu pencereler, projeye otomatik olarak eklenen bir .storyboard dosyada tanımlanır. Windows tasarımınızı düzenlemek için, Çözüm Gezgini dosyaya Main.storyboard çift tıklayın:
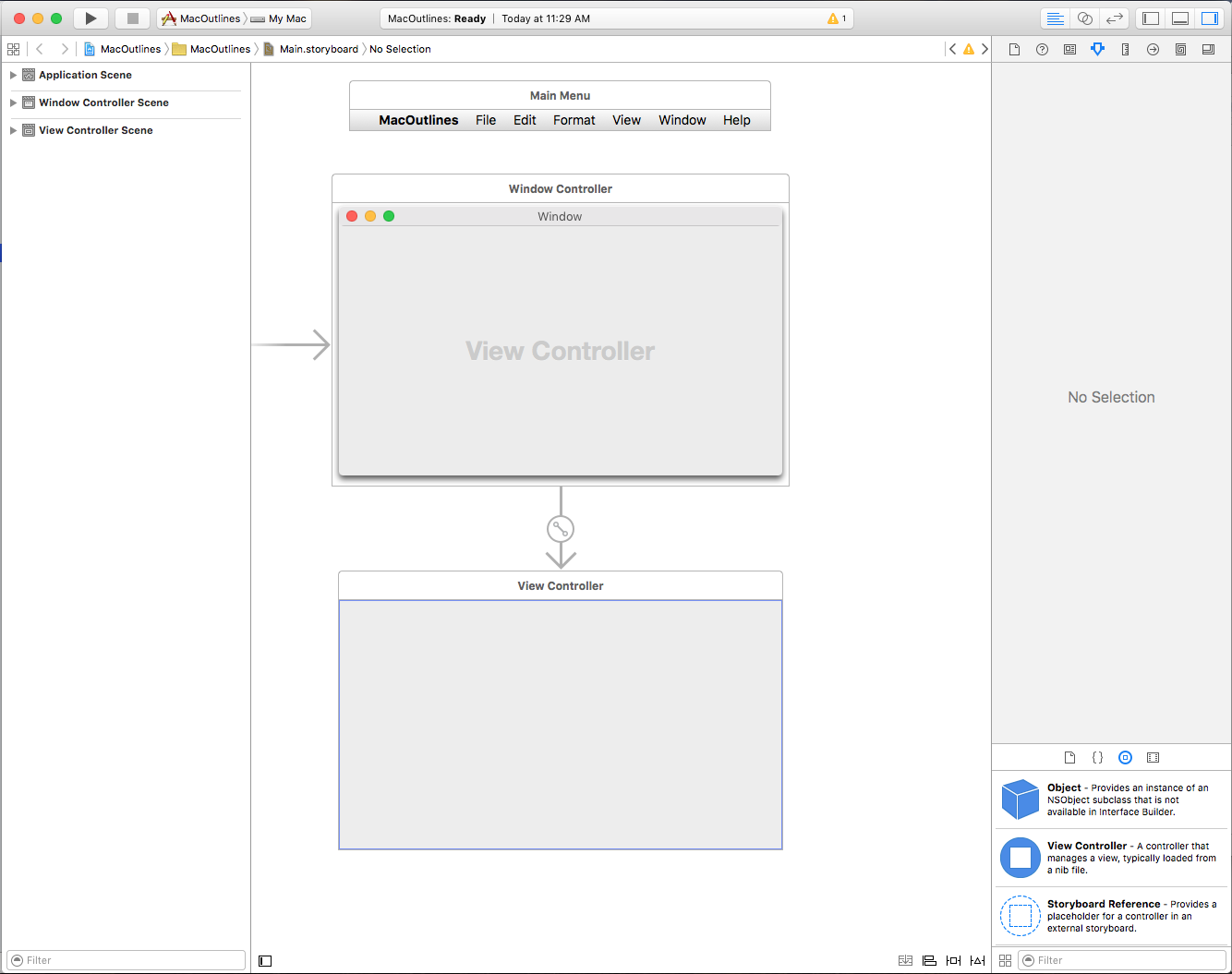
Bu, Xcode'un Arabirim Oluşturucusu'nda pencere tasarımını açar:
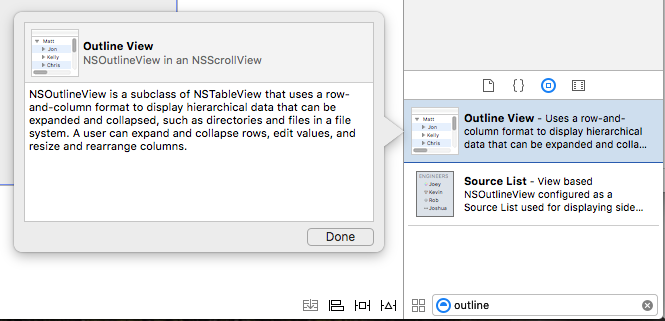
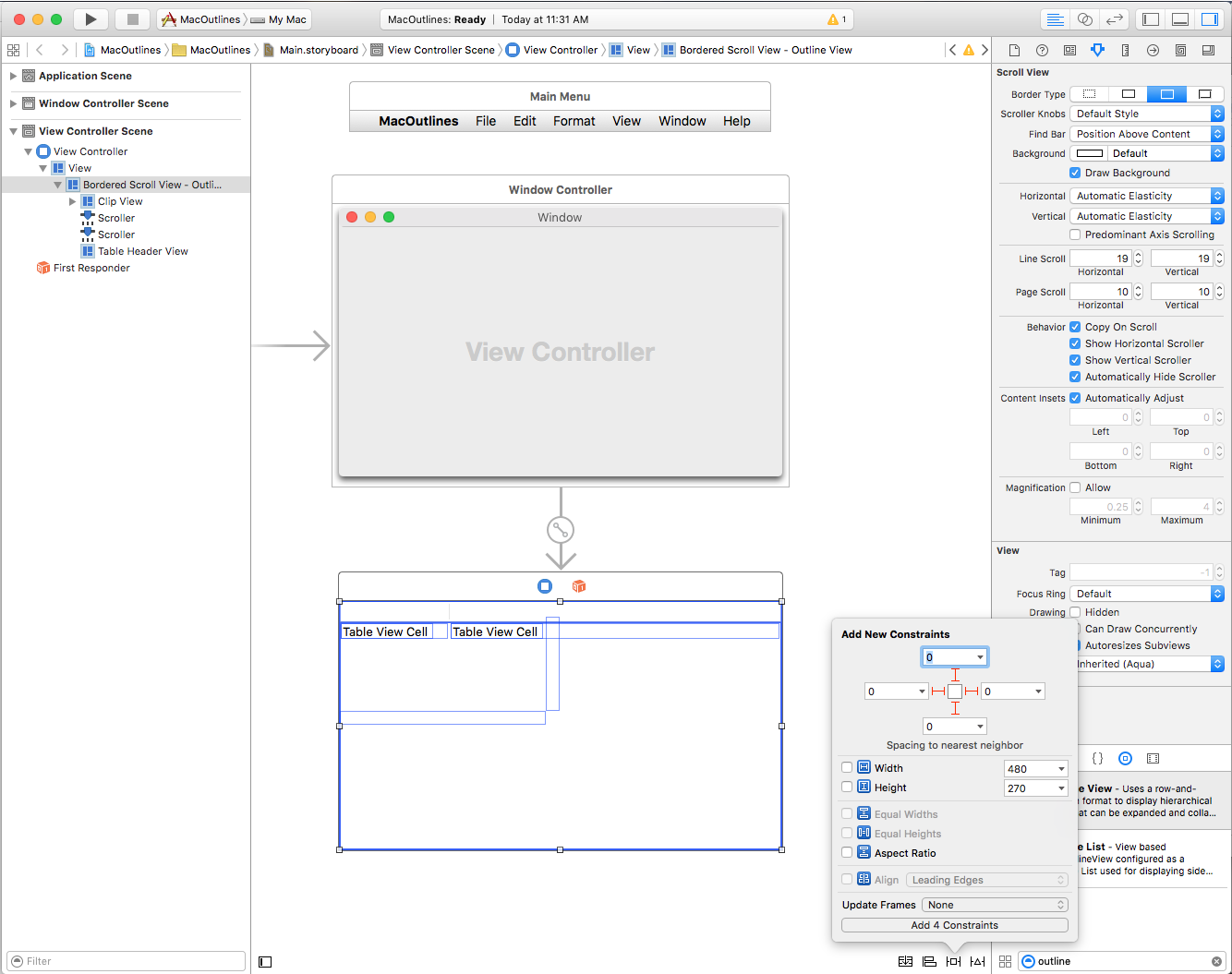
Ana Hat Görünümü denetimlerini bulmayı kolaylaştırmak için Kitaplık Denetçisi'nin Arama Kutusuna yazınoutline:
Bir Ana Hat Görünümünü Arabirim Düzenleyicisi'ndeki Görünüm Denetleyicisi'ne sürükleyin, Görünüm Denetleyicisi'nin içerik alanını doldurmasını sağlayın ve Kısıtlama Düzenleyicisi'ndeki pencereyle küçüldüğü ve büyüdüğü yere ayarlayın:
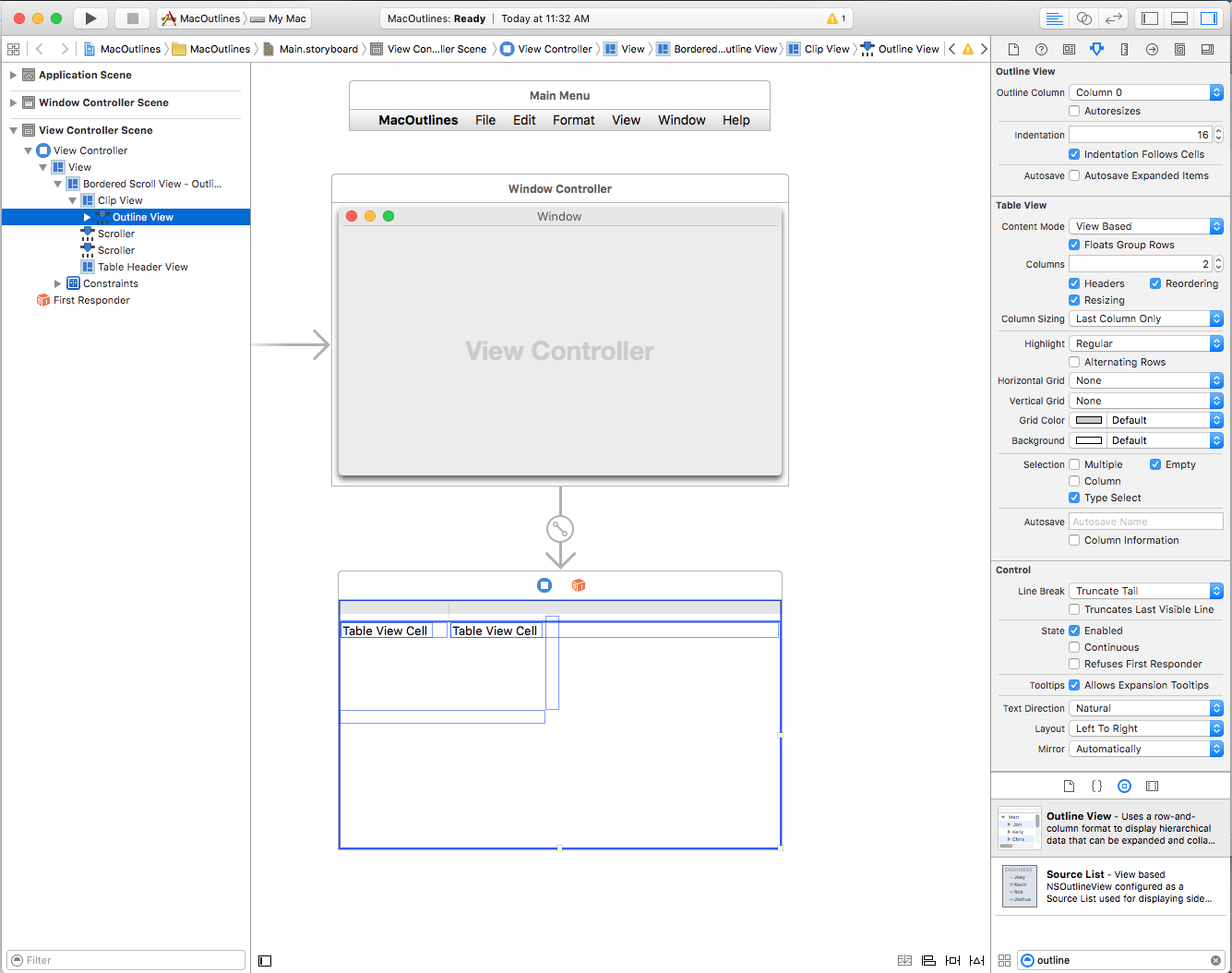
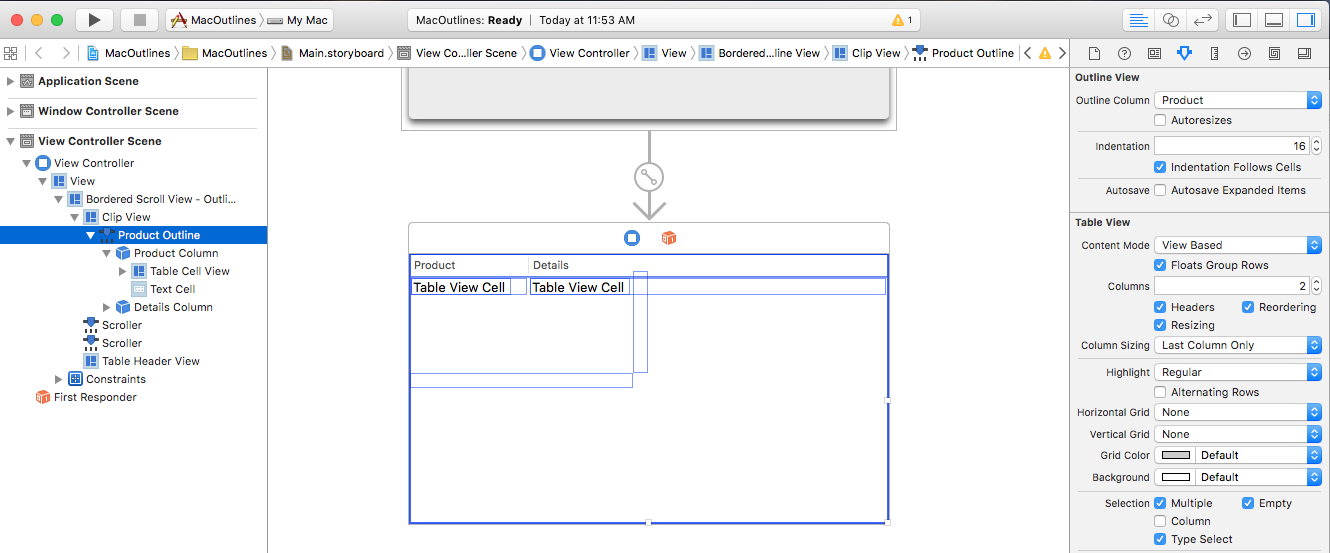
Arabirim Hiyerarşisi'nde Ana Hat Görünümünü seçtiğinizde Öznitelik Denetçisi'nde aşağıdaki özellikler kullanılabilir:
- Anahat Sütunu - Hiyerarşik verilerin görüntülendiği Tablo Sütunu.
- Anahat Sütununu Otomatik Kaydet - ise
true, Ana Hat Sütunu uygulama çalıştırmaları arasında otomatik olarak kaydedilir ve geri yüklenir. - Girinti - Genişletilmiş bir öğenin altındaki sütunları girintileme miktarı.
- Girinti Hücreleri Takip Eder - Ise
true, girinti İşareti hücrelerle birlikte girintilenir. - Genişletilmiş Öğeleri Otomatik Kaydet - ise
true, uygulama çalıştırmaları arasında öğelerin genişletilmiş/daraltılmış durumu otomatik olarak kaydedilir ve geri yüklenir. - İçerik Modu - Verileri satır ve sütunlarda görüntülemek için Görünümler (
NSView) veya Hücreler (NSCell) kullanmanıza olanak tanır. macOS 10.7 sürümünden itibaren Görünümler'i kullanmanız gerekir. - Kayan Grup Satırları - Ise
true, Tablo Görünümü gruplandırılmış hücreleri kayan hücreler gibi çizer. - Sütunlar - Görüntülenen sütun sayısını tanımlar.
- Üst bilgiler - ise
true, sütunlarda Üst Bilgiler bulunur. - Yeniden sıralama - ise
true, kullanıcı tablodaki sütunları yeniden sıralayabilir. - Yeniden boyutlandırma - ise
true, kullanıcı sütunları yeniden boyutlandırmak için sütun Üst Bilgilerini sürükleyebilecektir. - Sütun Boyutlandırma - Tablonun sütunları nasıl otomatik boyutlandıracağını denetler.
- Vurgula - Bir hücre seçildiğinde tablonun kullandığı vurgulama türünü denetler.
- Alternatif Satırlar - Ise
true, diğer satırlar farklı bir arka plan rengine sahip olur. - Yatay Kılavuz - Hücreler arasında yatay olarak çizilen kenarlık türünü seçer.
- Dikey Kılavuz - Hücreler arasında dikey olarak çizilen kenarlık türünü seçer.
- Kılavuz Rengi - Hücre kenarlığı rengini ayarlar.
- Arka plan - Hücre arka plan rengini ayarlar.
- Seçim - Kullanıcının tablodaki hücreleri nasıl seçebileceğini denetlemenize izin verir:
- Birden çok - ise
true, kullanıcı birden çok satır ve sütun seçebilir. - Sütun - ise
true, kullanıcı sütunları seçebilir. - Select - If
trueyazın, kullanıcı bir satır seçmek için bir karakter yazabilir. - Boş - kullanıcının
truebir satır veya sütun seçmesi gerekli değilse, tablo hiç seçime izin vermez.
- Birden çok - ise
- Otomatik Kaydetme - Tabloların otomatik olarak kaydedilip kaydedildiğini belirten ad.
- Sütun Bilgileri - ise
true, sütunların sırası ve genişliği otomatik olarak kaydedilir. - Satır Sonları - Hücrenin satır sonlarını nasıl işleyeceklerini seçin.
- Kesilen Son Görünür Çizgi - Ise
true, verilerde kesilecek hücre, sınırların içine sığmaz.
Önemli
Eski bir Xamarin.Mac uygulamasını korumadığınız sürece, NSView tabanlı Ana Hat Görünümleri tabanlı Tablo Görünümleri üzerinden NSCell kullanılmalıdır. NSCell eski olarak kabul edilir ve bundan sonra desteklenmeyebilir.
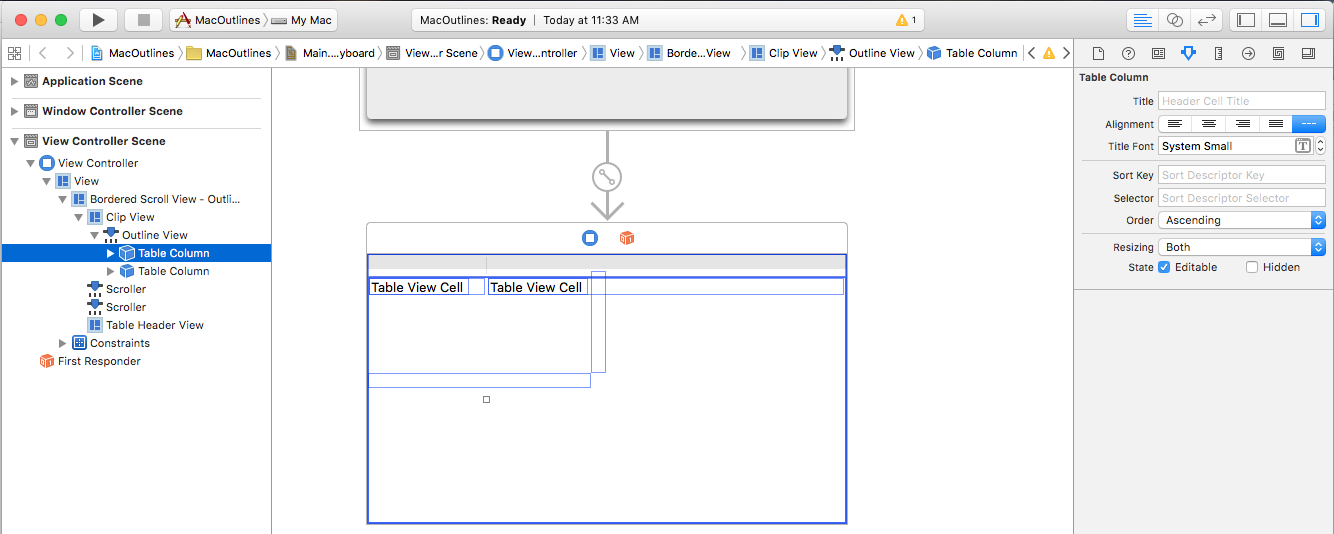
Arabirim Hiyerarşisi'nde bir Tablo Sütunu seçtiğinizde Öznitelik Denetçisi'nde aşağıdaki özellikler kullanılabilir:
- Başlık - Sütunun başlığını ayarlar.
- Hizalama - Hücrelerin içindeki metnin hizalamasını ayarlayın.
- Başlık Yazı Tipi - Hücrenin Üst Bilgi metninin yazı tipini seçer.
- Sıralama Anahtarı - Sütundaki verileri sıralamak için kullanılan anahtardır. Kullanıcı bu sütunu sıralayamıyorsa boş bırakın.
- Seçici - Sıralamayı gerçekleştirmek için kullanılan Eylemdir . Kullanıcı bu sütunu sıralayamıyorsa boş bırakın.
- Düzen - Sütun verilerinin sıralama düzenidir.
- Yeniden Boyutlandırma - Sütun için yeniden boyutlandırma türünü seçer.
- Düzenlenebilir - ise
true, kullanıcı hücre tabanlı bir tablodaki hücreleri düzenleyebilir. - Gizli - Ise
truesütunu gizlidir.
Sütunun tutamacını sola veya sağa sürükleyerek de (sütunun sağ tarafında dikey olarak ortalanmış) yeniden boyutlandırabilirsiniz.
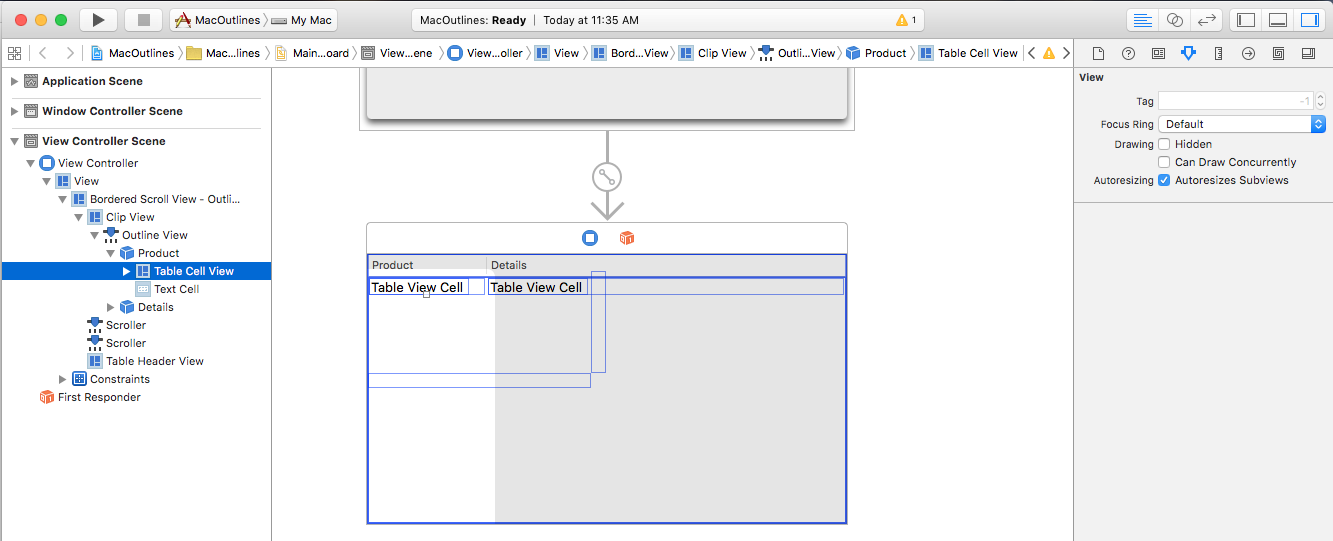
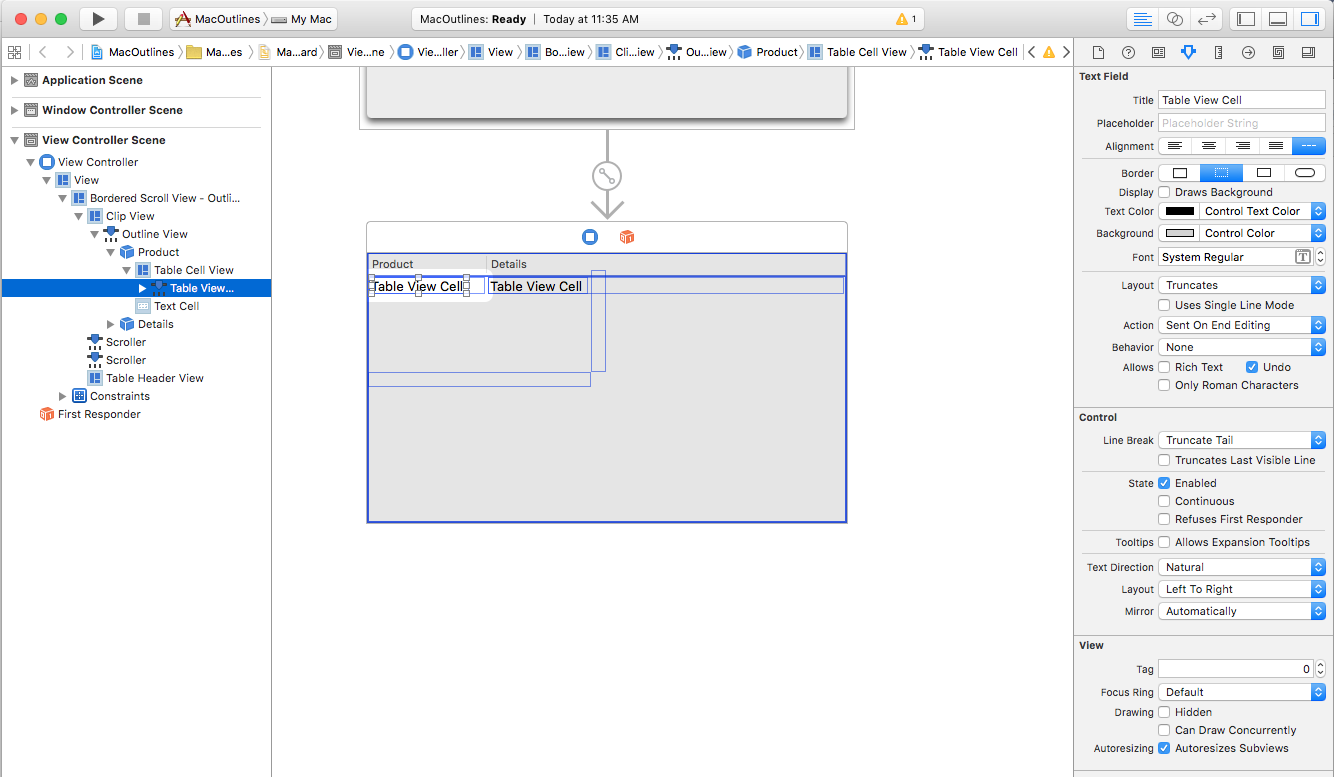
Şimdi Tablo Görünümümüzdeki her sütunu seçip ilk sütuna bir Başlık Product ve ikinci Detailssütun verelim.
Arabirim Hiyerarşisi'nde bir Tablo Hücre Görünümü (NSTableViewCell) seçin ve Öznitelik Denetçisi'nde aşağıdaki özellikler kullanılabilir:
Bunlar standart bir Görünümün tüm özellikleridir. Burada bu sütunun satırlarını yeniden boyutlandırma seçeneğiniz de vardır.
Arabirim Hiyerarşisi'nde bir Tablo Görünüm Hücresi seçin (varsayılan olarak, bu birdirNSTextField) ve Öznitelik Denetçisi'nde aşağıdaki özellikler kullanılabilir:
Burada ayarlamak için standart bir Metin Alanı'nın tüm özelliklerine sahip olursunuz. Varsayılan olarak, sütundaki bir hücrenin verilerini görüntülemek için standart bir Metin Alanı kullanılır.
Arabirim Hiyerarşisi'nde bir Tablo Hücre Görünümü (NSTableFieldCell) seçin ve Öznitelik Denetçisi'nde aşağıdaki özellikler kullanılabilir:
Buradaki en önemli ayarlar şunlardır:
- Düzen - Bu sütundaki hücrelerin nasıl yerleştirıldığını seçin.
- Tek Satır Modu kullanır - Ise
true, hücre tek bir satırla sınırlıdır. - İlk Çalışma Zamanı Düzeni Genişliği - ise
true, uygulama ilk kez çalıştırıldığında hücre kendisi için ayarlanan genişlik kümesini (el ile veya otomatik olarak) tercih eder. - Eylem - Hücre için Düzenleme Eyleminin ne zaman gönderileceğini denetler.
- Davranış - Bir hücrenin seçilebilir mi yoksa düzenlenebilir mi olduğunu tanımlar.
- Zengin Metin - Ise
true, hücre biçimlendirilmiş ve stil eklenmiş metin görüntüleyebilir. - Geri Al - Ise
true, hücre geri alma davranışının sorumluluğunu üstlenir.
Arabirim Hiyerarşisi'nde tablo sütununun alt kısmındaki Tablo Hücre Görünümü'nü (NSTableFieldCell) seçin:
Bu, verilen sütun için oluşturulan tüm hücreler için temel Desen olarak kullanılan Tablo Hücre Görünümü'nü düzenlemenizi sağlar.
Eylemler ve Çıkışlar Ekleme
Diğer cocoa kullanıcı arabirimi denetimlerinde olduğu gibi, Ana Hat Görünümü'nü kullanıma sunmamız gerekir ve sütunlar ve hücreler, Eylemler ve Çıkışlar kullanılarak C# koduna gösterilir (gerekli işlevlere göre).
İşlem, kullanıma açmak istediğimiz tüm Anahat Görünümü öğeleri için aynıdır:
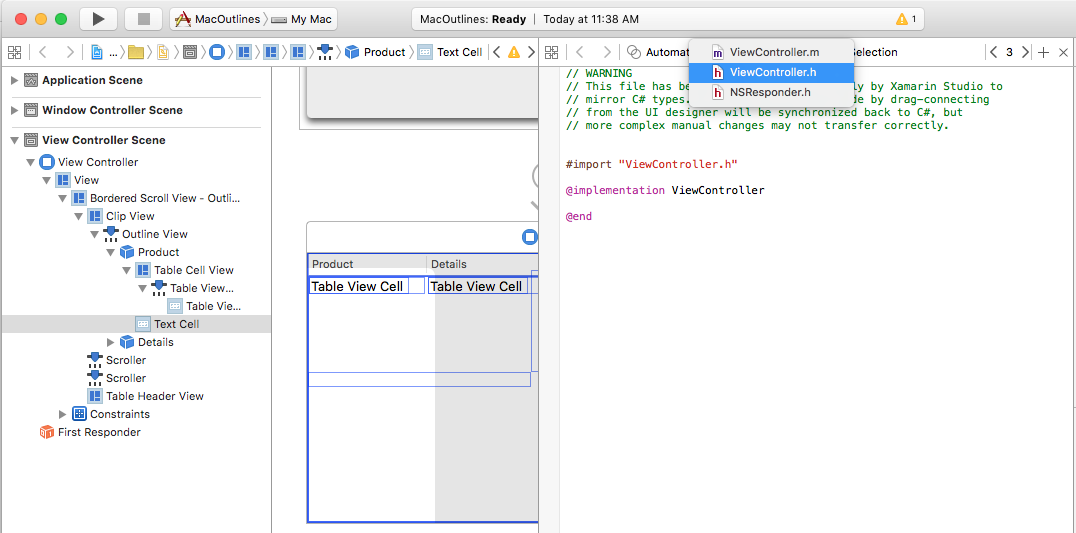
Yardımcı Düzenleyici'ye geçin ve dosyanın seçili olduğundan emin olun
ViewController.h:Arabirim Hiyerarşisi'nden Ana Hat Görünümü'nü seçin, control tuşuna basılı tutup dosyaya
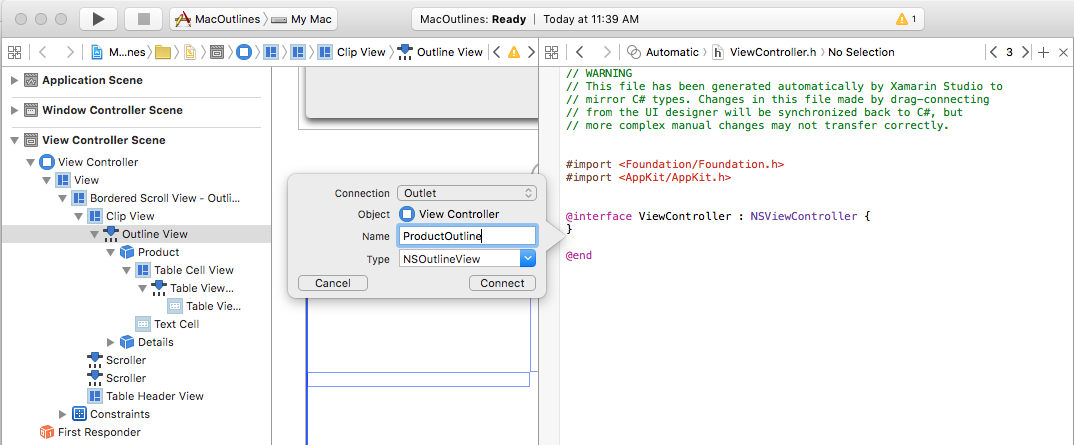
ViewController.hsürükleyin.Ana Hat Görünümü için adlı
ProductOutlinebir Çıkış oluşturun:ve
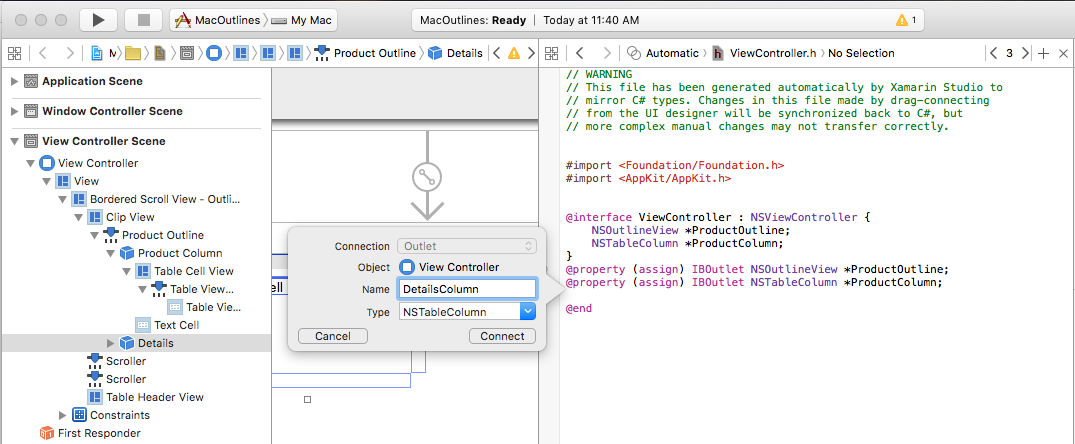
DetailsColumnolarak da adlandırılanProductColumntablo sütunları için Çıkışlar oluşturun:Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Ardından, uygulama çalıştırıldığında ana hat için bazı verilerin görüntülendiği kodu yazacağız.
Ana Hat Görünümünü Doldurma
Arabirim Oluşturucusu'nda tasarlanan ve Bir Çıkış aracılığıyla kullanıma sunulan Ana Hat Görünümümüzle, bunu doldurmak için C# kodunu oluşturmamız gerekir.
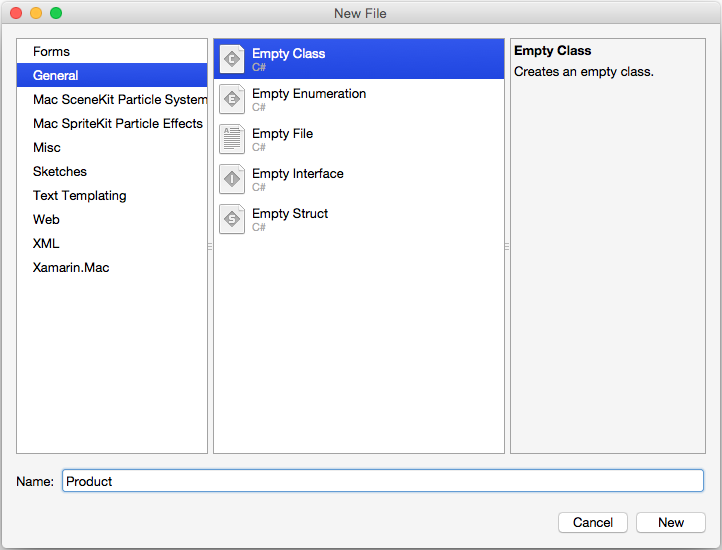
İlk olarak, tek tek satırların ve alt ürün gruplarının bilgilerini tutmak için yeni Product bir sınıf oluşturalım. Çözüm Gezgini Projeye sağ tıklayın ve Yeni Dosya Ekle>... seçeneğini belirleyin. Genel>Boş Sınıf'ı seçin, Ad için girin Product ve Yeni düğmesine tıklayın:
Product.cs Dosyanın aşağıdaki gibi görünmesini sağlayın:
using System;
using Foundation;
using System.Collections.Generic;
namespace MacOutlines
{
public class Product : NSObject
{
#region Public Variables
public List<Product> Products = new List<Product>();
#endregion
#region Computed Properties
public string Title { get; set;} = "";
public string Description { get; set;} = "";
public bool IsProductGroup {
get { return (Products.Count > 0); }
}
#endregion
#region Constructors
public Product ()
{
}
public Product (string title, string description)
{
this.Title = title;
this.Description = description;
}
#endregion
}
}
Ardından, istenen şekilde ana hattımızın verilerini sağlamak için alt sınıfını NSOutlineDataSource oluşturmamız gerekir. Çözüm Gezgini Projeye sağ tıklayın ve Yeni Dosya Ekle>... seçeneğini belirleyin. Genel>Boş Sınıf'ı seçin, Ad için girin ProductOutlineDataSource ve Yeni düğmesine tıklayın.
ProductTableDataSource.cs Dosyayı düzenleyin ve aşağıdaki gibi görünmesini sağlayın:
using System;
using AppKit;
using CoreGraphics;
using Foundation;
using System.Collections;
using System.Collections.Generic;
namespace MacOutlines
{
public class ProductOutlineDataSource : NSOutlineViewDataSource
{
#region Public Variables
public List<Product> Products = new List<Product>();
#endregion
#region Constructors
public ProductOutlineDataSource ()
{
}
#endregion
#region Override Methods
public override nint GetChildrenCount (NSOutlineView outlineView, NSObject item)
{
if (item == null) {
return Products.Count;
} else {
return ((Product)item).Products.Count;
}
}
public override NSObject GetChild (NSOutlineView outlineView, nint childIndex, NSObject item)
{
if (item == null) {
return Products [childIndex];
} else {
return ((Product)item).Products [childIndex];
}
}
public override bool ItemExpandable (NSOutlineView outlineView, NSObject item)
{
if (item == null) {
return Products [0].IsProductGroup;
} else {
return ((Product)item).IsProductGroup;
}
}
#endregion
}
}
Bu sınıfın Ana Hat Görünümü öğeleri için depolama alanı vardır ve tablodaki satır sayısını döndürmek için öğesini geçersiz kılar GetChildrenCount . , GetChild belirli bir üst veya alt öğeyi (Ana Hat Görünümü tarafından istendiği gibi) döndürür ve ItemExpandable belirtilen öğeyi üst öğe veya alt öğe olarak tanımlar.
Son olarak, ana hattımızın davranışını sağlamak için alt sınıfını NSOutlineDelegate oluşturmamız gerekir. Çözüm Gezgini Projeye sağ tıklayın ve Yeni Dosya Ekle>... seçeneğini belirleyin. Genel>Boş Sınıf'ı seçin, Ad için girin ProductOutlineDelegate ve Yeni düğmesine tıklayın.
ProductOutlineDelegate.cs Dosyayı düzenleyin ve aşağıdaki gibi görünmesini sağlayın:
using System;
using AppKit;
using CoreGraphics;
using Foundation;
using System.Collections;
using System.Collections.Generic;
namespace MacOutlines
{
public class ProductOutlineDelegate : NSOutlineViewDelegate
{
#region Constants
private const string CellIdentifier = "ProdCell";
#endregion
#region Private Variables
private ProductOutlineDataSource DataSource;
#endregion
#region Constructors
public ProductOutlineDelegate (ProductOutlineDataSource datasource)
{
this.DataSource = datasource;
}
#endregion
#region Override Methods
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTextField view = (NSTextField)outlineView.MakeView (CellIdentifier, this);
if (view == null) {
view = new NSTextField ();
view.Identifier = CellIdentifier;
view.BackgroundColor = NSColor.Clear;
view.Bordered = false;
view.Selectable = false;
view.Editable = false;
}
// Cast item
var product = item as Product;
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.StringValue = product.Title;
break;
case "Details":
view.StringValue = product.Description;
break;
}
return view;
}
#endregion
}
}
örneğini ProductOutlineDelegateoluşturduğunuzda, ana hat için verileri sağlayan bir örneğini ProductOutlineDataSource de geçiririz. GetView yöntemi, bir verme sütununun ve satırının hücresini görüntülemek üzere bir görünüm (veri) döndürmekten sorumludur. Mümkünse, hücreyi görüntülemek için mevcut bir görünüm yeniden kullanılır; aksi takdirde yeni bir görünüm oluşturulmalıdır.
Ana hattı doldurmak için dosyayı düzenleyelim MainWindow.cs ve yöntemini aşağıdaki AwakeFromNib gibi gösterelim:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create data source and populate
var DataSource = new ProductOutlineDataSource ();
var Vegetables = new Product ("Vegetables", "Greens and Other Produce");
Vegetables.Products.Add (new Product ("Cabbage", "Brassica oleracea - Leaves, axillary buds, stems, flowerheads"));
Vegetables.Products.Add (new Product ("Turnip", "Brassica rapa - Tubers, leaves"));
Vegetables.Products.Add (new Product ("Radish", "Raphanus sativus - Roots, leaves, seed pods, seed oil, sprouting"));
Vegetables.Products.Add (new Product ("Carrot", "Daucus carota - Root tubers"));
DataSource.Products.Add (Vegetables);
var Fruits = new Product ("Fruits", "Fruit is a part of a flowering plant that derives from specific tissues of the flower");
Fruits.Products.Add (new Product ("Grape", "True Berry"));
Fruits.Products.Add (new Product ("Cucumber", "Pepo"));
Fruits.Products.Add (new Product ("Orange", "Hesperidium"));
Fruits.Products.Add (new Product ("Blackberry", "Aggregate fruit"));
DataSource.Products.Add (Fruits);
var Meats = new Product ("Meats", "Lean Cuts");
Meats.Products.Add (new Product ("Beef", "Cow"));
Meats.Products.Add (new Product ("Pork", "Pig"));
Meats.Products.Add (new Product ("Veal", "Young Cow"));
DataSource.Products.Add (Meats);
// Populate the outline
ProductOutline.DataSource = DataSource;
ProductOutline.Delegate = new ProductOutlineDelegate (DataSource);
}
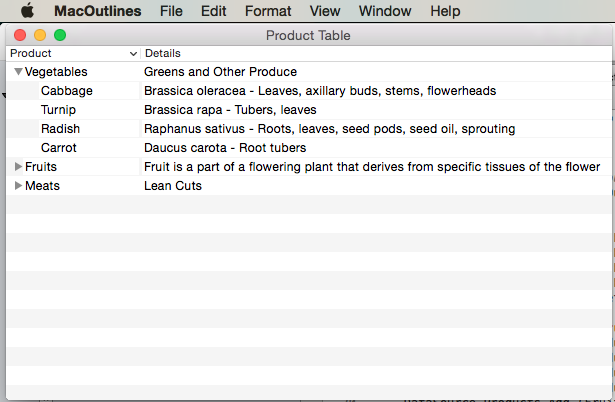
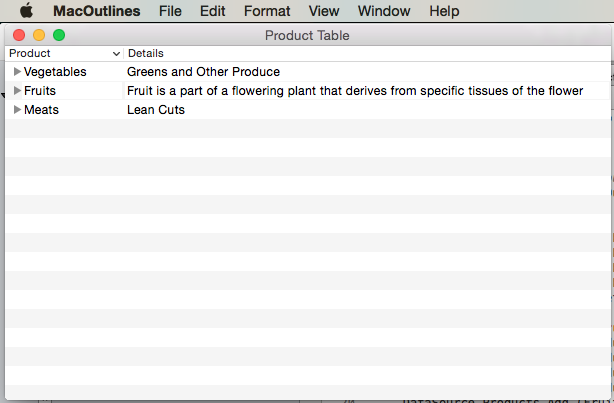
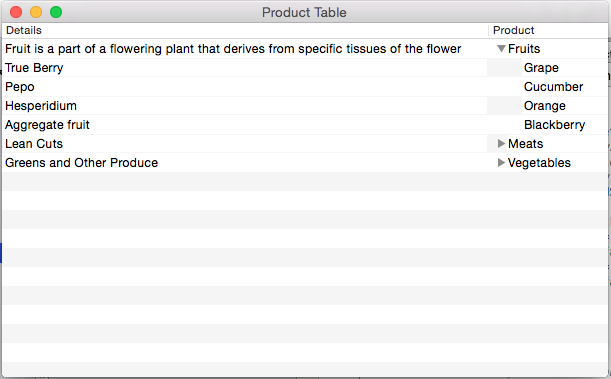
Uygulamayı çalıştırırsak aşağıdakiler görüntülenir:
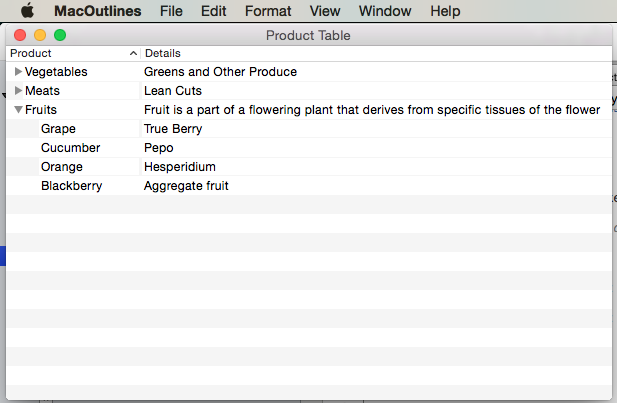
Ana Hat Görünümünde bir düğümü genişletirsek aşağıdaki gibi görünür:
Sütuna Göre Sıralama
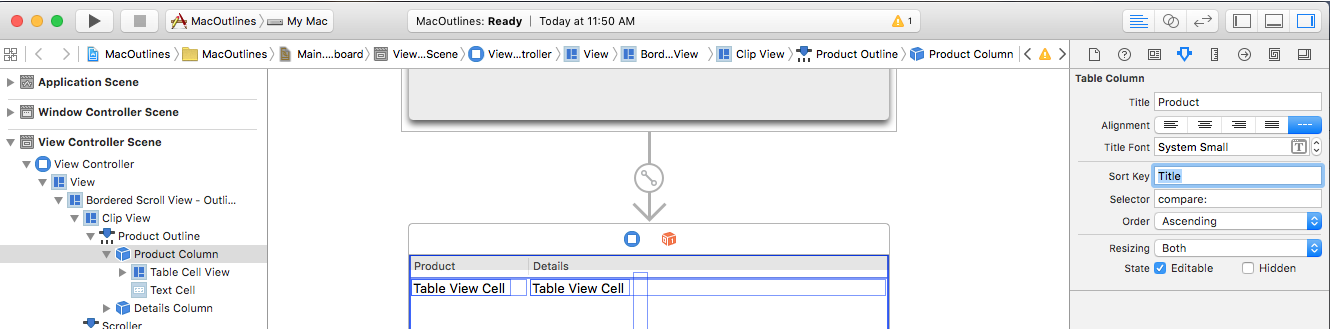
Kullanıcının bir Sütun Üst Bilgisi'ne tıklayarak ana hattaki verileri sıralamasına izin verelim. İlk olarak, dosyaya Main.storyboard çift tıklayarak dosyayı Interface Builder'da düzenlemek üzere açın. Product Sütunu seçin, Sırala Anahtarı compare:için, Seçici için girin Title ve Ascending Sıra:
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Şimdi dosyayı düzenleyelim ProductOutlineDataSource.cs ve aşağıdaki yöntemleri ekleyelim:
public void Sort(string key, bool ascending) {
// Take action based on key
switch (key) {
case "Title":
if (ascending) {
Products.Sort ((x, y) => x.Title.CompareTo (y.Title));
} else {
Products.Sort ((x, y) => -1 * x.Title.CompareTo (y.Title));
}
break;
}
}
public override void SortDescriptorsChanged (NSOutlineView outlineView, NSSortDescriptor[] oldDescriptors)
{
// Sort the data
Sort (oldDescriptors [0].Key, oldDescriptors [0].Ascending);
outlineView.ReloadData ();
}
yöntemi, Sort Veri Kaynağındaki verileri belirli Product bir sınıf alanına göre artan veya azalan düzende sıralamamıza olanak sağlar. Kullanım bir Sütun Başlığına her tıklanışında geçersiz kılınan SortDescriptorsChanged yöntem çağrılır. Arabirim Oluşturucusu'nda ayarladığımız Anahtar değeri ve bu sütunun sıralama düzeni geçirilir.
Uygulamayı çalıştırıp Sütun Üst Bilgileri'ne tıklarsak satırlar şu sütuna göre sıralanır:
Satır Seçimi
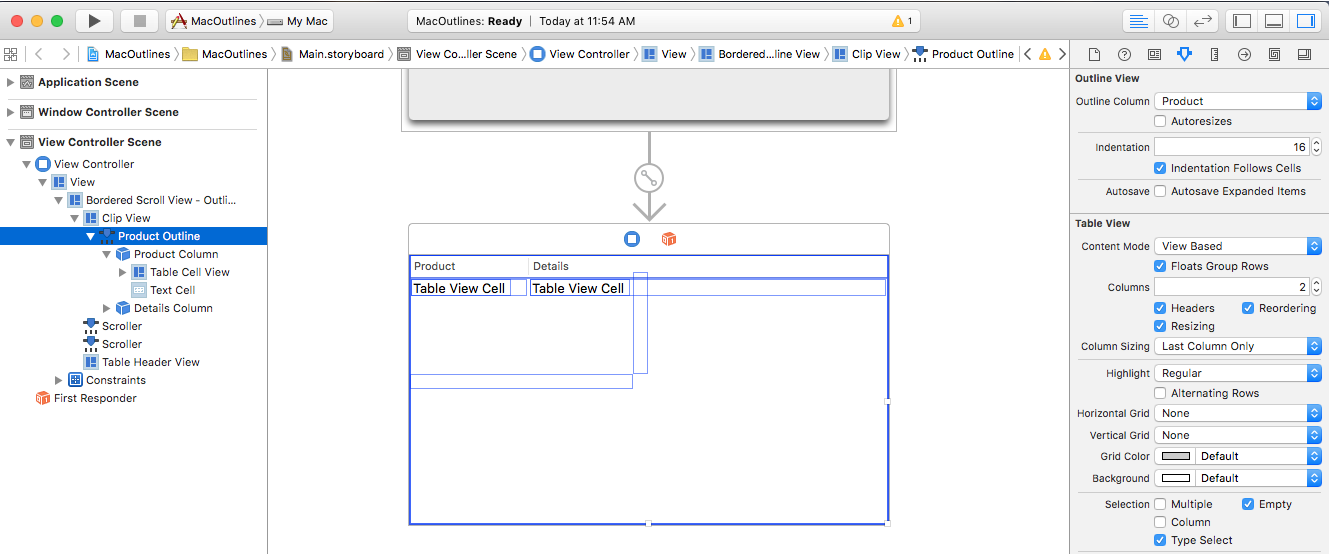
Kullanıcının tek bir satır seçmesine izin vermek istiyorsanız, dosyayı çift tıklatarak Main.storyboard Arabirim Oluşturucusu'nda düzenlemek üzere açın. Arabirim Hiyerarşisi'nde Ana Hat Görünümünü seçin ve Öznitelik Denetçisi'nde Birden Çok onay kutusunun işaretini kaldırın:
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Ardından, dosyayı düzenleyin ProductOutlineDelegate.cs ve aşağıdaki yöntemi ekleyin:
public override bool ShouldSelectItem (NSOutlineView outlineView, NSObject item)
{
// Don't select product groups
return !((Product)item).IsProductGroup;
}
Bu, kullanıcının Ana Hat Görünümünde tek bir satır seçmesine olanak tanır. ShouldSelectItem Kullanıcının seçebilmesini istemediğiniz herhangi bir öğe için veya false kullanıcının herhangi bir öğeyi seçebilmesini istemiyorsanız her öğe için öğesini döndürebilirsinizfalse.
Birden Çok Satır Seçimi
Kullanıcının birden çok satır seçmesine izin vermek istiyorsanız, dosyayı çift tıklatarak Main.storyboard Arabirim Oluşturucusu'nda düzenlemek üzere açın. Arabirim Hiyerarşisi'nde Ana Hat Görünümünü seçin ve Öznitelik Denetçisi'nde Birden Çok onay kutusunu işaretleyin:
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Ardından, dosyayı düzenleyin ProductOutlineDelegate.cs ve aşağıdaki yöntemi ekleyin:
public override bool ShouldSelectItem (NSOutlineView outlineView, NSObject item)
{
// Don't select product groups
return !((Product)item).IsProductGroup;
}
Bu, kullanıcının Ana Hat Görünümünde tek bir satır seçmesine olanak tanır. ShouldSelectRow Kullanıcının seçebilmesini istemediğiniz herhangi bir öğe için veya false kullanıcının herhangi bir öğeyi seçebilmesini istemiyorsanız her öğe için öğesini döndürebilirsinizfalse.
Satır Seçmek için Yazın
Kullanıcının Ana Hat Görünümü seçiliyken bir karakter yazmasına izin vermek ve bu karakteri içeren ilk satırı seçmek istiyorsanız, dosyayı çift tıklatarak Main.storyboard Arabirim Oluşturucusu'nda düzenlemek üzere açın. Arabirim Hiyerarşisi'nde Ana Hat Görünümünü seçin ve Öznitelik Denetçisi'nde Tür Seçimi onay kutusunu işaretleyin:
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Şimdi dosyayı düzenleyelim ProductOutlineDelegate.cs ve aşağıdaki yöntemi ekleyelim:
public override NSObject GetNextTypeSelectMatch (NSOutlineView outlineView, NSObject startItem, NSObject endItem, string searchString)
{
foreach(Product product in DataSource.Products) {
if (product.Title.Contains (searchString)) {
return product;
}
}
// Not found
return null;
}
GetNextTypeSelectMatch yöntemi verilen searchString değerini alır ve içinde bu dizenin yer aldığı ilk Product öğenin Titleöğesini döndürür.
Sütunları Yeniden Sıralama
Kullanıcının Anahat Görünümünde sütunları yeniden sıralamaya sürüklemesine izin vermek istiyorsanız, dosyayı çift tıklatarak Main.storyboard Arabirim Oluşturucusu'nda düzenlemek üzere açın. Arabirim Hiyerarşisi'nde Ana Hat Görünümünü seçin ve Öznitelik Denetçisi'nde Yeniden Sıralama onay kutusunu işaretleyin:
Otomatik Kaydetme özelliği için bir değer verir ve Sütun Bilgileri alanını denetlersek, tablonun düzeninde yaptığımız tüm değişiklikler bizim için otomatik olarak kaydedilir ve uygulama bir sonraki çalıştırıldığında geri yüklenir.
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Şimdi dosyayı düzenleyelim ProductOutlineDelegate.cs ve aşağıdaki yöntemi ekleyelim:
public override bool ShouldReorder (NSOutlineView outlineView, nint columnIndex, nint newColumnIndex)
{
return true;
}
yöntemi, ShouldReorder öğesinin içine newColumnIndexyeniden sıralanmasını sağlamak istediğiniz herhangi bir sütun için döndürmelidirtrue; aksi halde döndürmelidirfalse;
Uygulamayı çalıştırırsak sütunlarımızı yeniden sıralamak için Sütun Üst Bilgilerini sürükleyebiliriz:
Hücreleri Düzenleme
Kullanıcının belirli bir hücrenin değerlerini düzenlemesine izin vermek istiyorsanız, dosyayı düzenleyin ProductOutlineDelegate.cs ve yöntemini aşağıdaki gibi değiştirin GetViewForItem :
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// Cast item
var product = item as Product;
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTextField view = (NSTextField)outlineView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTextField ();
view.Identifier = tableColumn.Title;
view.BackgroundColor = NSColor.Clear;
view.Bordered = false;
view.Selectable = false;
view.Editable = !product.IsProductGroup;
}
// Tag view
view.Tag = outlineView.RowForItem (item);
// Allow for edit
view.EditingEnded += (sender, e) => {
// Grab product
var prod = outlineView.ItemAtRow(view.Tag) as Product;
// Take action based on type
switch(view.Identifier) {
case "Product":
prod.Title = view.StringValue;
break;
case "Details":
prod.Description = view.StringValue;
break;
}
};
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.StringValue = product.Title;
break;
case "Details":
view.StringValue = product.Description;
break;
}
return view;
}
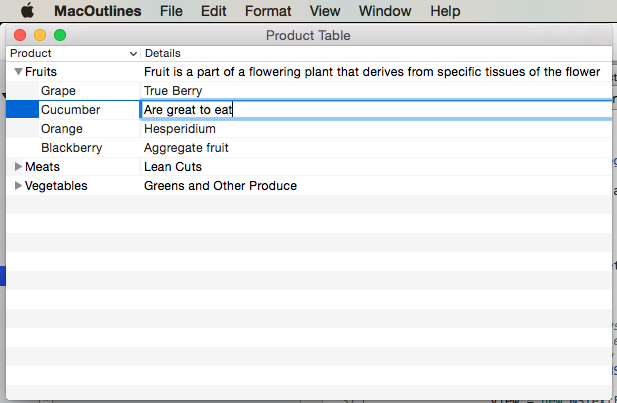
Artık uygulamayı çalıştırırsak, kullanıcı Hücreleri Tablo Görünümü'nde düzenleyebilir:
Ana Hat Görünümlerinde Görüntüleri Kullanma
bir içindeki hücrenin NSOutlineViewparçası olarak bir resim eklemek için, verilerin Ana Hat Görünümü GetView NSTableViewDelegate's yöntemi tarafından döndürülerek normal NSTextFieldyerine bir NSTableCellView kullanılması için nasıl döndürüleceğini değiştirmeniz gerekir. Örneğin:
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// Cast item
var product = item as Product;
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)outlineView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = !product.IsProductGroup;
}
// Tag view
view.TextField.Tag = outlineView.RowForItem (item);
// Allow for edit
view.TextField.EditingEnded += (sender, e) => {
// Grab product
var prod = outlineView.ItemAtRow(view.Tag) as Product;
// Take action based on type
switch(view.Identifier) {
case "Product":
prod.Title = view.TextField.StringValue;
break;
case "Details":
prod.Description = view.TextField.StringValue;
break;
}
};
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed (product.IsProductGroup ? "tags.png" : "tag.png");
view.TextField.StringValue = product.Title;
break;
case "Details":
view.TextField.StringValue = product.Description;
break;
}
return view;
}
Daha fazla bilgi için Lütfen Görüntüyle Çalışma belgelerimizin Ana Hat Görünümleriyle Görüntüleri Kullanma bölümüne bakın.
Veri Bağlama Ana Hat Görünümleri
Xamarin.Mac uygulamanızda Anahtar-Değer Kodlama ve Veri Bağlama tekniklerini kullanarak, kullanıcı arabirimi öğelerini doldurmak ve bunlarla çalışmak için yazmanız ve korumanız gereken kod miktarını büyük ölçüde azaltabilirsiniz. Ayrıca, destek verilerinizi (Veri Modeli) ön uç Kullanıcı Arabiriminizden (Model-Görünüm-Denetleyici) daha fazla ayırmanın avantajına da sahip olursunuz ve bu sayede bakımı daha kolay ve daha esnek bir uygulama tasarımı elde edebilirsiniz.
Anahtar-Değer Kodlaması (KVC), örnek değişkenleri veya erişimci yöntemleri (get/set) aracılığıyla erişmek yerine özellikleri tanımlamak için anahtarları (özel olarak biçimlendirilmiş dizeler) kullanarak nesnenin özelliklerine dolaylı olarak erişmeye yönelik bir mekanizmadır. Xamarin.Mac uygulamanızda Anahtar-Değer Kodlama uyumlu erişimcileri uygulayarak Anahtar-Değer Gözlemleme (KVO), Veri Bağlama, Çekirdek Veriler, Kakao bağlamaları ve betiklenebilirlik gibi diğer macOS özelliklerine erişim elde edebilirsiniz.
Daha fazla bilgi için lütfen Veri Bağlama ve Anahtar-Değer Kodlama belgelerimizin Ana Hat Görünümü Veri Bağlama bölümüne bakın.
Özet
Bu makalede, Xamarin.Mac uygulamasında Ana Hat Görünümleri ile çalışma konusuna ayrıntılı bir bakış verilmişti. Ana Hat Görünümlerinin farklı türlerini ve kullanımlarını, Xcode'un Arabirim Oluşturucusu'nda Anahat Görünümlerini oluşturma ve koruma ve C# kodunda Anahat Görünümleri ile çalışma hakkında bilgi edindik.