Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Tetikleyiciler, olaylara veya özellik değişikliklerine göre denetimlerin görünümünü değiştiren eylemleri XAML'de bildirimli olarak ifade etmenizi sağlar. Ayrıca, özel bir tetikleyici grubu olan durum tetikleyicileri, ne VisualState zaman uygulanması gerektiğini tanımlar.
Bir tetikleyiciyi doğrudan bir denetime atayabilir veya birden çok denetime uygulanacak sayfa düzeyinde veya uygulama düzeyinde bir kaynak sözlüğüne ekleyebilirsiniz.
Özellik tetikleyicileri
Basit bir tetikleyici yalnızca XAML'de ifade edilebilir ve denetimin tetikleyici koleksiyonuna bir Trigger öğe eklenebilir.
Bu örnekte, odağı aldığında arka plan rengini değiştiren bir Entry tetikleyici gösterilmektedir:
<Entry Placeholder="enter name">
<Entry.Triggers>
<Trigger TargetType="Entry"
Property="IsFocused" Value="True">
<Setter Property="BackgroundColor" Value="Yellow" />
<!-- multiple Setters elements are allowed -->
</Trigger>
</Entry.Triggers>
</Entry>
Tetikleyici bildiriminin önemli bölümleri şunlardır:
TargetType - tetikleyicinin uygulandığı denetim türü.
Property - izlenen denetimdeki özelliği.
Değer - tetikleyicinin etkinleştirilmesine neden olan, izlenen özellik için gerçekleştiğinde değeridir.
Ayarlayıcı - bir öğe koleksiyonu
Settereklenebilir ve tetikleyici koşulu karşılandığında. Ayarlanacağı veValuedeğeriniPropertybelirtmeniz gerekir.EnterActions ve ExitActions (gösterilmez) - kodda yazılır ve öğelere ek olarak (veya yerine)
Setterkullanılabilir. Bunlar aşağıda açıklanmıştır.
Stil kullanarak tetikleyici uygulama
Tetikleyiciler denetim, sayfa veya uygulama ResourceDictionaryüzerindeki bir bildirime Style de eklenebilir. Bu örnek, sayfadaki tüm Entry denetimlere uygulanacağı anlamına gelen örtük bir stil (yani ayarlanmadıKey) bildirir.
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Style.Triggers>
<Trigger TargetType="Entry"
Property="IsFocused" Value="True">
<Setter Property="BackgroundColor" Value="Yellow" />
<!-- multiple Setters elements are allowed -->
</Trigger>
</Style.Triggers>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
Veri tetikleyicileri
Veri tetikleyicileri, verilerin çağrılmasına neden olmak Setterüzere başka bir denetimi izlemek için veri bağlamayı kullanır. Özellik tetikleyicisindeki Property özniteliği yerine özniteliğini Binding belirtilen değeri izlemek üzere ayarlayın.
Aşağıdaki örnekte veri bağlama söz dizimi gerçekleştirilir {Binding Source={x:Reference entry}, Path=Text.Length} başka bir denetimin özelliklerine bu şekilde başvuruyoruz. uzunluğu entry sıfır olduğunda tetikleyici etkinleştirilir. Bu örnekte, giriş boş olduğunda tetikleyici düğmeyi devre dışı bırakır.
<!-- the x:Name is referenced below in DataTrigger-->
<!-- tip: make sure to set the Text="" (or some other default) -->
<Entry x:Name="entry"
Text=""
Placeholder="required field" />
<Button x:Name="button" Text="Save"
FontSize="Large"
HorizontalOptions="Center">
<Button.Triggers>
<DataTrigger TargetType="Button"
Binding="{Binding Source={x:Reference entry},
Path=Text.Length}"
Value="0">
<Setter Property="IsEnabled" Value="False" />
<!-- multiple Setters elements are allowed -->
</DataTrigger>
</Button.Triggers>
</Button>
İpucu
Değerlendirme Path=Text.Length sırasında her zaman hedef özellik (örn. Text="") için varsayılan bir değer sağlayın çünkü aksi takdirde null olur ve tetikleyici beklediğiniz gibi çalışmaz.
S belirtmeye Setterek olarak ve ExitActionssağlayabilirsinizEnterActions.
Olay tetikleyicileri
EventTrigger öğesi yalnızca aşağıdaki örnekte olduğu gibi "Clicked" bir Event özellik gerektirir.
<EventTrigger Event="Clicked">
<local:NumericValidationTriggerAction />
</EventTrigger>
Öğesinin sayfanın XAML'sinde bildirilmesi gereken xmlns:local tarafından tanımlanan local:NumericValidationTriggerAction bir sınıf başvurusundan başka öğe olmadığına Setter dikkat edin:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:WorkingWithTriggers;assembly=WorkingWithTriggers"
Sınıfın kendisi bunu uygular TriggerAction , bu da tetikleyici olayı gerçekleştiğinde Invoke çağrılan yöntem için bir geçersiz kılma sağlaması gerektiği anlamına gelir.
Tetikleyici eylemi uygulaması:
Tetikleyicinin
TriggerAction<T>uygulanacağı denetim türüne karşılık gelen genel parametreyle genel sınıfı uygulayın. gibiVisualElementüst sınıfları kullanarak çeşitli denetimlerle çalışan tetikleyici eylemleri yazabilir veya gibiEntrybir denetim türü belirtebilirsiniz.InvokeYöntemini geçersiz kıl - tetikleyici ölçütleri karşılandığında bu çağrılır.İsteğe bağlı olarak tetikleyici bildirildiğinde XAML'de ayarlanabilen özellikleri kullanıma sunar. Bunun bir örneği için, eşlik eden örnek uygulamadaki sınıfına bakın
VisualElementPopTriggerAction.
public class NumericValidationTriggerAction : TriggerAction<Entry>
{
protected override void Invoke (Entry entry)
{
double result;
bool isValid = Double.TryParse (entry.Text, out result);
entry.TextColor = isValid ? Color.Default : Color.Red;
}
}
Daha sonra olay tetikleyicisi XAML'den kullanılabilir:
<EventTrigger Event="TextChanged">
<local:NumericValidationTriggerAction />
</EventTrigger>
bir ResourceDictionaryiçinde tetikleyicileri paylaşırken dikkatli olun, denetimler arasında bir örnek paylaşılır, böylece bir kez yapılandırılan tüm durumların tümüne uygulanır.
Olay tetikleyicilerinin desteklenmediğini EnterActions ve ExitActions aşağıda açıklandığını unutmayın.
Çoklu tetikleyiciler
Bir MultiTrigger , veya'ya Trigger DataTrigger benzer, ancak birden fazla koşul olabilir. Tetiklenebilmesi için tüm koşulların Setterdoğru olması gerekir.
İki farklı girişe (email ve phone) bağlanan bir düğme için tetikleyici örneği aşağıda verilmiştir:
<MultiTrigger TargetType="Button">
<MultiTrigger.Conditions>
<BindingCondition Binding="{Binding Source={x:Reference email},
Path=Text.Length}"
Value="0" />
<BindingCondition Binding="{Binding Source={x:Reference phone},
Path=Text.Length}"
Value="0" />
</MultiTrigger.Conditions>
<Setter Property="IsEnabled" Value="False" />
<!-- multiple Setter elements are allowed -->
</MultiTrigger>
Koleksiyon aşağıdaki Conditions gibi öğeler de içerebilir PropertyCondition :
<PropertyCondition Property="Text" Value="OK" />
"Tümünü gerektir" çoklu tetikleyicisi oluşturma
Çoklu tetikleyici yalnızca tüm koşullar doğru olduğunda denetimini güncelleştirir. "Tüm alan uzunlukları sıfırdır" (tüm girişlerin tamamlanması gereken bir oturum açma sayfası gibi) sınaması karmaşıktır çünkü "burada Text.Length > 0" koşulu istiyorsunuz, ancak bu XAML'de ifade edilemiyor.
Bu işlem ile IValueConverteryapılabilir. Aşağıdaki dönüştürücü kodu, bağlamayı Text.Length bir bool alanın boş olup olmadığını gösteren bir içine dönüştürür:
public class MultiTriggerConverter : IValueConverter
{
public object Convert(object value, Type targetType,
object parameter, CultureInfo culture)
{
if ((int)value > 0) // length > 0 ?
return true; // some data has been entered
else
return false; // input is empty
}
public object ConvertBack(object value, Type targetType,
object parameter, CultureInfo culture)
{
throw new NotSupportedException ();
}
}
Bu dönüştürücüsü birden çok tetikleyicide kullanmak için önce sayfanın kaynak sözlüğüne ekleyin (özel xmlns:local ad alanı tanımıyla birlikte):
<ResourceDictionary>
<local:MultiTriggerConverter x:Key="dataHasBeenEntered" />
</ResourceDictionary>
XAML aşağıda gösterilmiştir. İlk çoklu tetikleyici örneğinden aşağıdaki farklara dikkat edin:
- Düğme varsayılan olarak ayarlanmıştır
IsEnabled="false". - Çok tetikleyicili koşullar, değeri değerine
booleandönüştürmek için dönüştürücüsüText.Lengthkullanır. - Tüm koşullar olduğunda
true, ayarlayıcı düğmeninIsEnabledözelliğinitrueoluşturur.
<Entry x:Name="user" Text="" Placeholder="user name" />
<Entry x:Name="pwd" Text="" Placeholder="password" />
<Button x:Name="loginButton" Text="Login"
FontSize="Large"
HorizontalOptions="Center"
IsEnabled="false">
<Button.Triggers>
<MultiTrigger TargetType="Button">
<MultiTrigger.Conditions>
<BindingCondition Binding="{Binding Source={x:Reference user},
Path=Text.Length,
Converter={StaticResource dataHasBeenEntered}}"
Value="true" />
<BindingCondition Binding="{Binding Source={x:Reference pwd},
Path=Text.Length,
Converter={StaticResource dataHasBeenEntered}}"
Value="true" />
</MultiTrigger.Conditions>
<Setter Property="IsEnabled" Value="True" />
</MultiTrigger>
</Button.Triggers>
</Button>
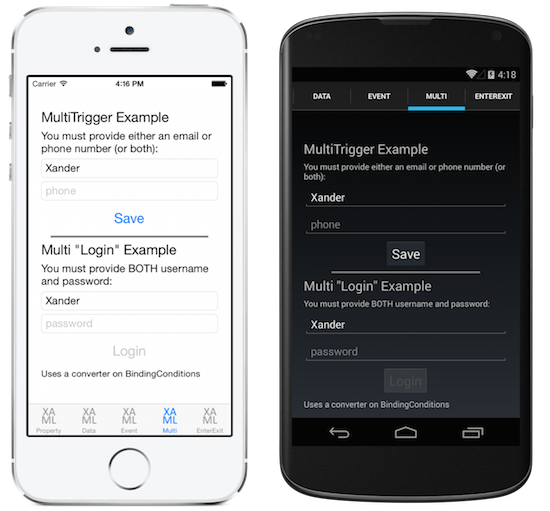
Bu ekran görüntüleri, yukarıdaki iki çoklu tetikleyici örneği arasındaki farkı gösterir. Ekranların üst kısmında, Kaydet düğmesini etkinleştirmek için yalnızca bir Entry metin girişi yeterlidir.
Ekranların alt kısmında, her iki alan da veri içerene kadar Oturum Aç düğmesi devre dışı kalır.

EnterActions ve ExitActions
Tetikleyici gerçekleştiğinde değişiklikleri uygulamanın bir diğer yolu da koleksiyonlar eklemek EnterActions ve ExitActions uygulamaları belirtmektir TriggerAction<T> .
Koleksiyon EnterActions , tetikleyici koşulu karşılandığında çağrılacak nesnelerden birini IList TriggerAction tanımlamak için kullanılır. KoleksiyonExitActions, tetikleyici koşulu artık karşılanmadıktan sonra çağrılacak nesnelerden TriggerAction birini IList tanımlamak için kullanılır.
Not
TriggerAction ve ExitActions koleksiyonlarında EnterActions tanımlanan nesneler sınıfı tarafından EventTrigger yoksayılır.
Tetikleyicide hem hem SetterExitActions de EnterActions s sağlayabilirsiniz, ancak bunların hemen çağrıldığını unutmayın Setter(veya'nın EnterAction ExitAction tamamlanmasını beklemez). Alternatif olarak koddaki her şeyi gerçekleştirebilir ve hiç kullanmayabilirsiniz Setter.
<Entry Placeholder="enter job title">
<Entry.Triggers>
<Trigger TargetType="Entry"
Property="Entry.IsFocused" Value="True">
<Trigger.EnterActions>
<local:FadeTriggerAction StartsFrom="0" />
</Trigger.EnterActions>
<Trigger.ExitActions>
<local:FadeTriggerAction StartsFrom="1" />
</Trigger.ExitActions>
<!-- You can use both Enter/Exit and Setter together if required -->
</Trigger>
</Entry.Triggers>
</Entry>
Her zaman olduğu gibi, XAML'de bir sınıfa başvurulduğunda burada gösterildiği gibi xmlns:local bir ad alanı bildirmeniz gerekir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:WorkingWithTriggers;assembly=WorkingWithTriggers"
Kod FadeTriggerAction aşağıda gösterilmiştir:
public class FadeTriggerAction : TriggerAction<VisualElement>
{
public int StartsFrom { set; get; }
protected override void Invoke(VisualElement sender)
{
sender.Animate("FadeTriggerAction", new Animation((d) =>
{
var val = StartsFrom == 1 ? d : 1 - d;
// so i was aiming for a different color, but then i liked the pink :)
sender.BackgroundColor = Color.FromRgb(1, val, 1);
}),
length: 1000, // milliseconds
easing: Easing.Linear);
}
}
Durum tetikleyicileri
Durum tetikleyicileri, uygulanması gereken koşulları tanımlayan özel bir VisualState tetikleyici grubudır.
Durum tetikleyicileri bir VisualStatekoleksiyonuna StateTriggers eklenir. Bu koleksiyon tek bir durum tetikleyicisi veya birden çok durum tetikleyicisi içerebilir. VisualState Bir, koleksiyondaki durum tetikleyicileri etkin olduğunda uygulanır.
Görsel durumları denetlemek için durum tetikleyicileri kullanılırken, Xamarin.Forms hangi tetikleyicinin (ve karşılık gelen VisualState) etkin olacağını belirlemek için aşağıdaki öncelik kurallarını kullanır:
- 'den
StateTriggerBasetüretilen tüm tetikleyiciler. AdaptiveTriggerKoşul karşılandığındanMinWindowWidthetkinleştirildi.AdaptiveTriggerKoşul karşılandığındanMinWindowHeightetkinleştirildi.
Birden çok tetikleyici aynı anda etkinse (örneğin, iki özel tetikleyici), işaretlemede bildirilen ilk tetikleyici önceliklidir.
Not
Durum tetikleyicileri bir Styleiçinde veya doğrudan öğelerde ayarlanabilir.
Görsel durumlar hakkında daha fazla bilgi için bkz Xamarin.Forms . Visual State Manager.
Durum tetikleyicisi
StateTrigger sınıfından türetilen sınıfın StateTriggerBase bağlanabilir özelliği IsActive vardır. StateTrigger özelliği değeri değiştirdiğinde IsActive bir VisualState değişikliği tetikler.
StateTriggerBase Tüm durum tetikleyicileri için temel sınıf olan sınıfın bir IsActive özelliği ve olayı IsActiveChanged vardır. Bu olay, bir VisualState değişiklik olduğunda tetikler. Ayrıca, sınıfı geçersiz StateTriggerBase kılınabilir OnAttached ve OnDetached yöntemleri vardır.
Önemli
StateTrigger.IsActive Bağlanabilir özellik devralınan StateTriggerBase.IsActive özelliği gizler.
Aşağıdaki XAML örneğinde nesneleri içeren StateTrigger bir Style gösterilmektedir:
<Style TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Checked">
<VisualState.StateTriggers>
<StateTrigger IsActive="{Binding IsToggled}"
IsActiveChanged="OnCheckedStateIsActiveChanged" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.StateTriggers>
<StateTrigger IsActive="{Binding IsToggled, Converter={StaticResource inverseBooleanConverter}}"
IsActiveChanged="OnUncheckedStateIsActiveChanged" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="White" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
Bu örnekte, örtük Style nesneleri hedefler Grid . IsToggled İlişkili nesnenin özelliği olduğunda trueöğesinin arka plan rengi Grid siyah olarak ayarlanır. IsToggled İlişkili nesnenin özelliği haline geldiğinde falsebir VisualState değişiklik tetiklenir ve arka plan rengi Grid beyaz olur.
Buna ek olarak, her VisualState değişiklik gerçekleştiğinde IsActiveChanged , için VisualState olay tetiklenir. Her VisualState bir olay, bu olay için bir olay işleyicisi kaydeder:
void OnCheckedStateIsActiveChanged(object sender, EventArgs e)
{
StateTriggerBase stateTrigger = sender as StateTriggerBase;
Console.WriteLine($"Checked state active: {stateTrigger.IsActive}");
}
void OnUncheckedStateIsActiveChanged(object sender, EventArgs e)
{
StateTriggerBase stateTrigger = sender as StateTriggerBase;
Console.WriteLine($"Unchecked state active: {stateTrigger.IsActive}");
}
Bu örnekte, olay için IsActiveChanged bir işleyici tetiklendiğinde, işleyici etkin olup olmadığını VisualState çıkış olarak alır. Örneğin, aşağıdaki iletiler görsel durumundan görsel durumuna değiştirilirken Checked konsol penceresine Unchecked gönderilir:
Checked state active: False
Unchecked state active: True
Not
Özel durum tetikleyicileri sınıfından StateTriggerBase türetilerek ve gerekli kayıtları ve temizleme işlemlerini gerçekleştirmek için ve OnDetached yöntemlerini geçersiz kılarak OnAttached oluşturulabilir.
Uyarlamalı tetikleyici
Pencere AdaptiveTrigger belirtilen yükseklik veya genişlikte olduğunda bir VisualState değişiklik tetikler. Bu tetikleyicinin iki bağlanabilir özelliği vardır:
MinWindowHeight, türünedoublegöre, uygulanacağı en düşük pencere yüksekliğiniVisualStategösterir.MinWindowWidth, türünedoublegöre, uygulanacağı en düşük pencere genişliğiniVisualStategösterir.
Not
sınıfından AdaptiveTrigger StateTriggerBase türetilir ve bu nedenle olaya bir olay işleyicisi IsActiveChanged ekleyebilir.
Aşağıdaki XAML örneğinde nesneleri içeren AdaptiveTrigger bir Style gösterilmektedir:
<Style TargetType="StackLayout">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Vertical">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="Orientation"
Value="Vertical" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Horizontal">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="800" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="Orientation"
Value="Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
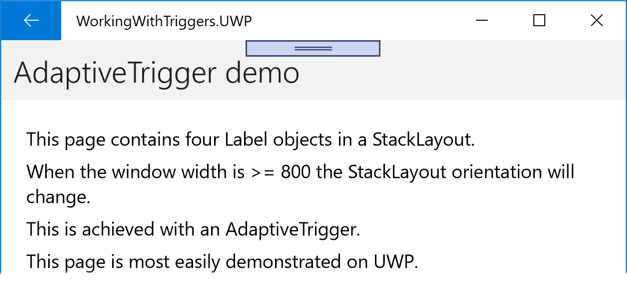
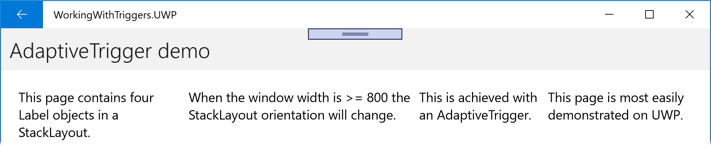
Bu örnekte, örtük Style nesneleri hedefler StackLayout . Pencere genişliği 0 ile 800 cihazdan bağımsız birim arasında olduğunda, StackLayout uygulandığı nesnelerin Style dikey yönlendirmesi olur. Pencere genişliği >= 800 cihazdan VisualState bağımsız birim olduğunda, değişiklik tetikler ve StackLayout yönlendirme yatay olarak değişir:


MinWindowHeight ve MinWindowWidth özellikleri birbirinden bağımsız olarak veya birbiriyle birlikte kullanılabilir. Aşağıdaki XAML'de her iki özelliğin de ayarlanmasına ilişkin bir örnek gösterilmektedir:
<AdaptiveTrigger MinWindowWidth="800"
MinWindowHeight="1200"/>
Bu örnekte, AdaptiveTrigger geçerli pencere genişliği >= 800 cihazdan bağımsız birim ve geçerli pencere yüksekliği = 1200 cihazdan bağımsız birim olduğunda >ilgilinin VisualState uygulanacağını gösterir.
Durum tetikleyicisi karşılaştırması
özelliği CompareStateTrigger belirli bir VisualState değere eşit olduğunda bir değişikliği tetikler. Bu tetikleyicinin iki bağlanabilir özelliği vardır:
Property, türündedirobjectve tetikleyici tarafından karşılaştırılan özelliği gösterir.Value, türündedirobject. Bu, uygulanacağı değeriVisualStategösterir.
Not
sınıfından CompareStateTrigger StateTriggerBase türetilir ve bu nedenle olaya bir olay işleyicisi IsActiveChanged ekleyebilir.
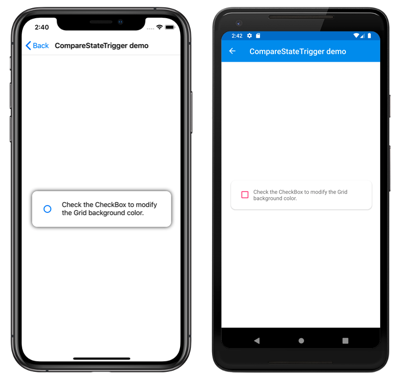
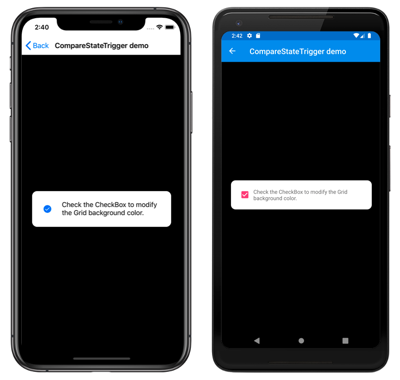
Aşağıdaki XAML örneğinde nesneleri içeren CompareStateTrigger bir Style gösterilmektedir:
<Style TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Checked">
<VisualState.StateTriggers>
<CompareStateTrigger Property="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="True" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.StateTriggers>
<CompareStateTrigger Property="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="False" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="White" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
...
<Grid>
<Frame BackgroundColor="White"
CornerRadius="12"
Margin="24"
HorizontalOptions="Center"
VerticalOptions="Center">
<StackLayout Orientation="Horizontal">
<CheckBox x:Name="checkBox"
VerticalOptions="Center" />
<Label Text="Check the CheckBox to modify the Grid background color."
VerticalOptions="Center" />
</StackLayout>
</Frame>
</Grid>
Bu örnekte, örtük Style nesneleri hedefler Grid . IsChecked özelliği CheckBox olduğundafalse, öğesinin Grid arka plan rengi beyaz olarak ayarlanır. CheckBox.IsChecked özelliği olduğunda truebir VisualState değişiklik tetiklenir ve arka plan rengi Grid siyah olur:
Cihaz durumu tetikleyicisi
, DeviceStateTrigger uygulamanın üzerinde çalıştığı cihaz platformuna göre bir VisualState değişiklik tetikler. Bu tetikleyicinin tek bir bağlanabilir özelliği vardır:
Device, türünestringgöre, uygulanacağı cihaz platformunuVisualStategösterir.
Not
sınıfından DeviceStateTrigger StateTriggerBase türetilir ve bu nedenle olaya bir olay işleyicisi IsActiveChanged ekleyebilir.
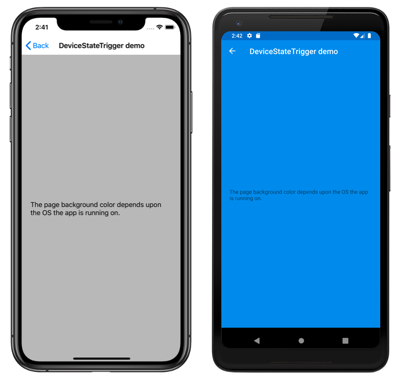
Aşağıdaki XAML örneğinde nesneleri içeren DeviceStateTrigger bir Style gösterilmektedir:
<Style x:Key="DeviceStateTriggerPageStyle"
TargetType="ContentPage">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="iOS">
<VisualState.StateTriggers>
<DeviceStateTrigger Device="iOS" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Silver" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Android">
<VisualState.StateTriggers>
<DeviceStateTrigger Device="Android" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="#2196F3" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="UWP">
<VisualState.StateTriggers>
<DeviceStateTrigger Device="UWP" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Aquamarine" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
Bu örnekte, açık Style nesneleri hedefler ContentPage . ContentPage stil kullanan nesneler, arka plan renklerini iOS'ta gümüşe, Android'de soluk maviye ve UWP'de aquamarine olarak ayarlar. Aşağıdaki ekran görüntüleri iOS ve Android'de elde edilen sayfaları gösterir:
Yönlendirme durumu tetikleyicisi
cihazın OrientationStateTrigger yönü değiştiğinde bir VisualState değişiklik tetikler. Bu tetikleyicinin tek bir bağlanabilir özelliği vardır:
Orientation, türüneDeviceOrientationgöre, hangi yönlendirmeninVisualStateuygulanacağını gösterir.
Not
sınıfından OrientationStateTrigger StateTriggerBase türetilir ve bu nedenle olaya bir olay işleyicisi IsActiveChanged ekleyebilir.
Aşağıdaki XAML örneğinde nesneleri içeren OrientationStateTrigger bir Style gösterilmektedir:
<Style x:Key="OrientationStateTriggerPageStyle"
TargetType="ContentPage">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Portrait">
<VisualState.StateTriggers>
<OrientationStateTrigger Orientation="Portrait" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Silver" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Landscape">
<VisualState.StateTriggers>
<OrientationStateTrigger Orientation="Landscape" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="White" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
Bu örnekte, açık Style nesneleri hedefler ContentPage . ContentPage stili kullanan nesneler, yönlendirme dikey olduğunda arka plan renklerini gümüş olarak, yönlendirme yatay olduğunda ise arka plan renklerini beyaz olarak ayarlar.