Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
NavigationPage sınıfı, kullanıcının sayfalarda, ileri ve gerilerde istediği gibi gezinebileceği hiyerarşik bir gezinti deneyimi sağlar. sınıfı, sayfa nesnelerinin son giriş, ilk çıkış (LIFO) yığını olarak gezinti uygular. Bu makalede, bir sayfa yığınında gezinti gerçekleştirmek için NavigationPage sınıfının nasıl kullanılacağı gösterilmektedir.
Bir sayfadan diğerine geçmek için, bir uygulama aşağıdaki diyagramda gösterildiği gibi yeni bir sayfayı gezinti yığınına gönderir ve burada etkin sayfa olur:

Önceki sayfaya geri dönmek için uygulama geçerli sayfayı gezinti yığınından açar ve aşağıdaki diyagramda gösterildiği gibi en üstteki yeni sayfa etkin sayfa olur:

Gezinti yöntemleri, türetilmiş türlerdeki Page özelliği tarafından Navigation kullanıma sunulur. Bu yöntemler, sayfaları gezinti yığınına gönderme, gezinti yığınından sayfaları pop yapma ve yığın işleme gerçekleştirme olanağı sağlar.
Gezinti Gerçekleştirme
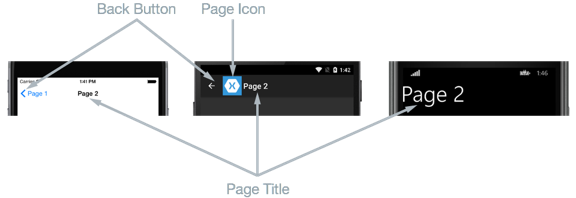
Hiyerarşik gezintide NavigationPage , sınıfı bir nesne yığınında ContentPage gezinmek için kullanılır. Aşağıdaki ekran görüntüleri, her platformda ana NavigationPage bileşenlerini gösterir:

NavigationPage düzeni platforma bağlıdır:
- iOS'ta, sayfanın üst kısmında başlık görüntüleyen ve önceki sayfaya geri dönen bir Geri düğmesi olan bir gezinti çubuğu bulunur.
- Android'de, sayfanın üst kısmında bir başlık, simge ve önceki sayfaya geri dönen bir Geri düğmesi görüntüleyen bir gezinti çubuğu bulunur. Simge, Android platformuna
[Activity]özgü projede sınıfı süsleyenMainActivityözniteliğinde tanımlanır. - Evrensel Windows Platformu, sayfanın üst kısmında başlık görüntüleyen bir gezinti çubuğu bulunur.
Tüm platformlarda, özelliğin Page.Title değeri sayfa başlığı olarak görüntülenir. Ayrıca özelliği, IconColor gezinti çubuğundaki simgeye uygulanan bir Color olarak ayarlanabilir.
Not
yalnızca örneklerle ContentPage doldurulması önerilirNavigationPage.
Kök Sayfa Oluşturma
Gezinti yığınına eklenen ilk sayfa, uygulamanın kök sayfası olarak adlandırılır ve aşağıdaki kod örneği bunun nasıl yapıldığını gösterir:
public App ()
{
MainPage = new NavigationPage (new Page1Xaml ());
}
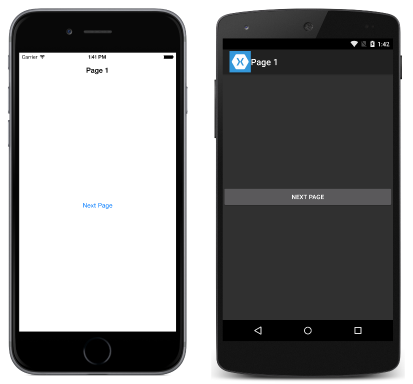
Bu, örneğin gezinti yığınına gönderilmesine neden olur Page1Xaml ContentPage ve burada uygulamanın etkin sayfası ve kök sayfası olur. Bu, aşağıdaki ekran görüntülerinde gösterilir:

Not
Örneğin RootPage NavigationPage özelliği, gezinti yığınındaki ilk sayfaya erişim sağlar.
Sayfaları Gezinti Yığınına Gönderme
adresine Page2Xamlgitmek için, aşağıdaki kod örneğinde gösterildiği gibi geçerli sayfanın özelliğinde yöntemini Navigation çağırmak PushAsync gerekir:
async void OnNextPageButtonClicked (object sender, EventArgs e)
{
await Navigation.PushAsync (new Page2Xaml ());
}
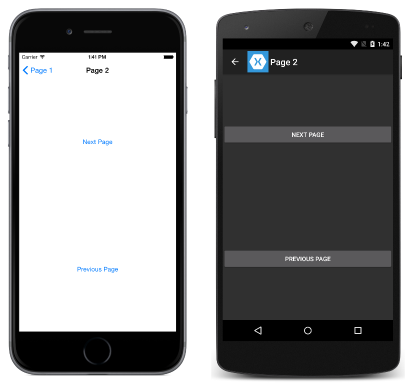
Bu, örneğin gezinti yığınına gönderilmesine ve etkin sayfaya dönüşmesine neden olur Page2Xaml . Bu, aşağıdaki ekran görüntülerinde gösterilir:

PushAsync yöntemi çağrıldığında aşağıdaki olaylar gerçekleşir:
- Sayfa çağrısının
PushAsyncOnDisappearinggeçersiz kılması çağrılır. - Gidilmekte
OnAppearingolan sayfanın geçersiz kılması çağrılır. - Görev
PushAsynctamamlar.
Ancak, bu olayların tam sırası platforma bağlıdır. Daha fazla bilgi için bkz. Charles Petzold'un Xamarin.Forms kitabının 24. bölümü.
Not
ve OnAppearing geçersiz kılmalarına yapılan OnDisappearing çağrılar, sayfa gezintisinin garantili göstergeleri olarak kabul edilemez. Örneğin, iOS'ta, OnDisappearing uygulama sonlandırıldığında etkin sayfada geçersiz kılma çağrılır.
Gezinti Yığınından Sayfaları Alma
Etkin sayfa, cihazın fiziksel düğmesi mi yoksa ekran düğmesi mi olduğuna bakılmaksızın cihazdaki Geri düğmesine basılarak gezinti yığınından açılır.
Program aracılığıyla özgün sayfaya Page2Xaml dönmek için aşağıdaki kod örneğinde gösterildiği gibi örneğin yöntemini çağırması PopAsync gerekir:
async void OnPreviousPageButtonClicked (object sender, EventArgs e)
{
await Navigation.PopAsync ();
}
Bu, örneğin gezinti yığınından kaldırılmasına neden olur Page2Xaml ve en üstteki yeni sayfa etkin sayfa olur. PopAsync yöntemi çağrıldığında aşağıdaki olaylar gerçekleşir:
- Sayfa çağrısının
PopAsyncOnDisappearinggeçersiz kılması çağrılır. - Döndürülmekte
OnAppearingolan sayfanın geçersiz kılması çağrılır. - Görev
PopAsyncdöndürür.
Ancak, bu olayların tam sırası platforma bağlıdır. Daha fazla bilgi için bkz. Charles Petzold'un Xamarin.Forms kitabının 24. bölümü.
Ve PopAsync yöntemlerinin Navigation yanı PushAsync sıra, her sayfanın özelliği de aşağıdaki kod örneğinde gösterilen bir PopToRootAsync yöntem sağlar:
async void OnRootPageButtonClicked (object sender, EventArgs e)
{
await Navigation.PopToRootAsync ();
}
Bu yöntem, gezinti yığınının kökü Page dışında tümünü açar ve bu nedenle uygulamanın kök sayfasını etkin sayfa haline getirir.
Sayfa Geçişlerini Animasyona Ekleme
Navigation Her sayfanın özelliği, aşağıdaki kod örneğinde gösterildiği gibi gezinti sırasında sayfa animasyonu görüntülenip görüntülenmeyeceğini denetleyen bir boolean parametre içeren geçersiz kılınmış gönderme ve pop yöntemleri de sağlar:
async void OnNextPageButtonClicked (object sender, EventArgs e)
{
// Page appearance not animated
await Navigation.PushAsync (new Page2Xaml (), false);
}
async void OnPreviousPageButtonClicked (object sender, EventArgs e)
{
// Page appearance not animated
await Navigation.PopAsync (false);
}
async void OnRootPageButtonClicked (object sender, EventArgs e)
{
// Page appearance not animated
await Navigation.PopToRootAsync (false);
}
parametresinin ayarlanarak boolean false sayfa geçişi animasyonu devre dışı bırakılırken, parametresinin true olarak ayarlanması, temel platform tarafından desteklenmesi koşuluyla sayfa geçişi animasyonunu etkinleştirir. Ancak, bu parametreden yoksun gönderme ve pop yöntemleri animasyonu varsayılan olarak etkinleştirir.
Gezinirken Veri Geçirme
Bazen bir sayfanın gezinti sırasında verileri başka bir sayfaya geçirmesi gerekir. Bunu yapmak için iki teknik, verileri bir sayfa oluşturucusunun içinden geçirmek ve yeni sayfaları BindingContext verilere ayarlamaktır. Her bir konu artık sırayla tartışılacaktır.
Sayfa Oluşturucudan Veri Geçirme
Gezinti sırasında verileri başka bir sayfaya geçirmenin en basit tekniği, aşağıdaki kod örneğinde gösterilen bir sayfa oluşturucu parametresidir:
public App ()
{
MainPage = new NavigationPage (new MainPage (DateTime.Now.ToString ("u")));
}
Bu kod, geçerli tarih ve saati bir MainPage örnekte sarmalanan ISO8601 biçimde geçirerek bir NavigationPage örnek oluşturur.
Örnek MainPage , aşağıdaki kod örneğinde gösterildiği gibi bir oluşturucu parametresi aracılığıyla verileri alır:
public MainPage (string date)
{
InitializeComponent ();
dateLabel.Text = date;
}
Ardından veriler, aşağıdaki ekran görüntülerinde gösterildiği gibi özelliği ayarlanarak Label.Text sayfada görüntülenir:

BindingContext aracılığıyla Veri Geçirme
Gezinti sırasında verileri başka bir sayfaya geçirmek için alternatif bir yaklaşım, aşağıdaki kod örneğinde gösterildiği gibi yeni sayfaları BindingContext verilere ayarlamaktır:
async void OnNavigateButtonClicked (object sender, EventArgs e)
{
var contact = new Contact {
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
var secondPage = new SecondPage ();
secondPage.BindingContext = contact;
await Navigation.PushAsync (secondPage);
}
Bu kod örneğini SecondPage örneğine Contact ayarlar BindingContext ve sonra öğesine SecondPagegider.
SecondPage ardından, aşağıdaki XAML kod örneğinde gösterildiği gibi örnek verilerini görüntülemek Contact için veri bağlamayı kullanır:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="PassingData.SecondPage"
Title="Second Page">
<ContentPage.Content>
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<StackLayout Orientation="Horizontal">
<Label Text="Name:" HorizontalOptions="FillAndExpand" />
<Label Text="{Binding Name}" FontSize="Medium" FontAttributes="Bold" />
</StackLayout>
...
<Button x:Name="navigateButton" Text="Previous Page" Clicked="OnNavigateButtonClicked" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Aşağıdaki kod örneği, C# dilinde veri bağlamanın nasıl gerçekleştirilebileceğini gösterir:
public class SecondPageCS : ContentPage
{
public SecondPageCS ()
{
var nameLabel = new Label {
FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
};
nameLabel.SetBinding (Label.TextProperty, "Name");
...
var navigateButton = new Button { Text = "Previous Page" };
navigateButton.Clicked += OnNavigateButtonClicked;
Content = new StackLayout {
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Children = {
new StackLayout {
Orientation = StackOrientation.Horizontal,
Children = {
new Label{ Text = "Name:", FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)), HorizontalOptions = LayoutOptions.FillAndExpand },
nameLabel
}
},
...
navigateButton
}
};
}
async void OnNavigateButtonClicked (object sender, EventArgs e)
{
await Navigation.PopAsync ();
}
}
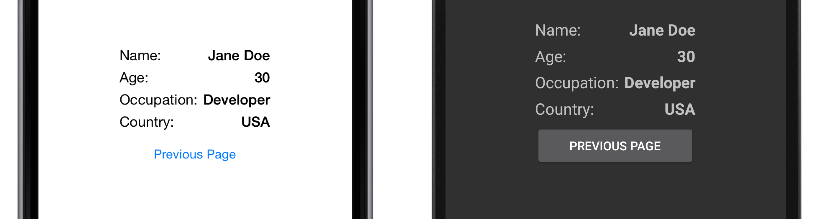
Veriler daha sonra aşağıdaki ekran görüntülerinde gösterildiği gibi bir dizi Label denetimle sayfada görüntülenir:

Veri bağlama hakkında daha fazla bilgi için bkz . Veri Bağlama Temelleri.
Gezinti Yığınını Düzenleme
Navigation özelliği, gezinti yığınındaki sayfaların alınabildiği bir NavigationStack özelliği kullanıma sunar. Gezinti yığınına erişimi korurken Xamarin.Forms özelliği, Navigation sayfaları ekleyerek veya kaldırarak yığını işlemek için ve RemovePage yöntemlerini sağlarInsertPageBefore.
yöntemi, InsertPageBefore aşağıdaki diyagramda gösterildiği gibi, belirtilen bir sayfayı mevcut belirtilen sayfadan önce gezinti yığınına ekler:

yöntemi, RemovePage aşağıdaki diyagramda gösterildiği gibi belirtilen sayfayı gezinti yığınından kaldırır:

Bu yöntemler, başarılı bir oturum açma sonrasında oturum açma sayfasını yeni bir sayfayla değiştirme gibi özel bir gezinti deneyimi sağlar. Aşağıdaki kod örneği bu senaryoyu gösterir:
async void OnLoginButtonClicked (object sender, EventArgs e)
{
...
var isValid = AreCredentialsCorrect (user);
if (isValid) {
App.IsUserLoggedIn = true;
Navigation.InsertPageBefore (new MainPage (), this);
await Navigation.PopAsync ();
} else {
// Login failed
}
}
Kullanıcının kimlik bilgilerinin doğru olması koşuluyla MainPage , örnek geçerli sayfadan önce gezinti yığınına eklenir. Yöntemi PopAsync daha sonra geçerli sayfayı gezinti yığınından MainPage kaldırır ve örnek etkin sayfa olur.
Gezinti Çubuğunda Görünümleri Görüntüleme
Herhangi biri Xamarin.FormsView bir NavigationPageöğesinin gezinti çubuğunda görüntülenebilir. Bu, ekli özelliği olarak Viewayarlanarak NavigationPage.TitleView gerçekleştirilir. Bu ekli özellik herhangi bir Pageüzerinde ayarlanabilir ve öğesi üzerine NavigationPageNavigationPage gönderildiğinde Page özelliğin değerine saygı gösterir.
Aşağıdaki örnekte, XAML'den eklenen özelliğin NavigationPage.TitleView nasıl ayarlanacağı gösterilmektedir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageTitleView.TitleViewPage">
<NavigationPage.TitleView>
<Slider HeightRequest="44" WidthRequest="300" />
</NavigationPage.TitleView>
...
</ContentPage>
Eşdeğer C# kodu aşağıdadır:
public class TitleViewPage : ContentPage
{
public TitleViewPage()
{
var titleView = new Slider { HeightRequest = 44, WidthRequest = 300 };
NavigationPage.SetTitleView(this, titleView);
...
}
}
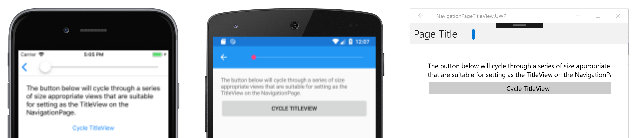
Bu, öğesinin Slider gezinti çubuğunda görüntülenmesiyle NavigationPagesonuçlanır:
Önemli
Görünümün boyutu ve HeightRequest özellikleriyle WidthRequest belirtilmediği sürece birçok görünüm gezinti çubuğunda görünmez. Alternatif olarak, görünüm ve VerticalOptions özellikleri uygun değerlere ayarlanmış bir StackLayout HorizontalOptions içinde sarmalanabilir.
Sınıfı sınıfından türetildiğinden Layout View , ekli özelliğin TitleView birden çok görünüm içeren bir düzen sınıfını görüntüleyecek şekilde ayarlanabileceğini unutmayın. iOS ve Evrensel Windows Platformu (UWP) üzerinde gezinti çubuğunun yüksekliği değiştirilemez ve bu nedenle gezinti çubuğunda görüntülenen görünüm gezinti çubuğunun varsayılan boyutundan büyükse kırpma gerçekleşir. Ancak Android'de, bağlanabilir özellik yeni yüksekliği temsil eden bir double olarak ayarlanarak NavigationPage.BarHeight gezinti çubuğunun yüksekliği değiştirilebilir. Daha fazla bilgi için bkz . NavigationPage'de Gezinti Çubuğu Yüksekliğini Ayarlama.
Alternatif olarak, içeriğin bir kısmını gezinti çubuğuna, bazılarını sayfa içeriğinin en üstündeki gezinti çubuğuyla eşleştirdiğiniz bir görünüme yerleştirerek genişletilmiş gezinti çubuğu önerilebilir. Buna ek olarak, iOS'ta, gezinti çubuğunun en altındaki ayırıcı çizgi ve gölge, bağlanabilir özellik trueolarak ayarlanarak NavigationPage.HideNavigationBarSeparator kaldırılabilir. Daha fazla bilgi için bkz . Gezinti Çubuğu Ayırıcısını Bir Gezinti Sayfasında Gizleme.
Not
BackButtonTitle, Title, TitleIconve TitleView özelliklerinin tümü gezinti çubuğunda yer kaplayan değerleri tanımlayabilir. Gezinti çubuğu boyutu platforma ve ekran boyutuna göre farklılık gösterse de, bu özelliklerin tümünün ayarlanması, kullanılabilir alanın sınırlı olması nedeniyle çakışmalara neden olur. Bu özelliklerin bir bileşimini kullanmaya çalışmak yerine, yalnızca özelliğini ayarlayarak istediğiniz gezinti çubuğu tasarımına daha iyi ulaşabileceğinizi TitleView fark edebilirsiniz.
Sınırlamalar
öğesinin gezinti çubuğunda NavigationPagegörüntülerken View dikkat edilmesi gereken bir dizi sınırlama vardır:
- iOS'ta, büyük başlıkların etkinleştirilip etkinleştirilmediğine bağlı olarak, bir
NavigationPageöğesinin gezinti çubuğuna yerleştirilen görünümler farklı bir konumda görünür. Büyük başlıkları etkinleştirme hakkında daha fazla bilgi için bkz . Büyük Başlıkları Görüntüleme. - Android'de görünümlerin gezinti
NavigationPageçubuğuna yerleştirilmesi yalnızca uygulama uyumluluğu kullanan uygulamalarda gerçekleştirilebilir. - ve gibi
ListViewTableViewbüyük ve karmaşık görünümlerin birNavigationPagegezinti çubuğuna yerleştirilmemesi önerilir.